Google Tag Manager: Die Zentrale für Ihre Tracking- und Testing-Snippets
Wenn Sie externe Services in Ihr Webprojekt einbinden, um dessen Erfolg oder den gestarteter Werbekampagnen zu messen, müssen Sie normalerweise mit einer großen Zahl an Code-Snippets jonglieren. Das erfordert – zusätzlich zu einem gewissen Know-how in Sachen Programmierung – ein hohes Maß an Übersicht. Fehlt die Möglichkeit, direkt auf die Code-Basis zuzugreifen, muss für die Implementierung neuer Analyse- und Tracking-Dienste gar jedes Mal der verantwortliche Programmierer kontaktiert werden. Um dem zu begegnen, hat Google vor einigen Jahren den Google Tag Manager veröffentlicht, der die Einbindung verschiedener Codes erheblich vereinfacht.
Was ist der Google Tag Manager?
Mit Google Tag Manager (GTM) veröffentlichte Google im Oktober 2012 das hauseigene Management-System zur Einbindung und Verwaltung von JavaScript- und HTML-Tags. Während die erste Version in erster Linie für die von Google entwickelten Lösungen Analytics, AdWords und DoubleClick konzipiert war, unterstützt der Tag-Manager seit Version 2 (2014) insbesondere dank der Veröffentlichung der offiziellen API eine immer größer werdende Zahl an Tags von Drittanbietern. Dabei ist Google Tag Manager nicht nur auf die Implementierung von Analyse- und Conversion-Tools beschränkt: Auch Remarketing- und Affiliate-Tags sowie die Snippets von Testing-Tools wie AB Tasty oder Mouseflow (Heatmap-Tool) lassen sich mithilfe der Google-Software in das gewünschte Webprojekt (Websites und mobile Apps) einbinden.
Eine Auflistung offiziell unterstützter Tags finden Sie im Google-Support-Forum.
Wie funktioniert der Tag-Manager von Google genau?
Auch bei der Nutzung von Google Tag Manager kommen Sie nicht gänzlich darum herum, direkt auf den Quellcode zuzugreifen. Im Gegensatz zur Snippet-Einbindung ohne Tag-Manager ist dieser Zugriff auf das HTML-Gerüst jedoch nur ein einziges Mal nötig: Gleich zu Beginn fügen Sie das sogenannte Container-Snippet in Form zweier kurzer Code-Abschnitte in Head- und Bodybereich ein – sämtliche weitere Implementierungen erledigen Sie im Anschluss über das Webinterface von Google Tag Manager. Das Container-Snippet fungiert als zentraler Ort, von dem aus alle Tags, die Sie über die Browseroberfläche konfigurieren, gesammelt ausgespielt werden. Auch spätere Änderungen an einem Snippet können direkt im Tag-Manager vorgenommen werden. Benötigen Sie ein Tag nicht mehr, löschen Sie dieses einfach aus dem Container.
Tags, Trigger und Variablen: Die Kernkomponenten von Google Tag Manager
Damit das Container-Snippet dafür sorgt, dass die gewünschten Nutzer-Interaktionen und Informationen erfasst und an die jeweiligen Services weitergegeben werden, müssen Sie in Google Tag Manager die passenden Tags und Trigger erstellen. Mit Variablen lassen sich diese beiden Grundelemente des Google-Tools zudem spezifizieren. Für alle drei Komponenten gibt es verschiedene vorgefertigte Muster – Sie können aber bei Bedarf auch eigene Einstellungen vornehmen. Welche Funktion Tags, Trigger und Variablen genau haben, zeigen die folgenden Kurzportraits.
Tags
Tags sind die zentralen Steuereinheiten des Tag-Managers von Google. Sie legen fest, welche Informationen an welche Dienste gesendet werden und liegen in Code-Form vor. Im Prinzip sind Tags also nichts anderes als die Snippets, die Sie eigentlich in den HTML-Code einbinden würden. Zusätzlich zu den Standard-Tags gibt es spezielle JavaScript-Tags, die nicht der Weiterleitung von Informationen dienen, sondern weitere Tags auslösen. Google Tag Manager lädt aber generell alle in einem Container enthaltenen Tags unabhängig voneinander und parallel zu anderen Elementen des Webprojekts. Durch einen intelligenten Caching-Mechanismus wird die Anzahl an Requests, die der Webserver zu diesem Zweck beantworten muss, optimiert.
Über die Tag-Blacklist können Sie Tags bzw. Tag-Typen definieren, die auf keinen Fall zu Ihrer Website oder Ihrer App hinzugefügt werden sollen.
Trigger
Durch Trigger definieren Sie in Google Tag Manager, unter welchen Voraussetzungen ein bestimmter Tag ausgespielt werden soll. Konkret geht es dabei darum, welche Nutzeraktionen oder Ereignisse dazu führen, dass ein Code ausgeführt wird – diesen damit also „triggern“ (dt. „auslösen“). Dabei kann es sich beispielsweise um einfache Seitenaufrufe, geladene Fenster oder das Auftauchen von Fehlermeldungen, aber auch um aktive Klicks der Besucher auf eine bestimmte Schaltfläche handeln. Des Weiteren können Sie natürlich auch das Ausfüllen eines Formulars, die Anmeldung für den Newsletter oder das Anschauen eines Videos als Trigger für Tags festlegen. Es ist möglich, denselben Trigger für mehrere Tags einzusetzen.
Variablen
Wenn Sie die Einstellungen für definierte Tags und Trigger noch verfeinern wollen, können Sie von den Variablen des Tag-Managers Gebrauch machen. Für Tags bieten Variablen die Möglichkeit, dynamische Werte zu erfassen. Sollen also beispielsweise in einem Onlineshop auch Informationen wie die Transaktionsübergabe oder die Übergabe der gekauften Produkte getrackt werden, lässt sich mithilfe von Variablen regeln. Bei Triggern verhält es sich ganz ähnlich – Variablen dienen dazu, die Auslöser zu spezifizieren: Während Sie mit einem Trigger lediglich definieren, dass ein Tag ausgeführt werden soll, sobald ein Seitenaufruf geschieht, können Sie mithilfe einer Variablen festlegen, um welche Seite(n) bzw. URL(s) es sich dabei genau handeln soll.
Snippets mit dem Google Tag Manager einbinden – das sind die Vorteile
Der Google Tag Manager stellt aus diversen Gründen eine Bereicherung für jeden dar, der mit verschiedenen Tracking- und Analysetools arbeitet. Wir fassen die Vorzüge der Google-Software zusammen:
- Zwischenspeicherung von Tags minimiert Serveranforderungen und verkürzt Ladezeit des Webprojekts
- Allgemeine Verschlankung des Quellcodes
- Einfache, bequeme Einbindung und Verwaltung aller Tags über ein einziges Webinterface nach einmalig notwendigem Zugriff auf den Quellcode
- Dauerhafte Blockierung unerwünschter Snippets bzw. Snippet-Typen erhöht den Sicherheitsstandard Ihrer Website/App
- Diverse einsatzfertige Vorlagen für Tags, Variablen und Trigger verfügbar
- Automatische Überprüfung eingesetzter Tags im Vorschau- und Debugging-Modus
- Protokollierung aller Tag-Aktivitäten sowie aller Änderungen an den Google-Tag-Manager-Kontoeinstellungen
Tutorial: Google Tag Manager für das eigene Webprojekt verwenden
Wie lässt sich der Tag-Manager von Google nun genau für die eigene Website bzw. App nutzen? Da der Tag-Manager webbasiert ist, ist keine Installation notwendig – Sie erreichen die Oberfläche über jeden gängigen Browser. Auch Kosten fallen für die Nutzung nicht an, sodass Sie im Prinzip sofort loslegen können. Einzige Voraussetzung ist ein gültiges Google-Konto. Nutzen Sie bereits Dienste wie AdWords, Gmail oder Google Drive, haben Sie bereits ein Konto – andernfalls müssen Sie im ersten Schritt die Account-Erstellung aufrufen und ein solches erstellen, um Zugang zu Google Tag Manager zu haben.
Schritt 1: Google-Tag-Manager-Konto einrichten
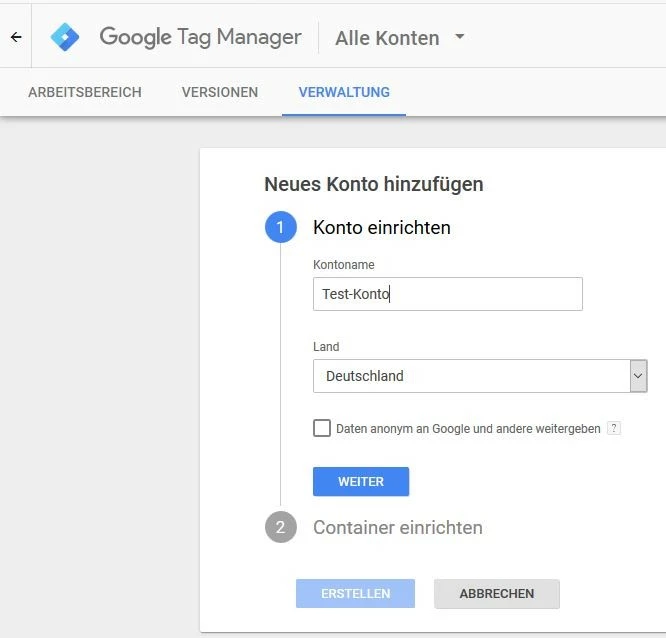
Rufen Sie die Themenseite zum Tag-Manager von Google auf und melden sich mit Ihrem Google-Account an, um mit der Einrichtung des Managers zu beginnen. Es öffnet sich automatisch ein neues Menü, über das Sie nun Ihr Tag-Manager-Konto hinzufügen können. Zu diesem Zweck geben Sie den gewünschten Kontonamen und das Land an, in dem Sie ansässig sind. Klicken Sie auf die Schaltfläche „Weiter“, um die eingegebenen Daten zu bestätigen.
 Robert Kneschkeshutterstock
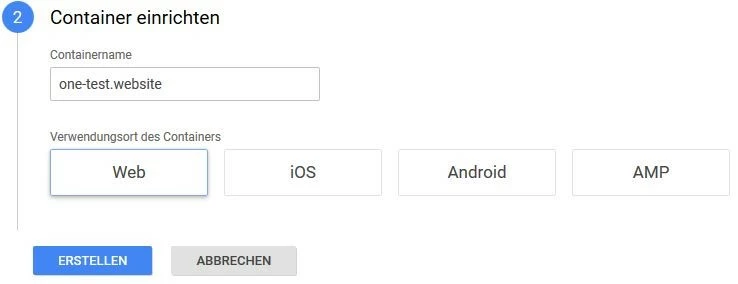
Robert KneschkeshutterstockSchritt 2: Container einrichten
Als nächstes erstellen Sie den Container, in den Sie später die Snippets Ihrer Wahl einfügen. Dafür wählen Sie zunächst einen Namen – bei einer Website ist es sinnvoll, hier die URL zu verwenden, insbesondere, wenn Sie planen, verschiedene Projekte (die jeweils eigene Container erhalten) über das Tag-Manager-Konto zu verwalten. Grundsätzlich haben Sie bei der Namensgebung aber freie Auswahl. Um die Container-Erstellung abzuschließen, geben Sie noch den Typ des Projekts an (Standard-Website, AMP oder App) und klicken auf „Erstellen“.
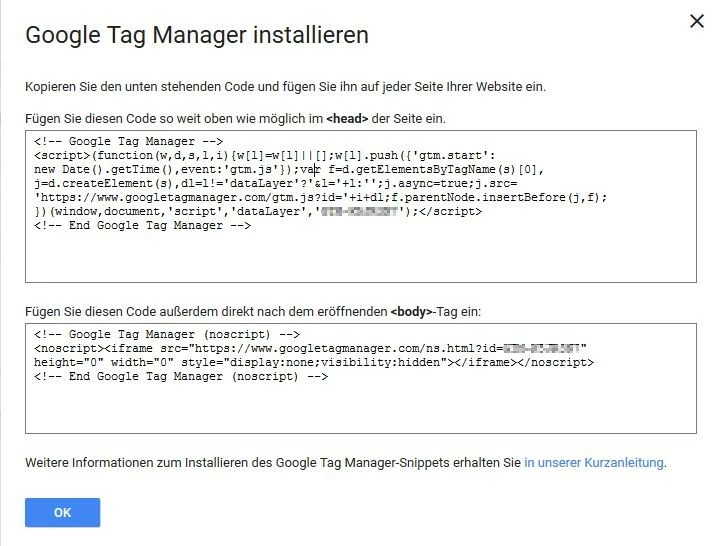
Schritt 3: Google-Tag-Manager-Container-Snippet einbinden
Es dauert einen kleinen Moment, bis das Google-Tool den Container generiert hat. War der Vorgang erfolgreich, präsentiert Ihnen der Tag-Manager das zweigeteilte Container-Snippet. Ersteren Code können Sie nun per Copy-and-Paste in den Header Ihrer Seiten kopieren, letzteren verfrachten Sie auf dieselbe Weise in den Body-Bereich der gewünschten HTML-Dokumente (direkt nach dem öffnenden Body-Tag). So ist sichergestellt, dass das Snippet möglichst früh geladen wird, um möglichst akkurate Messdaten liefern zu können.
Der Google-Tag-Manager-Code lässt sich auch im Nachhinein jederzeit aufrufen. Zu diesem Zweck wählen Sie einfach den Tab „Verwaltung“ aus und klicken anschließend auf „Google Tag Manager installieren“.
Schritt 4: Tags hinzufügen
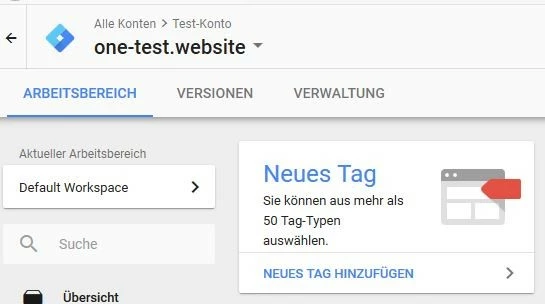
Sobald Sie den Code des Tag-Managers eingebunden haben, können Sie damit beginnen, den Container zu füllen. Hierfür erstellen Sie im ersten Schritt die Tags, um die eigentlichen Tracking- und Analyse-Codes in Ihre Website bzw. App zu implementieren. Exemplarisch binden wir an dieser Stelle das bestens bekannte Google Analytics ein. Rufen Sie einfach Ihren Arbeitsbereich über den gleichnamigen Tab auf und wählen Sie „Neues Tag“ oder „Neues Tag hinzufügen“.
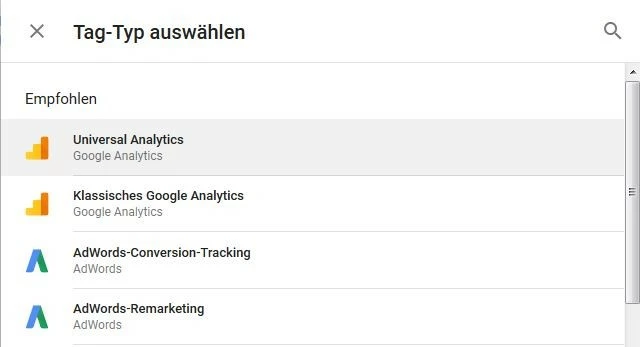
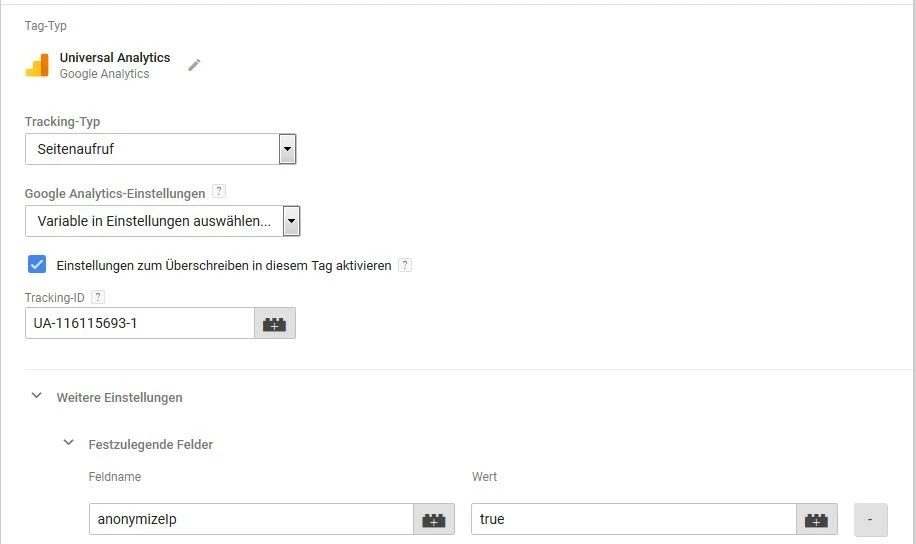
Klicken Sie nun auf das „Tag-Konfiguration“-Feld und wählen Sie den Tag-Typ „Universal Analytics“ aus:
Anschließend legen Sie fest, was Analytics tracken soll (in diesem Tutorial: Seitenaufruf), und setzen zunächst ein Häkchen bei „Einstellungen zum Überschreiben in diesem Tag aktivieren“ (notwendig, wenn Sie an dieser Stelle keine Variable hinzufügen). Nun können Sie die Analytics-Tracking-ID in die entsprechende Zeile eintragen. Um Google Analytics auch datenschutzkonform zu nutzen, fügen Sie zum Abschluss unter „Weitere Einstellungen“ -> „Festzulegende Felder“ das Feld „anonymizeIp“ hinzu und setzen den Wert „true“. In der Folge werden die von Ihrem Webserver aufgezeichneten IP-Adressen anonymisiert an Google weitergeleitet.
Speichern Sie das neu angelegte Google-Analytics-Tag über die gleichnamige Schaltfläche und wählen Sie im auftauchenden Fenster „Tag speichern“. Den daraufhin vorgeschlagenen Tag-Namen können Sie unverändert übernehmen.
Schritt 5: Trigger hinzufügen
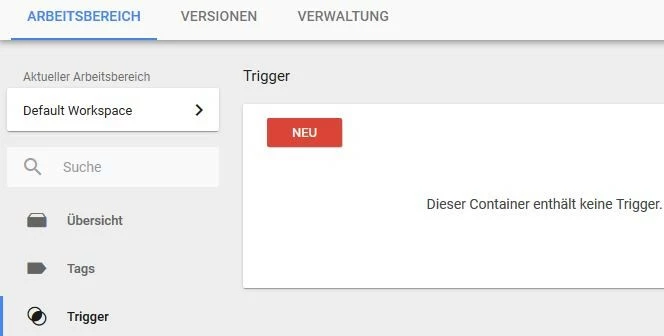
Bereits beim Speichern des Tags hat Google Tag Manager Sie darauf hingewiesen, dass Sie noch einen Trigger hinzufügen müssen, damit der Tracking-Code von Analytics bei der gewünschten Nutzeraktion auch ausgespielt wird. Um einen neuen Auslöser zu erstellen, wählen Sie in der Menüleiste des Arbeitsbereichs den Eintrag „Trigger“ und klicken danach auf „NEU“.
