HTML Footer Tag
Der HTML Footer bildet den Abschluss einer Webseite bzw. eines Beitrags. Je nach Bedarf kann eine solche HTML-Fußzeile Kontaktdaten, Informationen zum Datenschutz, weiterführende Links oder Ähnliches beinhalten.
Was ist das HTML-<footer>-Tag?
Das HTML-<footer>-Tag wird verwendet, um eine Fußzeile für den Abschluss einer HTML-Seite zu erstellen. Im Footer erhalten Besucherinnen und Besucher in der Regel Informationen zu Datenschutz und Impressum, Kontakt, Copyright oder Öffnungszeiten, falls es sich um die Website für ein Geschäft, ein Restaurant oder eine Praxis handelt. Auch eine Sitemap, nützliche Links oder ein Link zum Anfang der Seite werden hier häufig eingefügt. Es gibt auch HTML Footer, die lediglich als Abschluss eines Beitrags eingerichtet werden und an dieser Stelle wichtige Informationen zum Autor oder der Autorin sowie weiterführende Links abbilden.
Das HTML-<footer>-Tag unterstützt alle Event-Attribute sowie alle globalen HTML-Attribute. In einem HTML-Dokument können prinzipiell auch mehrere Footer hinterlegt werden, sofern diese eine klare Hierarchie haben und ihre semantische Bedeutung für User klar zu erkennen ist. Das HTML-Tag wird von allen gängigen Browsern unterstützt und ist auch für die Barrierefreiheit einer Website von großer Bedeutung.
- Flexibel: Hosting, das jedem Website-Traffic standhält
- Verlässlich: Inklusive 24/7-Support und persönlicher Beratung
- Sicher: Kostenloses SSL-Zertifikat, DDoS-Schutz und Backups
Die Syntax des HTML Footers
Die grundsätzliche Syntax einer HTML-Fußzeile ist schnell erklärt. Sie wird durch ein einleitendes HTML-<footer>-Tag initiiert und durch ein schließendes Tag beendet. Dazwischen können theoretisch verschiedene Inhalte stehen, wobei es in jedem Fall sinnvoll ist, das Design und die Struktur des Footers vom Rest der Website abzuheben. Die Syntax sieht wie folgt aus:
<footer>Gewünschter Inhalt der Fußzeile</footer>Typische HTML-Elemente, die innerhalb eines HTML Footers zum Einsatz kommen, sind <p> für Absätze, <a> für Links, <ul> und <li> für HTML-Listen, <address> für Kontaktinformationen und <nav> für Navigationslinks.
Beispiele für HTML Footer
Im folgenden Beispiel zeigen wir Ihnen eine einfache HTML-Fußzeile, in der lediglich der Autor Peter Schulz und seine E-Mail-Adresse hinterlegt werden. Dies sieht folgendermaßen aus:
<!DOCTYPE html>
<html>
<body>
<h1>Beispiel für eine HTML Fußzeile</h1>
<footer>
<p>Autor: Peter Schulz<br>
<a href="mailto:pschulz@beispiel.com">pschulz@beispiel.com</a></p>
</footer>
</body>
</html>Möchten Sie mehrere HTML-<footer>-Tags in einem Dokument unterbringen, ist dies ebenfalls möglich. Das Element kann unter anderem auch innerhalb von <section> oder <article> platziert werden. Im folgenden Beispiel sehen Sie, wie mehrere Footer innerhalb eines Dokuments eingesetzt werden:
<!DOCTYPE html>
<html>
<body>
<main>
<section>
<h1>Über uns</h1>
<p>Erfahren Sie mehr über uns und unsere Arbeit...</p>
<footer>
<p>Copyright 2024 Beispielfirma. All Rights Reserved.</p>
<p>Schreiben Sie uns gern: <a href="mailto:info@beispiel.com">info@beispiel.com</a></p>
</footer>
</section>
<section>
<h1>Rechtliches</h1>
<p>Erfahren Sie mehr über unsere Allgemeinen Geschäftsbedingungen...</p>
<footer>
<p>Ein Angebot von <a href="https://beispiel.com">Beispielfirma</a>.</p>
</footer>
</section>
</main>
<footer>
<p>Hier erreichen Sie uns:</p>
<ul>
<li><a href="https://www.facebook.com/beispielfirma">Facebook</a></li>
<li><a href="https://x.com/programiz">X</a></li>
<li><a href="https://www.instagram.com/_beispielfirma/">Instagram</a></li>
</ul>
</footer>
</body>
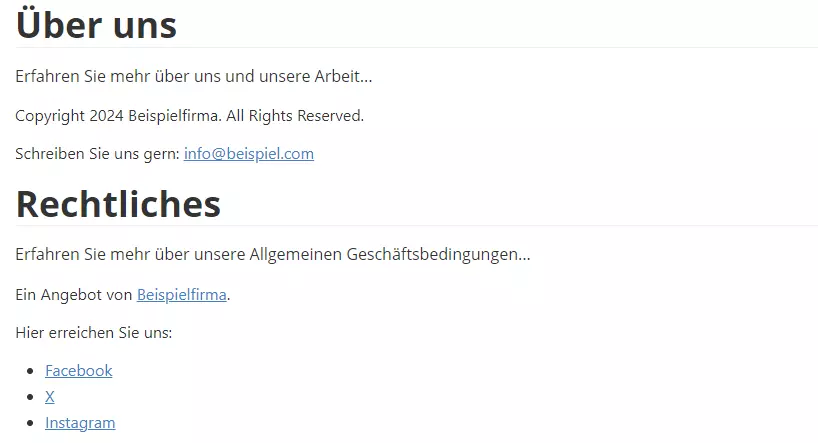
</html>Das Resultat sieht in etwa folgendermaßen aus:

Wie fügt sich die HTML-Fußleiste in die Struktur eines HTML-Dokuments ein?
Der HTML Footer wird in der Regel am unteren Ende platziert. Er befindet sich in einem HTML-Dokument somit unter dem Bereich <head>, aber innerhalb von body, der den sichtbaren Teil der Website umfasst.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach

