Ein WordPress-Menü erstellen in wenigen Schritten
Eine gute Navigation ist das A und O, um Besuchern auf einer Website Orientierung zu bieten. Besonders aus Web-Usability-Sicht ist eine optimierte Navigation wichtig, damit Nutzer die Informationen erhalten, die sie suchen. Ein WordPress-Menü erstellen Sie schnell und unkompliziert direkt im Content Management System.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
WordPress-Menü erstellen: So einfach geht es
Ist alles für Ihre erste WordPress-Seite installiert, können Sie direkt im Backend eine WordPress-Navigation erstellen. Je nach Theme bzw. Child Theme wir das Menü an unterschiedlichen Positionen angezeigt. In der Regel gibt es ein Hauptmenü, häufig auch ein Menü für die Fußzeile und eventuell weitere Menüs für bestimmte Unterseiten. Ist das Theme im Responsive Design angelegt, passt sich das Menü automatisch an die entsprechende Bildschirmbreite und das jeweilige Endgerät an.
Mit dem WordPress-Hosting von IONOS genießen Sie dank Managed WordPress und optionalem Site Scan & Repair besten Schutz für Ihre Website.
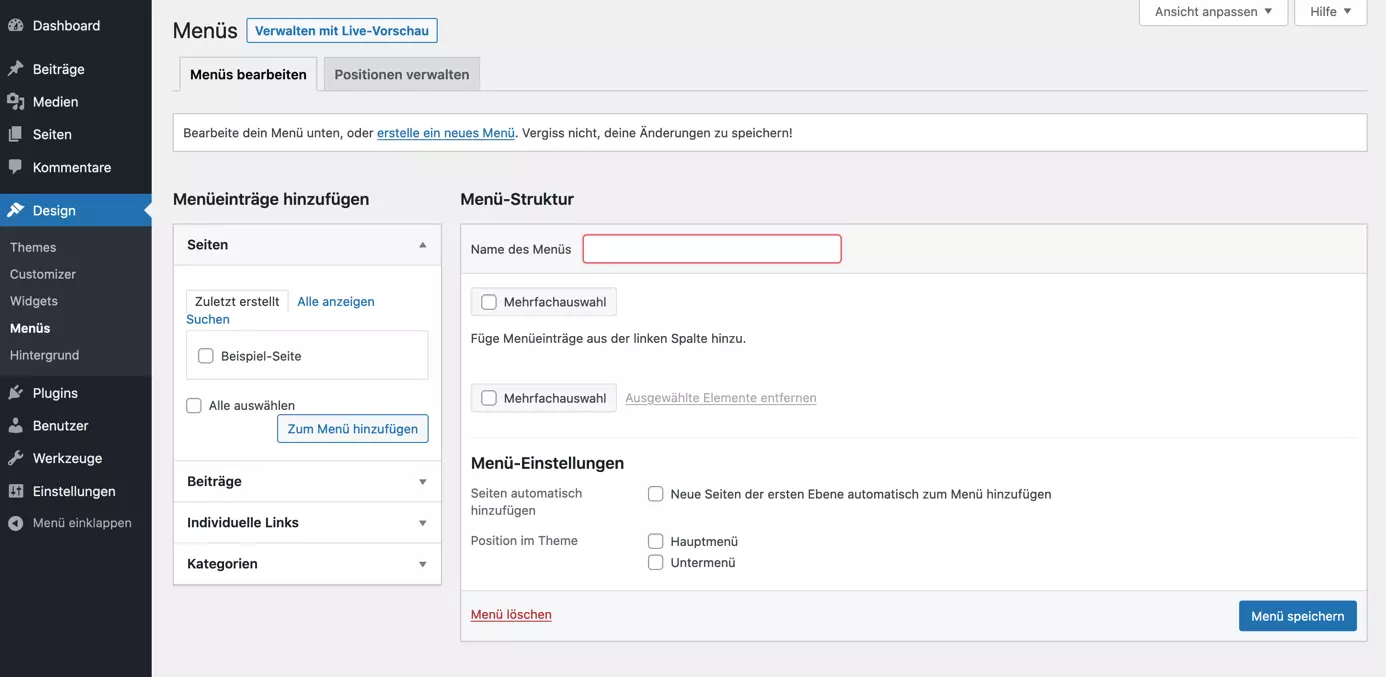
Schritt 1: Neues WordPress-Menü erstellen
Unter „Name des Menüs“ vergeben Sie eine eindeutige Bezeichnung für die Navigation. Das kann zum Beispiel „Hauptnavigation“ für das primäre Menü sein. Anschließend klicken Sie „Menü speichern“, und die erste WordPress-Navigation ist erstellt.
