Document Object Model (DOM): Definition, Aufbau und Beispiel
Die Erfindung von JavaScript Mitte der 1990er-Jahre bedeutete einen tiefen Einschnitt für das World Wide Web. Vormals ausschließlich statische Websites entwickelten sich – dank entsprechender Elemente in der berühmten Skriptsprache – zu immer dynamischeren Webprojekten. Browser-Hersteller reagierten mit der Implementierung passender Interpreter und dem Entwurf eigener Modelle für dynamisches HTML (DHTML). Erst durch diese Interpreter und Modelle wurden umfangreiche strukturelle und optische Änderungen des Webdokuments während der Anzeige im Browser möglich, die es erlaubten, das volle Potential von JavaScript auszuschöpfen.
Da die verschiedenen Techniken allerdings keineswegs aufeinander abgestimmt waren, waren sie für Webentwickler, die ihr dynamisches Projekt für alle Browser anbieten wollten, mit einem erheblichen Aufwand verbunden. 1998 veröffentlichte das W3C-Konsortium aus diesem Grund die erste Spezifikation des Document Object Models (DOM), das als universale Schnittstelle bis heute eine zentrale Rolle in der JavaScript-Programmierung spielt.
Was ist das Document Object Model (DOM)?
Das Document Object Model (dt. Dokumenten-Objekt-Modell), kurz DOM, ist eine standardisierte Programmierschnittstelle für die Strukturierung von HTML- und XML-Dokumenten. Entwickelt und veröffentlicht wurde sie vom World Wide Web Consortium (W3C), der 1994 von Web-Erfinder Tim Berners-Lee gegründeten Organisation für den Entwurf und das Etablieren von Standards für das World Wide Web.
Zweck des Document Object Models ist es, Programmierern den Zugriff auf die Komponenten eines Webprojekts und damit das Hinzufügen, Löschen oder Bearbeiten von Inhalten, Attributen und Styles so einfach wie möglich zu machen. DOM dient als plattformunabhängiges und sprachneutrales Bindeglied zwischen Skriptsprachen wie JavaScript und dem zugrundeliegenden Webdokument, indem es den Aufbau des Dokuments in einer Baumstruktur darstellt, in der jeder Knoten ein eigenständiges, ansteuerbares Objekt ist. Aufgrund dieser Strukturierungsform bezeichnet man die auf diese Art dargestellte Variante eines Webprojekts auch als DOM-Tree (dt. DOM-Baum).
Anders als es der Name vermuten lässt, handelt es sich bei DOM eigentlich nicht um ein Modell, sondern wie bereits erwähnt um eine Programmierschnittstelle. Allerdings kann ein Document Object Model im übertragenen Sinne als Modell für die Art und Weise des Zugriffs auf die als Objekt dargestellten Webdaten angesehen werden.
Wo und wann kommen DOM-Trees zum Einsatz?
Das Document Object Model wurde für den Einsatz im World Wide Web entwickelt und ist auch vor allem dort im Einsatz. Genauer gesagt sind es die jeweiligen Browser, mit denen Nutzer auf die Angebote des Webs zurückgreifen, die von der standardisierten Schnittstelle Gebrauch machen.
So nutzen gängige Webclients DOM bzw. auf DOM basierende Schnittstellen, um aufgerufene HTML- bzw. XML-Seiten zu rendern. Bei diesem Prozess werden die einzelnen Komponenten als Knoten zusammengefasst und in einem individuellen DOM-Tree organisiert. Parallel lädt der jeweilige Browser diese gerenderte Version des Webdokuments in den lokalen Speicher, um sie dort zu analysieren bzw. zu verarbeiten und abschließend die Seite in der vom Entwickler vorgesehenen Form präsentieren zu können. Für das Rendering setzen die Browser auf verschiedene Engines (Rendering-Software) wie Gecko (Firefox), WebKit (Safari) oder Blink (Chrome, Edge, Opera), die sich ebenfalls auf den DOM-Standard stützen.
Als objektorientierte Präsentation eines Webdokuments bleibt das Document Object Model außerdem auch nach der Ausgabe relevant – als Schnittstelle für sämtliche programmierten dynamischen Inhalte und somit für sämtliche Nutzerinteraktion, die das Aussehen der Seite während der Ausgabe verändern können.
Als eine der vier Säulen der sogenannten Web Components hat das W3C-Konsortium 2012 eine spezielle Schnittstelle mit dem Namen Shadow DOM eingeführt. Diese ermöglicht es, das eigentliche Document Object Model eines Webdokuments beliebig durch eigenständige Unterbäume (Shadow Trees) zu erweitern.
Wie ist das Document Object Model aufgebaut?
HTML-Markups definieren Beziehungen zwischen den verschiedenen enthaltenen Tags. So sind die per Tag gekennzeichneten Elemente eines Webdokuments beispielsweise abhängig von ihrer Rolle im Webprojekt über- oder untergeordnet. Zudem können manche Tags in anderen Tags enthalten sein. Um eben diese Hierarchien auch im Document Object Model adäquat wiederzugeben, greift die Schnittstelle auf die bereits erwähnte Baumstruktur zurück, die es möglich macht, die gerenderten Objekte entsprechend zu arrangieren.
Wie genau ein DOM-Tree aufgebaut ist, hängt also immer von dem zugrundeliegenden HTML- bzw. XML-Dokument ab. Für Ersteres lässt sich aber folgende, projektübergreifende Grundhierarchie festhalten:
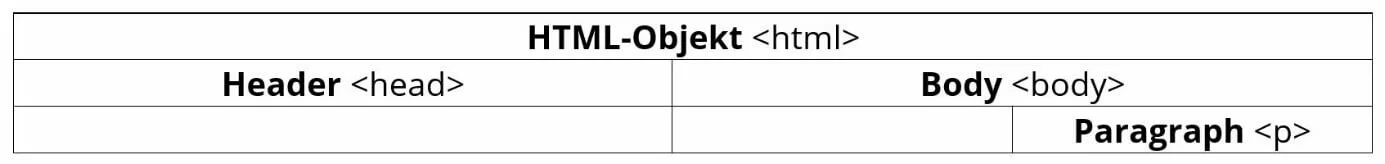
Wie im HTML-Grundgerüst steht das HTML-Objekt selbst in der Hierarchie an oberster Stelle. Untergeordnet sind ihm der Header (Kopfzeile) und der Body (Hauptteil) der Website. Bei Letzterem ist davon auszugehen, dass er mindestens einen Paragraph (Abschnitt mit Textinhalt) enthält.
Die einzelnen Abspaltungen im DOM-Tree werden als Nodes bzw. Knoten bezeichnet. Zusätzlich wird zwischen Elementknoten wie den oben zu sehenden HTML-, Body-, Header- oder Paragraph-Objekten, Attributknoten wie „align“ oder „size“ und Textknoten unterschieden.
Document Object Model: Praxis-Beispiel (inklusive HTML-Code)
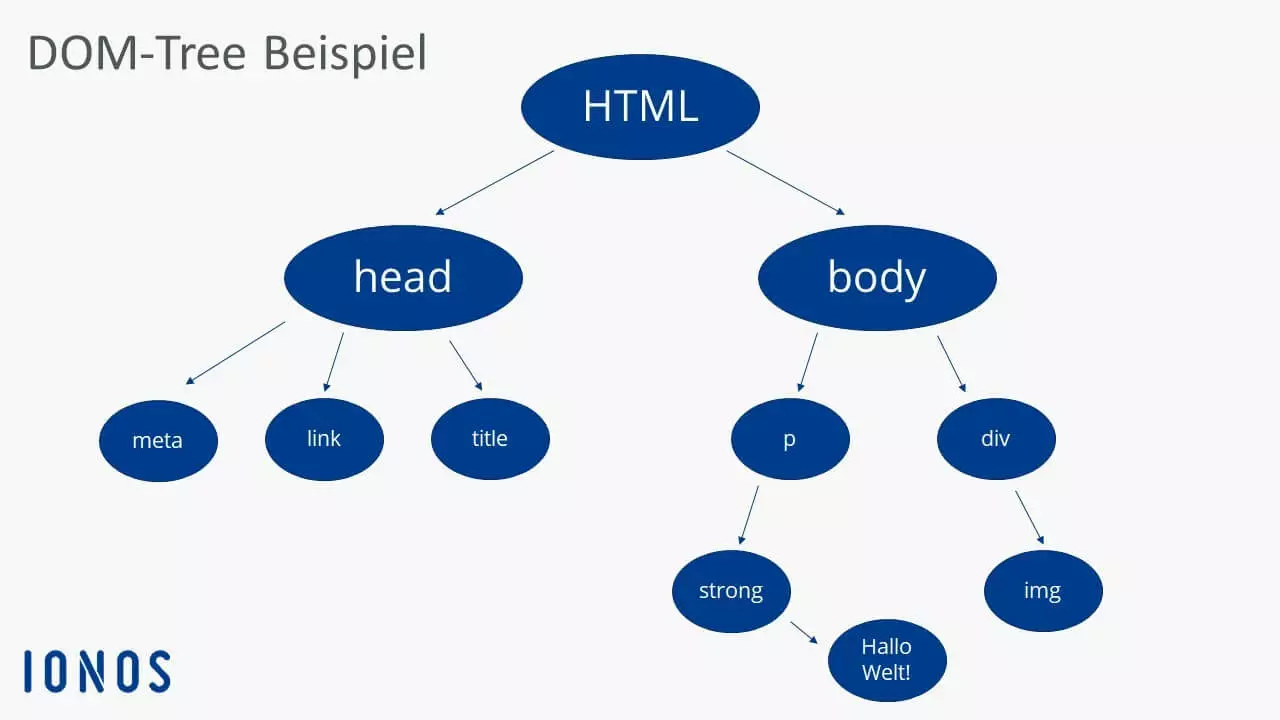
Nachdem wir die Funktion und den generellen Aufbau des Document Object Models in den vergangenen Abschnitten ausführlich unter die Lupe genommen haben, soll die für Web-Skriptsprachen elementare Strukturierungstechnik abschließend anhand eines konkreten Beispiels verdeutlicht werden. Als Grundlage dient folgendes einfaches HTML-Dokument mit Header (inkl. Verlinkung auf CSS-Stylesheet) und Body sowie zwei Content-Elementen (Bild und Text):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<p><strong>Hallo Welt!</strong></p>
<div><img src="bild.jpg"></div>
</body>
</html>Alternativ finden Sie häufig auch folgende Präsentationsform für das hier verwendete Document-Object-Model-Beispiel:
DOCTYPE: HTML
HTML
----head
- ---- meta
- ---- link
- ---- title
----body
- ---- p
- ---- strong
- ---- TEXT: Hallo Welt!
- ---- div
- ---- img