HTML Table Styling: So können Sie HTML-Tabellen formatieren
Als HTML Table Styling bezeichnet man die grafische Gestaltung von Webtabellen. Für das Styling greifen Sie auf CSS-Anweisungen zurück, die Sie wahlweise direkt im HTML-Dokument oder per Verweis auf eine externe CSS-Datei einbinden.
Wie können HTML-Tabellen formatiert werden?
Für das HTML Table Styling, also die gestalterische Anpassung von HTML-Tabellen, greifen Sie im modernen Webdesign auf die Möglichkeiten von CSS zurück. Mithilfe der Stylesheet-Sprache können Sie das Aussehen der tabellarischen Inhaltselemente quasi nach Belieben ändern. Zum Beispiel legen Sie individuelle Hintergrundfarben für die Zellen oder eine besondere Dicke des Rahmens fest. Um den passenden CSS-Code einzubinden und auf diese Weise eine HTML-Tabelle zu formatieren, stehen Ihnen drei verschiedene Optionen zur Verfügung:
- Einbindung im
<head>-Bereich: Sie binden die gewünschten CSS-Stile mit dem HTML-Tag<style>direkt im Kopfbereich eines HTML-Dokuments ein. - Externe CSS-Datei: Eine andere Möglichkeit ist die Verwendung einer separaten CSS-Datei, die Sie über das
<link>-Tag im<head>-Bereich des HTML-Dokuments einbinden. - Inline-CSS: Sie können das HTML Table Styling grundsätzlich auch mithilfe von
styledirekt im Tabellen-Element vornehmen. Dies ist aber nur in Einzelfällen zu empfehlen, in denen Wiederverwendbarkeit und eine einfache Wartung des Codes keine Rolle spielen.
Erfahren Sie in unserem separaten Artikel in aller Ausführlichkeit, wie Sie CSS in HTML einbinden.
Welche Styling-Optionen für HTML-Tabellen gibt es?
Es gibt eine Vielzahl von CSS-Eigenschaften, die Sie nutzen können, um das Aussehen und die Benutzerfreundlichkeit von Tabellen in Webdokumenten zu verbessern. Die grundlegenden Tabelleneigenschaften verändern Sie beispielsweise mit den folgenden CSS-Anweisungen:
width: Legt die Breite der Tabelle oder einzelner Spalten festborder: Definiert die Breite, den Stil und die Farbe des Randsborder-collapse: Kontrolliert, ob die Zellränder kombiniert (collapse) oder getrennt (separate) sind- border-spacing: Bestimmt den Abstand zwischen den Zellen, wenn
border-collapse: separateverwendet wird
Im Folgenden fassen wir einige der wichtigsten HTML-Table-Styling-Optionen nach verschiedenen Kategorien sortiert zusammen.
Zellenabstand und Textausrichtung
| CSS-Anweisung | Beschreibung |
|---|---|
padding
|
Fügt Abstand innerhalb der Zellen hinzu |
margin
|
Fügt Abstand um die gesamte Tabelle herum hinzu |
text-align
|
Bestimmt die horizontale Ausrichtung des Textes innerhalb der Zellen (left, center, right)
|
vertical-align
|
Bestimmt die vertikale Ausrichtung des Zelleninhalts (top, middle, bottom)
|
Farben und Hintergrundbild
| CSS-Anweisung | Beschreibung |
|---|---|
background-color
|
Definiert die Hintergrundfarbe von Zellen, Reihen oder der gesamten Tabelle |
color
|
Legt die Textfarbe fest |
background-image
|
Bestimmt ein Hintergrundbild für Zellen oder die gesamte Tabelle |
Schriftarten und -größe
| CSS-Anweisung | Beschreibung |
|---|---|
font-family
|
Bestimmt die Schriftart |
font-size
|
Definiert die Schriftgröße |
font-weight
|
Bestimmt die Schriftstärke (z. B. bold für fetten Text)
|
text-transform
|
Kontrolliert die Groß- und Kleinschreibung des Textes (uppercase, lowercase, capitalize)
|
Tabellenrand
| CSS-Anweisung | Beschreibung |
|---|---|
border-style
|
Definiert den Stil des Rands (solid, dashed, dotted)
|
border-width
|
Bestimmt die Dicke des Rands |
border-color
|
Legt die Farbe des Tabellenrands fest |
HTML Table Styling: So funktioniert’s (mit Beispielen)
Abschließend verdeutlichen wir die Syntax und Funktionsweise der drei möglichen Varianten für die Gestaltung von HTML-Tabellen anhand von praktischen Beispielen. Zudem gehen wir kurz auf die Vor- und Nachteile der verschiedenen Optionen ein.
HTML-Tabelle im <head>-Bereich formatieren
Das CSS-Styling von Tabellen im Kopfbereich ist für kleine Projekte und schnelle Änderungen besonders praktisch. Sie benötigen kein zusätzliches Stylesheet und regeln über IDs, für welche Tabellen die Anweisungen zählen sollen. Allerdings gelten die Eigenschaften nur für die jeweilige Webseite, was die Wiederverwendbarkeit und Wartung mühsam macht.
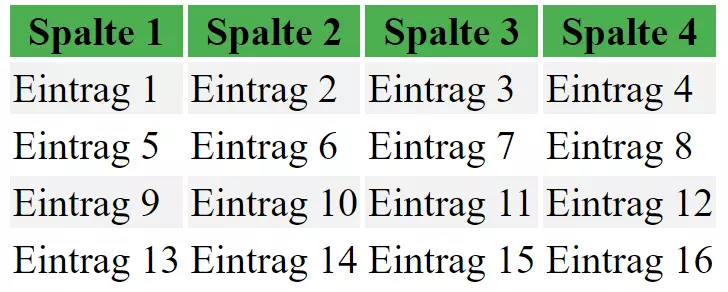
Sie binden den gewünschten CSS-Code im Kopfbereich mithilfe eines <style>-Elements ein. Im nachfolgenden Beispiel legen wir fest, dass die Kopfzeile der Tabelle einen grünen Hintergrund enthalten soll, während die weiteren Zeilen abwechselnd hellgrau und weiß hinterlegt sein sollen:
<html>
<head>
<style>
table {
thead th {
background-color: #4CAF50; / *Grün für Tabellenkopf* /
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2; / *Hellgrauer Hintergrund für ungerade Zeilen* /
}
tbody tr:nth-child(even) {
background-color: #ffffff; / *Weißer Hintergrund für gerade Zeilen* /
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Spalte 1</th>
<th>Spalte 2</th>
<th>Spalte 3</th>
<th>Spalte 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>Eintrag 1</td>
<td>Eintrag 2</td>
<td>Eintrag 3</td>
<td>Eintrag 4</td>
</tr>
<tr>
<td>Eintrag 5</td>
<td>Eintrag 6</td>
<td>Eintrag 7</td>
<td>Eintrag 8</td>
</tr>
<tr>
<td>Eintrag 9</td>
<td>Eintrag 10</td>
<td>Eintrag 11</td>
<td>Eintrag 12</td>
</tr>
<tr>
<td>Eintrag 13</td>
<td>Eintrag 14</td>
<td>Eintrag 15</td>
<td>Eintrag 16</td>
</tr>
</tbody>
</table>
</body>
</html>
HTML Table Styling via CSS-Sheet
Die Gestaltung von HTML-Tabellen via externem CSS-Sheet bietet die bestmögliche Weise, um Inhalt und Design voneinander zu trennen. Zudem sind die Anweisungen besonders leicht für andere Seiten wiederzuverwenden. Da Browser die CSS-Datei zwischenspeichern können, lässt sich außerdem die Ladezeit optimieren. Für kleinere Webprojekte ist diese Variante mitunter aber zu aufwändig.
Das zuvor genutzte Beispiel realisieren Sie in diesem Fall in zwei Schritten: Zunächst erstellen Sie eine CSS-Datei mit dem Namen styles.css, die Sie im selben Verzeichnis ablegen, in dem sich die Webseite befindet und fügen dort den folgenden Code ein:
thead th {
background-color: #4CAF50; / *Grün für Tabellenkopf* /
}
tbody tr:nth-child(odd) {
background-color: #f2f2f2; / *Hellgrauer Hintergrund für ungerade Zeilen* /
}
tbody tr:nth-child(even) {
background-color: #ffffff; / *Weißer Hintergrund für gerade Zeilen* /
}Im zweiten Schritt binden Sie die Datei im Header über ein <link>-Element ein. Der anschließende Code der Tabelle ändert sich nicht:
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<table>
<thead>
<tr>
…
</html>HTML-Tabelle via Inline-Code gestalten
Inline-CSS ist die praktische Variante, wenn Sie nur spezifische Anpassungen an einem einzelnen Tabellenelement vornehmen möchten. Bei kleinen, einmaligen Projekten oder Tests, bei denen Wiederverwendbarkeit keine Rolle spielt, ist diese Option also durchaus gefragt. Für nachhaltigere Code-Szenarien sollten Sie jedoch immer auf eine der beiden anderen Einbindungsformen zurückgreifen.
Das Inline-Styling nehmen Sie einfach direkt in den betreffenden Elementen einer HTML-Tabelle vor. Für unser Beispiel sieht der Code dann folgendermaßen aus:
<body>
<table>
<thead>
<tr>
<th style="background-color: #4CAF50;">Spalte 1</th>
<th style="background-color: #4CAF50;">Spalte 2</th>
<th style="background-color: #4CAF50;">Spalte 3</th>
<th style="background-color: #4CAF50;">Spalte 4</th>
</tr>
</thead>
<tbody>
<tr style="background-color: #f2f2f2;">
<td>Eintrag 1</td>
<td>Eintrag 2</td>
<td>Eintrag 3</td>
<td>Eintrag 4</td>
</tr>
<tr>
<td>Eintrag 5</td>
<td>Eintrag 6</td>
<td>Eintrag 7</td>
<td>Eintrag 8</td>
</tr>
<tr style="background-color: #f2f2f2;">
<td>Eintrag 9</td>
<td>Eintrag 10</td>
<td>Eintrag 11</td>
<td>Eintrag 12</td>
</tr>
<tr>
<td>Eintrag 13</td>
<td>Eintrag 14</td>
<td>Eintrag 15</td>
<td>Eintrag 16</td>
</tr>
</tbody>
</table>
</body>
