WordPress CSS: So bearbeiten Sie das Design Ihrer Website
Sie haben verschiedene Möglichkeiten, um in WordPress CSS zu bearbeiten. Neben Änderungen im Theme oder über den Customizer stehen auch zahlreiche empfehlenswerte Plugins zur Auswahl.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Wofür wird in WordPress CSS genutzt?
Neben vorgefertigten WordPress Themes und Templates bietet WordPress mit CSS ein besonders wichtiges und nützliches Werkzeug, das es Ihnen erlaubt, Ihre Website voll und ganz nach Ihren Vorstellungen zu gestalten. CSS (Cascading Style Sheets) ist für das Design eines Onlineauftritts gedacht und ermöglicht die Anpassung von Layout, Farben und Typografie.
Warum ist es wichtig, in WordPress CSS zu bearbeiten?
Es kann aus verschiedenen Gründen wichtig und empfehlenswert sein, das CSS in WordPress zu bearbeiten. Während Sie Inhalte mit HTML festlegen, sorgt CSS dafür, dass diese Inhalte Besucherinnen und Besuchern auch in ansprechender Form präsentiert werden. Schon aus diesem Grund lohnt es sich CSS zu lernen.
Neben den rein optischen Vorteilen haben Sie mit CSS aber auch die Möglichkeit, Ihre Seite responsive zu machen und so für verschiedene Devices zu optimieren. Bearbeiten Sie in WordPress das CSS, funktioniert dies dank der WordPress Themes vergleichsweise einfach und vor allem risikoarm.
Welche Möglichkeiten gibt es, um in WordPress CSS zu bearbeiten?
Sie haben verschiedene Möglichkeiten, um Ihr WordPress CSS zu bearbeiten. Am einfachsten ist es, wenn Sie direkt mit dem Customizer arbeiten oder ergänzen. Dabei sind viele Arbeitsschritte bereits festgelegt und die Bearbeitung folgt somit festen Regeln. Wenn Sie sich bereits besser mit WordPress auskennen und Ihrer Website ein komplett individuelles Design geben möchten, können Sie auch Bearbeitungen direkt im WordPress Theme durchführen. Diese Methode ist anspruchsvoller, bietet Ihnen dafür aber auch die meisten Freiheiten. Der Mittelweg sind verschiedene WordPress Plugins, mit denen Sie Ihr WordPress CSS bearbeiten und anpassen können. Hierbei variieren Optionen und Schwierigkeitsgrad je nach Anbieter.
Sie wollen auch mit dem vielseitigen Content Management System durchstarten? Das WordPress Hosting von IONOS ist perfekt auf das CMS abgestimmt. Profitieren Sie von 100 % SSD-Speicher, unbegrenztem Traffic und täglichen Backups!
WordPress CSS im Theme anpassen
Wenn Sie direkt über Ihr Theme WordPress CSS bearbeiten möchten, sollten Sie im Vorfeld unbedingt ein Child-Theme anlegen. Dies ist einerseits die sicherste Methode und verhindert andererseits, dass aufwendige Änderungen durch eine Aktualisierung des Themes wieder gelöscht werden. Die wichtigsten Anpassungen führen Sie im Stylesheet selbst durch, mit dem Sie CSS in HTML einbinden. Darauf können Sie am einfachsten über Ihr Dashboard zugreifen. Zusätzliche Programme oder Editoren sind dafür nicht notwendig. Es ist aber auch möglich Änderungen per FTP vorzunehmen.
Über das Dashboard
Um über Ihr Dashboard das WordPress CSS zu bearbeiten, gehen Sie vor wie folgt:
- Erstellen Sie zunächst ein Backup Ihrer WordPress Website. So verhindern Sie, dass Fehler zu einer Störung Ihres gesamten Onlineauftritts führen. Auch ein Child Theme sollten Sie spätestens jetzt erstellen.
- Loggen Sie sich nun im Backend ein.
