Designkonzept – den perfekten Website Styleguide erstellen
Der Wiedererkennungswert und eine einheitliche Präsentation sind die wichtigsten Faktoren der Website-Gestaltung. Bei größer angelegten Projekten, an denen mehrere Teams beteiligt sind, werden die Einheitlichkeit und die Konzeption des Designs durch ein sogenanntes Designkonzept sichergestellt. Es umfasst wesentliche Designmerkmale.
Was ist ein Designkonzept?
Ein Designkonzept, auch Styleguide genannt, bezeichnet im Onlinemarketing den Leitfaden für die einheitliche Gestaltung von Online-Auftritten. Dazu gehören neben der eigenen Website auch die Accounts in den sozialen Netzwerken und Apps. Die Designkonzeption einer Website hängt somit eng mit dem Corporate Design und der Corporate Identity eines Unternehmens zusammen. Er sorgt dafür, dass die visuelle Identität des Unternehmens auch im Netz sofort erkennbar ist. Das Designkonzept ist notwendig, um Unternehmen in sämtlichen Kommunikationskanälen – ob in sozialen Medien, E-Mails, auf der eigenen Website oder in anderen Veröffentlichungen – als Einheit zu präsentieren. Er bietet Richtlinien für alle Mitarbeitenden, wie das Unternehmen grafisch und textuell dargestellt werden soll, damit die (potenziellen) Kundinnen und Kunden es sofort zuordnen können.
Zwar gibt es keine einheitliche Design-Konzept-Definition, dennoch fällt auf, dass ein digitaler Styleguide für Websites weit mehr als nur das Logo und die Gestaltung des Firmenschriftzugs umfasst: Er legt neben den zu verwendenden Schriften und Farben auch die Bildgestaltung oder die Anordnung von Elementen fest und enthält Angaben zur Tonalität der Texte. Wird er befolgt, vermittelt die Website ein einheitliches Bild sowie die gewünschte Design- und Farbwirkung – auch wenn unterschiedliche Designende für die einzelnen Bereiche der Website verantwortlich sind oder wenn unterschiedliche Website-Typen verwendet werden.
Im deutschsprachigen Raum werden die Begriffe “Designkonzept“ und “Styleguide“ häufig synonym verwendet.
Warum sollten Sie ein Designkonzept erstellen?
Die Verantwortlichen eines Unternehmens stehen früher oder später vor der Frage, wie die Website die Firma am besten gestaltet sein soll – und wie Seitenbesuchenden die Website sofort richtig zuordnen können. Die Antworten auf diese Frage fließen dann in den Styleguide ein – er fasst das Erarbeitete zusammen und bildet die Grundlage für die Gestaltung der Website. Ein Designkonzept dient auch dazu, Ihr kreatives Kapital zu schützen, indem beispielsweise sichergestellt wird, dass Ihre Logos richtig eingesetzt werden.
Ein Styleguide ist wichtig, da nur mit seiner Hilfe die Website zielgruppengerecht und einheitlich gestaltet werden kann. Dadurch ist die eigene Brand im Internet schnell erkennbar. Eine ideal konzipierte Website sorgt zudem dafür, dass sich die Besucherinnen und Besucher leichter mit der Marke identifizieren können und sie vielleicht sogar weiterempfehlen.
- Der einfache Weg zur professionellen Internet-Präsenz
- Mit eigener Domain und E-Mail-Adresse
- Inklusive: Pflege und Aktualisierung nach Livegang
Die Vorteile eines Designkonzeptes
Wie bereits erwähnt, dient ein Styleguide dazu, die Richtlinien zum Webdesign festzuhalten. Auf diese Weise sparen Sie durch die einmalige Erstellung eines Styleguides Unmengen an Arbeit, die anfallen würden, wenn Sie neue Entwicklerinnen und Entwicklern regelmäßig über Ihre Designkonzeption informieren müssten. Auch Kosten für die Umgestaltung von Onlinepräsenzen werden durch einen Styleguide minimiert.
Eine einheitlich gestaltete Website vermittelt außerdem Professionalität und Seriosität. Kunden oder Nutzerinnen fühlen sich angesprochen und bleiben länger auf der Seite. Auch der Wiedererkennungswert Ihrer Marke profitiert von einem einheitlichen und konsistenten Auftritt.
Designkonzept-Beispiele: So geht es richtig
Wie aber sieht ein fertiges Designkonzept für eine Websites schließlich aus? Einige Beispiele sind frei online verfügbar – so etwa die Styleguides der deutschen Bundesregierung, der Styleguide von Zoom und die Styleguides des Mozilla-Konzerns. Da die Styleguides selbst als Website vorliegen, kann man sich durch die verschiedenen Kapitel klicken und einen Eindruck gewinnen, wie genau die jeweiligen Richtlinien aussehen.
