Was ist WebSocket?
Das WebSocket-Protokoll ist ein Netzwerkprotokoll basierend auf TCP. Dieses definiert, auf welche Weise Daten zwischen Netzwerken ausgetauscht werden. Weil es zuverlässig und sehr effizient arbeitet, wird es von nahezu allen Clients verwendet. TCP stellt eine Verbindung zwischen zwei Kommunikationsendpunkten her, die als Sockets bezeichnet werden. So kann eine Verbindung von Daten in zwei Richtungen erfolgen.
Bei einer bidirektionalen Verbindung wie bei WebSocket (manchmal auch: Web Socket) werden Daten gleichzeitig in beide Richtungen ausgetauscht. Der Vorteil: Es findet ein schneller Aufruf der Daten statt. WebSocket im Speziellen ermöglicht so eine direkte Kommunikation zwischen einer Webanwendung und einem WebSocket-Server. Das bedeutet konkret: Sie rufen eine Webseite auf und bekommen diese in „Echtzeit“ angezeigt.
Wie funktioniert ein WebSocket?
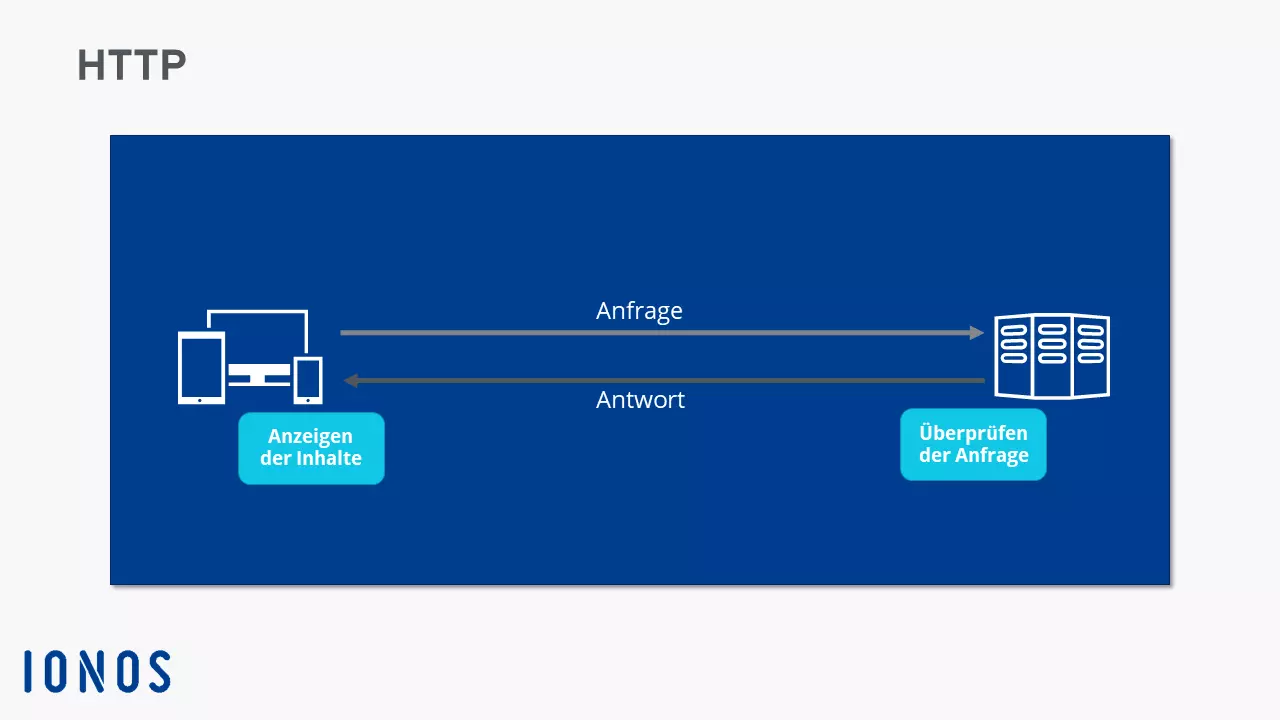
Wie wird eine Webseite ohne WebSocket aufgerufen? Im Internet findet die Übertragung von Webseiten in der Regel mittels einer HTTP-Verbindung statt. Das Protokoll dient der Übertragung von Daten und ermöglicht es, dass Webseiten in Ihrem Webbrowser geladen werden. Dazu stellt Ihr Client bei jeder Aktion (z. B. einem Klick) eine Anfrage an den Server.
Soll eine Website aufgerufen werden, muss der Client bei HTTP erst eine Anfrage an den Server senden. Erst dann kann dieser Antworten und die gewünschten Inhalte liefern. Es handelt sich dabei um ein schlichtes Anforderungs- und Antwortmuster, was letztlich dazu führt, dass sich die Zeit zwischen Anfrage und Antwort deutlich verzögert.
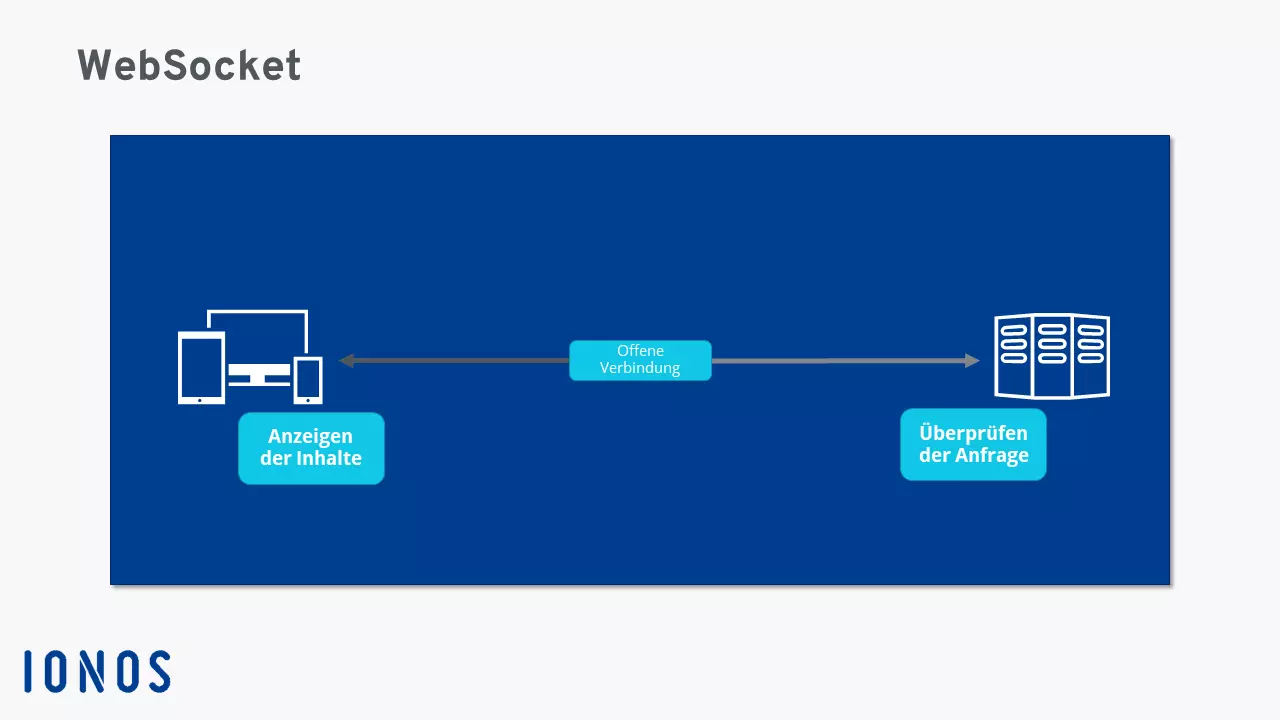
Mit WebSocket wurde eine Möglichkeit des dynamischen Abrufens einer Webseite in Echtzeit geschaffen. Mit dem WebSocket-Protokoll reicht es bereits, wenn der Client die Verbindung zu einem Webserver öffnet. Der Verbindungsaufbau zwischen Client und Server erfolgt mit dem WebSocket-Protokoll-Handshake. Hier sendet ein Client alle für den Informationsaustausch benötigten Identifikationen an den Server.
Der Kommunikationskanal bleibt nach dem Handshake quasi geöffnet. Der Server kann selbstständig aktiv werden und dem Client alle Informationen zur Verfügung stellen, ohne dass diese vom Client angefragt wurden. Auch Push-Nachrichtenmeldungen auf Websites funktionieren nach diesem Prinzip. Gibt es serverseitig neue Informationen, kommuniziert der Server dem Client dies, ohne dass extra eine clientseitige Anfrage gestellt werden müsste.
Der Client stellt zu Beginn mit WebSocket klassisch eine Anfrage, wie es auch bei HTTP der Fall ist, doch der Verbindungsaufbau erfolgt über eine bestehenbleibende TCP-Verbindung. Der Handshake zwischen Client und Server sieht folgendermaßen aus:
Der Client stellt die Anfrage:
GET /chatService HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13Die Antwort des Servers lautet:
HTTP/1.1 101 Switching Protocols
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: superchatDas neue URL-Schema von WebSocket für ausgeführte Webseiten wird statt mit http mit ws beschrieben. Für eine sichere Verbindung wählen Sie wss, wie es bei einer sicheren Verbindung mit https der Fall wäre.
Für was braucht man WebSocket?
WebSocket kommt immer dann zum Einsatz, wenn Sie einen schnellen Aufbau von Verbindungen benötigen. Denken Sie hier an einen Live-Chat für Supporthilfe, Nachrichtenticker, Börsenticker, Messenger und an Echtzeitspiele. Mit den gängigen Verbindungsabfragen stießen viele Unternehmen an ihre Grenze.
Auch soziale Medien können von WebSocket profitieren. Wir möchten live mit anderen Personen in Verbindung treten und Nachrichten unmittelbar versenden und empfangen. WebSocket ist immer dann sinnvoll, wenn schnelle Übertragungsgeschwindigkeiten erreicht werden müssen und die Latenz niedrig sein muss.
Was sind die Vorteile von WebSocket?
Bei der klassischen Nutzung über eine HTTP-Verbindung besteht das Problem, dass der Client immer die komplette HTML-Seite lädt. Als Lösung entwickelte man die AJAX-Technologie. Diese hatte jedoch den Nachteil, als unidirektionale Verbindung die Kommunikation in nur eine Richtung zu ermöglichen, was bei der heutigen Auslastung und besonders bei Chat-Anwendungen zu erheblichen Verzögerungen führt. Als bidirektionale Verbindung mit Austausch in beide Richtungen erlaubt WebSocket den direkten Kontakt mit dem Browser, was zu schnellen Ladezeiten führt. Sobald eine Nachricht z. B. in einem Support-Chat bereitsteht, wird diese Ihnen ohne Umwege angezeigt.
WebSocket-Beispiele im sinnvollen Einsatz
Geeignet ist WebSocket für jeden, der eine schnelle Verbindung im Internet benötigt. Eine Echtzeitverbindung zwischen Client und Server ist heute für viele Bereiche notwendig, um bestimmte Dienstleistungen einwandfrei anbietet zu können. Darunter fallen beispielsweise:
- Onlinespiele
- Verkaufs- und Einkaufsplattformen wie eBay
- Support-Chats
- Live-Sport-Ticker
- Echtzeit-Aktualisierungen von sozialen Medien
WebSocket ist kein direkter Ersatz für HTTP, kann aber als effizienter, bidirektionaler Kommunikationskanal überall dort genutzt werden, wo eine Echtzeit-Anzeige nötig ist.
Wo ist WebSocket bereits implementiert?
Um WebSocket nutzen zu können, benötigen Sie einen aktuellen Webbrowser:
- Internet Explorer ab Version 10
- Firefox ab Version 6
- Chrome ab Version 14
- Opera ab Version 12.10
- Safari ab Version 6
Auf der Serverseite lässt sich WebSocket mit folgenden Programmiersprachen und Frameworks umsetzen:
- Node.js
- Socket.IO
- WebSocket-Node
- ws
- Java
- Jetty
- Ruby
- EventMachine
- Python
- pyWebSocket
- Tornado
- Erlang
- Shirasu
- C++
- libWebSockets
- .NET
- SuperWebSocket
WebSocket ist eine Technologie, die sich im Umfeld der Entwicklung von HTML5 bewegt – dem Versuch, das Web schneller, dynamischer und sicherer zu machen. Durch das effiziente Protokoll sind moderne Webanwendungen möglich, die sehr viel schneller agieren, als man es von der traditionellen HTTP-Kommunikation her kennt. Dabei soll das ältere Protokoll keinesfalls abgeschafft werden. Trotz WebSocket bleibt HTTP weiterhin ein wichtiger Standard im Internet.