WordPress Plugin entwickeln – So programmiert man ein eigenes Plugin
Das beliebte Content-Management-System WordPress zeichnet sich unter anderem durch seine Modifizierbarkeit aus. So können diverse Plugins installiert werden, um den Funktionsumfang des CMS zu erweitern. Für eine noch bessere Anpassung an Ihre eigenen Bedürfnisse können Sie außerdem eigene WordPress-Plugins entwickeln.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Vorteile eines eigenen WordPress-Plugins
Angesichts der zahlreichen Erweiterungen, die wie WordPress selbst größtenteils kostenfrei sind und im Plugin-Verzeichnis der offiziellen Website zum Download bereitstehen, scheint es nicht wirklich notwendig zu sein, ein eigenes WordPress-Plugin zu erstellen. Auf der Suche nach den geeigneten Erweiterungen für Ihr Webprojekt werden Sie allerdings schnell feststellen, dass viele Plugins (hier haben wir für Sie die besten WordPress-Plugins vorgestellt) zwar Ihren Suchkriterien entsprechen mögen, aber entweder …
- nicht mehr weiterentwickelt werden,
- nicht mehr bzw. nicht wie gewünscht funktionieren
- oder nicht über den erforderlichen Funktionsumfang verfügen.
Sich mit der WordPress-Programmierung zu beschäftigen und ein eigenes Plugin zu erstellen oder ein vorhandenes für die eigenen Zwecke umzugestalten, kann somit durchaus sinnvoll sein. Eine eigene Erweiterung ist außerdem auch eine hervorragende Alternative zu der gängigen +Funktionserweiterung der WordPress-Installation* mithilfe von Änderungen in der individuellen functions.php des verwendeten Themes.
Voraussetzungen für die WordPress-Plugin-Programmierung
Bevor Sie mit der Entwicklung Ihres eigenen Plugins beginnen, sollten Sie sicherstellen, dass Sie im Besitz der richtigen Werkzeuge und erforderlichen Grundlagen sind. Dazu benötigen Sie eine lokale Entwicklungsumgebung mit einer WordPress-Installation. Eine einfache Möglichkeit hierfür bietet das kostenlose Tool Local WP, mit dem Sie WordPress auf Ihrem eigenen Computer installieren und testen können. Alternativ können Sie XAMPP oder MAMP verwenden, um eine lokale WordPress-Umgebung aufzusetzen.
Neben einer funktionierenden WordPress-Installation ist ein PHP-Editor oder eine PHP-IDE wie Visual Studio Code oder PhpStorm von Vorteil, wenn Sie Ihr eigenes WordPress-Plugin programmieren. Ein grundlegendes Verständnis von PHP, HTML, CSS und JavaScript ist ebenfalls hilfreich, um die Funktionsweise von WordPress-Plugins besser zu verstehen.
WordPress-Plugin erstellen: Schritt für Schritt
Schritt 1: Plugin-Verzeichnis und Hauptdatei anlegen
Jedes WordPress-Plugin wird in einem eigenen Verzeichnis im wp-content/plugins/-Ordner der WordPress-Installation gespeichert. Um Ihr eigenes Plugin zu erstellen, öffnen Sie diesen Ordner in Ihrem Datei-Explorer und legen dort einen neuen Ordner an. Diesem geben Sie einen aussagekräftigen Namen, zum Beispiel my-own-plugin.
Innerhalb dieses Verzeichnisses erstellen Sie eine neue Datei mit dem Namen my-own-plugin.php. Diese Datei ist die Hauptdatei des Plugins und muss eine spezielle Kopfzeile enthalten, damit WordPress das Plugin erkennt. Öffnen Sie die Datei in Ihrem Code-Editor und fügen Sie folgenden Code ein:
<?php
/*
Plugin Name: My own plugin
Plugin URI: https://localhost/
Description: Demo plugin.
Version: 1.0
Author: IONOS
License: GPL2
*/Diese Kommentarzeilen enthalten wichtige Metainformationen über das Plugin. Der Name des Plugins wird im WordPress-Administrationsbereich angezeigt und die Beschreibung kann dabei helfen, den Funktionsumfang oder Anwendungsbereich des Plugins zu verstehen. Da WordPress selbst der GNU General Public License (GPL) unterliegt, sollten Sie eine Lizenz wählen, die sich mit dieser vereinbaren lässt.
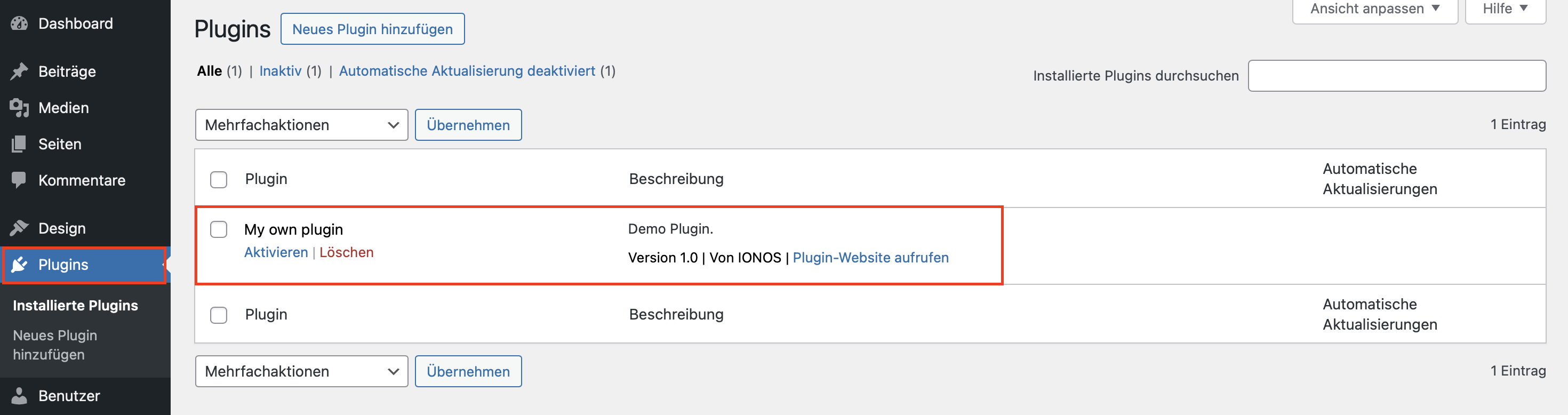
Nachdem Sie diese Datei gespeichert haben, können Sie im WordPress-Backend den Menüpunkt „Plugins“ aufrufen. Dort sollte Ihr Plugin nun in der Liste erscheinen. Um es zu aktivieren, klicken Sie einfach auf „Aktivieren“. Da das Plugin bisher noch keine Funktionalität enthält, hat diese Aktivierung noch keine sichtbare Auswirkung, doch Sie haben damit bereits die Grundlage für Ihr eigenes Plugin geschaffen.

Schritt 2: Erste Funktionalität hinzufügen
Um die Funktionsweise unseres soeben erstellten Plugins zu demonstrieren, fügen wir zunächst eine einfache Funktion hinzu, die einen speziellen Text über einen WordPress-Shortcode ausgibt. Ein Shortcode ist eine kurze Zeichenfolge, die in WordPress-Beiträgen oder Seiten eingefügt wird und dort dynamischen Inhalt ausgeben kann.
Ergänzen Sie in Ihrer Hauptdatei den folgenden Code:
function my_plugin_shortcode() {
return "<h2>Hello World!</h2>";
}
add_shortcode('my_shortcode', 'my_plugin_shortcode');Diese Funktion erstellt einen neuen Shortcode mit dem Namen [my_shortcode]. Wenn dieser Shortcode nun in einen Beitrag oder eine Seite eingefügt wird, gibt WordPress automatisch den definierten HTML-Code und somit ein „Hello World!“ aus.
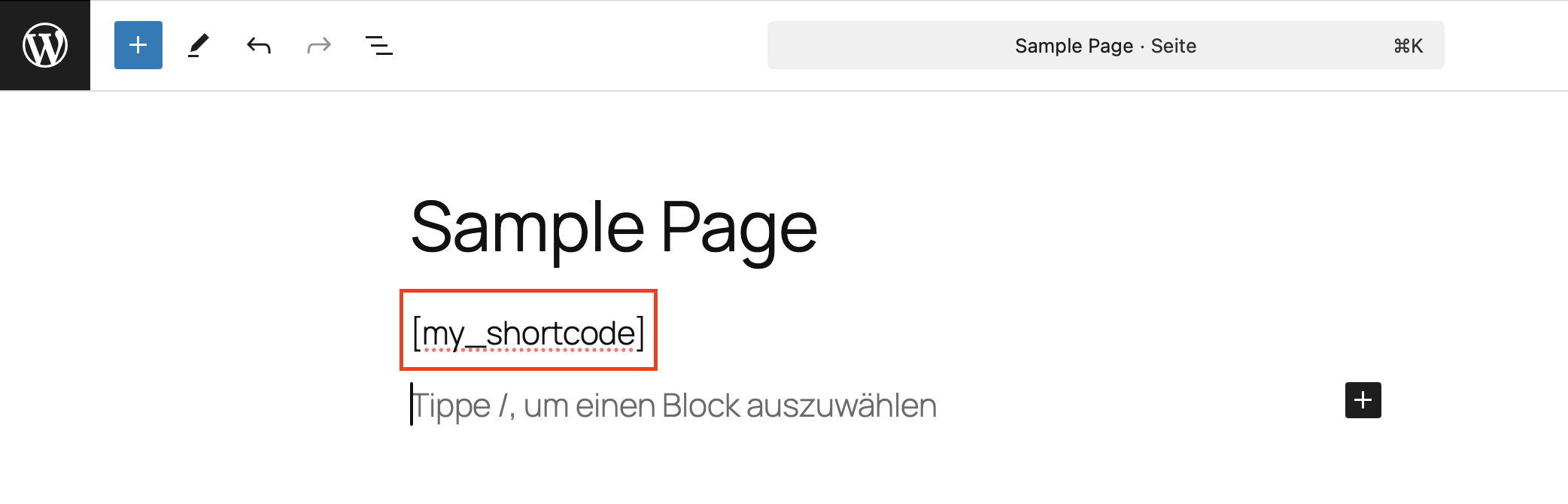
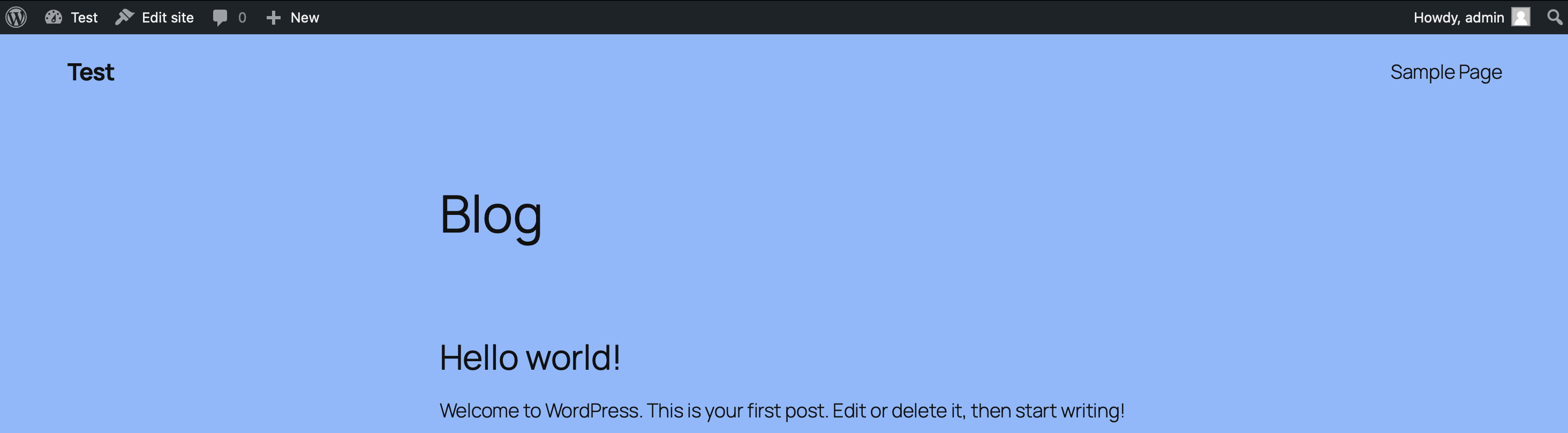
Speichern Sie die Datei, gehen Sie in den WordPress-Editor und fügen Sie den Shortcode [my_shortcode] in eine neue Seite ein.

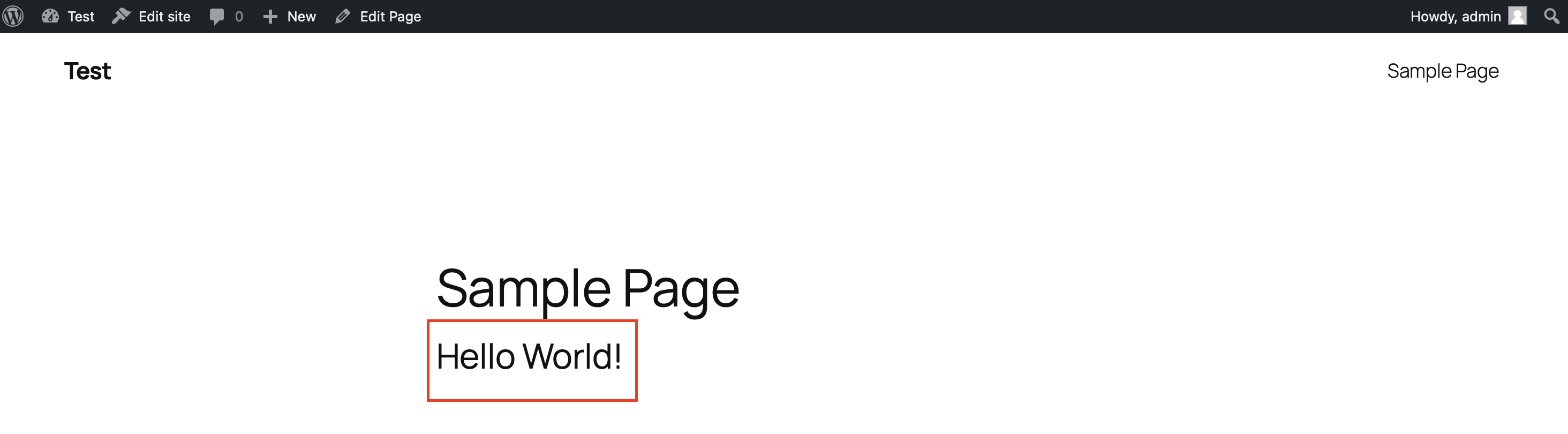
Nach dem Speichern und Anzeigen der Seite sollte der definierte HTML-Text auf Ihrer Website sichtbar sein:

Beachten Sie, dass der erstellte Shortcode in der Hauptdatei nur exemplarisch zeigen soll, wie ein eigenes WordPress-Plugin erstellt wird.
Schritt 3: Erweiterte Funktionalität - Menü im WordPress-Adminbereich hinzufügen
Ein eigenes Plugin kann auch ein eigenes Menü im WordPress-Adminbereich erhalten. Dies ist besonders dann nützlich, wenn Ihr Plugin eine eigene Benutzeroberfläche benötigt, beispielsweise für Einstellungen oder Statistiken.
Um ein Menü für das Plugin zu erstellen, fügen Sie den folgenden Code in Ihre Hauptdatei ein:
function my_plugin_menu() {
add_menu_page(
'Mein Plugin', // Titel der Seite
'Mein Plugin', // Name im Menü
'manage_options', // Benutzerrechte
'mein-plugin', // Slug der Seite
'my_plugin_site', // Funktion, die die Seite rendert
'dashicons-admin-generic', // Symbol
20 // Position im Menü
);
}
add_action('admin_menu', 'my_plugin_menu');
function my_plugin_site() {
echo "<h1>Willkommen zu meinem Plugin</h1>";
echo "<p>Hier könnten Sie eigene Einstellungen hinzufügen.</p>";
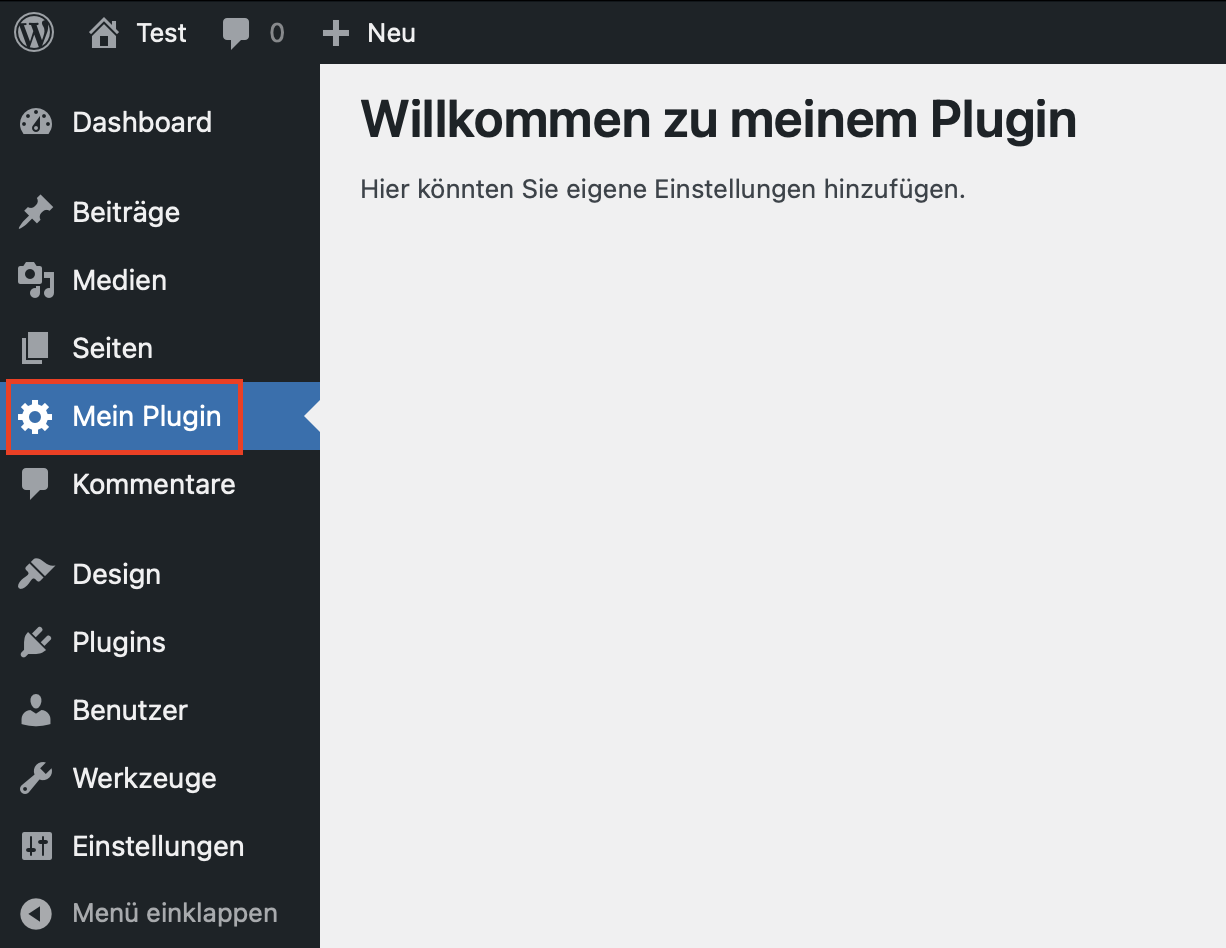
}Nach dem Speichern und Neuladen Ihres WordPress-Backends sollte in der linken Seitenleiste der neue Menüpunkt „Mein Plugin“ erscheinen. Wenn Sie daraufklicken, öffnet sich eine einfache Seite mit einer Überschrift und einem Platzhaltertext.

Schritt 4: Styles und Skripte einbinden
Nur selten kommt ein WordPress-Plugin ohne weitere Skripte aus. Gerade umfangreichere Plugins erfordern häufig erweiterte Funktionalitäten, die mit JavaScript eingebunden werden, oder aber ein dediziertes CSS-Styling.
Eigene CSS- oder JavaScript-Dateien können Sie über die wp_enqueue_scripts-Funktion einbinden. Legen Sie dazu innerhalb Ihres Plugin-Verzeichnisses einen Ordner namens assets an und darin einen weiteren Ordner css. Erstellen Sie in diesem Ordner eine Datei namens style.css und fügen Sie beispielhaft folgende CSS-Regel ein, die den Hintergrund Ihrer WordPress-Page hellblau färbt:
body {
background-color: #87b9ff;
}
Mit diesem Code haben Sie ein eigenes, wenn auch sehr rudimentäres Stylesheet erstellt. Nun müssen Sie dieses in Ihr Plugin einbinden. Fügen Sie dazu diesen Code in Ihre `my-own-plugin.php`-Datei ein:
```php
function my_plugin_scripts() {
wp_enqueue_style('my-plugin-css', plugin_dir_url(__FILE__) . 'assets/css/style.css');
}
add_action('wp_enqueue_scripts', 'my_plugin_scripts');
Schritt 5: Plugin-Einstellungen in der Datenbank speichern
In vielen Fällen und gerade bei komplexeren Plugins ist es notwendig, dass benutzerdefinierte Einstellungen gespeichert werden. WordPress bietet hierfür die register_setting-Funktion. Mit dem folgenden Code können Sie eine einfache Einstellungsseite für Ihr WordPress-Plugin programmieren:
function my_plugin_settings() {
add_options_page(
'Mein Plugin Einstellungen',
'Mein Plugin',
'manage_options',
'mein-plugin-einstellungen',
my_plugin_settings_site
);
}
add_action('admin_menu', my_plugin_settings);
function my_plugin_settings_site() {
?>
<div class="wrap">
<h1>Mein Plugin Einstellungen</h1>
<form method="post" action="options.php">
<?php
settings_fields(my_plugin_options);
do_settings_sections(my-plugin-settings);
submit_button();
?>
</form>
</div>
<?php
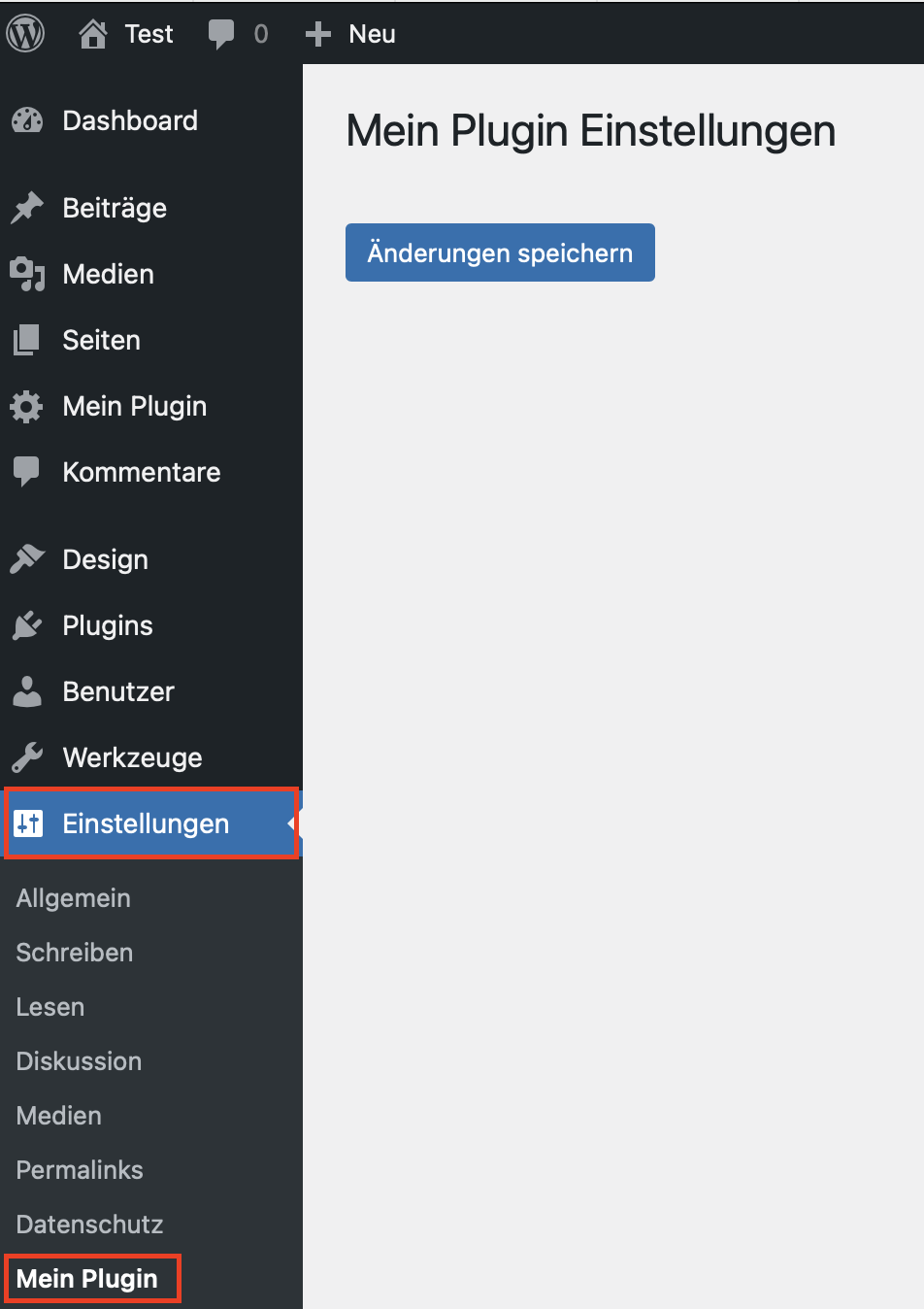
}Nach dem Speichern erscheint unter „Einstellungen“ im Admin-Bereich ein neuer Eintrag für Ihr Plugin.

Fazit
Diese Anleitung hat die elementaren Schritte zur Entwicklung eines eigenen WordPress-Plugins gezeigt. Mit diesen Grundlagen können Sie nun komplexere Funktionen in Ihr Plugin integrieren, etwa API-Aufrufe, die mit externen Diensten kommunizieren, oder die Erstellung von benutzerdefinierten Post Types, um Inhalte spezifischer und flexibler zu verwalten.
Sie möchten doch lieber auf vorgefertigte Plugins zurückgreifen? Kein Problem. Schauen Sie sich unsere Ratgeber-Artikel an, um Insights zu den besten Plugins verschiedener Kategorien zu erhalten:


