CSS: Padding vs. Margin – Bestandteile des Box-Modells im Überblick
Mithilfe von Cascading Style Sheets, kurz CSS, wird einer Website ein ganz individueller Look verliehen. Mit den CSS-Elementen Padding und Margin können Sie Einfluss auf das Layout von HTML-Elementen nehmen und so Ihre Website in puncto Styling auf Vordermann bringen.
HTML-Grundlagen
Um zu verstehen, wie sich CSS Padding vs. Margin auf die Formatierung und den Look Ihrer Website auswirkt, benötigen Sie zunächst das Wissen um einige HTML-Grundlagen. In der Auszeichnungssprache können Sie eine ganze Reihe verschiedener Elemente erstellen, die am Ende auf einer Webpräsenz erscheinen. Innerhalb dieser Elemente ist zwischen zwei Gruppen zu unterscheiden: den Inline- und den Block-Elementen.
Bei Inline-HTML-Elementen handelt es sich um solche Elemente, die mit dem Text Ihrer Website zusammenfließen und die keinen eigenen Absatz benötigen. Typische Beispiele hierfür sind das em- oder das b-Tag, die bereits im HTML-Skript dafür sorgen, dass der Inhalt zwischen dem öffnenden und dem schließenden Tag im Webbrowser als kursiv oder fettgedruckt dargestellt wird.
Im Gegensatz zu Inline-Elementen benötigen die ihnen übergeordneten Block-Elemente einen eigenen Absatz. Sie können sich Block-Elemente dementsprechend als eine Art Kasten vorstellen, der über die gesamte Breite Ihres Bildschirmes reicht. Analog dazu können Sie die Breite und Höhe von Block-Elementen natürlich anpassen, sodass der Kasten relativ zum Bildschirm verkleinert oder auch vergrößert wird. Block-Elemente können relativ zueinander ausgerichtet werden und sind somit wesentlicher Bestandteil für das Layout einer Website. Typische Vertreter dieser Kategorie von HTML-Elementen sind beispielsweise die Überschriften h1 bis h6 sowie der div-Container.
Sie haben noch keine eigene Website? Kein Problem! Mithilfe von IONOS können Sie in nur wenigen Minuten Ihre ganz persönliche Website mit eigener Domain erstellen. Mit unserem Webhosting erhalten Sie Ihre Wunschdomain inklusive SSL-Zertifikat und DDoS-Schutz.
Was ist Padding?
Wenn Sie sich einmal mit der grundlegenden Struktur von verschiedenen HTML-Elementen vertraut gemacht haben, ist es ein Leichtes, zu verstehen, was genau mit CSS Padding gemeint ist. Mit Padding wird kurz gesagt der Innenabstand vom Inhalt eines Elements zu den Elementgrenzen bezeichnet. Auch hierbei hilft es, sich Block-Elemente als Kasten vorzustellen.
Wenn Sie beispielsweise einen div-Container erstellen, bezeichnen die CSS-Eigenschaften padding-top, padding-left, padding-bottom und padding-right je den Abstand des textuellen Inhalts zu den Seiten des Kastens, der für dieses HTML-Element erstellt wurde.
Ein Codebeispiel, in dem wir CSS in HTML einbinden, hilft zur Veranschaulichung:
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
font-family: arial;
}
div {
background-color: blue;
padding-top: 100px;
padding-left: 50px;
padding-bottom: 40px;
padding-right: 50px;
}
font-family: arial;
color: white;
}
</style>
</head>
<body>
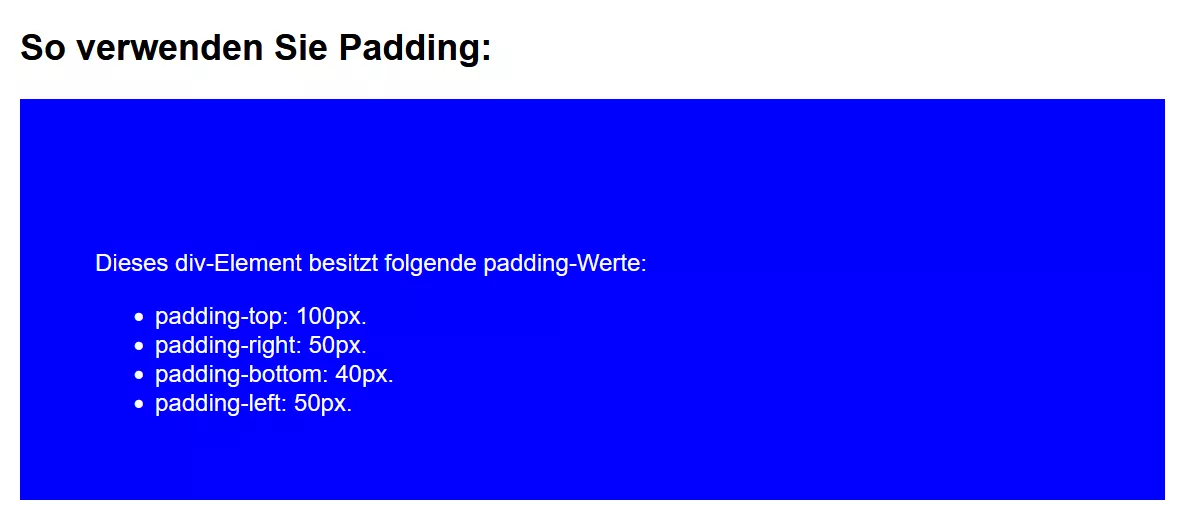
<h2>So verwenden Sie Padding:</h2>
<div>Dieses div-Element besitzt folgende padding-Werte:
<ul>
<li> padding-top: 100px.</li>
<li> padding-right: 50px.</li>
<li> padding-bottom: 40px.</li>
<li>padding-left: 50px.</li>
</ul>
</div>
</body>
</html>Der div-Container, der durch den obigen Code erstellt worden ist, sieht wie folgt aus:
Padding-Syntax
Man kann CSS-Padding auf verschiedene Weisen verwenden. Ein praktischer CSS-Trick ist die Nutzung von Kurzschreibweisen, sogenannten Shorthands. Verschiedene Shorthand-Schreibweisen können Ihnen je nach Bedarf dabei helfen, Ihren CSS-Code zu komprimieren.
Nennung aller vier Werte
Die einfachste Methode ist es, für alle vier Seiten des Elements den Innenabstand anzugeben, den Sie erreichen möchten. Hierzu nutzen Sie die einzelnen CSS-Befehle padding-top, padding-left, padding-bottom und padding-right. Sie können auch die Shorthand-Syntax verwenden:
padding: 100px 50px 40px 50px;Hierbei geben Sie alle vier Werte in einem Befehl an. Die Reihenfolge ist: Padding oben, Padding rechts, Padding unten und Padding links.
Egal, für welche Schreibweise Sie sich entscheiden, die Größe Ihres Paddings kann dabei mit verschiedenen Einheiten angegeben werden: Wenn Sie sich für eine Angabe in Pixeln entscheiden, dann ist dies ein fester Wert, der nicht verändert wird. Wenn Sie beispielsweise mit CSS Media Queries arbeiten und möchten, dass sich Ihre Website dynamisch an verschiedene Bildschirmgrößen anpasst, ist dieses Vorgehen ungeeignet; Sie müssten für jede Bildschirmgröße neue Angaben spezifizieren. Um sich diesen Aufwand zu ersparen, wird häufig auf eine prozentuelle Angabe des Innenabstands zurückgegriffen. Die Prozentzahl bezieht sich dabei auf die Boxhöhe bzw. -breite.
Nennung von nur drei Werten
Je nach Anwendungszweck benötigen Sie nicht alle vier Werte, um das Padding für Ihre Website anzupassen. Die Nennung von nur drei Werten in der Shorthand-Syntax von Padding bedeutet, dass der erste Wert für den Innenabstand nach oben (padding-top), der zweite Wert für den Innenabstand zu den Seiten (padding-right und padding-left) und der dritte Wert für den Innenabstand nach unten (padding-bottom) eingesetzt wird. Dies ist insbesondere dann praktisch, wenn Sie den Inhalt eines Elements auf der horizontalen Achse zentrieren möchten.
Nennung von nur zwei Werten
Analog verhält sich die Nennung von zwei Werten, wobei der erste Wert als der Abstand nach oben und nach unten, der zweite Wert als der Abstand nach rechts und nach links interpretiert wird.
Nennung von einem Wert
Sie denken es sich bereits: Ein einziger Wert, der hinter dem CSS-Element Padding angegeben wird, führt dazu, dass der Innenabstand zu allen vier Seiten Ihres Elements identisch ist. Auf diese Weise können Sie den Inhalt in Ihrem Element perfekt zentriert ausrichten.
Was ist Margin?
Wenn Sie CSS lernen, kommen Sie auch an Margin nicht vorbei. Hierbei handelt es sich ebenfalls um ein CSS-Element, das verwendet wird, um das Layout von einzelnen HTML-Elementen und Ihrer Website anzupassen. Im Gegensatz zum Padding bezeichnet Margin den Außenabstand, den ein Element zu anderen benachbarten Elementen oder zu den Grenzen Ihrer Website hat. Glücklicherweise ist die Syntax von Margin identisch zu der Syntax von Padding, sodass Sie sich nur eine Schreibweise merken müssen.
Auch die Margin-Shorthand-Schreibweisen mit vier, drei, zwei oder nur einem Wert sind analog zu den Shorthand-Schreibweisen von Padding.
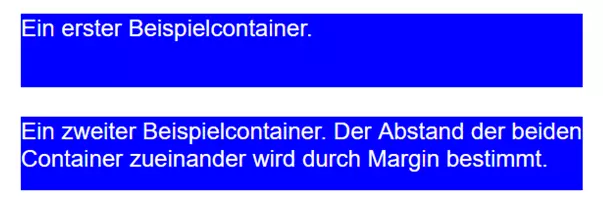
Am besten lässt sich der Außenabstand Margin mithilfe eines einfachen Codebeispiels verdeutlichen, in dem zwei div-Container erstellt werden:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: blue;
margin-top: 10px;
margin-bottom: 20px;
width: 50%;
height: 50px;
}
font-family: arial;
color: white;
}
</style>
</head>
<body>
<div>
Ein erster Beispielcontainer.
</div>
<div>
Ein zweiter Beispielcontainer. Der Abstand der beiden Container zueinander wird durch Margin bestimmt.
</div>
</body>
</html>Die Anwendung der CSS-Elemente im Überblick
Wann immer Sie Inhalt relativ zu seinem Elternelement formatieren möchten, nutzen Sie Padding. Sobald Sie mehrere Elemente relativ zueinander oder relativ zu den Bildschirm- bzw. Fenstergrößen platzieren müssen, ist Margin das Mittel Ihrer Wahl. In der Praxis treten die beiden CSS-Befehle selten allein auf: Meistens müssen Padding und Margin kombiniert werden, um den Look zu erhalten, den Sie sich für Ihre Website wünschen. Das geht ganz einfach, indem Sie beide CSS-Elemente in Ihrer HTML- oder CSS-Datei benennen und die entsprechenden Werte festlegen.
Falls Sie sich ganz auf den Inhalt Ihrer Webpräsenz konzentrieren möchten, stellt Ihnen der IONOS Homepage Baukasten eine ganze Reihe professioneller Templates zur Verfügung.
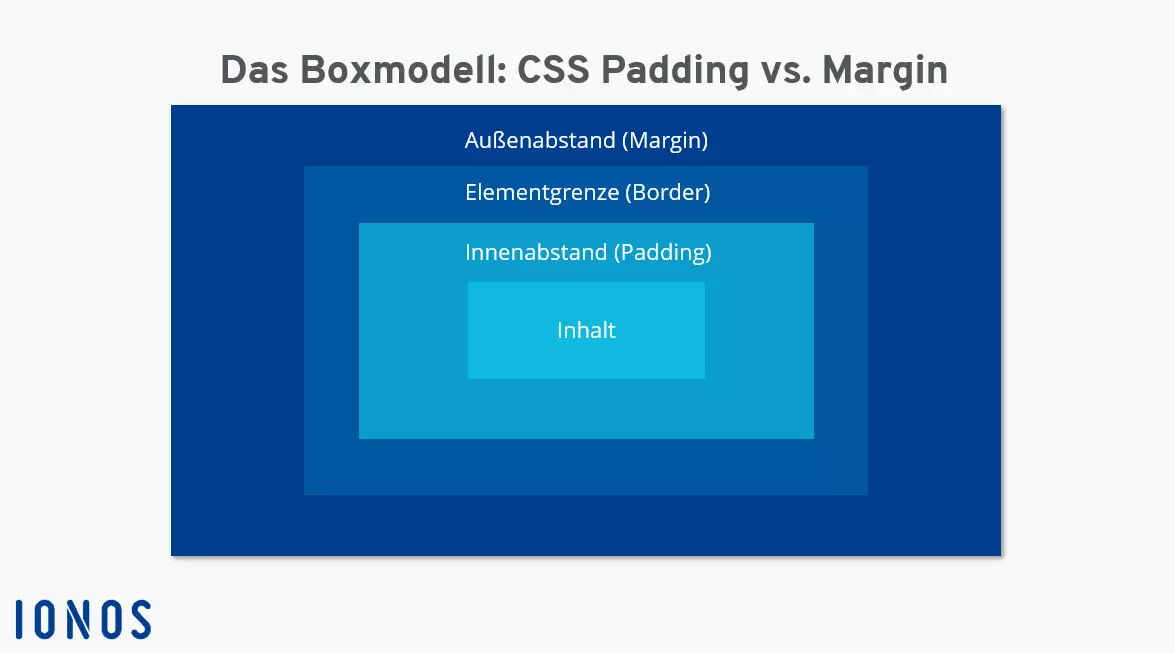
Das Boxmodell: CSS Padding vs. Margin
Die Unterschiede von Margin und Padding kann man sich im bekannten Boxmodell besonders gut vor Augen führen.
Sie möchten mehr über verschiedene CSS-Befehle erfahren? Unsere Leseempfehlungen helfen Ihnen dabei:
Weitere Artikel zum Thema Webentwicklung:
- 3x schneller und 60 % günstiger
- Maximale Verfügbarkeit mit > 99.99 %
- Nur bei IONOS: Bis zu 500 GB Speicherplatz inklusive