WordPress-Schriftart ändern
Um in WordPress die Schriftart zu ändern, bieten sich mehrere Wege an. Zum einen ist es möglich, Textblöcke oder einzelne Abschnitte im Editor zu formatieren. Das geht einfach, führt auf Dauer jedoch bald zu einem inkonsistenten Erscheinungsbild.
Besser ist es, Schriftarten für die gesamte Site im Theme zu definieren. So wird ein einheitliches und ansprechendes Design gewahrt. Allerdings benötigt man zum Vornehmen der Änderungen Adminrechte und Fachwissen. Wir zeigen, wie man am besten vorgeht, um in WordPress die Schriftart zu ändern.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Die Schriftart ändern – wie geht das in WordPress?
Betrachten wir den einfachsten Fall, für eine bestehende WordPress-Website die Schriftart zu ändern. Normalerweise legt das Theme eine Schriftart für den gesamten Text fest. Nehmen wir an, es handelt sich um eine generische Sans-Serif-Angabe. Nun möchten wir die Überschriften auf eine Serif-Schriftart ändern. In WordPress bedingt das zwei Schritte:
- Schriftart für HTML-Elemente in CSS definieren
- CSS-Code in WordPress einbinden
Um die Schriftart für ein HTML-Element festzulegen, nutzen wir die CSS-Eigenschaft ‚font-family‘. Die verwandte ‚@font-face‘ dient zum Definieren eigener Schriftarten.
| CSS-Angabe | Erklärung | Beispiel |
| font-family | Schriftart festlegen | body {font-family: 'my-custom-font', sans-serif;} |
| @font-face | Eigene Schriftart definieren | @font-face {font-family: 'my-custom-font'; src: local('my-custom-font.woff2';} |
Über die breite Masse der für die Darstellung von Webinhalten zum Einsatz kommenden Endgeräte hinweg gibt es eine kleine Menge praktischer Websafe Fonts. Diese funktionieren fast überall; jedoch gibt es leichte Unterschiede im Aussehen. Um diese auszubügeln, bedient man sich sogenannter CSS Font-Stacks. Dabei handelt es sich um Gruppierungen ähnlich wirkender Schriftarten, aus denen der Browser die erste vorhandene auswählt.
Wie wird eine Schriftart für ein HTML-Element in CSS festgelegt?
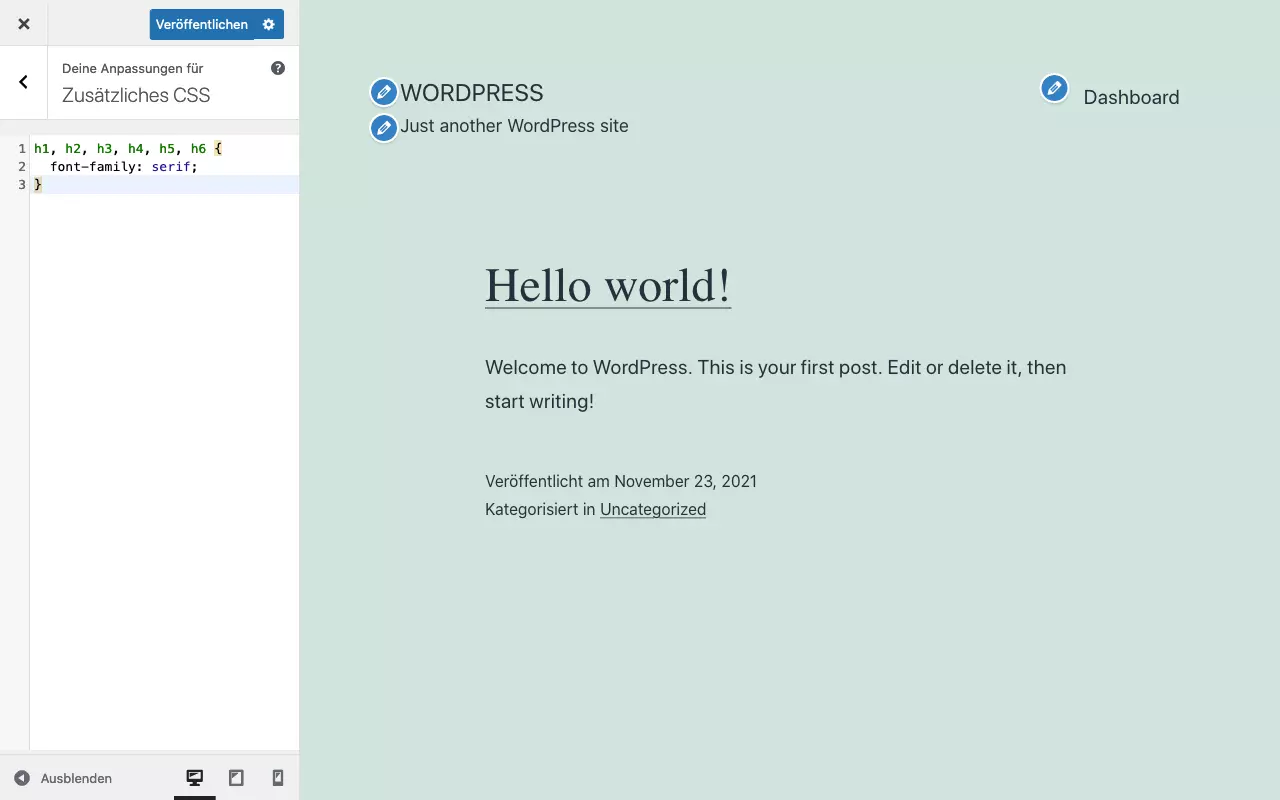
Schauen wir uns zunächst an, wie sich die Schriftart für ein HTML-Element in CSS festlegen lässt. Für unser Beispiel möchten wir für die Überschriften H1 bis H6 eine Serif-Schriftart verwenden. Wir nutzen den folgenden Code:
h1, h2, h3, h4, h5, h6 {
font-family: serif;
}Wie wird zusätzliches CSS in WordPress eingebunden?
