Headless CMS vs. Traditional CMS
Content-Management-Systeme (CMS) werden vielfach für Websites eingesetzt. Während traditionelle CMS sich nach wie vor bestens für die ganzheitliche Erstellung von Webpräsenzen eignen, können Sie sich mit Headless CMS vor allem auf die Inhalte Ihrer Website und das Backend konzentrieren.
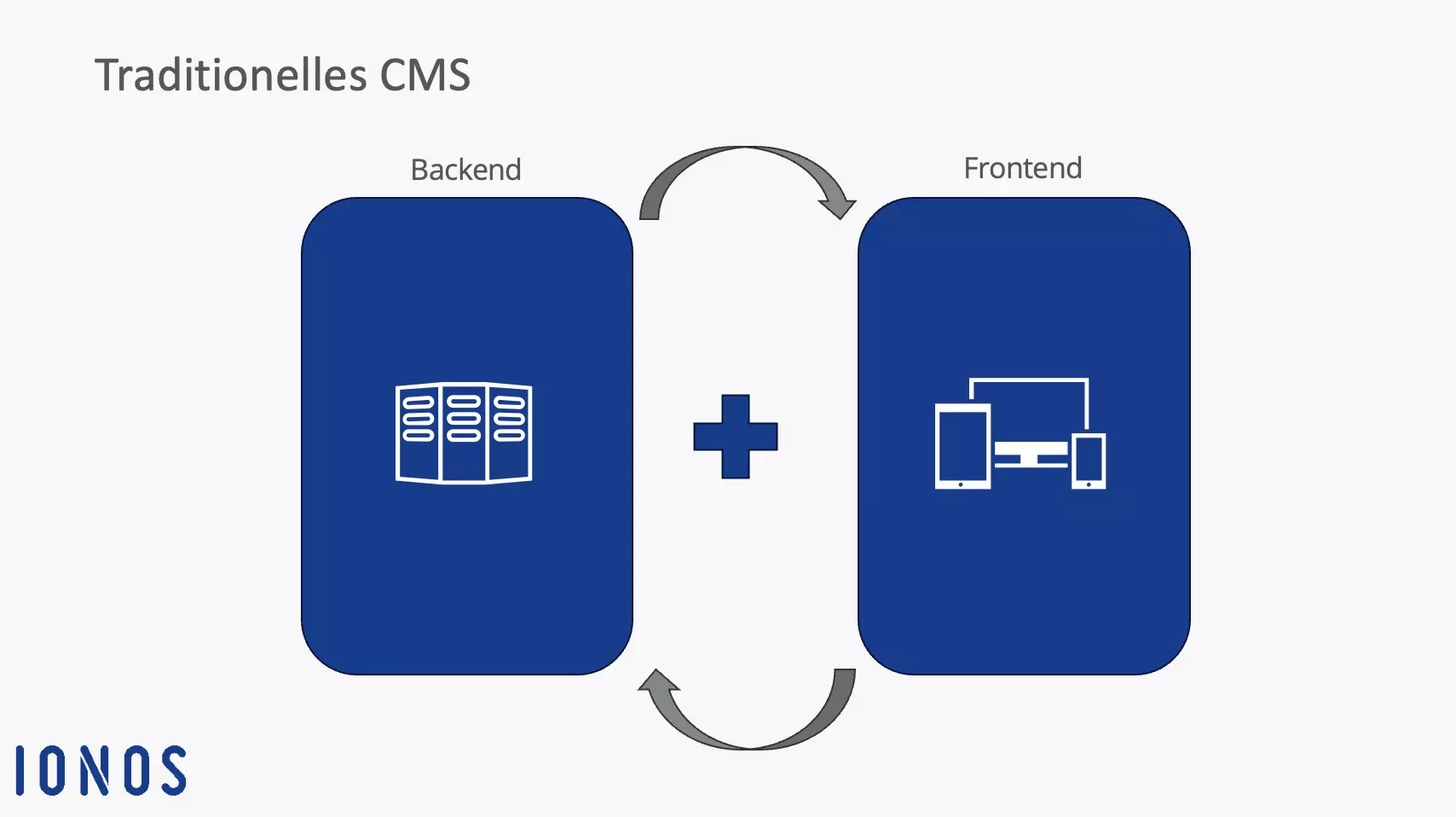
Was ist traditionelles CMS?
WordPress , Drupal oder Joomla: Die traditionellen Content-Management-Systeme haben mitgeholfen, das Web zu revolutionieren. Einmal aufgesetzt, können auch Menschen ohne Coding-Kenntnisse einfach neue Inhalte auf ihre Website oder ihren Blog bringen. Um das zu ermöglichen, gibt es in der auch als Monolithic CMS bekannten Technik das Frontend (was die Besuchenden sehen) und das Backend (in dem die Website-Verantwortlichen arbeiten).
