Twitter Cards – so machen Sie Follower zu Website-Besuchern
Mit den sogenannten Twitter Cards erweitern Sie Ihre normalen Tweets kostenlos um ein Snippet, das auf externe Inhalte verweist. So hängen Sie an Ihre Nachricht beispielsweise einen Auszug aus Ihrem letzten Blogbeitrag inklusive Link zum Blog an oder eine Weiterführung zu multimedialen Inhalten wie Bildern, Audio- oder Videodateien. Die praktischen Vorschaukarten werden automatisch auch an Tweets anderer Nutzer angehängt, die auf Ihre Inhalte verlinken. Die verfügbaren Varianten wie die Twitter Website Cards, App Cards oder Product Cards machen die Karten branchenübergreifend zu einem exzellenten Werkzeug, um mehr Traffic für die eigene Website zu generieren.
Darum sollten Sie Twitter Cards nutzen
Twitter ist aufgrund seiner vielen aktiven Nutzer eine der weltweit beliebtesten Plattformen, um mit eigenen Beiträgen eine hohe Reichweite zu erzielen. Bis dato hat allerdings noch die festgelegte Begrenzung der Nachrichten auf 140 Zeichen Bestand. Auf externe Inhalte verlinken Sie ohne den Einsatz einer Twitter Card nur mithilfe der sogenannten Short-URLs (Kurzlinks) – auch ein Vorschaubild fehlt den regulären Tweets. Das große Problem, das die gekürzten URLs mit sich bringen: Sie gewähren dem Leser so gut wie keinen Anhaltspunkt darüber, wohin sie verlinken. Kriminelle nutzen diesen Schwachpunkt regelmäßig aus, indem sie ahnungslosen Nutzern Links mit schädlichen Inhalten empfehlen. Entsprechend ist das Vertrauen in Kurzlinks gering, sodass diese im Zweifelsfall meist gar nicht angeklickt werden.
Indem Sie Twitter Cards verwenden, umgehen Sie diese Problematik: Denn mit den Cards verpacken Sie Ihren Link geschickt in eine Vorschau-Umgebung, die aus anderen sozialen Netzwerken wie Facebook bestens bekannt ist. Mit Vorschaubild, Teaser-Text und optionaler Angabe der verlinkten Seite bzw. des verlinkten Dienstes oder Produktes erhält der Nutzer jene Informationen, die in einem normalen Tweet fehlen. Das wirkt seriös und der Empfänger ist eher zu einem Besuch des Linkziels bereit.
Welche Twitter-Card-Typen gibt es?
Wenn Sie an den Vorschau-Snippets interessiert sind, lässt Sie der Kurznachrichtendienst nicht allein. Ein allgemeines Einführungsvideo in die Materie und diverse Guides zur Nutzung und Integration der Twitter Cards finden Sie im Developers-Bereich. Dort ist auch eine Auflistung der verschiedenen Kartentypen abrufbar, die wir hier kurz für Sie zusammenfassen:
- Summary Cards: Die klassische Twitter Card eignet sich für diverse Arten von Web-Content wie beispielsweise Blog-Posts, News-Artikel oder Produkte. Bestandteile: Description, Title, Verlinkung, Vorschaubild
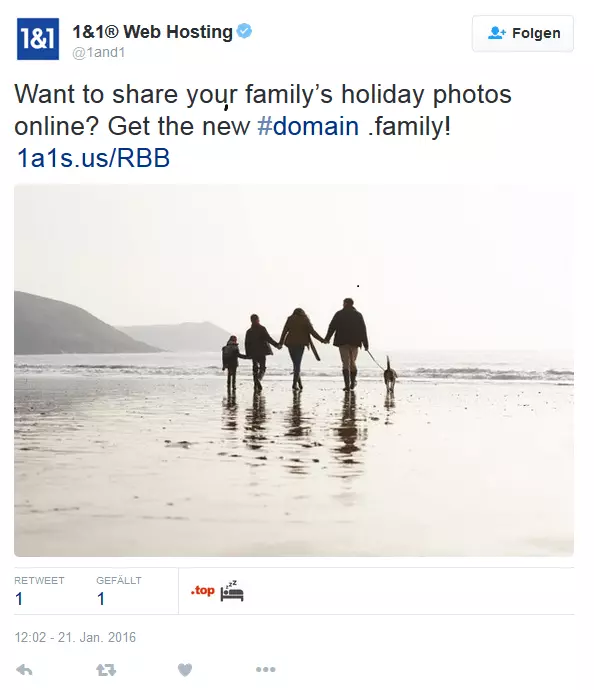
- Summary Cards with Large Image: Prinzipiell die gleiche Struktur wie Twitter Summary Cards, allerdings mit wesentlich größerem Vorschaubild (über dem Text) – optimal, um Produkte hervorzuheben. Bestandteile: Description, Title, Verlinkung, großes Vorschaubild
- Photo Cards: Eignen sich besonders für Fotografen und Unternehmen, die mit aussagekräftigen Fotos werben wollen; ein Klick auf das Foto vergrößert dessen Ansicht. Bestandteile: Description, Title, Link, Vergrößerungsmöglichkeit
- Gallery Cards: Mit diesen Twitter Cards präsentieren Sie eine Sammlung aus mindestens vier Fotos in einer Galerie und zeigen somit, dass sich eine Reihe ähnlicher Bilder hinter dem Link verbirgt. Bestandteile: Description, Title, Link
- App Cards: Diese Cards verwenden Sie, wenn Sie Ihre mobile App vorstellen. Auf mobilen Geräten machen Sie mithilfe eines Download-Buttons direkt auf die Installation der Anwendung aufmerksam. Bestandteile: Title, Description, Icon, Highlight-Attribute (Bewertung, Preis, App-ID etc.)
- Player Cards: Mit Player Cards spielen Sie Audio-Dateien wie Podcasts oder Videos, z. B. von YouTube, über Twitter aus. Bestandteile: Title, Description, integrierter Player, Link
- Twitter Website Cards (kostenpflichtig): Als Nutzer des kostenpflichtigen Twitter Ads können Sie mit Website Cards die eigene Homepage noch gezielter vermarkten; das ermöglicht zielgruppenorientierte Kampagnen für Website-Klicks. Bestandteile: Title, Description, Vorschaubild, Link, Call-to-Action
Plug-ins und der Twitter Cards Validator
Bevor Ihre Twitter Card zum Einsatz kommt, binden Sie diese zunächst in Ihre Website, Ihren Onlineshop oder Ihren Blog ein. Die entsprechenden Zeilen, die Sie in Ihren Quellcode übertragen müssen, erhalten Sie von Twitter, sobald Sie eine Karte erstellt haben. Für viele Content-Management-Systeme gibt es zusätzlich diverse Plug-ins, die – einmal installiert – die Organisation und Verwendung Ihrer Twitter Cards erleichtern. Verwalten Sie Ihr Webprojekt mit WordPress, sind besonders JM Twitter Cards und Jetpack zu empfehlen. Während Sie bei ersterem gezielt wählen können, welche Karte sie nutzen, durchsucht Jetpack Ihre Twitter-Card-Auswahl automatisch nach einer passenden Lösung für den jeweiligen Beitrag. Auch für andere CMS gibt es verschiedene Plug-ins: Für Joomla haben Sie mit Twitter Article Card eine Erweiterung zur Hand, die ähnlich funktioniert wie Jetpack für WordPress. Drupal bietet sogar integrierte Optionen für Twitter Cards bei der Konfiguration von Meta-Tags an, sodass Sie kein Plug-in benötigen. Haben Sie den Code in Ihr Webprojekt integriert, fehlt nur noch ein letzter Schritt, bevor Ihre Karten zum Einsatz kommen: die Überprüfung durch den Twitter Cards Validator. Melden Sie sich hierfür mit Ihrem Twitter-Account an und rufen Sie den Validator auf. Geben Sie anschließend im Feld „Card URL“ jene Seitenadresse Ihrer Webpräsenz an, für die Sie Twitter Cards konfiguriert haben. Im rechten Vorschaufenster sehen Sie bereits, wie Ihre zukünftigen Twitter-Posts inklusive Snippet aussehen. Ist die Überprüfung erfolgreich, erhalten Sie eine Bestätigungsmail, und Ihre Twitter Cards sind offiziell zugelassen. Es dauert jedoch in der Regel einige Tage, bis sie tatsächlich an Ihre Tweets angehängt werden.