WordPress Breadcrumbs: So richten Sie die Website-Navigation ein
Breadcrumb-Navigation ist ein nützliches Feature für Websites und User gleichermaßen. In WordPress lassen sich Breadcrumbs über das Theme, mit Plugins oder manuell per Code hinzufügen.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was sind WordPress Breadcrumbs?
Breadcrumbs sind prominent platzierte Navigationspfade, die Nutzerinnen und Nutzern schnell und unkompliziert anzeigen, in welchem Bereich der Website sie sich befinden. Das erleichtert die Orientierung innerhalb der Seite und verbessert gleichzeitig die Navigation. Dank der Breadcrumbs ist es ganz einfach, mit einem Klick wieder zur übergeordneten Ebene oder zum Ausgangspunkt zurückzukehren.
Was sind die Vorteile von WordPress Breadcrumbs?
Wie erwähnt bieten Breadcrumbs nicht nur Vorteile für die Nutzerinnen und Nutzer einer Website, sondern sind auch für die Seite selbst eine klare Verbesserung. Weil User sich besser zurechtfinden und schneller zwischen einzelnen (Unter-)Seiten vor- und zurücknavigieren können, bleiben sie im Durchschnitt auch länger auf der Website. Die Absprungrate sinkt dadurch. Gleichzeitig gibt es nicht nur eine deutlich bessere Usability, sondern auch eine Stärkung der eigenen internen Verlinkung. Das wiederum wirkt sich sehr positiv auf die unterschiedlichen Crawler und Bots der Suchmaschinen aus. Somit punkten Breadcrumbs auch bei WordPress-Website im Bereich der Suchmaschinenoptimierung.
So holen Sie das meiste aus WordPress heraus: Beim WordPress Hosting von IONOS bekommen Sie nicht nur 99,97 % Serververfügbarkeit und zahlreiche nützliche Sicherheitsfeatures, sondern können Ihre Website dank CLI control auch noch einfacher verwalten.
Welche Arten von WordPress Breadcrumbs gibt es?
Es gibt drei verschiedene Arten von Breadcrumbs, die je nach Aufbau und Einsatzzweck einer Website passend sind. Ihre Funktionsweise ist immer gleich. Die drei unterschiedlichen Varianten sind:
- Hierarchisch: Diese Breadcrumbs zeigen Besucherinnen und Besuchern, an welcher Stelle einer Website sie sich aktuell genau befinden, und bilden auch die darüber liegenden Ebenen ab. Meistens werden dabei die festgelegte Startseite und dann die jeweiligen Unterseiten angezeigt. Diese Breadcrumbs eignen sich generell für die meisten Websites.
- Historienbasiert: Diese Option wird deutlich seltener verwendet, erfüllt ihren Zweck aber ebenso gut. Hierbei werden die einzelnen Schritte während des Besuchs als Pfad angelegt und angezeigt. Bei Bedarf können dann einzelne Punkte des Verlaufs erneut angesteuert werden.
- Attributbasiert: WordPress Breadcrumbs, die attributbasiert sind, eignen sich insbesondere für Webshops. Bei dieser Option werden Suchbegriffe und Kategorien angezeigt, durch die die Nutzerin oder der Nutzer auf einen bestimmten Artikel gelangt ist. Ein Beispiel dafür wäre der Aufbau „Startseite -> Fahrräder -> E-Bikes -> bestimmtes Modell“.
Mit wenigen Klicks zur Traum-Domain: Wenn Sie sich für die Registrierung Ihrer Domain über IONOS entscheiden, profitieren Sie u. a. von Wildcard SSL, einem 24/7-Service und einer besonders einfachen Einrichtung.
In WordPress Breadcrumbs einfügen
Breadcrumbs lassen sich in WordPress über drei Wege einrichten: per Theme, über SEO- und andere Plugins oder auch komplett manuell ohne Plugins. Wir stellen Ihnen die verschiedenen Optionen vor und zeigen Ihnen mit einer übersichtlichen Schritt-für-Schritt-Anleitung, wie Sie auch Ihren Onlineauftritt mit WordPress durch Breadcrumbs aufwerten.
Über ein Theme
Einige WordPress Themes bieten die Option, WordPress Breadcrumbs hinzuzufügen. Dies ist eine sehr einfache und praktische Lösung, wenn Sie einen neuen Onlineauftritt erstellen. Haben Sie bereits eine voll funktionale Website, führt ein anderes Theme eher zu Problemen und einem Mehraufwand, da das Design der Präsenz verändert wird. Falls Sie allerdings eine komplett neue Website mit neuem WordPress Menü aufsetzen oder sowieso eine Veränderung des Erscheinungsbildes planen, können Sie auf verschiedene kostenlose Lösungen zurückgreifen. Ein sehr beliebtes WordPress Theme, das WordPress Breadcrumbs enthält, ist OceanWP.