Es gibt verschiedene Methoden, zusätzliches CSS in WordPress zu integrieren. Welche genau zum Einsatz kommt, hängt davon ab, wie das Theme gebaut ist. Kommerzielle Themes und Page Builder bieten oft eine eigene Einstellung, um zusätzliches CSS einzubinden. Wir zeigen zwei gängige Methoden, die mit den meisten standardkonformen Themes funktionieren:
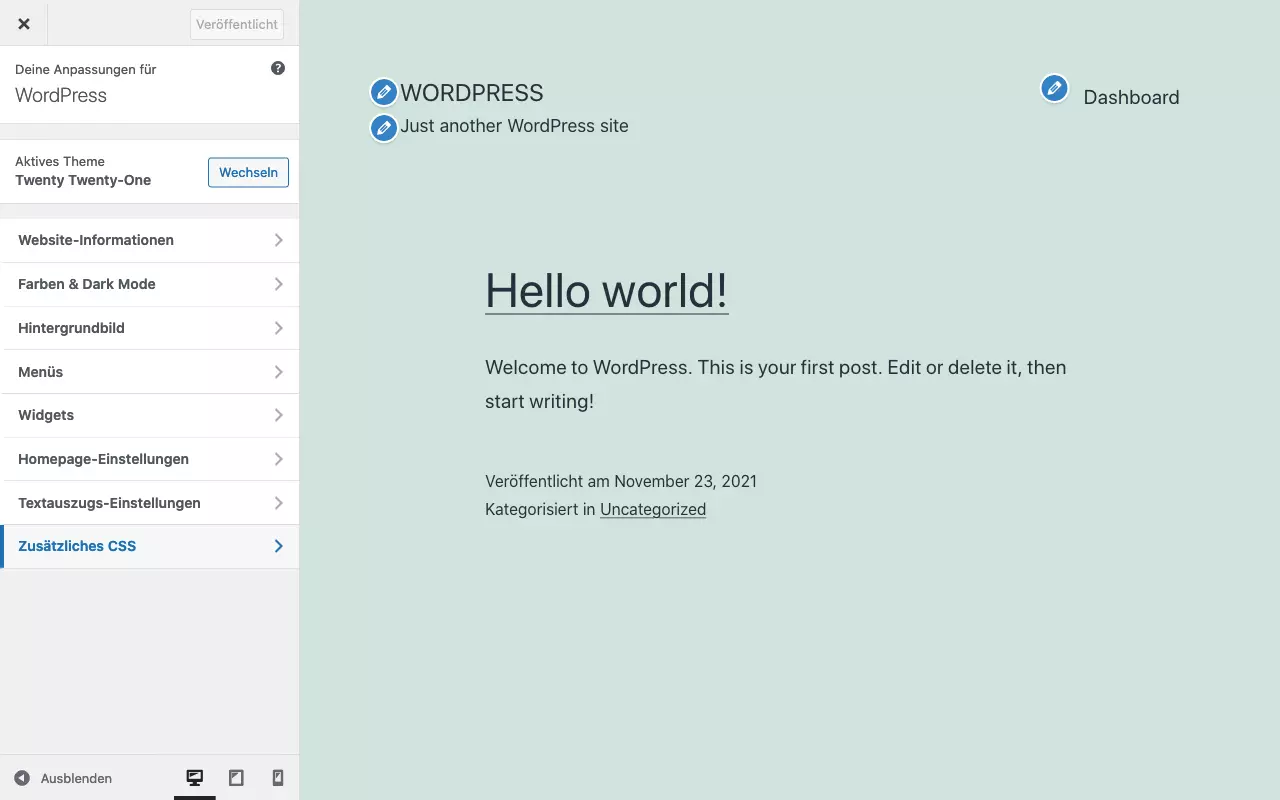
- Den WordPress-Customizer nutzen, um zusätzliches CSS einzubinden; hier anhand von Screenshots veranschaulicht
- Zusätzliches CSS über die functions.php-Datei einbinden, idealerweise in einem Child Theme; das spezifische Vorgehen ist in unserem Tutorial „WordPress-Header bearbeiten“ beschrieben.
Die folgenden WordPress-Artikel sind hilfreich, um in WordPress die Schriftart zu ändern:
Wie lässt sich in WordPress eine weitere Schriftart hinzufügen?
Zum Hinzufügen einer Schriftart auf einer Website ein Webfont benötigt. Dieser lässt sich direkt von Google Fonts oder einer ähnlichen Plattform beziehen. Dazu genügt es, einen zusätzlichen, von Google gehosteten Stylesheet in WordPress einzubinden. Jedoch gibt es dabei u. U. Datenschutzbedenken. Je nachdem, mit welcher Methode der Webfont eingebunden wird, kann die Performance der Site beeinträchtigt werden. Es ist daher meist vorzuziehen, Webfonts als Teil des Theme-Ordners auf dem WordPress-Server zu hosten.
Webfonts werden in eine Website eingebunden, was außer den Font-Dateien ein spezielles Stylesheet erfordert. Plattformen wie Google Fonts bieten Stylesheets und Font-Dateien zum Download sowie zum Einbinden in Websites an. Das ist praktisch, die optimale Nutzung erfordert jedoch Hintergrundwissen und ein spezifisches Vorgehen. Denn jeder zusätzliche Font wird vom Browser heruntergeladen und „kostet“ dementsprechend.
Wie lässt sich ein Webfont als Teil von WordPress selber hosten?
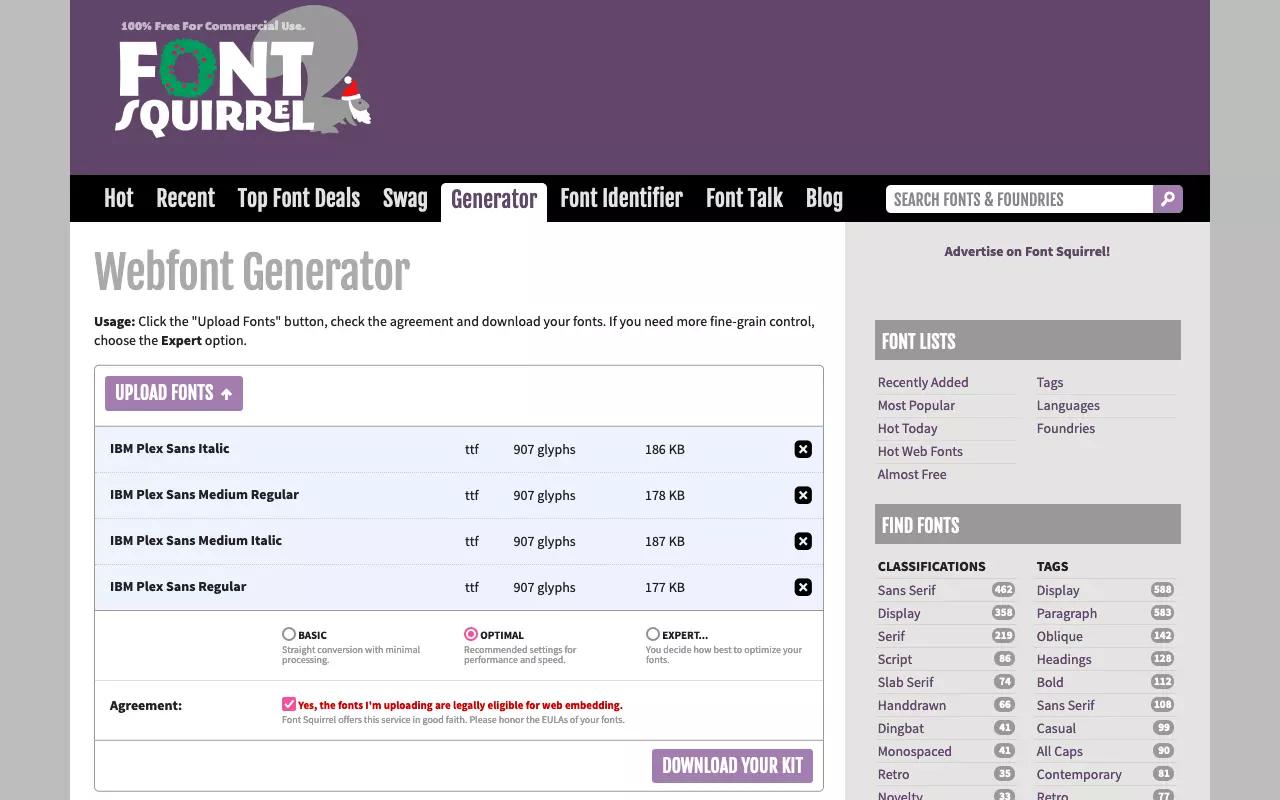
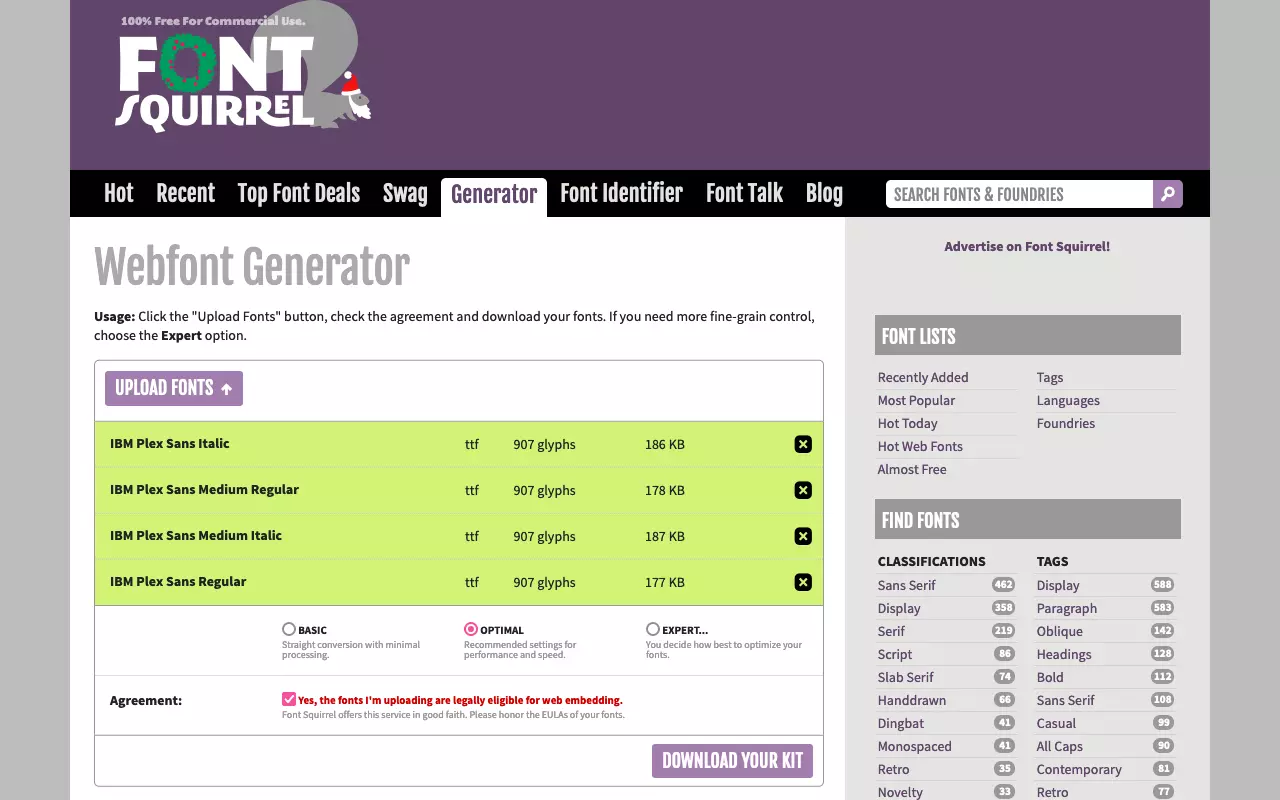
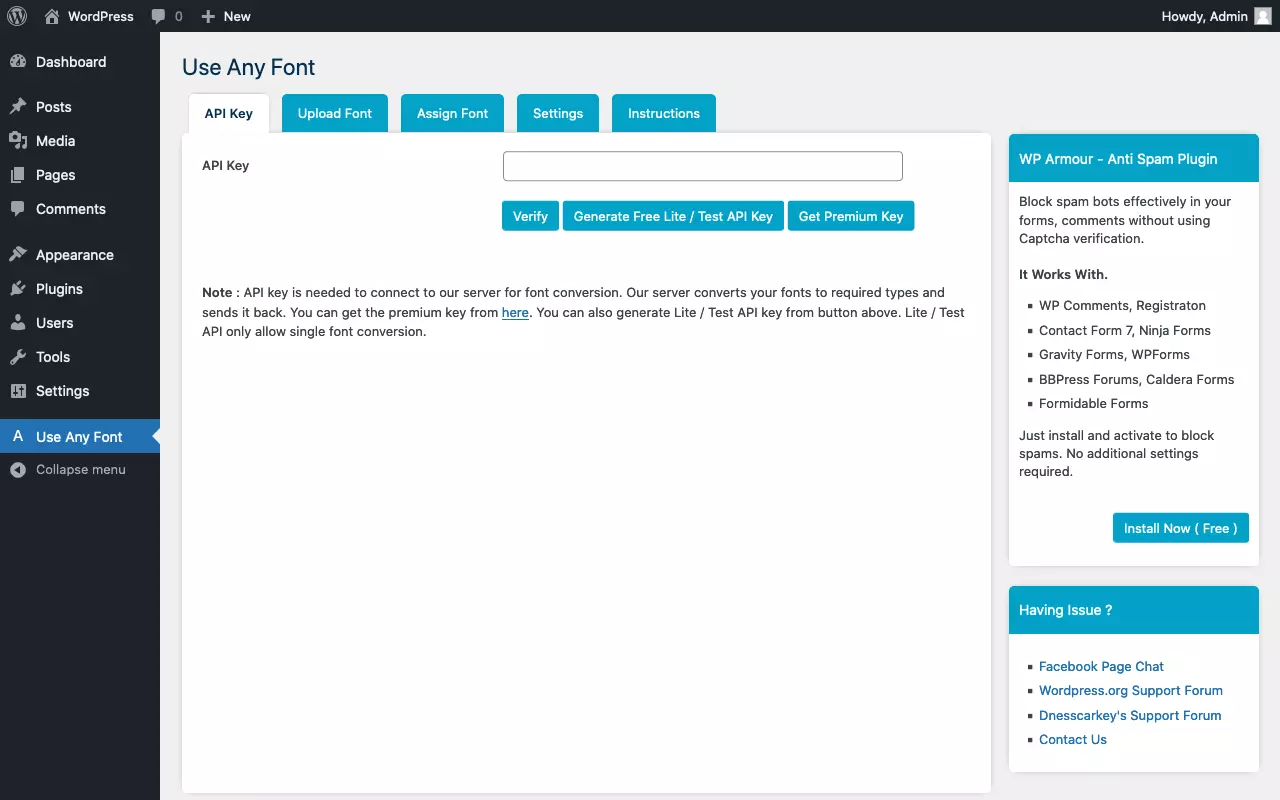
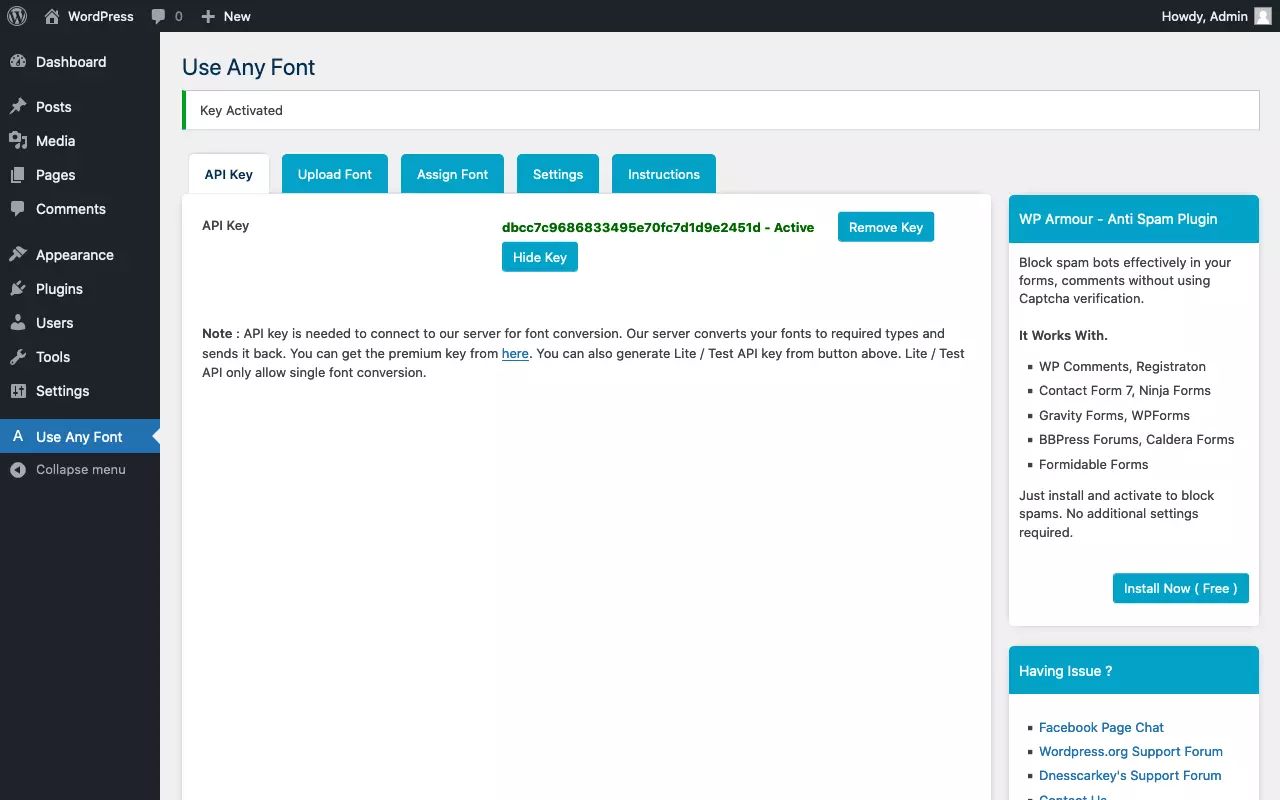
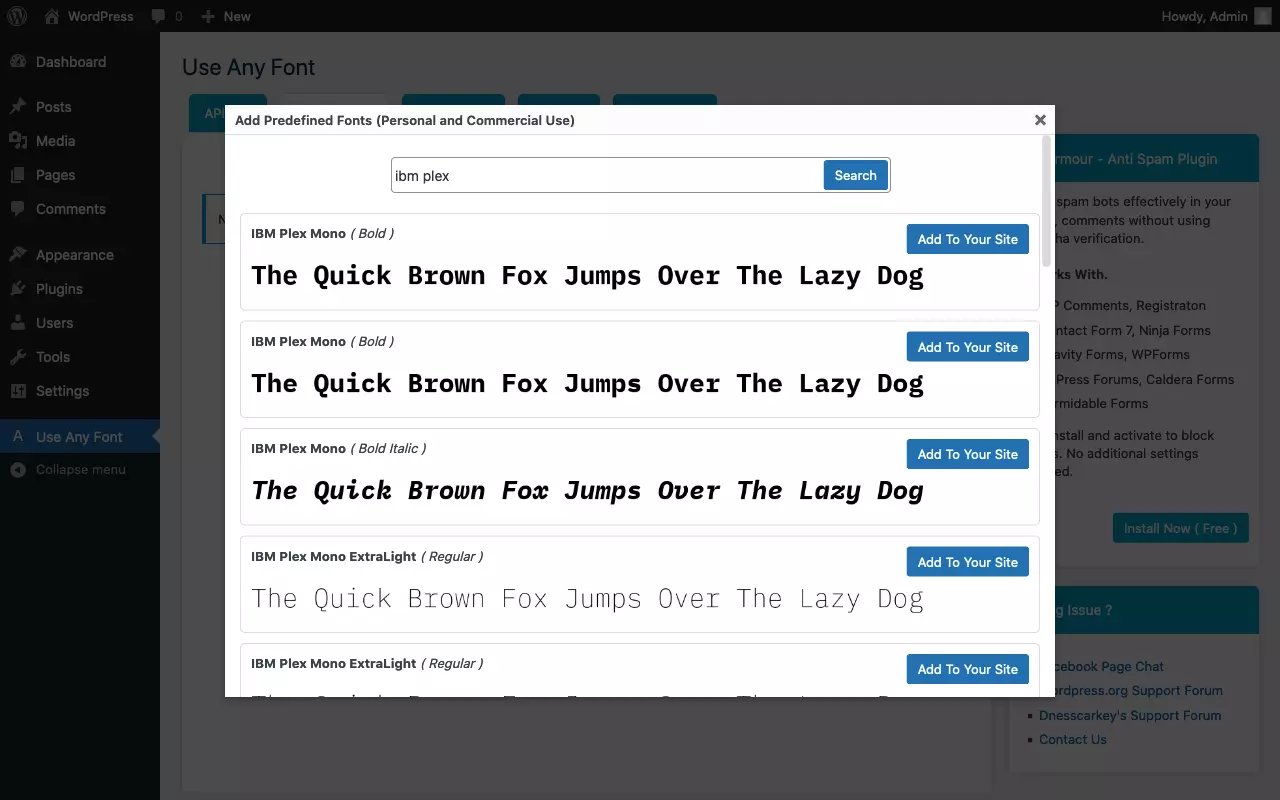
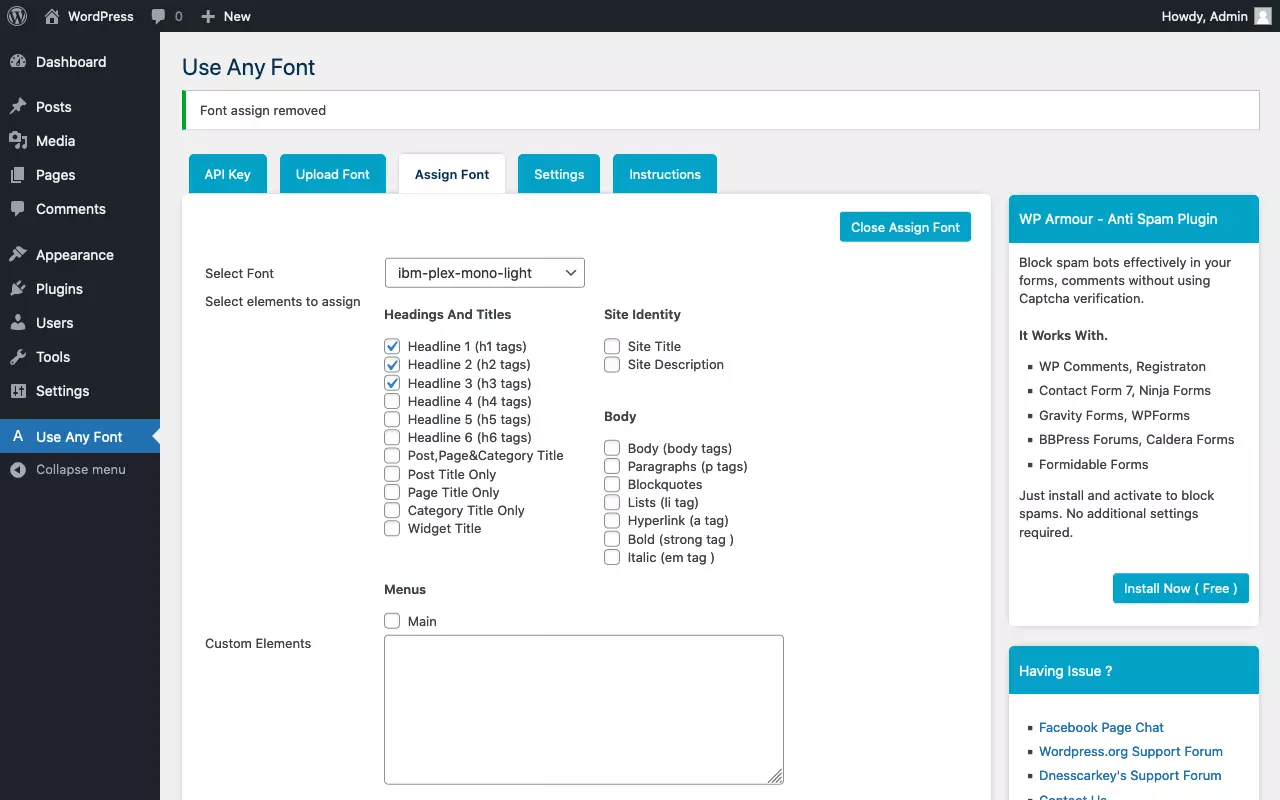
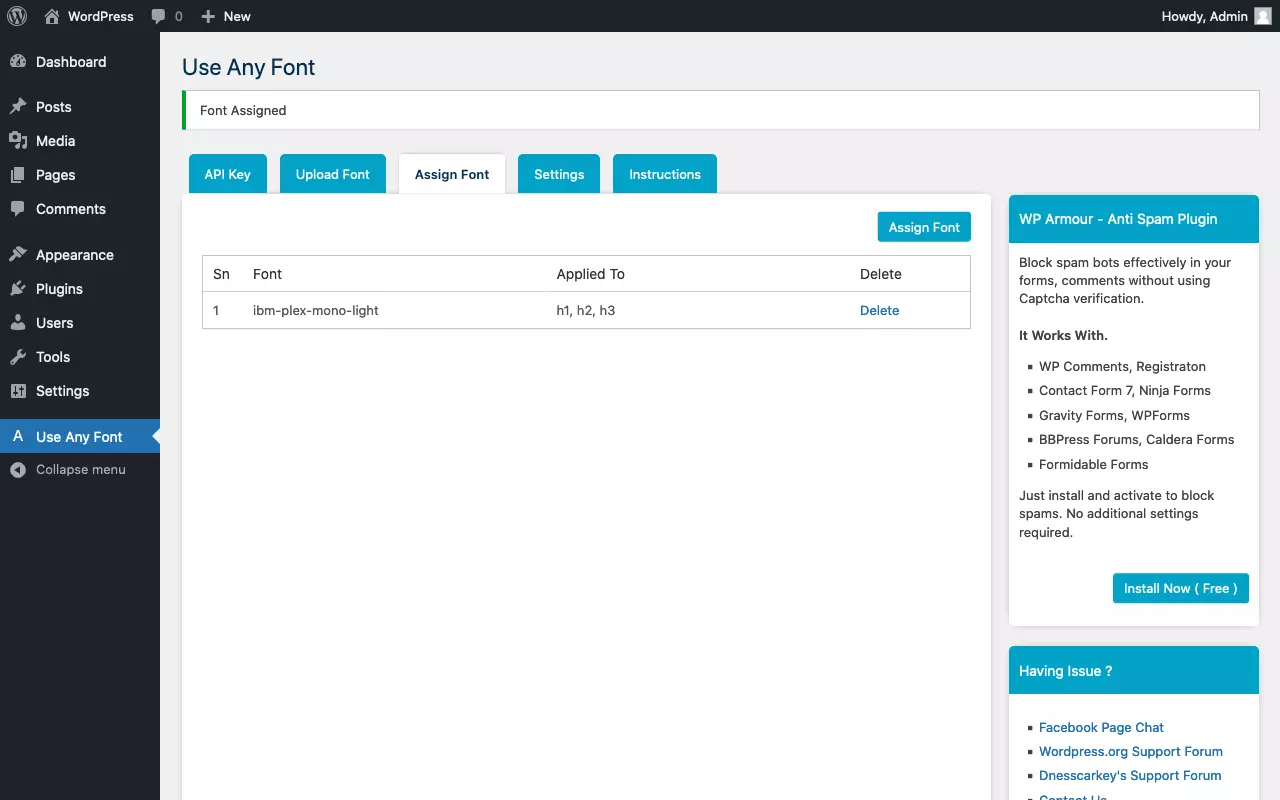
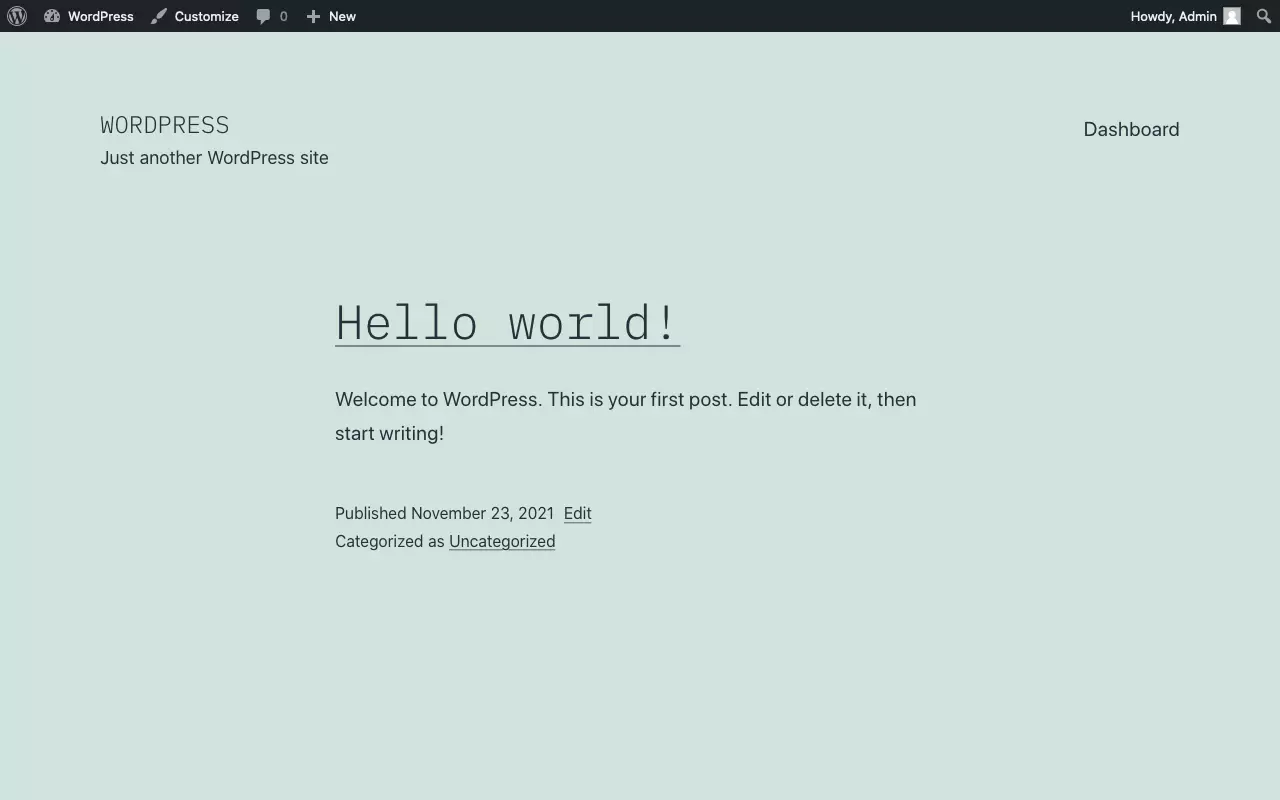
Webfonts selbst zu hosten ist leichter gesagt als getan. Am besten bedient man sich eines spezialisierten Tools, das aus hochgeladenen Font-Dateien alle gebräuchlichen Webfont-Formate samt dem benötigten CSS-Code erzeugt. Über die Jahre hat sich Font Squirrel als Standard etabliert. Alternativ setzt man ein Plugin wie Use Any Font ein, um in WordPress eine weitere Schriftart hinzuzufügen.
Font Squirrel
Use Any Font
Was hat es mit Icon Fonts auf sich?
Neben Webfonts für die Darstellung von Text gibt es die beliebten Icon Fonts. Denn die Glyphen eines Fonts müssen keine Buchstaben abbilden. Bei den enthaltenen Vektoren handelt es sich lediglich um mathematisch definierte Formen. So lassen sich auch Icons darstellen die z. B. gerne für Social Media genutzt werden.
Achtung: Icon Fonts sind nicht zu verwechseln mit dem althergebrachten Favicon einer Website.
Wie lässt sich ein Webfont von Google Fonts in WordPress nutzen?
In den meisten Fällen ist es vorzuziehen, Webfonts selbst zu hosten. Dennoch gibt es Ausnahmen. Vielleicht geht es nur darum, eine neue Schriftart auf einer Staging-Site auszuprobieren. Oder die fragliche Site ist ein kleiner Blog, bei dem die Performance nicht so wichtig ist. Wir zeigen das benötigte Vorgehen daher hier der Vollständigkeit halber.
Um eine Schriftart von Google Fonts in WordPress hinzuzufügen, folgen Sie diesen Schritten:
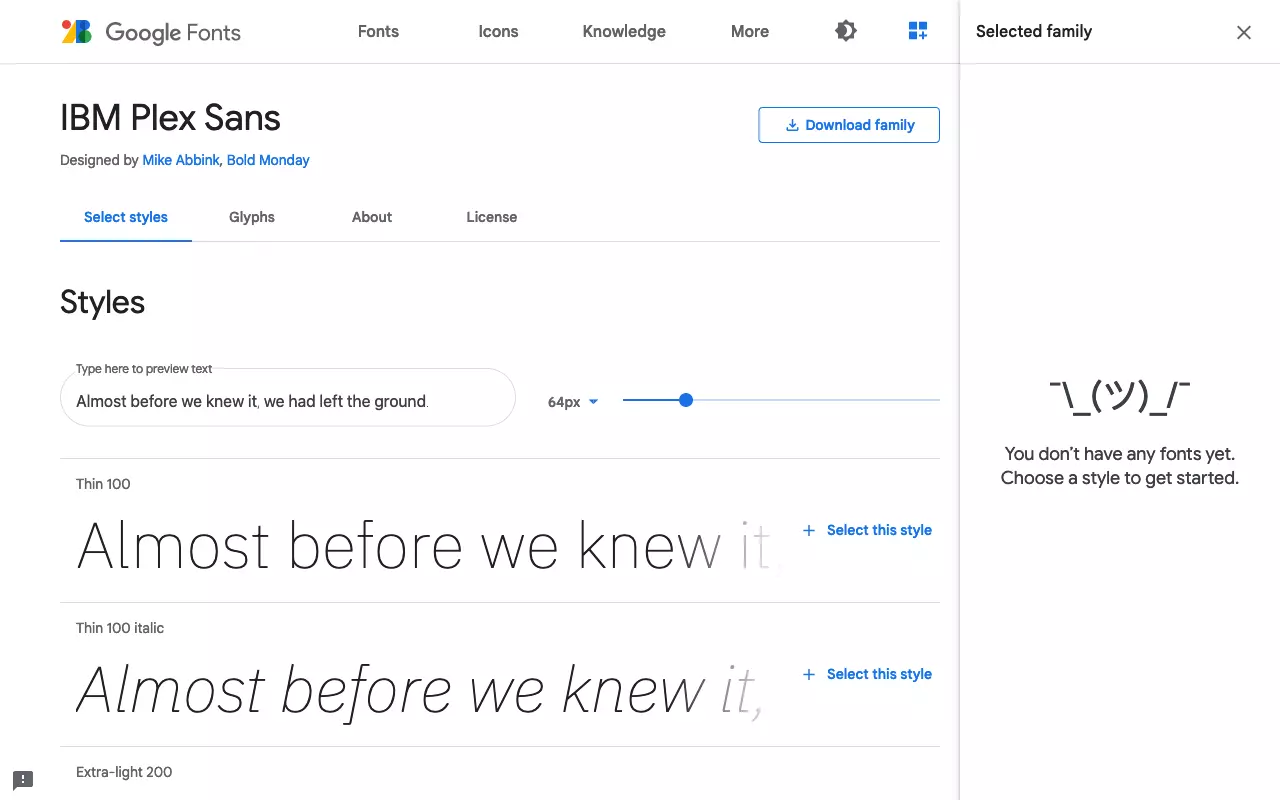
- Gewünschte Schriftart bei Google Fonts aussuchen: Bedienen Sie sich der Such- und Filterfunktion oder gehen Sie nach dem eigenen Auge.
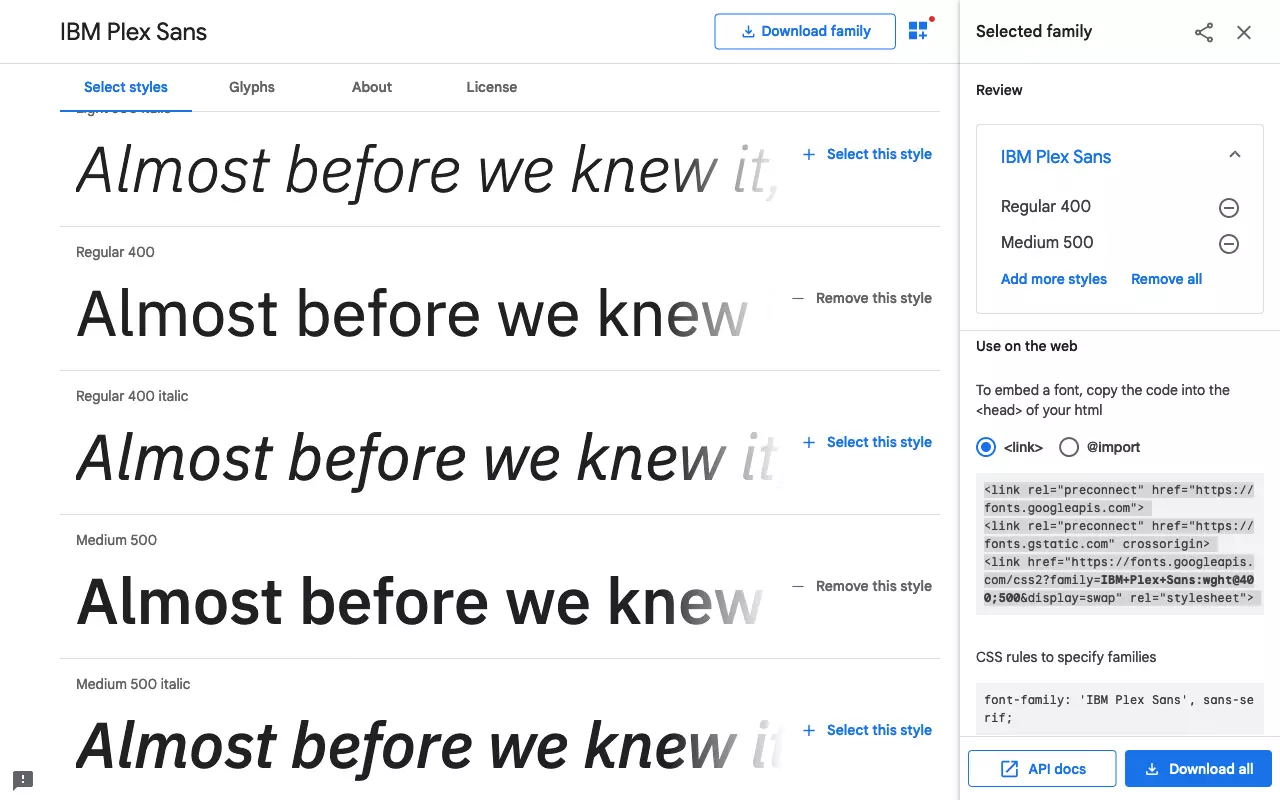
- Einzelne Style-Varianten auswählen: Bedenken Sie, dass jede zusätzliche Style-Variante den Download einer weiteren Font-Datei verursacht.
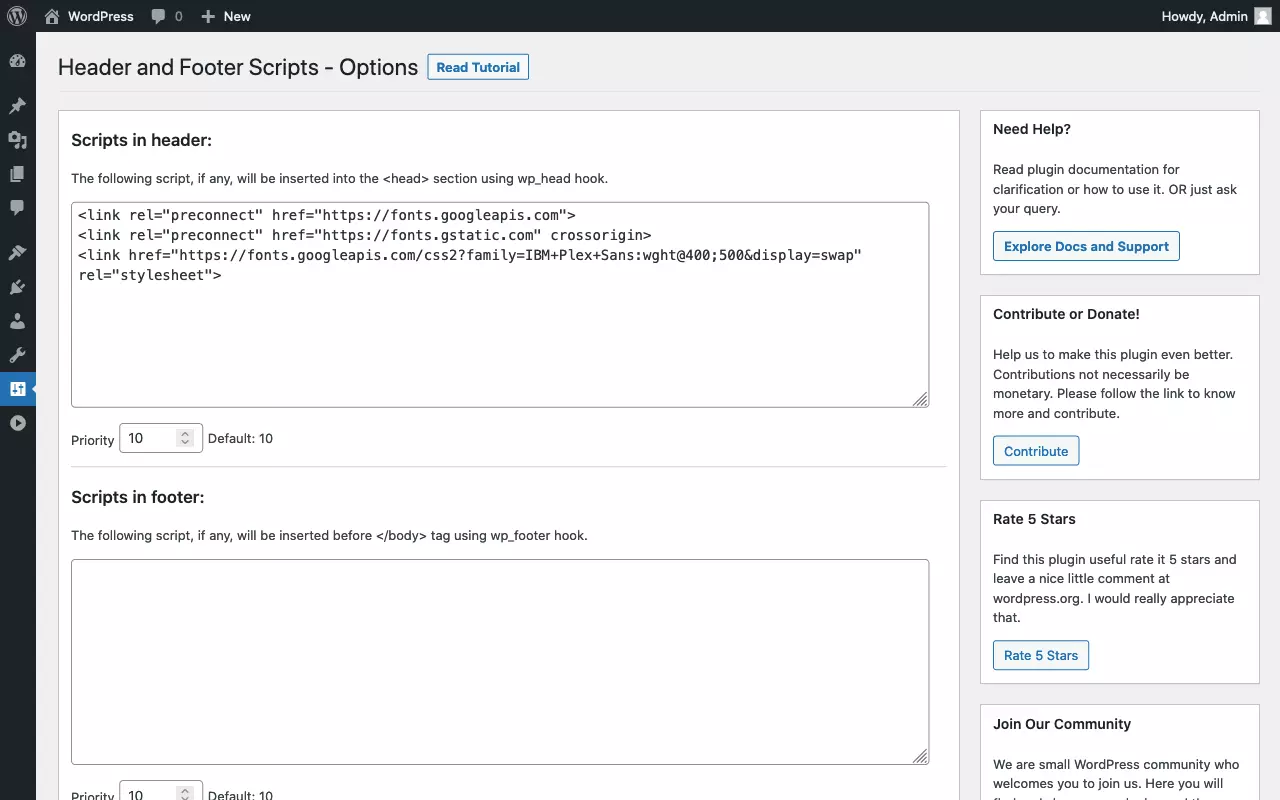
- Stylesheet-Code im WordPress-Header platzieren.
- Schriftart per CSS festlegen – entweder für die gesamte Site oder für einzelne Elemente.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Mit welchen Methoden lässt sich ein Webfont in WordPress einbinden?
Zusammenfassend zeigen wir gängige Methoden, mit deren Hilfe sich in WordPress eine Schriftart hinzufügen lässt. Diese haben allesamt eigene Vor- und Nachteile:
| Webfont einbinden | Vorteil | Nachteil |
| CSS @import-Anweisung nutzen | Einfach, von Google Fonts unterstützt; erfordert lediglich Zugriff auf Stylesheet. | Schlecht für Site-Performance; verhindert ggf. paralleles Laden von Stylesheets. |
| CSS via <link rel="stylesheet">einbinden | Einfach, von Google Fonts unterstützt; erfordert lediglich Zugriff auf WordPress-Header; ggf. Vorteil für Site-Performance, wenn externes Stylesheet aus Cache abgerufen wird. | Erfordert Zugriff auf Theme bzw. WordPress-Header; ggf. schlecht für Site-Performance, da Stylesheet als eigene Ressource geladen wird. |
| Webfont-Plugin einsetzen | Einfach; Bedienung aus dem WordPress-Dashboard; funktioniert mit Fonts, die nicht öffentlich gehostet sind. | Erfordert Installation eines weiteren Plugins; weniger Kontrolle im Vergleich zu händischer Methode und Webfont-Generator. |
| CSS via wp_enqueue_style() einbinden | Bessere Site-Performance, da Stylesheets minimiert und konkateniert werden. | Erfordert Zugriff auf Theme bzw. functions.php. |
| CSS @font-face-Regel definieren | Großes Maß an Kontrolle, inklusive FOUT-Fix. | Erfordert spezielle Kenntnisse. |
| Webfont mit Generator erzeugen und in Theme integrieren | Funktioniert mit Fonts, die nicht öffentlich gehostet sind; größtes Maß an Kontrolle der erzeugten Font-Dateien und @font-face-Regeln. | Erzeugte Dateien müssen in Theme integriert und ggf. angepasst werden; erfordert spezielle Kenntnisse. |
Wie lässt sich in WordPress die Schriftart anpassen?
Bisher haben wir besprochen, wie sich in WordPress die Schriftart ändern lässt. Schauen wir uns nun an, mit welchen Methoden wir in WordPress Schriftgröße und Schriftfarbe ändern können. Wir nutzen im Grunde dasselbe Vorgehen, mit dem wir in WordPress das Font ändern:
- Ziel-Element lokalisieren und Selektor identifizieren
- CSS-Regeln im Web-Inspektor prototypisieren
- CSS-Angaben in WordPress einbinden
Zum Überblick die wichtigsten CSS-Angaben, um in WordPress Schriftgröße und Schriftfarbe zu ändern:
| CSS-Angabe | Erklärung | Beispiel |
| font-size | Schriftgröße festlegen | p { font-size: 1rem; } |
| font-weight | Schriftstärke festlegen | strong { font-weight: bold; } |
| color | Schriftfarbe festlegen | a { color: blue; } |
Wie lässt sich in WordPress die Schriftgröße ändern?
Betrachten wir wiederum den einfachsten Fall: Wir möchten in WordPress die Schriftgröße der gesamten Site ändern. Dazu nutzen wir das HTML-Root-Element als Selektor mit einer Prozentangabe für die Schriftgröße. So lässt sich die Veränderung der Größe intuitiv verstehen:
- „Schrift 10% größer darstellen“: html { font-size: 110%; }
- „Schrift 10% kleiner darstellen“: html { font-size: 90%; }
Wie gehen wir nun vor, um die Schriftgröße bestimmter Elemente anzupassen? Ziehen wir als Beispiel wiederum die Überschriften H1 bis H6 hinzu. Wir zeigen zunächst, wie man es nicht macht:
h1 { font-size: 35px; }
h2 { font-size: 28px; }
h3 { font-size: 25px; }
h4 { font-size: 21px; }
h5 { font-size: 18px; }
h6 { font-size: 15px; }Hier laufen zwei Dinge schief: Zum einen werden Pixel („px“) als absolute Einheit verwendet. Zum anderen sind die einzelnen Schriftgrößen beliebig gewählt. Letzteres führt zu einem inkonsistenten und unruhig wirkenden Design. Leider finden sich beide „Anti-Patterns“ in vielen – auch kommerziellen – WordPress-Themes wieder. Besser ist es, für die Angabe von Schriftgrößen relative Einheiten zu verwenden. Mit der Einheit „rem“ beziehen sich die Größenangaben auf das HTML-Root-Element. Eine Angabe von „2rem“ bedeutet dementsprechend: „doppelt so groß wie die normale Schriftgröße“.
Die Kombination aus Prozentangabe für das HTML-Root-Element und Rem-Angaben für alle anderen Text-Elemente eignet sich perfekt fürs responsive Design. Man benötigt lediglich eine Handvoll CSS Media-Queries für verschiedene Bildschirmbreiten, die die Schriftgröße des HTML-Root-Elements anpassen. Alle anderen Text-Elemente skalieren automatisch mit, wobei deren Proportionen untereinander erhalten bleiben:
/* Mobile-first Schriftgröße */
html { font-size: 100%; }
/* 'medium' Breakpoint */
@media screen and (min-width: 30em) and (max-width: 60em) {
html { font-size: 105%; }
}
/* 'large' Breakpoint */
@media screen and (min-width: 60em) {
html { font-size: 110%; }
}Bleibt die Frage, nach welchem Ermessen man die Größenangaben der einzelnen Text-Elemente wählt. Wie bereits erwähnt, ist es keine gute Idee, beliebige Werte zu wählen. Ein guter Ansatz besteht darin, eine „typografische Skala“ zu nutzen. Typografische Skalen sind inspiriert von musikalischen Harmonien und beruhen auf mathematischen Formeln wie dem Goldenen Schnitt. Nach einer typografischen Skala gestaffelte Schriftgrößen weisen ein harmonisches Erscheinungsbild auf. Praktischerweise gibt es im Web Generatoren, die den benötigten CSS-Code automatisch erzeugen. Wir zeigen hier exemplarisch die typografische Skala des „Tachyons“-Frameworks:
h1 { font-size: 3rem; }
h2 { font-size: 2.25rem; }
h3 { font-size: 1.5rem; }
h4 { font-size: 1.25rem; }
h5 { font-size: 1rem; }
h6 { font-size: .875rem; }Wie lässt sich in WordPress die Schriftfarbe ändern?
Vielleicht ahnen Sie es schon: Um in WordPress die Schriftfarbe zu ändern, wählen wir nicht etwa den gesamten Text einer Seite aus und suchen uns dann eine neue Farbe aus einem Menü aus. Stattdessen gehen wir analog zur Schriftart vor und legen die Farbe per CSS-Code fest. Typisch für CSS ist, dass es mehrere Methoden gibt, ein gewünschtes Ergebnis zu erzielen. Wir können hier nicht im Detail auf alle Wege eingehen, Farbangaben in CSS zu definieren. Die nachfolgenden CSS-Regeln sind äquivalent:
body {
color: black;
color: #000000;
color: #000;
color: rgb(0, 0, 0)
}Wie Sie sehen, nutzen wir zum Festlegen der Schriftfarbe für die gesamte Site das HTML-Body-Element mit der CSS-Eigenschaft „color“. Alle anderen Text-Elemente erben davon. Bei Bedarf überschreiben wir den geerbten Farbwert für spezifische Klassen von Elementen. Um beispielsweise Überschriften in einem dunklen Grau darzustellen, bedienen wir uns des folgenden Codes:
h1, h2, h3, h4, h5, h6 {
color: #555555;
}Die Schriftfarbe ist wie die Schriftart ein essenzielles Design-Element. Farben transportieren im besonderen Maße Emotionen. Daher ist es wichtig, konsistent zu bleiben und nicht zu viele Farben auf einer Seite zu verwenden. Eine inkonsistente oder schlecht abgestimmte Farbgestaltung wirkt unruhig und kann Seitenbesucher geradezu vergraulen. Im Zweifel gilt: Weniger ist mehr.
Für eine gute Nutzbarkeit ist es unabdingbar, ein ausreichend hohes Kontrastverhältnis zu gewährleisten. Nur sind die Texte mühelos lesbar. Glücklicherweise lassen sich Kontrastwerte für Kombinationen von Text- und Hintergrundfarbe errechnen. Das bereits erwähnte Tachyons-Framework bringt eine ausgereifte Farbtabelle samt kontrastreicher Kombinationen mit. Kopiert man von dort geeignete Farbwerte für die eigene WordPress-Site, macht man nichts falsch.
Je nach eingesetztem Editor ist es möglich, in WordPress die Schriftfarbe ohne CSS zu ändern. Normalerweise führt dies schnell zu einem inkonsistenten Erscheinungsbild und ist daher keine gute Idee. Der moderne Gutenberg-Editor bietet einen gangbaren Mittelweg. So ist in Gutenberg eine vordefinierte Farbpalette hinterlegt, die sich an die Farbgebung des Themes anpassen lässt. Weist man einem Block eine der vordefinierten Textfarben zu, fügt der Editor lediglich ein paar CSS-Klassen ein. So bleibt die Trennung der Belange erhalten; bei Bedarf lassen sich die Klassen im Nachhinein überschreiben bzw. stummschalten.
Ab Werk erlaubt Gutenberg jedoch auch das Zuweisen einer „individuellen Farbe“ für einzelne Textabschnitte. Dies sollte tunlichst vermieden werden. Denn anstelle eines vordefinierten Klassen-Namens fügt Gutenberg die individuelle Farbe als hardkodierten Farbwert per Inline-Style in den HTML-Code ein. Hier beispielshalber dargestellt:
<span style="color:#38a300" class="has-inline-color">I live in Los Angeles, have a great dog named Jack, and I like piña colada</span>Inline-Styles haben die höchste CSS-Spezifität und überleben damit hartnäckig ein späteres Redesign. Es ist daher ratsam, die individuellen Farben im Editor zu deaktivieren. Wir tragen dazu den folgenden Code in die functions.php-Datei unseres Child-Themes ein:
function disable_gutenberg_custom_color_picker() {
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_picker' );Alternativ lässt sich die Gutenberg-Farbpalette auch komplett deaktivieren. Wir nutzen wiederum die functions.php-Datei:
function disable_gutenberg_custom_color_palette() {
add_theme_support( 'editor-color-palette' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_palette' );Der optimale Weg, in WordPress die Schriftart zu ändern, besteht darin, Font-Einstellungen global per CSS vorzunehmen. Am besten setzt man auf standardisierte CSS-Font-Stacks. Wird ein eigener Webfont benötigt, ist dringend angeraten, die Anzahl an Style-Varianten zu minimieren. Sofern die gewünschte Schriftart als variabler Font vorliegt, ist dieser zu bevorzugen. Für größtmögliche Kontrolle hostet man die Fonts selbst und bedient sich eines Webfont-Generators.
Wollen Sie in WordPress Schriftgröße und Schriftfarbe ändern, liefert der Gutenberg-Editor einen guten Kompromiss. Sofern die individuellen Schriftgrößen und -farben per Theme-Konfiguration deaktiviert wurden, lassen sich die vordefinierten Werte relativ unproblematisch nutzen.