Was ist HTTP?
Ganz vorne in der Adresse einer Website steht „http://“ (oder „https://“). Dies bezeichnet das HTTP-Protokoll, das Ihr Webbrowser verwendet, um eine Webseite aufzurufen. Wir stellen Ihnen das Konzept von HTTP vor, erklären die Unterschiede zwischen den Versionen und zeigen, mit welchen anderen Konzepten HTTP zusammenhängt.
Was bedeutet HTTP?
HTTP steht für „Hypertext Transfer Protocol“. Es wurde von Tim Berners-Lee am CERN (Schweiz) zusammen mit den anderen Konzepten entwickelt, die die Grundlagen fürs World Wide Web bilden: HTML und URI. Während HTML (Hypertext Markup Language) definiert, wie eine Webseite aufgebaut wird, legt die URL (Uniform Resource Locator) – eine Unterform des URI – fest, wie die Ressource (z. B. eine Webseite) im Web adressiert werden muss. HTTP hingegen regelt, wie diese Seite vom Server zum Client übertragen wird.
Und was bedeutet eigentlich „Hypertext“, der Begriff, der in den Abkürzungen HTTP und HTML vorkommt? Gemeint ist damit ein Konzept, das uns allen wohlvertraut ist: das Verlinken von Dateien. In einer Webseite werden Hyperlinks platziert, die auf andere Seiten führen.
Welchen Zweck hat HTTP?
Wenn Sie in Ihrem Webbrowser eine Internetadresse eingeben und kurz darauf eine Webseite angezeigt bekommen, hat Ihr Browser über HTTP mit dem Webserver kommuniziert. Bildlich ausgedrückt ist HTTP die Sprache, in der Ihr Webbrowser mit dem Webserver spricht, um ihm mitzuteilen, was verlangt wird.
Wie funktioniert HTTP?
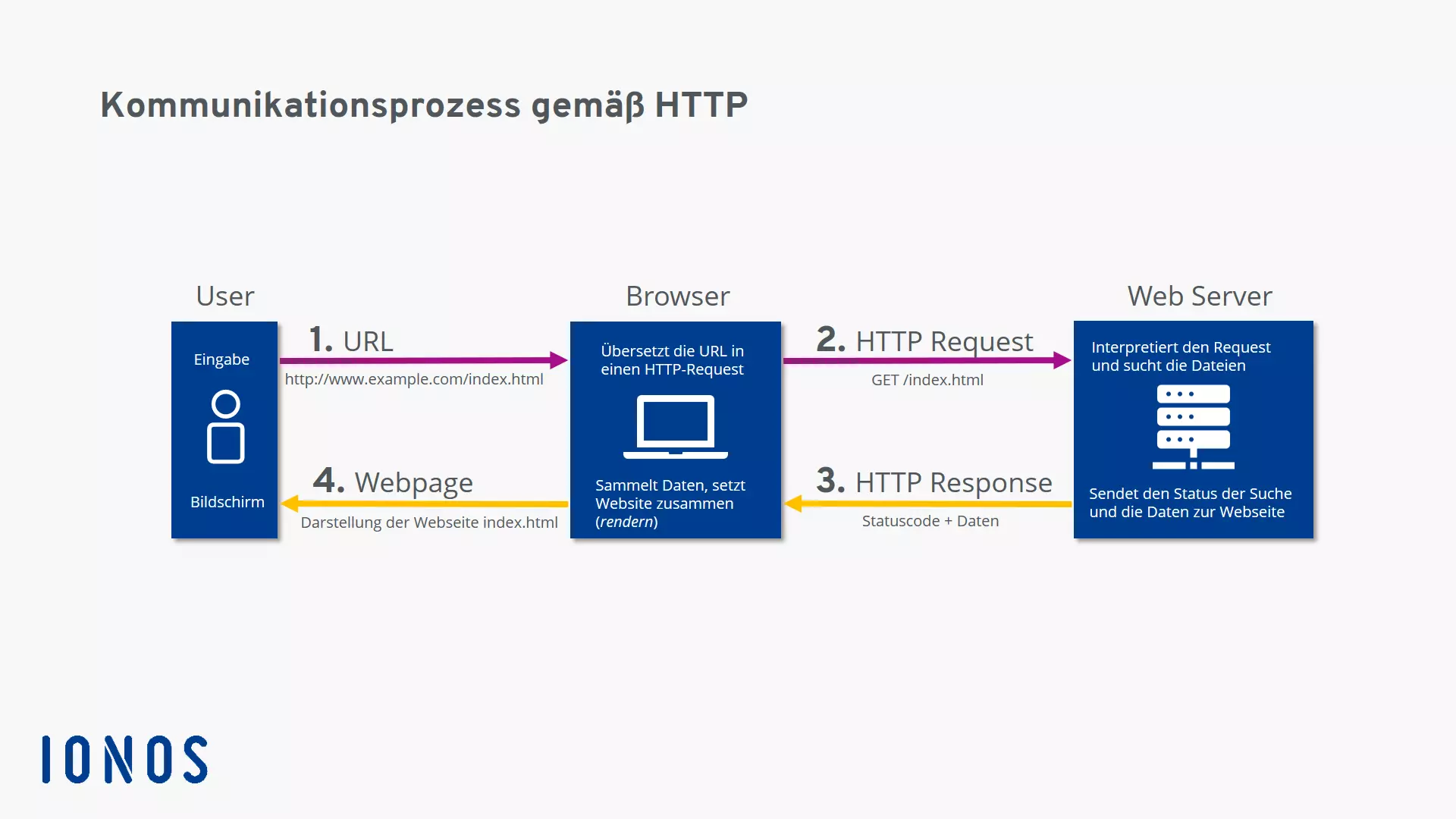
Die Funktionsweise von HTTP lässt sich am einfachsten anhand des Aufrufs einer Webseite erläutern:
- Der Nutzer tippt in die Adresszeile seines Internet-Browsers http://example.com/ ein.
- Der Browser sendet eine entsprechende Anfrage, den HTTP-Request, an den zuständigen Webserver, der die Domäne example.com verwaltet. Normalerweise lautet der Request: „Sende mir bitte die Datei zu“. Alternativ kann der Client auch bloß fragen: „Hast du diese Datei?“.
- Der Webserver empfängt den HTTP-Request, sucht die gewünschte Datei (im Beispiel: die Startseite von example.com, also die Datei index.html) und sendet als Erstes den Header, der dem anfragenden Client durch einen Status-Code das Resultat seiner Suche mitteilt. Details zu den HTTP Status-Codes erfahren Sie in unserem weiterführenden Artikel. Wenn die Datei gefunden wurde und der Client sie tatsächlich zugesendet haben will (und nicht nur wissen wollte, ob sie existiert), sendet der Server nach dem Header den Message Body, also den eigentlichen Inhalt. In unserem Beispiel ist dies die Datei index.html.
- Der Browser empfängt die Datei und stellt sie als Webseite dar.
Wo wird HTTP verwendet?
Ursprünglich diente HTTP lediglich dazu, von einem Webserver ein HTML-Dokument anzufordern. Heute wird das Protokoll sehr vielfältig eingesetzt:
- Browser fordern über HTTP alle Arten von Medien an, die auf modernen Webseiten verwendet werden: Text, Bilder, Videos, Programmcode usw.
- Anwendungsprogramme nutzen HTTP, um Dateien und Updates von entfernten Servern zu laden.
- Die REST-API ist eine auf HTTP basierende Lösung zum Ansteuern von Webservices.
- Ebenfalls eine HTTP-basierte Technologie ist WebDAV.
- In der Machine-to-Machine-Kommunikation (z.B. via Webservices) wird HTTP als Protokoll für die Kommunikation zwischen Webservices verwendet.
- Auch Medienplayer nutzen HTTP.
- Zugriffe auf eine Datenbank im Web, d. h. die CRUD-Operationen, können ebenfalls über HTTP erfolgen.
Welche HTTP-Versionen gibt es?
Die Urversion: HTTP/1
Die Geschichte von HTTP begann 1989, als Tim Berners-Lee mit seinem Team am CERN (Schweiz) begann, das World Wide Web zu entwickeln. Die Urversion von HTTP trug die Versionsnummer 0.9 und wurde „Einzeiler-Protokoll“ genannt. Sie konnte lediglich eine HTML-Datei von einem Server abrufen.
Der Server tat nichts anderes, als die entsprechende Datei zu übermitteln. Deshalb konnte diese Protokollversion auch nur HTML-Dateien handhaben.
1996 beschrieb die Internet Engineering Task Force (IETF) im Memo RFC1945 die Version HTTP/1, allerdings erst als unverbindlichen Vorschlag. Neu wurde ein Header eingeführt, der sowohl die Anfrage des Clients als auch die Antwort des Servers genauer spezifizieren konnte. U. a. wurde das Header-Feld „Content-Type“ eingeführt, das es ermöglichte, auch andere Dateien als HTML zu übermitteln. Kurz zusammengefasst hatte diese HTTP-Version die folgenden Eigenschaften:
- Verbindungslos: Der Client baut die Verbindung zum Server auf, setzt seine Anfrage ab, der Server antwortet – dann wird die Verbindung geschlossen. Für die nächste Anfrage muss der Client die Verbindung wieder neu aufbauen. Dies ist umständlich, weil eine Webseite in der Regel aus mehreren Dateien besteht und jede von ihnen mittels einer eigenständigen Anfrage „geholt“ werden muss.
- Zustandslos: Die beiden Parteien – Client und Server – „vergessen“ einander gleich wieder. Wenn der Client sich das nächste Mal beim Server anmeldet, weiß dieser nicht, dass der Client ihn schon einmal angefragt hatte.
- Medienunabhängig: Über HTTP kann jede Art von Dateien übermittelt werden, solange beide Seiten wissen, wie sie mit dem jeweiligen Dateityp umgehen müssen.
Der erste offizielle Standard: HTTP/1.1
1997 erschien die Version HTTP/1.1, beschrieben im Memo RFC2068. Sie galt als erster „offizieller“ Standard und ist bis heute in Gebrauch. Er brachte wichtige Neuerungen gegenüber HTTP/1:
- Keepalive: Der Client hat die Möglichkeit, die Verbindung über eine Anfrage hinweg aufrecht zu erhalten (persistent connection), indem er im Header seiner Anfrage ein keepalive („aufrechterhalten“) mitsendet.
- HTTP-Pipelining, sodass der Client eine nächste Anfrage senden kann, bevor er die Antwort auf die erste erhalten hat.
- In Chats kann der Browser unter Verwendung des MIME-Typs multipart/replace das Browserfenster aktualisieren.
- Es können auch Daten vom Client zum Server übertragen werden.
- Mit der neu eingeführten TRACE-Methode lässt sich der Weg vom Client zum Webserver verfolgen.
- Cache: Es gibt neue Mechanismen, um Inhalte zwischenzuspeichern.
- Host: Ein HTTP-Request funktioniert dank einer entsprechenden Spezifikation im Header (Host) auch dann, wenn unter einer IP-Adresse mehrere verschiedene Domänen gehostet werden – wie dies heutzutage bei der Mehrheit der Websites (Shared Webhosting) der Fall ist.
Eine dringend nötige Erneuerung: HTTP/2
Im Laufe der Jahre wurden die Websites immer größer und komplexer. Um eine moderne Website in den Browser zu laden, muss dieser mehrere Megabyte Daten anfordern und bis zu hundert einzelne HTTP-Requests absenden. Da HTTP/1.1 vorsieht, dass die Requests innerhalb einer Verbindung nacheinander abgearbeitet werden, dauert der Seitenaufbau umso länger, je komplexer eine Webseite ist.
Deshalb entwickelte Google ein neues, experimentelles Protokoll namens SPDY (sprich: „Speedy“). Dieses stieß auf großes Interesse bei der Entwicklergemeinde und mündete 2015 schließlich in die Veröffentlichung der Protokollversion HTTP/2. Dieser neue Standard bringt u. a. folgende Neuerungen, die alle darauf abzielen, das Laden von Websites zu beschleunigen:
- Binär: Das Protokoll basiert auf Binärdaten statt Textdateien.
- Multiplex: Client und Server können mehrere HTTP-Requests parallel absenden bzw. verarbeiten.
- Komprimierung: Die Header werden komprimiert; da sie in den vielen HTTP-Requests häufig fast identisch sind, beseitigt die Komprimierung unnötige Redundanz.
- Server Push: Wenn der Server voraussehen kann, welche Daten der Client noch benötigen wird, kann er ihm diese von sich aus – ohne vorgängigen HTTP-Request – in einen Client-Cache senden.
HTTP/2 konnte sich rasch etablieren; insbesondere Websites mit viel Traffic stellten schon bald darauf um. Aktuell (Stand: Januar 2020) nutzen laut W3Techs rund 42 Prozent der Websites die Version HTTP/2.
Vertiefende Informationen zu HTTP/2 finden Sie im Artikel „So optimiert HTTP/2 das World Wide Web“.
Die Zukunft: HTTP/3
Ein Schwachpunkt sämtlicher bisheriger HTTP-Versionen war das zugrundeliegende Transportprotokoll TCP. Dieses verlangt, dass der Empfänger jedes Datenpaket zurückbestätigt, bevor das nächste gesendet werden darf. Wenn nun ein Paket verlorengeht, müssen alle anderen Pakete auf die erneute Übertragung des verlorenen warten. Fachleute sprechen bei einem solchen Fall von „Head-of-Line Blocking“.
Das neue HTTP/3 soll daher nicht mehr auf TCP aufbauen, sondern auf UDP, das keine derartigen korrigierenden Maßnahmen verlangt. Ausgehend von UDP wurde das Protokoll QUIC (Quick UDP Internet Connections) entwickelt, das die Grundlage für HTTP/3 bilden soll.
Noch ist HTTP/3 nicht vom IETF definitiv verabschiedet worden. Dennoch nutzen laut W3Techs bereits knapp 3 Prozent der Websites QUIC bzw. HTTP/3.