WordPress-Footer bearbeiten
Unter der Vielzahl an Content Management Systemen (CMS) ist WordPress das am weitesten verbreitete CMS. Eine WordPress-Site besteht aus mehreren Komponenten:
- WordPress Core: die eigentliche WordPress-Installation
- Theme: ein Grundgerüst zur dynamischen Darstellung der Inhalte
- Plugins: erweitern die Kernfunktionalität von WordPress
- Inhalte: vom Benutzer angelegt und in der Datenbank gespeichert
Für gewöhnlich muss man kleine Änderungen vornehmen, um eine wirklich erfolgreiche WordPress-Site auf die Beine zu stellen. Eine der häufigsten Anpassungen ist das Einbinden externer Scripte. Oft müssen diese im WordPress-Footer integriert werden. Wie genau das geht und was es dabei zu beachten gilt, erklären wir in diesem Artikel.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was ist der WordPress-Footer, und welche Elemente enthält er?
Generell ist ein Footer der Fußbereich einer Seite. Der Footer signalisiert dem Besucher beim Scrollen, dass er am Ende der Seite angekommen ist. Der WordPress-Footer enthält zwei Arten von Elementen, auf welche wir im Folgenden eingehen:
- Sichtbare Elemente
- Unsichtbare Elemente
Sichtbare Elemente im WordPress-Footer
Anders als der WordPress-Header enthält der WordPress-Footer für gewöhnlich sekundäre und damit weniger prominente visuelle Elemente. Dies macht Sinn, da der Besucher den Header als ersten visuellen Eindruck auf der Site wahrnimmt. Ein gut aufgebauter Header dient als Magnet, um Besucher auf der Site zu fesseln. Im Footer finden sich oft die folgenden visuellen Elemente:
- Links zu sekundären Seiten, wie Impressum, Kontakt, etc.
- Copyright-Notiz
- „Nach oben scrollen“-Link
Starten Sie mit einer eigenen WordPress-Site bei IONOS durch. Professionelles WordPress-Hosting aus Deutschland.
Unsichtbare Elemente im WordPress-Footer
Anders als der WordPress-Footer umfasst der Header eine Reihe von Meta-Tags. Diese müssen zum Großteil zwingend im HTML-Head-Element enthalten sein. Moderne Metadaten werden jedoch auch außerhalb des HTML-Head verwendet. Dabei kommen vor allem Script-Elemente zum Einsatz. Diese werden im WordPress-Footer eingebunden.
Bei externen Script-Dateien gibt es eine weitere Besonderheit zu beachten: im HTML-Head eingebundene Script-Dateien blockieren normalerweise das Laden der Seite. Daher gab es traditionell die Empfehlung, externe Script-Elemente nach Möglichkeit vor dem schließenden </body>-Tag zu platzieren. In WordPress entspricht dies dem Einbinden der Scripte im Footer.
Heutzutage kennt das Script-Element die modernen Attribute ‚async‘ und ‚defer‘. Mit diesen lassen sich Script-Dateien einbinden, ohne das Laden der Site zu blockieren.
Wenn wir von Scripten sprechen, müssen wir differenzieren. Denn Scripte können sowohl aus externen Dateien geladen als auch auf der Seite eingebettet werden. Ferner findet das Script-Element heutzutage für gänzlich neue Zwecke Verwendung. Dabei kommt das type-Attribut zum Einsatz, um den Typ der eingebetten Daten zu beschreiben. So lassen sich Applikations- und Metadaten auf einer Seite einbetten. Hier eine Übersicht häufig zum Einsatz kommender Script-Elemente:
| Script-Element | Beschreibung | Attribute |
| Verweis auf Script-Datei | externes, ausführbares Script | src-Attribut mit URL |
| Eingebettetes Script | eingebettetes, ausführbares Script | kein src-Attribut |
| JSON-LD Schema-Markup | eingebettete, nicht-ausführbare Metadaten | type="application/ld+json" |
| JSON-Daten | eingebettete, nicht-ausführbare Applikations-Daten | type="application/json" |
Wie kann man den WordPress-Footer bearbeiten?