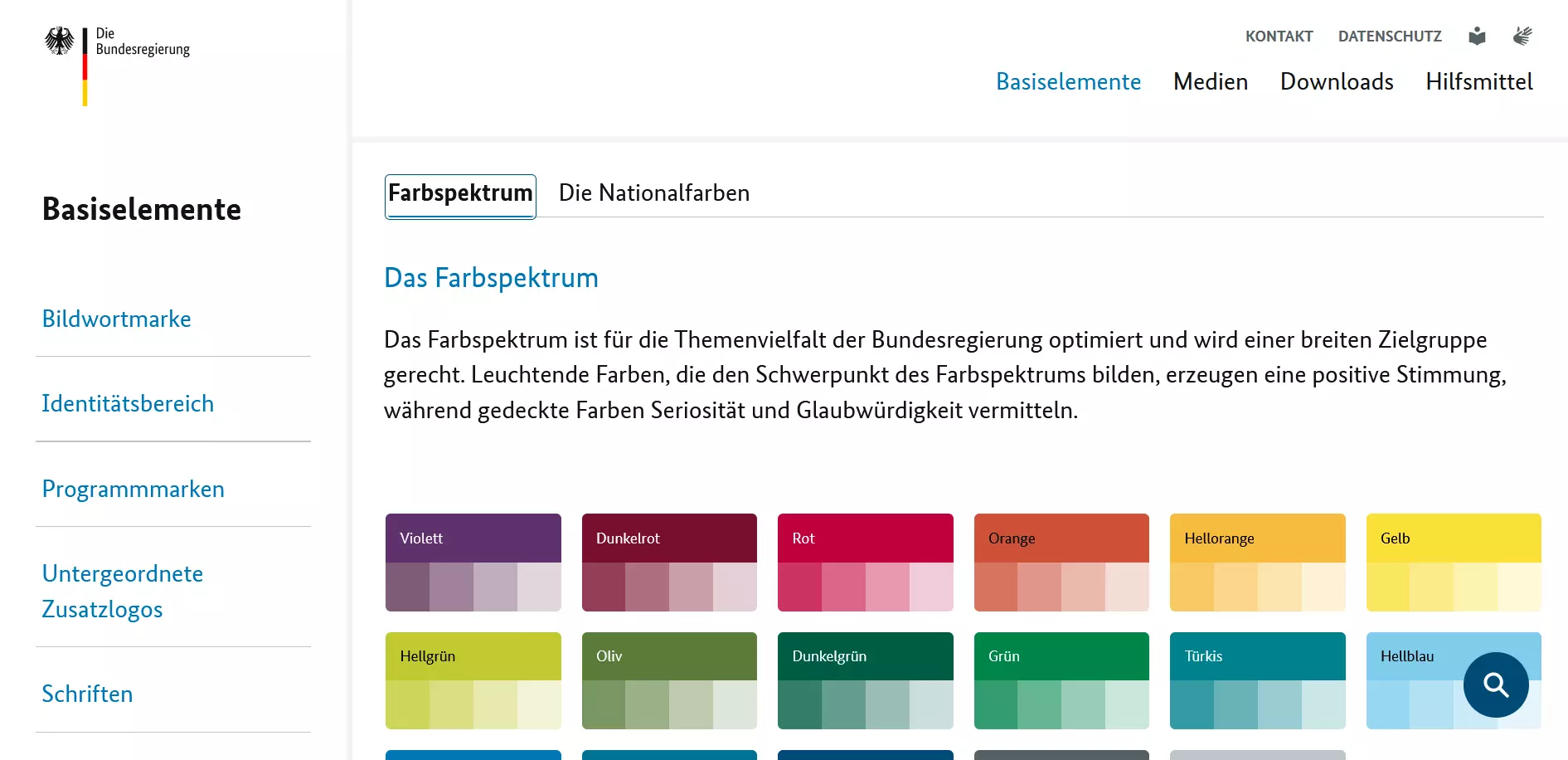
Styleguide der Bundesregierung
Das Designkonzept der Bundesregierung unterscheidet zwischen Basiselementen und Medien. In der zweiten Kategorie werden verschiedene Medien wie Print- und digitale Medien voneinander abgegrenzt. Bei den Ausführungen zu digitalen Medien kann man sich detailliert durch alle Vorgaben für die Webanwendung, die mobile Anwendung sowie für soziale Medien klicken. Im Abschnitt „Basiselemente“ findet man Informationen zu den Schriften, Bildern, Icons und Farben. Unter „Gestaltungsprinzipien“ werden Vorgaben für den Seitenaufbau gemacht oder die unterschiedlichen Navigationsebenen erläutert. Jeder Unterpunkt bietet beispielhaft Grafiken, Fonts, Logos und Icons, die die Vorgaben illustrieren.

Designkonzept von Zoom
Etwas weniger umfangreich als der Styleguide der Bundesregierung ist die Designkonzeption von Zoom, die unter dem Oberpunkt „Design Elements“ Angaben zum Logo, zur Schriftart, zum Stil eingesetzter Fotografien sowie zu dem gewählten Farbspektrum enthält.

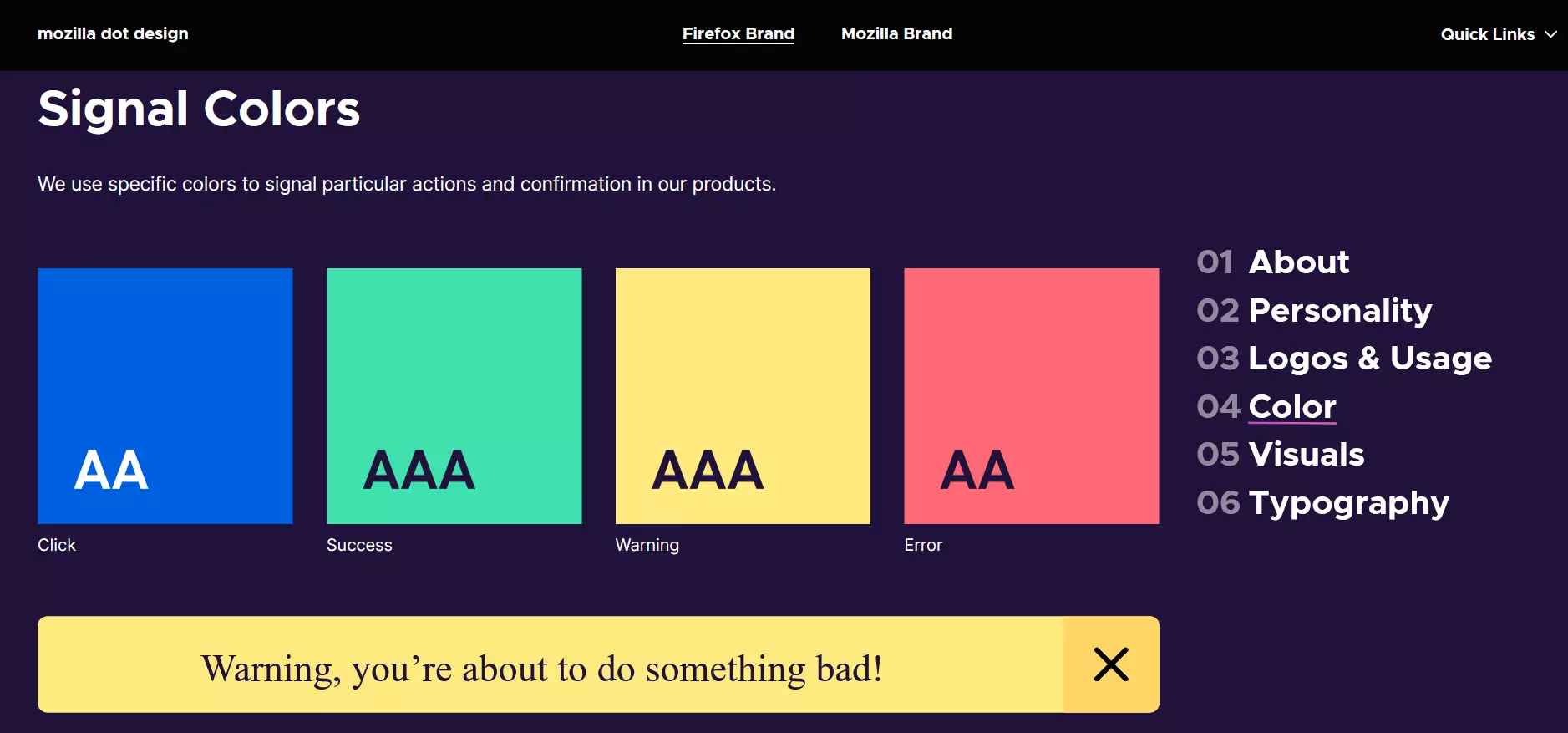
Mozilla Designkonzept
Ein weiteres Beispiel für Styleguides erfolgreicher Unternehmen ist der digitale Styleguide von Mozilla: Sehr gut bebildert wird hier beispielsweise das Logo und dessen richtige Verwendung erläutert. So wird beispielsweise beschrieben, auf welcher Hintergrundfarbe das Firefox-Logo platziert werden soll. Auch das Firefox-Farbspektrum wird im Styleguide thematisiert. So sind beispielsweise die Signalfarben, die für Erfolge, Warnungen oder Fehlermeldungen genutzt werden sollen, angegeben.

Alle Beispiele verdeutlichen, dass für einen hilfreichen Styleguide gar nicht viel Text notwendig ist: Für die meisten Guides reichen kurze Beschreibungen und gute Illustrationen. Wichtig ist vor allem eine logische Struktur: Bei Firefox funktioniert die Navigation über eine Menüstruktur am rechten Seitenrand. Ganz ähnlich verhält es sich im Designkonzept von Zoom, dessen verschiedene Unterpunkte am linken Seitenrand zu finden sind. Kapitelweise klickt man sich auch im Styleguide der Bundesregierung jeweils von einer Überkategorie (etwa „Basiselemente“) bis zu konkreten Fallbeispielen durch. Die gezeigten Designkonzepte können Sie als Inspiration für Ihr Webprojekt nutzen.
So erstellen Sie das ideale Designkonzept
Um einen gutes Designkonzept zu erstellen, ist es unabdingbar, sich zunächst Gedanken über die Zielgruppe der Website zu machen.
Die Zielgruppe analysieren und die Unternehmensphilosophie festhalten
Bei der Erstellung eines Styleguides muss die Unternehmensphilosophie bzw. die Corporate Identity ebenso berücksichtigt werden wie die angepeilte Zielgruppe. Um diese zu ermitteln, sind umfangreiche Datenerhebungen und -analysen notwendig: Es gilt, Alter, Geschlecht, Bildungshintergrund, Lebensumstände und Interessen der Zielgruppe so genau wie möglich zu definieren. Nur wer seine Kundschaft bzw. Leserschaft kennt, kann auch zielgruppengerechte Websites mit entsprechendem Content erstellen. Ebenso sollte das Designkonzept die Unternehmensphilosophie sowie Ziele und das Wording beschreiben: Für was steht das Unternehmen und welche Worte können bzw. sollen primär auf der Website verwendet werden, um die eigenen Ideale zu vermitteln?
Wording, Farbgebung und Schriftarten definieren
Das Unternehmensbild und die Daten über die Zielgruppe sollten dann auch in die Vorgaben zur Websitegestaltung einfließen. Um den Wiedererkennungswert zu erhöhen, greifen die meisten Websites beispielsweise die Farben des Firmenlogos auf. Aber auch die Zielgruppe beeinflusst die Farbgebung: So weisen Websites, die sich an ein jugendliches Publikum richten, meist eine auffälligere Farbgebung auf als Websites für eine ältere Zielgruppe. Letztere bevorzugt meist ein schlichteres Design mit gedeckten Farben. Häufig kann man bei einer jungen Zielgruppe mit unüblichen Schriftarten Interesse wecken, während ein klassischer Stil wiederum für Seriosität steht. Wichtiger als solche Überlegungen sollte aber stets die Lesbarkeit sein: Denn eine ausgefallene Schriftart, die nur schwer lesbar ist, wird auch jüngere Websitebesucher abschrecken
Der Styleguides sollte zudem Angaben darüber enthalten, welche Farben, Worte, Icons usw. auf keinen Fall benutzt werden sollen. Einige negativ konnotierte Reizworte können bei den Lesenden beispielsweise Assoziationen wecken, von denen sich die Website bzw. das dahinterstehende Unternehmen distanzieren möchte. Gleiches bei der Farbgebung und Grafiken: Welche Farbkombinationen sind unerwünscht? Welche Bildinhalte sollten vermieden werden? Wenn Sie ein eigenes Logo erstellt haben, sollten auch die Möglichkeiten der Logogestaltung im Designkonzept festgehalten werden.
Auch die Details muss das Designkonzept klären
Je genauer die Vorgaben sind, desto weniger kosten- und zeitintensive Nachbearbeitungen sind später notwendig. Das Designkonzept sollte die Richtlinien daher so detailliert wie möglich festhalten: Die Farben sollten z. B. deutlich mit Hex-Codes, RGB-Werten und zugehöriger Abbildung definiert werden. Durch eine kurze Beschreibung lässt sich schnell erklären, wie die vorgesehenen Farben auf den Betrachter wirken. Außerdem muss stets deutlich sein, welche Farben für welche Elemente vorgesehen sind. Dementsprechend muss man für Icons, Button-Elemente, Banner oder Logos festlegen, wo sie platziert werden und welche Farben sie enthalten dürfen.
Eine grafische Übersicht ist hierbei oft übersichtlicher als eine Erklärung nur über Text. In solch einer Grafik kann man auch Angaben zur Spaltenbreite und Zeilenhöhe machen; so sieht der Designende direkt, wie das Ganze auf der fertig gestalteten Seite ungefähr aussehen soll. Auch Größenangaben zu den Bildern, Icons und dem Logo sind sinnvoll.
Genauso sollte den vorgeschriebenen Schriftarten ein Verwendungszweck und eine bestimmte Schriftgröße zugewiesen werden: Wo und wie darf man welche Schriftart nutzen? Idealerweise enthält das Designkonzept auch direkt Beispiele für die Verwendung (die verdeutlichen, welche Schriftart man für die Hauptüberschrift wählt, welche für die Zwischenüberschriften und welche im Fließtext). Ebenso sollten Angaben zum Zeilenabstand, dem Einzug und den Abständen zwischen den einzelnen Seitenelementen enthalten sein.
Natürlich hat nicht jedes Unternehmen die Möglichkeit, für das Designkonzept eine eigene Website zu schalten. In der Regel reicht ein gut strukturiertes Handbuch – etwa im PDF-Format – völlig aus. Dies kann man den jeweiligen Webdesignerinnen und -designern dann vorab zur Ansicht geben, bevor sie sich an die Arbeit machen.
Die folgende Tabelle fasst noch einmal die wichtigsten Punkte zusammen, die in jedem guten Designkonzept geklärt werden sollten:
| Bereiche des Designkonzeptes | Zentrale Fragen |
|---|---|
| Grundsätzliche Gestaltungsprinzipien | Wofür steht das Unternehmen? Was sind die Ziele der Website? Welche Gestaltungsprinzipien unterstreichen die Unternehmensphilosophie? |
| Zielgruppe/Personas | Wen soll die Website erreichen? Wie setzt sich die Zielgruppe zusammen? Was sind deren Vorlieben, Wünsche, Interessen? |
| Tonalität und Wording | Wie Kundschaft/Leserschaft/Besuchende angesprochen werden? Welche Reizwörter sind tabu bzw. sollen benutzt werden? |
| Logo und Wortmarke | Wie sehen Logo und Wortmarke aus? Wann, wie und wo soll/darf/muss es verwendet werden? |
| Grundstruktur der Website | Wie soll die Website aufgebaut sein? Wie breit sind die Spalten und wie hoch die Zeilen? Wie sollen Elemente angeordnet werden? Welche Menüstruktur soll gegeben sein? |
| Farben | Welche Farben unterstreichen die Intention der Website und sprechen die Zielgruppe an? Wie setzen sich die RGB-Werte und Hex-Codes zusammen? |
| Schriftarten | Welche Schriftarten sollen für welche Texte und Elemente benutzt werden? Wie groß soll die Schrift jeweils sein und welche Farbe darf sie haben? |
| Icons | Welche Icons sollen benutzt werden? Wo sollen diese gesetzt werden und was bedeuten sie? |
| Content | Welcher Content soll die fertige Website füllen? Wie soll dieser grafisch, textuell bzw. multimedial umgesetzt werden? |
- Intuitives Baukastensystem mit KI-Unterstützung
- Bilder und Texte wie von Profis gemacht, direkt SEO-optimiert
- Domain, SSL und E-Mail-Postfach inklusive
Einhalten und Aktualisieren
Ist der Styleguide erstellt, muss er auch bei Aktualisierungen und Überarbeitungen der Website berücksichtigt werden. Nur so ist auch langfristig die Einheitlichkeit in allen Kommunikationskanälen gewährleistet. Uniformität ist essenziell für das Branding. Das heißt allerdings nicht, dass sich der Styleguide eines Unternehmens niemals verändern darf. Vielmehr sollte er regelmäßig überprüft werden: Sind die Designs noch aktuell, die Schriftarten noch zeitgemäß? Könnte das Logo ein Upgrade vertragen? Gibt es neue Webdesign-Trends, die umgesetzt werden sollen?
Schließlich kann sich auch der Geschmack der Zielgruppe wandeln. Für einen Webauftritt ist es daher wichtig, zwar der im Designkonzeptdefinierten Einheitlichkeit treu zu bleiben, aber dennoch mit der Zeit zu gehen und die Vorgaben up to date zu halten.