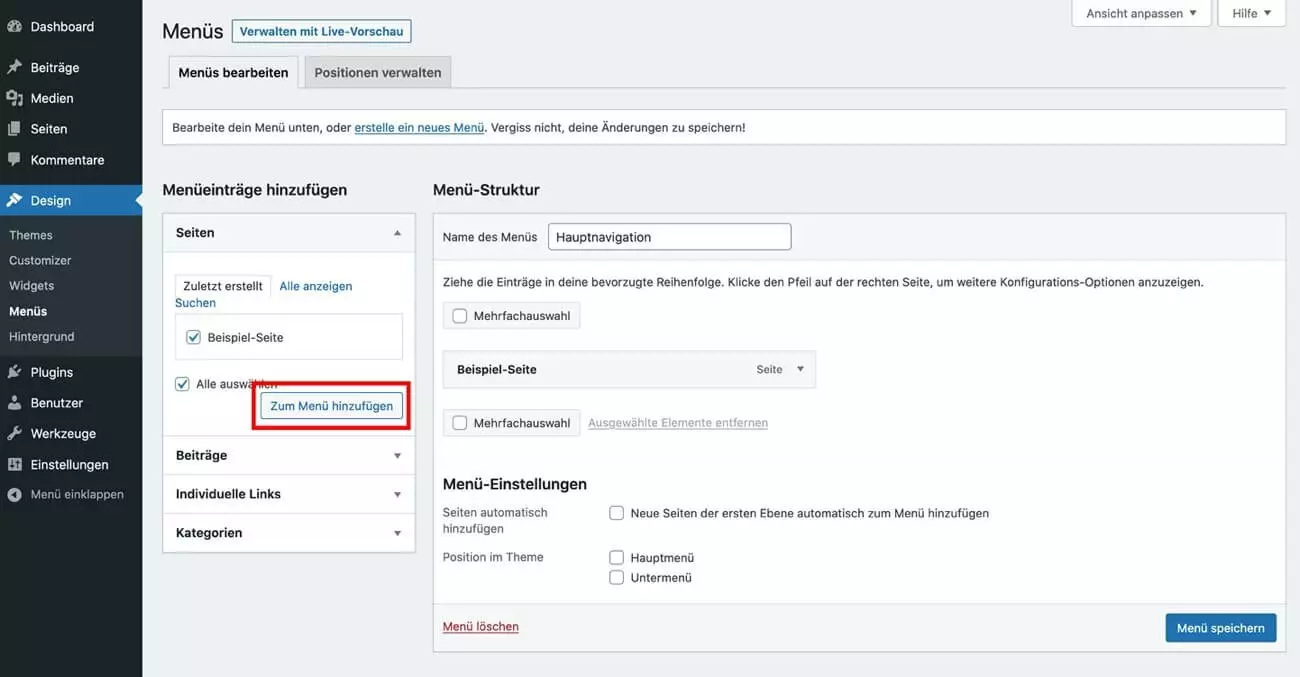
Schritt 2: Elemente zum WordPress-Menü hinzufügen
Ist das erste WordPress-Menü erstellt, können Sie verschiedene Elemente hinzufügen. Standardmäßig lassen sich Seiten, Beiträge, individuelle Links und Kategorien verlinken. Je nach Theme gibt es weitere Elemente, die WordPress übersichtlich auf der linken Seite unter Menüeinträge anzeigt. Um ein Element dem WordPress-Menü hinzuzufügen, wählen Sie einfach das entsprechende Element aus und klicken auf „Zum Menü hinzufügen“.
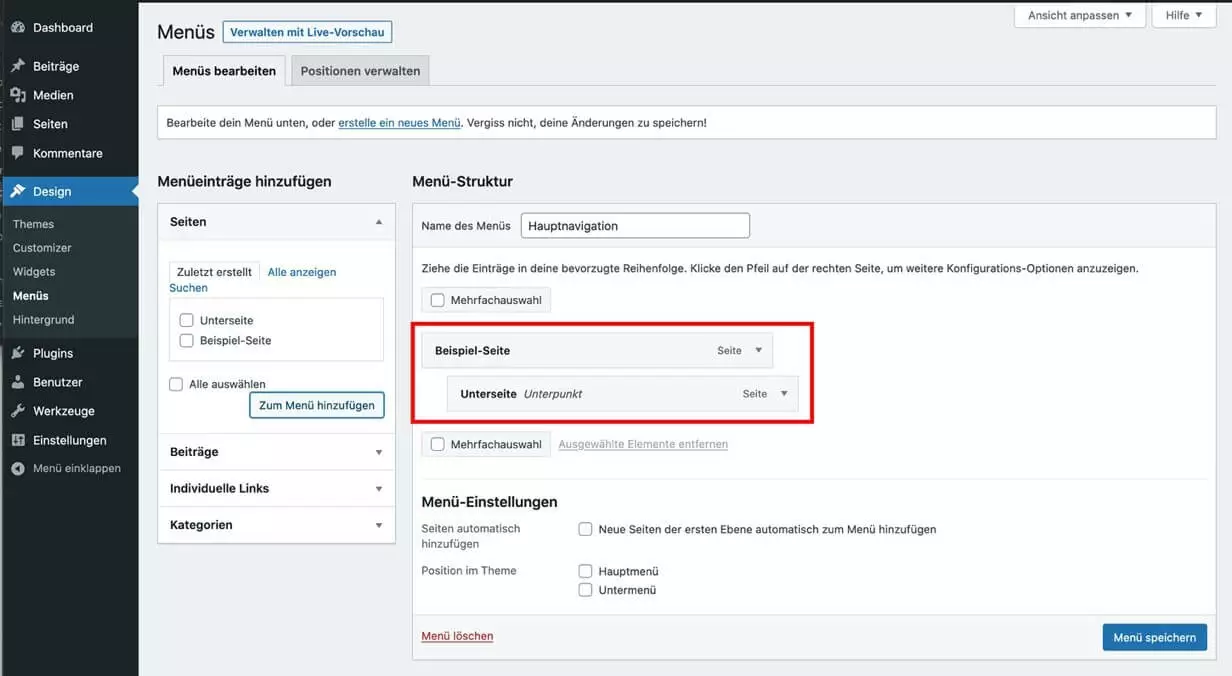
Schritt 3: WordPress-Menü erstellen: Reihenfolge der Elemente festlegen
Sind alle gewünschten Elemente im WordPress-Menü integriert, legen Sie per Drag-and-Drop die Reihenfolge fest. Dazu fahren Sie einfach mit der Maus über das Element und ziehen es mit gedrückter Maustaste an die entsprechende Stelle. Ist eine Seite eine Unterseite, ziehen Sie das Element unterhalb der Elternseite leicht nach rechts und lassen die Maustaste los. So erstellen Sie mehrere Menüebenen. Beachten Sie jedoch, dass nicht jedes Theme eine unbegrenzte Anzahl an Menüebenen anzeigt. Versuchen Sie generell, eine zu große Verschachtelung zu vermeiden, da die Navigation ansonsten schnell an Übersichtlichkeit verliert.
Vergessen Sie nicht, auf „Menü speichern“ zu klicken, nachdem die Reihenfolge festgelegt ist.
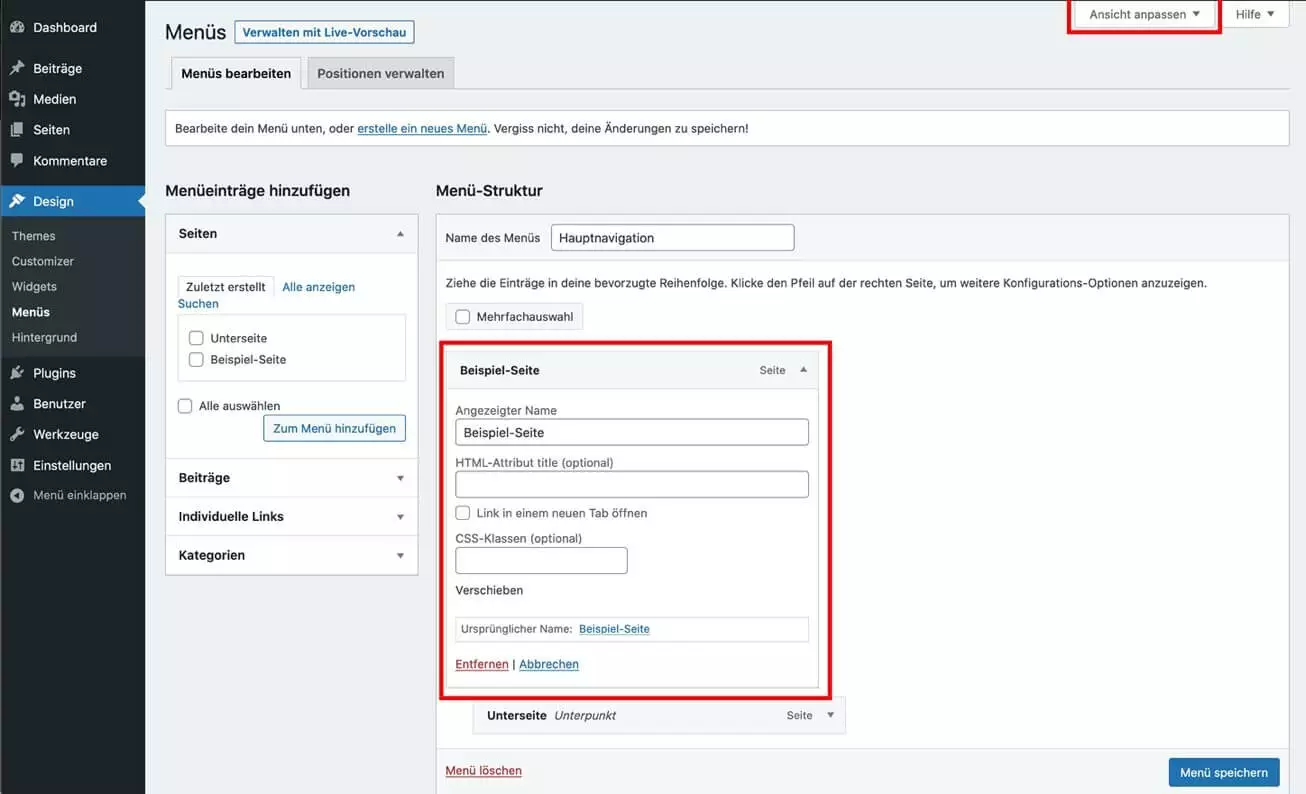
Schritt 4: WordPress-Menü anpassen und Elemente entfernen
Um ein bestimmtes Element im WordPress-Menü anzupassen, klicken Sie auf den entsprechenden Menüpunkt, und eine Bearbeitungsmaske klappt auf. Neben dem Namen, der für das Element auf der Seite im Menü erscheint, können Sie dem Menüpunkt u. a. eine eigene Klasse zuweisen oder das Element entfernen. Eine eigene Klasse ist zum Beispiel dann sinnvoll, wenn der Menüpunkt sich optisch von den anderen Elementen abheben soll. Falls bestimmte Funktionen nicht in der Bearbeitungsmaske erscheinen, klicken Sie ganz oben rechts am Bildschirm auf „Ansicht anpassen“ und aktivieren die Funktionen per Klick auf die Checkbox.
Um das ausgewählte Element zu löschen, klicken Sie einfach auf „Entfernen“. Anschließend bestätigen Sie Ihre Änderungen mit „Menü speichern“.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
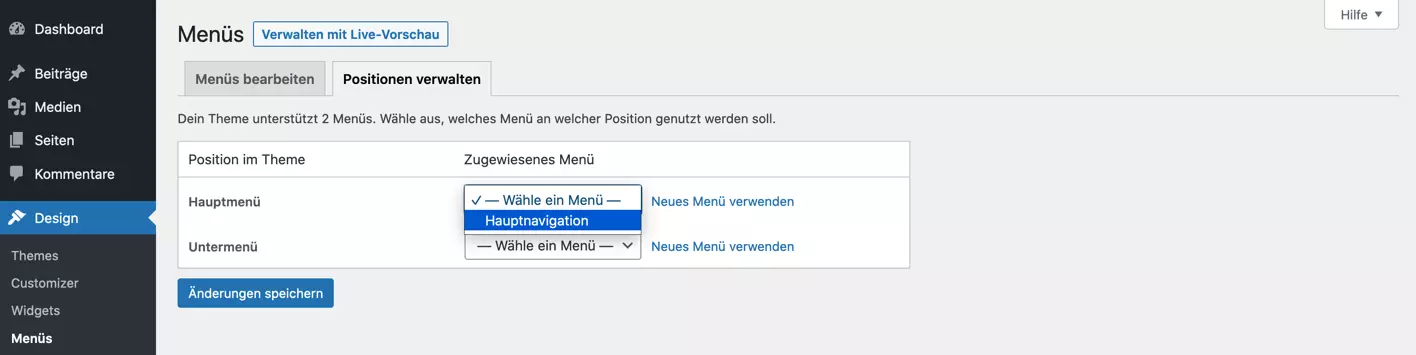
Schritt 5: WordPress-Menü erstellen: Position festlegen
Auch wenn ein WordPress-Menü erstellt ist, heißt das nicht, dass es bereits auf der Website angezeigt wird. Zuerst müssen Sie WordPress mitteilen, wo es die Navigation anzeigen soll. Dazu wechseln Sie in den Reiter „Positionen verwalten“. Je nach Theme listet WordPress dort unterschiedliche Positionsmöglichkeiten auf. Wählen Sie bei der entsprechenden Position das gewünschte Menü aus und klicken Sie auf „Änderungen speichern“.
