Install Nginx on Ubuntu 20.04: Schritt für Schritt erklärt
Welche Anforderungen hat ein Nginx-Webserver?
Für Nginx benötigen Sie einen Server mit Linux als Betriebssystem. Ubuntu hat sich als einfache und stabile Distribution bewehrt. Welche Kapazität Ihr Ubuntu-Server benötigt, hängt von Ihrem Vorhaben ab. Schon eine kleine Hardware-Konfiguration kann für eine einfache Website genügen. Nginx ist dafür bekannt, Ressourcen zu sparen, ohne Leistung einzubüßen.
Für den Anfang empfiehlt sich:
- 100 GB Speicherplatz
- 6 GB RAM
- 1 CPU-Core
Wenn Sie sich bei IONOS für einen Cloud Server mit Flex-Tarif entscheiden, können Sie die Hardware frei konfigurieren. Der Vorteil: Steigen Ihre Anforderungen, passen Sie Ihre Konfiguration einfach an.
Eventuell ist der Cloud Server nicht die richtige Lösung für Ihr Projekt. Bei IONOS finden Sie auch Dedicated Server, bei denen nur Sie auf die Hardware zugreifen, und vServer (VPS) mit vollständiger Virtualisierung.
Damit man Ihren Webserver im Internet auch aufrufen kann, benötigen Sie zusätzlich eine Domain.
Schritt-für-Schritt-Anleitung: Nginx auf Ubuntu 20.04 installieren
In nur wenigen Schritten installieren und konfigurieren Sie Nginx unter Ubuntu.
Schritt 1: Software herunterladen und installieren
Bevor Sie Nginx installieren, aktualisieren Sie zunächst die Paketverwaltung Ihres Systems:
Dann installieren Sie Nginx auf Ihrem System:
Sie müssen nun nur noch den Installationsprozess bestätigen.
Schritt 2: Port freigeben
Damit man von außen auf Ihren Webserver zugreifen kann, müssen Sie Ihre Firewall konfigurieren. Innerhalb von Ubuntu ist dafür das Programm „ufw“ zuständig. Für eine möglichst restriktive Einstellung wählen Sie folgenden Befehl:
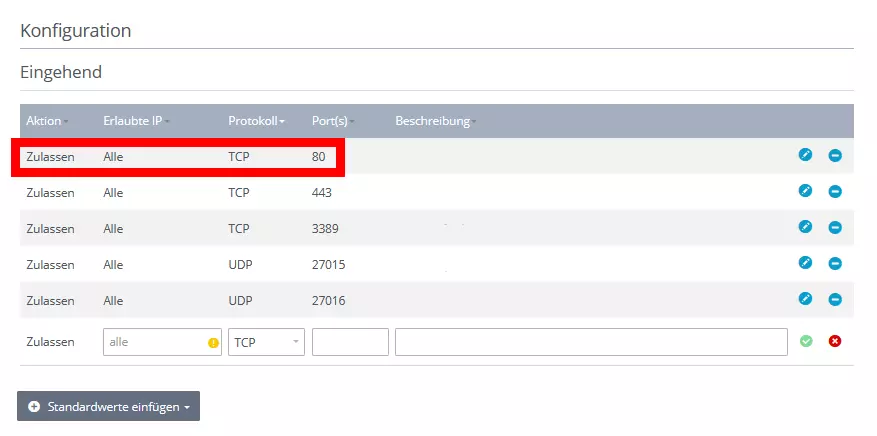
Damit geben Sie Port 80 frei. Unter Umständen müssen Sie dies in den Einstellungen des Hosters wiederholen. Im IONOS Cloud Panel beispielsweise finden Sie die Port-Freigabe unter dem Punkt „Firewall“.
Schritt 3: Server testen, starten und stoppen
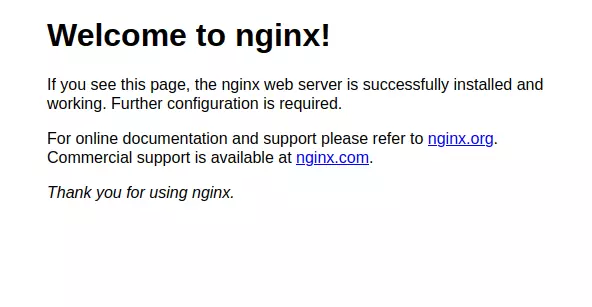
Nun können Sie prüfen, ob die Installation des Webservers funktioniert hat. Im Terminal geben Sie dafür diesen Befehl ein:
Sie haben auch die Möglichkeit, den Server manuell zu starten:
Neben diesem Kommando gibt es noch weitere, mit denen Sie Ihren Nginx-Webserver kontrollieren:
- stop: Stoppt den laufenden Webserver sofort.
- quit: Stoppt den laufenden Webserver, nachdem angefangene Prozesse ausgeführt wurden.
- reload: Lädt die Konfigurationsdatei erneut.
Die Befehle folgen dabei folgendem Muster:
Schritt 4: Testseite erstellen
Nginx hat unter Ubuntu 20.04 automatisch eine Website mit Willkommensbotschaft erzeugt. Sie finden das HTML-Dokument dazu unter /var/www/html/. Man könnte in diesem Ordner nun weitere HTML-Dokumente erzeugen und so die eigene Website aufbauen. Besser ist es allerdings, den Ordner unberührt zu lassen und einen neuen Ordner für die eigene Domain aufzubauen. Dafür führen Sie folgenden Befehl aus:
In diesem Beispiel verwenden wir den Domain-Namen example.com; Sie geben Ihren eigenen Domain-Namen an – sowohl hier als auch im Folgenden. Jetzt vergeben Sie noch Rechte:
In dem neuen Ordner legen Sie Ihr erstes HTML-Dokument an – die Startseite Ihres Projekts:
Diese Startseite gestalten Sie prinzipiell, wie Sie möchten. Hier ist ein einfaches Beispiel, das Sie mit Ihrem eigenen Inhalt füllen können:
Speichern und schließen Sie das Dokument.
Bisher würde der Webserver noch den alten Standardgruß ausspielen. Sie müssen Nginx also vermitteln, dass der neue Content aufgerufen werden soll. Dafür erstellen Sie eine neue Konfigurationsdatei im Nginx-Order:
In diese neue Datei fügen Sie einen Server-Block ein:
Achten Sie darauf, dass Sie hier den richtigen freien Port angeben. Sind Sie unserer Anleitung gefolgt, dann haben Sie ebenfalls Port 80 freigegeben. Speichern und schließen Sie die Datei.
Sie haben diese Konfigurationsdatei im Ordner „sites-available“ erstellt. Nun müssen Sie im Ordner „sites-enabled“ eine Verknüpfung herstellen. Diesen Ordner verwendet Nginx beim Hochfahren, um zu ermitteln, welche Website ausgespielt werden soll.
Starten Sie den Server neu:
Wenn Sie jetzt Ihre Domain im Browser aufrufen, sollte Ihre neue Website angezeigt werden.