Das Use-Case-Diagramm (Anwendungsfalldiagramm) in UML
Das Use-Case-Diagramm, oder auf Deutsch Anwendungsfalldiagramm, gehört zu den Verhaltensdiagrammen der Unified Modelling Language, kurz UML, mit der Systeme und Prozesse der objektorientierten Programmierung oder auch Geschäftsprozesse dargestellt werden. Bei UML handelt es sich also nicht um eine Programmier-, sondern um eine Modelliersprache. Es ist eine standardisierte Methode, die ein geplantes oder bereits bestehendes System beschreibt. Das geschieht mithilfe von Diagrammen, in denen sämtliche beteiligte Objekte strukturiert und zueinander in Beziehung gesetzt werden.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Das Use-Case-Diagramm: Eines unter vielen UML-Diagrammen
Da es zu kompliziert und zu unübersichtlich wäre, alle Objekte, Beziehungen und Abläufe in einem einzigen Diagramm darzustellen, werden in UML 14 verschiedene Diagrammtypen genutzt. Sie lassen sich in die Kategorien Strukturdiagramme, Verhaltensdiagramme und Interaktionsdiagramme einteilen, wobei die Interaktionsdiagramme eine Untergruppe der Verhaltensdiagramme sind.
Bei Strukturdiagrammen liegt der Fokus auf der Abbildung aller Elemente eines Systems und ihrer Beziehungen zueinander. Ein typisches Beispiel dafür ist das Klassendiagramm, mit dem Elemente gruppiert und Hierarchien visualisiert werden können. Verhaltensdiagramme beschäftigen sich hingegen nicht mit statischen Strukturen, sondern zeigen den geplanten oder tatsächlichen Ablauf von Prozessen, wie er bei der Benutzung des Programms oder der Software zu erwarten ist. Bei diesen Diagrammen steht also die Dynamik im Vordergrund.
Allerdings ist das Use-Case-Diagramm in dieser Gruppe ein Sonderfall, denn es bildet ab, welches Verhalten von einem System bzw. einer Software in einem bestimmten Anwendungsfall erwartet wird. Im Vergleich zu den anderen Verhaltensdiagrammen in UML ist das Anwendungsfalldiagramm also eher statisch, denn mit ihm lassen sich nur Handlung und Ziel, nicht aber die genaue Reihenfolge verschiedener Abläufe und Aktionen beschreiben. Dafür werden in UML andere Diagrammtypen genutzt, z. B. Aktivitätsdiagramme für die chronologische Darstellung von Abläufen oder Sequenzdiagramme für den Nachrichtenaustausch zwischen verschiedenen Elementen eines Systems.
Das Anwendungsfalldiagramm in der Praxis
Mit einem Use-Case-Diagramm werden die Funktionen eines Systems aus der Sicht des Anwenders (in UML „Akteur“ genannt) dargestellt. Bei diesem Akteur muss es sich nicht zwingend um einen menschlichen User handeln. Die Rolle kann auch einem externen System zugeschrieben werden, das auf ein anderes System zugreift. Das Anwendungsfalldiagramm bildet nun den Zusammenhang zwischen einem Akteur und seinen Anforderungen oder Erwartungen an das System ab, ohne die ablaufenden Aktionen dabei zu beschreiben oder in eine logische Reihenfolge zu bringen.
In der Praxis eignet sich diese Struktur gut dazu, um die wichtigsten Funktionen und/oder Ziele eines Systems übersichtlich darzustellen. Aus diesem Grund ist es bei der Entwicklung von Software oder der Planung neuer Geschäftsprozesse häufig einer der ersten Schritte, ein Anwendungsfalldiagramm zu erstellen. Damit wird einfach und anschaulich visualisiert, welche Anwendungsfälle bei der Entwicklung berücksichtigt werden sollten, damit die Akteure (und im weiteren Sinne auch die Betreiber oder Auftraggeber) an ihr Ziel kommen – und zwar zunächst ohne Rücksicht auf die technische Umsetzbarkeit.
Bausteine und Aufbau des Use-Case-Diagramms
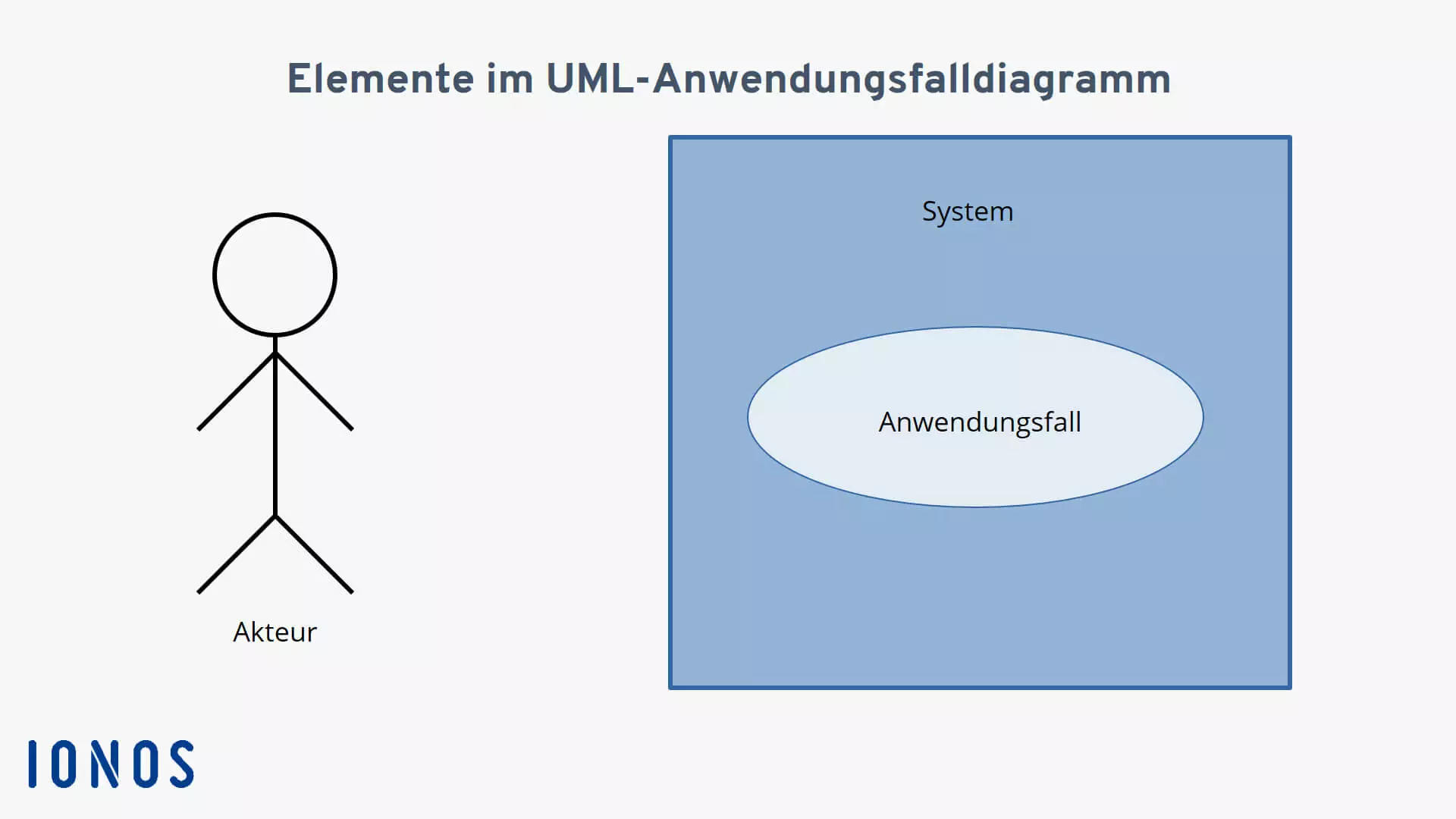
Damit das Use-Case-Diagramm auf einen Blick für alle verständlich ist, werden für die Darstellung standardisierte Bausteine verwendet. Zunächst gibt es drei wesentliche Elemente:
- Akteur: Akteure, sowohl Personen als auch Systeme, werden als Strichmännchen abgebildet.
- System: Das System, auf das sich der Use Case bezieht, wird als Rechteck dargestellt.
- Use Case: Der eigentliche Anwendungsfall wird als Ellipse dargestellt, in der üblicherweise eine kurze Wortgruppe steht, die den Vorgang benennt.
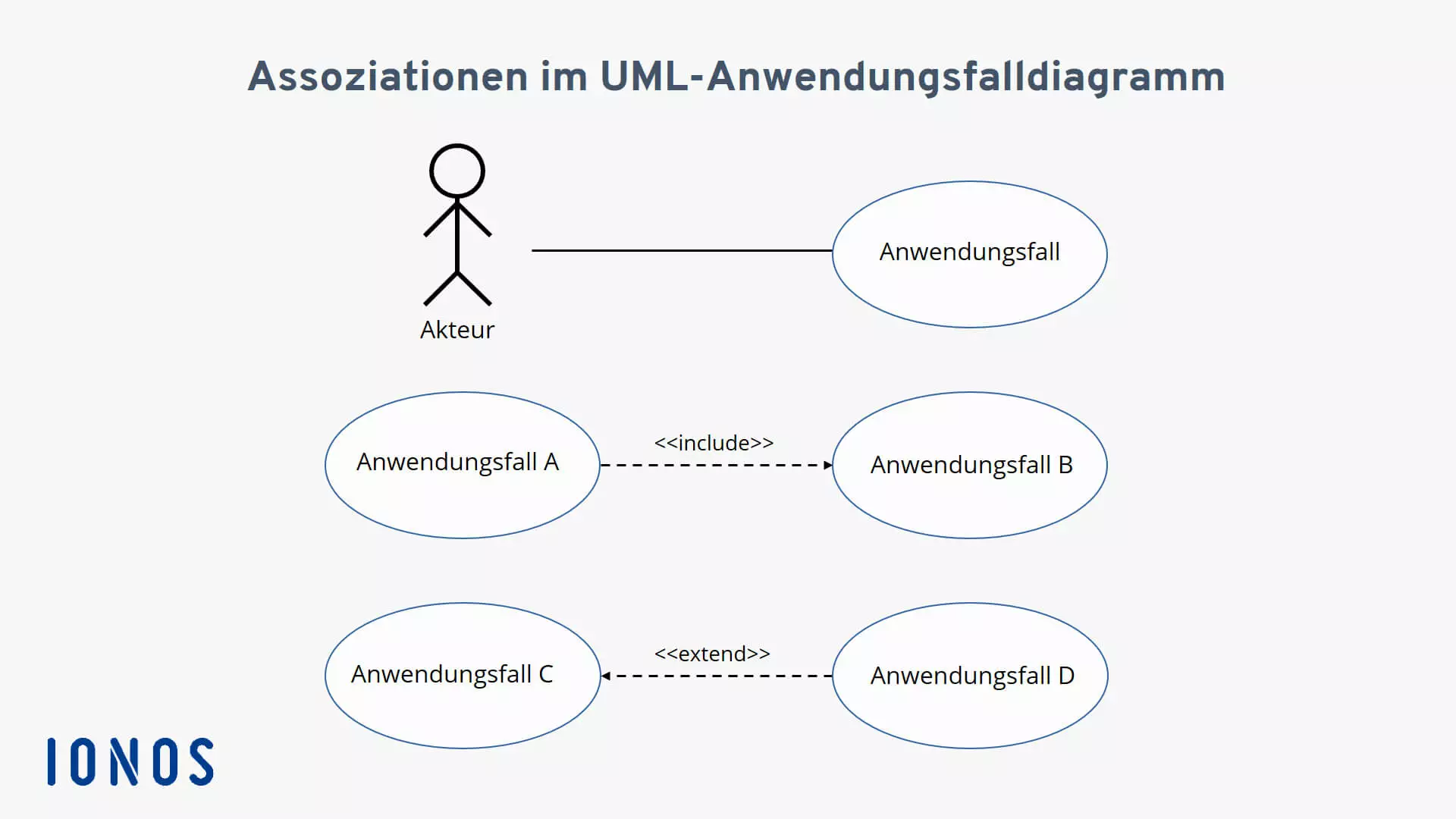
Nun werden die Zusammenhänge zwischen diesen Elementen mit Verbindungslinien, sogenannten Assoziationen, beschrieben. Eine durchgezogene Linie zwischen Akteur und Use Case macht klar, dass der Akteur und der in der Ellipse beschriebene Anwendungsfall in einer Beziehung zueinander stehen. Zusätzlich gibt es gestrichelte Linien für die Beziehung zwischen verschiedenen Use Cases. Da es zwei verschiedene Assoziationsarten zwischen Use Cases gibt, werden die Linien durch ein Schlüsselwort ergänzt, das in UML „Stereotyp“ genannt und in doppelten spitzen Klammern dargestellt wird. Eine Pfeilspitze zeigt außerdem die Abhängigkeit zwischen den Use Cases an. Es wird zwischen diesen beiden Stereotypen unterschieden:
- include-Assoziation: Der Use Case, von dem die gestrichelte Verbindungslinie ausgeht, schließt einen zweiten Use Case, auf den die Pfeilspitze zeigt, mit ein.
- extend-Assoziation: Der Use Case, von dem die gestrichelte Verbindungslinie ausgeht, kann den Use Case, auf den die Pfeilspitze zeigt, unter bestimmten Voraussetzungen erweitern. Das muss aber nicht so sein.
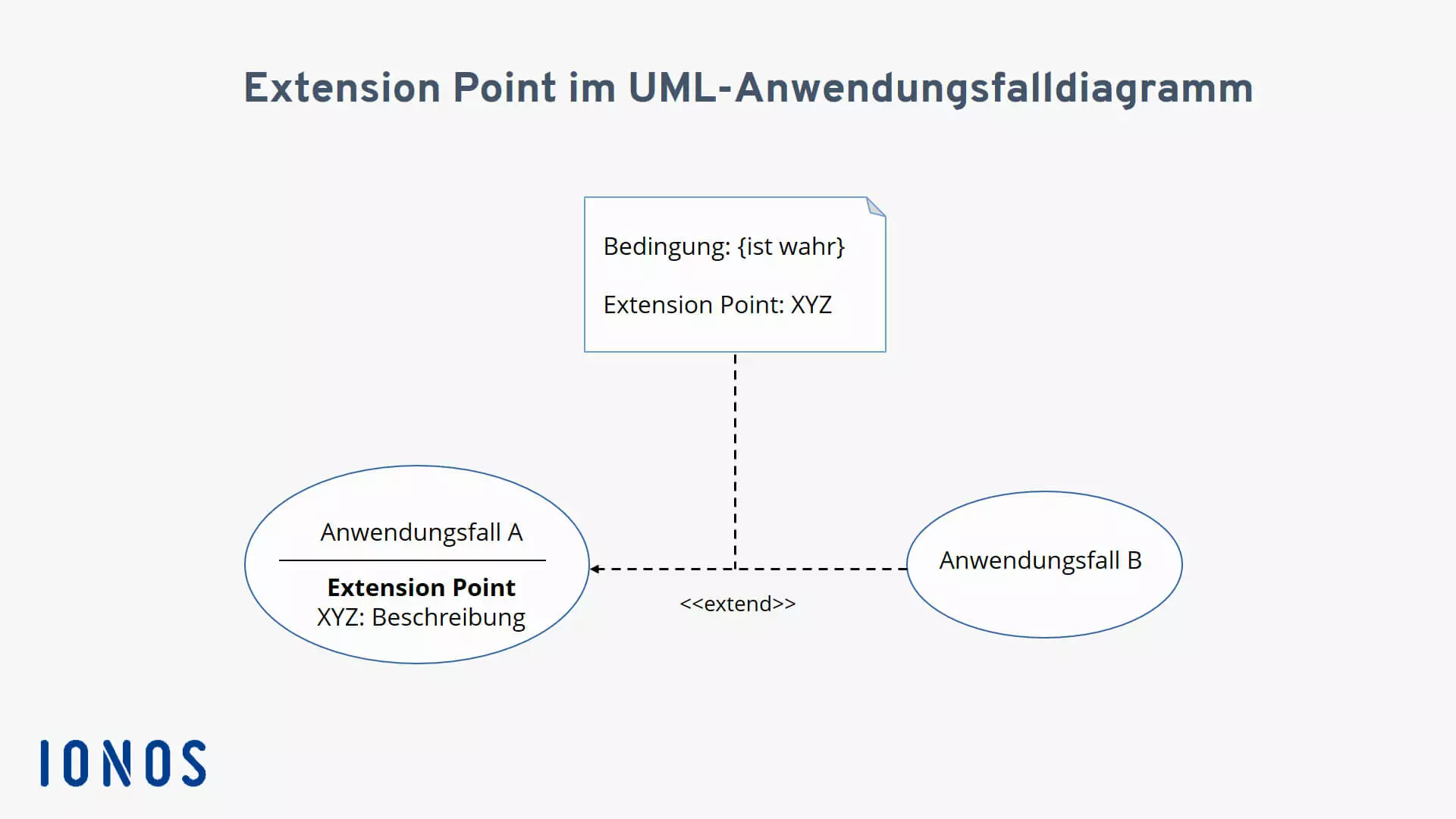
Während die include-Assoziation also die Ausführung beider Use Cases voraussetzt, hängt die Ausführung des zweiten Use Cases bei der extend-Assoziation von bestimmten Bedingungen ab. Diese Bedingungen werden im UML-Anwendungsfalldiagramm als Erweiterungspunkt oder Extension Point angegeben. Visualisiert wird das auf zwei Arten:
- Ergänzung der Use-Case-Ellipse: Unter der Benennung des Use Case wird der mögliche Extension Point benannt und kurz beschrieben.
- Notizzettel: Der extend-Stereotyp wird über eine gestrichelte Linie mit einem stilisierten Notizzettel (Rechteck mit abgeknickter Ecke) verbunden, der mit „Condition“ und „Extension“ beschriftet ist. Hinter Condition wird in geschweiften Klammern definiert, welche Bedingung erfüllt sein muss, damit der zweite Use Case ausgeführt wird. Hinter Extension Point wird auf dessen Benennung in der Use-Case-Ellipse verwiesen, damit die Erweiterung eindeutig zugeordnet werden kann.
Sie kennen nun alle Bausteine, die Sie brauchen, um ein eigenes Use-Case-Diagramm zu erstellen.
Das Anwendungsfalldiagramm am Beispiel erklärt
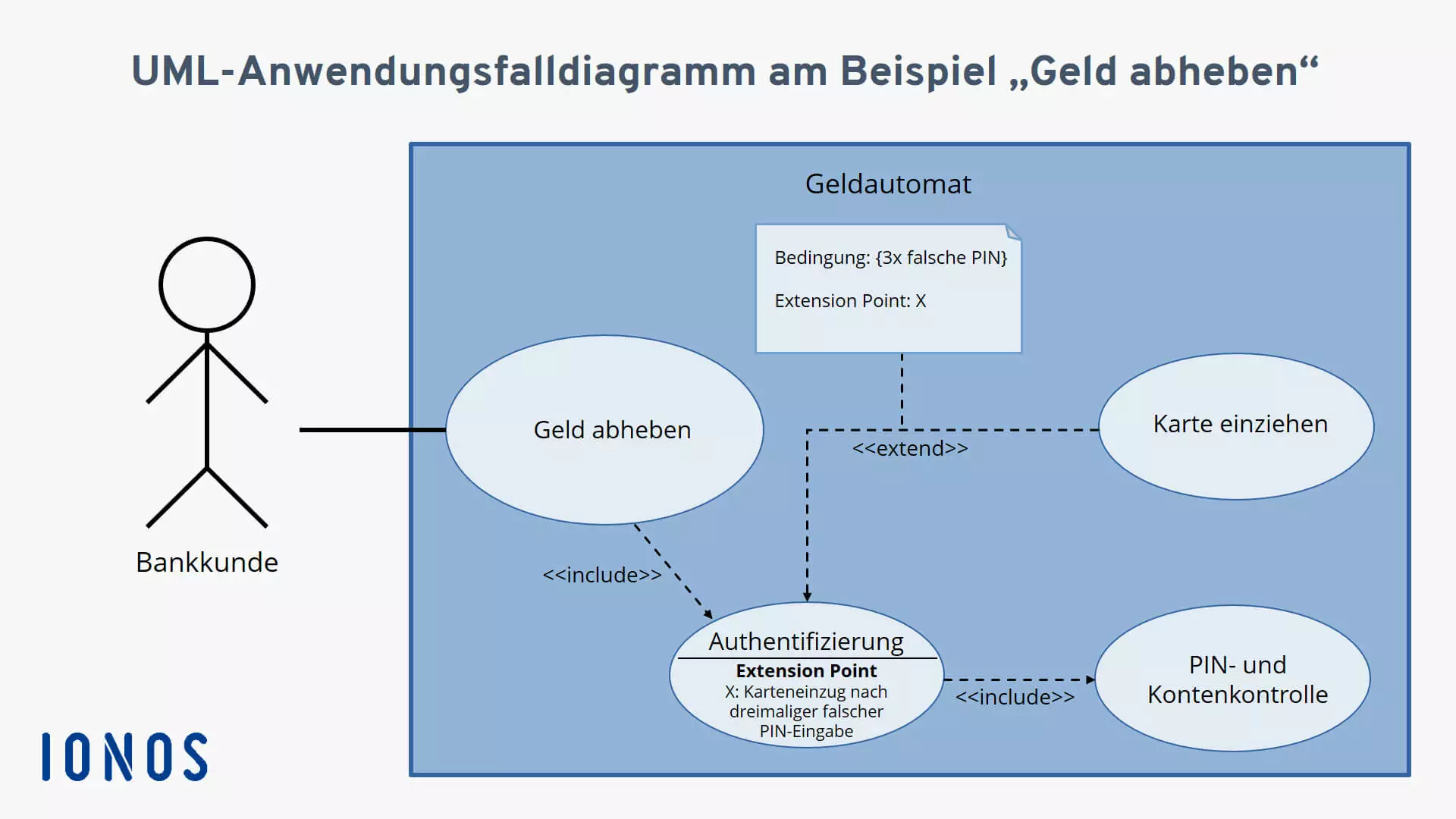
Bis zu diesem Punkt haben Sie viel theoretisches Wissen gesammelt. Damit Sie eine bessere Vorstellung von der praktischen Umsetzung bekommen, zeigen wir Ihnen nun die Erstellung eines Anwendungsdiagramms am Beispiel eines Bankkunden, der am Geldautomaten Geld abheben will.
Achten Sie in der Praxis immer darauf, dass Ihr Use-Case-Diagramm nicht zu unübersichtlich wird. Das kann schnell passieren, wenn Sie in einem Diagramm mehrere Fälle abbilden, die zudem noch mit <<include>>- und <<extend>>-Assoziationen verbunden sind. Im Zweifelsfall ist es besser, für jeden Use Case ein eigenes Anwendungsfalldiagramm zu erstellen.
Damit ist der Geldautomat das System und der Bankkunde der Akteur, der den Use Case „Geld abheben“ ausführen will. Dieser ist über include-Assoziationen mit zwei weiteren Use-Cases verbunden, nämlich „Authentifizierung“ und „PIN- und Kontenkontrolle“. Ist die Authentifizierung nicht erfolgreich, kann das Anliegen des Kunden nicht bedient werden. Damit die Versuche des Kunden nicht ins Unendliche laufen, soll die Karte eingezogen werden, wenn die PIN drei Mal fehlerhaft eingegeben wurde. Für den Use Case „Authentifizierung“ wird deshalb ein Extension Point mit der Bedingung „drei Mal falsche PIN“ festgelegt. Ist diese Bedingung erfüllt, wird der Use Case „Karte einziehen“ ausgeführt, der über eine extend-Assoziation mit dem Use Case „Authentifizierung“ verbunden ist. Das Use-Case-Diagramm für dieses Beispiel sieht so aus: