Thumbnails – kleine Bilder mit großer Kraft
Ob wir ein Produkt kaufen oder es zurück in das Regal stellen, hängt oft von dem Bild auf der Verpackung ab, das – meist unbewusst – auf uns wirkt. Es ist der erste Eindruck der Ware, den wir durch die Produktvorschau gewinnen, der unsere Kaufentscheidung beeinflusst. So wie ein Verpackungsbild, das zum Kauf anregt, ist auch ein Thumbnail im Internet für den ersten Eindruck von Webinhalten wie Bilder und Videos verantwortlich. Ein gut gemachtes Thumbnail zieht Interesse auf sich und generiert Klicks. Aber das ist nicht alles, was ein Thumbnail kann.
Was ist ein Thumbnail?
Ein Thumbnail (kurz „Thumb“) ist ein verkleinertes Vorschaubild des Originals, das als Platzhalter verwendet wird. Je nach Plattform sollte das Thumbnail eine bestimmte Größe haben.
- Google Image Search: Wenn Sie für Google Image Search ein Thumbnail für die Desktop-Version erstellen, wird eine Größe von 177 Pixel empfohlen. Allerdings können auch kleinere Thumbnails verwendet werden.
- Amazon: Amazon nutzt für verschiedene Anwendungsfälle unterschiedliche Thumbnail-Größen. Auf der Startseite kommen Thumbnails mit einer Höhe von 200 Pixel und dynamischer Breite zum Einsatz. Vorschaubilder auf Kategorie-Seiten sind 150 Pixel hoch.
- YouTube: Desktop-Thumbnails bei YouTube weisen auf der Startseite eine Größe von 210 x 118 Pixel auf. Dies entspricht dem gängigen 16:9-Bildformat. Für Videovorschläge rechts, neben einem bereits laufenden Video, werden Thumbnails mit einer Größe von 168 x 94 Pixel verwendet.
- Pinterest: Pinterest orientiert sich bei der Darstellung von Vorschaubildern an der Bildbreite. Diese ist fix und beträgt 236 Pixel. Je breiter der Bildschirm des Viewers ist, desto mehr Bilder werden nebeneinander angezeigt.
Unter Thumbnail (Englisch für „Daumennagel“) versteht man ein Vorschaubild mit reduzierter Dateigröße, das als Platzhalter für einen Multimedia-Inhalt in Originalgröße verwendet wird.
Warum Thumbnails verwenden?
Der größte Vorteil von Thumbnails ist die reduzierte Dateigröße im Vergleich zum Originalbild. Wird das Angebot an Bild- und Videoinhalten einer Website zunächst in Form von Thumbnails dargestellt, lassen sich deutlich schnellere Ladezeiten erzielen. Internetnutzer entscheiden selbst, welche Inhalte sie sehen und mit einem Klick in Originalgröße in den Browser laden möchten.
Die geringe Dateigröße von Vorschaubilden macht es Webseitenbetreibern möglich, Besuchern viel Content auf einen Blick zu bieten, ohne die Ladezeit der Seite zu erhöhen. Klickt man auf das Thumbnail, gelangt man zum Medieninhalt in Originalgröße, der z. B. in einem neuen Tab oder einem neuen Fenster geöffnet wird. Weitere Vorteile sind:
- Platzersparnis: Vorschaubilder ermöglichen es, Internet-Nutzer einen Überblick über verschiedene Medieninhalte auf engem Raum zu präsentieren.
- Nutzerfreundlichkeit: Bilder haben den großen Vorteil, dass sie sehr schnell zu erfassen sind. Durch Thumbs wird eine Webseite so strukturiert, dass Nutzer sich zügig auf ihr orientieren können.
- Interaktivität: Thumbnails verleiten den User zur Interaktion mit der Website – in der Regel zu einem Klick auf ein Vorschaubild.
Thumbnails werden von Suchmaschinen, Bildbearbeitungs- und Bildverwaltungsprogrammen in der Regel automatisch generiert. Vor allem Nutzer, die mit mobilen Endgeräten wie Tablets oder Smartphones online gehen, profitieren von einer geringeren Dateigröße und der Übersichtlichkeit auf der aufgerufenen Webseite.
Wo werden Thumbnails eingesetzt?
Thumbnails sind überall im Internet zu finden – z. B. bei YouTube oder bei der Bildersuche von Google. Auch Onlineshops nutzen Vorschaubilder, um auf Shopseiten viele Produkte gleichzeitig präsentieren zu können. Klickt man auf ein Produkt, wird das Originalbild üblicherweise in einem neuen Fenster angezeigt.
YouTube-Thumbnails
Bei Thumbnails für YouTube ist es wichtig, dass das Vorschaubild in wenigen Sekunden die Aufmerksamkeit des Zuschauers erregt und diesen zum Klick auf das Video anregt. Auf der Videoplattform zählt die Klickrate. Das Thumbnail spielt dabei eine große Rolle. Für YouTuber ist ein gelungenes Vorschaubild die beste Möglichkeit, Klicks, Views und dadurch eventuell neue Abonnenten zu gewinnen.
Während Thumbnails für Bilder in erste Linie als Platzhalter dienen, verfolgen YouTuber mit ihnen noch weitere Ziele: Ein Video-Thumbnail wird auf YouTube wie eine Art Kinoplakat verwendet, mit dem sich Videos bewerben und Zuschauer ansprechen lassen. Ziel ist es, aus der Masse herauszustechen. Damit wird das Thumbnail zur Werbefläche in der YouTube-Suche.
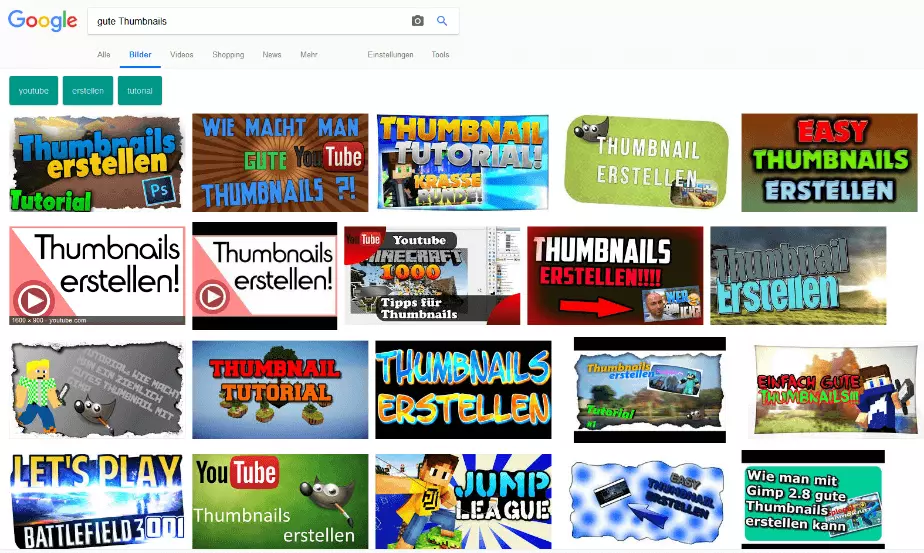
Thumbnails in der Google-Bildersuche
Um Usern eine Vielzahl verschiedener Bilder gleichzeitig präsentieren zu können, verwendet Google in der Bildersuche Thumbnails anstelle der Originalbilder. Durch einen Klick auf eines der Miniaturbilder lassen sich weitere Informationen abfragen, bei Bedarf wird der User direkt auf die Quell-Website weitergeleitet.
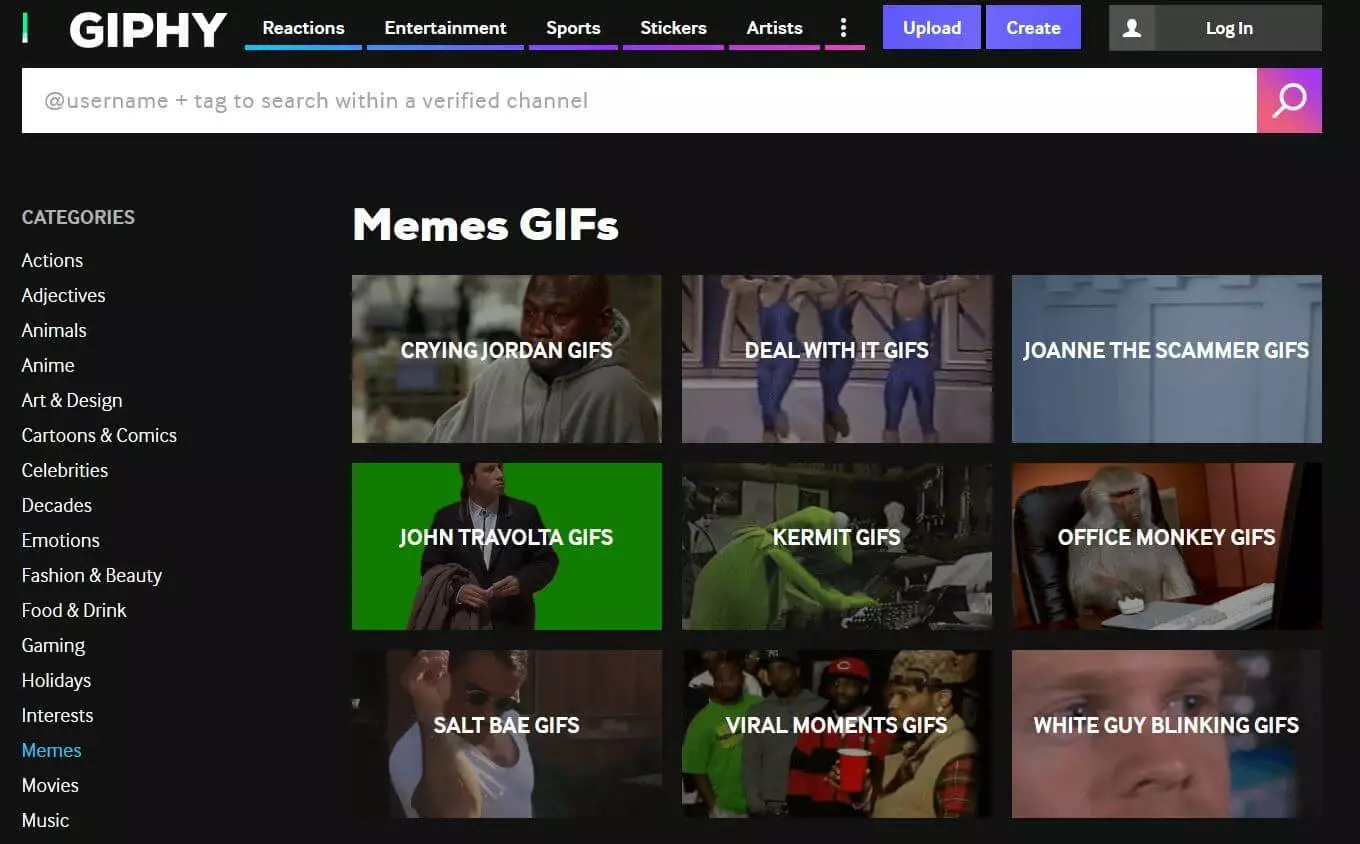
Thumbnails für GIFs
Im Vergleich zu Video-Thumbnails kommen Vorschaubilder für GIF-Animationen deutlich schlichter daher. Da es sich bei GIFs lediglich um kurze Videoschleifen handelt, verzichtet man in der Regel auf Text und andere Gestaltungselemente – außer es handelt sich um Vorschauen, die zu einer Unterkategorie führen und dementsprechend beschriftet sind. Prinzipiell funktionieren diese (Stand-)Bilder genauso wie unbewegte Thumbnails: Sie verweisen auf die Originaldateien und geben eine schnelle Orientierung.
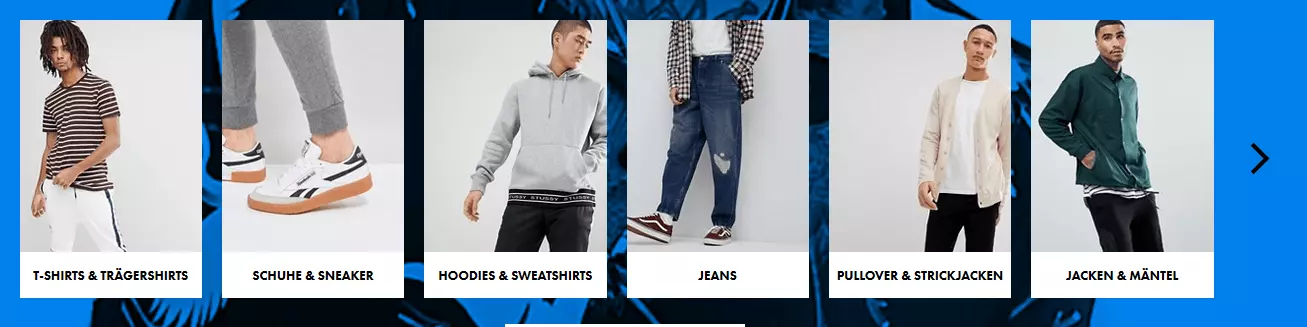
Thumbnails beim Onlineshopping
In Onlineshops werden Thumbnails verwendet, um mehrere Produkte auf einer Seite darzustellen, ohne die Ladegeschwindigkeit zu drosseln. Auch die Kategorie-Übersicht wird oft in Form von Vorschaubildern dargestellt. Über diese gelangen User auf Produktseiten, die wiederum Vorschaubilder von Produkten enthalten. Durch ein weiteres Anklicken der Produkt-Thumbnails wird das Originalbild geöffnet und weitere Informationen zu dem Produkt sind zu sehen. Auch hier erleichtern sie die Orientierung auf der jeweiligen Seite.
5 Tipps, wie man ein Thumbnail designen kann
Wie oft ein Video oder ein Bild angeklickt wird, hängt oft vom Design des Thumbs ab. Je nachdem, wie man seine Webpräsenz aufbaut, gibt es verschiedene Dinge, auf die man bei der Erstellung eines Thumbs achten sollte. Der Unterschied zwischen Vorschaubildern und Video-Thumbnails ist gering. Thumbnails für Videos sind in der Regel jedoch aufwendiger gestaltet, was u. a. daran liegt, dass Videos mehr Inhalt transportieren. Grundsätzlich gilt für beide Varianten: Das Thumbnail sollte zum Inhalt passen und den Zuschauer zum Klicken anregen.
Diese 5 Tipps sollen Ihnen dabei helfen, die richtige Gestaltung für Ihre Thumbnails zu finden:
- Verwenden Sie aussagekräftige Farben.
- Mit einem Gesicht stellt man auf einfachem Weg eine Verbindung mit dem Zuschauer her.
- Verwenden Sie Action-Shots, um Aufmerksamkeit zu erregen.
- Fügen Sie Text hinzu, falls nicht offensichtlich ist, worum es im Video geht.
- Steiger Sie den Wiedererkennungswert durch ein Logo o. ä. (Branding).
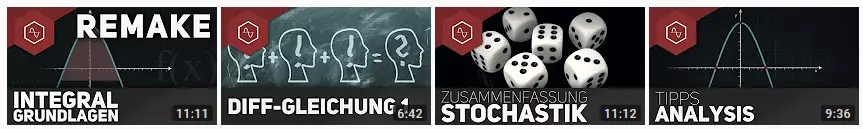
Hier ein Beispiel für ausdrucksstarke Thumbnails:
Darin sind viele Punkte, die ein gutes Thumbnail ausmachen, umgesetzt. Die Macher:
- nutzen das Thumbnail wie ein Kinoplakat für das Video
- zeigen eine Detailaufnahme, die gut zum Thema passt
- ergänzen das Bild mit einem Titel oder Schlüsselbegriffen
- erhöhen den Wiedererkennungswert durch ein Logo in der linken oberen Ecke
Rechtslage bei Thumbnails
Bei Thumbnails gilt ebenso wie bei den Originalbildern das Urheberrechtsgesetz (UrhG). Um mögliche Urheberrechtsprobleme zu vermeiden, sollten Sie daher genau wie bei anderem Bildmaterial, das nicht Sie selbst erstellt haben, den Urheber des Bildes an geeigneter Stelle angeben. Außerdem gilt es, die Regeln zu Bildrechten im Internet beachten. Sollte ein Bild, das Sie verwenden möchten, nicht unter einer sogenannten freien Lizenz verfügbar sein, müssen Sie die Erlaubnis des Urhebers einholen.