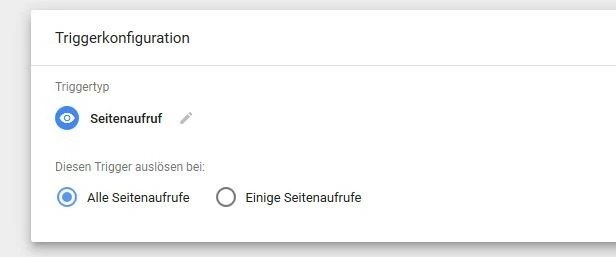
Klicken Sie auf das Feld „Triggerkonfiguration“, um eine Übersicht über die verfügbaren Auslösertypen zu erhalten. Suchen Sie nach dem gewünschten Trigger und klicken Sie auf den entsprechenden Eintrag. Wenn Sie ein auslösendes Ereignis benötigen, für das keine Vorlage existiert, wählen Sie „Benutzerdefiniertes Ereignis“. In diesem Google-Tag-Manager-Tutorial nehmen wir den Trigger „Seitenaufruf“, der im vorigen Schritt bereits als Tracking-Ziel angegeben wurde. Für diesen Typ lässt sich außerdem festlegen, ob er für sämtliche oder nur für bestimmte Aufrufe gelten soll.
Drücken Sie auf „SPEICHERN“ und wählen Sie einen passenden Namen für den neuen Trigger.
Schritt 6: Trigger und Tag verbinden
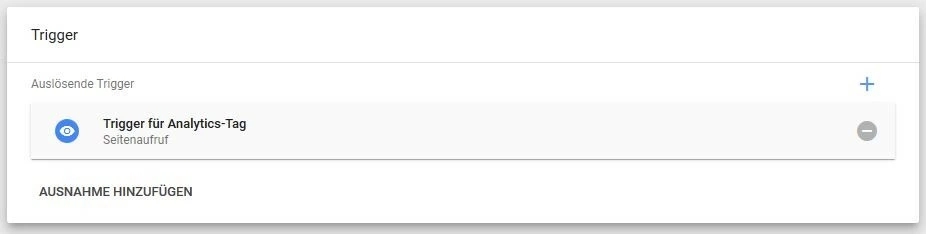
Wechseln Sie zurück zu dem in Schritt 4 angelegten Tag (unter „Tags“ zu finden) und fügen Sie den Auslöser hinzu, indem Sie auf die „Trigger“-Schaltfläche drücken, aus der aufpoppenden Liste einen auswählen und die Änderungen speichern.
Schritt 7: Funktionalität der erstellten Tags testen
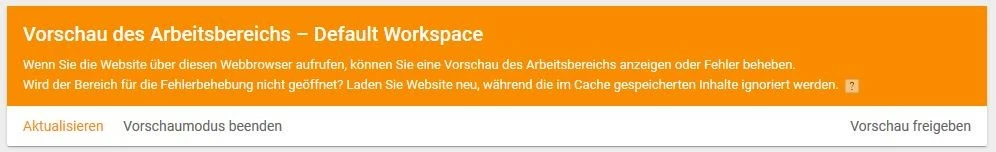
Google Tag Manager gibt Ihnen die Möglichkeit, die Funktionalität der eingebundenen Tags und Trigger (und falls verwendet auch Variablen) zu testen, bevor Sie den Snippet-Container liveschalten. Dazu klicken Sie auf „IN VORSCHAU ANSEHEN“. Nach kurzer Wartezeit erscheint folgende Meldung, die Sie darüber informiert, dass der Vorschaumodus des Tag-Managers aktiv ist:
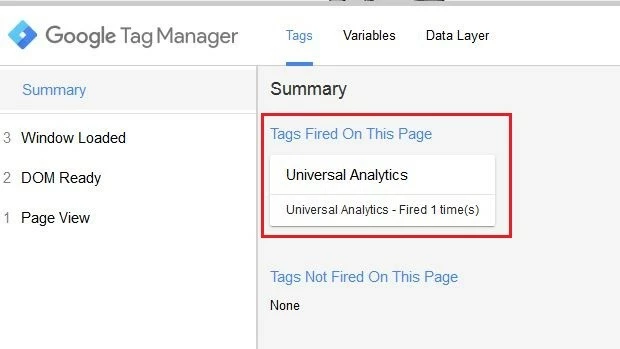
Haben Sie den Vorschaumodus gestartet, rufen Sie in einem neuen Tab Ihr Webprojekt auf. Am unteren Bildschirmrand öffnet sich nun die Konsole des Tag-Managers von Google, in der Sie unter „Summary“ sehen können, welche Tags ausgeführt wurden. Da wir in diesem Tutorial konfiguriert haben, dass das Google-Analytics-Snippet direkt beim Seitenaufruf ausgespielt werden soll, listet die Konsole das Analytics-Tag in diesem Fall bereits unter „Tags Fired On This Page“ (dt. „Auf dieser Seite ausgeführte Tags“) auf:
Um Tags bzw. Trigger zu testen, die konkrete Nutzerinteraktionen wie das Klicken eines Buttons voraussetzen, müssen Sie die entsprechenden Aktionen zunächst ausführen.
Schritt 8: Container veröffentlichen
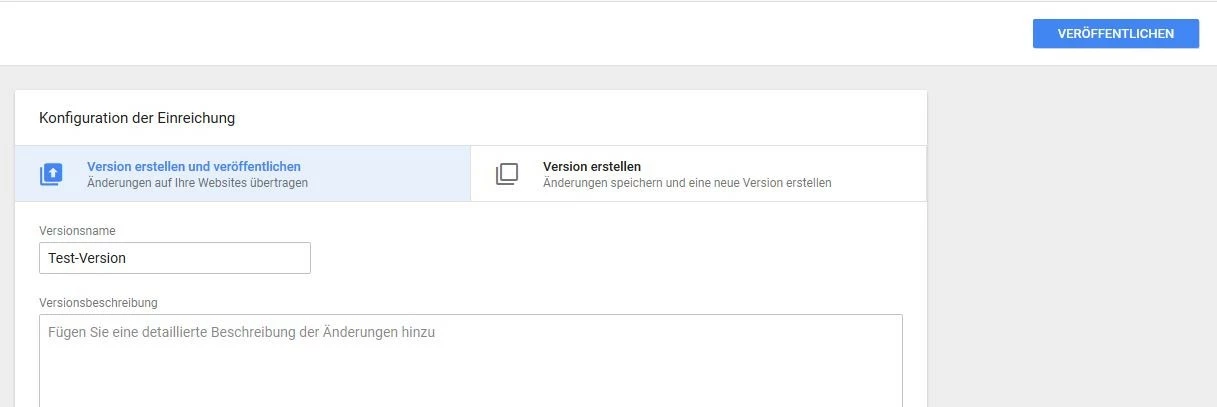
Funktioniert Ihr Container-Set-up wie gewünscht, ist es an der Zeit, dieses in die Live-Version Ihres Webprojekts zu integrieren. Hierfür heißt es, eine neue Version zu erstellen und diese zu veröffentlichen. Um das entsprechende Menü zu öffnen, klicken Sie auf den „SENDEN“-Button, der rechts oben in der Menüleiste des Tag-Managers zu finden ist. Wählen Sie die Option „Version erstellen und veröffentlichen“ und kennzeichnen die Container-Version mit einem passenden Namen und einer inhaltlichen Beschreibung (optional), die insbesondere bei umfangreichen Tag-Sammlungen zu empfehlen ist.
Klicken Sie auf „VERÖFFENTLICHEN“, um die Live-Schaltung Ihrer ersten Tag-Container-Version abzuschließen.