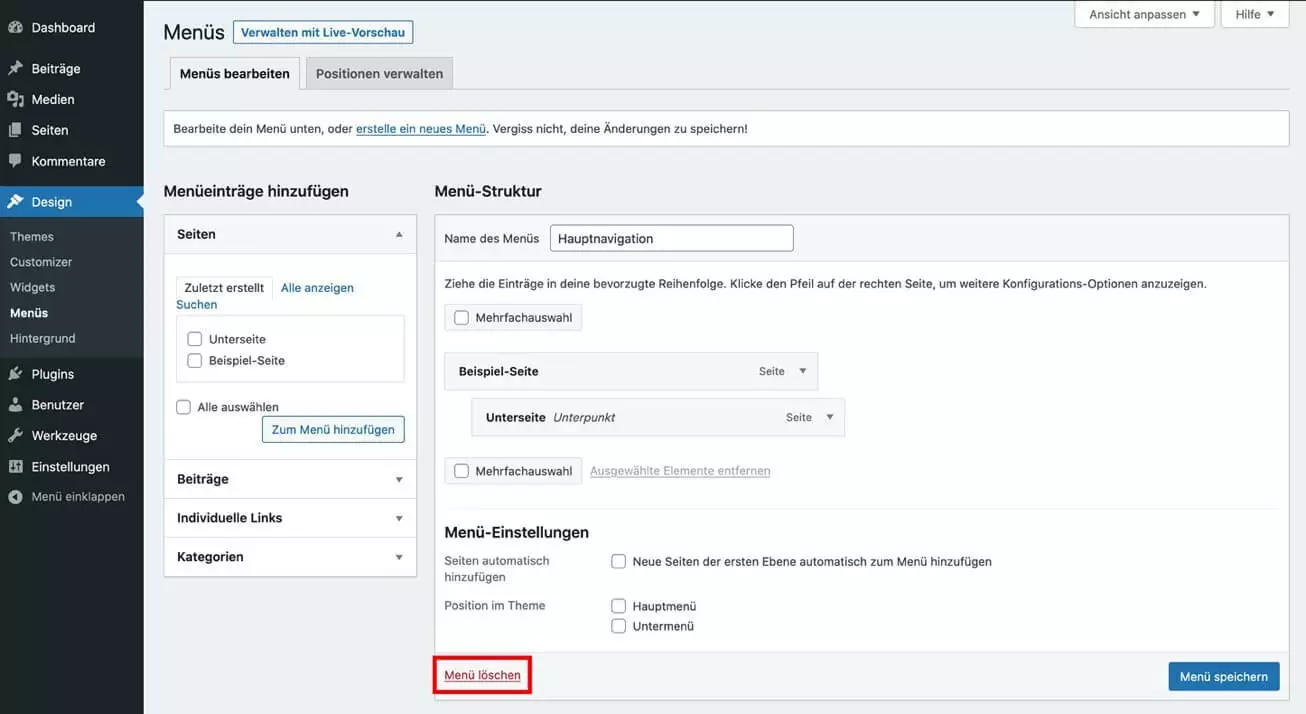
Schritt 6: Komplettes WordPress-Menü löschen
Bei der Erstellung einer Website kann es vorkommen, dass Sie, anstatt ein WordPress-Menü zu erstellen, ein Menü löschen möchten. Besonders bei mehreren Navigationen ist es sinnvoll, nicht genutzte Menüs zu entfernen und so den Überblick zu behalten. Dafür wählen Sie einfach das entsprechende WordPress-Menü aus und klicken auf „Menü löschen“.
Wenn Sie WordPress als Multisite-Installation verwenden, finden Sie die Option, ein WordPress-Menü zu erstellen, im Dashboard der jeweiligen Website.
Sie möchten weitere Webseiten erstellen? Sichern Sie sich jetzt eine zusätzliche Domain über IONOS.
Neben der Möglichkeit, direkt im Backend ein WordPress-Menü zu erstellen, gibt es auch eine Vielzahl an WordPress-Menü-Plugins mit zusätzlichen Funktionen für Ihre Navigationen.