Bilder komprimieren – so funktioniert´s
Komprimierte Bilder wirken sich insbesondere positiv auf die Ladezeiten von Webseiten aus. Doch wie komprimiert man Bilder möglichst verlustfrei, also ohne sichtbare Einbußen der Bildqualität? Und welche Möglichkeiten stehen Ihnen dafür zur Verfügung? Wir bieten Ihnen einen Überblick zum Thema Bildkompression.
- Intuitives Baukastensystem mit KI-Unterstützung
- Bilder und Texte wie von Profis gemacht, direkt SEO-optimiert
- Domain, SSL und E-Mail-Postfach inklusive
Warum sollte ich meine Bilder komprimieren?
Bilder und Fotos in hoher Auflösung sind keine Seltenheit mehr. Die Pixelanzahl digitaler Fotografien steigt und damit auch die Größe der Bilddateien. Doch unabhängig davon, ob Sie Bilder für Ihre Website nutzen oder per E-Mail verschicken wollen, sollten Sie auf die Dateigröße achten. Denn je kleiner die verwendeten Dateien sind, desto schneller verläuft deren Übertragung, was insbesondere aus zwei Gründen von Vorteil ist:
- Ein schneller Ladeprozess erhöht die Zufriedenheit der Besucherinnen und Besucher (insbesondere die von Usern mit mobilem Internetzugang).
- Schnelle Ladezeiten wirken sich positiv auf das Ranking bei Suchmaschinen aus.
Das richtige Dateiformat für Bilder im Web
Bevor Sie Bilder auf Ihre Website stellen, sollten Sie das Format der Bilddateien prüfen. Nicht jedes Grafikformat ist für die Verwendung im Internet geeignet. Diese fünf Dateiformate bieten sich für den Einsatz im Internet besonders an:
- JPG/JPEG: Das JPG-Format gehört zu den am häufigsten verwendeten digitalen Bildformaten. Es kann bis zu 16,7 Millionen Farben darstellen und stark komprimiert werden (verlustbehaftet). JPGs bieten sich vor allem für die Speicherung von Fotos oder fotoähnlichen Grafiken an – besonders von solchen mit vielen verschiedenen Farben und starken Kontrasten.
- PNG: Das PNG-Format kann 256 (PNG8) bis 16,7 Millionen (PNG24) Farben abbilden und wird ebenfalls sehr oft im Internet genutzt. Es lässt sich im Gegensatz zu JPGs nahezu verlustfrei komprimieren. PNG-Dateien bieten sich für die Speicherung von Grafiken, Logos und Texten an. Vor allem Abbildungen, die nur wenige Farben verwenden, lassen sich als PNGs auf einen Bruchteil der Originalgröße komprimieren.
- WebP: WebP ist ein modernes Bildformat, das von Google entwickelt wurde, um eine bessere Komprimierung bei hoher Bildqualität zu ermöglichen. Es unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung, wodurch kleinere Dateigrößen im Vergleich zu JPEG und PNG erzielt werden. Durch effiziente Algorithmen wie prädiktive Kodierung kann WebP Bilder um bis zu 30 % kleiner komprimieren als JPEG bei vergleichbarer Qualität. Zudem unterstützt das Format Transparenz (Alpha-Kanal) und Animationen, was es zu einer vielseitigen Alternative zu PNG und GIF macht.
- SVG: SVG (Scalable Vector Graphics) ist ein XML-basiertes Bildformat, das für Vektorgrafiken verwendet wird. Da es auf mathematischen Beschreibungen von Formen und Linien basiert, bleibt die Bildqualität unabhängig von der Skalierung erhalten. Im Gegensatz zu pixelbasierten Formaten kann SVG mit einfachen Code-Optimierungen und gzip-Komprimierung stark reduziert werden, ohne die visuelle Qualität zu beeinträchtigen. Besonders für Logos, Icons und Illustrationen im Web ist SVG ideal.
- GIF: Auch GIF-Dateien werden – obwohl sie nur 256 Farben abbilden können – relativ häufig im Netz verwendet. Dies liegt vor allem daran, dass man mit dem GIF-Format kleine Animationen von aneinandergereihten Bildern darstellen kann, die in Social Media und Co. sehr beliebt sind.
Die Komprimierung von Fotos und Bildern zählt zu den wichtigsten Schritten, um die Performance des eigenen Webprojekts zu verbessern. Es gibt jedoch noch weitere Wege, um das verwendete Bildmaterial zu optimieren: So lohnt es sich etwa, die Maße eines Bildes im Quellcode anzugeben, damit der Browser diese nicht selbst berechnen muss. Auch das Entfernen von Metadaten (Meta-Tags, EXIF-Informationen etc.) wirkt sich durchaus positiv auf die Ladegeschwindigkeit aus. Enthält Ihre Webanwendung sehr viele Bilder, ist zudem die Auslieferung über ein Content Delivery Network (CDN) zu empfehlen.
Option 1: Bilder online komprimieren
Wenn Sie Fotos komprimieren möchten, ohne eine spezielle Software installieren zu müssen, können Sie Ihre Bilder auch ganz einfach direkt online optimieren. Zu diesem Zweck existieren verschiedene Angebote im Web, die Ihnen die kostenfreie Komprimierung ermöglichen. Die Tools unterscheiden sich dabei in der Regel in den zur Verfügung stehenden Dateiformaten, den möglichen Kompressionsgraden und haben häufig Limitierungen hinsichtlich der Zahl möglicher Komprimierungen. Einige der besten Lösungen finden Sie in den folgenden Abschnitten.
Optimizilla
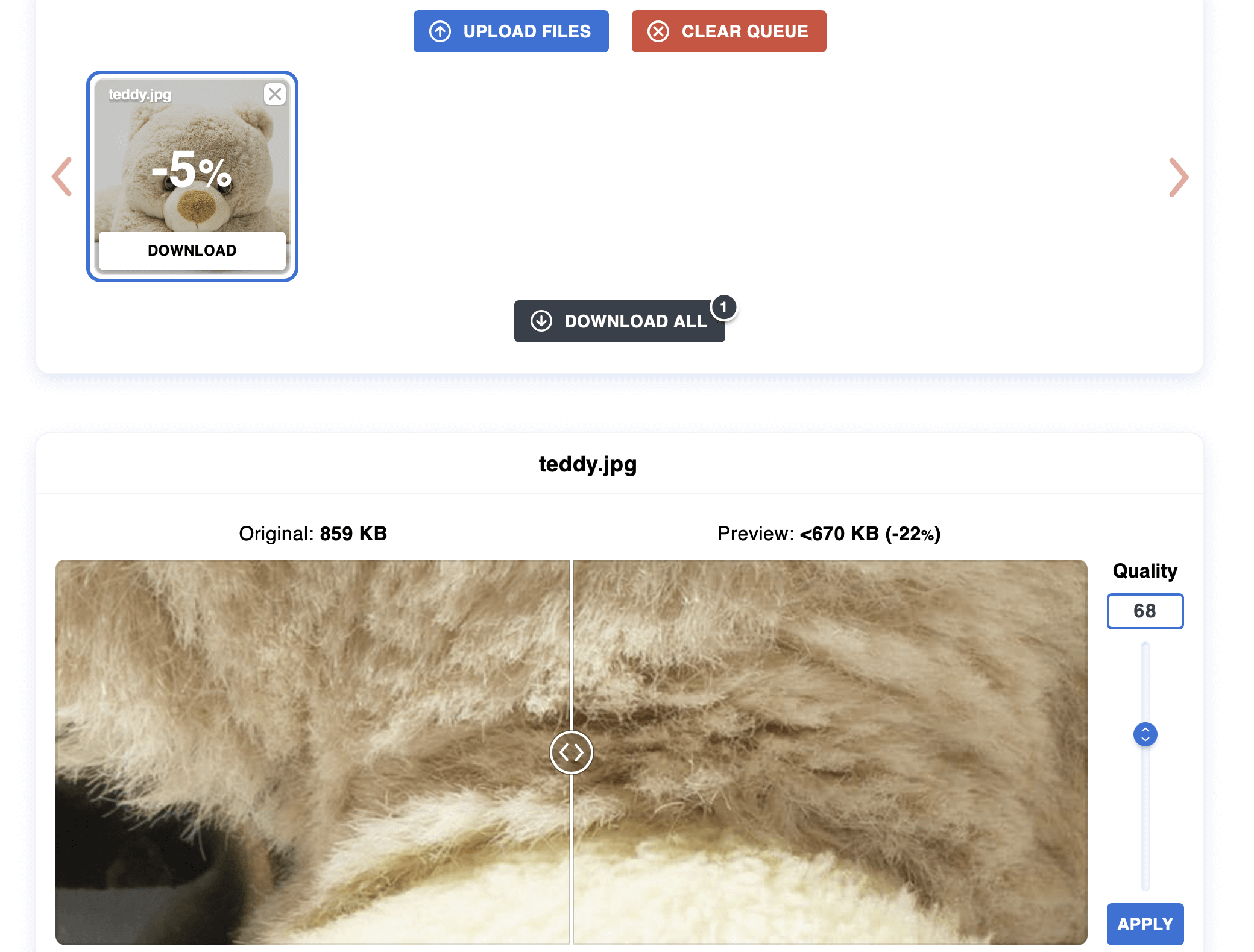
Das Onlinetool Optimizilla von Mediafox Marketing ermöglicht es, bis zu 20 Bilder gleichzeitig hochzuladen und im Anschluss zu komprimieren. Voraussetzung ist, dass die Bilder entweder im JPEG- oder im PNG-Format vorliegen. Die Webanwendung greift zu diesem Zweck auf eine Kombination aus verschiedenen Kompressionsalgorithmen zurück, die sich durch ein gutes Verhältnis von Komprimierung und Bildqualität auszeichnen. Per Schieberegler können Sie dabei den Komprimierungsgrad festlegen, bevor Sie die Ergebnisse einzeln oder im Verbund als ZIP-Datei herunterladen.

Damit Sie die bestmöglichen Einstellungen finden, unterstützt Optimizilla Sie durch Miniaturansichten von Original und komprimiertem Pendant. Zusätzlich gibt das Tool die jeweilige Dateigröße an. Alle hochgeladenen Bilder werden nach einer Stunde automatisch von den Servern des Anbieters gelöscht.
| Vorteile | Nachteile |
|---|---|
| Komprimierungsgrad anpassbar | Begrenzung auf 20 gleichzeitige Komprimierungen |
| Miniaturvorschau von Original und Resultat |
TinyPNG
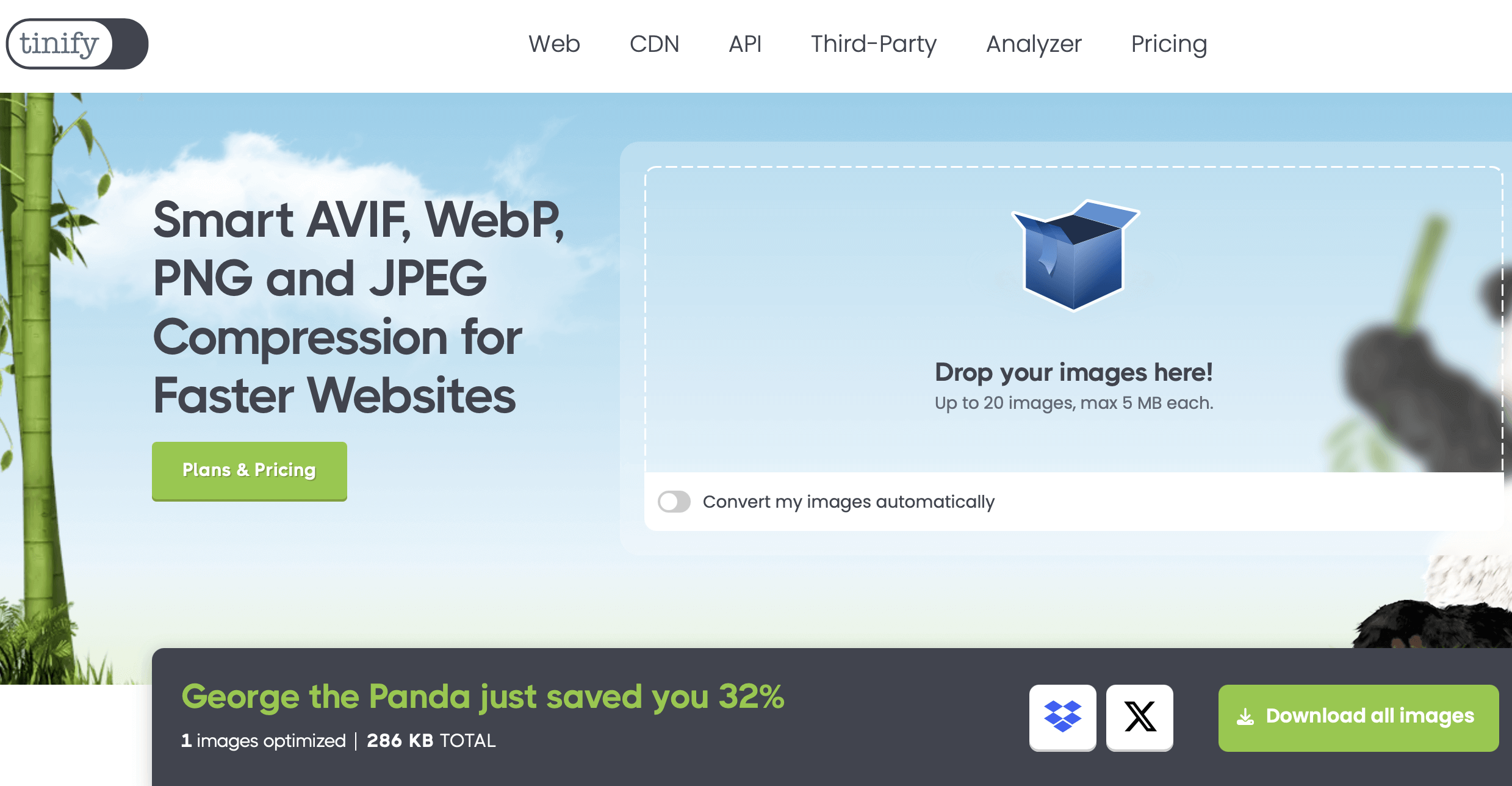
TinyPNG ermöglicht – anders als es sein Name vermuten lässt – nicht nur die Komprimierung von PNG-, sondern auch von JPEG- und WebP-Dateien. In der kostenfreien Standardversion können Sie bis zu 20 Bilder dieser drei Formate gleichzeitig optimieren, wobei die maximale Dateigröße pro Bild auf 5 Megabyte begrenzt ist.

Das Tool von Voormedia hat eine vordefinierte Kompressionsstufe, die sich zwar nicht anpassen lässt, die Bildgröße aber um bis zu 80 Prozent verringert. Sie ziehen die gewünschten Fotos per Drag-and-Drop in den ausgewiesenen Bereich und laden die Ergebnisse im Anschluss im JPEG- bzw. PNG-Format oder als ZIP-Datei herunter. Alternativ ist der Upload in den Cloudspeicher-Dienst Dropbox möglich.
| Vorteile | Nachteile |
|---|---|
| Resultate lassen sich in Dropbox hochladen | Begrenzung auf 20 gleichzeitige Komprimierungen und 5 Megabyte Dateigröße (in der Standardedition) |
| Komprimierungsgrad nicht verstellbar |
iLoveIMG
Bei iLoveIMG handelt es sich um eine ganze Onlinesuite aus nützlichen Bildbearbeitungstools. Das in Barcelona beheimatete Entwicklerteam stellt u. a. Anwendungen zur Verfügung, mit denen sich Bilder zuschneiden, skalieren, umwandeln und eben auch komprimieren lassen. Für Letzteres wählen Sie die Schaltfläche „Bild komprimieren“ aus und fügen anschließend das gewünschte Bildmaterial per Drag-and-Drop oder über den Dateibrowser ein. Mögliche Formate sind JPEG, PNG, SVG und GIF.

Während iLoveIMG lediglich einen einzigen, vorgegebenen Komprimierungsmodus hat, liefert das Tool gleich mehrere verschiedene Exportmöglichkeiten: So ist nicht nur der Download der Resultate auf die lokale Festplatte möglich, sondern auch der Upload in Google Drive und Dropbox sowie die Weitergabe eines Download-Links zu den komprimierten Bildern. Sind Sie mit dem Komprimierungsergebnis nicht zufrieden, können Sie dieses über einen Klick auf das Papierkorb-Symbol auch einfach wieder löschen.
| Vorteile | Nachteile |
|---|---|
| Upload der Resultate in Google Drive und Dropbox möglich | nur ein Komprimierungsmodus |
| weitere Tools zum Zurechtschneiden, Skalieren und Umwandeln verfügbar | keine Vorschaufunktion |
Option 2: Bilder komprimieren mit Photoshop
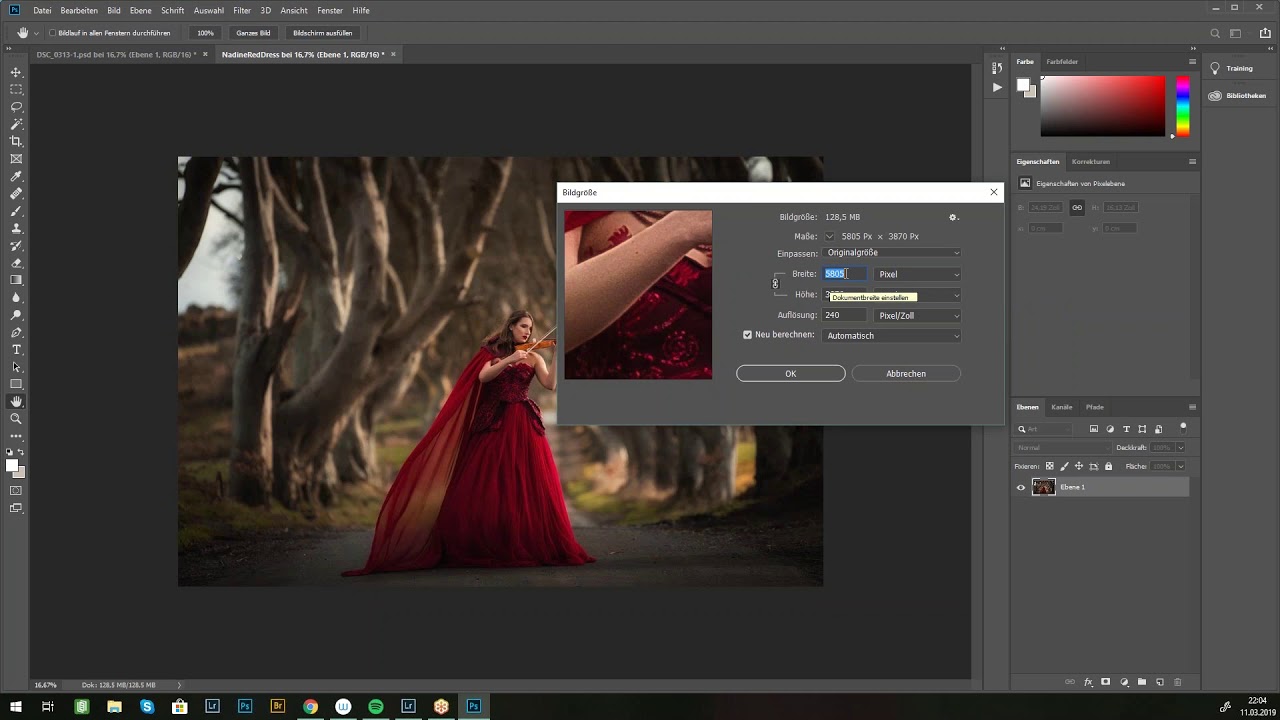
Natürlich können Sie Ihre Bilder auch mit professionellen Bildbearbeitungsprogrammen komprimieren. Allen voran ist hier Photoshop als Branchenprimus zu nennen. Das Adobe-Tool bietet zusätzlich zu seinen Funktionen zum kreativen Gestalten und Optimieren von Fotomaterial diverse Möglichkeiten, um das Bildformat zu ändern und die Bildgröße anzupassen. Für Website-Betreibende besonders praktisch ist dabei die Option „Für Web speichern“, die Adobe speziell zwecks optimierter Fotos und Bilder für Homepages und Co. implementiert hat. In diesem Modus stehen für die Komprimierung nicht nur die wichtigen Webformate GIF, PNG, WebP und JPEG, sondern auch das auf mobile Geräte ausgerichtete Rastergrafikformat WBMP (Wireless Bitmap) zur Verfügung.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Sobald Sie ein Bild im Photoshop-Weboptimierungsmodus bearbeiten, öffnet sich ein neues Fenster, in dem Sie nicht nur die genannten Zielformate einstellen können, sondern das gewünschte Foto auch hinsichtlich Farbtiefe und Größenmaßen für Ihre Website optimieren können. Im Vorschaufenster stellt das Adobe-Tool Original und Zielbild gegenüber (inklusive absoluter Angaben zur Dateigröße), sodass Sie problemlos sehen, wie stark sich die einzelnen Komprimierungsschritte auf die Qualität auswirken.
| Vorteile | Nachteile |
|---|---|
| Live-Vorschau für Komprimierungsresultate | sehr rechenintensiv |
| diverse Bildbearbeitungsfeatures verfügbar | hohe Kosten |
Option 3: Bilder mit Freeware- und Open-Source-Programmen komprimieren
Photoshop zeigt, wie bequem das Foto komprimieren mit Desktop-Anwendungen ist. Diese bieten standardmäßig nämlich nicht nur wesentlich mehr Funktionen, sondern haben gegenüber Webtools auch den Vorteil, dass sie ohne bestehende Internetverbindung genutzt werden können. Wenn Sie die Bilder Ihrer Webpräsenz verkleinern, muss es jedoch nicht zwangsläufig eine Premium-Lösung wie Adobes Steckenpferd oder eine andere kostenpflichtige Alternative sein. Sind Sie an ein enges Budget gebunden bzw. nicht an komplexeren Bearbeitungsfeatures interessiert, erreichen Sie bereits mit einem Freeware- oder Open-Source-Programm erstklassige Optimierungsergebnisse in Sachen Fotos, Bilder und Co. Doch welche der zahlreichen, zur Verfügung stehenden kostenfreien Tools sind wirklich empfehlenswert?
IrfanView
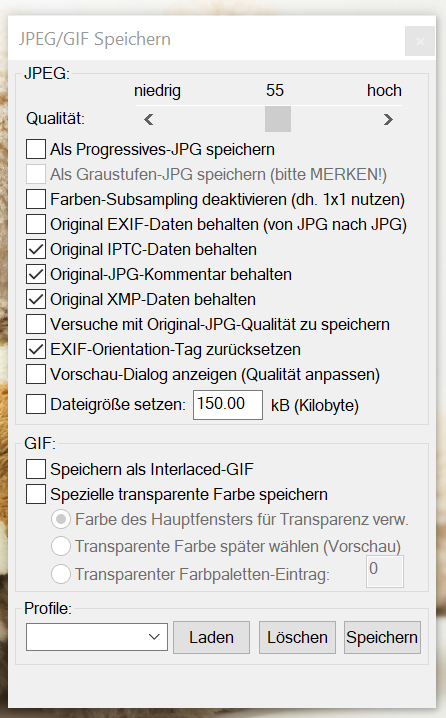
Seit 1996 zählt das Bildbetrachtungsprogramm IrfanView zu den beliebtesten Freeware-Lösungen für Windows-PCs – laut Herstellerangaben liegen die monatlichen Downloadzahlen bei durchschnittlich einer Million. Das liegt wohl vor allem an dem attraktiven Lizenzmodell des Tools: Während die private Nutzung gänzlich kostenfrei ist, müssen Sie für die kommerzielle Nutzung eine Lizenz für einen geringen zweistelligen Betrag (einmalig zu leisten) erwerben.

Standardmäßig unterstützt der Bildbetrachter zahlreiche Bildformate wie PNG, JPEG, GIF, BMP, WebP u. v. m. Ist ein Bild eingefügt, kann es jederzeit in diese Formate konvertiert werden. Geht es darum, Bilder gezielt für das Web zu komprimieren, ist jedoch die per Plugin hinzufügbare Funktion „Speichern fürs Web“ zu empfehlen. Dank dieser Erweiterung optimieren Sie stapelweise Bilder und Fotos, wobei Sie per Regler einstellen, wie sehr die Originalbildqualität erhalten bleiben soll. Ein Vorschaubild sowie die komprimierte Dateigröße geben Ihnen dabei Einblick in das zu erwartende Endergebnis.
| Vorteile | Nachteile |
|---|---|
| Stapelverarbeitung möglich | Komprimierungs-Plugin bietet nur englischsprachiges Interface |
| Vorschaufunktion und anpassbarer Komprimierungsgrad |
GIMP
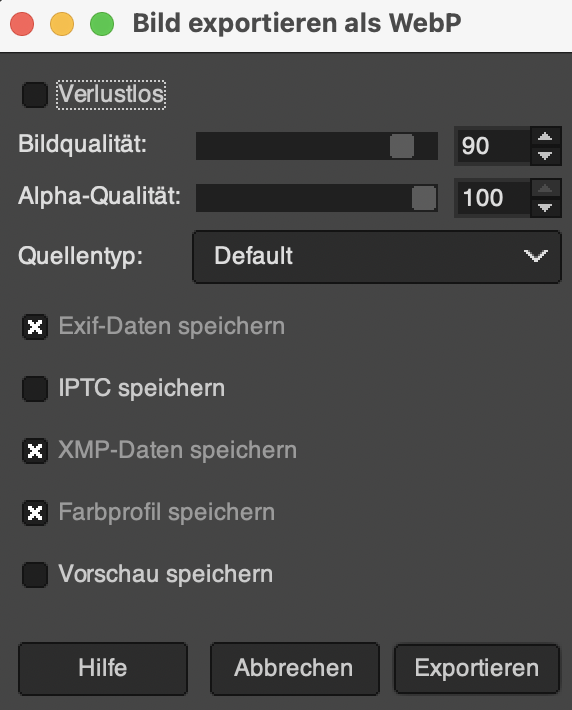
Auf der Suche nach Photoshop-Alternativen aus dem Open-Source-Sektor stößt man unweigerlich auf GIMP (GNU Image Manipulation Program). Das 1998 erschienene Grafikprogramm für Linux, macOS und Windows überzeugt seit Jahren durch seine Funktionsvielfalt, die stark an das kommerzielle Vorbild aus dem Hause Adobe erinnert. Mittlerweile unterstützt es mehr als dreißig Dateiformate – darunter auch die fürs Web entscheidenden Formate GIF, WebP, JPEG und PNG. Sie können Ihre Bilddateien mit der GIMP-Software also jederzeit in eines dieser Webformate umwandeln.

Mit GIMP konvertieren Sie jedoch nicht nur Bilder in ein kleineres Dateiformat, sondern haben auch erweiterte Exportoptionen zur Hand, mit deren Hilfe Sie ein Bild lediglich komprimieren. Per Schieberegler stellen Sie dabei ein, wie stark der Komprimierungsgrad sein soll. Praktisch sind außerdem die erweiterten Optionen: Aktivieren Sie beispielsweise die Eigenschaft „Progressiv“, ist das Resultat zwar geringfügig größer – die einzelnen Bereiche werden allerdings in einer bestimmten Reihenfolge geladen, sodass bereits nach geringer Ladezeit eine grobe Ansicht des Gesamtbilds dargestellt werden kann.
| Vorteile | Nachteile |
|---|---|
| Open Source | Vorschau zeigt lediglich die Dateigröße des Resultats |
| Komprimierungsgrad anpassbar |
PNGGauntlet
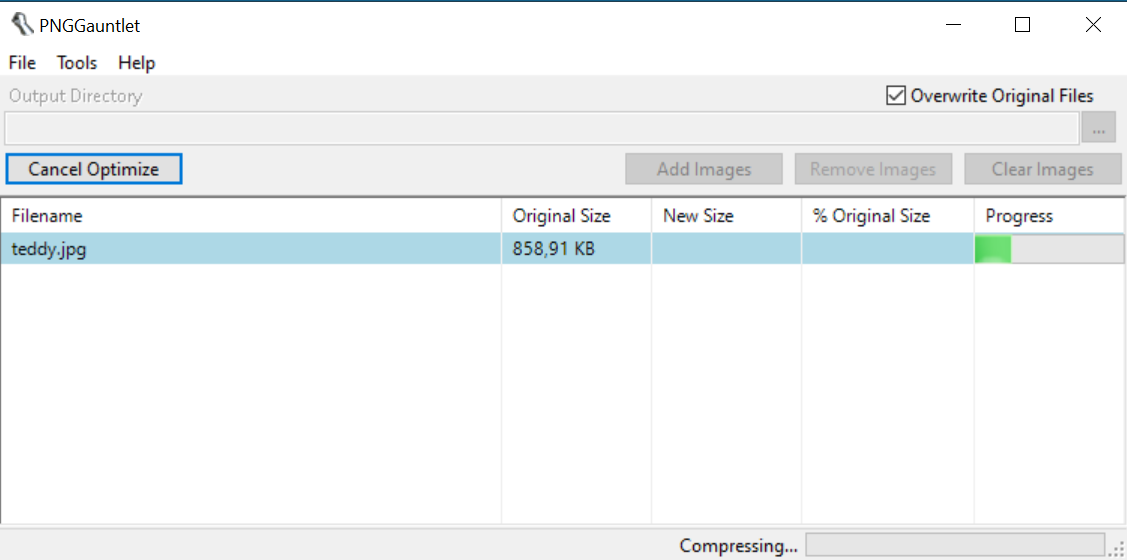
Das Freeware-Programm PNGGauntlet liefert eine grafische Benutzeroberfläche (englischsprachig) für die drei Open-Source-Tools PNGOUT, OptiPNG und DeflOpt, die allesamt für die Optimierung und Komprimierung von Bildmaterial im PNG-Format entwickelt wurden. Die Anwendung, die ausschließlich für Windows verfügbar ist, ist aus diesem Grund die perfekte Lösung zur Kreation besonders kleiner Logos, Grafiken und Schriftzüge im PNG-Format für Ihr Webprojekt. Als Ausgangsformate für den Komprimierungs- bzw. Konvertierungsprozess sind – neben PNG selbst – auch JPEG, GIF, TIFF und BMP möglich.

Sie haben zwei Möglichkeiten, um Ihre Fotos mit PNGGauntlet zu komprimieren: Sie greifen auf das Standard-Set-up zurück, indem Sie ein Bild bzw. mehrere Bilder einfügen und im Anschluss direkt auf „Optimize!“ drücken, oder Sie wählen zunächst ein individuelles Set-up, indem Sie die Einstellungen der drei implementierten Tools über die gleichnamige Schaltfläche anpassen. Unabhängig vom gewählten Weg zeigt Ihnen das Freeware-Tool nach erfolgreicher Komprimierung die neue Größe der Bilddatei(en) und die gegenüber dem Original eingesparte Dateigröße in Prozent an.
| Vorteile | Nachteile |
|---|---|
| unkomplizierte Stapelverarbeitung | kein Vorschaumodus |
| Individualisierung des Komprimierungsgrads möglich | Beschränkung auf PNG als Ausgabeformat |
| Letzte Version von 2012 |
ImageOptim
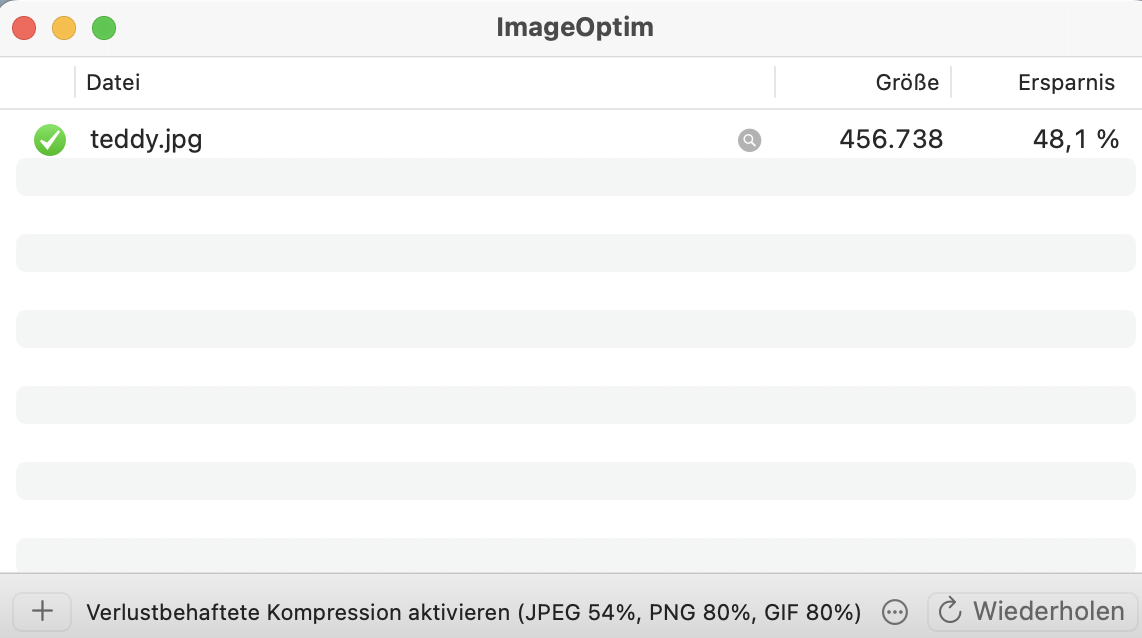
Wenn Sie die Bilder und Fotos Ihres Webprojekts komprimieren möchten und ein Open-Source-Tool für macOS benötigen, ist das von Kornel Lesinski entwickelte ImageOptim zu empfehlen. Das GPL-lizenzierte Programm kombiniert eine Handvoll Bildoptimierungstools, z. B. MozJPEG, pngquant und SVGO, und ermöglicht auf diese Weise nicht nur das Entfernen unwichtiger EXIF-Metadaten, sondern auch die generelle Komprimierung von Bild- und Fotomaterial verschiedenster Art (JPEG, SVG, GIF, PNG).

Per Drag-and-Drop lassen sich die gewünschten Bilddateien in ImageOptim einfügen, woraufhin das Programm sofort mit der Komprimierung startet. Sie können aber jederzeit Änderungen an den Einstellungen vornehmen und die Stärke der Komprimierung anpassen oder Optionen hinzu- bzw. abwählen. Klicken Sie hierzu einfach auf die drei Punkte. Anschließend genügt ein Klick auf „Wiederholen“, um die Umwandlung erneut durchzuführen.
| Vorteile | Nachteile |
|---|---|
| diverse Komprimierungsfunktionen | kein Vorschaumodus |
| Open Source |