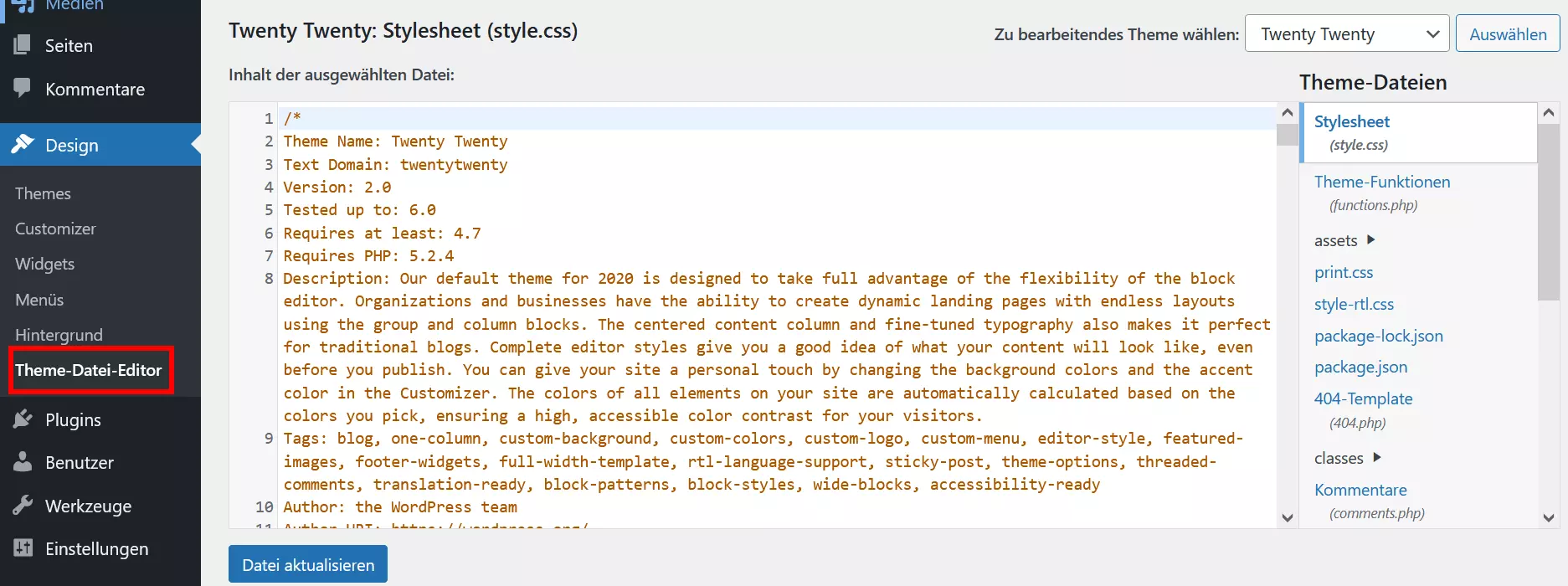
- Die Datei, die Sie suchen, nennt sich style.css. Dies ist Ihr Stylesheet. Sie finden die Datei unter „Design“ und „Theme-Datei-Editor“ im Menü.
- Es öffnet sich nun ein Popup-Fenster, das Sie davor warnt, direkte Änderungen an Dateien vorzunehmen. Wenn Sie ein Child Theme und ein Backup erstellt haben, können Sie hier allerdings ohne Bedenken zustimmen.
- Nun können Sie das CSS bearbeiten. Achten Sie allerdings darauf, dass die meisten Veränderungen global sein werden. Sie editieren somit nicht nur einen bestimmten Bereich, sondern jede Seite und Unterseite, die diesen Bereich enthält. Möchten Sie nur eine bestimmte Unterseite bearbeiten, so müssen Sie dies zunächst festlegen.
Über einen FTP-Client
Auch wenn Sie keinen Zugang zum Theme Editor haben oder diesen nicht nutzen möchten, können Sie in WordPress das CSS bearbeiten. Dafür benötigen Sie eine FTP-Verbindung zu Ihrer Website.
- Installieren Sie dazu einen FTP-Client.
- Loggen Sie sich nun mit Ihren Zugangsdaten in den FTP-Client ein.
- Ihr Stylesheet finden Sie im Ordner „wp-content“. Dort befindet sich ein Unterordner mit dem Namen Ihres Themes und darin wiederum die Datei style.css.
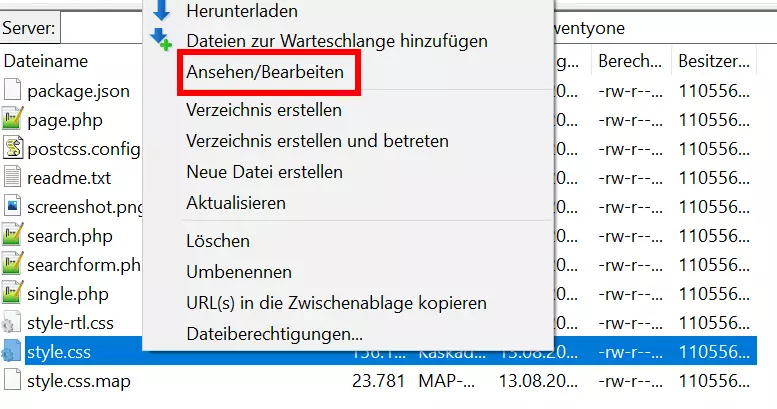
- Klicken Sie die Datei mit rechts an und wählen Sie „View/Edit“ aus, um Änderungen vorzunehmen.
- Wenn Sie Ihre Bearbeitung abgeschlossen haben, speichern Sie die Datei und laden sie wieder auf den Server hoch.
Die passende Webadresse für Ihr WordPress-Projekt: Registrieren Sie Ihre Domain über IONOS und wählen Sie dabei nicht nur Ihren Wunschnamen aus. Auch zahlreiche sinnvolle Features wie Domain Lock, Wildcard SSL oder ein 2 GB großes Postfach sind inklusive.
WordPress CSS über den Customizer editieren
Wenn Sie individuelle Anpassungen vornehmen und diese Änderungen direkt überprüfen möchten, ist der Customizer eine sehr gute Möglichkeit. Hierbei können Sie auf ein Child Theme verzichten und auch eine Aktualisierung des Themes löscht Ihre Fortschritte nicht. Lediglich wenn Sie ein neues Theme verwenden, kann es sein, dass Ihre Änderungen nicht übernommen werden. Die Arbeitsschritte sehen bei dieser Methode folgendermaßen aus:
- Erstellen Sie auch in diesem Fall zunächst ein Backup, um eventuelle Ausfälle zu verhindern.
- Loggen Sie sich nun im Backend ein.
- Den Customizer finden Sie unter „Design“ in der linken Leiste.
- Wenn Sie nun nach unten scrollen können Sie dort auf die Option „Zusätzliches CSS“ klicken.
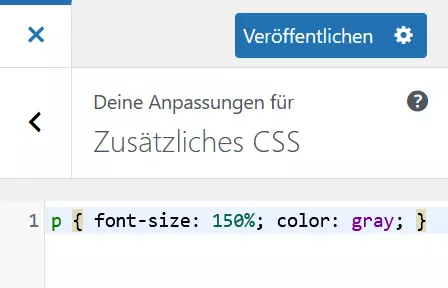
- Dadurch öffnet sich eine Oberfläche, auf der Sie Ihren Code eingeben können. Durch die Live-Vorschau sehen Sie in Echtzeit, wie Ihre Änderungen des WordPress CSS später auf der Website aussehen werden. Der Customizer weist Sie dazu auf eventuelle Fehler im Code hin.
- Wenn Sie mit Ihrer Bearbeitung zufrieden sind, können Sie die Änderungen speichern, veröffentlichen oder die spätere Veröffentlichung planen.
Bedenken Sie, dass auch beim Customizer die Änderungen für alle Unterseiten übernommen werden, sofern Sie nicht ausdrücklich nur bestimmte Seiten auswählen.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Plugins für die Bearbeitung von WordPress CSS
Gerade um das Risiko zu minimieren, dass bei einem Wechsel des Themes auch sämtlich Änderungen im CSS verlorengehen, kann die Nutzung eines Plugins empfehlenswert sein. Es gibt mittlerweile verschiedene Tools, die sich dafür eignen und teilweise auch kostenlos erhältlich sind. Im Folgenden stellen wir Ihnen ein paar besonders gute Plugins vor.
Simple Custom CSS
Spitzenreiter der Plugins, die Sie nutzen können, um schnell und einfach in WordPress das CSS zu bearbeiten oder Ihr eigenes CSS hinzuzufügen, ist vermutlich Simple Custom CSS. Der Name ist hier Programm, gerade wenn es um die Einrichtung und Nutzung geht. In diesen Bereichen ist das Plugin sehr einfach und dadurch schnell zu erlernen. Der Nutzen ist groß, hat Simple Custom CSS doch keine negativen Auswirkungen auf die Leistung und punktet unter anderem mit Fehlerprüfung und Syntax-Hervorhebung. Außerdem funktioniert das Plugin mit allen gängigen Themes.
CSS Hero
CSS Hero kostet $ 29 pro Jahr und überzeugt als sehr umfangreiche und trotzdem benutzerfreundliche Lösung. Möchten Sie das CSS in WordPress ganz nach eigenen Vorstellungen gestalten und anpassen, ist diese Lösung eine Überlegung wert. Änderungen lassen sich live verfolgen und die individuellen Gestaltungsmöglichkeiten sind besonders vielfältig. Für kleinere Änderungen ist dieses Tool daher sicherlich zu umfangreich, wenn Sie aber viele Details exakt anpassen möchten, liegen Sie mit CSS Hero richtig. Das Plugin ist mit vielen Themes kompatibel.
Plugins vereinfachen die Arbeit mit WordPress und fügen zusätzliche Funktionen hinzu. Im Digital Guide können Sie sich über Plugins mit unterschiedlichstem Nutzen informieren:
SiteOrigin CSS
Falls Sie auf der Suche nach einer schlankeren Lösung für sporadische Anpassungen sind, ist SiteOrigin CSS eine gute Wahl. Das Plugin bietet Ihnen die Möglichkeit, zu einem visuellen Editor zu wechseln und dadurch Änderungen ohne Code vorzunehmen. Das ist gerade für Anfänger und Anfängerinnen eine Überlegung wert. Auch SiteOrigin CSS funktioniert mit zahlreichen Themes.
WP Add Custom CSS
WP Add Custom CSS bietet ähnliche Vorzüge wie Simple Custom CSS, führt die Idee allerdings noch ein Stück weiter. Das Plugin lässt Sie nicht nur einfach das CSS bearbeiten, sondern erlaubt auch die genaue Auswahl einzelner Seiten und Unterseiten. So werden Änderungen nicht global durchgeführt, sondern nur an ausgewählten Stellen. Dies wird durch eine kleine Metabox erreicht, die Sie zusätzlich zum eigentlich Editierbildschirm nutzen können.
Für kleinere Anpassungen und große stilistische Entscheidungen gleichermaßen sind die verschiedenen Tools für die Arbeit mit dem WordPress CSS wichtig und notwendig. Gerade bei größeren Eingriffen lohnt sich ein Plug-in, möchten Sie aber lediglich Schriften oder Farben ändern, können Sie auch das Theme direkt oder den Customizer nutzen, um WordPress CSS zu bearbeiten.