Code-Editoren im Überblick: Die besten Anwendungen für Windows, Mac und Co.
Dank Do-it-yourself-Lösungen wie Homepage-Baukästen können Nutzer mittlerweile auch ohne besondere Programmierkenntnisse eine einfache Website erstellen. Einsatzfertige Design-Vorlagen und Bedienkomponenten lassen sich in diesen Tools nach Belieben auswählen und per Drag-and-drop positionieren, während der zugrundeliegende Quelltext automatisch generiert wird. Geht es allerdings um die Entwicklung professioneller Websites sind Programmierer mit fundiertem Wissen über HTML, CSS und JavaScript immer noch so gefragt wie eh und je: Im Gegensatz zu Website-Builder-Projekten zeichnen sich professionell programmierte Seiten nämlich durch einen hohen Individualitätsgrad sowie einen sauberen und gut lesbaren Quellcode aus.
Das wichtigste Werkzeug eines jeden Webentwicklers ist dabei zweifelsohne ein Code-Editor, der die benötigten Funktionen enthält und einen hohen Nutzerkomfort bietet – gleichzeitig aber nicht zu aufgebläht mit unnötigen Features ist. Für die unterschiedlichen Betriebssysteme wie Windows, macOS oder Linux werden dabei auch ganz verschiedene HTML-Code-Editoren genutzt.
Welche Eigenschaften zeichnen einen guten Web-Code-Editor aus?
Klassische Code-Editoren bilden eine Art Zwischenlösung im Vergleich zu einfachen Text-Editoren und komplexen IDEs (Integrierte Entwicklungsumgebungen). Von Erstgenannten heben sie sich durch einen erweiterten Funktionsumfang ab, Letztgenannte umfassen gleich mehrere Tools für die Entwicklung von Software, die untereinander vernetzt sind. Ein Code-Editor ist in diesen komplexen Entwicklungsumgebungen in der Regel zwar ebenfalls integriert – aber eben nur eine von vielen Komponenten.
Auch innerhalb der Gruppe der Code-Editoren gibt es Unterschiede, was insbesondere auf die Vielzahl an Auszeichnungs- und Programmiersprachen zurückzuführen ist. So gibt es beispielsweise Editoren, die sich insbesondere für die Arbeit mit C++, Java oder Python eignen, aber eben auch solche, die speziell auf Webentwicklung und -design zugeschnitten sind. Grundvoraussetzung für solche Editoren ist, dass sie zumindest das Schreiben und Editieren folgender Codes ermöglichen bzw. vereinfachen: HTML, CSS und JavaScript. Eines der typischsten Features von Web-Code-Editoren ist ein sogenannter WYSIWYG-Modus (What You See Is What You Get), der Entwicklern bereits im Vorhinein zeigt, wie der Code später im Browser dargestellt wird.
Weitere Merkmale guter Code-Editoren für Mac und Co. sind:
- Möglichkeit, Projekte in beliebiger Zeichenkodierung zu speichern
- Syntaxhervorhebung für verschiedene Sprachen (im besten Fall konfigurierbar)
- Flexible „Suchen und Ersetzen“-Funktion, die auch reguläre Ausdrücke verarbeiten kann
- Ein- und Ausblendefunktion für logisch zusammengehörende Codeabschnitte (Code-Folding)
- Autovervollständigung von Code (Wörter, Funktionen, Parameter)
- Makro-Editor
- Einfache Verwaltung kompletter Code-Snippets
Die besten Code-Editoren für Windows, macOS, Linux und Android im Überblick
Code-Editoren sind sehr einfache Programme, die nur wenig Speicherplatz und Systemperformance erfordern. Auf welchem Gerät bzw. welchem Betriebssystem die Programme zum Einsatz kommen, hängt daher grundsätzlich von den Vorlieben des Nutzers ab. Natürlich läuft aber nicht jeder Code-Editor auf allen Betriebssystemen, weshalb die Auswahl beispielsweise dann eingeschränkt ist, wenn Sie ausschließlich nach einem Linux-Code-Editor suchen. Wie bei anderer Software lässt sich außerdem zwischen proprietärer Software, Open-Source-Lösungen sowie Freeware unterscheiden, weshalb die Entscheidung für bzw. gegen einen Web-Code-Editor am Ende häufig auch unter Berücksichtigung der Kosten getroffen wird.
Um Ihnen die Suche nach dem passenden Code-Editor für Ihr Webprojekt zu vereinfachen, stellen wir in den folgenden Abschnitten die wichtigsten Vertreter für die jeweiligen Betriebssysteme sowie einige plattformübergreifende Lösungen vor.
Die besten plattformübergreifenden Web-Code-Editoren
Es existiert eine Reihe von Editoren, die plattformübergreifend einsetzbar sind. Die Entwickler bieten in diesem Fall also verschiedene Installationsdateien für die jeweiligen Systeme an, sodass Sie lediglich die passende Datei auswählen müssen, um das Programm unter Windows bzw. macOS oder Linux zu installieren. Dabei ist es allerdings möglich, dass sich die Editionen von System zu System unterscheiden, sodass bestimmte Funktionen zum Beispiel nur für Linux-Nutzer verfügbar sind.
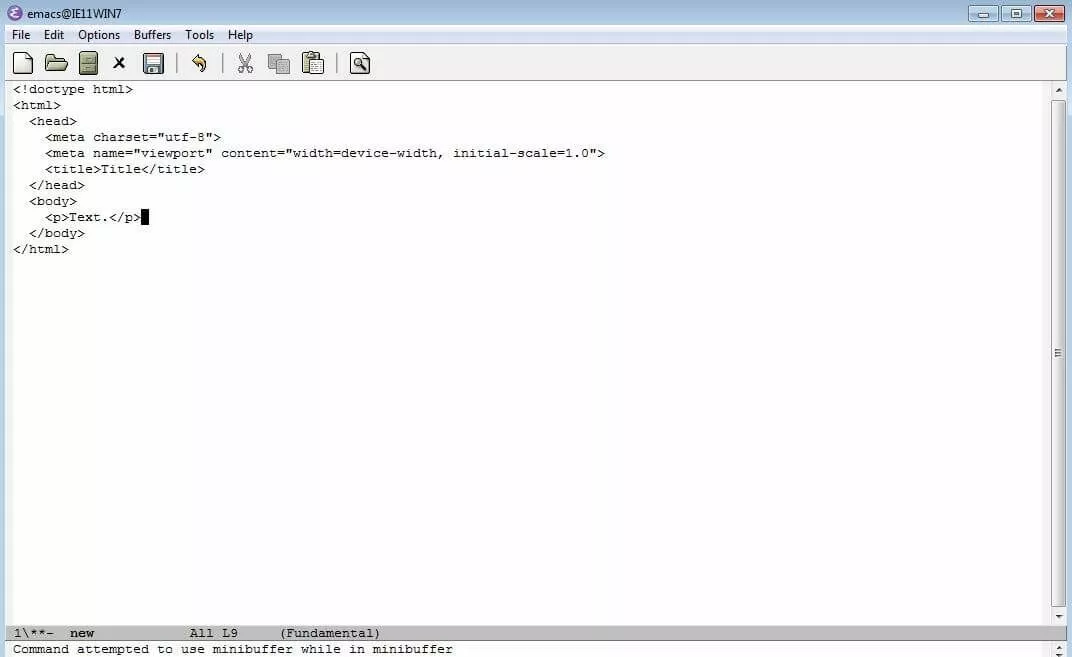
GNU Emacs (Windows, Linux, macOS)
1984 entwickelte Richard Stallman eine überarbeitete, quelloffene Variante des acht Jahre zuvor veröffentlichten Editors Emacs unter dem Namen GNU Emacs. Der mittlerweile GNU-GPL-lizenzierte Code-Editor wurde damit zum ersten Programm des damals entstehenden GNU-Projekts, das einen großen Anteil an der Entwicklung der Open-Source-Szene und dem Betriebssystem Linux hatte. Mittlerweile gibt es die Software aber nicht nur für GNU/Linux, sondern auch für macOS und Windows. Über die in C geschriebene Programmierschnittstelle, die einen eingebauten Interpreter für die Programmiersprache Lisp enthält, lässt die sich die Software beliebig um Funktionen und Sprachunterstützungen erweitern. Für den Download und die Installation dieser Erweiterungen, die in GNU Emacs als „Modes“ bezeichnet werden, verfügt der kostenlose Code-Editor über einen eigenen Paketmanager.
GNU Emacs bietet aufgrund seiner starken Erweiterbarkeit nicht nur Zugriff auf die standardmäßigen Werkzeuge eines Code-Editors wie Autovervollständigung und Syntaxhervorhebung, sondern – falls gewünscht – auch Zugriff auf Features, die weit über das Schreiben und Editieren von Text und Code hinausgehen. So können Sie dem Programm beispielsweise einen Audioplayer, einen Projekt-Planer und sogar einen Webserver hinzufügen. Eine Besonderheit des Editor-Urgesteins ist die Bedienung über Tastenkürzel, die man sich allerdings in kurzer Zeit aneignen kann. Zudem lässt Emacs weitgehend auch die Steuerung mit der Maus zu.
| Vorteile | Nachteile |
| hochgradig erweiterbar | teilweise ungewohnte Steuerung via Tastenkürzel |
| englischsprachige Benutzeroberfläche |
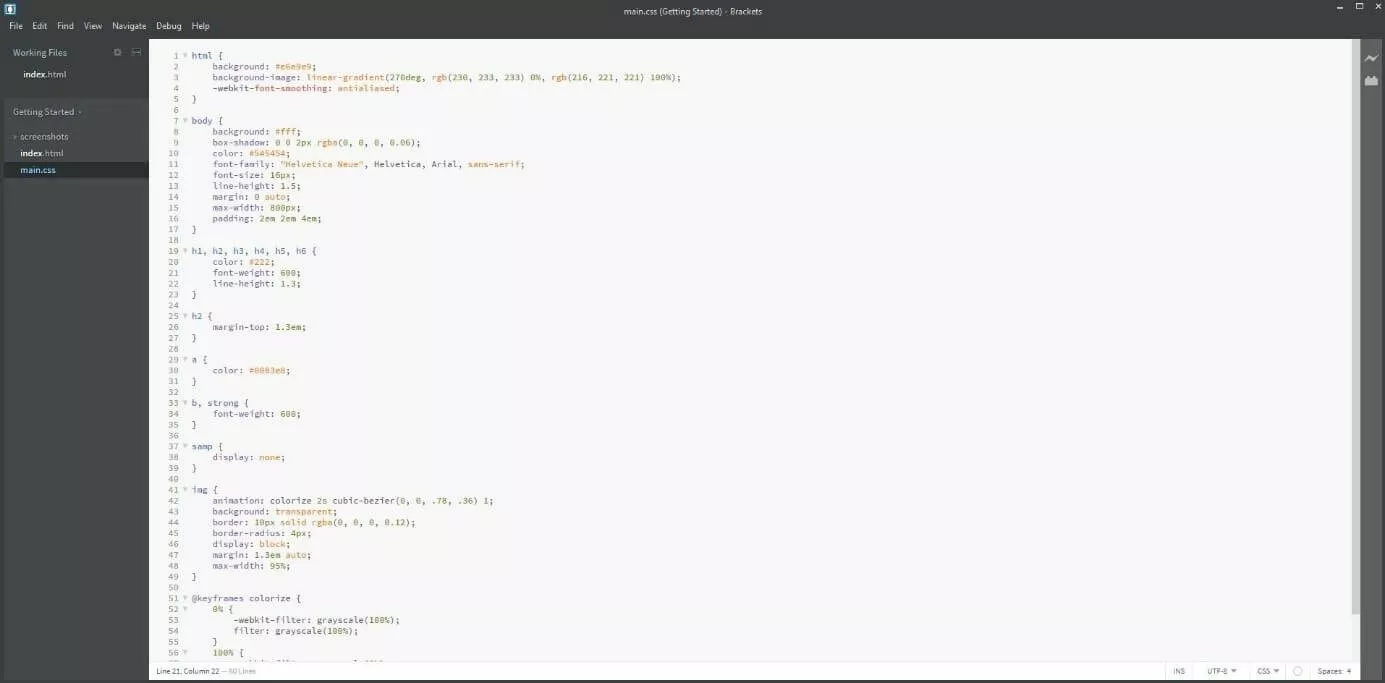
Brackets (Windows, Linux, macOS)
2012 veröffentlichte der Softwarehersteller Adobe das Open-Source-Community-Projekt Brackets auf der Entwicklerplattform GitHub. Die erste offizielle Version des MIT-lizenzierten Web-Code-Editors für HTML, CSS und JavaScript erschien Ende 2014. Die Besonderheit der Brackets-Software, die sowohl für Windows als auch für macOS und Linux verfügbar ist, liegt darin, dass sie hauptsächlich in HTML, CSS und JavaScript geschrieben und damit ganz klar für den Einsatz als HTML-Code-Editor konzipiert ist. Die Editor-Funktionalität stellt Brackets dabei mithilfe von Drittanwendungen wie jQuery, Less, Mustache und CodeMirror sicher. Da der Quellcode zur freien Verfügung steht, lässt sich der Editor nicht nur kostenfrei nutzen, sondern (zumindest mit dem entsprechenden Know-how) auch nach Belieben anpassen.
Brackets bietet die wichtigsten Code-Editor-Funktionen bereits von Werk an: Code-Syntax wird automatisch farblich hervorgehoben – zudem liefert Brackets Vorschläge für Parameter und schließt automatisch Klammern. Über den Reiter „Find“ können Sie alle geöffneten Code-Dokumente nach bestimmten Begriffen oder Code-Passagen durchsuchen und entsprechendes Material bei Bedarf automatisch ersetzen lassen („Replace“). Die „Live Preview“ erlaubt Ihnen darüber hinaus einen Blick darauf, wie Ihr Webprojekt zum aktuellen Bearbeitungsstand aussieht. Wollen Sie den Funktionsumfang des Code-Editors für Mac, Windows und Linux erweitern, nutzen Sie einfach den integrierten Extension-Manager.
| Vorteile | Nachteile |
| Fokus auf Webentwicklung | englischsprachige Benutzeroberfläche |
| hochgradig erweiterbar |
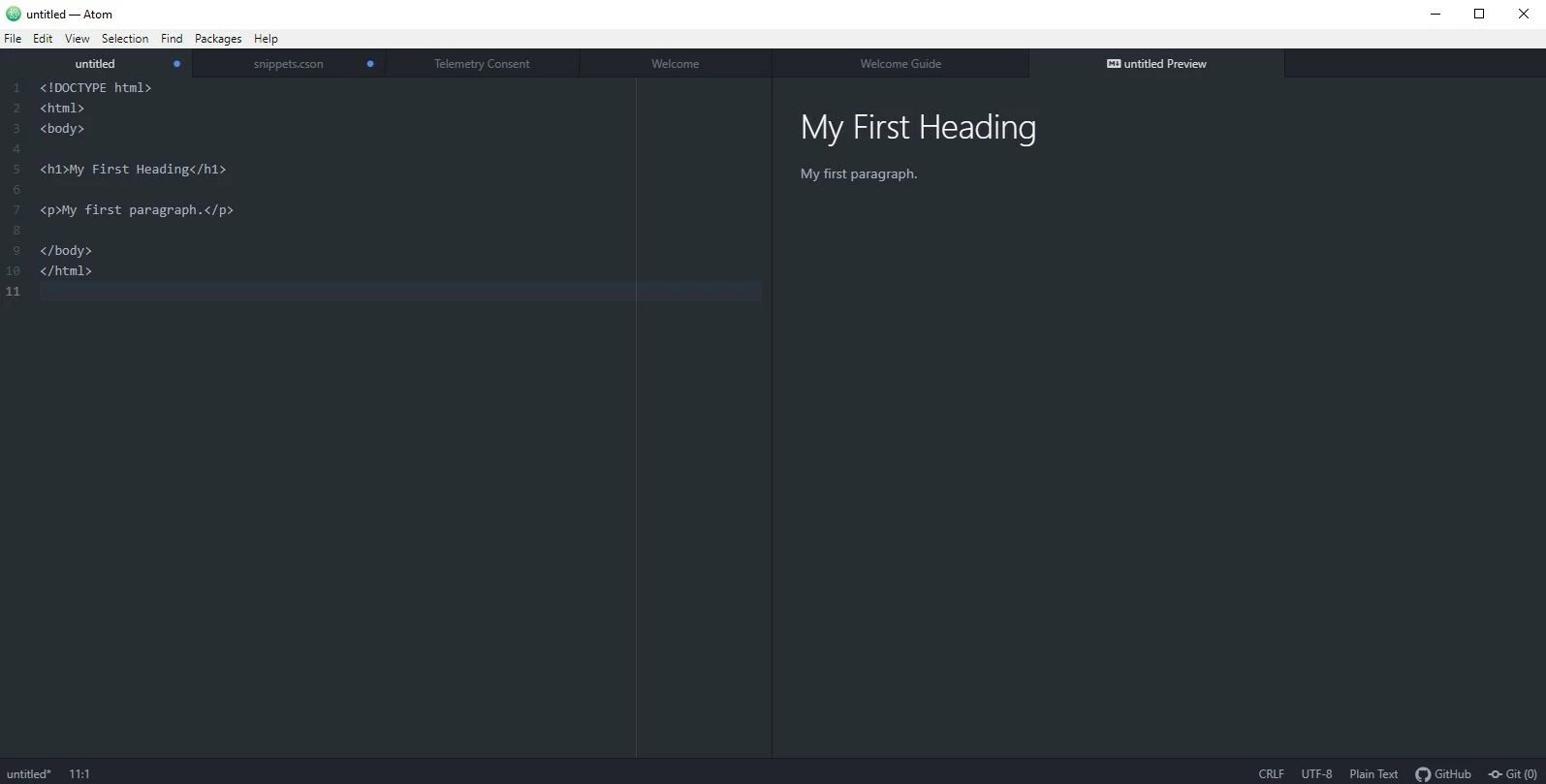
Atom (Windows, Linux 64-Bit, macOS)
Unter dem Namen Atom wird der 2015 veröffentlichte Code-Editor der GitHub-Entwickler vertrieben. Er basiert auf dem Framework Electron, das seinerseits aus dem Webbrowser Chromium und der JavaScript-Laufzeitumgebung Node.js besteht. Dank dieses Software-Set-ups ist Atom nicht nur plattformübergreifend nutzbar, sondern auch in höchstem Maße erweiterbar – wobei die Atom-Community zwischen Packages (Features und Funktionen) und Themes (optische Anpassungen von UI und Syntax-Highlighting) unterscheidet. Für die Suche und Installation neuer Erweiterungen bietet der Web-Code-Editor einen integrierten Paketmanager. Zu Beginn waren lediglich Erweiterungen und Pakete, die nicht Teil des Atom-Kerns sind, quelloffen – mittlerweile steht jedoch die gesamte Atom-Software unter der freien MIT-Lizenz.
Atom ist eng an GitHub geknüpft, weshalb der Code-Editor unter anderem die Möglichkeit bietet, ein GitHub-Verzeichnis für Ihr Projekt anzulegen, ohne dass Sie hierfür die Entwicklerplattform aufsuchen müssen. Auch auf das Versionsverwaltungssystem Git können Sie zurückgreifen, um sämtliche Änderungen am Code im Blick zu behalten, zu testen und – falls notwendig – rückgängig zu machen. Zu den weiteren Grundfunktionen der Software zählen unter anderem Syntaxhervorhebung, automatische Sprachenerkennung, Code-Folding, automatische Text- bzw. Codevervollständigung sowie die Möglichkeit, Begriffe, Ausdrücke und Codeabschnitte projektweit zu suchen und zu ersetzen.
| Vorteile | Nachteile |
| Integration von Git und GitHub | englischsprachige Benutzeroberfläche |
| hochgradig erweiterbar (über 8.000 Erweiterungen verfügbar) |
Die besten Code-Editoren für Windows
Seit jeher ist das Thema Webentwicklung eng mit UNIX bzw. Linux verknüpft. Entscheidende Web-Tools und -Software wie der Apache-Webserver gehören in nahezu allen Distributionen dieser Betriebssystemfamilie zum Standardrepertoire – zudem sind die administrativen Freiheiten für viele Nutzer ein entscheidender Vorteil gegenüber Windows. Dennoch erfreuen sich auch die Microsoft-Systeme einer nicht unbedeutenden Nutzerbasis, wenn es um die Programmierung und Verwaltung einer neuen Website geht. Das zeigt sich nicht zuletzt auch in der Tatsache, dass es Code-Editoren gibt, die exklusiv für Windows entwickelt wurden.
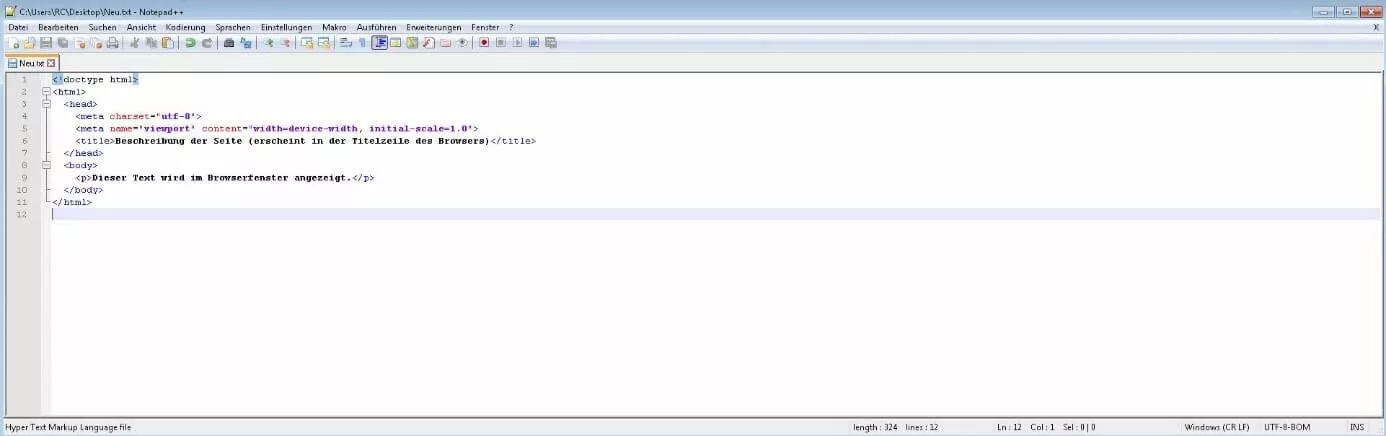
Notepad++ (Windows)
2003 programmierte der Softwareentwickler Don Ho den Microsoft-Code-Editor Notepad++, der sich in den Folgejahren zu einem der wichtigsten Tools für die Webentwicklung auf Windows-Maschinen mauserte. Auf SourceForge.net, wo der Open-Source-Editor (GPL-Lizenz) zunächst gehostet wurde, konnte Notepad++ beispielsweise über 28 Millionen Downloads verzeichnen, bevor 2015 der Umzug des gesamten Projekts auf die Online-Plattform GitHub erfolgte. Das Doppelplus im Namen des kostenlosen Code-Editors für Windows geht auf den Fakt zurück, dass er in der Sprache C++ geschrieben ist (zusätzlich nutzt Notepad++ die Text-Editor-Komponente der Bibliothek Scintilla).
Bereits in den Werkseinstellungen bietet Notepad++ die elementaren Features eines guten HTML-Code-Editors: Die Syntax diverser Sprachen lässt sich farblich hervorheben, wobei Sie optional auch eigene Hervorhebungsmerkmale definieren können – gleiches gilt für die Gruppierung zusammengehörender Code-Abschnitte. Darüber hinaus bietet Notepad++ eine „Suchen und Ersetzen“-Funktion ebenso wie eine Funktion zur Aufnahme und Wiedergabe von Makros und ein Autovervollständigungs-Feature (Wörter, Funktionen, Parameter). Wenn die entsprechenden Browser installiert sind, lassen sich die in Notepad++ erstellten HTML-Dokumente jederzeit vorab in Firefox, Chrome, Safari oder Internet Explorer betrachten.
| Vorteile | Nachteile |
| minimalistischer Programmcode | Probleme mit sehr großen Dateien |
| standardmäßig integrierter Makro-Editor |
Araneae (Windows)
Ein einfacher, aber dennoch äußerst praktischer Code-Editor für Windows ist Araneae. Er wurde im Jahr 2006 vom Entwickler Mark McIntyre veröffentlicht. Microsoft-Fans können die Anwendung, die speziell auf die Arbeit mit Web-Dokumenten (HTML, CSS, JavaScript, PHP, XML, XHTML) ausgerichtet ist, für nicht-kommerzielle Zwecke gänzlich kostenlos nutzen. Trotz seiner geringen Größe liefert der Editor zahlreiche Funktionen, die Sie für die Kreation sauberer, übersichtlicher Codes benötigen: So hebt Araneae die Syntax der unterstützten Sprachen automatisch hervor und ermöglicht die Suche bzw. das Ersetzen ausgewählter Begriffe. Eine automatische Vervollständigung von Auszeichnungscodes und -Parametern bietet der Code-Editor allerdings nicht.
Über sogenannte Quick Clips können Sie Ihren Code-Dokumenten in Araneae häufige Elemente und Parameter (wie zum Beispiel Tabellen, Farben oder Fettungen) mit nur einem Klick bzw. via Hotkey hinzufügen, was Ihnen das Code-Schreiben erheblich erleichtert. Wollen Sie sich von der Funktionalität Ihres Codes überzeugen, nutzen Sie die integrierte Vorschau-Funktion, um das aktuelle Dokument vorab im Browser Ihrer Wahl anzuschauen.
| Vorteile | Nachteile |
| minimalistischer Programmcode | keine Autovervollständigungs-Funktion |
| Hotkeys (Quick Clips) für häufig benötigte Code-Elemente | englischsprachige Benutzeroberfläche |
Die besten Code-Editoren für Mac-Computer
macOS, das Betriebssystem von Apple-Geräten wie dem iMac oder dem MacBook ist bei vielen App- und Webentwicklern beliebt. Das liegt insbesondere daran, dass das System als BSD-Abkömmling (Berkeley Software Distribution) diverse UNIX-Entwicklungstools nativ unterstützt. Auch die gute Performance der Apple-Geräte ist ein Grund dafür, Webanwendungen auf einem Mac zu entwickeln. Hinzu kommt die Tatsache, dass sich Apps für iOS nur von einem macOS-Gerät aus programmieren lassen.
Coda (macOS, iOS)
Die japanischen Softwarefirma Panic brachte 2007 Coda auf den Markt, einen Code-Editor für Mac-Computer. Zusätzlich zu der Desktop-Anwendung, die Sie im Anschluss an eine einwöchige, kostenfreie Testphase für rund 90 Euro auf der Panic-Website erwerben können, gibt es auch eine App für iOS, die Panic zum Preis von 27,99 Euro im App Store anbietet. Coda deckt die Grundfunktionen eines Code-Editors ab: Neben Syntaxhervorhebung in diversen Sprachen, projektweiter Autovervollständigung und einer schnellen „Suchen und Ersetzen“-Funktion bietet das Programm auch die Möglichkeit, Code ein- bzw. auszuklappen und zu kommentieren. Durch Plug-ins, die größtenteils von der Community entwickelt werden, lässt sich Coda jederzeit erweitern.
Um Nutzern den maximalen Komfort zu bieten, gehen die Features von Coda weit über die eines gewöhnlichen HTML-Code-Editors hinaus: So hat die Software ein eigenes Dateimanagementsystem integriert, das nicht nur das Öffnen und Bearbeiten lokaler Dateien vereinfacht, sondern auch den Zugriff auf Dateien via (S)FTP, WebDAV oder Amazon S3 Server ermöglicht. Dank der Unterstützung von Git und Subversion können Sie mit Coda außerdem jederzeit alle Änderungen an Ihren Dokumenten erfassen. Weitere Extras sind ein eingebautes Terminal, ein HTML-Validator sowie ein MySQL-Editor. Außerdem bietet der Code-Editor für Mac mit der WebKit Preview bzw. AirPreview auch eine Vorschau-Funktion.
| Vorteile | Nachteile |
| perfekt auf die Anforderungen der Webentwicklung zugeschnitten | kostenpflichtig |
| integriertes Terminal | englischsprachige Benutzeroberfläche |
BBEdit (macOS)
Unter den Code-Editoren für Mac ist BBEdit sicherlich ein Urgestein. Die proprietäre Editor-Lösung der amerikanischen Firma Bare Bones Software wurde bereits 1992 als Programm für den OS-X- bzw. macOS-Vorgänger Macintosh System Software 6 vorgestellt. Seitdem wurde die Software kontinuierlich weiterentwickelt, weshalb sie auch noch nach mehr als zwei Jahrzehnten zu den beliebtesten Code-Editoren für Mac-User zählt. Zusätzlich zu der kostenpflichtigen Lizenz-Edition, die rund 45 Euro kostet, bietet Bare Bones Software eine unlizenzierte Demoversion mit eingeschränktem Funktionsumfang, die Sie kostenfrei verwenden und jederzeit upgraden können. Bis 2016 bot der Hersteller zu diesem Zweck den separaten Code-Editor TextWrangler (vormals BBEdit Lite), dessen Support inzwischen eingestellt wurde.
BBEdit bietet eine ausgewogene Mischung an grundlegenden Code-Editor-Funktionen und Zusatzfeatures, die Webentwicklern die Arbeit erheblich erleichtern: So sind Syntax-Highlighting für diverse Sprachen, Autovervollständigung, eine dokumentenübergreifende „Suchen und Ersetzen“-Funktion und Code-Folding ebenso implementiert wie der Dateizugriff via (S)FTP, eine Unterstützung von Git und Subversion oder ein umfangreiches Set an HTML- und CSS-Markup-Tools (inklusive Support für HTML5). Für eine Live-Vorschau des Codes kann man den ebenfalls standardmäßig integrierten WebKit Inspector verwenden. Auch in Sachen Fehlerüberprüfung weiß BBEdit zu überzeugen: Rechtschreibfehler können Sie direkt im Code-Editor mit der macOS-Korrekturfunktion aufdecken, während Sie Fehler im Code Ihrer HTML-Seiten mithilfe des HTML Syntax Checkers beheben.
| Vorteile | Nachteile |
| kontinuierliche Verbesserungen der Software | englischsprachige Benutzeroberfläche |
| eingebauter FTP-Client |
DroidEdit – der Code-Editor für Android
Auch für das mobile Betriebssystem Android gibt es eine ganze Reihe von Code-Editoren, wobei insbesondere der von André Restivo entwickelte hervorsticht: DroidEdit. Der Editor für das Code-Schreiben auf Smartphone, Tablet und Co. bietet Syntaxhervorhebung für beinahe 200 verschiedene Programmier- und Auszeichnungssprachen: die farblichen Kennzeichnungen lassen sich nach Belieben anpassen. Auch die von Desktop-Anwendungen bekannte „Suchen und Ersetzen“-Funktion findet man in DroidEdit. Dank der Erweiterung Emmet werden einfache Ausdrücke ganz einfach in vollwertigen HTML-Code umgewandelt – zudem unterstützt Sie eine zusätzliche virtuelle Tastatur bei der Eingabe spezifischer Code-Symbole und Sonderzeichen.
DroidEdit kann über den Google Play Store heruntergeladen werden, wobei es zwei verschiedene Versionen des Code-Editors für Android gibt: DroidEdit Free ist gänzlich kostenlos, enthält dafür jedoch Werbung. DroidEdit Pro ist kostenpflichtig (knapp über 2 Euro), unterstützt dafür allerdings unter anderem das Versionsverwaltungssystem Git. Zudem stehen Ihnen nach dem Kauf der App (S)FTP-Support sowie Schnittstellen zu den Online-Speicherdiensten Dropbox, Google Drive und Box zur Verfügung.
| Vorteile | Nachteile |
| hervorragende Sprachunterstützung | Probleme mit größeren Dateien |
| Virtuelle Tastatur mit Sonderzeichen und Symbolen | keine Autovervollständigung |
Die vorgestellten Code-Editoren im tabellarischen Überblick
| Veröffentlichung | Plattform(en) | Preis | Besonderheit | |
| Araneae | 2006 | Windows | kostenfrei | Hotkeys (Quick Clips) |
| Atom | 2015 | Windows, Linux (64-Bit), macOS | kostenfrei | direkte Anbindung an GitHub |
| BBEdit | 1992 | macOS | ~ 45 Euro | HTML-Syntax-Checker, eingebauter FTP-Client |
| Brackets | 2014 | Windows, Linux, macOS | kostenfrei | in JavaScript, HTML und CSS geschrieben |
| Coda | 2007 | macOS, iOS | ~ 90 Euro (iOS-App: 27,99 Euro) | integriertes Terminal |
| DroidEdit | 2014 | Android | ~ 2 Euro | virtuelle Tastatur mit Sonderzeichen/Symbolen |
| GNU Emacs | 1984 | Windows, Linux, macOS | kostenfrei | erstes Programm des GNU-Softwareprojekts |
| Notepad++ | 2003 | Windows | kostenfrei | standardmäßig integrierter Makro-Editor |