WCAG – Richtlinien des W3C für gut zugängliche Webinhalte
Das World Wide Web ist nicht für alle Menschen gleichermaßen leicht zugänglich. Insbesondere Menschen mit Behinderung sind oft auf eine spezielle Aufbereitung des Webangebots angewiesen, um Inhalte wahrnehmen und erfassen zu können. Man spricht in diesem Zusammenhang von Barrierefreiheit. Die WCAG fassen wichtige Kriterien für eine barrierefreie Website zusammen.
Was sind die WCAG?
In den Web Content Accessibility Guidelines (WCAG) definiert die Web Accessibility Initiative (WAI) des World Wide Web Consortiums (W3C) Empfehlungen zur Zugänglichkeit von Webangeboten. Die aktuelle Version WCAG 2.1 ist auf Englisch verfügbar. Auf Deutsch liegt derzeit die Übersetzung der WCAG 2.0 unter dem Titel „Richtlinien für barrierefreie Webinhalte“ vor.
Die WCAG Guidelines stellen heraus, wie sich Angebote im Netz so gestalten lassen, dass sie allen Internetnutzern zugänglich sind, ungeachtet ihrer körperlichen, geistigen oder technischen Möglichkeiten. Darüber hinaus bilden die WCAG die Grundlage für die deutsche und europäische Gesetzgebung zur barrierefreien Webgestaltung.
Die aktuell gültigen WCAG-Richtlinien WCAG 2.1 vom Juni 2018 werden bereits weiterentwickelt. Im Mai 2023 wurde die Nachfolge-Version WCAG 2.2 als Entwurf veröffentlicht (Stand Juli 2023). Bereits 2008 hatte die WCAG 2.0 den Vorgängerstandard WCAG 1.0 ersetzt. Die Versionen WCAG 2.1 und 2.2 erweitern die Version 2.0 unter anderem um Richtlinien zur Barrierefreiheit bei alternativen Eingabemöglichkeiten wie Spracheingabe oder Touchscreen und sind wie WCAG 2.0 abwärtskompatibel. Ein komplett neuer Standard WCAG 3.0 ist bereits in Arbeit.
Das World Wide Web Consortium (W3C) ist ein internationales Standardisierungsgremium für Webtechniken wie HTML, XHTML, XML, RDF, OWL, CSS, SVG und WCAG. Gründer und Vorsitzender der Mitgliederorganisation ist Tim Berners-Lee, ein britischer Informatiker, der als Erfinder des World Wide Webs gilt.
Unterschiede zwischen WCAG 1.0 und WCAG 2.1
Ziel des W3C ist es, Webseitenbetreibern mit den WCAG einen internationalen Standard für Barrierefreiheit im Bereich der Webgestaltung zur Verfügung zu stellen, der sowohl den Bedürfnissen von Einzelpersonen als auch von Organisationen und Regierungseinrichtungen gerecht wird.
Im Vergleich zum Vorgängerstandard und zu den Vorgängerversionen zeichnen sich die WCAG 2.1 durch einen technologieunabhängigen Ansatz aus. Die Guidelines sind so formuliert, dass sie sowohl dem derzeitigen Stand der Technik als auch künftigen technischen Entwicklungen gerecht werden.
Ein wesentlicher Unterschied zwischen den WCAG 1.0 und WCAG 2.x ist die Struktur des Kriterienkatalogs:
- Struktur der WCAG 1.0: Die Web Content Accessibility Guidelines Version 1.0 sind in 14 Richtlinien eingeteilt, die jeweils 1 bis 10 Prüfpunkte der Prioritäten 1, 2 und 3 beinhalten. Jedem Prüfpunkt ist ein Beispiel zugeordnet, das sich auf die grundlegenden Webstandards HTML und XML bezieht.
- Struktur der WCAG 2.x: Die Web Content Accessibility Guidelines Version 2.x bieten ein System, in dem die Richtlinien barrierefreier Webgestaltung den 4 grundlegenden Design-Prinzipien Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit untergeordnet sind. Für jede Richtlinie stellen die WCAG 2.x Webseitenbetreibern einen Satz nachprüfbarer Erfolgskriterien der Konformitätsstufen A, AA und AAA zur Verfügung (siehe unten).
- Beispiele finden Webseitenbetreiber im aktuellen Standard nicht. Detaillierte Beschreibungen und Hinweise zur technischen Umsetzung wurden auf die Informationsseiten Understanding WCAG 2.0 (nur Englisch) und Techniques for WCAG 2.0 (nur Englisch) ausgelagert und mit dem jeweiligen Erfolgskriterium verlinkt.
Trotz dieser Unterschiede in Bezug auf die Organisation der Anforderungen und Gestaltungskriterien bleibt WCAG 2.x abwärtskompatibel. Eine Website kann somit die Voraussetzungen beider Standards erfüllen. Die Überführung einer Website von WCAG 1.0 zu WCAG 2.1 ist dem WC3 zufolge nur mit geringen Anpassungen verbunden. Im Folgenden ist mit WCAG stets der Richtlinienkatalog gemäß der aktuell Version 2.1 gemeint.
Konformität
Erfüllt eine Website die Vorgaben der WCAG, spricht man von Konformität. Dabei ist zu beachten, dass eine WCAG-konforme Website nicht alle Erfolgskriterien des Standards berücksichtigen muss. Stattdessen unterscheidet das W3C insgesamt drei Stufen der Konformität: A, AA, und AAA. Diese geben Aufschluss darüber, wie gut eine Website an die Bedürfnisse von Internetnutzern mit Einschränkungen angepasst ist.
| Konformitätsstufe | Definition | Zugänglichkeitsniveau |
|---|---|---|
| A | Eine Website entspricht der Konformitätsstufe A, wenn alle Erfolgskriterien der Stufe A erfüllt sind oder eine alternative Version der Website zur Verfügung steht, die die entsprechenden Kriterien erfüllt. | niedriges Zugänglichkeitsniveau |
| AA | Eine Website entspricht der Konformitätsstufe AA, wenn alle Erfolgskriterien der Stufen A und AA erfüllt sind oder eine alternative Version der Website zur Verfügung steht, die die entsprechenden Kriterien erfüllt. | mittleres Zugänglichkeitsniveau |
| AAA | Eine Website entspricht der Konformitätsstufe AAA, wenn alle Erfolgskriterien der Stufen A, AA und AAA erfüllt sind oder eine alternative Version der Website zur Verfügung steht, die die entsprechenden Kriterien erfüllt. | hohes Zugänglichkeitsniveau |
Dabei gilt: Das Merkmal „Konformität“ bezieht sich immer auf eine einzelne Webpage (ein einzelnes HTML-Dokument, das unter einer eigenen URL zur Verfügung steht) und kann immer nur für ganze Webpages erworben werden.
- Erfüllen einzelne Bereiche einer Webpage die angestrebte Konformitätsstufe nicht, wird sie auch der Webpage im Gesamten nicht zugesprochen.
- Ist die Webpage Teil eines Klickpfads über mehrere Webpages hinweg, der es ermöglicht, eine bestimmte Aktion auszuführen, dann müssen alle Webpages des Klickpfads die angestrebte Konformitätsstufe oder eine höhere aufweisen. Erfüllt nur eine Webpage die Anforderungen nicht, wird die angestrebte Konformitätsstufe auch den anderen Webpages des Klickpfads abgesprochen.
Dazu ein Beispiel:
Anders als WCAG 1.0 bietet WCAG 2.x die Möglichkeit, einzelne Aspekte einer barrierefreien Website auf unterschiedlichen Konformitätsstufen zu realisieren. Für den Aspekt Farbkontrast beispielsweise wurden im aktuellen Standard zwei Erfolgskriterien und unterschiedliche Konformitätsstufen definiert:
1.4.3 Kontrast (Minimum): Die visuelle Darstellung von Text und Bildern von Text hat ein Kontrastverhältnis von mindestens 4,5:1 mit folgenden Ausnahmen: (Stufe AA)[…]
1.4.6 Kontrast (erhöht): Die visuelle Präsentation von Text und Bildern eines Textes hat ein Kontrastverhältnis von mindestens 7:1, mit folgenden Ausnahmen: (Stufe AAA)[…]
Freiwillige Konformitätserklärung
Optional haben Webseitenbetreiber die Möglichkeit, für alle Webpages, die die Erfolgskriterien der WCAG erfüllen, eine Konformitätserklärung abzugeben. Diese wird freiwillig erstellt und wirkt sich in keiner Weise auf die Zugänglichkeit der Website aus. Entscheidet sich ein Webseitenbetreiber dafür, eine Konformitätserklärung abzugeben, muss diese dem W3C zufolge folgende Pflichtangaben enthalten:
- Datum der Konformitätserklärung
- Angabe dazu, auf welche WCAG sich die Konformitätserklärung bezieht, inklusive Titel, Version und Link zum Standard
- Angabe, welche Konformitätsstufe erfüllt wird (Stufe A, AA oder AAA)
- Präzise Beschreibung, auf welche Webpages der Domain sich die Konformitätserklärung bezieht (beispielsweise eine Liste aller URLs)
- Eine Liste aller essenziellen Webtechniken, die auf den WCAG-konformen Webpages zum Einsatz kommen und sich auf deren Konformität auswirken
Darüber hinaus können Webseitenbetreiber die Konformitätserklärung optional um folgende Angaben erweitern.
- Eine Liste aller erfüllten Erfolgskriterien, die über die ausgewiesene Konformitätsstufe hinausgehen
- Eine Liste aller Webtechniken, die auf der Website zum Einsatz kommen, sich aber nicht auf die Konformität der Website auswirken
- Eine Liste aller User-Agents, mit denen die Website getestete wurde
- Eine maschinenlesbare Version der Liste aller essenziellen Webtechniken, die auf den WCAG-konformen Webpages zum Einsatz kommen.
- Eine maschinenlesbare Version der Konformitätserklärung
- Eine Liste weiterer Maßnahmen einer barrierefreien Webgestaltung, die nicht mit den WCAG in Verbindung stehen Ein Muster für die Konformitätserklärung stellt die Europäische Union zur Verfügung.
Absolute Barrierefreiheit, die allen Ansprüchen und Einschränkungen von Internet-Nutzenden mit Behinderung gerecht wird, lässt sich in der Praxis nicht umsetzen. Eine Website kann auch dann noch ein Hindernis darstellen, wenn diese die Vorgaben der höchsten Konformitätsstufe (AAA) erfüllt – insbesondere bei kognitiven Einschränkungen, Sprach- und Lernbehinderungen sowie Mehrfachbehinderung. Das W3C empfiehlt Webseitenbetreibenden dennoch, so viele Erfolgskriterien wie möglich umzusetzen, damit eine größtmögliche Gruppe von Menschen am Internet teilhaben kann.
Richtlinien der WCAG 2.1 im Überblick
Die Web Content Accessibility Guidelines bestehen aus 13 Richtlinien, die vier grundlegenden Prinzipien untergeordnet sind. Während die WCAG-Prinzipien die Basis für eine barrierefreie Webnutzung definieren, geben die Richtlinien Webentwicklern, Autoren und Designern klare Anweisungen, die bei der Erstellung barrierefreier Inhalte zu berücksichtigen sind, wenn eine bestimmte Konformitätsstufe abgestrebt wird. Die autorisierte deutsche Übersetzung des Gesamttextes der WCAG 2.0 können Sie hier nachlesen. Wir bieten im Folgenden eine kurze Zusammenfassung der WCAG 2.1, die auch die aktualisierten Richtlinien des WCAG 2.2 umfasst.
Den WCAG-Prinzipien zufolge zeichnet sich Barrierefreiheit durch eine optimale Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit von Webinhalten aus. Umsetzen lassen sich diese Prinzipien folgendermaßen:
Wahrnehmbarkeit
Für eine optimale Web-Usability sollten Sie Inhalte so präsentieren, dass sie für alle Internetnutzer wahrnehmbar sind. Die WCAG-Richtlinien, um die Wahrnehmbarkeit von Web-Content zu verbessern, lauten:
- Textalternativen: Eine textbasierte Alternativdarstellung ermöglicht es, Nicht-Text-Inhalte in andere Darstellungsformen wie Großschrift, Braille, Symbole oder einfachere Sprache zu übertragen. Das Erfolgskriterium entspricht der Konformitätsstufe A.
- Multimedia-Inhalte: Die Website stellt alternative Darstellungsformen für zeitbasierte Medien (z.B. Audio- und Videoinhalte) bereit. Als Medienalternativen stehen je nach angestrebter Konformitätsstufe beschreibende Begleittexte, Audiodeskriptionen, Untertitel, Transkriptionen und Gebärdensprache zur Auswahl. Die Richtlinie umfasst neun Erfolgskriterien der Konformitätsstufen A, AA und AAA.
- Anpassbarkeit: Die Inhalte der Website lassen sich verlustfrei in alternative Darstellungsformen überführen (einfaches Layout). Die Richtlinie umfasst sechs Erfolgskriterien der Konformitätsstufe A, AA und AAA.
- Unterscheidbarkeit: Inhalte werden so erstellt, dass sie sich optisch und akustisch deutlich von anderen Inhalten unterscheiden (Farbe, Schriftgröße, Kontrast, dezenter Hintergrund). Die Richtlinie umfasst 13 Erfolgskriterien der Konformitätsstufen A, AA und AAA.
Bedienbarkeit
Bei barrierefreien Webinhalten sollte die Benutzerschnittstelle so gestaltet sein, dass es allen Internetnutzenden möglich ist, zu den gewünschten Informationen zu gelangen. Die Bedienbarkeit von Webangeboten lässt sich anhand folgender Richtlinien optimieren.
- Zugänglichkeit via Tastatur: Für eine bestmögliche Web-Usability sind alle Inhalte und Funktionalitäten per Tastatur zugänglich., hierbei wird die Tastatur als primäre Benutzerschnittstelle definiert. Die Richtlinie umfasst vier Erfolgskriterien der Konformitätsstufen A und AAA
- Kein Zeitdruck: Benutzenden wird bei der Interaktion mit Webinhalten genügend Zeit eingeräumt, diese zu lesen und zu benutzen, da Menschen mit Beeinträchtigungen oft mehr Zeit benötigen, um Webseiteninhalte zu erfassen oder Aktionen wie Eingaben auszuführen. Die Richtlinie umfasst sechs Erfolgskriterien der Konformitätsstufen A und AAA.
- Anfall-Risiken minieren: Alle Webinhalte sind so gestaltet, dass ein etwaiges Risiko für Anfälle aufgrund visueller Reize minimiert wird. Hierbei werden Grenzwerte für visuelle Reize, die zu Anfällen führen können, definiert. Es werden drei Erfolgskriterien der Konformitätsstufen A und AAA vorgegeben.
- Navigation: Die Webseite stellt Nutzenden Mittel zur Seite, die eine mühelose Navigation ermöglichen. Die Vorgaben zur barrierefreien Navigation beziehen sich auf Meta-Titles und Meta-Descriptions, Linktexte, Zugangsmöglichkeiten zu Webseiten, Überschriften und Beschriftungen für Textabschnitte sowie den Tastaturfokus. Die Richtlinie zur Navigation umfasst 13 Erfolgskriterien der Konformitätsstufen A, AA und AAA.
- Zugänglichkeit via anderer Devices: Alle Funktionalitäten, die via Tastatur verfügbar sind, sollen auch alternativ, beispielsweise mit Gesten, angesteuert werden können. Die Richtlinie gib acht Erfolgskriterien der Konformitätsstufen A, AA und AAA vor.
Verständlichkeit
Webinhalte sollten so gestaltet werden, dass die dort enthaltenen Informationen verständlich sind und die Bedienung nachvollziehbar ist. Eine optimale Verständlichkeit erzielen Webentwicklerinnen und Webentwickler sowie Autorinnen und Autoren gemäß den folgenden Richtlinien.
-
Lesbarkeit: Eine optimale Zugänglichkeit von Webangeboten setzt lesbare und verständliche Inhalte voraus. Die Richtlinie zur Lesbarkeit umfasst Regelungen, die vorgeben, auf welche Art und Weise sprachliche Elemente ausgezeichnet und mit zusätzlichen Informationen angereichert werden müssen. Zur Lesbarkeit geben die WCAG insgesamt sechs Kriterien der Konformitätsstufen A, AA und AAA vor.
-
Vorhersehbarkeit: Das Verhalten funktionaler und interaktiver Webseitenelemente bleibt stets vorhersagbar, um das Verständnis zu erleichtern. Die sechs vorgeschlagenen Erfolgskriterien umfassen die Konformitätsstufen A, AA und AAA.
-
Eingabehilfen: Gut zugängliche Webseiten helfen Besucherinnen und Besuchern, Fehler zu vermeiden, in dem diese durch Eingabehilfen automatisch korrigiert werden. Umfasst werden zum Beispiel Vorgaben zur automatischen Fehlererkennung. Webseitenbetreibenden stehen neun Erfolgskriterien der Konformitätsstufen A, AA und AAA zur Verfügung.
Robustheit
Das WCAG-Prinzip Robustheit bezieht sich auf die Kompatibilität von Webinhalten. Um eine gute Zugänglichkeit sicherzustellen, sollten diese so aufbereitet sein, dass sie zuverlässig von der Mehrheit der genutzten User-Agents (Webbrowser, assistierende Ausgabegeräte u. ä.) verarbeitet werden können. Entsprechende Vorgaben finden Webseitenbetreibende in der Richtlinie zur Kompatibilität:
- Kompatibilität: Die Kompatibilität mit aktuellen und zukünftigen Techniken wird durch eine konsequente Anwendung spezifizierter Webstandards sichergestellt. Grundvoraussetzung dafür ist, dass die Implementierung von Inhalten mithilfe von Auszeichnungssprachen wie HTML gemäß der jeweiligen Spezifikation vollständig und fehlerfrei erfolgt. Die Richtlinie zur Kompatibilität umfasst zwei Erfolgskriterien der Konformitätsstufen A und AA.
Neuerungen in WCAG 2.2
Mit WCAG 2.2 werden insgesamt 9 neue Erfolgskriterien in verschiedenen vorhandenen Richtlinien hinzugefügt:
- Tastaturnutzung: 3 Kriterien für das Einblenden von Inhalten bei fokussieren Komponenten
- Bedienung per Touchscreen und Maus: je ein Kriterium für Ziehbewegungen und anklickbare Flächen
- weitere Unterstützung bei eingeschränkten kognitiven Fähigkeiten:
- Hilfefunktionen sollten immer an der gleichen Stelle zu finden sein
- Unterstützung bei bereits eingegebenen Daten
- alternative Mechanismen für Passworteingabe und kognitive Funktionstests
- Alternativen zu Bild- oder Objektauswahl bei kognitiven Funktionstests
WCAG 2.2 ist damit eher eine Ergänzung zu WCAG 2.1, wo die aktuell gültige Richtlinie noch Lücken aufweist.
WCAG-Checkliste
Der W3C-Working Draft (die Arbeitsversion der WCAG 2.0) vom 27 April 2006 enthielt im Anhang eine Checkliste, die alle vom W3C definierten Erfolgskriterien beinhaltete. Sie diente vielen Webseitenbetreibern als Kurzübersicht. Seit der Veröffentlichung der W3C 2.0 im Dezember 2008 ist diese Checkliste veraltet.
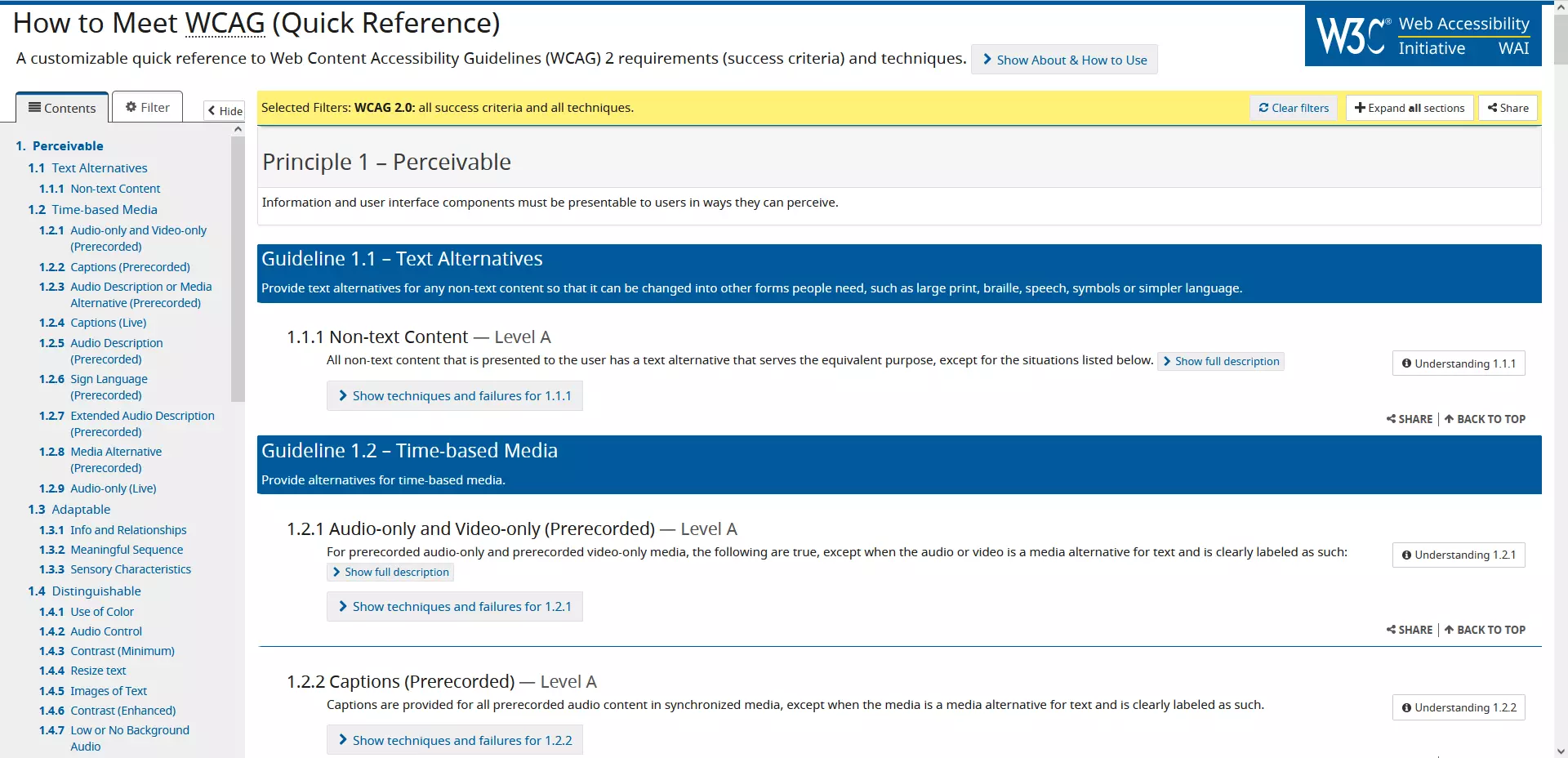
An die Stelle der ursprünglichen Checkliste ist eine individuell anpassbare WCAG 2.0 Schnellreferenz getreten. Diese ermöglicht es Webseitenbetreibenden, den Kriterienkatalog zu barrierefreien Webgestaltung mithilfe einer Filterfunktion auf die eigenen Bedürfnisse (nämlich angesichts ihrer technischen Voraussetzungen und der angestrebten Konformitätsstufe) zuzuschneiden und so benutzerdefinierte Checklisten zu erstellen.

WCAG-Tests
Bei den Vorgaben der WCAG handelt es sich um testbare Erfolgskriterien, anhand derer Webseitenbetreibende den Konformitätsgrad einzelner Webpages nach dem Standard des WAI beurteilen können. Für Betreiberinnen und Betreiber, die nicht nur einzelne Webpages, sondern die Barrierefreiheit des gesamten Webauftritt prüfen möchten, hat das WAI bisher vier Strategien entwickelt:
Easy Checks
Unter Easy Checks führt die WAI grundlegende Aspekte einer barrierefreien Webgestaltung auf. Die Liste soll Webseitenbetreibenden ermöglichen, sich einen schnellen Überblick über den Status ihres Onlineprojekts zu verschaffen. Im Rahmen der Easy Checks werden folgende Kriterien unter die Lupe genommen:
- Meta-Titles,
- Alt-Texte
- Überschriften
- Kontrastverhältnis
- Textskalierbarkeit
- Zugänglichkeit via Tastatur
- Bewegliche, blinkende oder automatisch startende Inhalte
- Multimedia-Alternativen
- Webseitenstruktur
Die Aussagekraft in Bezug auf die Barrierefreiheit der Website ist vergleichsweise gering. Für eine aussagekräftige Konformitätsbewertung sind weitere Evaluationen (beispielsweise gemäß WCAG-EM) notwendig.
WCAG-EM
Die Easy Checks dienen dazu, Webseitenbetreibenden einen ersten Eindruck von der allgemeinen Zugänglichkeit ihres Onlineprojekts zu verschaffen. Für Betreiberinnen und Betreiber, die die Konformität ihres Webprojekts zu den WCAG zuverlässig und nachweisbar bestimmen möchten, hat die WAI mit der Website Accessibility Conformance Evaluation Methodology (WCAG-EM) einen Best-Practice-Ansatz entwickelt. Die Konformitätsbewertung gemäß WCAG-EM umfasst fünf Schritte:
- Bewertungsumfang bestimmen
- Webauftritt untersuchen
- Repräsentative Webpages auswählen
- Ausgewählte Webpages bewerten
- Gutachten Konformitätsbewertung mit WCAG-EM-Report-Tool erstellen
Eine Veröffentlichung des Konformitätsgutachtens ist nicht erforderlich. Die Ergebnisse der Evaluation bilden die Grundlage für eine (optionale) Konformitätserklärung (siehe oben).
Nutzergestützte Evaluation
Webseitenbetreibende, die die Zugänglichkeit ihres Onlineauftritts evaluieren möchten, konzentrieren sich in der Regel auf standardisierte Prüfverfahren wie WCAG-EM. Die WAI rät jedoch dazu, die Konformitätsbewertung, sofern möglich, mit einer nutzergestützten Evaluation zu verbinden. Auf diese Weise lassen sich auch Usability-Probleme identifizieren, die nicht im Kriterienkatalog der WCAG 2.1 erfasst wurden.
Eine solche Zugänglichkeitsprüfung stützt sich in der Regel auf Menschen mit Einschränkungen sowie auf ältere Internetnutzende. Möglich sind informelle Prüfverfahren in Form von Befragungen sowie formalisierte Usability-Tests, die sich auf die statistische Auswertung bestimmter Aufgaben stützen, die mit der betreffenden Website zu tun haben.
Hinweise, wie Betreiberinnen und Betreiber die Seitenbesuchenden in solche Evaluierungsverfahren zur Barrierefreiheit involvieren können, stehen auf den Informationsseiten des WAI bereit.
Evaluierungstools
Im Netz finden Webseitenbetreibende diverse Tools, mit denen sich die Zugänglichkeit von Webauftritten evaluieren lässt. Auch das WAI ermutigt die Entwicklung entsprechender Programme und Web-Services. Doch eine Empfehlung für ein bestimmtes Evaluierungstools sucht man auf der Website des W3C vergebens. Stattdessen bietet die WAI eine umfangreiche Liste der zur Verfügung stehenden Evaluierungstools, die sich dank einer Filterfunktion bequem auf individuelle Bedürfnisse und den gewünschten Standard einschränken lässt.
Berücksichtigung der WCAG in Deutschland
In Deutschland werden die Interessen von Menschen mit Behinderung im Behindertengleichstellungsgesetz (BGG) vertreten. Dieses schreibt Regelungen zur Herstellung der Barrierefreiheit im Onlineangebot der öffentlichen Verwaltung vor. Explizit formuliert werden entsprechende Maßnahmen in der Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (BITV 2.0). Die Rechtsverordnung gilt für alle Internetauftritte von Behörden der Bundesverwaltung sowie deren öffentlich zugänglichen Internetangebote und orientiert sich an den Prinzipien und Richtlinien der WCAG. Eine Umsetzung der Vorgaben ist für diese Einrichtungen seit dem 31. Dezember 2005 verpflichtend.
Private oder kommerzielle Angebote im Internet fallen nicht in den Geltungsbereich der BITV 2. 0. Sie werden von dem 2021 beschlossenen Barrierefreiheitsstärkungsgesetz (BFSG) allerdings dazu verpflichtet, bis 2025 Barrierefreiheit ihrer Webangebote sicherzustellen.
Für Website-Betreiberinnen und -Betreiber aus Deutschland bietet die BIK-Website mit dem BITV-Test Orientierung und Anleitung zur optionalen Konformitätserklärung.
Ausblick: WCAG 3.0
Bei WCAG 2.1 bzw. der Ergänzung WCAG 2.2 handelt es sich um den aktuellen vom W3C empfohlenen Standard. Doch das WAI arbeitet bereits an einer neuen Version der Web Content Accessibility Guidelines: Das WCAG 3.0 soll neue Anforderungen berücksichtigen. Ein besonderer Fokus soll dabei auf zusätzliche Tests sowie unterschiedliche Bewertungsmechanismen gelegt werden. Im Gegensatz zu seinen Vorgängern ist WCAG 3.0 nicht abwärtskompatibel, sondern stellt viel eher ein neues Set von Richtlinien dar. Auch das Konformitätsmodell soll überarbeitet werden. Interessierte können sich den aktuellen Arbeitsentwurf der WCAG 3.0 im Detail ansehen.

