Chrome Developer Tools & „Element untersuchen“ in anderen Browsern
Die „Element untersuchen“-Funktion des Webbrowsers ist eines der grundlegenden Werkzeuge bei der Arbeit mit Webseiten und Webapps. Die Funktion ist auch unter dem englischen Begriff „inspect element“ bekannt und ist Teil der Chrome Developer Tools.
- Einfach: In wenigen Schritten über Social Media verkaufen
- Intuitiv: Eine Plattform für sämtliche Kanäle inkl. Synchronisation
- Flexibel: Jederzeit an Ihre Bedürfnisse anpassbar
Was sind die (Chrome)-Developer Tools?
Die Funktionalität „Element untersuchen“ ist eines der in den Web Development Tools des Web-Browsers enthaltenen Werkzeuge. Im Browser Chrome bekannt als „Developer Tools“, hat sich der gebräuchliche Name „Chrome DevTools“ etabliert. Die Chrome Developer Tools sind das Ergebnis einer langen Entwicklungsgeschichte, welche mit „Firebug“ in Firefox und dem „Web Inspector“ in Webkit (Safari) um das Jahr 2006 begann.
„Element untersuchen“ ist also keine eigenständige Funktionalität, sondern dient lediglich als Einstiegspunkt zum Öffnen der Chrome DevTools. In der Tat enthalten die Chrome-Entwicklertools eine Sammlung essenzieller Werkzeuge zum Arbeiten mit Webseiten. Dabei kommen die Chrome DevTools in den Gebieten Design, Entwicklung, Analyse und Optimierung zum Einsatz. Andere Browser enthalten äquivalente Funktionalität:
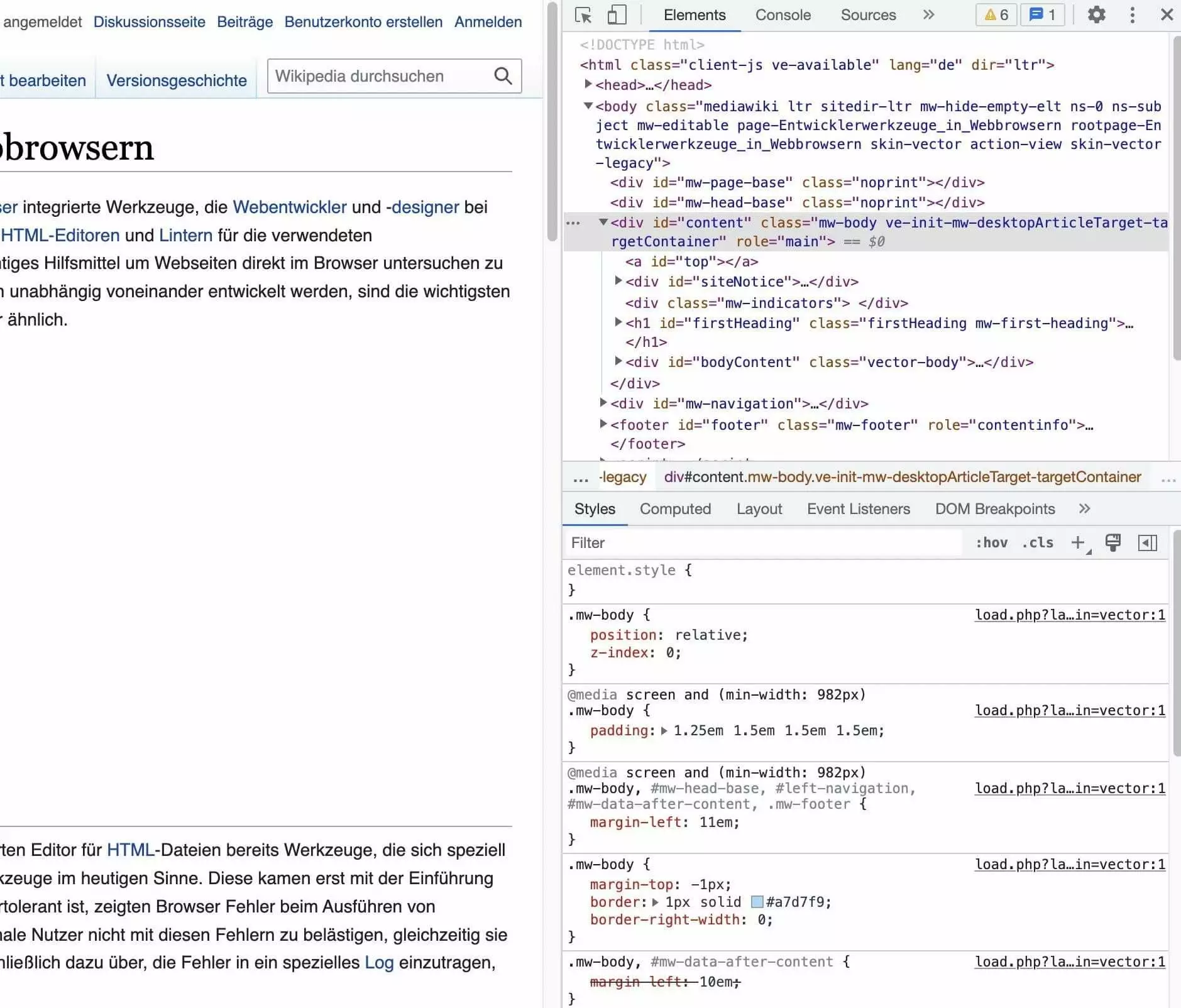
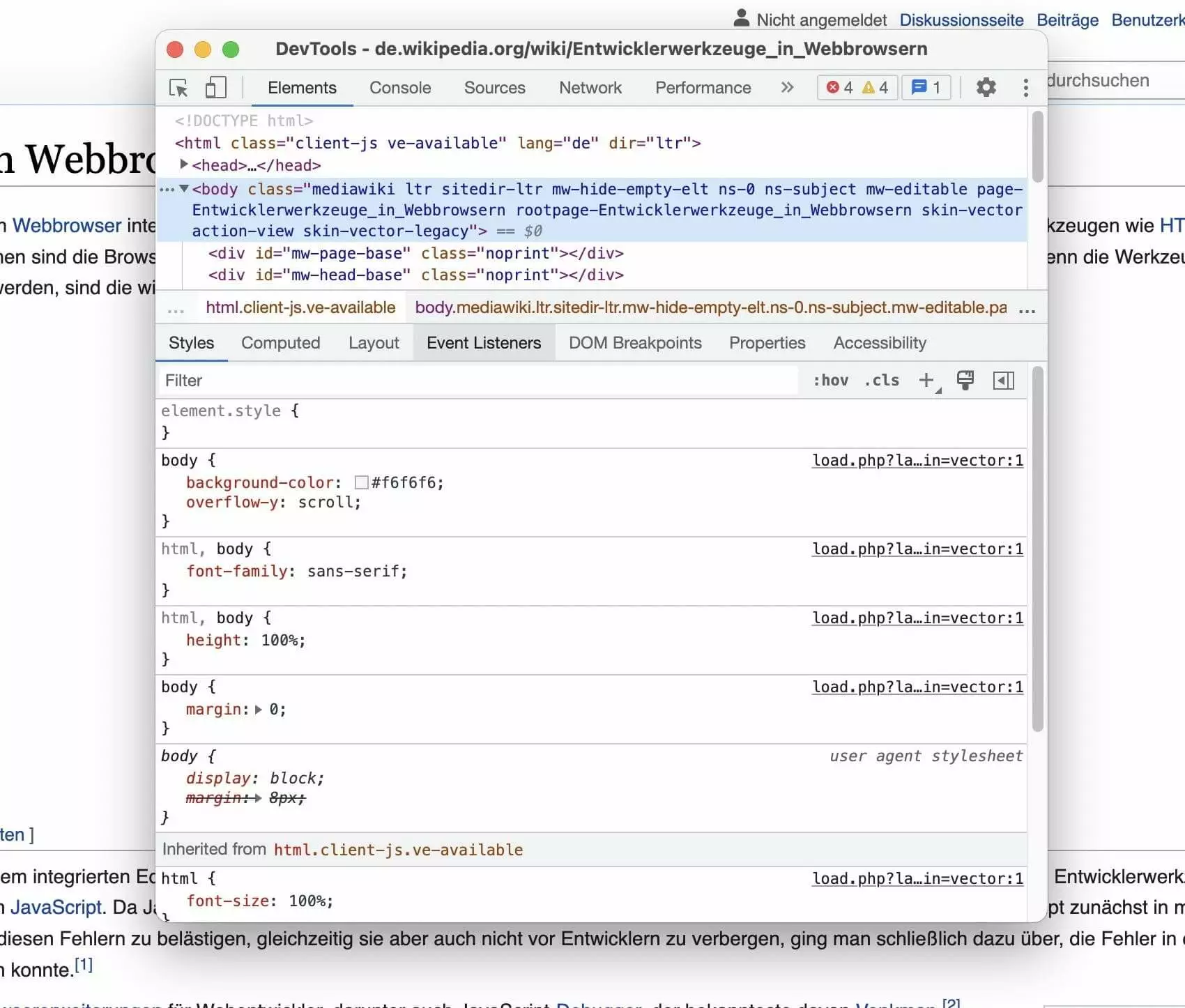
Als Anschauungsbeispiel verwenden wir im gesamten Text die Website https://de.wikipedia.org/wiki/Entwicklerwerkzeuge_in_Webbrowsern.
Eine Webseite umfasst ein HTML-Dokument als Grundgerüst. Darin eingebunden werden die eigentlichen Inhalte, hauptsächlich Texte und Bilder, sowie weitere Ressourcen, wie Stylesheets, Scripte und Fonts. Die Gesamtheit der Informationen einer Webseite werden vom Browser zu einem visuellen Ganzen zusammengefügt.
Das Nachvollziehen der Zusammenhänge zwischen den Bestandteilen einer Webseite erforderte traditionell die Analyse des HTML-Dokuments und der Quelltexte der weiteren Ressourcen. Der große Umfang von CSS und JavaScript moderner Sites macht dies heutzutage praktisch unmöglich. Die Chrome-Entwicklertools setzen hier an: möchte man eine Website untersuchen, eröffnen die DevTools den Blick hinter die Kulissen. Sie ermöglichen das Untersuchen einer Webseite über sämtliche Aspekte hinweg:
| Web-Aspekt | Medium bzw. Sprache |
|---|---|
| Inhalte | Text, Bilder, Multimedia, etc. |
| Struktur | HTML |
| Präsentation | CSS |
| Verhalten | JavaScript |
„Element untersuchen“ – die (Chrome)-DevTools-Funktion im Browser erklärt
Ein Browser ruft ein HTML-Dokument von einem Server ab und stellt dieses dar. HTML definiert die Struktur des Dokuments: welche Elemente gibt es und wie sind diese ineinander verschachtelt. Das Dokument liegt auf dem Server in Form von einem Quelltext. Doch dieser Quellcode ist lediglich die Grundlage.
Darauf aufbauend wird vom Browser das sogenannte Document Object Model (DOM) erzeugt. Schaut man nur auf den Quelltext sind nicht alle Informationen vorhanden, bzw. nicht ohne weiteres sichtbar. Leicht nachvollziehen lässt sich die HTML-Struktur der einzelnen Elemente bei Nutzung von Markdown-Editoren.
Sie möchten sich mehr mit HTML und CSS beschäftigen? Wir haben die passenden Artikel für Sie:
Was ist der Nutzen der (Chrome)-DevTools?
Um den Nutzen der „Element untersuchen“-Funktion nachzuvollziehen, lohnt der Vergleich mit der älteren Funktion „Quelltext anzeigen“. Diese Funktion existiert immer noch und öffnet den Quelltext eines HTML-Dokuments im Browser. Das ist weiterhin begrenzt nützlich, zeigt jedoch nur einen kleinen Ausschnitt der Informationen einer Webseite. Beispielsweise fehlen alle Elemente, welche dynamisch durch JavaScript auf der Seite platziert werden.
Nur via „Element untersuchen“, bzw. die Chrome DevTools bekommt man eine Darstellung aller DOM-Elemente, egal ob statisch in HTML definiert oder dynamisch per JavaScript erzeugt. Ferner wird die tatsächliche Struktur der Elemente samt Klassen und IDs abgebildet. Die Chrome-Entwicklertools erlauben eine Manipulation der Elemente und machen die Auswirkungen unmittelbar sichtbar.
| Quelltext anzeigen | Element untersuchen | |
|---|---|---|
| Darstellung von | Quelltext | DOM |
| Enthaltene Elemente | nur statische | statische und dynamische |
| Änderungen vornehmen | Quelltext verändern | Elemente manipulieren |
| Änderungen anzeigen | Seite neu laden | sofort sichtbar |
Die Chrome Entwicklertools umfassen alle Bestandteile einer Webseite und stellen den zeitlichen Verlauf des Abrufens der Ressourcen dar. Auch der Prozess des Zusammenfügens und die Performance dabei, sowie die Speicherung von Website-Daten in Cookies und LocalStorage lassen sich auswerten.
Wie greift man auf die Chrome Entwicklertools zu?
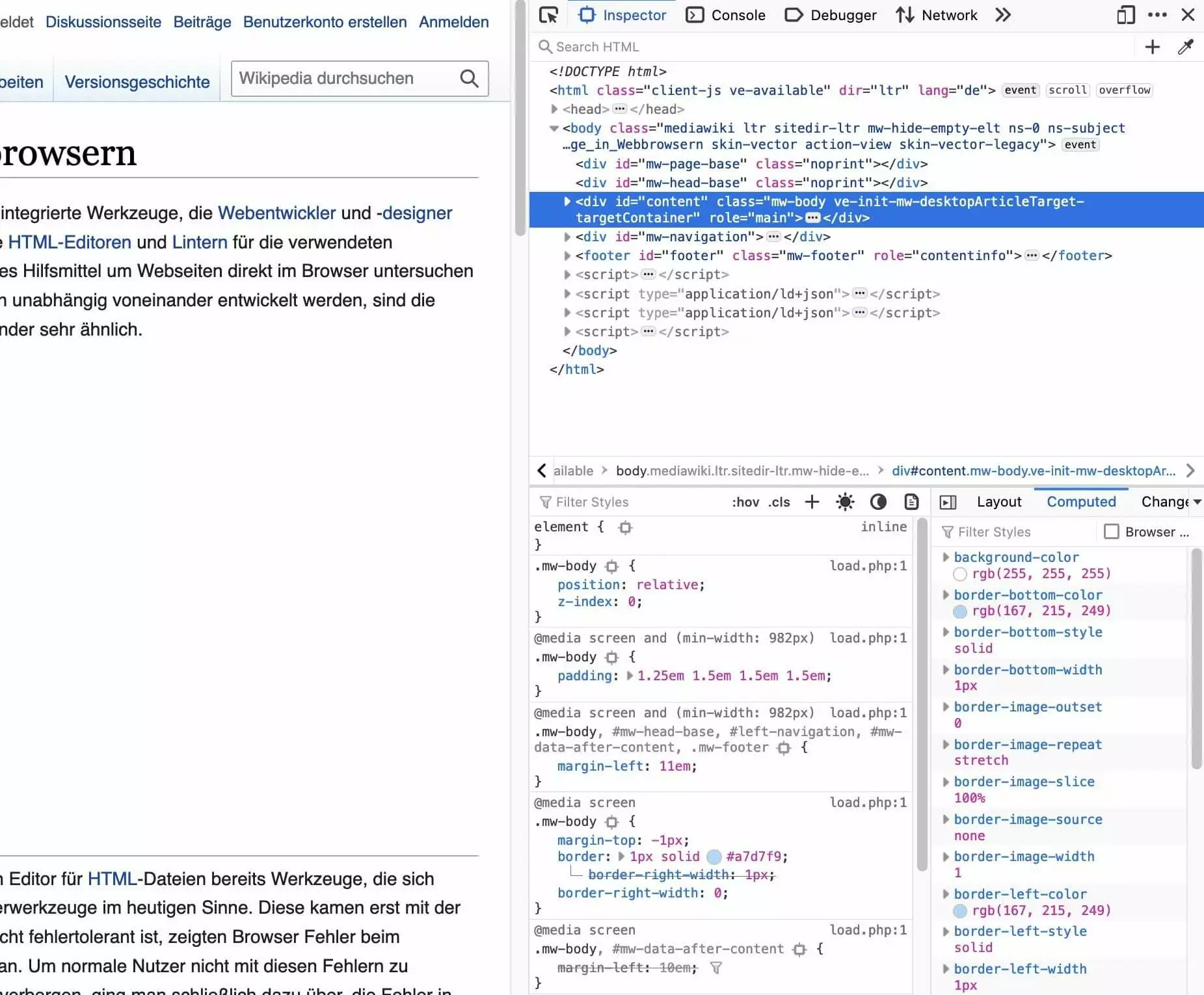
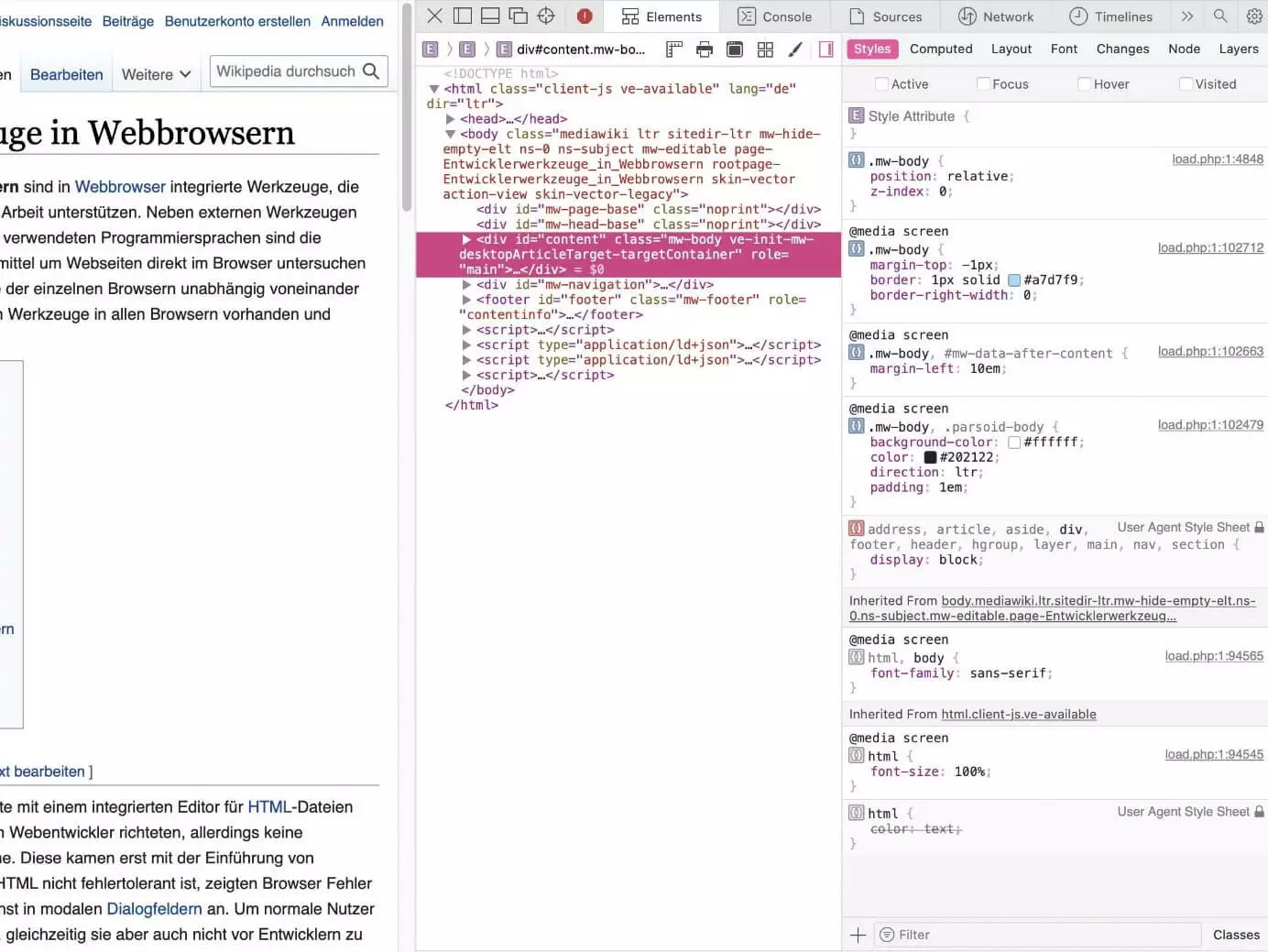
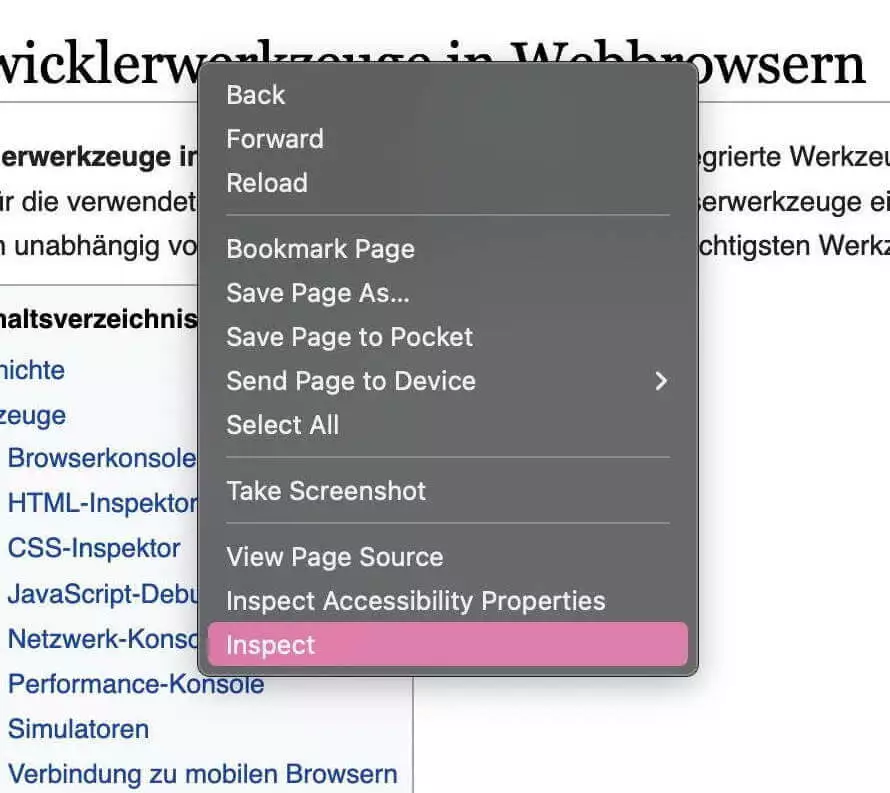
Die eigentliche „Element untersuchen“-Funktion ist Kontext-abhängig: man führt einen Rechtsklick auf ein Element aus und wählt den namengebenden Eintrag „Element untersuchen“ aus dem angezeigten Kontextmenü. Hier dargestellt für die Browser Chrome und Firefox:
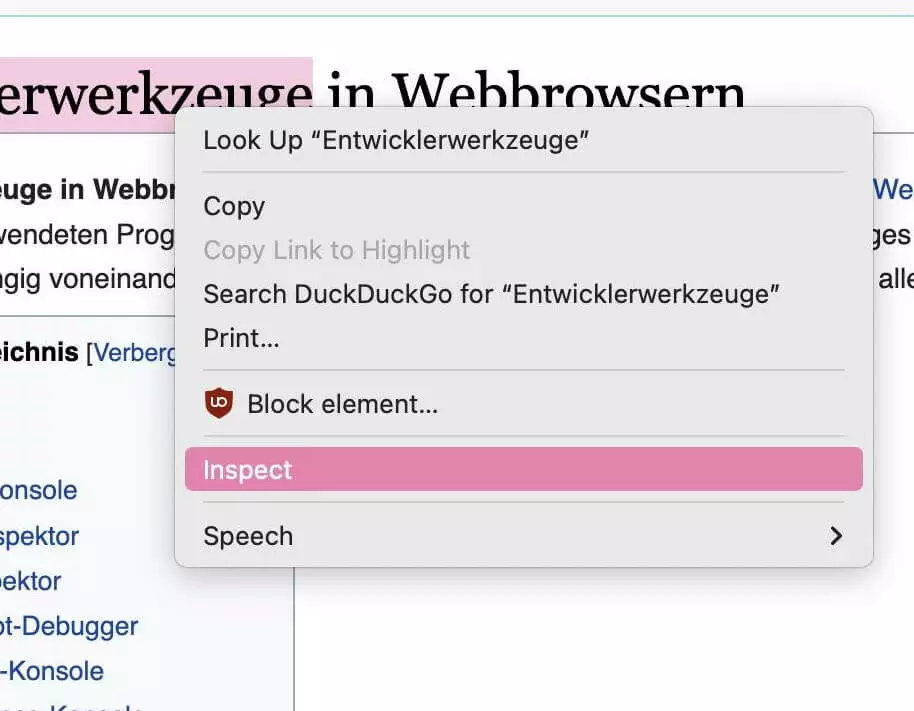
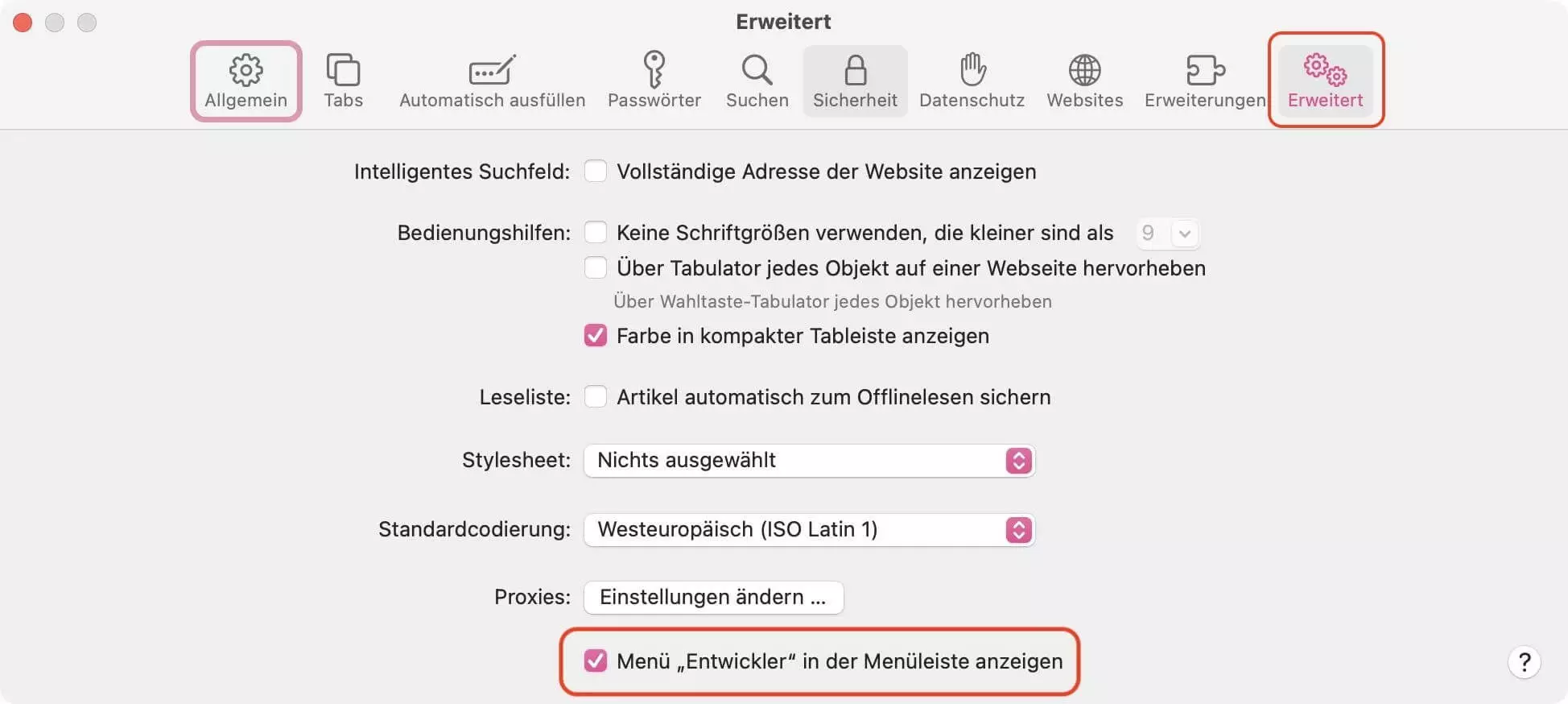
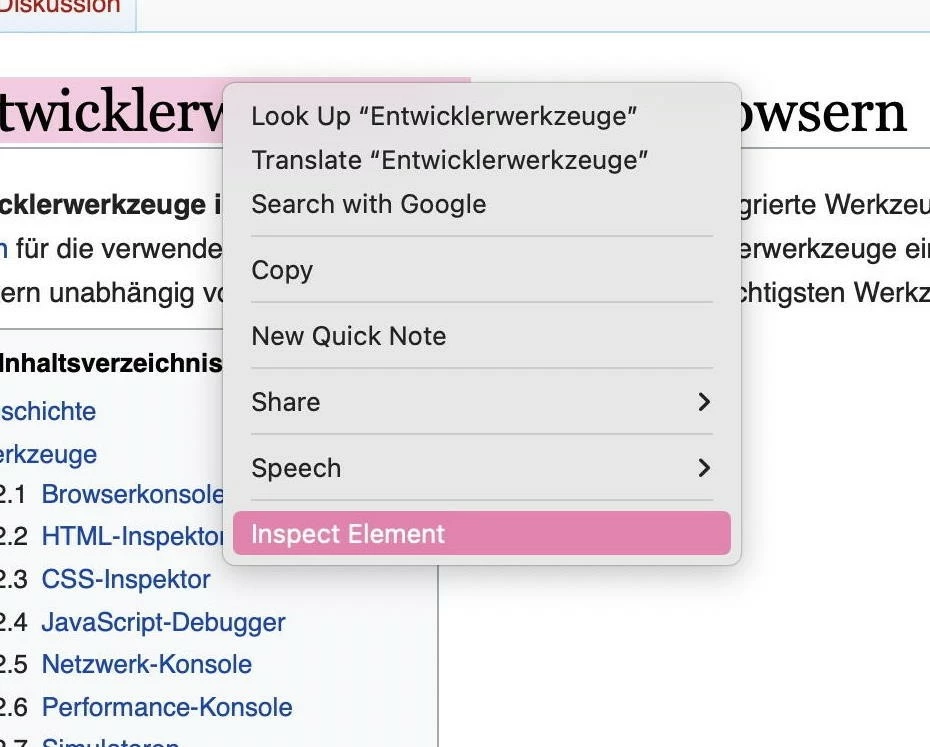
In Safari unter macOS Monterey sind die Developer Tools standardmäßig deaktiviert. Um „Inspect element“ nutzen zu können, aktivieren wir die Funktion in den Einstellungen unter „Erweitert“. Anschließend finden wir den „Inspect element“ Eintrag im Kontextmenü:
Ferner existiert eine Reihe von Keyboard-Shortcuts zum Öffnen der Tools. Diese sind je nach Browser und Betriebssystem unterschiedlich; allerdings haben sich einige Standards durchgesetzt. In jedem der drei verbreiteten Browser Chrome, Firefox und Safari funktioniert der Shortcut [Cmd] + [Option] + [i] (Mac) bzw. [Ctrl] + [Shift] + [i] (Windows und Linux).
Mit der Ausnahme von Safari wird auch F12 als alternativer Shortcut unterstützt. Beide Shortcuts sind sogenannte „Toggles“, welche bei wiederholter Nutzung die Chrome DevTools öffnen und schließen.
| Browser | Windows + Linux | Mac |
|---|---|---|
| Chrome | F12 / Ctrl+Shift+i | F12 / Cmd+Option+i |
| Firefox | F12 / Ctrl+Shift+i | F12 / Cmd+Option+i |
| Safari | – | Cmd+Option+i |
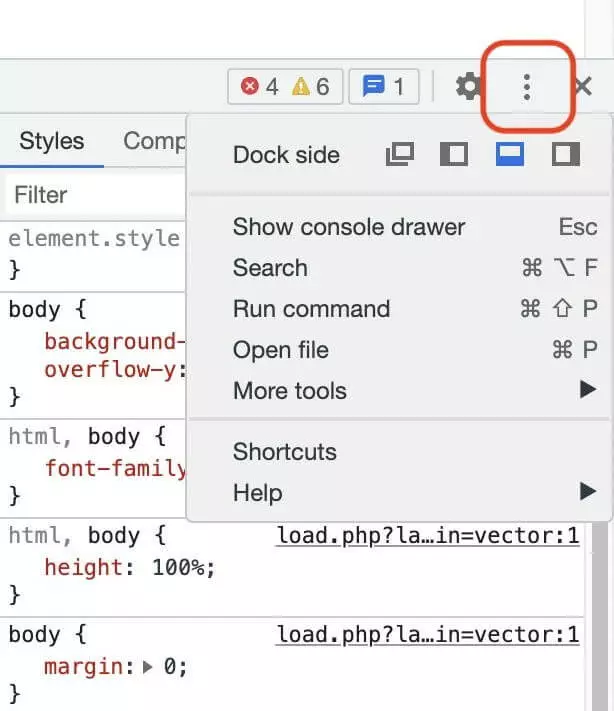
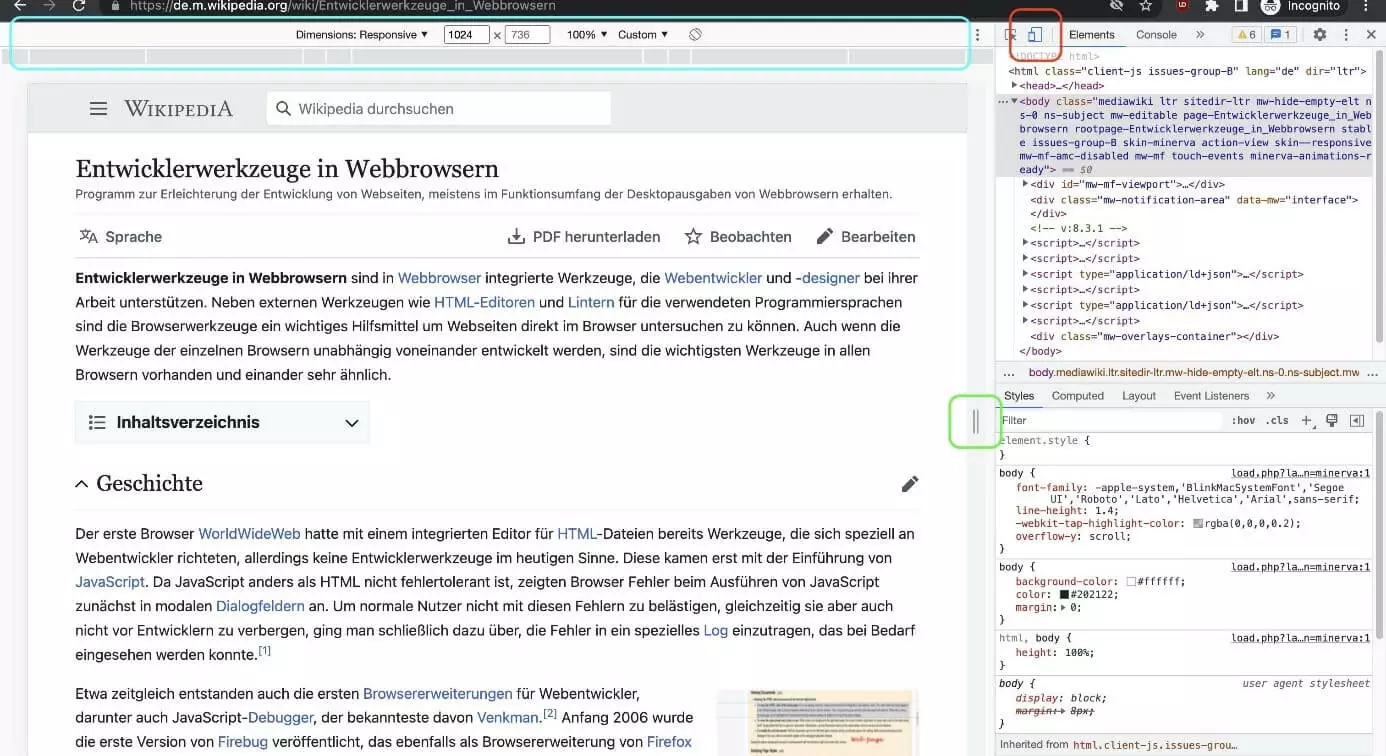
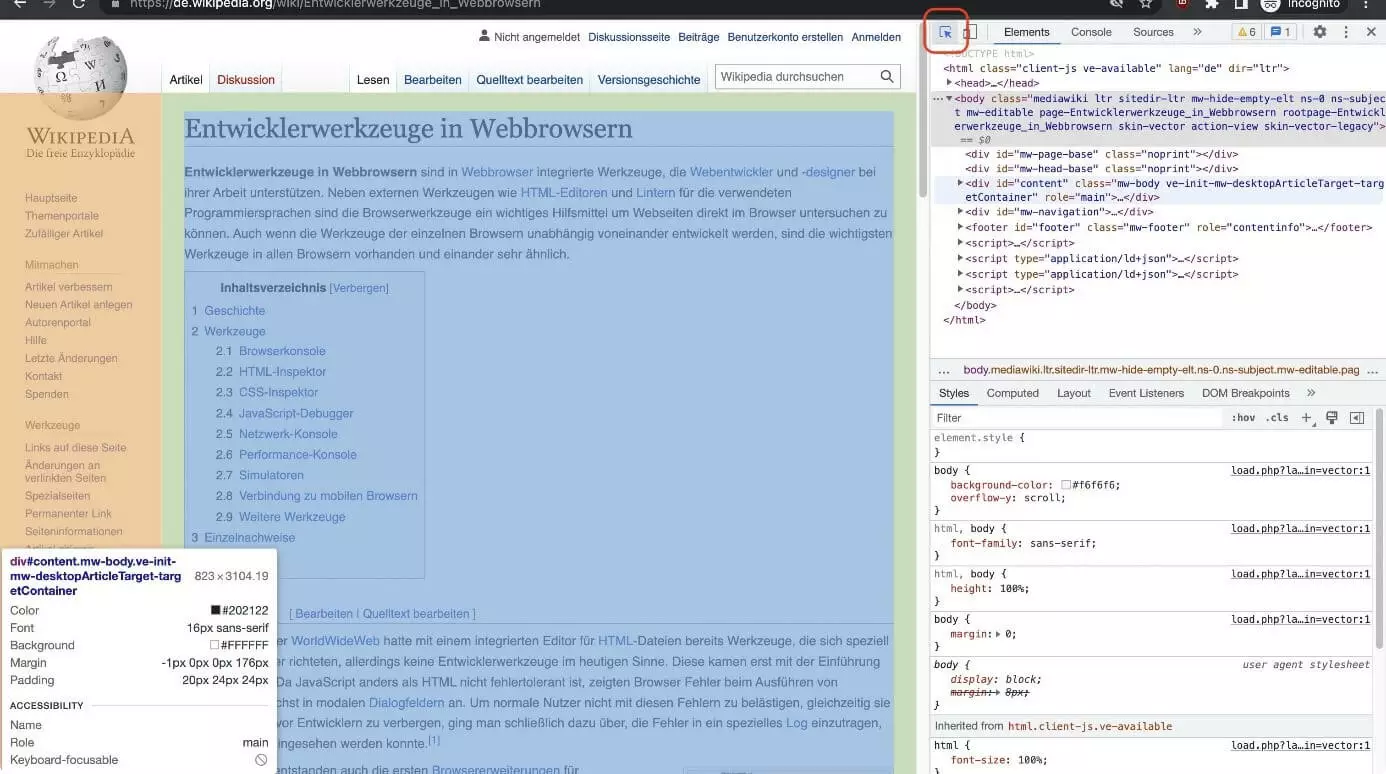
Beim Öffnen der Chrome DevTools erscheinen diese zunächst angedockt im selben Fenster. Man kann zwischen der Darstellung rechts, links, oder unterhalb der Webseite wählen. Außerdem lassen sich die Chrome-Entwicklertools in einem eigenen Fenster darstellen. Dies ist praktisch für intensives Arbeiten: man positioniert Webseite und Entwicklertools nebeneinander, oder verteilt die Fenster auf mehrere Bildschirme.
Wir zeigen in den weiteren Screenshots ausschließlich die Chrome-Entwicklertools.
Lässt sich mit den Chrome DevTool auf dem Smartphone eine Website untersuchen?
Während „Inspect element“ auf dem Desktop in jedem Browser Standard ist, ist die Funktion auf dem Smartphone leider nicht ohne weiteres verfügbar. Zunächst steht aufgrund des kleineren Bildschirms nicht ausreichend Platz zur Anzeige der DevTools bereit; ferner fehlt die Maus als präzises Eingabegerät. In iOS ist die Situation weiterhin schwierig, da alle Browser auf Apples WebKit Browser-Engine beschränkt sind.
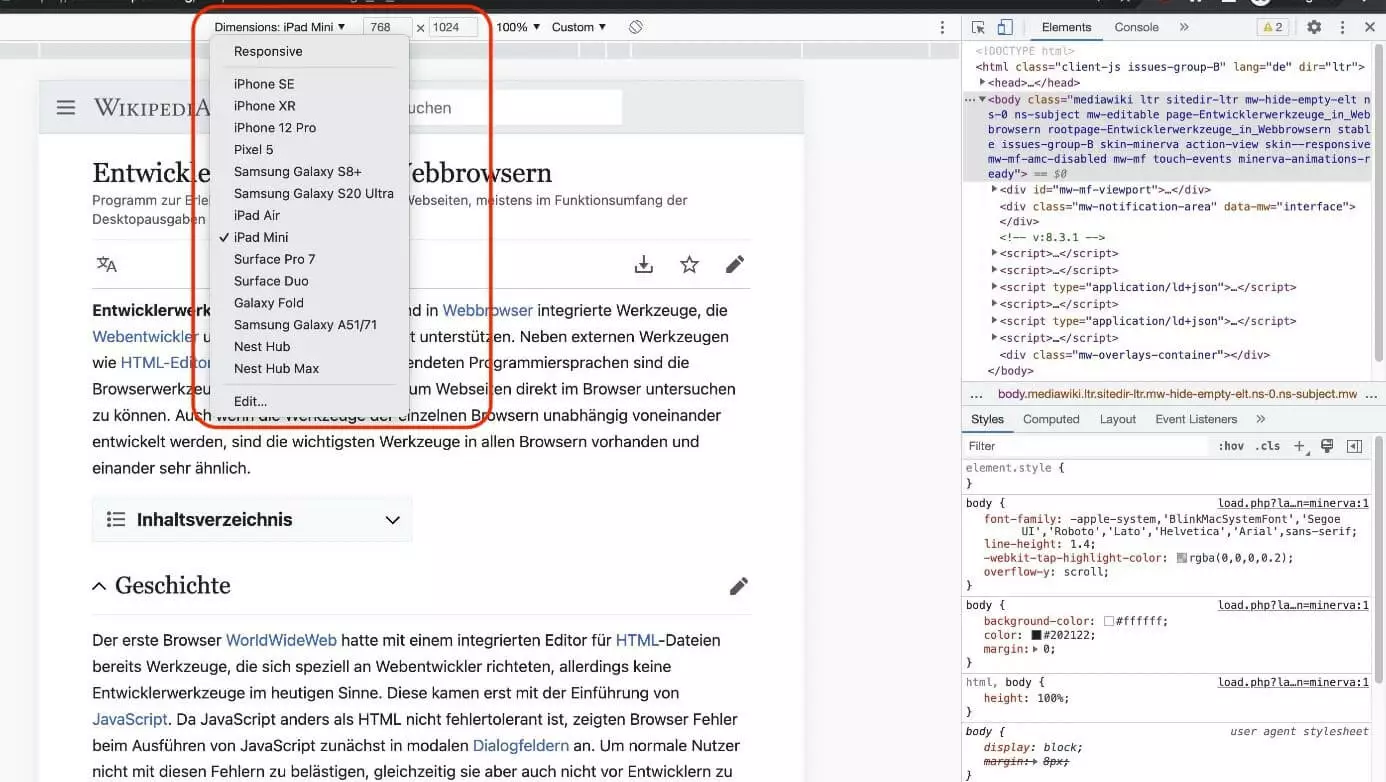
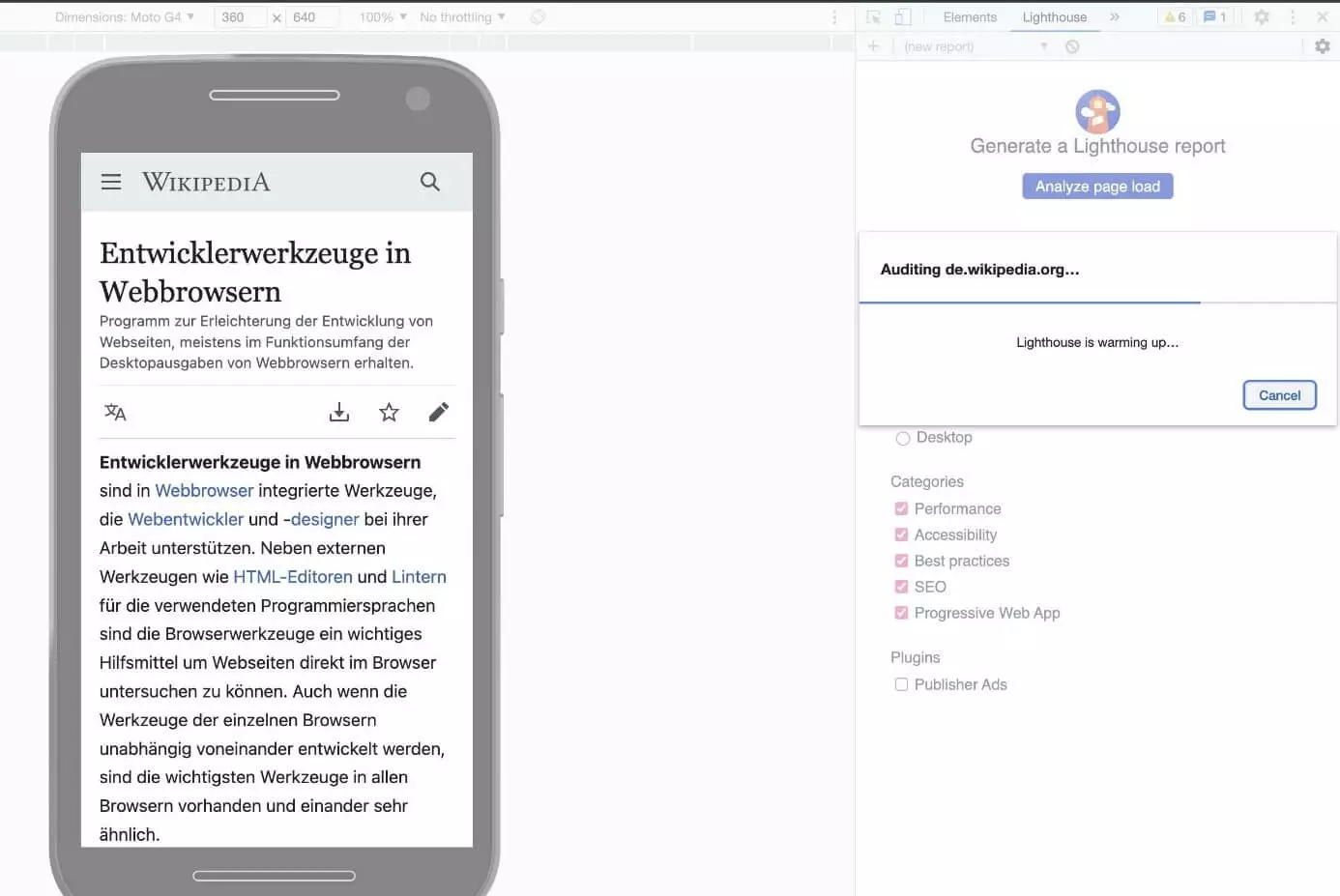
Anstatt die Chrome DevTools auf dem Smartphone zu nutzen, kommen Emulatoren zum Einsatz; d.h. es wird im Desktop-Browser ein Mobilgerät nachgeahmt. Vor allem der Responsive Mode der Chrome-Entwicklertools ist ausgesprochen praktisch. Ferner gibt es für iOS und Android die Möglichkeit, ein physisches Smartphone mit dem Desktop-Rechner zu verbinden. Wiederum wird die geladene Website zum Untersuchen im Desktop-Browser inspiziert. Für iOS benötigt dies einen Mac und dasselbe iCloud-Konto auf beiden Geräten.
Wie werden die (Chrome)-Entwicklertools eingesetzt?
Die Chrome Developer Tools funktionieren für alle im Browser dargestellten Inhalte und finden vielfältige Anwendung in den Bereichen Entwicklung, Design und SEO. Aufgrund der starken Verbreitung der Web-Technologie haben sich weitere Einsatzmöglichkeiten etabliert. Wir geben im Folgenden einen Überblick der Funktionen und Anwendungen.
Webentwicklung
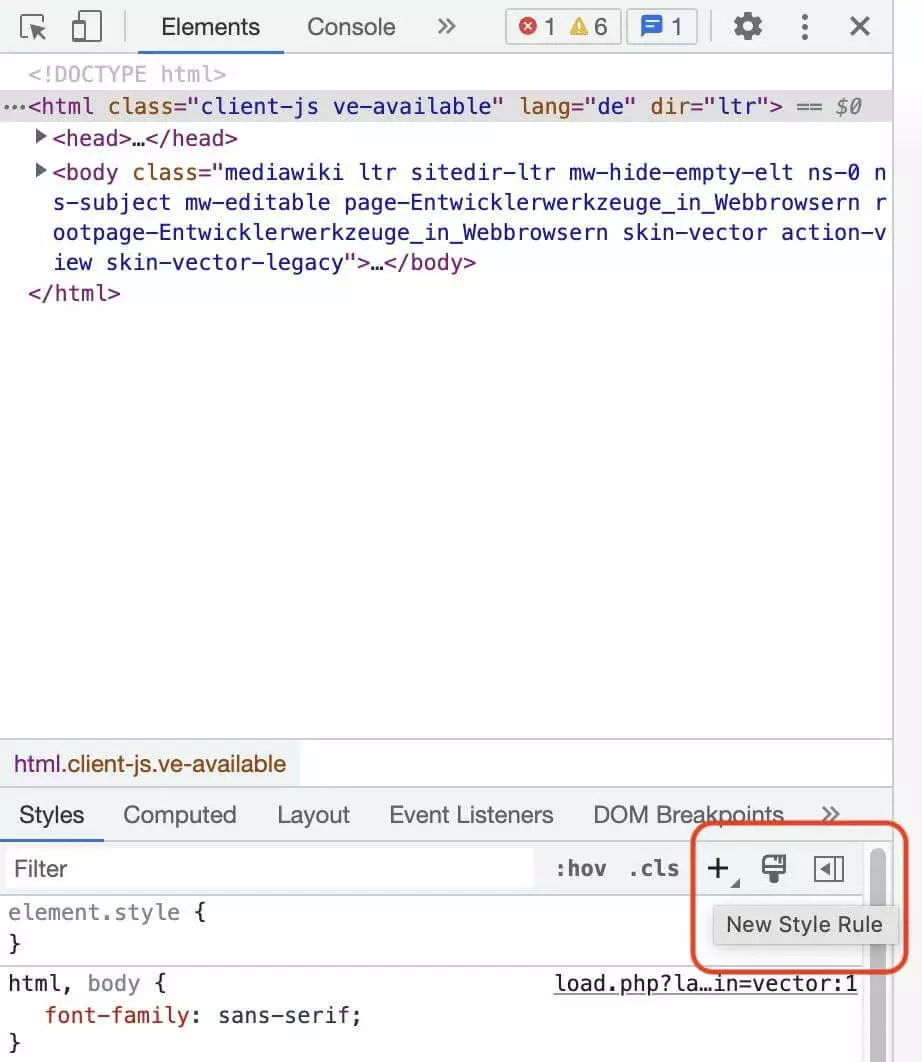
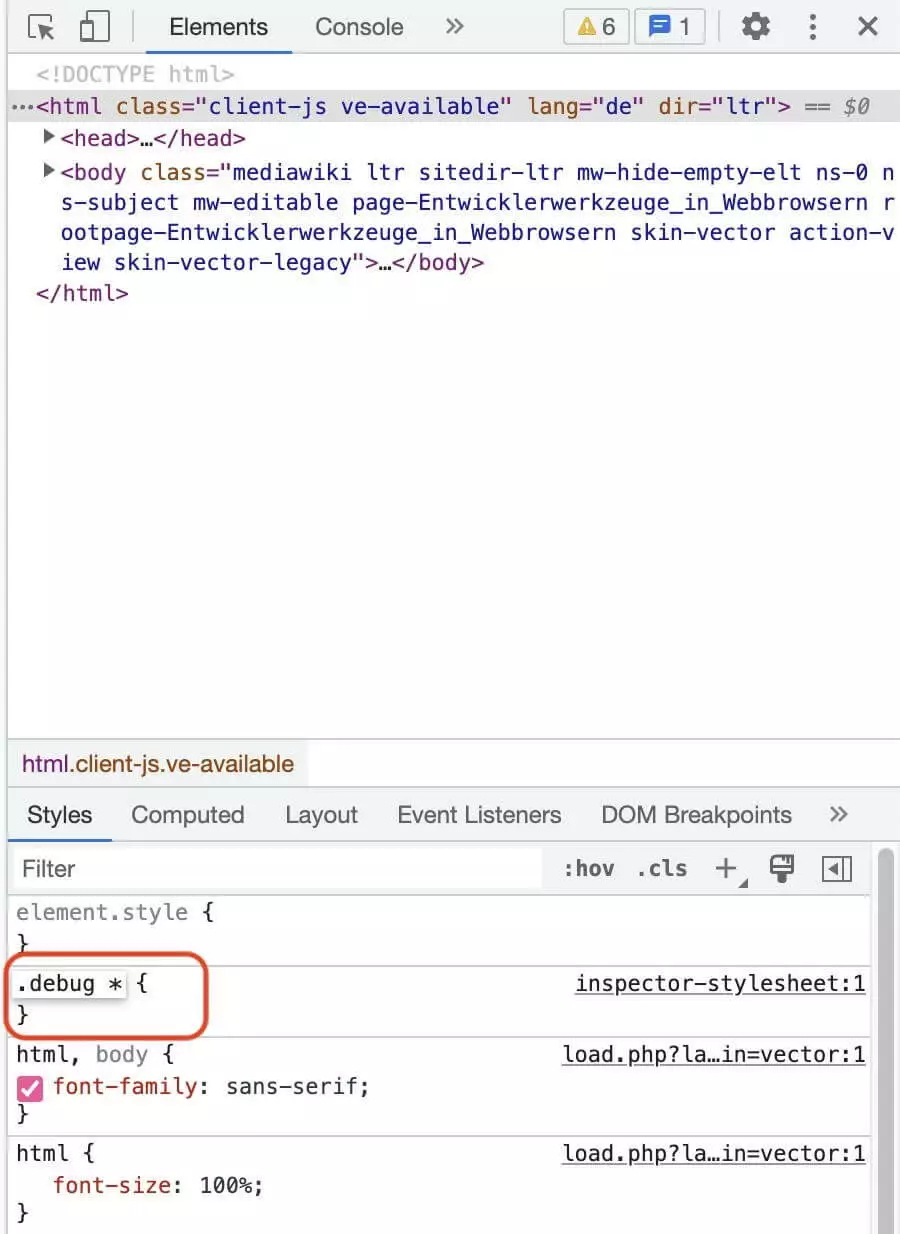
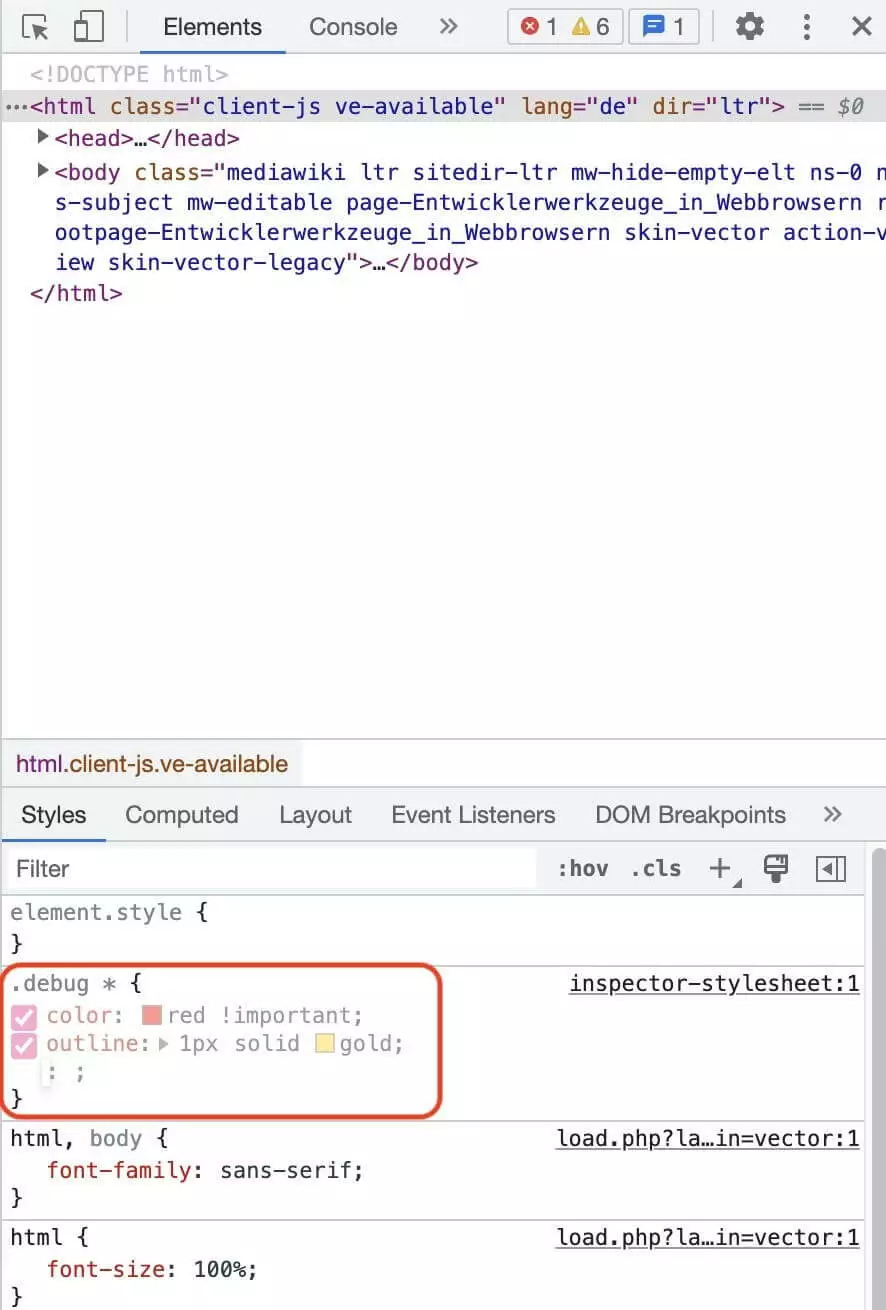
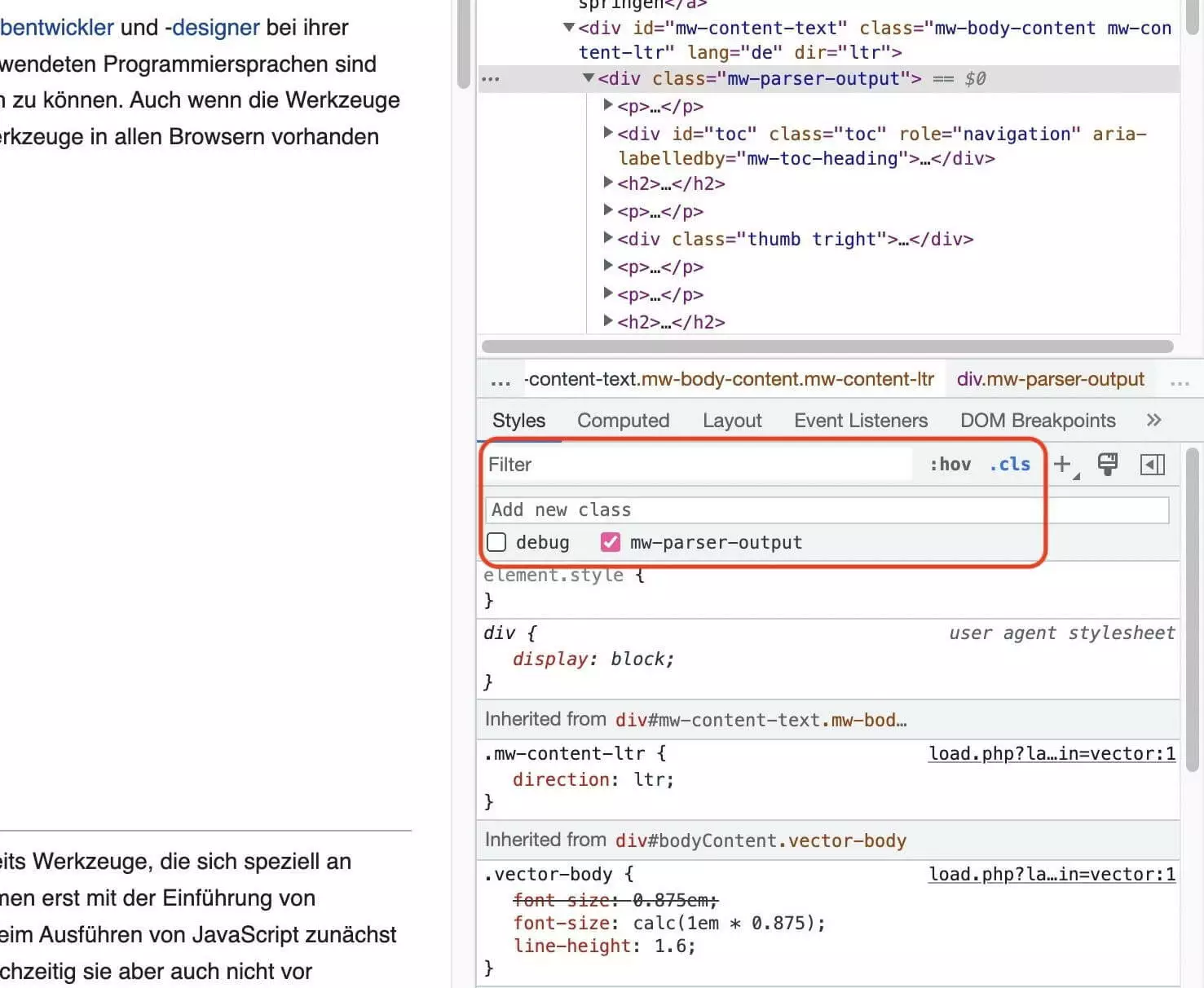
Die Chrome Developer Tools finden in der Webentwicklung zum Prototypisieren und Testen, sowie bei der Fehlersuche Verwendung. Ein häufiger Nutzen besteht darin, eine neue CSS-Style-Regel zu definieren und auf Elemente anzuwenden. Wir zeigen dies am Beispiel einer Debug-Klasse. Weisen wir einem Element die Klasse zu, werden alle Kind-Elemente in roter Schrift dargestellt. Ferner werden die Elemente mit einem goldenen Rand versehen. So lassen sich Layout-Fehler diagnostizieren. Hier der zum Einsatz kommende CSS-Code:
.debug * {
color: red !important;
outline: 1px solid gold;
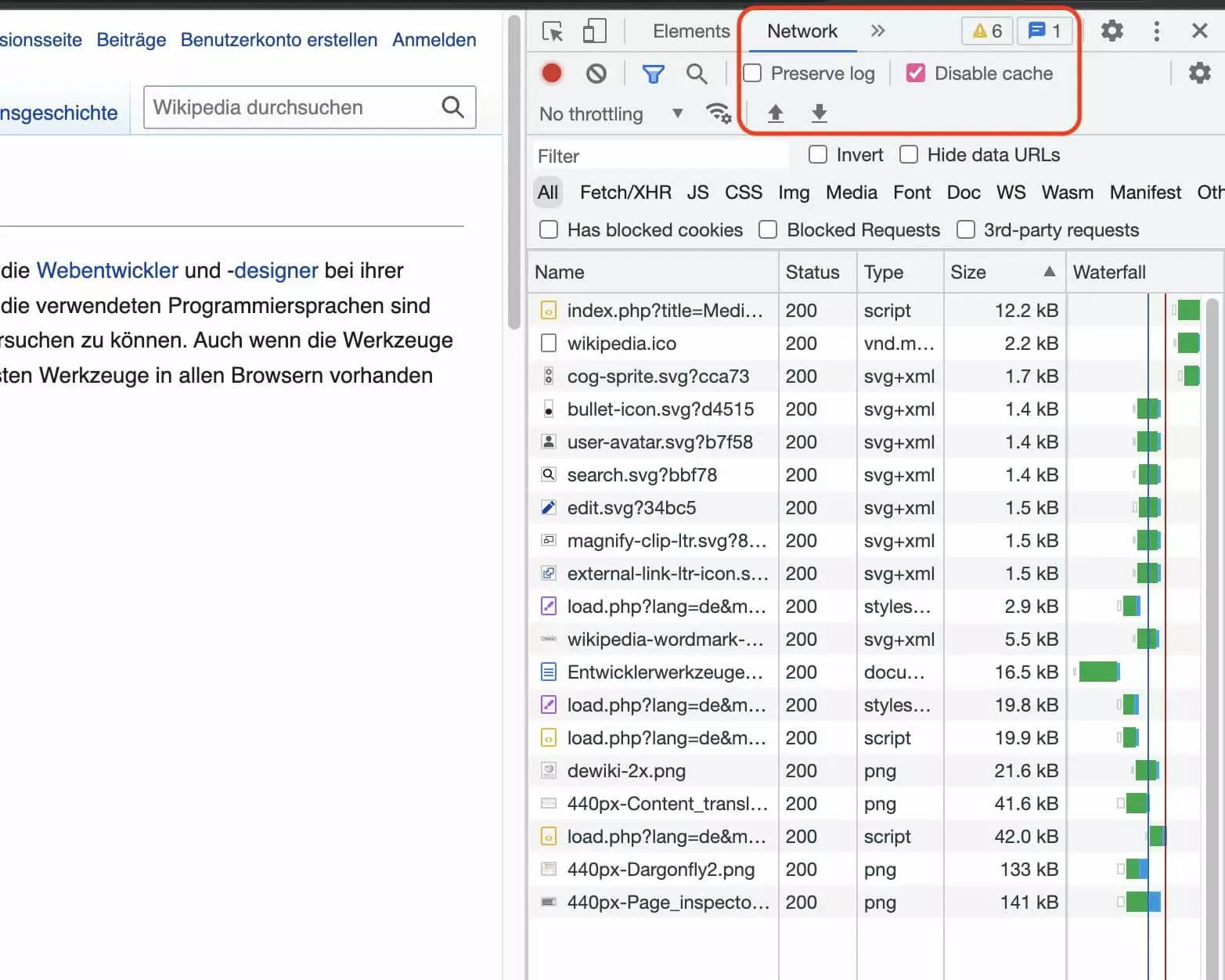
}Um die Chrome-Entwicklertools für Fehlersuche und Analyse zu nutzen, sollten Sie unbedingt den Browser-Cache deaktivieren. Ansonsten werden eventuell Ressourcen aus dem lokalen Cache geladen, so dass die angezeigten Elemente nicht die tatsächlichen Gegebenheiten widerspiegeln. Die Einstellung zum Deaktivieren des Cache findet sich im Netzwerk-Tab, welches sich auch eignet, um Fehler des Typs ERR_SSL_PROTOCOL_ERROR zu analysieren.
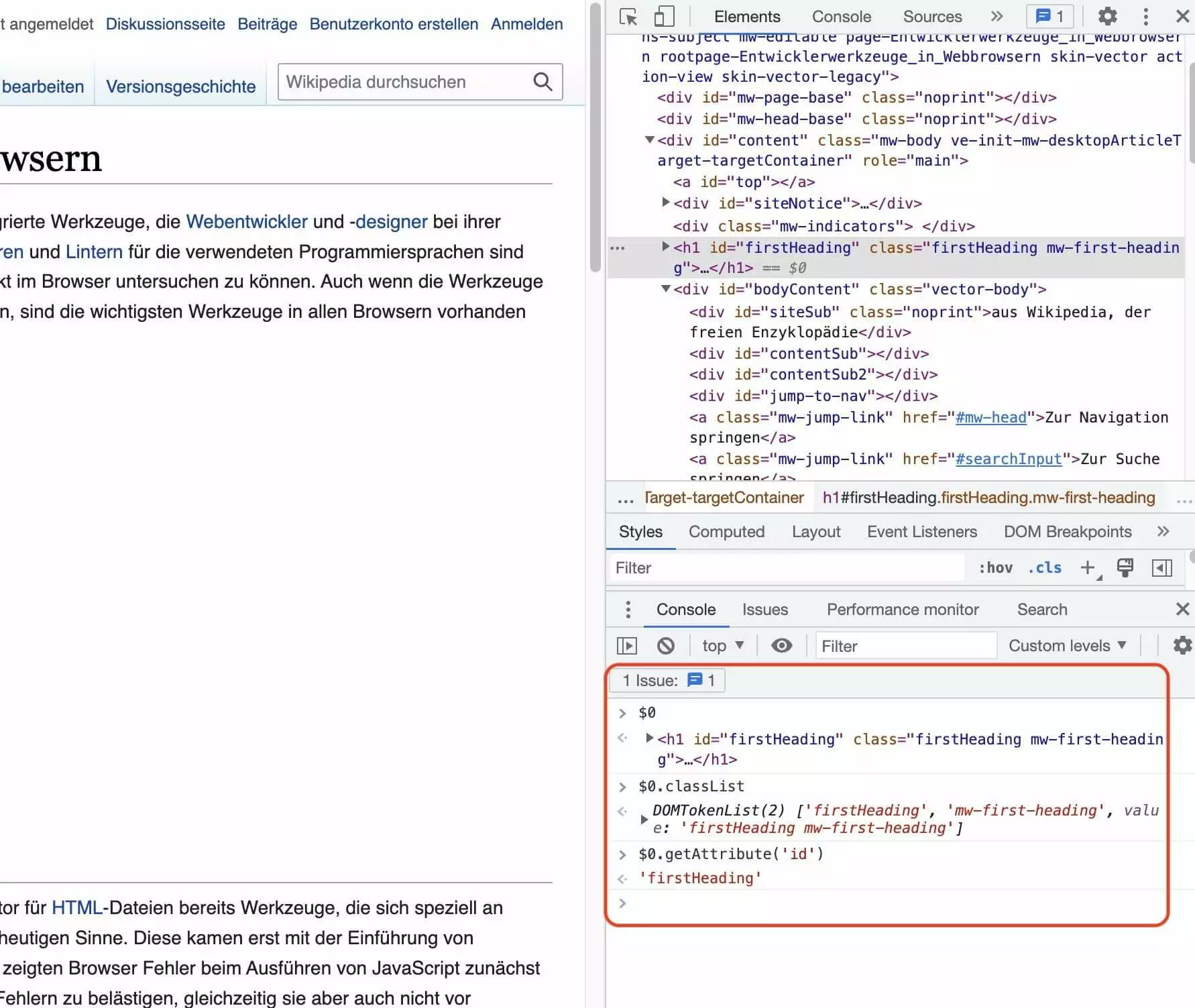
Oft ist es nützlich, in der JavaScript-Konsole der Chrome Developer Tools auf das untersuchte Element zuzugreifen. Praktischerweise stellt der Browser die Variable $0 bereit, welche das untersuchte Element referenziert. Es handelt sich um ein ganz normales DOM-Objekt, auf dessen Eigenschaften und Methoden wir zugreifen können. Hier ein paar Beispiele für nützliche Interaktionen mit dem untersuchten Element:
# currently inspected element
$0
# get classes of inspected element
$0.classList
# get ID of inspected element
$0.getAttribute('id')Sie wollen eine eigene Website aufsetzen? IONOS hat unterschiedliche Lösungen, die Ihnen den Start im Web vereinfachen. Erstellen Sie zum Beispiel mit nur wenigen Klicks eine Website mit eigener Domain. Besonders flexibel sind Sie mit einem IONOS Webhosting-Paket.
Webdesign
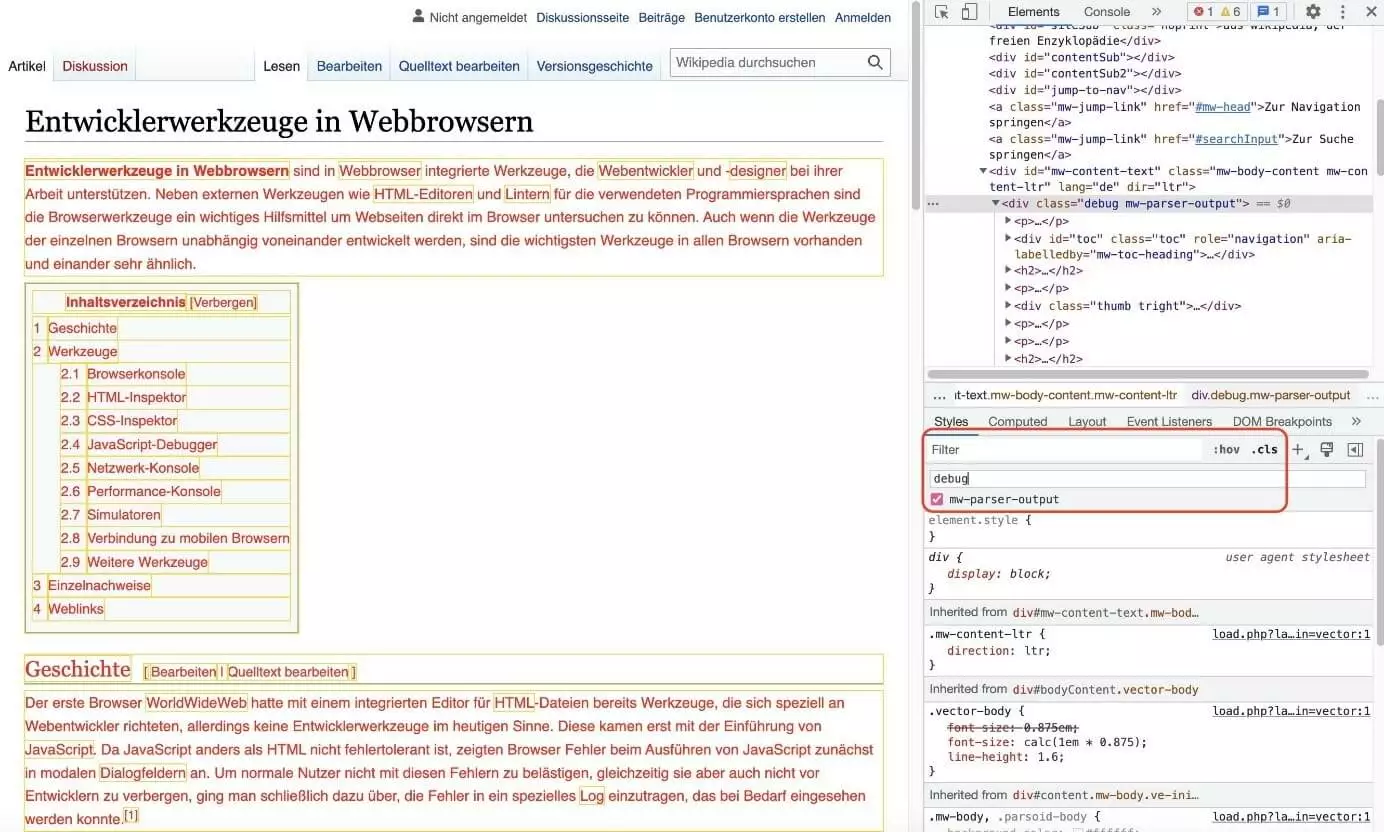
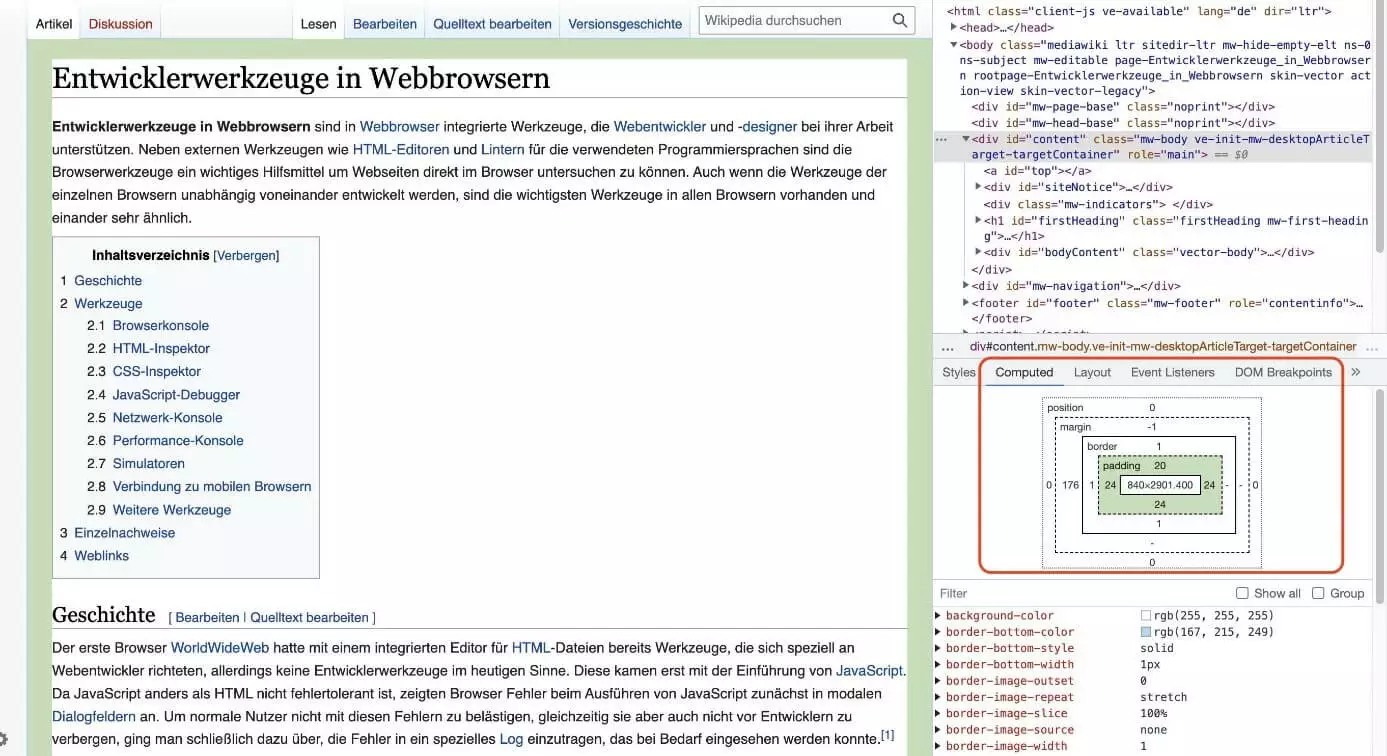
Die Chrome Developer Tools finden breite Verwendung im Webdesign. Gerade für die Erstellung von Responsive Designs mit Utility-Frameworks wie Tailwind CSS sind die Chrome DevTools unerlässlich. Sie erlauben das schnelle An- und Ausschalten von Klassen eines Elements und stellen die Auswirkungen sofort dar. Ferner lassen sich die berechneten CSS-Werte des untersuchten Elements auslesen.
Bei IONOS finden Sie Unterstützung beim Webdesign: Im Homepage-Baukasten arbeiten Sie mit Vorlagen und können so auch ohne CSS-Kenntnisse eine professionelle Website aufbauen. So lässt sich zum Beispiel auch eine Firmenhomepage erstellen – inklusive Impressum, Cookie-Hinweisen und Datenschutz-Informationen.
Suchmaschinenoptimierung (SEO)
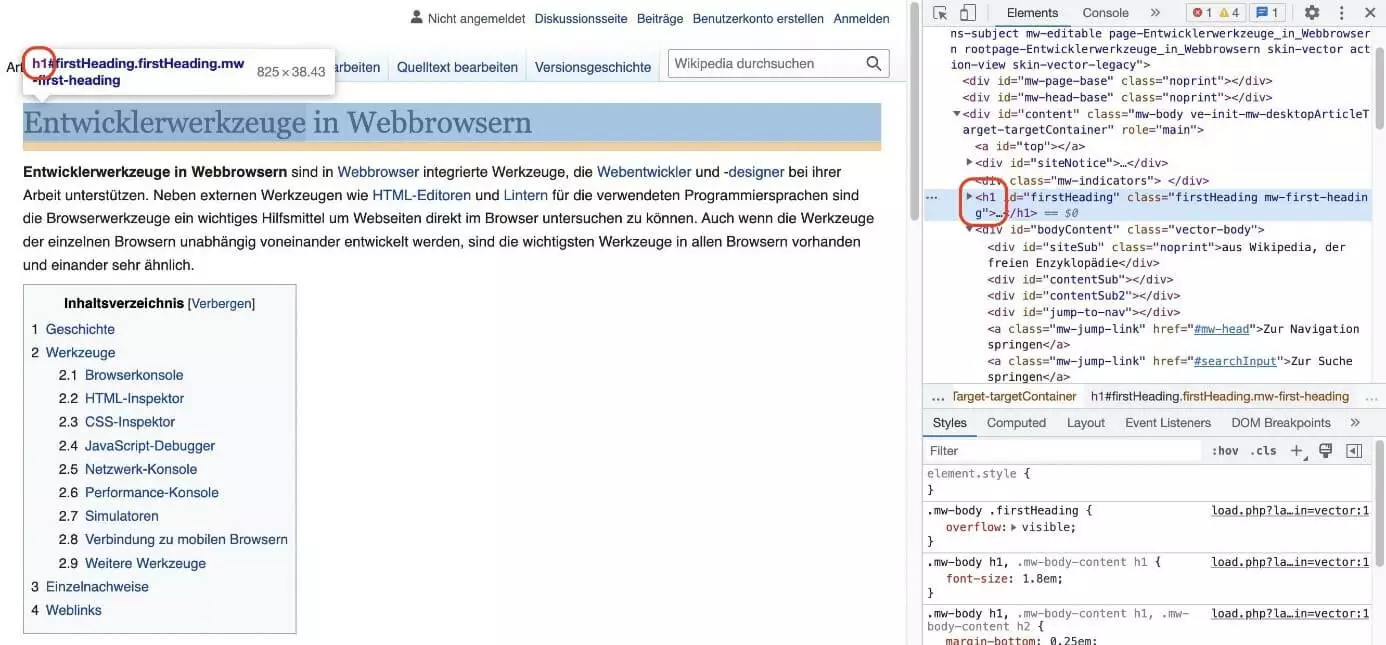
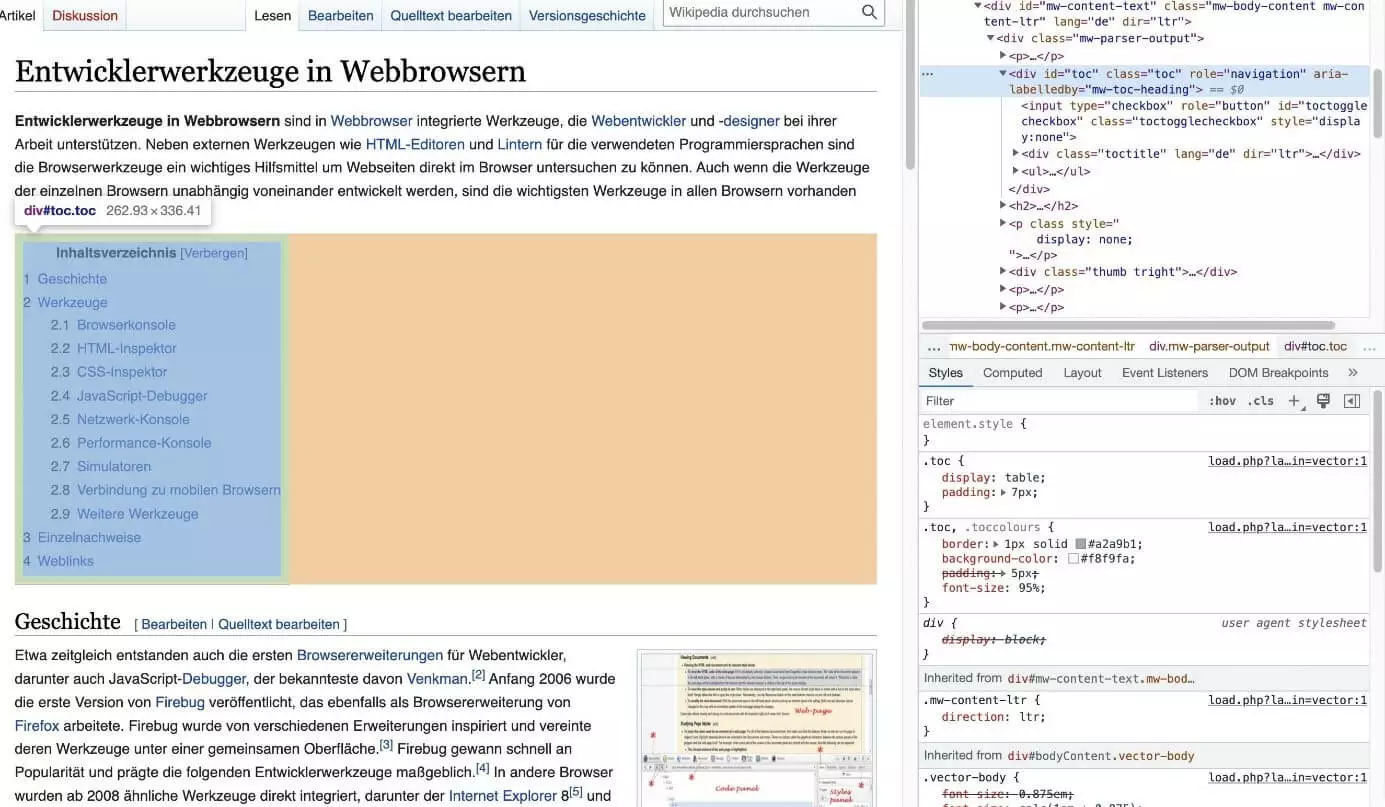
Auch zur Suchmaschinenoptimierung werden die Chrome Development Tools eingesetzt. Ein wichtiges Onpage-SEO-Merkmal ist die semantisch korrekte Auszeichnung der Überschriften. Wir nutzen die „Element untersuchen“-Funktion, um die Heading-Struktur zu analysieren:
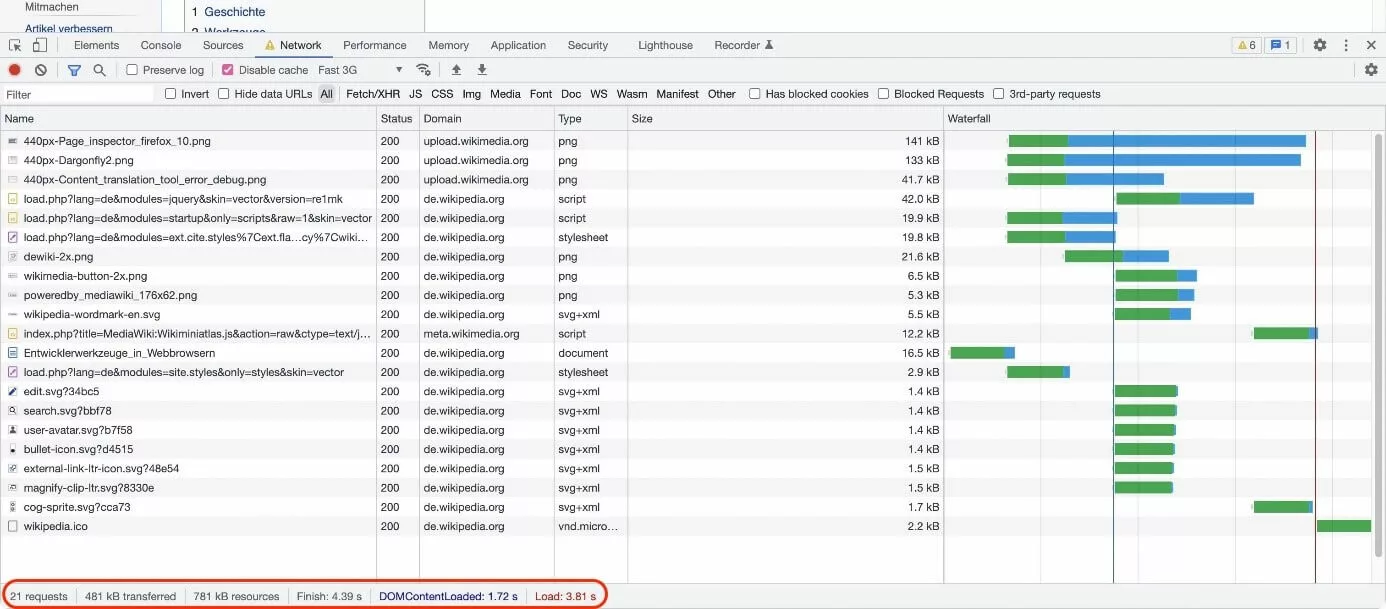
Die Performance beim Laden einer Seite ist ein ausschlaggebender Faktor für Suchmaschinenranking und Nutzererfahrung. Wir nutzen das Netzwerk-Tab der Chrome-Entwicklertools, um die geladenen Ressourcen samt Größe und Ladezeit zu analysieren:
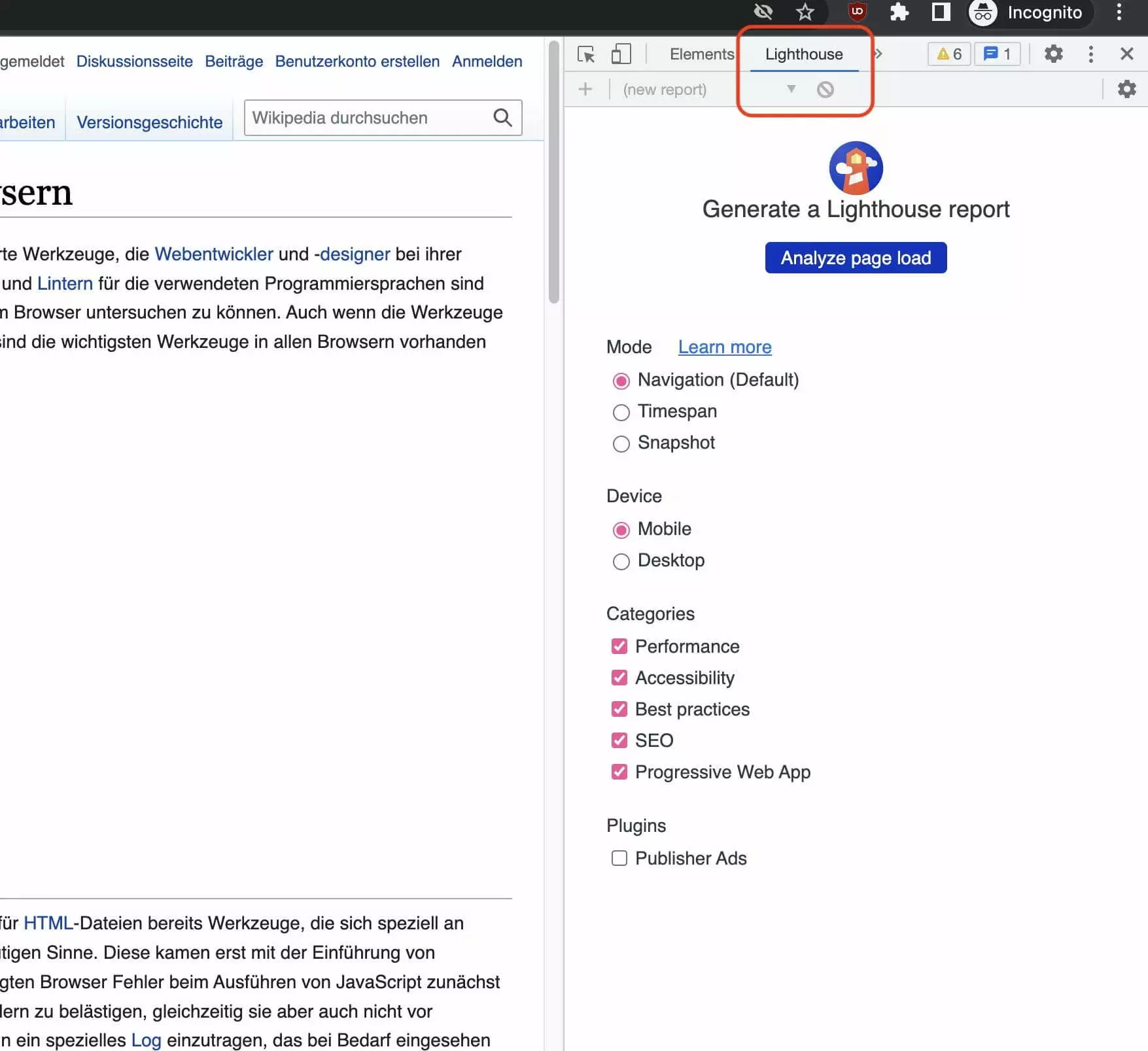
In die Chrome DevTools integriert ist ferner das Google-Tool Lighthouse, welches eine Seite mehreren SEO-relevanten Audits unterzieht. Die Desktop- und Mobilversion der Seite lassen sich getrennt analysieren:
Seite anpassen
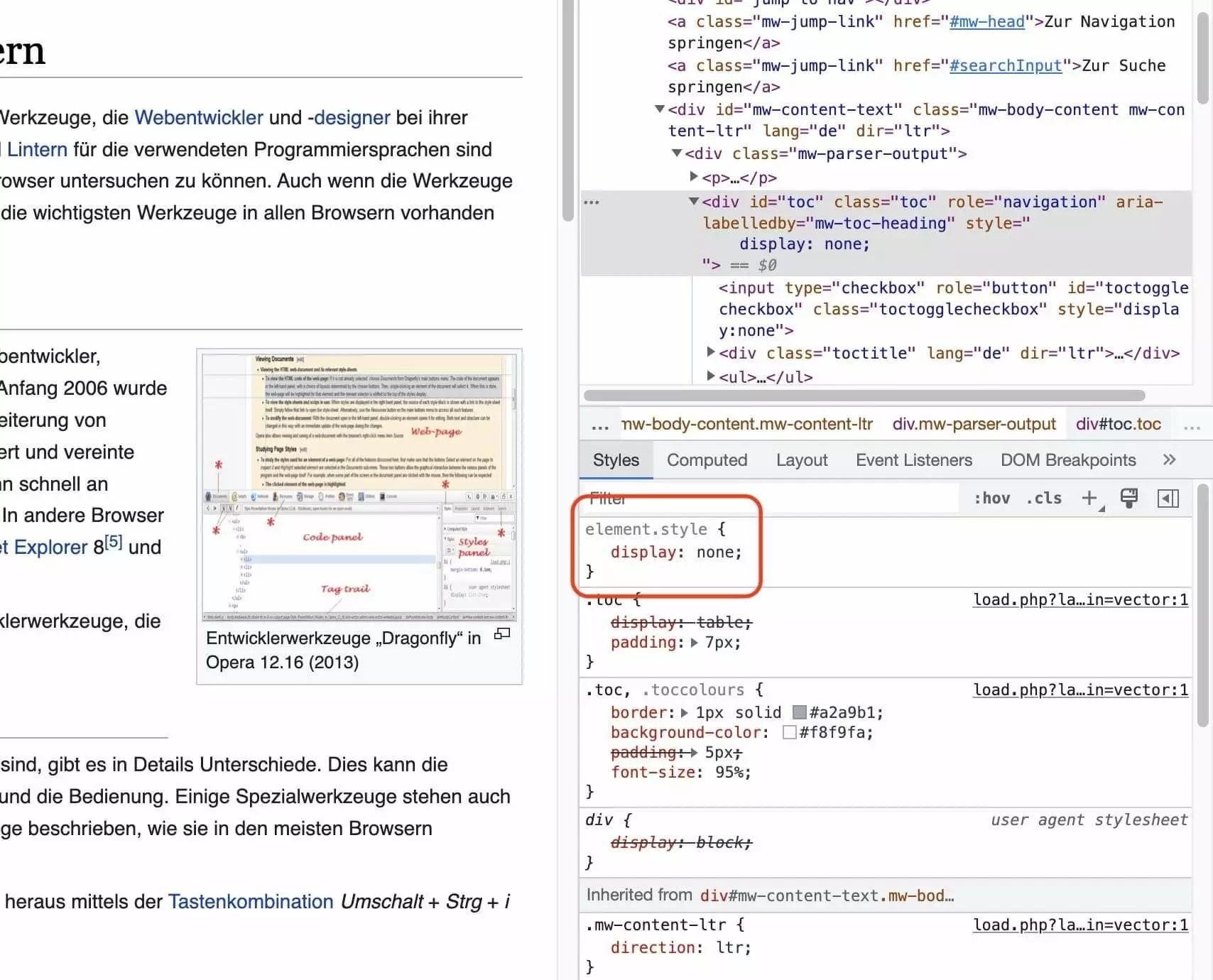
Neben den bereits vorgestellten, professionellen Anwendungen der Chrome-Entwicklertools eignen sich diese auch zum Anpassen einer im Browser dargestellten Webseite. Dies ist insbesondere praktisch, um Seiten zum Drucken oder für Screenshots vorzubereiten. Einer der häufigsten Tricks besteht darin, mit „Element untersuchen“ bestimmte Elemente aufzuspüren und auszublenden. So lassen sich nervige Werbe- oder Cookie-Banner verbergen.
Der einfachste Ansatz besteht darin, dem zu verbergenden Element die folgende CSS-Eigenschaft zuzuweisen:
display: none;Um eine Änderung am DOM rückgängig zu machen, nutzen Sie wie gewohnt die Undo-Funktion mit den Shortcuts Strg+Z (Windows + Linux) bzw. Cmd+Z (Mac). Alternativ laden Sie die Seite neu; alle lokalen Änderungen am DOM gehen dabei verloren.
Alternativ wählt man das auszublendende Element mit „Element untersuchen“ aus und nutzt JavaScript, um die CSS-Eigenschaft zuzuweisen. Wir nutzen hier die interaktive Variante von „Inspect element“:
# hide inspected element
$0.style.display = 'none'
# undo changes to inspected element
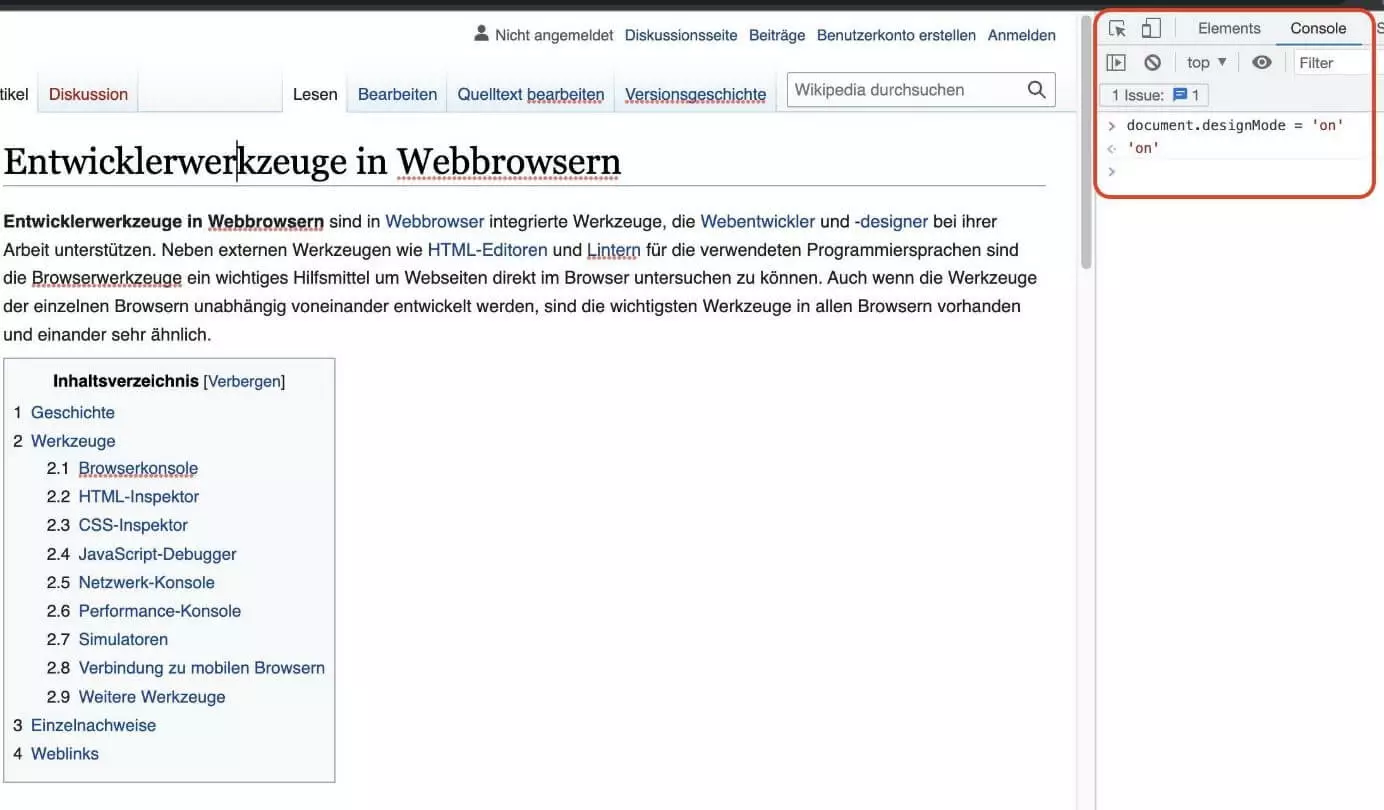
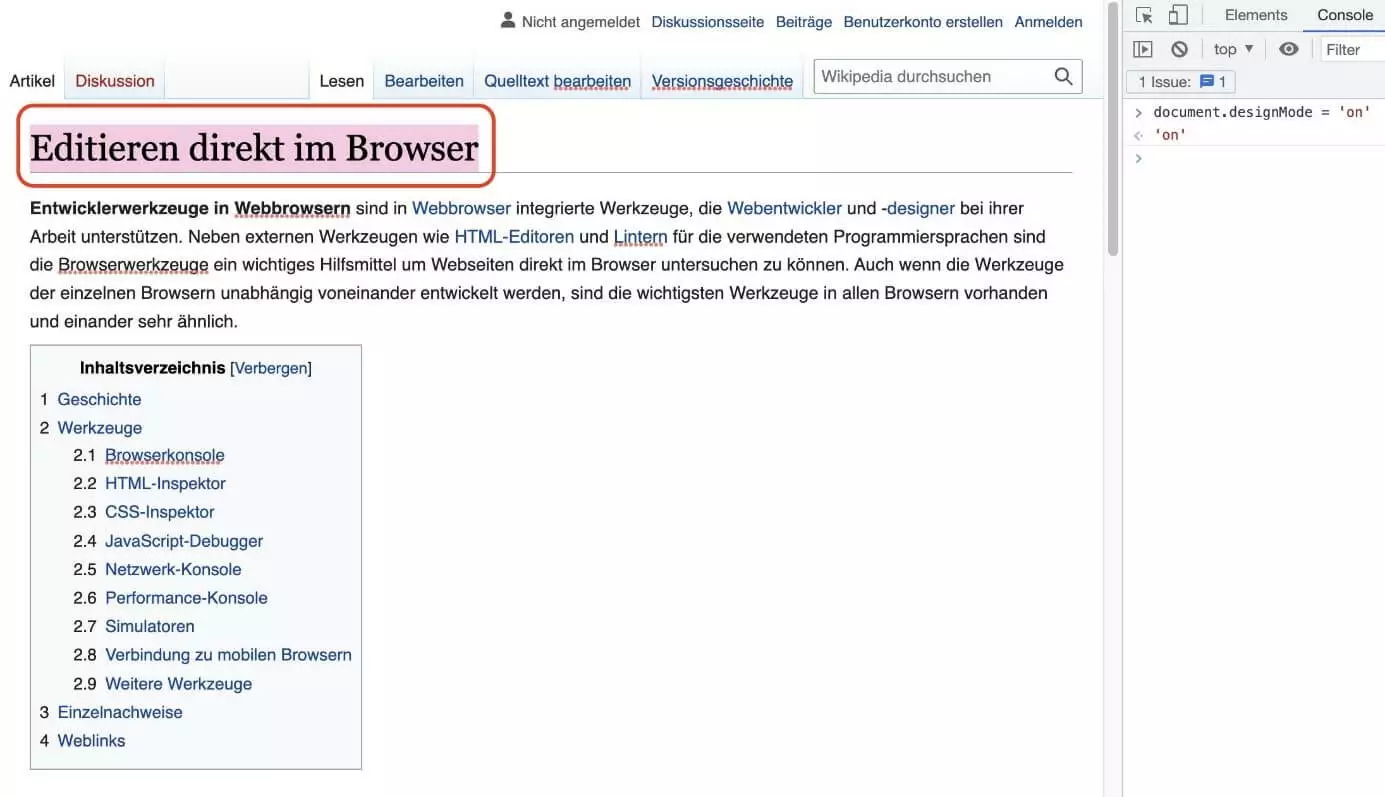
$0.style.display = 'revert'Ebenfalls über JavaScript lässt sich der Design Mode anschalten. Dieser erlaubt das Bearbeiten des Seiten-Textes wie aus Word gewöhnt:
document.designMode = "on"Inhalte extrahieren
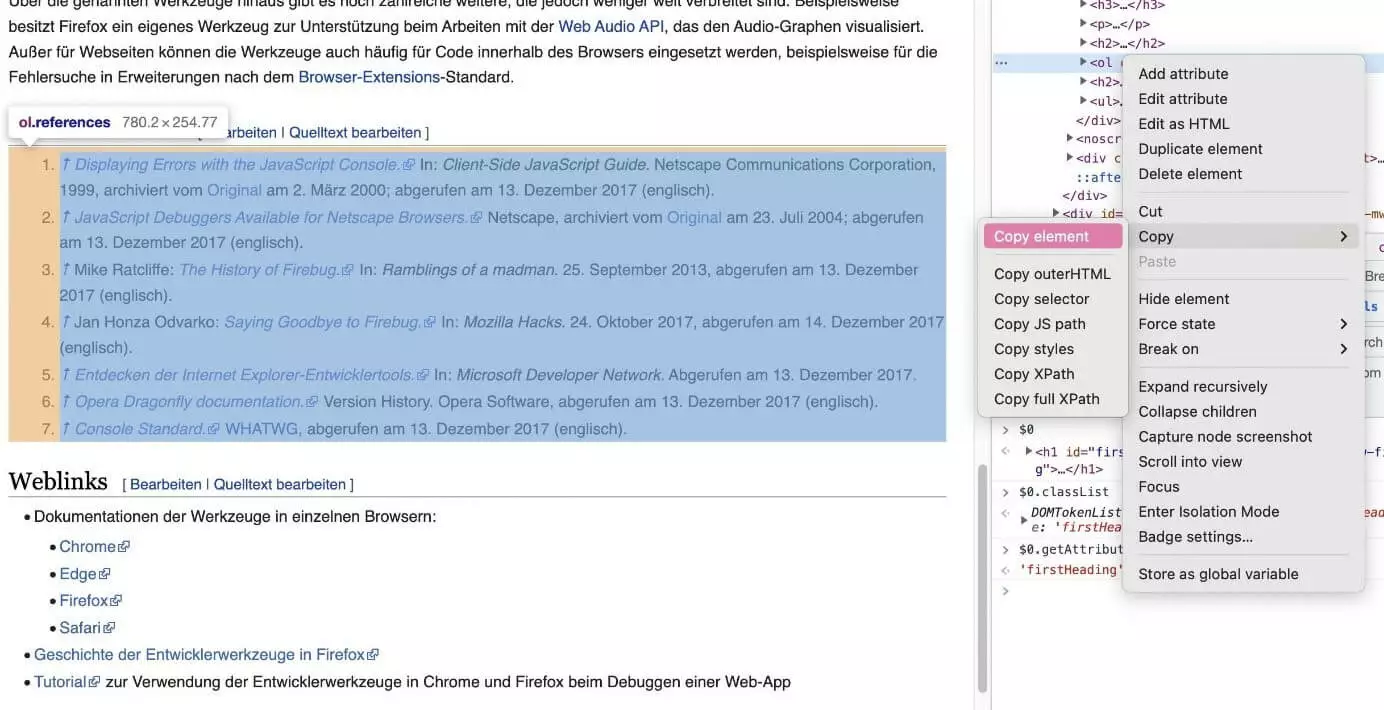
Webseiten enthalten viele nützliche Inhalte, auf die man als Nutzer oder Nutzerin prinzipiell Zugriff hat. Texte lassen sich kopieren, Bilder herunterladen. Manchmal ist das nicht ausreichend, zum Beispiel wenn man eine umfangreiche Liste oder Tabelle mit Informationen extrahieren möchte. Über die Funktion „Copy element“ lässt sich Inhalt und Struktur eines Elements samt Unterelementen zum Bearbeiten in Code-Editoren exportieren. Auch zum Befüllen von Google Tabellen mit ImportXML kommen die Chrome DevTools zum Einsatz.
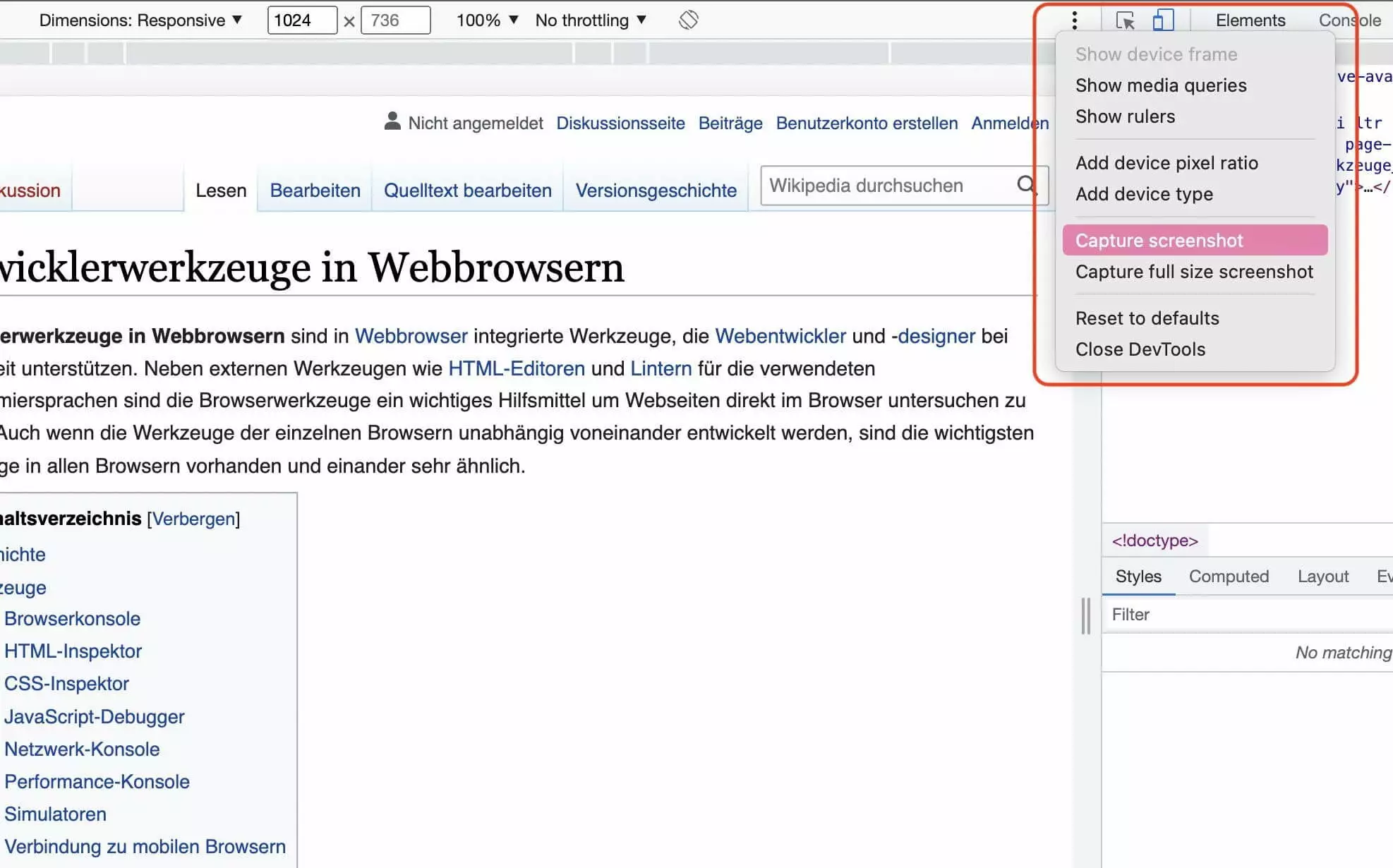
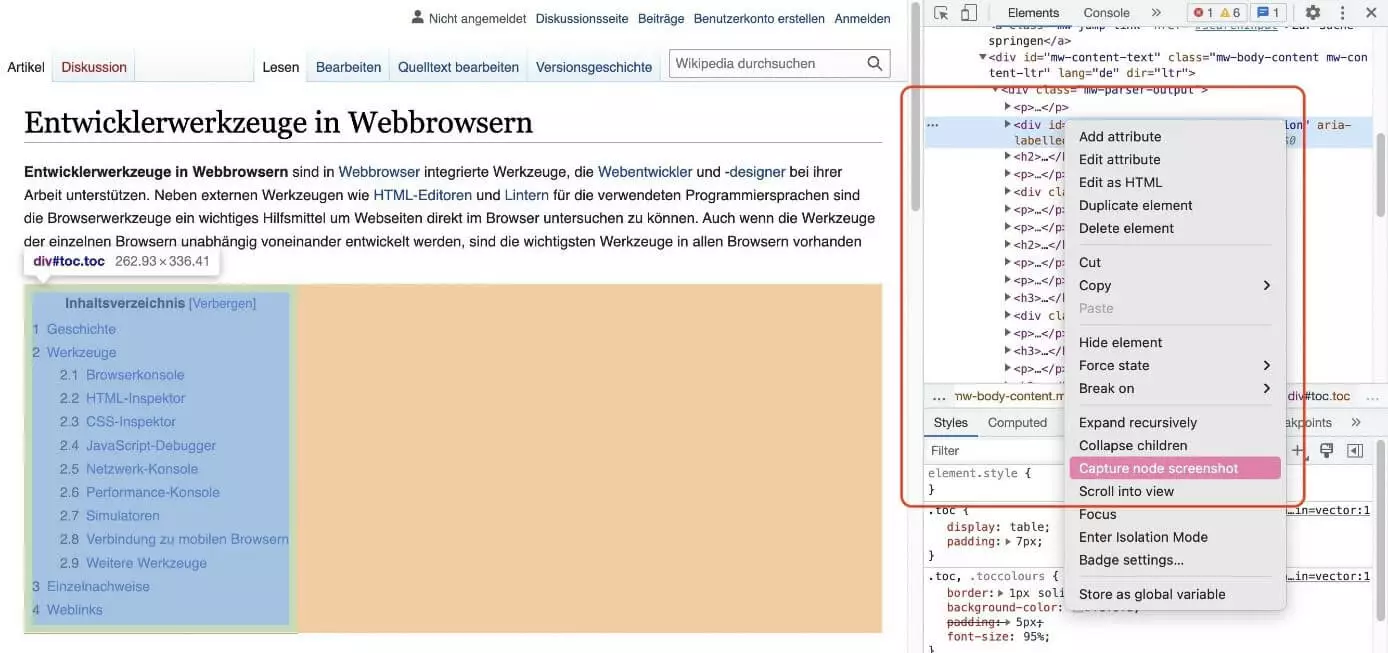
Die Chrome DevTool ermöglichen auch das Anlegen von Screenshots. So lassen sich der jeweilige Viewport, die gesamte Seite, oder ein einzelnes Element als Grafik exportieren. Insbesondere in Kombination mit dem Responsive Mode wird so die Darstellung auf verschiedenen Endgeräten abgebildet.
Die Chrome DevTool mit der „Element untersuchen“-Funktion sind aus den modernen Workflows für die Arbeiten mit Website nicht mehr wegzudenken. Es lohnt sich, den Umgang mit den verschiedenen Werkzeugen zu erlernen.