JavaScript in WordPress einbinden – Wege und Anleitungen
Aus Sicherheitsgründen können Standardnutzer und -nutzerinnen normalerweise in WordPress kein JavaScript einbinden. Wollen Sie Ihre Website interaktiver gestalten, stellen Skripte aber eine bequeme und schnelle Lösung dar. Wir zeigen Ihnen, welche Möglichkeiten Sie haben, um in WordPress mit JavaScript zu arbeiten.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Wann ist es sinnvoll, JavaScript in WordPress einzubinden?
WordPress ist ein klassisches Content-Management-System, das Inhalt und Design voneinander trennt. Grundsätzlich ist diese strikte Trennung praktisch und sinnvoll: Administratoren und Administratorinnen haben die Möglichkeit, die technischen und optischen Aspekte zu managen. Autoren und Autorinnen können sich derweil gänzlich auf die inhaltliche Gestaltung fokussieren. In WordPress JavaScript und andere Skripte für normale Backend-User zu blockieren, ist daher grundsätzlich ein guter Ansatz – insbesondere, da so das Risiko schadhafter Codes minimiert wird.
Ebenso wichtig wie die Wahl des geeigneten Content-Management-Systems ist eine passende Webadresse. Bei IONOS können Sie mit wenigen Klicks eine individuelle Domain registrieren und dabei von Vorzügen wie einem kostenfreien SSL/TLS-Zertifikat oder einem Domain Lock profitieren.
Soll interaktiver Content ein fester Bestandteil der inhaltlichen Gestaltung sein, führt praktisch kein Weg an JavaScript vorbei: Verschiedene Audio- und Videoplayer funktionieren ausschließlich mit dem passenden Skript. Gleiches gilt auch für viele Formulare von Drittanbietern, die beispielsweise zur Lead-Generierung im Einsatz sind. Auch wer verstärkt auf andere interaktive Elemente wie Chats, Umfragen oder Wissenstests setzen möchte, sollte in WordPress das JavaScript-Einbinden unbedingt möglich machen.
JavaScript in WordPress einbinden: Diese Möglichkeiten gibt es
Es existieren verschiedene Wege, um Nutzern und Nutzerinnen von WordPress die JavaScript-Einbindung zu ermöglichen bzw. JavaScript in WordPress einzubinden. Zu den besten und einfachsten Lösungen zählen die folgenden:
- Filtern von Skript-Tags deaktivieren
- JavaScript in Header der WordPress-Seiten einbinden
- JavaScript in WordPress-Footer einbinden
- JavaScript per WordPress-Plugin möglich machen
Sie sind noch auf der Suche nach einer geeigneten Hosting-Umgebung für Ihr WordPress-Projekt? Mit dem WordPress-Hosting von IONOS erhalten Sie Zugriff auf leistungsstarke, ausfallsichere Hardware mit schnellem SSD-Speicher, Caching und CDN.
Möglichkeit 1: Filtern von Skript-Tags deaktivieren
Sie können die standardmäßige Blockierung von Skript-Tags für alle Nutzerrollen und das gesamte WordPress-Projekt ausschalten. Dieses Sicherheits-Feature sollten Sie allerdings nur dann deaktivieren, wenn alle zugriffsberechtigten Nutzer und Nutzerinnen erfahren im Umgang mit Skripten sind – andernfalls ist das Risiko schädlicher Codes infolge unseriöser Skripte unnötig hoch.
Um die Filterung von Skript-Tags auszuschalten, fügen Sie im ersten Schritt folgende Zeile in die Konfigurationsdatei wp-config.php ein:
define( 'CUSTOM_TAGS', true );Danach erweitern Sie die Theme-Datei functions.php um folgenden Eintrag:
function add_scriptfilter( $string ) {global $allowedtags;$allowedtags['script'] = array( 'src' => array () );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );Im Anschluss können alle Nutzer und Nutzerinnen JavaScript in WordPress einbinden, indem sie an der gewünschten Stelle einer Seite die entsprechenden Skript-Tags einbinden.
Lesen Sie an anderer Stelle im Digital Guide, wie Sie grundsätzlich vorgehen müssen, um JavaScript in HTML einzubinden.
Möglichkeit 2: JavaScript in Header der WordPress-Seiten einbinden
Die Option, in WordPress JavaScript einzubinden, soll nicht pauschal für alle Zugriffsberechtigten geöffnet werden? In diesem Fall können Sie auch mit der manuellen Skript-Einbindung via WordPress-Header arbeiten. Der Code muss bei dieser Vorgehensweise manuell in der functions.php eingefügt werden, sodass sich die Berechtigung individuell festlegen lässt.
Möchten Sie ein Skript für die gesamte Website im Header einbinden – beispielsweise den Code eines Tracking-Tools – fügen Sie in der Theme-Konfigurationsdatei folgenden Input ein:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');Natürlich können Sie den gewünschten JavaScript-Code auch nur in eine einzelne Seite einbinden. Hierfür benötigen Sie lediglich die ID der gewünschten Seite, die Sie im Rahmen einer einfachen if-Anweisung angeben. Für die WordPress-Seite mit der ID „5“ sieht der passende Eintrag in der functions.php beispielsweise wie folgt aus:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');Bevor Sie Ihrem Projekt globalen JavaScript-Code hinzufügen, sollten Sie unbedingt ein WordPress-Backup erstellen!
Möglichkeit 3: JavaScript in Footer des WordPress-Projekts einbinden
Anstatt JavaScript über den Header Ihrer Website einzufügen, können Sie die Skripte auch im WordPress-Footer unterbringen. In diesem Fall ist der Parameter „wp_head“ durch „wp_footer“ zu ersetzen:
function wpb_hook_javascript() {
?>
<script>
// JavaScript-Code
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript');Auch bei dieser Variante lassen sich Skripte nur in einzelne Seiten einbinden, indem Sie eine if-Anweisung ergänzen und die ID angeben:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// JavaScript-Code
</script>
<?php
}
}
add_action('wp_footer', 'wpb_hook_javascript');Plugins sind ein elementarer Bestandteil von WordPress – doch welche Erweiterungen lohnen sich eigentlich wirklich? Im Digital Guide finden Sie Artikel zu den verschiedensten Plugin-Kategorien inklusive der beliebtesten Vertreter:
Möglichkeit 4: JavaScript mit Wordpress-Plugin einbinden
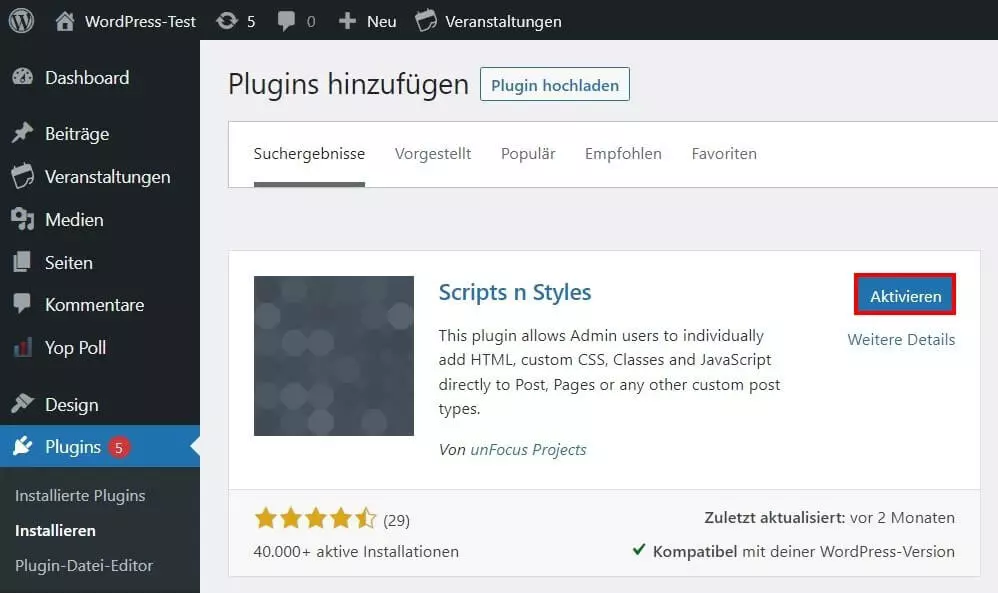
Wenn Ihnen die manuelle Anpassung der Theme-Datei nicht möglich oder zu kompliziert ist, können Sie auch auf WordPress-Plugins zurückgreifen, um JavaScript in Ihr Projekt einzubinden. Eine der beliebtesten Erweiterungen hierfür ist Scripts n Styles. Das Skript-Plugin installieren Sie folgendermaßen:
- Melden Sie sich im WordPress-Backend an.
- Wählen Sie im linken Seitenmenü nacheinander „Plugins“ und „Installieren“ aus.
- Suchen Sie nach „Scripts n Styles“ und drücken Sie bei dem passenden Suchresultat auf „Jetzt installieren“.
- Nach der Installation drücken Sie auf „Aktivieren“.