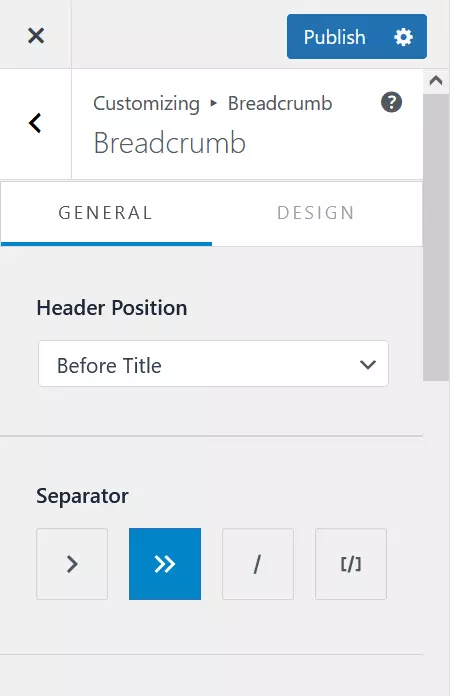
Am einfachsten fügen Sie in WordPress Breadcrumbs über den Customizer hinzu. Dabei wählen Sie nicht nur die Option selbst aus, sondern können diese auch noch einfach nach Ihren Vorstellungen anpassen. Zur Auswahl stehen die Positionierung, das Trennzeichen zwischen den einzelnen Ebenen und die Farbe des Textes. Mit dieser Option fügen Sie Breadcrumbs also ohne großen Aufwand in die Website ein und sorgen zudem dafür, dass sie zum Look Ihrer Onlinepräsenz passen.
Über Plugins
Wenn Sie das Design Ihrer eigenen WordPress-Website oder Ihres WordPress-Blogs nicht verändern möchten oder sich bereits für ein Theme entschieden haben, das keine Option für WordPress Breadcrumbs anbietet, können Sie auch bequem auf ein WordPress-Plugin zurückgreifen. Das wohl beliebteste Tool für diese Zwecke ist Breadcrumb NavXT. Es ist kostenlos und sehr benutzerfreundlich. Andere Plugins funktionieren nach einem ähnlichen Prinzip.
- Fügen Sie das Plugin zunächst wie gewohnt hinzu.
- Wählen Sie nun im Bereich „Darstellung“ den Punkt „Widgets“ aus. Hier finden Sie die neue Option Breadcrumb NavXT.
- Dieses Widget ziehen Sie nun in den Bereich, in dem die WordPress Breadcrumbs später angezeigt werden sollen.
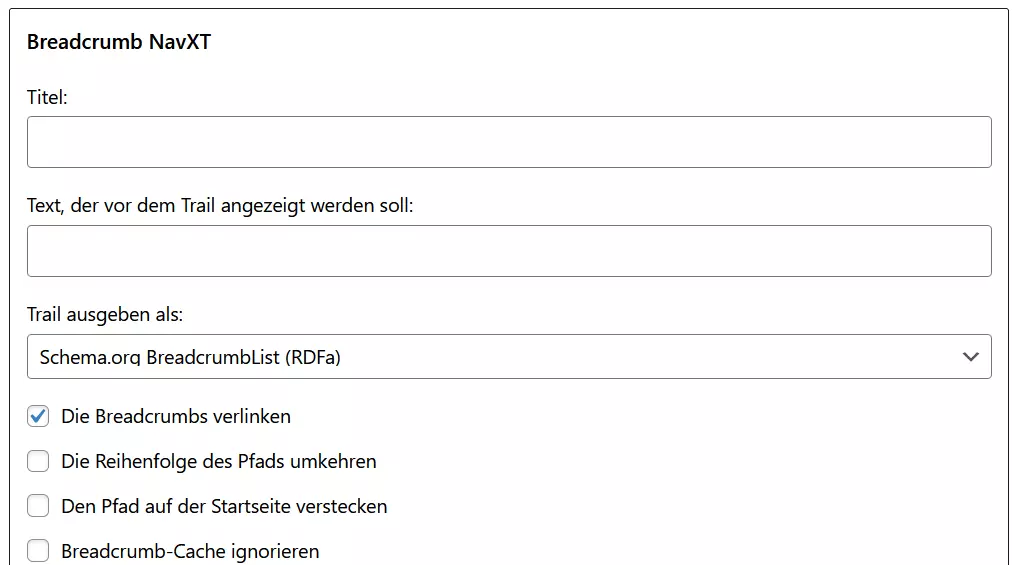
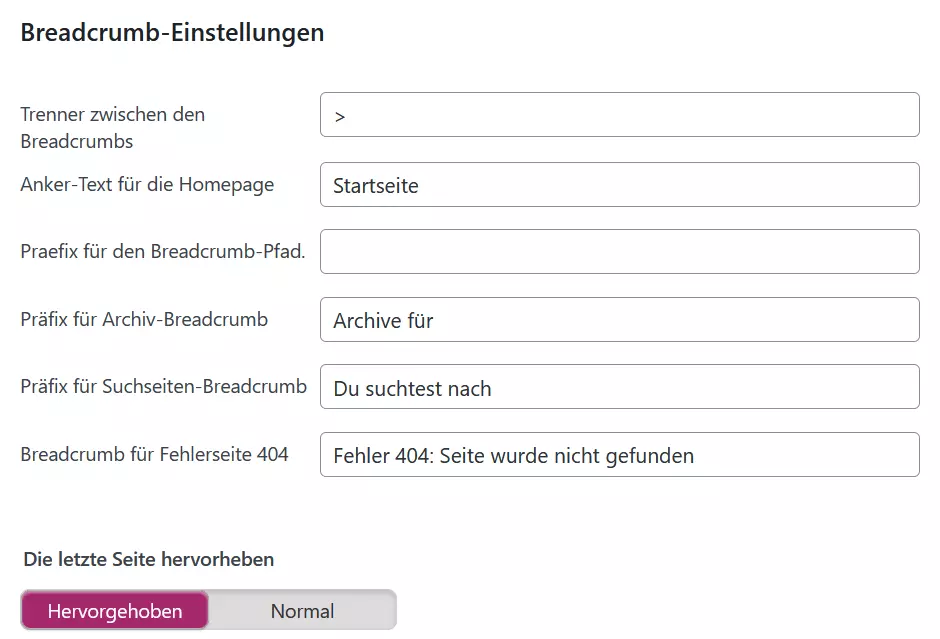
- Unter dem Pfeil finden Sie ein Drop-down-Menü. Dort können Sie verschiedene Anpassungen vornehmen, z. B. die Startseite festlegen, Trennzeichen hinterlegen, die Reihenfolge bestimmen, bestimmte Seiten ausschließen oder das Caching ignorieren.
- Speichern Sie nun Ihre Einstellungen und überprüfen Sie, wie die WordPress Breadcrumbs auf Ihrer Website eingebunden werden.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Über SEO-Plugins
Möchten Sie auf zusätzliche Plugins verzichten, bieten Ihnen auch verschiedene WordPress SEO-Plugins die Möglichkeit, Breadcrumbs einzufügen. Eine der beliebtesten Lösungen in diesem Segment ist Yoast SEO. Die Breadcrumb-Funktion ist hier eigentlich für die Darstellung in Suchergebnissen gedacht, kann aber auch auf der Website direkt eingesetzt werden. Um mit dem Plugin in WordPress Breadcrumbs einzubauen, gehen Sie folgendermaßen vor:
- Installieren Sie Yoast SEO und aktivieren Sie das Plugin in Ihrem Dashboard.
- Nun wählen Sie in Ihrem Dashboard links im Bereich „Yoast SEO“ „Darstellung in der Suche“ und dann „Brotkrümelnavigation“ aus und aktivieren diese am unteren Ende der Einstellungen für die Darstellung auf der Website.
- Per Shortcode [wpseo_breadcrumb] können Sie die Navigation nun an jedem Punkt Ihrer Website einbringen.
Mit Code
Wenn Sie vollständig auf Hilfe durch Erweiterungen verzichten möchten, können Sie in WordPress Breadcrumbs auch manuell einfügen. Hierfür benötigen Sie allerdings etwas mehr Code. Diesen fügen Sie zunächst in der Datei functions.php Ihres Themes ein. Sicherheitshalber sollten Sie dafür ein WordPress Child-Theme erstellen ein. Der Code sieht beispielsweise so aus:
function breadcrumb() {
echo '<a href="'.home_url().'" rel="nofollow">Startseite</a>';
if (is_category() || is_single()) {
echo " » ";
the_category(' • ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo " » ";
echo the_title();
} elseif (is_search()) {
echo " » Suchergebnisse... ";
echo '"<em>';</em>
echo the_search_query();
echo '"';
}
}Danach fügen Sie einen weiteren Code im entsprechenden Template ein. Möchten Sie die WordPress Breadcrumbs zum Beispiel im Header platzieren, fügen Sie folgenden Code in header.php ein, und zwar in den Header-Bereich der Datei.
<div class="breadcrumb"><!--?php breadcrumb (); ?--></div>Möchten Sie das Design der WordPress Breadcrumbs anpassen, funktioniert dies über zusätzliche CSS.
WordPress Breadcrumbs sind eine sehr lohnende Ergänzung für Ihre Website, da sie sich günstig auf SEO auswirken und gleichzeitig die Benutzerfreundlichkeit erhöhen. Sie haben verschiedene Möglichkeiten, das Feature zu verwenden. Während der Einsatz in Themes oder über ein Plugin besonders einfach ist, bietet Ihnen die Implementierung über Code mehr Gestaltungs- und Anpassungsmöglichkeiten.