TYPO3-Container: Komplexe Layouts in TYPO3
Ein TYPO3-Container ist eine Möglichkeit, in TYPO3-Seiten hierarchische Layouts zu erstellen und Inhalte zu gruppieren. Container erlauben es Ihnen, Inhalte logisch zu strukturieren, um komplexe Designs abzubilden und die Pflege für Administratoren zu erleichtern.
Was sind TYPO3-Container?
TYPO3-Container dienen dazu, Inhalte in einer strukturierten und flexiblen Weise zu organisieren. Sie nehmen im Kontext des beliebten CMS TYPO3 eine ähnliche Rolle ein wie div-Elemente in HTML. Container sind also eine Art übergeordnetes Element, das andere Inhaltselemente – wie Texte, Bilder oder Videos – aufnehmen kann. Dies bietet den Vorteil, dass Elemente gruppiert und in hierarchischen Strukturen angeordnet werden können. Zum Beispiel kann ein TYPO3-Container verwendet werden, um ein mehrspaltiges Layout zu erstellen, indem er Spalten als untergeordnete Elemente enthält. Innerhalb jeder Spalte lassen sich dann wiederum unterschiedliche Inhaltselemente anordnen.
Die Container-Funktion ist besonders nützlich für Webseiten, die eine dynamische und gut organisierte Inhaltsdarstellung erfordern. Sie erlauben es, komplexe Strukturen einfach zu pflegen und auf verschiedenen Seiten wiederzuverwenden. Dies bietet den Redakteurinnen und Redakteuren eine höhere Flexibilität und vereinfacht den Aufbau und die Pflege umfangreicher Seitenstrukturen.
- Einfach: mit wenigen Klicks installiert
- Sicher: SSL-Zertifikat inklusive
- Schnell: PHP8, OPcache und SSD Webspace
Wie können Container in TYPO3 genutzt werden?
Container sind kein nativer Bestandteil von TYPO3. Um sie effektiv zu nutzen, benötigen Sie die sogenannte Container-Extension. Diese ermöglicht es Nutzerinnen und Nutzern, Container-Elemente hinzuzufügen, die speziell auf die Anforderungen von TYPO3-Websites ausgerichtet sind. Einige der bekanntesten Container-Extensions sind beispielsweise „Container“ oder „gridelements“.
Die verschiedenen TYPO3-Extensions lassen sich im Backend im Bereich „Extension-Manager“ finden. Dort können Sie die gewünschten Erweiterungen aussuchen, installieren und je nach Bedarf (de)aktivieren.
Sie wollen erst so richtig mit TYPO3 loslegen? Schauen Sie sich unsere weiteren Ratgeberartikel für einen entspannten Start mit dem CMS an:
Vorteile der Nutzung von TYPO3-Containern
Die Verwendung von Containern in TYPO3 bringt zahlreiche Vorteile mit sich, die sowohl für das Design der Webpage als auch für die Verwaltung und Optimierung von Inhalten hilfreich sind.
Bessere Strukturierung und Übersichtlichkeit
Durch die hierarchische Anordnung in Containern lassen sich komplexe Inhalte übersichtlich und gut strukturiert darstellen. Container ermöglichen es, Inhalte logisch zu gruppieren und somit die Benutzerfreundlichkeit zu erhöhen. Durch die Gruppierung wird außerdem die Aktualisierung der Inhalte deutlich vereinfacht.
Flexibilität und Wiederverwendbarkeit
Der Einsatz von Containern bringt aufgrund ihrer modularen Struktur eine hohe Flexibilität bei der Erstellung von Layouts mit sich. Einmal erstellte Container-Layouts können einfach kopiert und an anderen Stellen auf der Website erneut genutzt werden. Diese Wiederverwendbarkeit spart Zeit und ermöglicht konsistente Layouts auf der gesamten Seite.
Vereinfachte Pflege und Aktualisierung
Container erleichtern es, Inhalte schnell und effizient zu aktualisieren, da Änderungen innerhalb eines Containers sich auf alle enthaltenen Elemente auswirken können. Dies ist besonders in Situationen hilfreich, in denen Inhalte regelmäßig angepasst oder aktualisiert werden müssen.
Suchmaschinenfreundlichkeit und optimierte Performance
Strukturierte Layouts in Containern können zur Suchmaschinenoptimierung (SEO) beitragen, da sie eine klare Gliederung fördern. Dies verbessert die Lesbarkeit für Suchmaschinen und kann sich positiv auf die Sichtbarkeit von Websites in Suchergebnissen auswirken.
Responsive Design
Dank der Container-Extensions lassen sich in TYPO3 Layouts erstellen, die sich an verschiedene Bildschirmgrößen anpassen. Dies ist entscheidend für die Benutzerfreundlichkeit, insbesondere deshalb, weil ein Großteil der Internetnutzenden mobile Geräte verwendet.
TYPO3-Container: Schritt für Schritt
Die Vorteile von Containern in TYPO3 sind in nur wenigen Schritten nutzbar:
Schritt 1: Vorbereitungen treffen
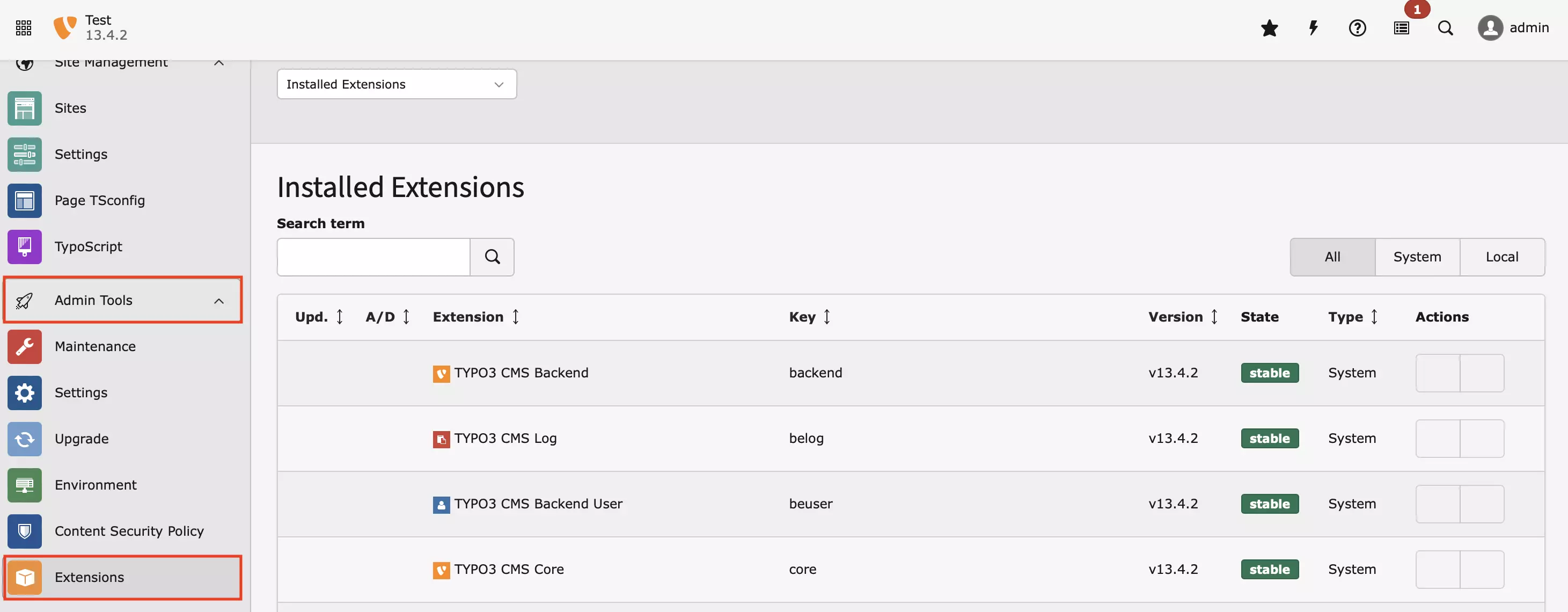
In einem ersten Schritt ist es notwendig, sich für eine Container-Extension zu entscheiden. Suchen Sie hierfür den Extension-Manager unter dem Bereich “Admin Tools” auf und suchen Sie nach „Container“.