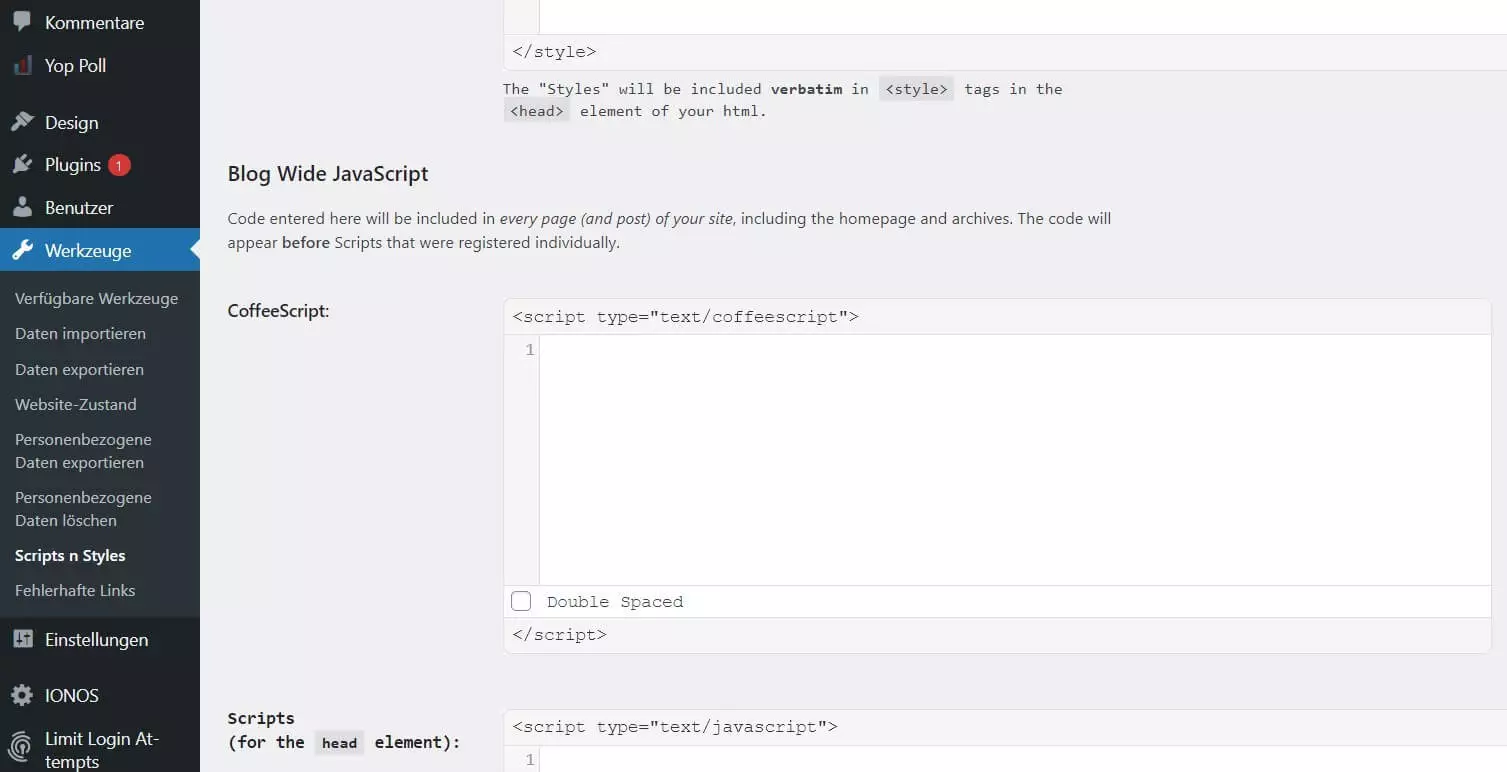
Nach der Installation finden Sie das WordPress-JavaScript-Plugin in der Rubrik „Werkzeuge“ im linken Seitenmenü. Wenn Sie das Menü der Erweiterung aufrufen, können Sie wahlweise Snippets in HTML, CSS oder JavaScript in Ihr WordPress-Projekt einbinden. Für JavaScript haben Sie die drei Optionen:
- CoffeeScript
- Skripts im Header („for the head element“)
- Skripts im Footer („end of the body element“)
Mit JavaScript-Code verleihen Sie Ihrem WordPress-Projekt mehr Interaktivität. Wollen Sie allen Nutzern und Nutzerinnen die Möglichkeit geben, Skripte einzubinden, können Sie die Deaktivierung von Skript-Tags aufheben oder ein Plugin verwenden. Alternativ haben User mit Zugriff auf die functions.php die Option, Code in Header oder Footer einzubinden.