Es bieten sich die folgenden beiden Wege an, um zusätzlichen Code im WordPress-Footer zu platzieren:
- Ein Plugin einsetzen
- Den Theme-Code modifizieren
Beide Methoden haben Vor- und Nachteile, welche wir in der folgenden Übersicht für Sie zusammenfassen:
| Methode | Vorteil | Nachteil |
| Plugin einsetzen | einfache Bedienung | Code-Snippets werden in Datenbank gespeichert; ggf. mangelnde Kontrolle; kann Performance-Probleme verursachen |
| Theme modifizieren | Code-Snippets werden Teil der Codebase; visuelle Änderungen möglich; perfekte Kontrolle auch für komplexe Anwendungsfälle | benötigt Bearbeiten des Theme-Codes und Coding-Kenntnisse |
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Ein Plugin einsetzen, um die WordPress-Fußzeile zu bearbeiten
Um den Footer zu bearbeiten existiert im WordPress-Ökosystem eine Reihe von Plugins. Diese eignen sich hauptsächlich dazu, unsichtbare Elemente in den WordPress-Footer einzufügen. Hingegen sind sie zum Ändern visueller Elemente meist nicht geeignet. Hier eine Übersicht bekannter Plugins zum Bearbeiten des Footers in WordPress:
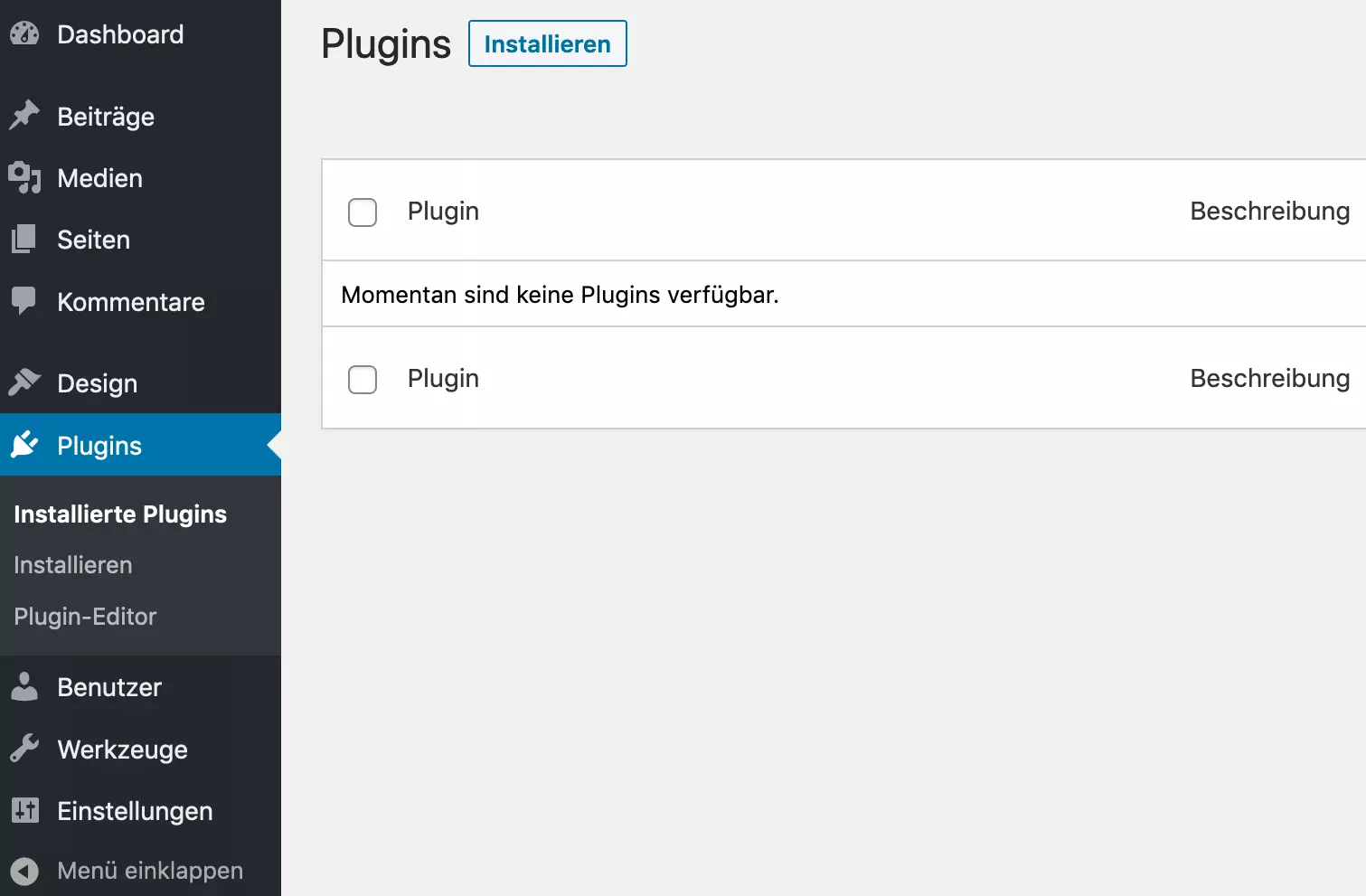
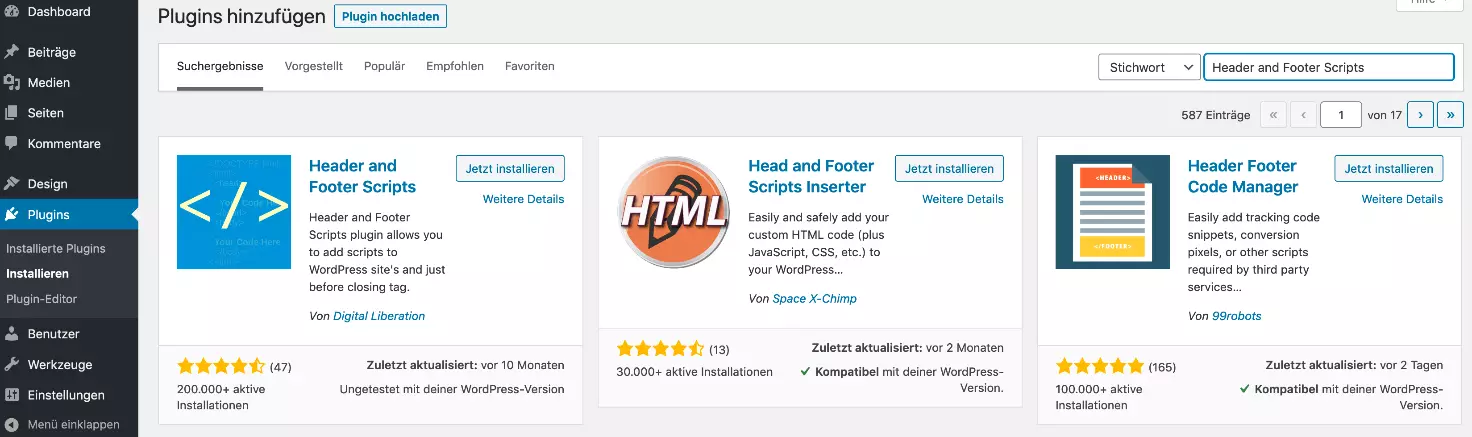
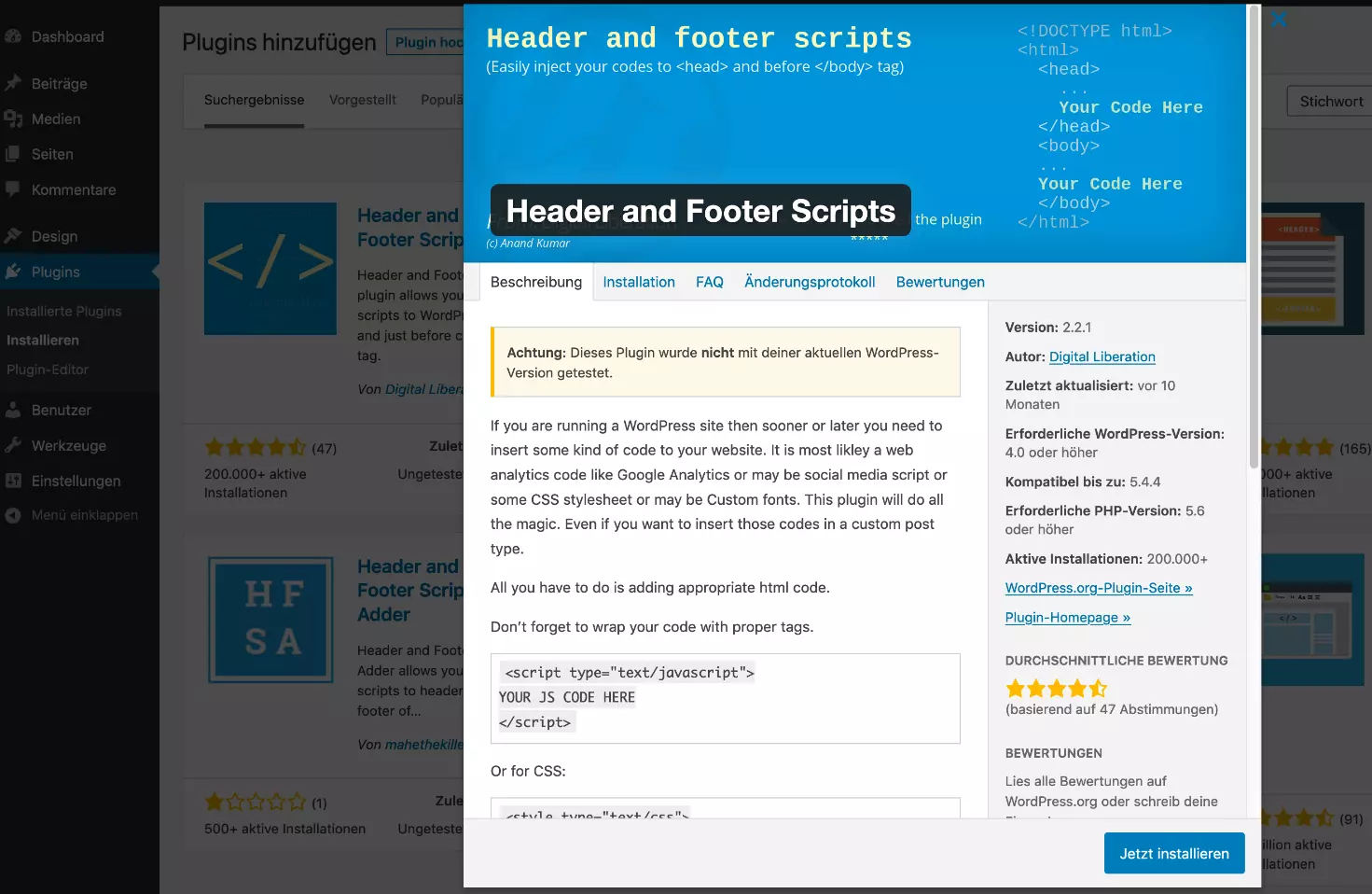
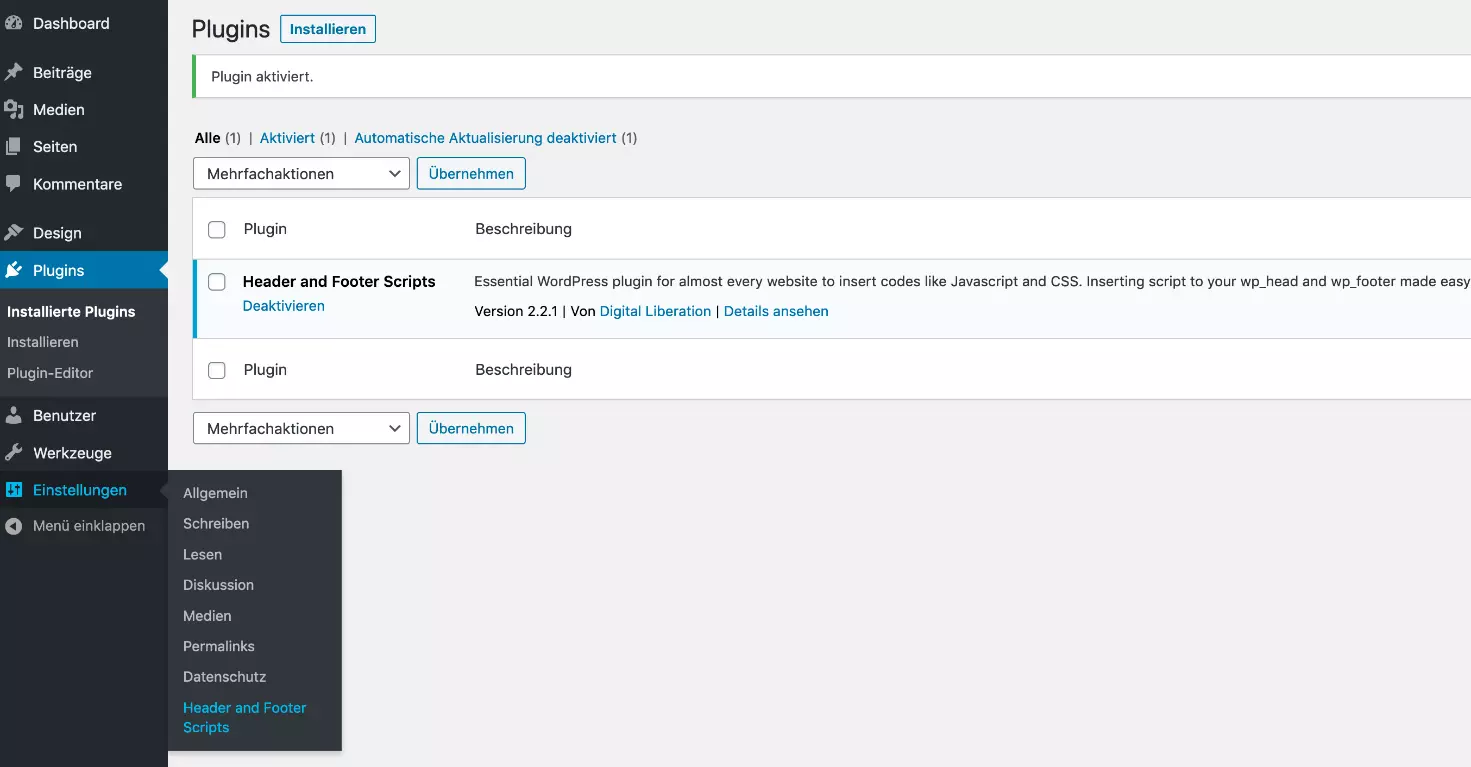
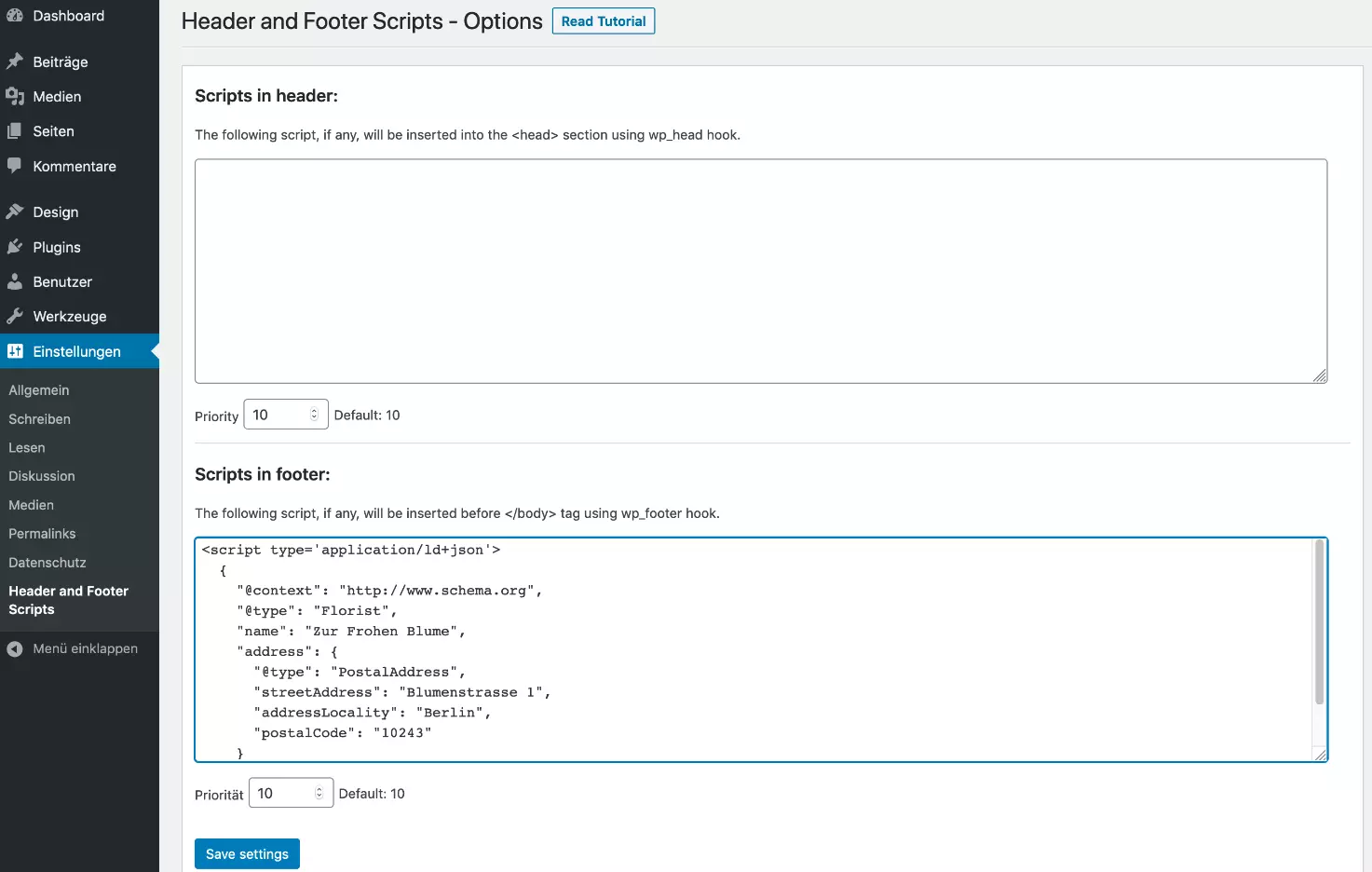
Wir zeigen im Folgenden Schritt für Schritt, wie Sie das Plugin „Header and Footer Scripts“ nutzen, um zusätzlichen Code im WordPress-Footer zu platzieren:
Den Theme-Code modifizieren, um die WordPress-Fußzeile zu bearbeiten
Ein WordPress-Theme ist das Grundgerüst für die Darstellung der Inhalte einer WordPress-Site. Das Bearbeiten des Themes bietet volle Kontrolle über den Footer; es lassen sich sowohl unsichtbare Elemente als auch visuelle Elemente hinzufügen, entfernen und modifizieren.
Wir konzentrieren uns im Folgenden auf unsichtbare Elemente. Denn Änderungen an visuellen Elementen sind abhängig vom eingesetzten Theme; insbesondere müssten wir bei den Erklärungen Stylesheets mit einbeziehen. Es gibt jedoch eine Ausnahme: wenn Sie sich gut mit HTML- und PHP-Code auskennen, können Sie ohne weiteres ein visuelles Element entfernen.
Möchten Sie Änderungen am Theme vornehmen, lohnt es sich meist, ein Child-Theme zu erstellen. Dies garantiert, dass die Änderungen Update-sicher sind und sich bei Bedarf leicht rückgängig machen lassen. Der Nutzen wiegt den geringfügig höheren Aufwand auf.
Greifen Sie auf die folgenden Methoden zurück, um den WordPress-Footer zu bearbeiten:
- Code in der Template-Datei footer.php modifizieren
- Zusätzliche Funktionen in der Datei functions.php anlegen
| Methode | Vorteil | Nachteil |
| Code in footer.php hinzufügen | Wirkprinzip gut nachvollziehbar; Kontrolle über die Reihenfolge der Scripte; auch visuelle Änderungen lassen sich umsetzen | Änderungen werden hartkodiert; Risiko, bei mehreren Änderungen unübersichtlichen Code zu erzeugen |
| Funktionen in functions.php anlegen | saubere Trennung von Darstellung und Funktionalität; detaillierte Kontrolle über eingebundene Script-Tags | Funktionsweise kann Laien verwirren; höhere Komplexität |
Schauen wir uns zunächst die generelle Struktur einer modernen HTML-Seite an. Viele WordPress-Themes folgen diesem Muster mit leichten Variationen. Wir weisen in den Kommentaren auf die WordPress-spezifischen Muster hin:
<!-- Hier beginnt `header.php` -->
<html>
<head>
<!-- Unsichtbare Elemente im HTML-Head -->
</head>
<body>
<header>
<!-- Sichtbare Elemente im Kopfbereich -->
</header>
<!-- Hier endet `header.php` -->
<main>
<!-- Sichtbare Elemente im zentralen Bereich -->
</main>
<!-- Hier beginnt `footer.php` -->
<footer>
<!-- Sichtbare Elemente in der Fußzeile -->
</footer>
<!-- Unsichtbare Elemente am Ende des Dokuments -->
</body>
</html>
<!-- Hier endet `footer.php` -->Ein HTML-Dokument besteht aus den beiden Elementen<head> und <body>. Das <body>-Element enthält in unserem Beispiel die Elemente <header>, <main> und <footer>. Innerhalb eines WordPress-Themes ist diese Elemente-Struktur über mehrere Template-Dateien verteilt. Fast alle Themes setzen dabei auf die Dateien header.php und footer.php, um den Header bzw. Footer zu kodieren.
Code in footer.php modifizieren
Die wohl direkteste Methode, Modifikationen am WordPress-Footer vorzunehmen, ist das Bearbeiten der Template-Datei ‚footer.php‘. Schauen wir uns am Beispiel des offiziellen WordPress-Theme „TwentyTwenty“ an, wie eine typische footer.php-Datei aufgebaut ist. Wir stellen den Inhalt der Datei hier verkürzt dar:
<footer id="site-footer" role="contentinfo" class="header-footer-group">
<!-- Sichtbare Elemente stehen hier -->
</footer><!-- #site-footer -->
<?php wp_footer(); ?>
<!-- Unsichtbare Elemente werden hier ausgegeben -->
</body>
</html>- Die footer.php beginnt mit einem öffnenden <footer>-Tag.
- Darauf folgen visuelle Elemente, sowie das schließende </footer>-Tag.
- Anschließend folgt der Aufruf des WordPress-Hooks wp_footer
Hier werden dynamisch weitere Elemente eingefügt — mehr dazu im Verlauf des Artikels.
- Zu guter Letzt folgen schließende </body>- und </html>-Tags.
Der WordPress-Footer des TwentyTwenty-Themes enthält ab Werk den Text „Powered by WordPress“. Beispielshalber werden wir diesen aus der footer.php entfernen. Dafür editieren wir die Datei und lokalisieren den folgenden Code:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->Wenn wir die betreffenden Code-Zeilen löschen und die Datei speichern wird der Text auf der Seite nicht länger angezeigt. Vorsicht dabei! Denn der WordPress-Footer wird auf jeder Seite eingebunden. Ein Fehler bei der Änderung wirkt sich auf die komplette Site aus. Sie sollten auf jeden Fall vorher eine Kopie der Datei anlegen.
Oft ist es einfacher und weniger riskant, eine Zeile CSS hinzuzufügen, anstatt den PHP-Code zu modifizieren. Jedoch funktioniert das nur dann, wenn das Theme sauber gebaut ist. Im Falle des TwentyTwenty-Theme verbergen wir den Text mit diesem CSS-Code:
#site-footer .powered-by-wordpress {
display: none;
}Funktionen in functions.php anlegen
Die Datei functions.php ist eine spezielle Theme-Datei, welche Code für Anpassungen des Themes und der WordPress-Site enthält. Sie dient unter anderem als Einstiegspunkt für die dynamische Injektion von Code im WordPress-Footer. Dabei wird der wp_footer-Hook mit eigens definierten Funktionen verknüpft: arbeitet der Hook, werden die Funktionen ausgeführt. Schauen wir uns ein paar Beispiele an.
Zunächst möchten wir einen Block mit Schema-Markup-Metadaten auf der WordPress-Startseite einbinden. Dafür platzieren wir den folgenden Code im JSON-LD Format in der functions.php:
function load_start_page_meta() {
// befinden wir uns auf der Startseite?
if ( is_front_page() ) {
// Script-Element ausgegeben
echo <<<'EOT'
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "Florist",
"name": "Zur Frohen Blume",
"address": {
"@type": "PostalAddress",
"streetAddress": "Blumenstrasse 1",
"addressLocality": "Berlin",
"postalCode": "10243"
}
}
</script>
EOT; // diese Zeile darf nicht eingerückt sein!
}
}
// Funktion mit `wp_footer`-Hook verknüpfen
add_action( 'wp_footer', 'load_start_page_meta' );Wir nutzen hier die „Nowdoc-Syntax“, um JSON-Code innerhalb eines HTML-Script-Elements in PHP einzubinden.
Als nächstes Beispiel möchten wir ein Script-Element mit JSON-Daten nur auf Seiten einbinden, auf denen Kommentare aktiviert sind. Nehmen wir an, wir möchten die Kommentare eines bestimmten Nutzers oder vor einem bestimmten Jahr verbergen. Dann könnten wir den Namen des Nutzers und das Jahr wie folgt auf den Seiten einbinden:
function load_comments_exclusion() {
// sind wir auf einer Seite mit offenen Kommentaren?
if ( is_single() && comments_open() ) {
// Script-Element ausgegeben
echo <<<'EOT'
<script type="application/json">
{
"userName": "Mark Mustermann",
"cutoffYear": "2018"
}
</script>
EOT; // diese Zeile darf nicht eingerückt sein!
}
}
// Funktion mit `wp_footer`-Hook verknüpfen
add_action( 'wp_footer', 'load_comments_exclusion' );Zusätzliche Script-Dateien im WordPress-Footer einbinden — wie man es richtig macht
Das Einbinden externer Scripte ist die wohl häufigste Änderung am WordPress-Footer. Dabei ist es generell keine gute Idee, externe Script-Dateien per Plugin oder Editieren der footer.php einzubinden. Stattdessen sollte man die in WordPress vorgesehene, spezifische Funktionalität nutzen. Insbesondere greift man auf die wp_enqueue_script()-Funktion und den wp_enqueue_scripts-Hook zurück, womit die Änderungen in der functions.php vorgenommen werden.
Nutzt man zum Einbinden externer Scripte die WordPress-spezifische Funktionalität, ergibt sich eine Reihe von Vorteilen:
- Wir können festlegen, dass Script A erst geladen wird, nachdem Script B geladen wurde. So stellen wir sicher, dass etwaige Abhängigkeiten erfüllt sind.
- Wir können für ein Script festlegen, dass dieses zwingend im WordPress-Footer ausgegeben werden soll. Ansonsten landet das Script im HTML-Head.
- Wir können für ein Script eine explizite Versionsnummer angeben. Diese wird der Script-URL hinzugefügt. Ändert sich die Version, bekommt das Script eine neue URL. Wir erzwingen damit, das Script neu zu laden, anstatt die alte Version aus einem Cache zu nutzen.
- Wir definieren, welche Scripte wir in welcher Art und Weise einbinden möchten. Dabei überlassen wir WordPress die weiteren Schritte. Dies ist essentiell für verschiedene Performance-Optimierungen. Beispielsweise kann ein Caching-Plugin die Liste von einzubindenden Scripten übernehmen und diese prozessieren. Häufig eingesetzte Optimierungs-Techniken wie „Minification“ und „Concatenation“ bauen auf diesem Mechanismus auf.
Schauen wir uns im Detail an, wie die wp_enqueue_script()-Funktion aufgebaut ist. Hier das generelle Schema eines Aufrufs der Funktion mit sämtlichen Parametern:
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );Wir haben einen Aufruf der wp_enqueue_script()-Funktion samt Erklärungen der Parameter und Beispiel für Sie zusammengefasst:
| wp_enqueue_script() | $handle | $src | $deps | $ver | $in_footer |
| Erklärung | internes Kürzel | Pfad zur JavaScript-Datei | Abhängigkeiten-Array | Versions-Angabe | im Footer ausgeben? |
| Beispiel | 'main-script' | '/js/main.js'im Theme-Ordner | array('jquery') | false | true |
Schauen wir uns abschließend an, wie das in der Tabelle aufgeführte Beispiel in Code übersetzt wird. Wenn wir den folgenden Code in der functions.php-Datei platzieren, wird unser Script als Abhängigkeit von jQuery geladen. Dabei wird der Script-URL die Versions-Nummer der WordPress-Installation als Version hinzugefügt. Das Script wird im WordPress-Footer eingebunden:
function add_theme_scripts() {
# auf jQuery aufbauendes Script im Footer laden
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array('jquery'), false, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach