Tutorial: WordPress-Header bearbeiten
Bei WordPress handelt es sich um das meist genutzte Content Management System (CMS) der Welt. Als Open-Source-Projekt lässt sich eine WordPress-Installation komplett vom Benutzer bearbeiten. Die Flexibilität von WordPress ist an sich ein großer Vorteil. Jedoch erfordert so gut wie jede WordPress-Site einige Anpassungen, um wirklich erfolgreich zu werden. Möchte man beispielsweise Google Analytics oder ein vergleichbares Tracking-Script einbinden, benötigt man einen Weg, um Code-Schnipsel in das vom Theme vorgegebene Gerüst zu integrieren. Einer der häufigsten administrativen Aufgaben besteht deshalb darin, den WordPress-Header zu bearbeiten. Wie man dabei am besten vorgeht, erklären wir in diesem Artikel.
Was ist der WordPress-Header, und welche Elemente enthält er?
Der Begriff WordPress-Header führt oft zu Verwirrungen. Im Zusammenhang mit einer Website bezeichnet der Header den sichtbaren Kopfbereich einer Seite. Dort befinden sich beispielsweise das Logo und ein Menü — fast jede Seite weist diesen Bereich auf. Andererseits umfasst ein HTML-Dokument, umgangssprachlich als „Seite“ bezeichnet zwei Komponenten: Den HTML-Head (<head>) und den HTML-Body (<body>). Sichtbare Elemente stehen ausschließlich im HTML-Body, während im HTML-Head ausschließlich unsichtbare Elemente vorkommen.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
In der Tat umfasst der WordPress-Header sowohl den HTML-Head als auch den Kopfbereich der Seite. Wenn wir davon sprechen, den Header zu bearbeiten, geht es in WordPress also um zwei Arten von Elementen:
- Unsichtbare Elemente im HTML-Head
- Sichtbare Element im Seiten-Header
Wir gehen im Folgenden auf beide Arten von Elementen im Detail ein.
Unsichtbare Elemente im HTML-Head
Die Elemente im HTML-Head sind für den menschlichen Seitenbesucher nicht sichtbar. Sie werden stattdessen vom Browser und von Suchmaschinen ausgewertet. Zu den am häufigsten im HTML-Head anzutreffenden Elementen gehören:
- Links zu Stylesheets
- Links zu Script-Dateien
- Links zu Schriftarten
- Links zu Favicons
- Verschiedene Arten von Meta-Tags
Im HTML-Head platzierte Script-Tags führen unter Umständen. zu Performance-Einbußen beim Laden der Seite. Je nach Anwendungsfall lässt sich dem Problem mit modernen Attributen wie ‚async‘ und ‚defer‘ Herr werden. Ansonsten ist es oft empfehlenswert, Script-Tags im WordPress-Footer unterzubringen.
Sichtbare Elemente im Seiten-Header
Der Seiten-Header enthält sichtbare Elemente am Anfang der Seite. Seit HTML5 ist es gebräuchlich, den Seiten-Header mit einem <header>-Element zu realisieren. Dies ist jedoch nicht zwingend vorgeschrieben. Prinzipiell lässt sich auch ein <div>-Element dafür einsetzen. Im Seiten-Header findet man oft die folgenden Elemente:
- Logo
- Menü
- Header-Image
- Suchmaske
Wie kann man den WordPress-Header bearbeiten?
Wie eingangs erklärt, gilt es zu unterscheiden: Geht es darum, zusätzlichen Code im HTML-Head unterzubringen, oder möchte man das visuelle Erscheinungsbild der Site verändern? Wir konzentrieren uns hier auf das Einbinden zusätzlicher nicht-visueller Elemente im HTML-Head.
Visuelle Änderungen am Seiten-Header sind deutlich komplexer. Wie genau man dabei vorgeht, hängt vom eingesetzten Theme ab. Ferner erfordern diese Änderungen in der Regel Design-Kenntnisse und Coding-Fertigkeiten.
Auf Ihrer Site eingebundene Script-Tags erfordern eventuell die Zustimmung der Nutzer, bevor sie auf der Seite geladen werden dürfen. Das ist insbesondere dann der Fall, wenn die Prozesse Cookies setzen oder persönliche Daten sammeln. Es muss also bei jedem zusätzlichen Script mitbedacht werden, wie dieses in eine bestehende Cookie-Consent Lösung eingebunden wird.
Die folgenden drei Wege bieten sich an, um zusätzlichen Code im HTML-Head des WordPress-Headers zu platzieren:
- Plugin einsetzen
- Theme-Code modifizieren
- Google Tag Manager nutzen
Die genannten Methoden haben allesamt Vor- und Nachteile, welche wir in der folgenden Übersicht für Sie zusammengestellt haben:
| Methode | Vorteil | Nachteil |
|---|---|---|
| Plugin einsetzen | einfache Bedienung | Code-Snippets werden in Datenbank gespeichert; schwierig mit Cookie-Consent zu integrieren; mangelnde Kontrolle; kann Performance-Probleme verursachen |
| Theme modifizieren | Code-Snippets werden Teil der Codebase; visuelle Änderungen möglich; perfekte Kontrolle auch für komplexe Anwendungsfälle | benötigt Bearbeiten des Theme-Codes und Coding-Kenntnisse |
| Google Tag Manager nutzen | einfache Bedienung; Code-Snippets werden zentral außerhalb der Website verwaltet; gut mit Cookie-Consent zu integrieren; prinzipiell möglich auch komplexe Anwendungsfälle zu realisieren | benötigt einmalige Einrichtung |
Ein Plugin einsetzen, um den WordPress-Header zu bearbeiten
Das WordPress-Plugin-Verzeichnis enthält eine Reihe von Plugins zum Einfügen von Code in den HTML-Head. Derartige Plugins eignen sich primär, um Meta-Tags, Stylesheets oder Scripte auf der Seite einzubinden. Andererseits fehlt für gewöhnlich die Möglichkeit, dem Seiten-Header visuelle Elemente hinzuzufügen. Die Plugins sind durchgehend einfach in der Bedienung und lassen sich weitgehend ohne Coding-Kenntnisse nutzen. Je nach Plugin ist die Kontrolle über den eingefügten Code mehr oder weniger stark beschränkt. Hier eine Übersicht breit eingesetzter Header-Code Plugins:
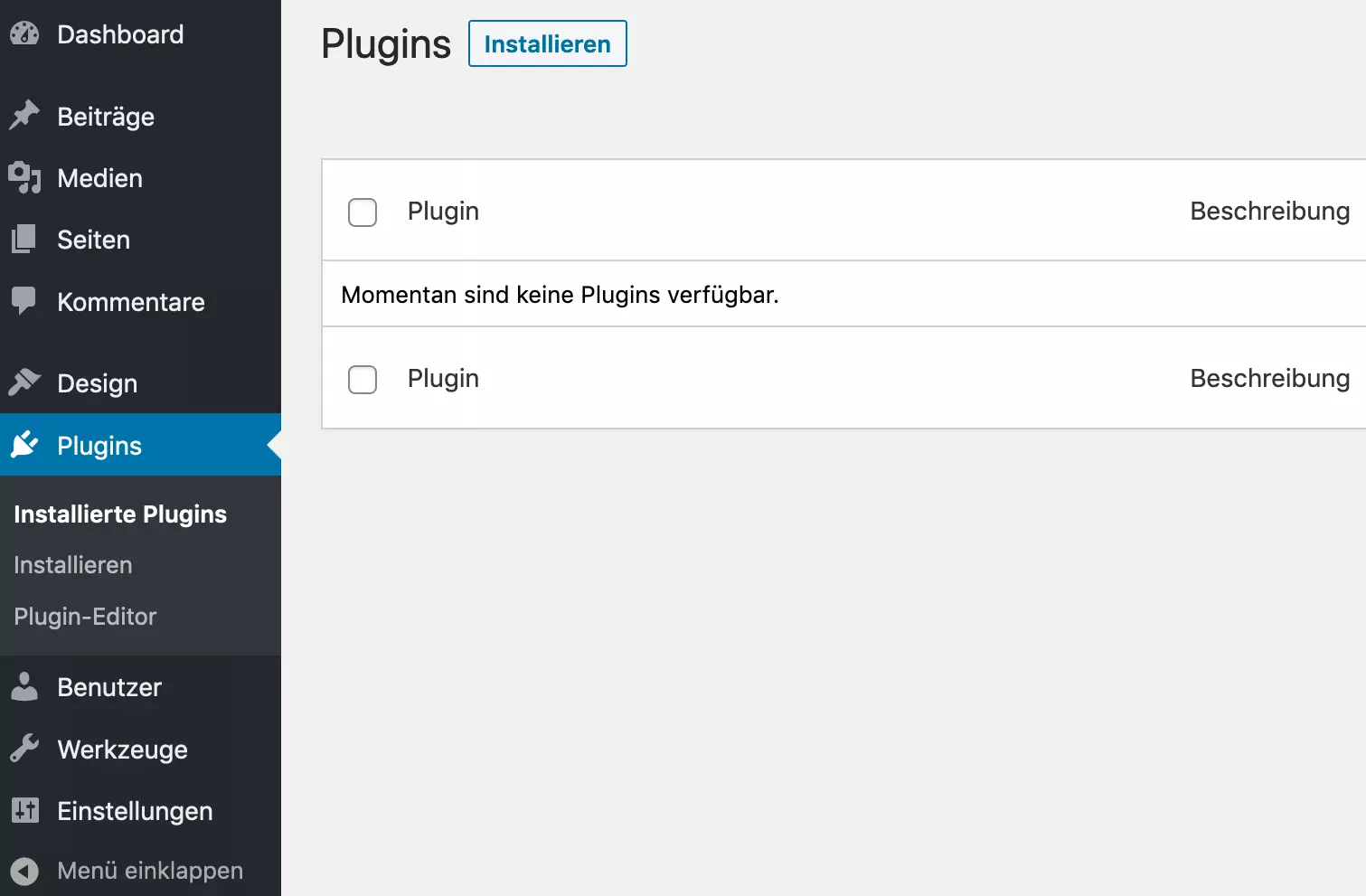
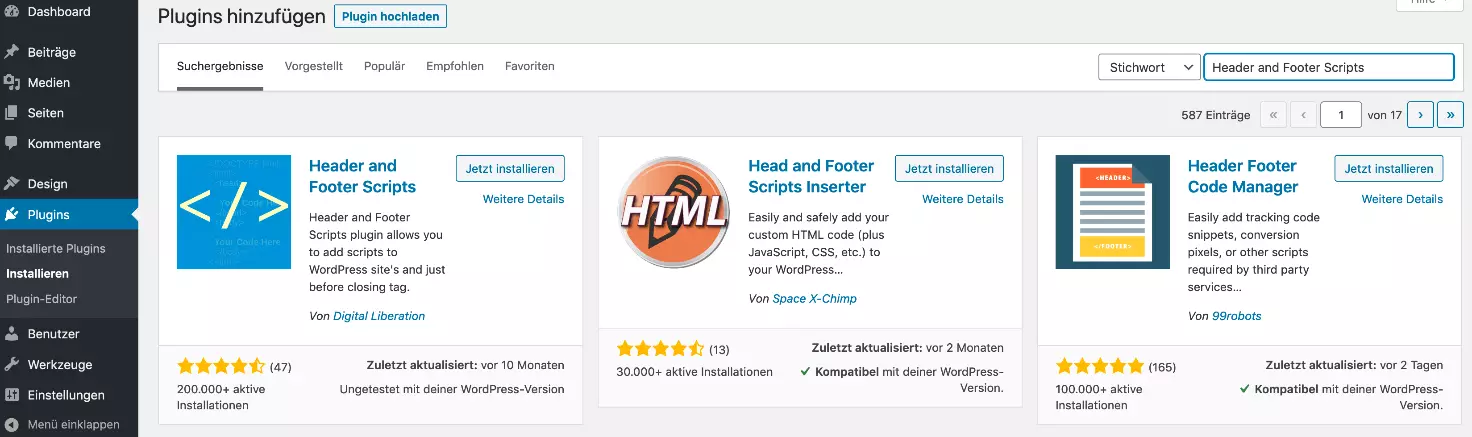
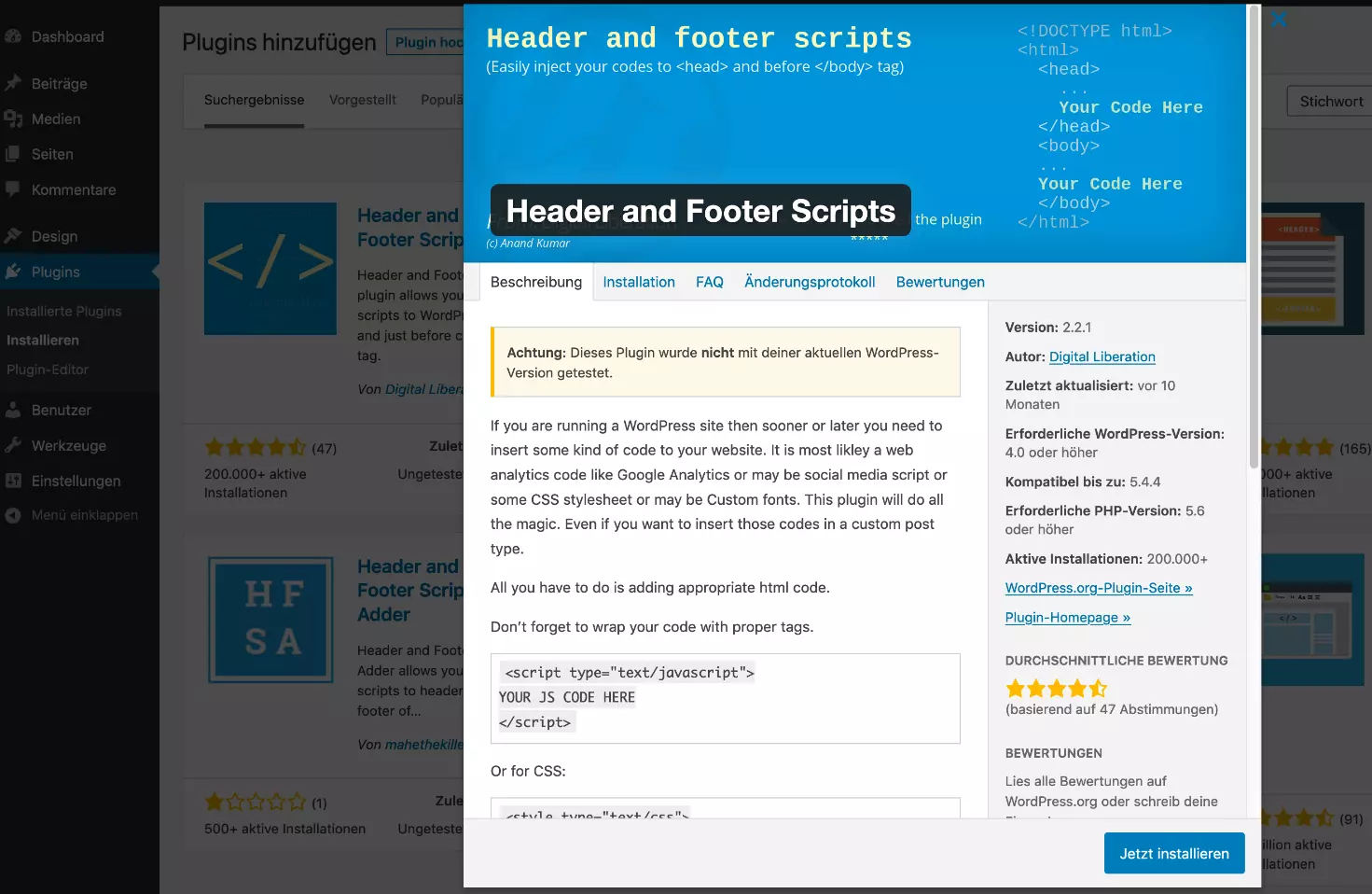
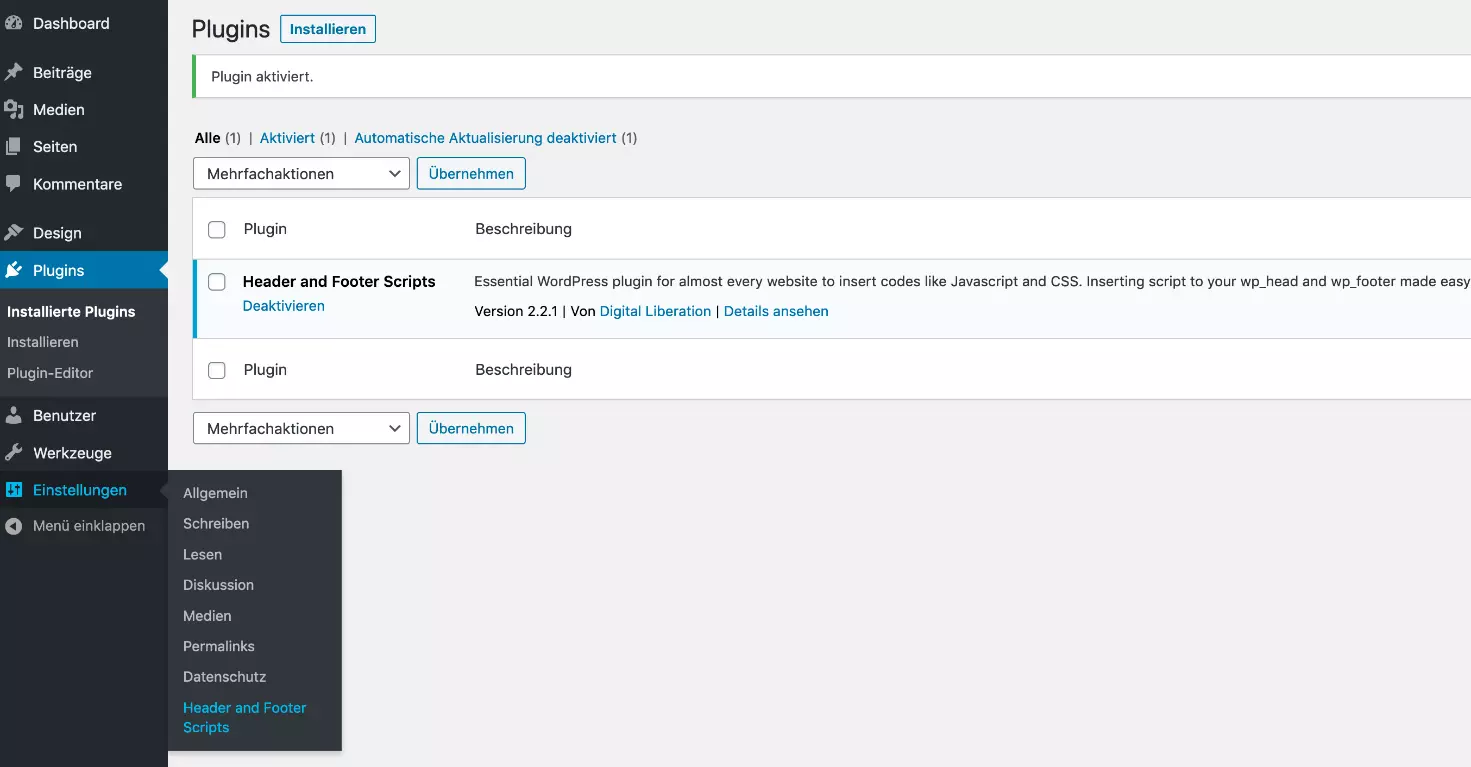
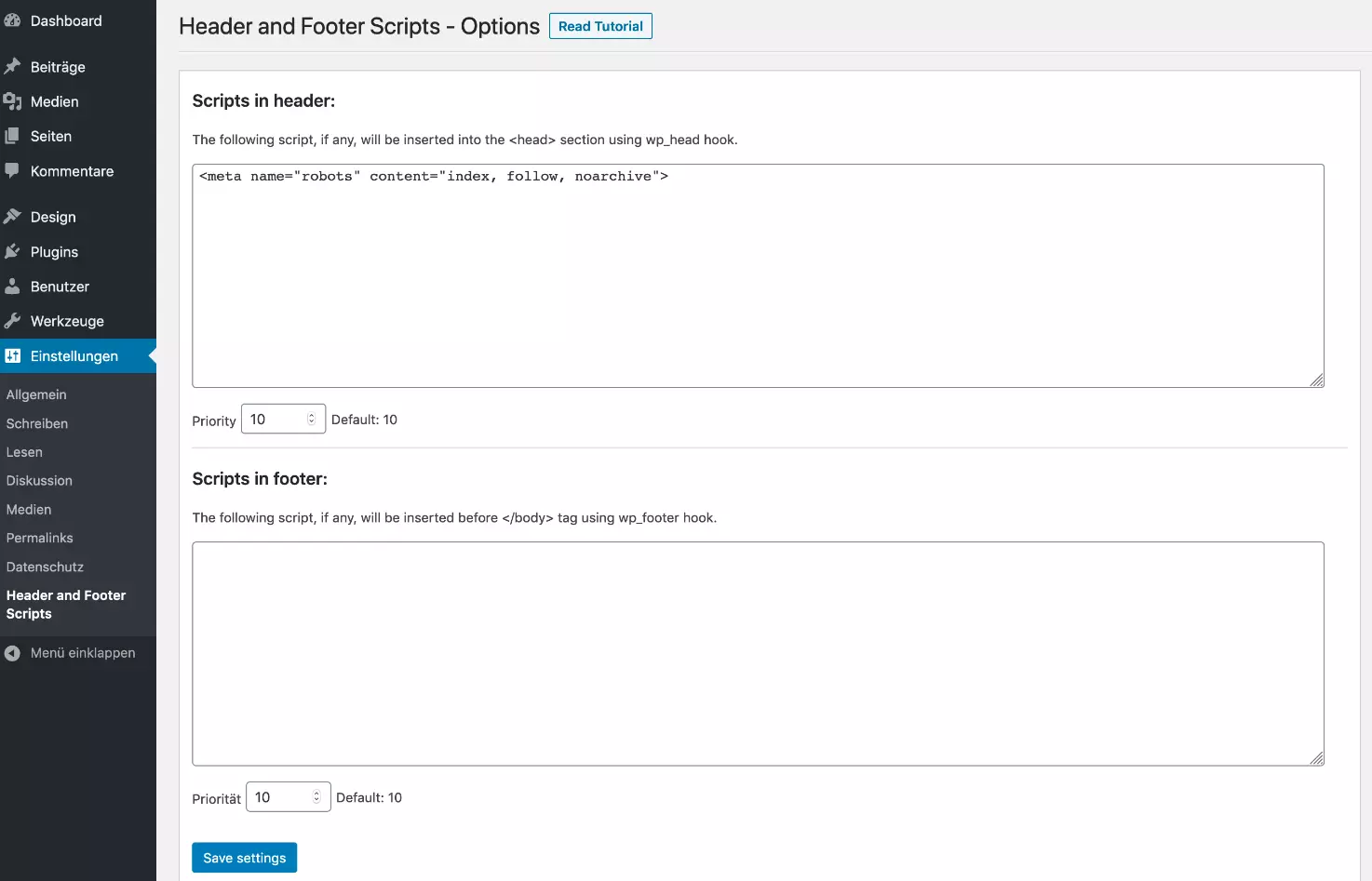
Wir zeigen hier Schritt für Schritt, wie Sie das Plugin „Header and Footer Scripts“ nutzen, um zusätzlichen Code im HTML-Head des WordPress-Headers zu platzieren:
Den Theme-Code modifizieren, um den WordPress-Header zu bearbeiten
Diese Methode bietet volle Kontrolle über den Inhalt des WordPress-Headers. Vorgenommene Änderungen werden Teil der Theme-Codebase und unterliegen damit der Versionskontrolle. Es handelt sich um die präferierte Methode für erfahrene Nutzer und Admins. Es gibt mehrere Herangehensweisen, um den Theme-Code zu modifizieren:
- Code der Template-Datei header.php hinzufügen
- Zusätzliche Funktionen in der Datei functions.php anlegen
- Ein Child-Themes erstellen und die Änderungen dort einpflegen
| Methode | Vorteil | Nachteil |
|---|---|---|
| Code in header.php hinzufügen | konzeptuell leicht verständlich; exakte Kontrolle der Reihenfolge der Code-Injizierungen; funktioniert auch für visuelle Änderungen | Änderungen hartkodiert; bei wiederholten Änderungen Risiko, unübersichtlich zu werden |
| Funktionen in functions.php anlegen | saubere Trennung von Darstellung und Funktionalität; Reihenfolge der Code-Injizierung lässt sich festlegen | höhere Komplexität; kann für Laien verwirrend sein |
| Child-Theme erstellen | Änderungen sind Update-sicher, lassen sich bei Bedarf leicht rückgängig machen | geringfügig höherer Aufwand; erfordert einmaligen Wechsel des Themes |
Code in header.php hinzufügen
Die direkteste Methode, Code im WordPress-Header zu platzieren, besteht darin, die Datei header.php zu bearbeiten. Bei dieser WordPress-Datei handelt es sich um ein Standard-Template, welches in so gut wie jedem Theme vorhanden ist. Schauen wir uns am Beispiel des offiziellen Theme „TwentyTwenty“ an, wie eine typische header.php-Datei aufgebaut ist:
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">Hier sehen wir den Code des WordPress-Headers: Der HTML-Head steht zwischen öffnendem <head> und schließendem </head> Tag. Neben ein paar Meta-Tags enthält der HTML-Head den Aufruf der WordPress-Funktion wp_head. Es handelt sich dabei um einen WordPress-Hook, zu Deutsch „Haken“. An diesen wird programmatisch angeknüpft, um weitere Elemente im HTML-Head zu platzieren. Diese Elemente landen vor dem schließenden </head>-Tag. Der wp_head-Hook ist damit ausschließlich für das Hinzufügen nicht-visueller Elemente geeignet.
Um dem HTML-Head weitere Elemente hinzuzufügen, platzieren Sie deren Code einfach vor oder nach der Zeile mit dem wp_head()-Aufruf. Dabei müssen Sie beachten, dass die Reihenfolge der Elemente unter Umständen eine Rolle spielt. Dies ist normalerweise der Fall für Stylesheets und Scripte. Bei Meta-Tags hingegen spielt die Reihenfolge für gewöhnlich keine Rolle. Beachten Sie, dass Stylesheet- und Script-Tags nicht manuell im WordPress-Header platziert werden sollten — dazu mehr im folgenden Abschnitt.
Auf den HTML-Head folgt das HTML-Body-Element. Wir sehen hier das öffnende <body>-Tag, gefolgt von einem Header-Element <header id="site-header">. Dieser Seiten-Header enthält die sichtbaren Elemente, wie Header-Bild, Logo und Menü. Jeglicher HTML- oder PHP-Code, den wir hier einfügen, wird im Browser dargestellt.
Wir können also prinzipiell den Seiten-Header um weitere sichtbare Elemente ergänzen. Dabei gilt jedoch, Vorsicht walten zu lassen. Wenn Sie fehlerhaften Code einfügen, lädt Ihre Site möglicherweise nicht mehr, oder es kommt zu Darstellungsfehlern. Da die header.php-Datei ein globales Template ist, ist davon im schlimmsten Fall jede einzelne Seite betroffen!
Funktionen in functions.php anlegen
Wie die header.php-Datei ist die functions.php eine in den meisten WordPress-Themes vertretene Datei. Es handelt sich jedoch nicht um ein PHP-Template, welches direkt in HTML übersetzt wird. Vielmehr enthält die functions.php Code zur Konfiguration des Themes und der Site. Insbesondere ist es möglich, Funktionen zu definieren und mit den bereits erwähnten WordPress-Hooks zu verknüpfen. Als einfaches Beispiel fügen wir programmatisch einen Robots-Meta-Tag im HTML-Head ein:
function robots_meta() {
echo '<meta name="robots" content="index, follow, noarchive">';
}
add_action( 'wp_head', 'robots_meta' );Zunächst definieren wir in der functions.php eine neue Funktion, welche den HTML-Code des Meta-Tags ausgibt. Wir nennen diese robots_meta(), wobei der Name frei wählbar ist. Sie sollten jedoch einen Namen wählen, der widerspiegelt, was die Funktion macht. Direkt nach der Funktionsdefinition folgt ein Aufruf der WordPress-Funktion add_action(). Dieser übergeben wir den Wert ‚wp_head‘ als Namen des WordPress-Hooks, mit dem wir unsere Funktion verknüpfen möchten sowie ‚robots_meta‘ als Namen unserer Funktion. Ein Aufruf von wp_head() führt dann zum Aufruf von robots_meta(); der in robots_meta() enthaltene HTML-Code wird im HTML-Head ausgegeben.
Modifizieren wir unser Beispiel: Zum Einen erlauben wir durch Weglassen von ‚noarchive‘ auf der WordPress-Startseite (‚is_front_page()‘) das Aufnehmen der selbigen in den Google-Cache. Zum Anderen schließen wir Seiten, auf denen WordPress-Kommentare aktiviert sind (‚is_single() && comments_open()‘), per ‚noindex‘ von der Indizierung aus:
function robots_meta() {
if ( is_front_page() ) {
echo '<meta name="robots" content="index, follow">';
}
else if ( is_single() && comments_open() ) {
echo '<meta name="robots" content="noindex, follow, nocache">';
}
else {
echo '<meta name="robots" content="index, follow, nocache">';
}
}
add_action( 'wp_head', 'robots_meta' );Zusätzliche Scripte und Stylesheets in WordPress einbinden — wie man es richtig macht
Manchmal ist es notwendig, eine externe Software, wie ein Tracking-Script oder eine Cookie-Consent Lösung auf einer WordPress-Site einzubinden. Oft wird empfohlen, ein Code-Schnipsel direkt in den WordPress-Header einzufügen, um zusätzliche Script- oder Stylesheet-Dateien zu laden. In der Praxis benötigt dies einiges an Feingefühl. Denn: Die Reihenfolge ist bei Scripten und Stylesheets kritisch!
Zuletzt definierte Stil-Eigenschaften komplementieren bzw. überschreiben früher definierte Eigenschaften. Dreht man die Reihenfolge der Stil-Definitionen um, kann dies zu schwerwiegenden Darstellungsfehlern führen. Bei Scripten ist es ähnlich. Greift ein Script auf Variablen oder Funktionen zu, die in einem anderen Script definiert wurden, ergibt sich eine Abhängigkeit. Das abhängige Script muss zwingend zuletzt geladen werden.
In WordPress gibt es spezielle Funktionen und Hooks, um zusätzliche Scripte und Stylesheets einzubinden. Dabei werden die Scripte und Stylesheets aufgereiht (auf Englisch „enqueue“), was sich im Namen der Funktionen und Hooks widerspiegelt: Diese beginnen mit ‚wp_enqueue‘. Wir zeigen hier beispielshalber, wie innerhalb der functions.php sauber Stylesheets und Scripte geladen werden:
function add_theme_scripts() {
wp_enqueue_style( 'main-style', get_stylesheet_uri() );
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );Child-Theme erstellen
Nimmt man Code-Änderungen an einem WordPress-Theme vor, sollte man in den meisten Fällen zunächt ein Child-Theme erstellen. Das Child-Theme „erbt“ den Code des „Parent-Theme“, wobei selektiv Bestandteile hinzugefügt und überschrieben werden können. Die Nutzung eines Child-Theme stellt sicher, dass Änderungen vom ursprünglichen Theme-Code getrennt werden. Ferner wird so ermöglicht, Updates am Parent-Theme einzuspielen, ohne dabei Änderungen zu überschreiben. Die beiden bereits vorgestellten Methoden lassen sich im Rahmen eines Child-Theme einsetzen.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Google Tag Manager einsetzen, um den WordPress-Header zu bearbeiten
Neben den bekannten Methoden, ein Plugin einzusetzen bzw. den Theme-Code zu modifizieren, um Code im WordPress-Header zu platzieren, gibt es noch einen dritten Weg. Dabei greift man auf den Google Tag Manager zurück. Dieser wird einmalig in der Site eingebunden, entweder per Integration in den Theme-Code, oder per Plugin. Über ein eigenes Interface im Google-Konto werden Tracking-Codes und Meta-Tags verwaltet, die sich dann einfach in die WordPress-Site integrieren lassen. Für Marketing-Manager ist dies oft die präferierte Methode, da sie unabhängig von Code-Experten spezifischen Code im HTML-Head verankern können.
Sofern es gilt, umfangreiche Header-Code-Änderungen an einer kommerziellen WordPress-Site zu verwalten, nutzen Sie am besten den Google Tag Manager. Sind Sie selbst Entwickler, oder haben Sie Zugriff auf Coding-Experten, bietet sich die Erstellung eines Child-Theme an. Auf Plugins zum Ändern des WordPress-Header sollten Sie nur in den simpelsten Anwendungsfälle zurückgreifen.