Visuelle Programmierung – der leichte Weg in die digitale Welt
Beinahe jeder nutzt das Internet und viele wollen es selbst mitgestalten. Der Alltag bringt diverse Probleme mit sich, die mit programmierten Anwendungen (Applikation, App) und entsprechenden Endgeräten gelöst werden können. Doch die Hürden auf dem Weg dahin sind oft hoch. Ein funktionierendes Programm besteht aus einer Vielzahl von Bausteinen, einer Programmiersprache mit vielen „Vokabeln“: Variablen, Konstanten, Abläufe in Schleifen, Bedingungen, Formularen, Aktionen, regulären Ausdrucken. Dazu kommen meist diverse Verknüpfungen und Einbettungen.
Das Arbeiten mit solchen textuellen Programmiersprachen erfordert fundiertes Wissen, große Abstraktionsfähigkeit und anhaltend hohe Konzentration. Das Erlernen einer textbasierten Programmiersprache kann mit dem Erlernen einer Fremdsprache auf eine Stufe gestellt werden. Um diese Hürden zu beseitigen, wurden seit den 1960er Jahren visuelle Entwicklungsumgebungen entwickelt. Dabei nutzen die Programmierer keine mühselig aneinanderzufügenden Text-Codes mehr, sondern grafische Elemente.
Was ist visuelle Programmierung?
Bei der visuellen Programmierung stehen die Elemente der Programmiersprache in Form von grafisch gestalteten Bausteinen zur Verfügung. Daher spricht man auch von grafischer Programmierung. Anhand des Aussehens und der Beschriftung dieser Bausteine ist bereits zu erkennen, welche Aufgabe im Programmablauf womit gelöst werden kann. Die Piktogramme dienen der Orientierung. Dabei werden hochkomplexe Strukturen oder starke Abstraktionen vermieden.
Die vielfach verwendete Abkürzung VPL steht für den englischen Terminus „Visual Programming Language“.
Der fundamentale Programmierstil – auch Programmierparadigma genannt – weist u. a. folgende Eigenschaften auf:
- Visuell: Elemente werden per Drag-and-Drop in den Programmablauf eingefügt.
- Ereignisorientiert: Jeder Programmschritt startet, wenn ein zuvor definiertes Ereignis eintritt.
- Imperativ: Die Programmierung besteht aus einer Folgen von Befehlen.
- Objektorientiert: Die einzelnen Objekte bekommen definierte Aufgaben zugewiesen.
Programmierer benutzen dabei – je nach verwendeter visueller Programmiersprache – viele vorgefertigte Programmelemente. Diese können Texte und Bilder aufnehmen, logisch angeordnet und im Aussehen oder in ihrem Ausdruck verändert werden. Steuerungselemente ermöglichen das Einfügen von Aktionen, die von Bedingungen abhängig sind. Operatoren gestatten Verknüpfungen und mathematische Berechnungen, Variablen oder Links können eingefügt, entfernt oder geändert werden. Die Programmierelemente sind so gestaltet, dass sie sich wie Puzzleteile zusammenfügen lassen. Wenn Elemente logisch nicht zusammenpassen, wird das vom jeweiligen Editor erkannt und farblich, z. B. durch Verblassen, und z. T. zusätzlich akustisch signalisiert. Die Programmierelemente sind meist in farblich gekennzeichneten Gruppen zusammengefasst. Das erleichtert die Orientierung bei ihrer Auswahl.
Die Beschriftungen der einzelnen Elemente und die dahinterstehenden Abläufe repräsentieren menschliche Äußerungen oder Handlungen wie „Mache …“, „Sage …“, „Drücke die Taste …“ oder „Warte, bis …“. Die Elemente des Programms werden per Drag-and-Drop (Ziehen und Ablegen) zusammengestellt. Ob sich grafische Elemente miteinander verzahnen lassen, ist bereits an Aussparungen und Erhebungen zu erkennen, deren Formen zusammenpassen müssen. Damit ist ein einfaches, also intuitives Zusammenstellen von Abläufen möglich, ohne dass man Kenntnisse einer textuellen Programmiersprache besitzen müsste.
Wie unterscheidet sich die visuelle von der „normalen“ Programmierung?
Der größte Unterschied besteht darin, dass sich visuelle Programmierer nicht mit Unmengen an Befehls-Syntax auseinandersetzen müssen. Auch das mühsame Erlernen der „Vokabeln“ einer Programmiersprache ist nicht nötig. Bei der „normalen“ Programmierung ist ein hohes Abstraktionsvermögen nötig, um aus den Anweisungen der Programmiersprache das beabsichtigte Ergebnis zu erzielen. Obwohl viele Programmier-Editoren über die Funktion „Auto Complete“ verfügen, mit der sich Anweisungen selbst vervollständigen und Prozeduren selbst schließen, sind die Programmierer vor Tippfehlern bei der Eingabe nicht gefeit – ein vergessener Unterstrich, und die komplette Routine führt zur Ausgabe einer Fehlermeldung. Das hat eine oft zeitaufwendige Fehlersuche zur Folge.
Wie beim Erlernen einer Fremdsprache beginnt man beim Programmieren „von Hand“ erst mit den wichtigsten „Vokabeln“, um sich zu „verständigen“. Jede neue Programmieraufgabe erfordert das Hinzulernen neuer Begriffe. Der Begriffsumfang moderner textueller Programmiersprachen hat sich über die Jahre immens erweitert, um mit den Anforderungen des modernen Internets Schritt zu halten. Man kann Programmierabschnitte in separate Dateien auslagern und in den Programmprozess einbinden. Das erleichtert das textuelle Programmieren zwar, erfordert aber weitreichenden Überblick, gut kommentierten Code und eine sorgfältige Dokumentation.
Was sind die Vorteile und Nachteile der visuellen Programmierung?
Die visuelle Programmierung baut technische und fachliche Barrieren beim Zugang zum Programmieren ab. Somit wird schon Kindern der spielerische Zugang zum Programmieren ermöglicht. Programmierer können sich ablenkungsfrei völlig auf die logischen Abläufe in seinem Programm konzentrieren. Dadurch werden schnell anwendbare Ergebnisse erzielt, die zu weiteren und größeren Projekten motivieren.
Die visuelle Programmiersprache Scratch hatte von ihren Anfängen im März 2007 bis Mitte 2015 rund 1.300.000 registrierte Online-Anwender im Alter von 8 bis 16 Jahren. Es wurden mehr als 3.000.000 selbstentwickelte Scratch-Projekte online gestellt.
Vorteile der visuellen Programmierung
Es gibt nur geringen Lernaufwand: Eine Idee kann im Prinzip sofort als Programm „geschrieben“ werden. Anschauliche Symbole sorgen für eine leichte Verständlichkeit. Da es keine Syntax gibt, können sich keine Tippfehler einschleichen. Das hilft Programmierern, das grundlegende Konzept einer Programmiersprache zu verstehen.
Visuelle Programmiersprachen ermöglichen das sogenannte explorative Programmieren: Einfach beginnen und Schritt für Schritt ein Programm aufbauen, bevor die genaue Lösung zu Ende erdacht wurde. Bestehende Programmschritte können immer wieder auf ihre Funktionalität getestet werden. Dabei arbeiten die Programmierer vorwiegend mit browserbasierten Lösungen, die unabhängig vom Computer-Betriebssystem funktionieren. Die Ergebnisse können meist in andere, textuelle Programmiersprachen exportiert werden.
Nachteile der visuellen Programmierung
Ein Teil der grafischen Programmierung ist an spezielle Einsatzbereiche oder an bestimmte Systeme, Hardware oder Endgeräte gebunden. Es ist in der Regel nicht möglich, individuelle Elemente zu erstellen oder Kommentare für andere Projektbeteiligte einzufügen. Das erschwert schon bei geringfügig komplexen Programmen den Überblick. Darüber hinaus sind visuell programmierte Projekte nur in geringem Umfang skalierbar. Das erschwert ihre Anpassung an große oder schnell wachsende Projekte. Der Vorteil des explorativen Programmierens kann bei größeren Projekten schnell zum Nachteil in Form von unstrukturiertem Code führen. Solche Programme sind schwierig zu pflegen und zu erweitern.
Welche visuellen Programmiersprachen gibt es?
Aus der großen Vielfalt an visuellen Programmiersprachen stellen wir Ihnen hier eine kleine Auswahl vor:
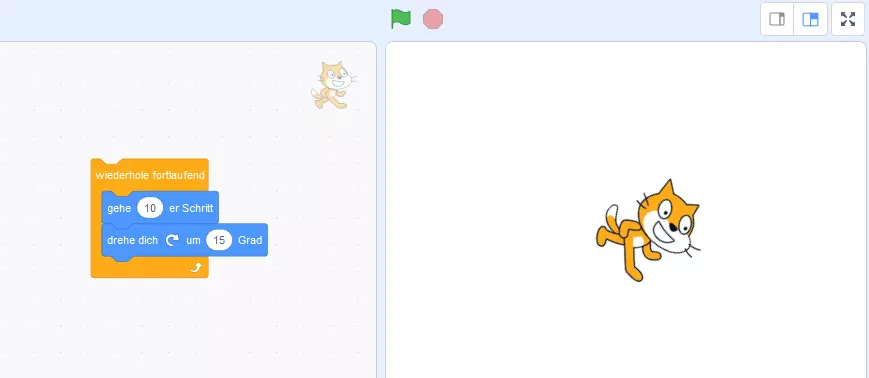
Scratch
Die bekannteste und am weitesten verbreitete visuelle Programmiersprache ist Scratch. Sie wurde erstmals im Jahr 2007 veröffentlicht und hat den Anspruch, das Programmieren für Kinder auf einem einfachen Weg zu vermitteln. Den Ableger ScratchJr für Kinder zwischen 5 und 7 Jahren gibt es als kostenlose App. Einige andere Sprachen für die grafische Programmierung wurden auf der Basis von Scratch entwickelt, z. B. BYOB 4.0/Snap!.
Blockly
Bei Blockly handelt es sich um eine sogenannte Bibliothek. Sie bietet einen visuellen Programmier-Editor, der Android-, iOS- und Web-Applikationen hinzugefügt wird. Blockly verwendet ebenfalls verzahnte, grafische Blöcke. Die programmierten Algorithmen können z. B. als JavaScript- oder Python-Code exportiert werden.
NEPO
NEPO ist an Scratch angelehnt und nutzt die frei verfügbare Bibliothek Blockly. Diese wurde um eigene Funktionalitäten erweitert. Ein Vorteil von NEPO sind offenen Schnittstellen, die auch andere Hardware- oder Robotersysteme ansteuern können.
Grape
Grape ist eine grafische Entwicklungsumgebung. Damit können auch Programmieranfänger in einfachen Schritten Mikrocontroller programmieren.
App Inventor
Der App Inventor stammt ursprünglich von Google. Die verwendete grafische Schnittstelle ermöglicht es, mit grafischen Blöcken Anwendungen für Android-Mobiltelefone zu programmieren.
Ardublock
Diese grafische Programmiersprache ist speziell für die Programmierung des Mikrocontrollers Arduino ohne textuelle Eingaben gedacht.
Pure Data
Diese visuelle Programmiersprache ist datenstromorientiert und zugleich eine Entwicklungsumgebung. Mit Pure Data wird interaktive Multimedia-Software, z. B. für Synthesizer, produziert.
Lego Mindstorms
Eine Produktserie des Spielwarenherstellers Lego, deren Kernstück ein programmierbarer Legostein ist: Mit den hauseigenen Elektromotoren, Sensoren und Lego-Technik-Teilen können Roboter und andere interaktive Systeme gebaut und programmiert werden.