HTML Colors: Farbe für Hintergrund, Text und Rahmen bestimmen
HTML-Farben werden zur Farbauswahl für Hintergründe, Texte oder Rahmen in einem HTML-Dokument genutzt. Die richtige Farbwahl verbessert das Design und die Lesbarkeit einer Website. Für die Definition haben Sie gleich drei verschiedene Optionen zur Verfügung.
Was sind HTML Colors?
HTML Colors bzw. HTML-Farben werden genutzt, um die Farbwerte bestimmter Elemente in einem HTML-Dokument zu definieren. Mithilfe einfacher Einstellungen, die innerhalb des body-Bereichs über das style-Tag vorgenommen werden, können Sie den HTML-Hintergrund, Konturen und Texte nach eigenen Vorstellungen anpassen.
- 3x schneller und 60 % günstiger
- Maximale Verfügbarkeit mit > 99.99 %
- Nur bei IONOS: Bis zu 500 GB Speicherplatz inklusive
Welche Methoden gibt es, um HTML-Farben anzugeben?
Es gibt drei verschiedene, aber gleichwertige Methoden, um HTML Colors zu definieren. Was diese drei Varianten unterscheidet, erfahren Sie in den nachfolgenden Abschnitten.
Farbnamen
Insgesamt 140 Farbnamen werden von allen modernen Browsern unterstützt. Der jeweilige Name wird dafür einfach in englischer Sprache innerhalb des Codes hinterlegt. Neben Standardwerten wie „Blue“, „Gray“ oder „Red“ sind auch speziellere Werte wie „Chocolate“, „Cornsilk“ oder „DarkSeaGreen“ möglich.
Hex-Farbcodes
Hex-Farbcodes bestehen aus einer hexadezimalen Zahl mit sechs Stellen, die durch eine Raute (#) gekennzeichnet werden. Verwendet werden die Ziffern von 0 bis 9 und die Buchstaben von A bis F. In dieser Hexadezimalzahl wird paarweise der Anteil der Farben Rot, Grün und Blau ausgedrückt, wobei 00 der kleinste und FF der größte Wert ist. Die Farbe Blau wird dementsprechend durch den Hexadezimalcode #0000FF ausgedrückt, während ein dunkles Pink (DeepPink) den Farbwert #FF1493 hat. An den beiden Enden des Spektrums stehen Schwarz (#000000) und Weiß (#FFFFFF).
RGB-Werte
Ähnlich wie die Farbdefinition mit Hex-Farbcodes funktioniert die HTML-Farbauszeichnung mithilfe von RGB-Farben. Diese werden ebenfalls durch ihre Anteile von Rot, Grün und Blau definiert, wobei die Intensität einer Komponente zwischen 0 und 255 liegen kann. Die Farbe Blau definieren Sie zum Beispiel mit dem Code rgb(0, 0, 255), Cyan mit rgb(0, 255, 255) und DeepPink mit rgb(255, 20, 147).
HTML-Farben definieren: Syntax und Beispiele
Abschließend verdeutlichen wir die Syntax und Funktionsweise der einzelnen Methoden für die Angabe von Farben in HTML an einigen praktischen Beispielen.
Farben von Hintergründen ändern
Wenn Sie in HTML die Farben Ihres Hintergrunds ändern möchten, benötigen Sie das style-Attribut und die CSS-Inline-Eigenschaft background-color. Die Syntax sieht wie folgt aus:
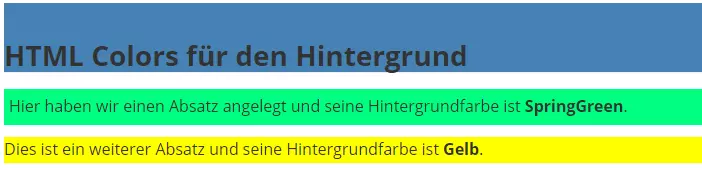
<element style="background-color: farbwert;">Im nachfolgenden Beispiel nutzen wir die Farbnamen, um die Hintergrundfarbe der <h2>-Überschrift auf „SteelBlue“ zu setzen. Der Text wird einmal mit dem Farbwert „SpringGreen“ und einmal mit „Yellow“ hinterlegt:
<body>
<h2 style="background-color: SteelBlue;">
HTML Colors für den Hintergrund
</h2>
<p style="background-color: SpringGreen; padding: 5px;">
Hier haben wir einen Absatz angelegt und seine Hintergrundfarbe ist <b>SpringGreen</b>.
</p>
<p style="background-color: Yellow;">
Dies ist ein weiterer Absatz und seine Hintergrundfarbe ist <b>Gelb</b>.
</p>
</body>
Textfarben anpassen
Wenn Sie die Farbe von Texten auf Ihren Webseiten mit ändern möchten, funktioniert dies nach einem ähnlichen Prinzip. In diesem Fall arbeiten Sie allerdings mit der Eigenschaft color. Die Syntax gestaltet sich so:
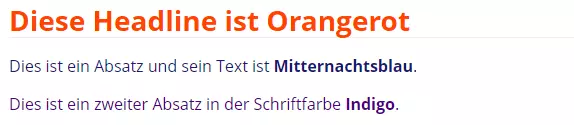
<element style="color: farbwert;">Für die Farbangabe in diesem Beispiel nutzen wir zur Veranschaulichung die Hex-Werte der HTML-Farben. Dabei legen wir OrangeRed (#FF4500) als Schriftfarbe für die Headline fest. Der erste Abschnitt wird in der Farbe MidnightBlue (#191970) gehalten und der zweite Abschnitt in Indigo (#4B0082):
<body>
<h2 style="color: #FF4500;">
Diese Headline ist Orangerot
</h2>
<p style="color: #191970;">
Dies ist ein Absatz und sein Text ist <b>Mitternachtsblau</b>. </p>
<p style="color: #4B0082;">
Dies ist ein zweiter Absatz in der Schriftfarbe <b>Indigo</b>.
</p>
</body>
Farbwerte von Rahmen festlegen
Auch Konturen können Sie mit HTML-Farben nach Belieben verändern. Neben der Eigenschaft border können Sie weitere Parameter nutzen, um die Struktur des Rahmens zu definieren. Die Syntax sieht in diesem Fall so aus:
<element style="border: weitere parameter farbwert;">Im Beispiel verwenden wir nun die dritte Variante für die Farbdefinition: die RGB-Werte. Der Rahmen unserer Headline erhält den Wert rgb(178, 34, 34) (FireBrick). Die beiden Absätze werden mit rgb(32, 178, 170) (LightSeaGreen) und rgb(205, 133, 63) (Peru) umrahmt.
<body>
<h2 style="border: 2.5px solid rgb(178, 34, 34);">
Der Rahmen der Headline ist Feuerrot</h2>
<p style="border: 2.5px dashed rgb(32, 178, 170); padding: 5px;">
Diese Rahmen ist <b>Hellgrün</b>.
</p>
<p style="border: 2.5px dotted rgb(205, 133, 63); padding: 5px;">
Dieser Rahmen hat den Farbwert <b>Peru</b>.
</p>
</body>
- Inklusive 1 SSL-Wildcard-Zertifikat pro Vertrag
- Inklusive Domain Lock
- Inklusive Domain Connect für einfache DNS-Einrichtung