Shadow DOM: DOM-Untereinheit für gekapselte Code-Bausteine
Die Komplexität von Webprojekten ist in den vergangenen Jahren rapide gestiegen. So zeichnen sich moderne Seiten häufig nicht nur durch ein eigenes, schwer zu überblickendes Geflecht aus HTML-, CSS- und JavaScript-Code aus, sondern haben standardmäßig auch immer mehr Inhalte (Widgets, Bilder, Videos etc.) aus anderen Quellen wie sozialen Netzwerken, Streaming-Plattformen oder Content Delivery Networks eingebunden. Soll dies nicht per iFrame geschehen, steht mit Shadow DOM eine erstklassige Alternative für die Einbindung derartigen Dritt-Contents bereit.
Im folgenden Artikel verraten wir Ihnen, was es mit dieser Unterebene des Document Object Models (DOM) auf sich hat, für welche weiteren Szenarios sie geeignet ist und wie genau sie sich in die eigene Website implementieren lässt.
Was steckt hinter Shadow DOM?
Bei Shadow DOM handelt es sich um eine Unterform des standardmäßigen Document Object Models (DOM) und eine der vier elementaren Säulen der 2012 vom W3C-Konsortium standardisierten Web Components. Ein solches „Schatten“-DOM wird von gängigen Browsern wie ein gewöhnliches DOM automatisch aus dem HTML-Code generiert, gilt aber nicht für das gesamte Webprojekt, sondern nur für die in ihm ausgedrückte(n) Projekt-Komponente(n). Zudem grenzen Shadow DOMs die enthaltenen Elemente von jeglichen Design- und Strukturierungsvorgaben ab, die projektübergreifend gelten – wie etwa bestimmte CSS-Anweisungen. Vereinfacht gesagt sind Shadow DOMs also eigenständige Code-Kapseln innerhalb eines gewöhnlichen DOMs, die einen eigenen Gültigkeitsbereich besitzen.
Die Bezeichnung als „Modell“ ist – sowohl für DOM als auch Shadow DOM – prinzipiell eher unzutreffend. Genau genommen handelt es sich nämlich in beiden Fällen um Schnittstellen für den Datenzugriff. Das zugrundeliegende Objektmodell spielt lediglich für die Gültigkeit dieser Schnittstellen eine wichtige Rolle.
Wie sind Shadow DOMs aufgebaut?
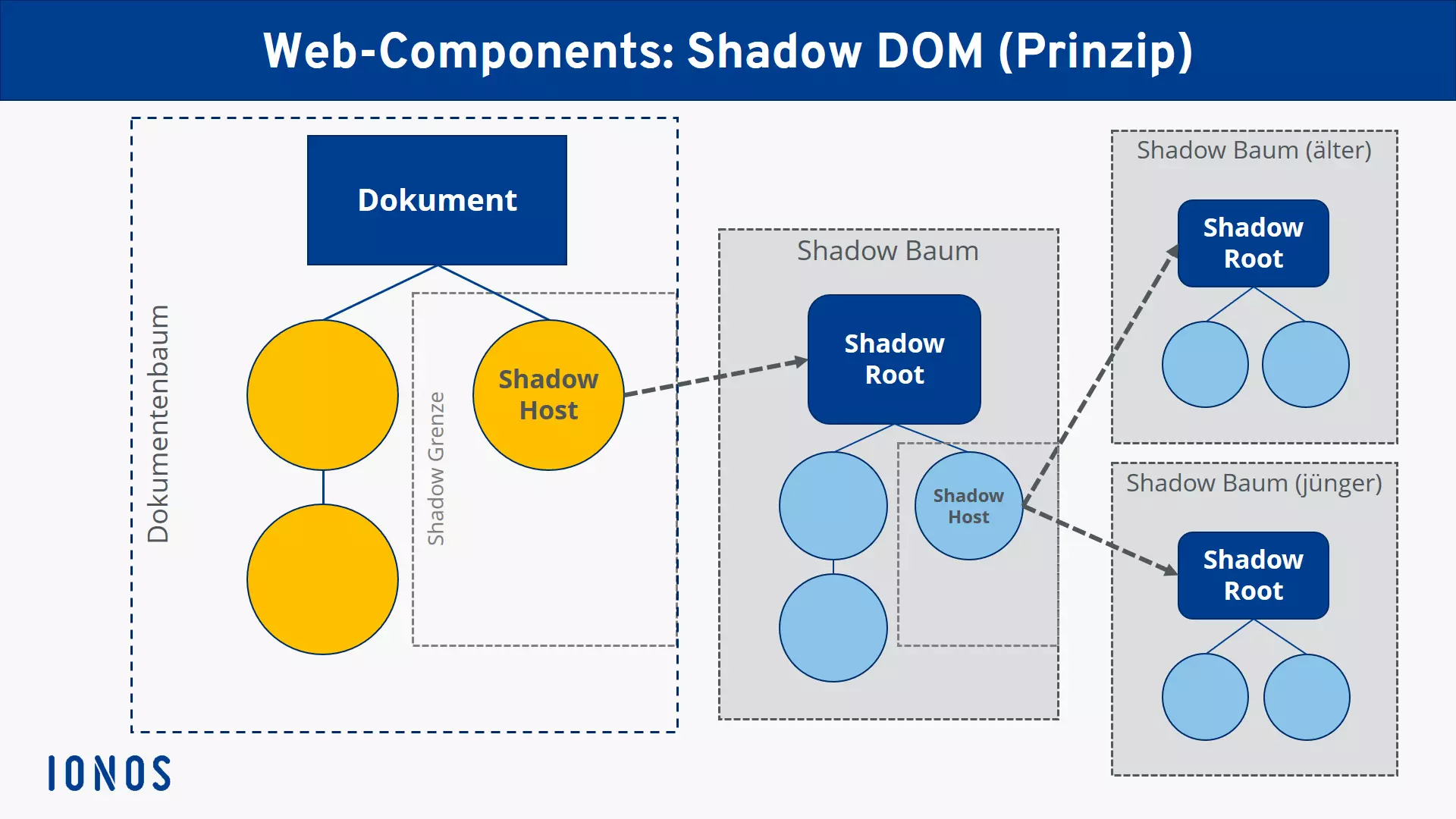
Die Nutzung von Shadow DOMs ist gleichbedeutend damit, dass neben dem generellen Dokumentenbaum, der die DOM-Struktur des gesamten Projekts zusammenfasst, eine beliebige Zahl an Shadow Trees (dt. „Schatten-Bäume“) existiert. Jeder dieser Bäume, deren Wurzel als Shadow Root (dt. „Schatten-Wurzel“) bezeichnet wird, enthält seine eigenen Elemente und sein eigenes Styling. Dabei sind die Trees immer einem bestimmten Element aus dem übergeordneten Dokumentenbaum oder aus einem anderen Shadow Tree zugeordnet. In beiden Fällen spricht man vom sogenannten Shadow Host (dt. „Schatten-Host“). Der Übergang zwischen normalem und verstecktem DOM wird als Shadow Boundary (dt. „Schatten-Grenze“) bezeichnet.
Wie funktioniert die Nutzung bzw. Implementierung von Shadow DOMs genau?
Um die Shadow-DOM-Schnittstelle in einem Webprojekt zu nutzen, müssen Sie keine zusätzliche Software installieren oder einbinden. Da es sich technisch gesehen lediglich um das Anlegen eines Unterbaums im Quelltext handelt, können Sie einen neuen Shadow DOM jederzeit über das HTML-Dokument Ihrer Webanwendung implementieren. Das Rendering funktioniert später gemeinsam mit dem kompletten, übergeordneten DOM, sodass auch hierfür keine zusätzlichen Aktionen erforderlich sind.
Wie unkompliziert die Einbindung versteckter, untergeordneter DOM-Kapseln ist, verdeutlicht folgendes Beispiel, das dem HTML-Dokument mit einem einfachen JavaScript ein Shadow Dom mit
-Element inklusive eigenen Styling-Anweisungen hinzufügt:
<html>
<head></head>
<body>
<p id="hostElement"></p>
<script>
// Das Shadow DOM für den Shadow Host erzeugen:
var shadow = document.querySelector('#hostElement').createShadowRoot();
// Ein HTML-Element im Shadow DOM anlegen:
shadow.innerHTML = '<p>Dieser Text steht im Shadow DOM.</p>';
// Das HTML-Element im Shadow DOM stylen:
shadow.innerHTML += '<style>p { color: red; }</style>';
</script>
</body>
</html>Das Skript für die Implementierung des Shadow DOM besteht also aus drei Bestandteilen: Zunächst wird das versteckte Sub-Dokument generiert, im zweiten Schritt erhält dieses ein einfaches Textelement und schließlich wird mit der dritten Komponente auch noch die Farbe dieses Textes manipuliert (in diesem Fall: „red“, also Rot).
Damit ein Shadow DOM von außerhalb per JavaScript angesteuert werden kann, muss der Status der Methode element.shadowRoot außerdem auf „open“ (dt. offen) gesetzt sein. Ist an dieser Stelle stattdessen „closed“ definiert, bleibt der Zugang zu dem versteckten DOM verwehrt.
Für welche Szenarien ist Shadow DOM geeignet?
Shadow DOMs bieten Ihnen eine erstklassige Gelegenheit, einzelne Elemente Ihres Webprojekts abgesondert vom Rest der Seite zu behandeln, ohne hierfür auf spezielle Technologien wie iFrames zurückgreifen zu müssen. Zudem werden sie mittlerweile von den gängigen Browsern, wie alle Techniken der modernen Web Components, ohne Einschränkungen unterstützt. Wollen Sie also eine bestimmte Komponente bzw. einen bestimmten Bereich Ihrer Website ganz unabhängig von dokumentenübergreifenden Styling-Anweisungen und Strukturen gestalten, sind versteckte DOMs eine gute und leicht zu implementierende Wahl – insbesondere in komplexen Projekten.
Sie können allerdings nicht alle HTML-Elemente zu einem Shadow Host machen. Wenden Sie die Technik beispielsweise auf eine Bilddatei an, hat das einen Fehler inklusive entsprechender Meldung zur Folge. Konkret sind Shadow DOMs auf folgende HTML-Komponenten beschränkt:
- article
- aside
- blockquote
- body
- div
- footer
- h1, h2, h3, h4, h5, h6
- header
- main
- nav
- p
- section
- span