Ist das Frontend und damit das Webdesign einmal aufgesetzt, können über das Backend neue Inhalte eingepflegt werden. Der Content liegt bei einem klassischen CMS nicht in Form einzelner HTML-Dokumente vor. Stattdessen sind alle Inhalte in einer Datenbank gespeichert und werden von dort beim Website-Besuch geladen. Durch die enge Verknüpfung von Frontend und Backend ist die Handhabung sehr einfach. Ein klassisches CMS eignet sich vor allem dann, wenn Sie eine einzige Webpräsenz schnell und einfach erstellen möchten.
Traditionelle Content-Management-Systeme basieren vielfach auf dem Prinzip des lizenzfreien LAMP-Stacks, der durch die Open-Source-Community vorangetrieben wurde:
- Linux: Das Betriebssystem ist bestens für Server geeignet.
- Apache: Die Webserver-Technologie ist im Internet weitverbreitet.
- MySQL: Das Datenbank-Management-System gehört zu den populärsten Technologien im Web.
- PHP: Die Skriptsprache ermöglicht das Erstellen von dynamischen Websites.

Vor- und Nachteile von traditionellen CMS im Überblick
| Vorteile | Nachteile |
|---|---|
| Einfach zu bedienen | Ist fest an ein einziges Frontend gebunden |
| Keine Programmierkenntnisse notwendig | Restriktiv in der Gestaltung |
| Frontend lässt sich über Backend designen | Performanceverluste bei steigendem Umfang |
| In sich geschlossenes System | Datenbankabfragen und Server-Side-Rendering pro Nutzeranfrage |
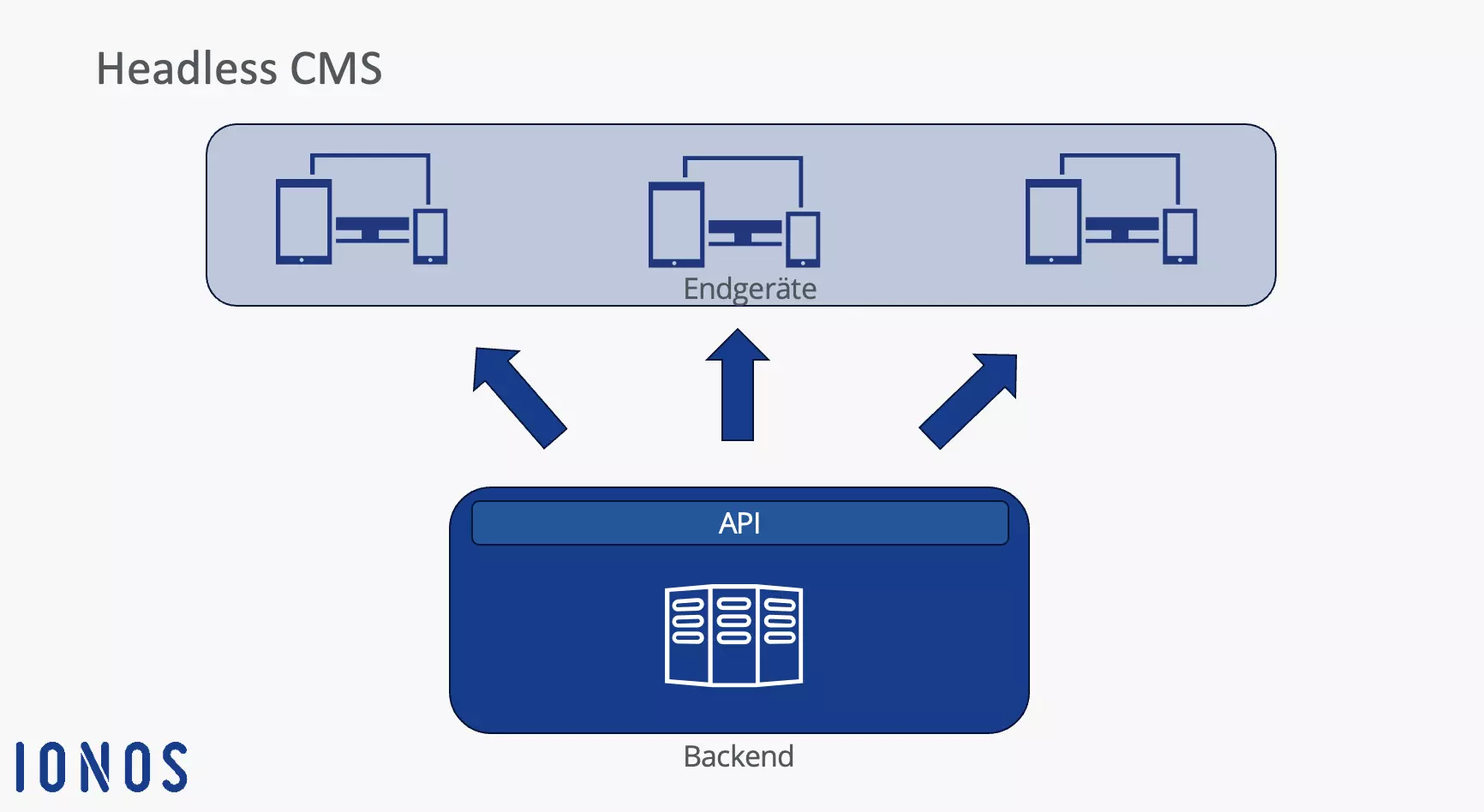
Headless CMS
Bei einem Headless CMS ist kein festes Frontend vorhanden. Das System ist also kopflos und besteht nur aus einem Backend. Da mehr und mehr Headless CMS genau wie die traditionellen Varianten mit einer grafischen Nutzeroberfläche ausgestattet sind, funktioniert das Verfassen der Inhalte allerdings ähnlich einfach. Vielfach werden Headless CMS zudem als SaaS angeboten, was die Konfiguration vereinfacht.
Auch bei einem Headless CMS liegt der Content in einer Datenbank. Die Inhalte werden aber nicht nur einer bestimmten Website zur Verfügung gestellt; Multi-Channel-Präsenz ist somit kein Problem. Über einfache Schnittstellen können unterschiedlichste Frontends die Daten abrufen. Dies gelingt, da die modernen CMS dem Jamstack-Prinzip folgen:
- JavaScript: Um Websites dynamisch zu halten, verwendet man die Skriptsprache. So können Bilder nachgeladen oder Benutzereingaben ausgewertet werden.
- APIs: Über Schnittstellen können Inhalte mit verschiedenen Frontends ausgetauscht werden. Meist wird hierzu eine REST-API verwendet, die auf einfachen Befehlen basiert und von unterschiedlichen Anwendungen verstanden wird.
- Markup: Die Auszeichnungssprache HTML ist der Grundpfeiler des Webs. Die Sprache ist so standardisiert, dass praktisch jede Anwendung damit umgehen kann.
Diese sehr einfachen und hochgradig standardisierten Technologien machen es möglich, dass man Informationen an unterschiedlichste Frontends weitergeben kann. Die Gestaltung des Inhalts ist dabei ebenso frei. Während traditionelle CMS in der Regel restriktive Vorgaben beim Verfassen von Content erstellen, um die Veröffentlichung zu vereinheitlichen, fällt dies bei Headless CMS weg.

Vor- und Nachteile von Headless CMS im Überblick
| Vorteile | Nachteile |
|---|---|
| Kompatibel mit unterschiedlichen Frontends | Weniger einsteigerfreundlich |
| Sehr leichtgewichtig | Frontends Müssen separat erstellt werden |
| Freiheit bei der Gestaltung der Inhalte | Viele Angebote nur als SaaS (kein Open Source) |
Sie möchten auch die Vorzüge der einfachen und modernen Architektur genießen? Beim Jamstack Hosting von IONOS bekommen Sie zusätzlich zur schnellen Server-Infrastruktur noch ein sicheres SSL-Zertifikat dazu!
Die besten CMS-Provider
Wenn Sie sich für eine der beiden CMS-Arten entschieden haben, stehen Sie vor der Wahl des passenden Providers. Unsere Tabelle hilft Ihnen, sich einen Überblick für einen CMS-Vergleich zu verschaffen.
Kundenwebsites mit Jamstack erstellen: Schnell. Effizient. Sicher.
In diesem Whitepaper erfahren Sie unter anderem, welche Probleme konventionelle CMS mit sich bringen, warum statische Seiten mithilfe des Jamstacks zur echten Alternative werden – und wie Sie damit schlankere Workflows und bessere Kundenergebnisse gewährleisten.
Schnellere und schlankere Websites durch Reduzierung von Infrastruktur und Prerendering.
Fazit: Headless CMS oder traditionelles CMS?
Die Entscheidung, welches das richtige Content-Management-System ist, hängt stark von Ihrem Projekt ab. Wenn Sie nur eine unkomplizierte Lösung suchen, um eine einfache Website oder gar nur einen Blog zu realisieren, ist das traditionelle CMS weiterhin eine gute Option. Wenn Sie allerdings planen, mehr als nur eine einzelne Website zentral mit Content zu versorgen, lohnt sich ein Blick auf das Headless CMS, deren Möglichkeiten vielfältiger sind. Einmal aufgesetzt, können Sie die unterschiedlichsten Systeme mit Ihren Inhalten speisen.
Denken Sie bei der Wahl auch schon an die Zukunft. Vielleicht wollen Sie erstmal mit einer einfachen Website starten, zukünftig aber durchaus auch Apps bespielen? Auch dann sollten Sie schon jetzt auf ein Headless CMS setzen, damit es nicht zu Problemen durch einen späteren Wechsel der Systeme kommt.
Es muss übrigens nicht zwingend ein CMS sein: Mit Static-Site-Generatoren erstellen Sie schlanke und performante Websites. Gerade wenn das regelmäßige Veröffentlichen von neuem Content nicht im Fokus steht, könnte eine solche Lösung für Sie die richtige Wahl sein. Mit den besten Static-Site-Generatoren erstellen Sie aus einfachen HTML-Dokumenten beeindruckende Websites.
Wenn Sie sich dazu entscheiden, Backend von Frontend zu entkoppeln und auf ein Headless CMS zu setzen, finden Sie in Deploy Now von IONOS ein hilfreiches Tool. Damit veröffentlichen Sie sehr schnell neue Inhalte, ganz einfach per GitHub.