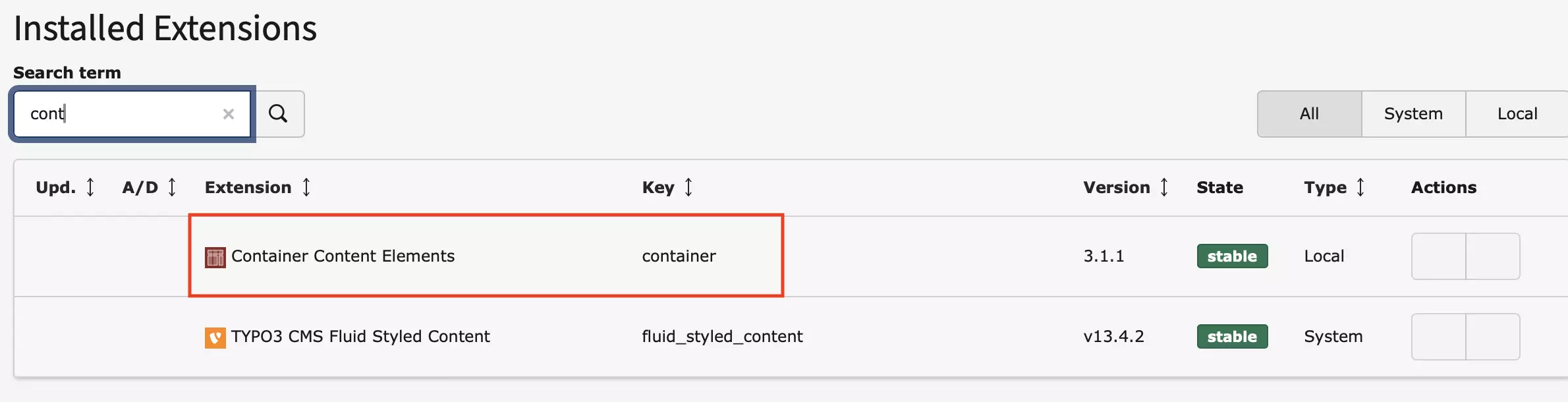
Nachdem Sie sich für eine Extension entschieden haben, können Sie diese installieren. Wir wählen für das Beispiel „Container Content Elements“. Den Erfolg Ihrer Installation können Sie überprüfen, indem Sie das Backend neu laden und im Extensionmanager nach der soeben installierten Erweiterung suchen.

Schritt 2: Erstellen eines neuen Containers
Im TYPO3-Backend navigieren Sie in den Bereich „Page“ und wählen die Option aus, mit der Sie ein neues Inhaltselement hinzufügen können. Hierbei ist es möglich, Container-Elemente auszuwählen und als übergeordnetes Layout-Element einzusetzen.
Schritt 3: Spaltenstruktur im Container definieren
Innerhalb des Containers können Sie im Folgenden eine Spaltenstruktur festlegen. Sie haben die Auswahl zwischen verschiedenen Layouts. Diese Einstellungen werden innerhalb der Container-Optionen vorgenommen. Zusätzlich lassen sich hier auch Abstände oder Trennlinien definieren.
Schritt 4: Hinzufügen von Inhaltselementen
In jede Spalte des TYPO3-Containers können nun Inhaltselemente hinzugefügt werden, z. B. ein Textblock in der linken und ein Bild in der rechten Spalte. Diese Struktur lässt sich im Backend einfach anpassen und bei Bedarf um zusätzliche Inhalte erweitern.
Schritt 5: Vorschau und Anpassung für responsives Design
Abschließend sollten Sie das Layout in der Vorschau von TYPO3 überprüfen und sicherstellen, dass das Design auf verschiedenen Bildschirmgrößen gut aussieht. Bei Bedarf können Sie die Einstellungen im Container noch anpassen, um die Darstellung auf mobilen Endgeräten oder anderen Devices zu optimieren.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach

