Mit Scratch programmieren lernen: So funktioniert’s
Wer Programmieren unter vereinfachten Bedingungen lernen möchte, erhält mit Scratch die passende Lösung. Worum es sich bei diesem Programmierprojekt, das sich in erster Linie an Kinder richtet, genau handelt und wie das Scratch-Programmieren funktioniert, erfahren Sie in diesem Scratch-Tutorial.
Was zeichnet das Programmieren mit Scratch aus?
Scratch basiert auf einer grafischen Benutzeroberfläche, die eine komplizierte Sprachsyntax bzw. das generelle Code-Eintippen überflüssig macht. An erster Stelle steht dabei die Absicht, Neueinsteigerinnen und Neueinsteigern zu ersten Programmiererfahrungen zu verhelfen. Daher hat der Aspekt der leichten Bedienbarkeit stets Vorrang vor der Funktionsvielfalt. Trotz dieser Einschränkungen verfügt Scratch aber über einige wichtige Eigenschaften traditioneller Programmierparadigmen, wie die folgende Auflistung zeigt. Es ist:
- visuell: Sämtliche Elemente von Scratch werden durch eine verständliche, grafische Darstellung repräsentiert – Programmierbefehle beispielsweise durch Bausteinbilder. Zudem lassen sie sich bequem per Drag-and-drop ein- und zusammensetzen.
- objektorientiert: Bei der Scratch-Programmierung stehen weder Klassen noch ein Vererbungssystem zur Verfügung. Mit Punkten wie der Datenkapselung (kontrollierter Zugriff auf Daten über definierte Schnittstellen) oder der Polymorphie (Objekte können unterschiedliche Datentypen annehmen) weist Scratch aber Merkmale des objektorientierten Programmierungskonzepts auf.
- imperativ: Einige der Skripte, die Ihnen beim Scratch-Programmieren zur Verfügung gestellt werden, folgen dem imperativen Programmierparadigma. Befehlsfolgen geben dabei vor, in welcher Reihenfolge welche Aktionen ausgeführt werden sollen.
- ereignisorientiert: Jedes Skript, das Sie in einem Scratch-Projekt verwenden, startet, sobald das in seinem Kopf-Baustein definierte Ereignis eintritt. Durch den Einsatz eines „Warte bis“-Bausteins lässt sich das Laden eines Projekts zudem bis zum Eintritt eines bestimmten Ereignisses hinauszögern.
- parallelitätsunterstützend: Die Aufteilung von Computerprogrammen in einzelne Teilkomponenten, die das Prinzip der parallelen Programmierung auszeichnet, wird in Scratch von Beginn an unterstützt.
Scratch-Tutorial: So lernen Sie mit Scratch programmieren
Auch beim Scratch-Programmieren gilt: Übung macht den Meister bzw. die Meisterin! Das Programmierprojekt hat zwar deutlich niedrigere Einstiegshürden als klassische Programmiersprachen, aber es bedarf dennoch einer gewissen Einarbeitungszeit, um die Benutzeroberfläche und verfügbaren Bausteine kennenzulernen und zu verinnerlichen. Im folgenden Tutorial zeigen wir Ihnen, wie das Programmieren mit Scratch funktioniert.
Wollen Sie Kindern Scratch näherbringen, sollten Sie sich zuvor selbst mit der Open-Source-Plattform auseinandersetzen. Je besser Sie die Sprache und ihre Nutzeroberfläche verstehen, desto besser können Sie diese bei den ersten Schritten unterstützen. Wie Kinder am besten Programmieren lernen und Spaß daran haben, erfahren Sie in unserem Artikel Programmieren für Kinder.
Die Benutzeroberfläche im Check
Haben Sie sich ein Benutzerkonto erstellt und sich In Ihrem Profil angemeldet, stehen Ihnen verschiedene Optionen zur Verfügung, die sich über die obere Menüleiste auswählen lassen.
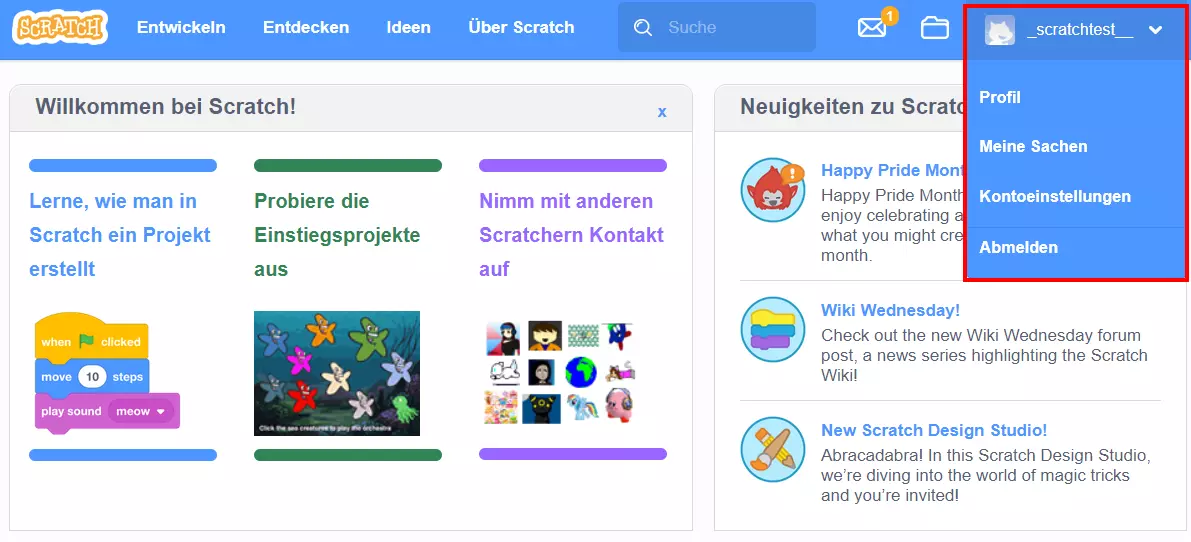
Klicken Sie beispielsweise auf den Account-Button (Miniaturbild und Kontenname), können Sie Ihr persönliches Profil verwalten, Einstellungen zum Standort, Kennwort und zur Mail-Adresse vornehmen oder die Übersicht aktiver Projekte („Meine Sachen“) aufrufen. Zudem können Sie sich an dieser Stelle abmelden:

Hinter den weiteren verfügbaren Menüpunkten verbergen sich folgende Features:
- Entwickeln: Die zentrale Komponente des Scratch-Webprojekts ist die grafische Entwicklungsumgebung, die Sie über den Reiter „Entwickeln“ starten. Mithilfe dieses Web-Editors programmieren Sie alle Ihre Scratch-Anwendungen direkt im Browser.
- Entdecken: In dieser Rubrik können Sie die Projekte anderer Nutzer aufrufen. Dabei können Sie diese nicht nur abspielen bzw. spielen, sondern auch die komplette Scratch-Programmierung einsehen. In einem „Studio“ sind Projekte ähnlichen Typs zusammengefasst.
- Ideen: Der „Ideen“-Bereich gewährt Ihnen Zugriff auf verschiedene Tutorials und Guides, die Ihnen bei der Ausarbeitung eigener Projekte – insbesondere bei der Ideenfindung – unter die Arme greifen können. Zudem finden Sie an dieser Stelle die Weiterleitung zum Download der Scratch-App (Windows, macOS, ChromeOS, Android), die das Programmieren mit Scratch ohne aktive Internetverbindung ermöglicht.
- Über Scratch: Rufen Sie den Menüpunkt „Über Scratch“ auf, werden Sie auf eine allgemeine Informationsseite zum Projekt Scratch weitergeleitet. Unter anderem finden Sie dort Links zu weiterführendem Info-Material für Eltern und Lehrer sowie zu Tipps und einem FAQ-Bereich.
Den Scratch-Editor verstehen: So funktioniert die Scratch-Programmierung
Die Entwicklungsumgebung von Scratch erinnert in vielerlei Hinsicht an einen Homepage-Baukasten, was angesichts des Baustein-Charakters der verfügbaren Skripte nur wenig verwunderlich ist. Zusätzlich zu diesen Skripten, die den Großteil der einsetzbaren Komponenten ausmachen, lassen sich einem Projekt außerdem Kostüme und Klänge hinzufügen, die Sie dann ebenfalls per Skript steuern bzw. einsetzen können. Mit einem Klick auf „Erweiterung hinzufügen“ lässt sich das Sortiment an Skripten erweitern – beispielsweise um einen Malstift, Code zur Video-Erfassung oder um eine Text-zu-Sprache-Funktion.
Scratch stellt Ihnen eine Vielzahl von Kostümen, Klängen und Skripten zur Verfügung, die Sie sofort in Ihre Projekte einbinden können. Alternativ können Sie auch eigene Bilder und Sounds importieren oder aufnehmen, falls Sie in dem vorhandenen Material nicht das passende Element finden. Auch eigene Skripte lassen sich generieren.
Kostüme: Figuren und Objekte zum Leben erwecken
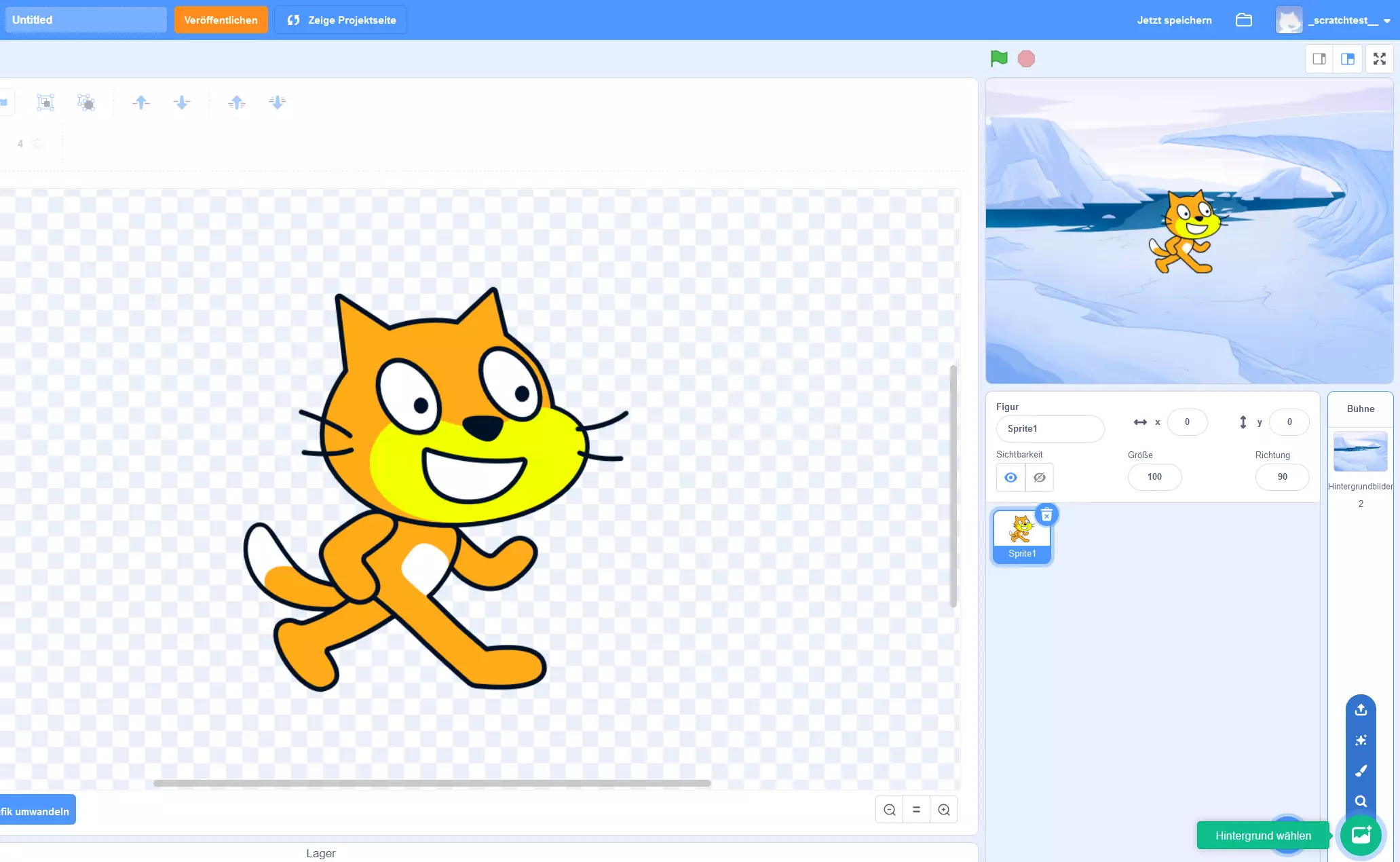
Was auch immer Sie mit Scratch programmieren möchten – ein Spiel, ein Video bzw. eine Animation oder vielleicht auch einen einfachen Comic: Figuren und andere Objekte sind die zentralen Bausteine für Ihre Geschichte(n). Unter dem Reiter „Kostüme“ können Sie eine beliebige Anzahl an Grafiken für Ihr Projekt auswählen und einbinden, wobei Sie entweder aus dem vorhandenen Bildmaterial wählen, Objekte per Hand malen oder lokal gespeicherte Grafiken importieren können. Zudem haben Sie auch die Möglichkeit, ein Foto zu machen, sofern Ihr Gerät über eine Kamera verfügt.

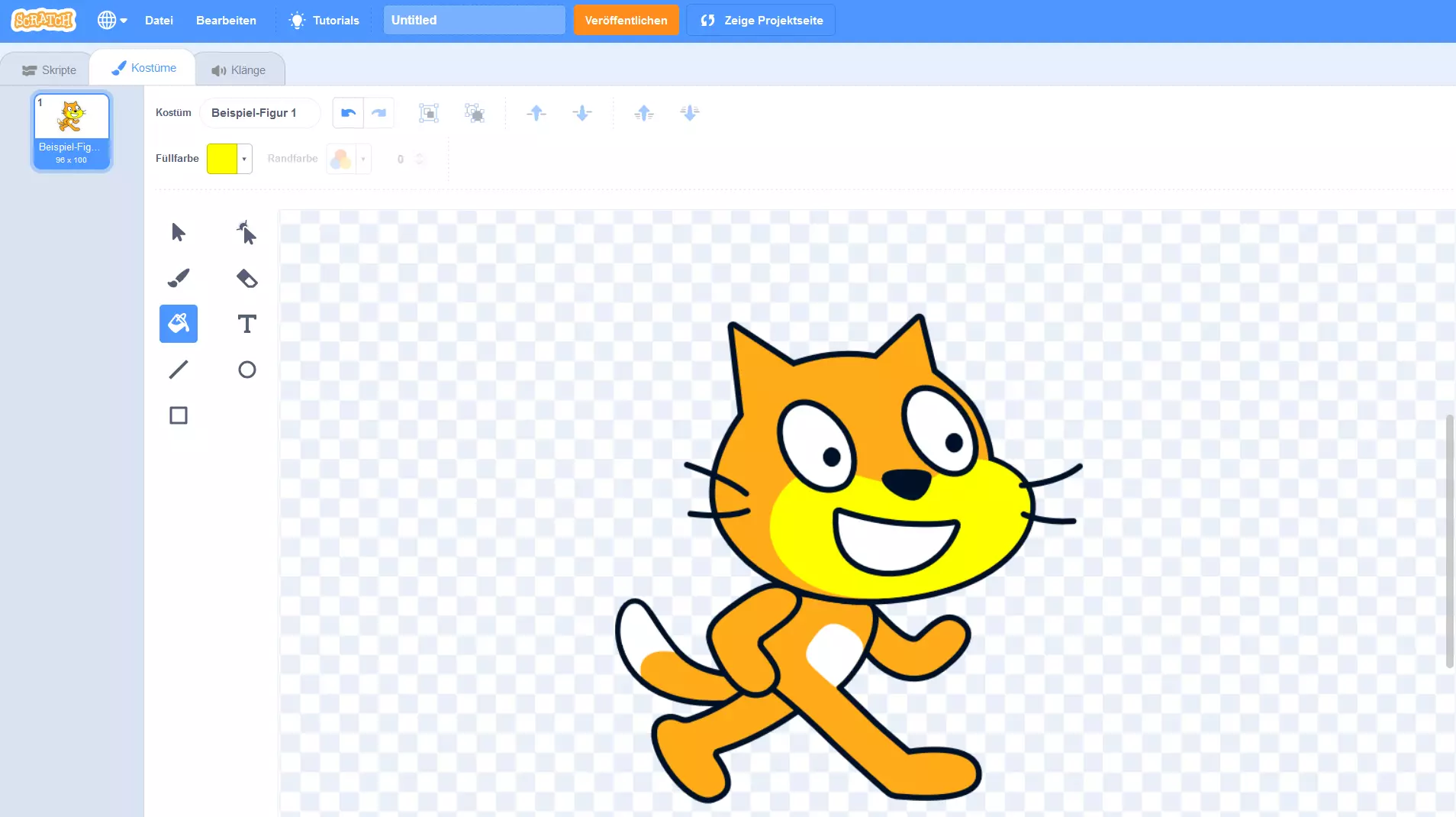
Haben Sie Kostüme ausgewählt, können Sie diese anschließend anpassen. Hierfür wählen Sie das gewünschte Objekt im linken Seitenmenü aus (wo Sie es per Klick auf das Papierkorb-Icon auch jederzeit wieder löschen können) und nutzen anschließend die verfügbaren Editor-Werkzeuge, um beispielsweise Farben zu verändern, bestimmte Details per Radierer zu entfernen, Text hinzuzufügen oder das Objekt zu verformen. Auch eine Umwandlung der Grafik in eine Raster- bzw. Vektorgrafik ist möglich. In dem Feld „Kostüm“ definieren Sie zudem den Namen des Kostüms, den die jeweiligen Skripte später als Bezugsgröße benötigen.

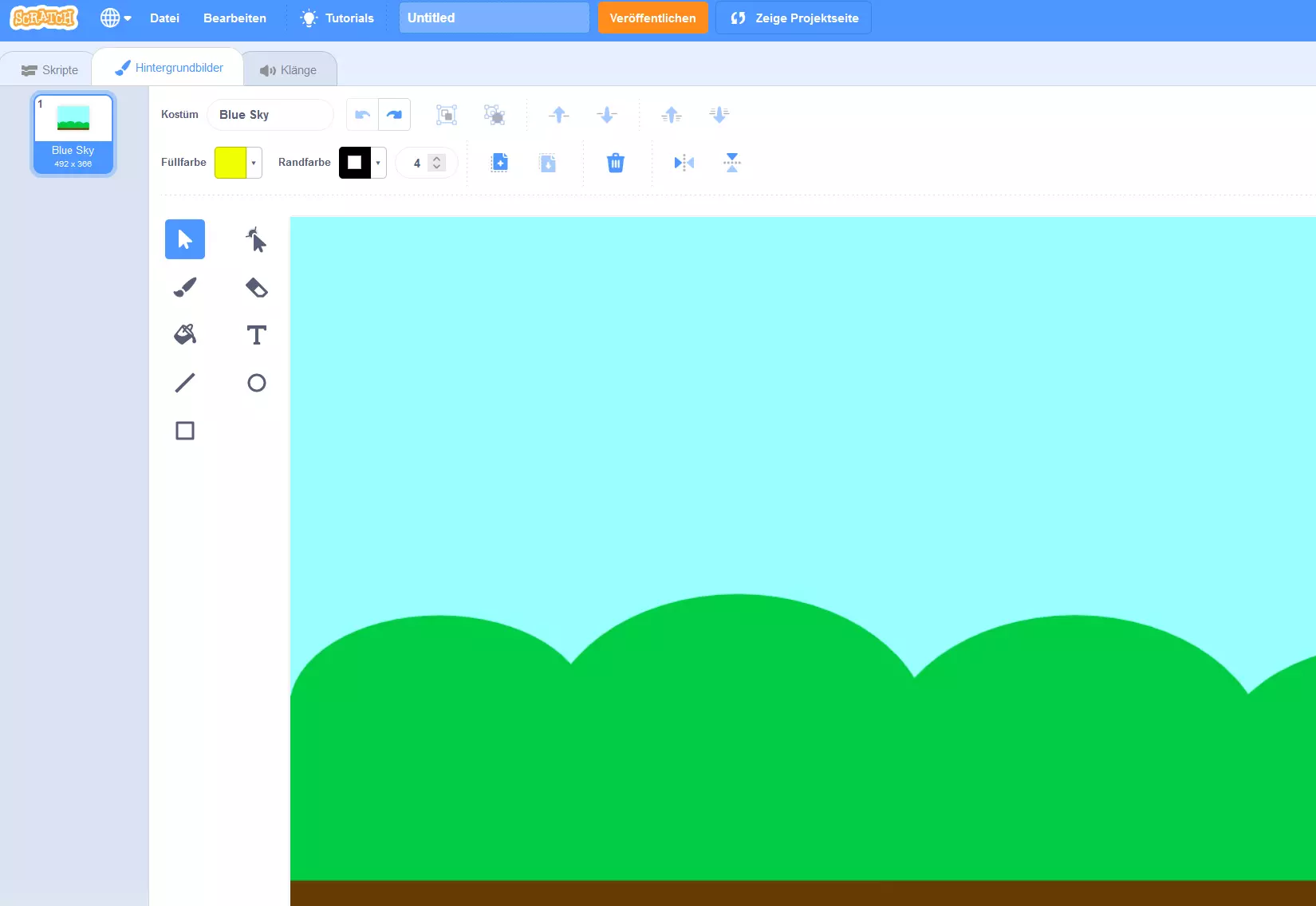
Am rechten unteren Rand des Fensters finden Sie den Button „Hintergrund wählen“. Mit dieser Option legen Sie das Hintergrundbild für Ihr Projekt fest. Auch hierbei können Sie aus einem von Scratch bereitgestellten Fundus wählen, eigene Bilder importieren oder den Pinsel schwingen und eine eigene Hintergrundgrafik malen.

Klänge: Sounds und Hintergrundmusik
Ebenso essenziell wie Figuren und Objekte ist für viele kreative Projekte die passende Soundkulisse. Beim Programmieren mit Scratch implementieren und managen Sie sämtliche Sounds über das Menü „Klänge“. Wie bei den grafischen Elementen steht Ihnen zu diesem Zweck einerseits eine vorgefertigte Auswahl von Scratch-Sounds zur Verfügung, die Sie über „Klang wählen“ aufrufen können. Andererseits besteht die Option, Sounds zu importieren oder auch aufzunehmen, sofern Sie ein Mikrofon angeschlossen haben.

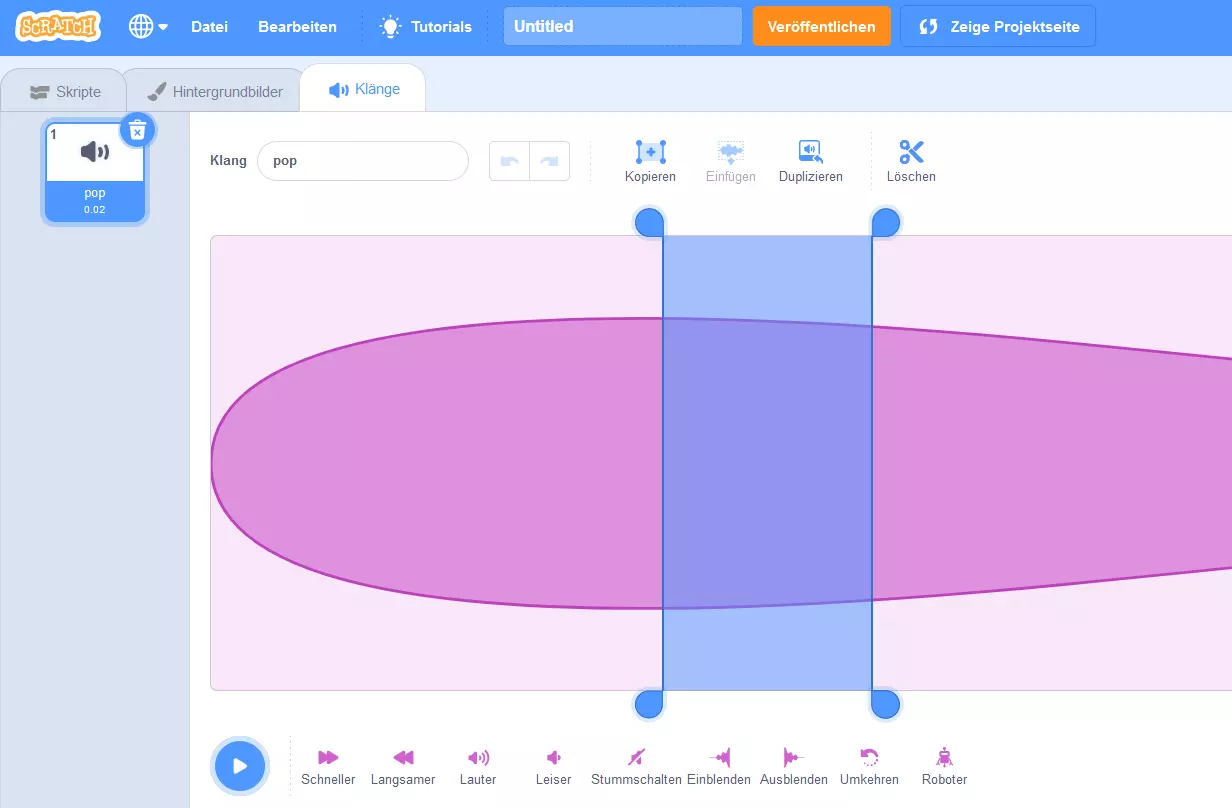
Eingefügte Sounds lassen sich im linken Seitenmenü per Klick auf das entsprechende Miniaturbild auswählen und im Anschluss auf vielfältige Art und Weise bearbeiten. Unter anderem können Sie zum Beispiel gewählte Sequenzen herausschneiden, die Lautstärke anpassen oder die Abspielgeschwindigkeit erhöhen bzw. verringern. Da auch Klänge mithilfe von Skripten in das Scratch-Projekt eingebunden werden, benötigt jeder Sound außerdem einen einzigartigen Namen, den Sie im Feld „Klang“ vergeben:

Skripte: Die Essenz der Scratch-Programmierung
Um erfolgreich mit Scratch programmieren zu können, gilt es insbesondere, den Umgang mit den Scratch-Skripten zu üben. Der tatsächliche Code, der hinter diesen Skripten steckt, wird automatisch generiert, sobald Sie einen der verfügbaren Blöcke in Ihr Projekt ziehen – egal, ob es sich dabei um ein Ereignis, eine Funktion, einen Operator oder eine Variable handelt. Als Nutzer können Sie sich gänzlich darauf konzentrieren, die jeweiligen Skripte mit individuellen Werten zu bestücken und den jeweiligen Grafik- und Soundkomponenten zuzuordnen.
Zu allen vorgefertigten Skripten existieren präzise Beschreibungen, aus denen hervorgeht, welche Funktion sie haben. Wollen Sie ein Skript in Ihrem Projekt einsetzen, ziehen Sie den jeweiligen Block – wie die Skript-Bausteine bei Scratch bezeichnet werden – einfach in das mittlere Editor-Fenster. Zu definierende Werte oder Optionen sind direkt an dem Block einsehbar und dort auch direkt eintipp- bzw. auswählbar. Soll sich ein neues Skript direkt auf ein bereits eingefügtes Skript beziehen, hängen Sie den entsprechenden Block einfach wie bei einem Puzzle an.

Die Schwierigkeit beim Scratch-Lernen liegt nicht darin, syntaktische Regeln oder ein Auszeichnungsformat verinnerlichen zu müssen, sondern darin, die Funktion der einzelnen Skripte zu verstehen, um diese optimal einsetzen und miteinander kombinieren zu können.
Mit Scratch programmieren: Ein einfaches Beispiel-Projekt
Nachdem der vorangegangene Teil dieses Scratch-Tutorials die wichtigsten Komponenten dieser Programmierplattform vorgestellt hat, sollen die Möglichkeiten von Scratch abschließend anhand eines konkreten Beispiels demonstriert werden.
Im ersten Schritt suchen wir nach einem Hintergrundbild für unser Projekt, indem wir mit der Maus über das Bühnenbild-Icon am rechten unteren Bildschirmrand fahren und auf „Hintergrund wählen“ klicken. Wir haben uns für das Motiv „Blue Sky“ entschieden, das wir unverändert übernehmen:

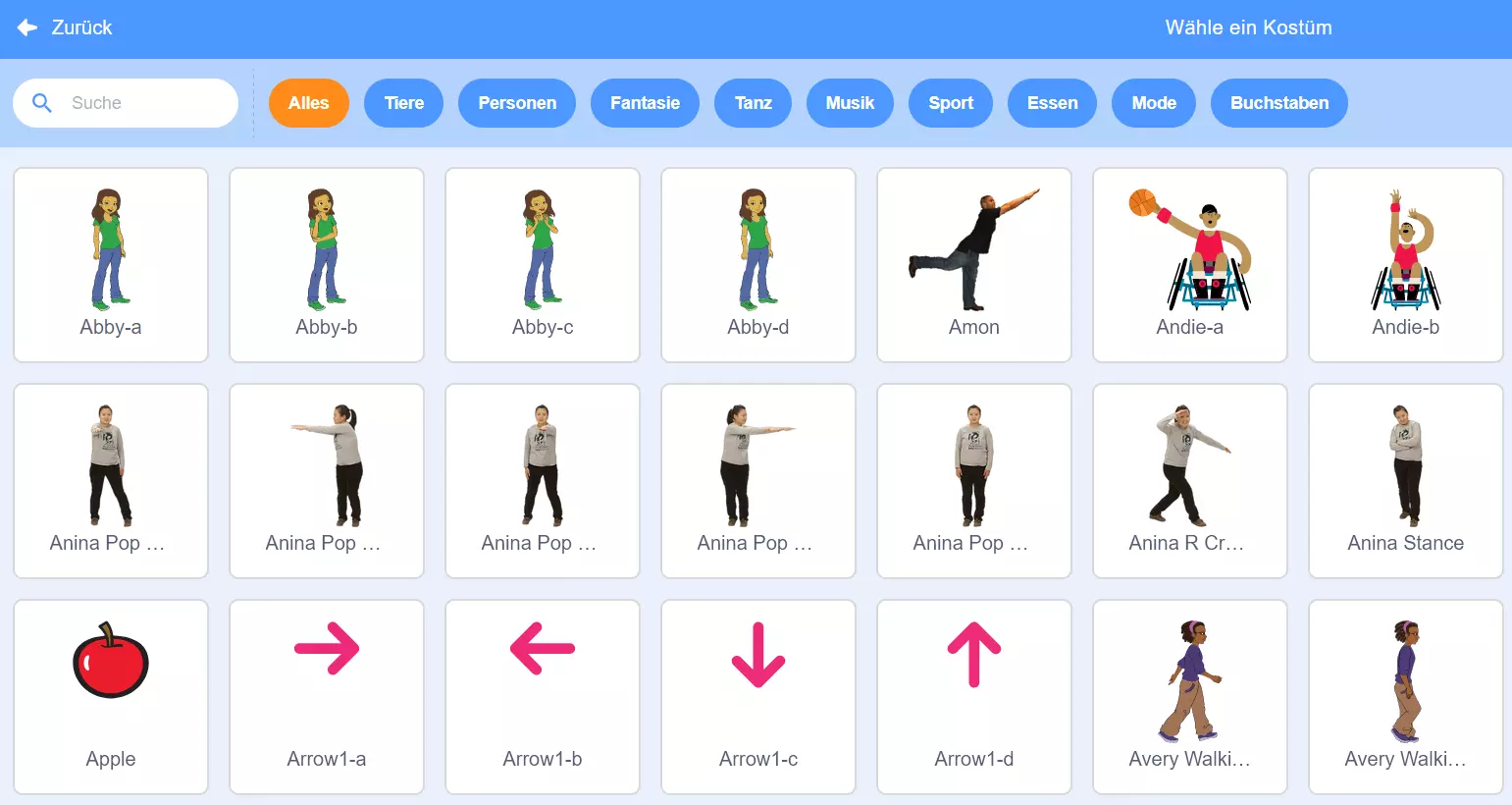
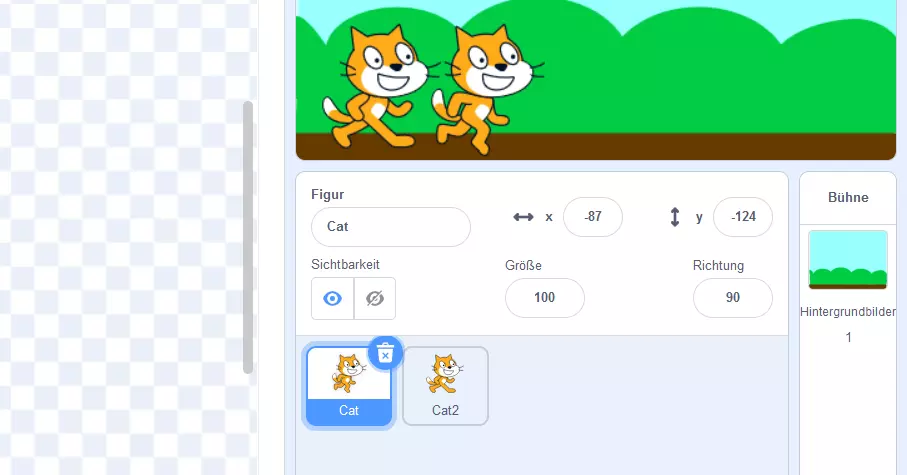
Als nächstes fügen wir dem Beispiel-Projekt eine Figur hinzu. Da aktuell der Reiter „Hintergrundbilder“ anstelle des „Kostüme“-Reiters zu sehen ist, klicken wir zu diesem Zweck auf den Button „Figur wählen“ (unten rechts). Im Scratch-Sortiment gibt es diverse Figuren mit mehreren Kostümen, mit denen sich später Bewegungsabläufe simulieren lassen. Die Figur „Cat“ ist beispielsweise in den Varianten „cat-a“ und „cat-b“ verfügbar, die nacheinander abgespielt den Eindruck erwecken, dass die Katze läuft.
Je mehr Kostümvarianten für eine Figur vorhanden sind, desto besser lässt sich der Bewegungsablauf mit Scratch programmieren!

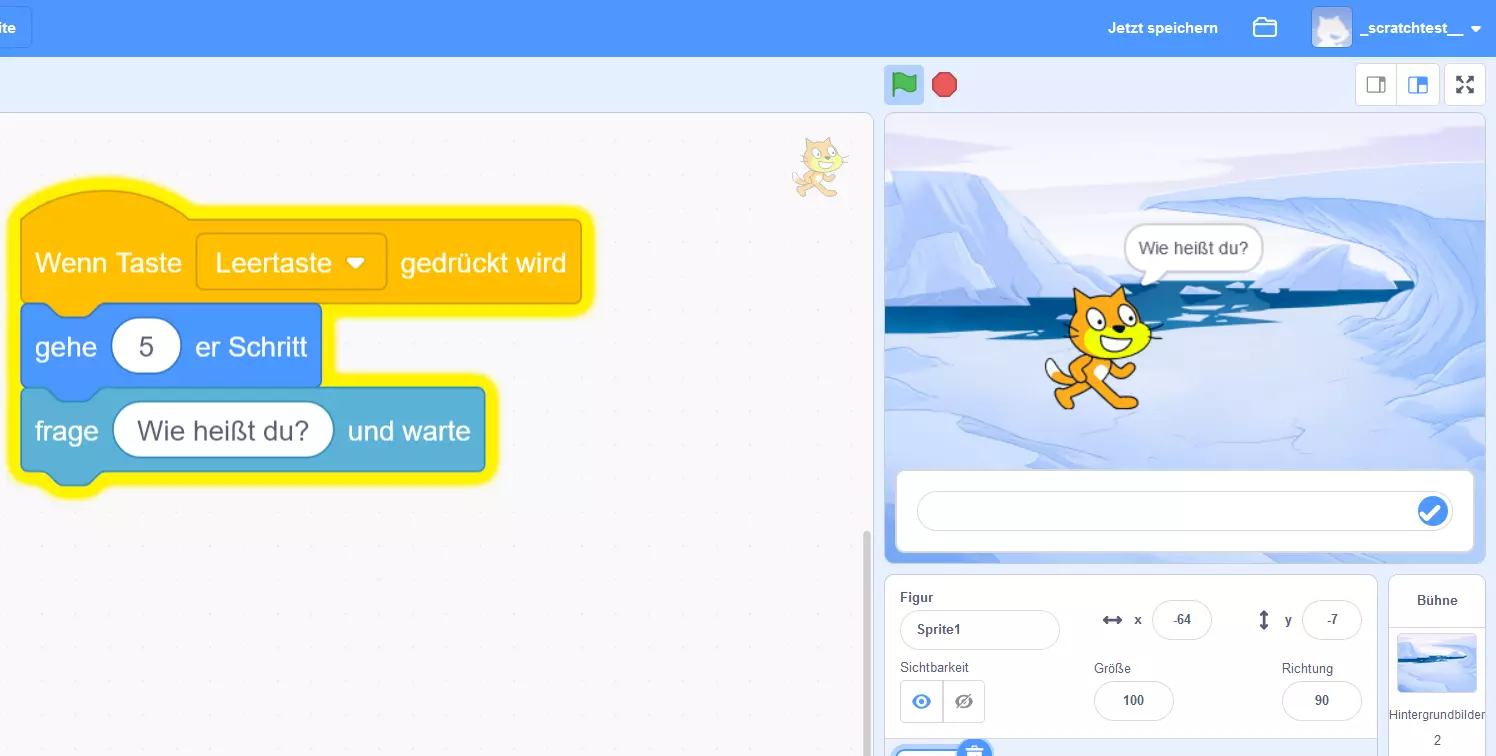
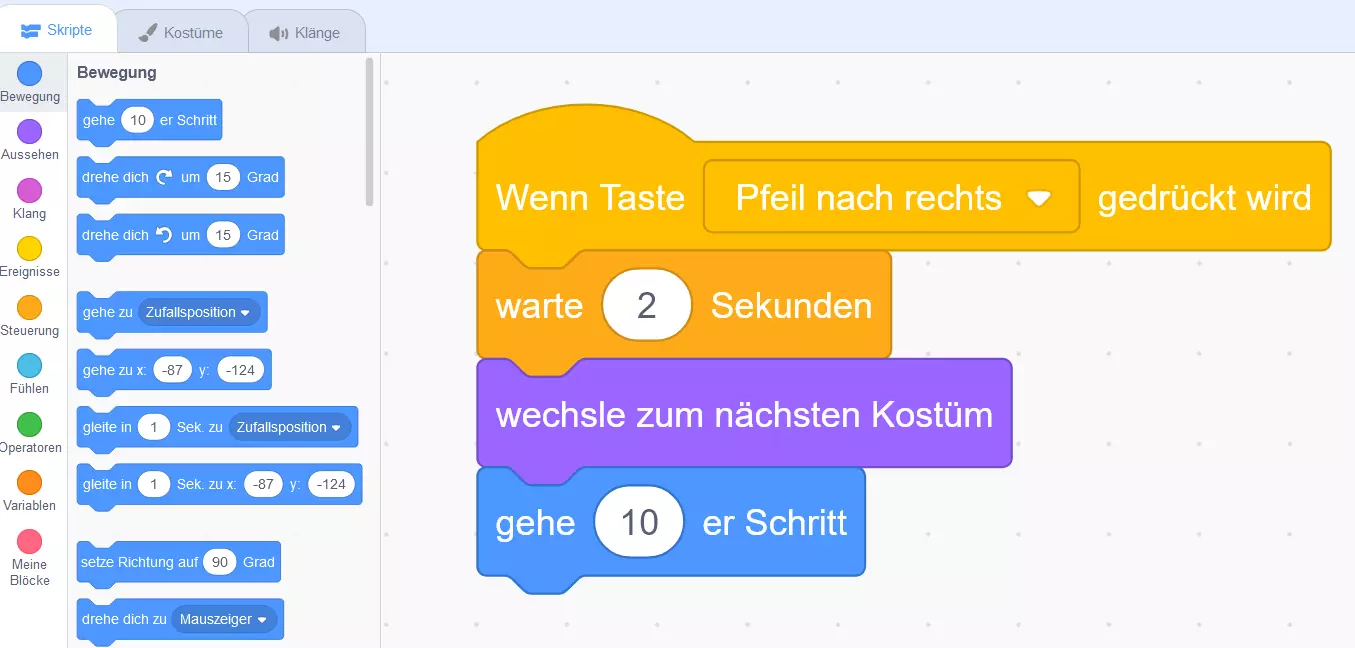
Im letzten Schritt dieses kleinen Beispiels wollen wir zum zentralen Punkt kommen und mit Scratch programmieren, um die Figur steuerbar machen. Damit die Katze beispielsweise von links nach rechts läuft, solange Sie die „Pfeil nach rechts“-Taste gedrückt halten, fügen Sie folgende Skripte ein:
- Ereignis: Wenn Taste [ ] gedrückt wird
- Steuerung: warte [ ] Sekunden
- Aussehen: wechsle zum nächsten Kostüm
- Bewegung: gehe [ ] er Schritt
Beim Ereignis-Skript vergeben Sie die gewünschte Taste – im Falle unseres Scratch-Tutorials „Pfeil nach rechts“. Durch das nachfolgende „Steuerung“-Skript bestimmen Sie den Puffer zwischen dem Kostümwechsel. Fügen Sie den Wert „0.2“ ein, vergehen also jeweils 0,2 Sekunden, bevor die Figur ihr Aussehen ändert, was den Bewegungsablauf natürlicher erscheinen lässt. Das „Aussehen“-Skript sorgt dafür, dass zwischen „cat-a“ und „cat-b“ gewechselt wird, solange Sie die Pfeiltaste gedrückt halten. Durch das vierte Skript aus der Sparte „Bewegung“ bewegen Sie die Figur beim Kostümwechsel zusätzlich nach rechts. Wir haben uns für regelmäßige 10er-Schritte entschieden:

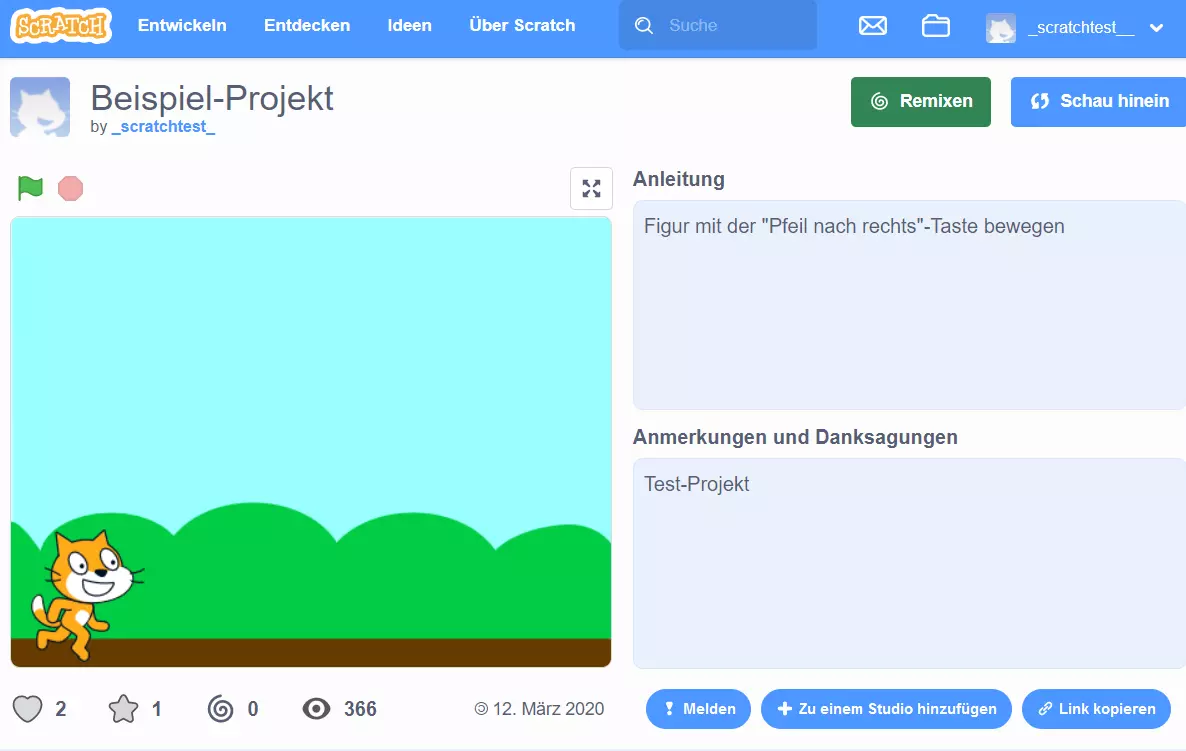
Das Resultat dieses kleinen Code-Beispiels können Sie direkt auf der Scratch-Projektseite testen!
Das eigene Projekt veröffentlichen
Sobald Sie Scratcher geworden sind und einen eigenen Benutzeraccount erstellt haben, können Sie Ihre Programmierprojekte jederzeit auf der Scratch-Plattform veröffentlichen. Hierfür drücken Sie in der oberen Menüleiste auf den Button „Veröffentlichen“.
Im daraufhin geöffneten Fenster haben Sie nun noch die Möglichkeit, den Projekt-Titel zu ändern, eine Anleitung zu formulieren und Anmerkungen bzw. Danksagungen anzuhängen. Schieben Sie den Regler bei „Commenting on“ nach links, schalten Sie außerdem optional die Kommentarfunktion für Ihr Projekt aus.