Responsive Webdesign, App oder mobile Website?
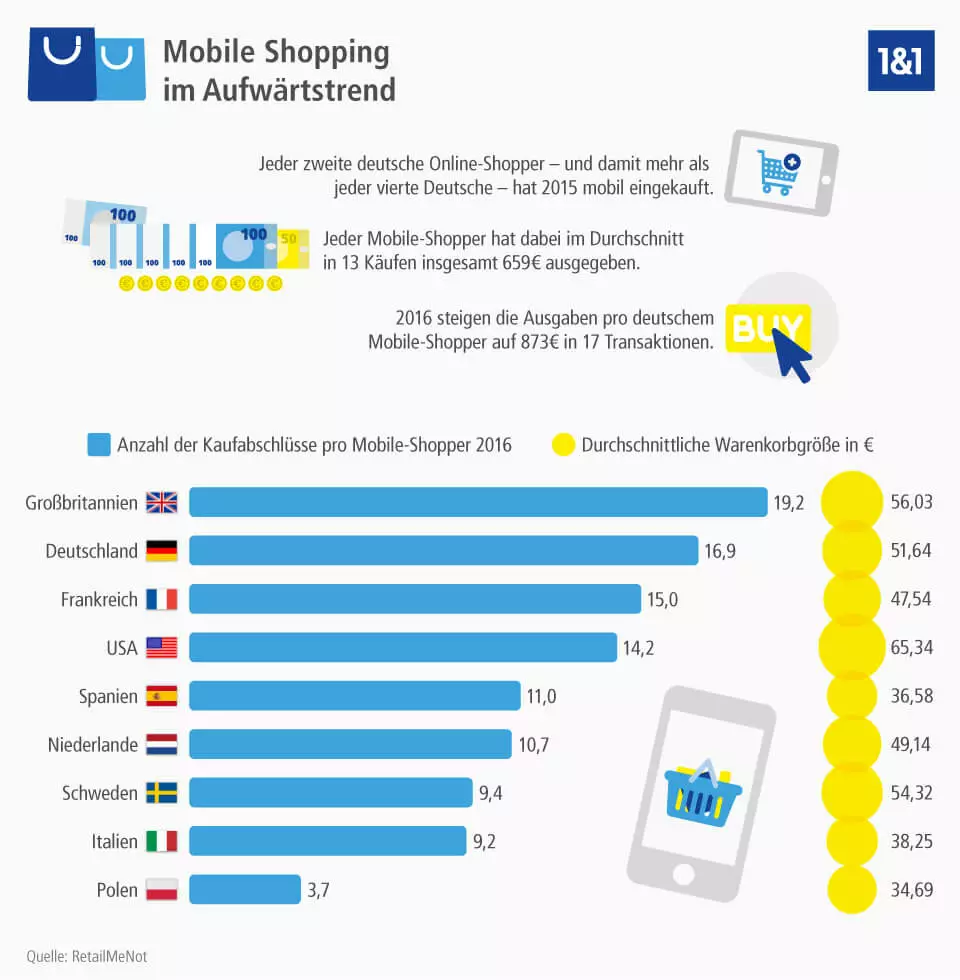
Die Frage, ob sich eine mobile Version des eigenen Webprojekts lohnt, gehört der Vergangenheit an – längst geht es nicht mehr um das Ob, sondern vielmehr um das Wie. Angesichts der steigenden Tendenz, das Internet unterwegs zu nutzen, ist ein guter mobiler Auftritt mehr als ein großzügiges Zusatzangebot. Vor allem der Onlinehandel verzeichnet einen enormen Zuwachs an mobilem Traffic, dem ein halbherzig optimierter Webshop nicht mehr standhalten kann.
Hier können Sie die Infografik zum mobile Commerce in Deutschland herunterladen.
Deutschlands Shop-Besitzer scheinen bereits bestens gerüstet, glaubt man den Zahlen einer Studie des Meinungsforschungsinstituts Ipsos MORI in Zusammenarbeit mit dem Bezahldienst PayPal: 84 Prozent der teilnehmenden Händler gaben an, Ihren Shop bereits für mobile Geräte optimiert zu haben. Nur jeder fünfte Befragte offeriert seinen Kunden allerdings eine eigene Smartphone- und nur jeder zehnte eine Tablet-App. Auch andere Webservice-Anbieter und Website-Betreiber stehen vor der schwierigen Entscheidung, welche mobile Umsetzung die optimale Lösung darstellt. Web-App oder native App, Responsive Webdesign oder doch lieber die alt bewährte mobile Website?
Die mobile Website – der Klassiker
Nachdem in den 1990er Jahren die ersten Handys internetfähig wurden, dauerte es nicht lange, bis die ersten Websites im Netz erschienen, die für die Nutzung auf den mobilen Telefonen optimiert waren. Da die Displays der damaligen Handys keine aufwendigen Seiten darstellen konnten, waren diese ersten mobilen Websites so schlicht wie möglich programmiert. Mit dem Fortschritt von Technologien wie HTML, CSS und JavaScript sowie dem Erscheinen neuer mobiler Geräten wie Smartphones und Tablets gewannen allerdings auch die mobilen Seiten zunehmend an Komplexität.
Heute stellen mobile Websites in der Regel eine Ergänzung zur originalen Desktop-Version in reduzierter Form dar. Aufgrund der schwächeren Hardware und des geringeren übertragbaren Datenvolumens der portablen Geräte rücken bei der Entwicklung mobiler Seiten nämlich andere Anforderungen in den Fokus als bei der Desktop-Webseite. So muss bei der Programmierung beispielsweise besonders darauf geachtet werden, dass die Seite schnell geladen werden kann, ein barrierefreies User-Interface aufweist und die einfache und schnelle Navigation gewährleistet. Zusätzlich ist es die Aufgabe des Entwicklers, die mobile Webseite so zu programmieren, dass sich Größe und Breite automatisch an den Bildschirm des jeweiligen Endgeräts anpassen.
- Vorteile: läuft auf allen Plattformen; losgelöst von der Planung der Desktop-Version; Inhalt kann perfekt auf den Nutzer abgestimmt werden; kostengünstig
- Nachteile: erhöhter Pflegebedarf, da die Inhalte von der mobilen Seite nicht deckungsgleich mit denen der Desktop-Variante sind; zusätzliche URL notwendig
- Geeignet für: Webprojekte mit statischen Inhalten; kleine Websites
Responsive Website – die flexible Lösung
Es ist eines der aktuellsten Themen der Webentwicklung und mittlerweile auch ein offizieller Ranking-Faktor von Google, doch was ist Responsive Webdesign eigentlich genau? Die Erklärung steckt bereits im Namen: Das englische Wort responsive bedeutet im Deutschen ‚reagierend‘, was die Struktur einer responsiven Website exakt beschreibt. Ihr grafischer Aufbau passt sich beim Ladeprozess an die Möglichkeiten des zugreifenden Endgeräts an, sodass die Seite allen Nutzern ein ähnliches Maß an Übersichtlichkeit und Benutzerfreundlichkeit bietet. In erster Linie ist die Größe und Auflösung der verschiedenen Displays dabei das entscheidende Kriterium; zusätzlich sind aber auch unterschiedlich verfügbare Eingabemethoden wie Touchscreen oder Maus sowie die vorhandene Bandbreite der Internetverbindung wichtige Aspekte, die im Responsive Webdesign berücksichtigt werden müssen.
Eine responsive Website unterscheidet sich von der Lösung einer separaten mobilen Website dahingehend, dass keine zwei verschiedenen Versionen der Webpräsenz existieren, sondern nur eine einzige. Alle Elemente – Textblöcke, Bilder etc. – sind also ins selbe Template integriert, nur ihre Darstellung variiert von Gerät zu Gerät.
- Vorteile: läuft auf allen Plattformen; ein Template für alle Geräte; alle Inhalte können über eine einzige URL abgerufen werden
- Nachteile: hoher Aufwand bei der Planung und Entwicklung; bestehende Desktop-Websites können nur sehr schwer ans Responsive Webdesign angepasst werden
- Geeignet für: Blogs; komplett neue Webprojekte
Web-Apps – die praktischen Browser-Anwendungen
Webapplikationen oder kurz Web-Apps sind Anwendungsprogramme, die auf dem Server-Client-Modell basieren. Als Client wird der Teil der App bezeichnet, der dem Nutzer in seinem Browser angezeigt wird; über diesen kann die Webanwendung auch bedient werden. Über das HTTP-Protokoll kommuniziert der Client mit dem Webserver, auf dem die Web-App liegt, wodurch dem Nutzer der jeweilige Dienst zur Verfügung gestellt wird. Im Prinzip funktioniert also die Website der App, die auch eine eigene URL besitzt, als Benutzeroberfläche. Im Gegensatz zu klassischen Computer-Anwendungen ist für die Nutzung einer Web-App keine Installation notwendig, im Gegenzug setzt sie allerdings eine bestehende Internetverbindung voraus.
Bei der Verwendung einer Web-App entstehen in der Regel sogenannte Session-Daten (beispielsweise Bestelldaten in einem Onlineshop), die dauerhaft gespeichert werden. Für gewöhnlich geschieht dies serverseitig auf Datenbankservern oder in Dateien, in einigen Fällen aber auch clientseitig mithilfe von HTTP-Cookies. Web-Apps können auf beliebigen Plattformen und entsprechend den verschiedensten Endgeräten verwendet werden. Die einzige Voraussetzung ist, dass der Browser des Nutzers kompatibel ist und die erforderlichen Webstandards wie JavaScript oder HTML unterstützt.
- Vorteile: läuft auf allen Plattformen; jederzeit zusätzlich zur Desktop-Website realisierbar; keine Installation notwendig
- Nachteile: eingeschränkter Zugriff auf Gerätefunktionen wie Kamera oder GPS; nicht in den App-Stores verfügbar; dauerhafte Internetverbindung notwendig
- Geeignet für: funktionale Webprojekte mit dynamischen Inhalten wie z. B. Onlineshops; firmeninterne Projekte
Native Apps – plattformspezifisch und eigenständig
Native Apps zeichnen sich dadurch aus, dass sie speziell auf die jeweilige Zielplattform zugeschnitten sind. Spätestens mit dem Erscheinen des Apple iPhones und der Android-Smartphones haben diese Anwendungsprogramme eine wichtige Rolle im Webgeschehen eingenommen. Ob Office-Programme, Spiele oder Kalender: Es gibt die unterschiedlichsten nativen Apps von den verschiedensten Herstellern. Im Gegensatz zu Web-Apps müssen native Apps heruntergeladen und installiert werden. Aus diesem Grund bieten nahezu alle Plattformen spezielle App-Stores an, in denen die Applikationen zum Download bereitstehen.
Die Entwicklung einer nativen App findet für jedes System gesondert statt. Für ein einzelnes Webprojekt müssen also verschiedene Apps, beispielsweise für iOS, Android und Windows, programmiert werden. Die Grundlage dafür bildet das jeweilige Software Development Kit (SDK) des entsprechenden Systems. Native Apps ermöglichen den Zugriff auf bestimmte Hardware-Funktionen des Endgeräts wie z. B. GPS-Modul oder Mikrofon. Zusätzlich speichern sie eine beliebige Datenmenge direkt auf dem Gerät. Als Betreiber der App hat man die Wahl, diese kostenfrei oder kostenpflichtig anzubieten.
- Vorteile: leicht über App-Stores zu finden; Zugriff auf Gerätefunktionen möglich; jederzeit realisierbar; gute Vermarktungsmöglichkeit
- Nachteile: Programmierung mehrerer Apps inklusive Updates für verschiedene Plattformen notwendig; hohe Auslastung der Hardware auf Seiten der Nutzer
- Geeignet für: komplexe und rechenintensive Webprojekte
Fazit
Mit den vier vorgestellten Lösungen machen Sie Ihr Webprojekt mobil. Welche Option für Sie die beste Wahl darstellt, kommt dabei ganz auf Ihre finanziellen Möglichkeiten und den Typ Ihres Webauftritts an. Ist Ihr Budget begrenzt, ist eine mobile Website die kostengünstige und schnell umgesetzte Lösung. Aufgrund der klaren Trennung vom Desktop-Original ist sie außerdem jederzeit realisierbar. Das funktioniert bei einer responsiven Website nicht ganz so einfach. Die nötigen Veränderungen im Code machen die Umstrukturierung einer bereits bestehenden Seite schnell zur Herkulesaufgabe.
Planen Sie allerdings eine komplett neue Webpräsenz, ist es durchaus sinnvoll, über Responsive Webdesign nachzudenken. Insbesondere wenn Sie Ihrer Website regelmäßig neue Inhalte hinzufügen, werden Sie froh sein, diese nur einmal einpflegen zu müssen. Haben Sie vor, funktionale Inhalte anzubieten, empfiehlt es sich, Ihre Website als App zu veröffentlichen. Dabei gilt es zunächst allerdings zu klären, ob als Web-App oder native App. Während die Webanwendungen schneller entwickelt sind und von Ihren Nutzern ohne Installation verwendet werden können, haben native Apps ihre Stärken in Sachen Vermarktung und Funktionsvielfalt.
Stehen Ihnen die entsprechenden finanziellen Mittel zur Verfügung, kann eine Kombination mehrerer Umsetzungen durchaus sinnvoll sein. Facebook-Nutzer beispielsweise können neben der klassischen Browser-Anwendung für den PC auch eine mobile Version oder verschiedene native Apps für iOS und Co. aufrufen. Auf diese Weise erreicht das soziale Netzwerk wesentlich mehr User als es mit einer einzigen Umsetzungsvariante der Fall wäre. Natürlich steckt hinter einer solchen Verknüpfung mehrerer Lösungen auch ein erheblich größerer Aufwand in Sachen Entwicklung und Instandhaltung, den Sie in Ihre Kalkulationen einberechnen müssen.