Was ist Parallax-Scrolling?
Parallax-Scrolling ist ein Gestaltungsprinzip der Animationstechnik, das sich Effekte der menschlichen Wahrnehmung zunutze macht. Ziel ist es, mit zweidimensionalen Darstellungsmitteln räumliche Tiefe zu vermitteln. Um sich einer Erklärung des Begriffs zu nähern, ist es hilfreich, sich dem Wortursprung zu widmen.
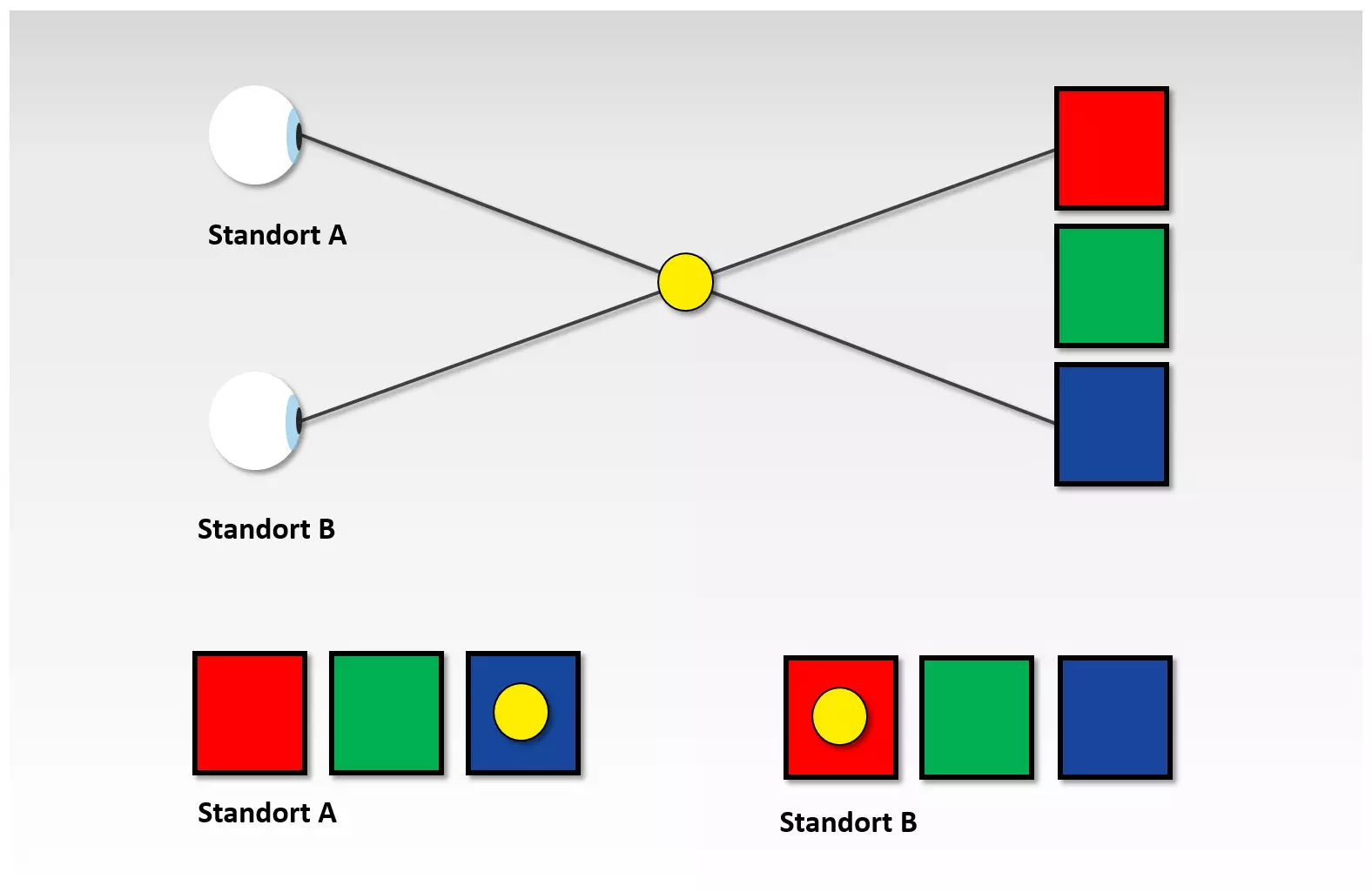
Als Parallaxe (parállaxis Altgriechisch für Veränderung bzw. Hin- und Herbewegen) bezeichnet man ein Phänomen der menschlichen Wahrnehmung, bei dem ein beobachtetes Objekt seine Position im Sichtfeld in Relation zum Beobachtungsstandpunkt zu verändern scheint. Ein klassisches Beispiel für diesen Effekt ist der Daumensprung. Nachvollziehen lässt sich dieser folgendermaßen:
- Heben Sie Ihren ausgestreckten Arm mit nach oben zeigendem Daumen vor das Gesicht.
- Schließen Sie nun abwechselnd das linke und das rechte Augen.
Während im Hintergrund kaum eine Bewegung auszumachen ist, scheint Ihr Daumen von einer Position zur anderen zu springen. Der Grund für den Sprung des Daumens ist Ihr Augenabstand, der, wenn man eines der beiden Augen schließt, zu einer Veränderung des Beobachtungsstandpunkts führt.
Das Phänomen der Parallaxe wird im Alltag kaum wahrgenommen und gehört dennoch zu den Grundlagen der räumlichen Wahrnehmung.
Bewegen Sie Ihren Kopf von rechts nach links, werden Sie sehen, dass sich die relative Position der Objekte in Ihrem Sichtfeld verändert. Objekte, die nah bei Ihnen stehen, schieben sich vor weiter entfernte Objekte und verdecken diese. Während sich Objekte im Vordergrund relativ schnell zu bewegen scheinen, ist bei entfernten Objekte kaum eine Bewegung auszumachen. Besonders deutlich tritt dieser Effekt bei Zug- oder Autofahrten zum Vorschein.
Stellen Sei sich vor, Sie sitzen als Beifahrer im Auto und schauen durch das Seitfenster in die Weite der Landschaft. Dabei werden Sie feststellen, dass sich die Schilder am Straßenrand deutlich schneller bewegen, als die Wälder und Berge im Hintergrund. Die untergehende Sonne am Horizont hingegen scheint fast stillzustehen.
Folgendes Video veranschaulicht das Phänomen:
Wahrnehmungspsychologen nennen diesen (scheinbaren) Geschwindigkeitsunterschied Bewegungsparallaxe. Lichtreflexionen naher Objekte bewegen sich schneller über die Netzhaut als Reflexionen weiter entfernt liegender Objekte. Da der Effekt nur dann zustande kommt, wenn sich der Beobachter parallel zu den betrachteten Objekten bewegt, spricht man von einem bewegungsinduzierten Tiefenreiz. Weitere Hinweisreize, die zur Wahrnehmung eines dreidimensionalen Raums beitragen sind Texturdichte, perspektivische Konvergenz, atmosphärische Perspektive, Größenkonstanz sowie Verdeckung und Überlappung.
Der Parallax-Scrolling-Effekt
Spielentwickler machen sich den Effekt der Bewegungsparallaxe bereits seit den Side-Scrollern der 1980er-Jahre zunutze, um mithilfe zweidimensionaler Mittel eine dreidimensionale Wirkung zu erzeugen. Klassische Jump-’n’-Run- oder Shoot’em-up-Spiele wie Super Mario, Moon Patrol oder Jungle Hunt präsentieren eine Spielwelt aus mehreren Vorder-, Mittel- und Hintergrundebenen, die in unterschiedlichen Geschwindigkeiten auf dem Bildschirm vorbeiziehen. Der Spieler schaut von der Seite auf das Spielgeschehen. Der Spielablauf ist strikt linear. Während sich Vorder- und Hintergrund konstant in eine Richtung bewegen, kann der Spieler die Spielfigur im Mittelgrund mehr oder weniger frei bewegen. Dadurch, dass der Vordergrund schneller am Bildschirmausschnitt (Viewport) vorbeizieht als der Hintergrund, entsteht ein Gefühl der Tiefe. Dieses soll das Immersionserlebnis beim Spielen verstärken. Wie das in der Praxis aussieht, zeigt folgendes Demo-Video des Shoot’em-up-Klassikers Moon Patrol.
Parallax-Scrolling im Web-Design
Seit Ende der 2000er-Jahre kommt der Parallax-Scrolling-Effekt auch im Bereich des Webdesigns zum Einsatz. Große mediale Aufmerksamkeit erregte die Parallax-Scrolling-Website nikebetterworld.com (nicht mehr online) aus dem Jahr 2011.
Die Werbekampagne des Sportartikelherstellers gilt als Ausgangspunkt für einen Webdesign-Trend, der sich den Effekt der Bewegungsparallaxe zunutze macht, um einen Tiefeneindruck zu erzeugen.
Ähnlich wie Side-Scroller-Spiele nutzen auch Parallax-Websites die sogenannte Layer-Methode: Ausgangspunkt ist eine Single-Page-Website, deren Gestaltungselemente auf verschiedenen Ebenen angeordnet werden und sich unabhängig voneinander in horizontaler oder vertikaler Richtung bewegen lassen.
Um eine bewegungsinduzierte Tiefenwahrnehmung auszulösen, navigiert der Webseitenbesucher mit der Scroll-Funktion durch die Szenerie. Bewegung und Geschwindigkeit des Bildlaufs werden somit nicht vorgegeben, sondern vom Betrachter über das Mausrad oder die Bildlaufleiste gesteuert. Dabei ziehen Elemente auf den vorderen Ebenen schneller über den Bildschirm als Elemente auf den Hintergrundebenen. Es entsteht der Eindruck eines dreidimensionalen Raums.
In einigen wenigen Fällen bieten Parallax-Websites auch eine Autoscroll-Funktion, die Betrachtern das manuelle Herunterscrollen abnimmt. Um einen stärkeren Immersionseffekt zu erzielen, ergänzen manche Webentwickler das Parallax-Scrolling mit Sound- und Video-Effekten, die direkt auf die Bildlaufleiste (Scrollbar), sprich die aktuelle Position des Betrachters auf der Website, abgestimmt sind.
Bei Single-Page-Websites – sogenannten OnePagern – handelt es sich um Web-Projekte, die aus einem einzigen HTML-Dokument bestehen und deren Inhalte bei Benutzer-Interaktionen (wie beispielsweise dem Herunterscrollen) dynamisch nachgeladen werden. Parallax-Websites werden in der Regel als OnePager realisiert.
Technisch lassen sich Parallax-Scrolling-Websites bereits mit grundlegenden Webstandards wie der Hypertext Markup Language (HTML) und Cascading Style Sheets (CSS) realisieren, die Entwicklern in den aktuellen Versionen HTML5 und CSS3 umfangreiche Animationsmöglichkeiten zur Verfügung stellen. Einen einfachen Parallax-Scrolling-Effekt setzen Sie beispielsweise mit der CSS-Eigenschaft attachment um. Wird diese mit dem Wert-fixed verwendet, bleibt ein entsprechend ausgezeichnetes Element beim Scrollen an Ort und Stelle, während andere Elemente in Richtung des Bildlaufs am Viewport vorbeiziehen. Möchten Sie für Vorder- und Hintergrundebenen verschiedene Scroll-Geschwindigkeiten definieren, benötigen Sie weitere Webtechniken.
Wie sich bewegliche Ebenen über einem stillstehenden Hintergrund mit HTML5 und CSS3 umsetzen lassen, zeigt folgendes Video-Tutorial des YouTubers Drew Ryan.
Um die Tiefenwahrnehmung zu verstärken, setzen komplexere Parallax-Scrolling-Websites in der Regel auf die Skriptsprache JavaScript oder das JavaScript-Frameworks jQuery. Diese stellen diverse Funktionen bereit, mit denen sich exakt festlegen lässt, wie sich die einzelnen Ebenen einer Website während des Bildlaufs verhalten sollen. Dabei müssen Scrolling-Effekte auf Basis von JavaScript nicht von Grund auf neu programmiert werden. Im Netz finden Sie diverse Software-Projekte, die Ihnen Parallax-Effekte und andere Animationen als einfach zu integrierende Plug-ins zur Verfügung stellen. Zu den bekanntesten Projekten dieser Art gehören SuperScrollorama, ScrollMagic und skrollr.
- SuperScrollorama von John Polacek: Das jQuery-Plug-in Superscrollorama basiert auf der Greensock Animation Platform (GSAP) und wurde von John Polacek in Zusammenarbeit mit Jan Paepke entworfen. Das Plug-in bietet diverse Animationsmöglichkeiten für Webseitenelemente und galt lange als Standardlösung für ein scrollbar-abhängiges Webdesign. Dabei versteht SuperScrollorama die Bildlaufleiste als eine Art Fortschrittsbalken, an dem sich die gewünschten Animationen aufreihen. Erreicht ein Webseitenbesucher beim Herabscrollen einen im Vorfeld definierten Punkt, wird der an dieser Stelle vorgesehene Effekt ausgelöst. Das Plug-in steht nach wie vor zum Download bereit, wird aktuell jedoch nicht mehr weiterentwickelt. Stattdessen konzentrieren sich die Macher auf das Nachfolgeprojekt ScrollMagic. SuperScrollorama steht unter MIT- und GPL-Lizenz.
- ScrollMagic von Jan Paepke: Bei ScrollMagic handelt es sich um eine Komplettüberarbeitung des jQuery-Plug-ins SuperScrollorama. Wie dieses stützt sich ScrollMagic auf jQuery und die Greensock Animation Platform (GSAP). Diese sind jedoch nicht Teil des Software-Kerns, sondern müssen separat bereitgestellt werden. Alternativ zu GSAP kann die Animations-Engine Velocity.js zum Einsatz kommen. ScrollMagic bietet alle scrollbar-abhängigen Animationseffekte des Vorgängers und erweitert dessen Funktionsspektrum um eine verbesserte Performance, die Unterstützung für Responsive Designs und Mobilgeräte sowie eine objektorientierte Programmierung. Zusätzlich zu diversen Parallax-Scrolling-Effekten bietet ScrollMagic eine Infinite-Scrolling-Funktion, bei der Webseiten-Content in Endlosschleife via Ajax geladen wird. Wie der Vorgänger steht ScrollMagic unter dualer Lizenz (MIT- und GPL- Lizenz).
- skrollr von Alexander Prinzhorn: Auch skrollr nutzt die Bildlaufleiste als Ausgangspunkt für Animationseffekte. Das leichtgewichtige Plug-in umfasst nur JavaScript- und CSS-Bibliotheken und kommt gänzlich ohne jQuery aus (Vanilla JS). Kenntnisse der Skriptsprache werden für die Anwendung nicht benötigt – lediglich Erfahrung mit CSS3 und HTML5. Das Programm skrollr eignet sich für Desktop-Websites und unterstützt mobile Webbrowser und Android und iOS. Anwender sollten beachten, dass das Projekt seit 2014 nicht mehr aktiv weiterentwickelt wird. Ein Support für neuere Webbrowser kann somit nicht garantiert werden. Die Software steht unter MIT-Lizenz zum Download bereit.
Beachten Sie: Der massive Einsatz von Skripten zur Animation von Webseitenelementen kann sich negativ auf die Performance Ihres Web-Projekts auswirken. Beim Einsatz von Frameworks und Bibliotheken sollten Sie darauf achten, dass diese von allen aktuellen Webbrowsers unterstützt werden. Andernfalls besteht die Gefahr, dass einem Teil der Internetgemeinde der Besuch auf Ihrer Website verwehrt bleibt.
Parallax-Scrolling-Beispiele: Tops und Flops
Parallax-Scrolling polarisiert. Während manche Nutzer Gestaltungsansätze mit bewegungsinduzierten Tiefreizen begrüßen, sind andere des inzwischen nicht mehr ganz so innovativen Stilmittels überdrüssig. Vor allem dann, wenn Parallax-Scrolling als Selbstzweck ohne konzeptionellen Zusammenhang zum Einsatz kommt. Ob Parallax-Effekte Ihr Webangebot bereichern, hängt somit in erster Linie damit zusammen, was Sie mit Ihrer Website bezwecken und welche Zielgruppe Sie ins Visier nehmen. Bewährt hat sich Parallax-Scrolling als Stilmittel des visuellen Storytellings.
The Hybrid Graphic Novel
Ein Projekt, das in diesem Bereich brilliert, ist die Marketing-Website zum Peugeot Hybrid4, die im Gewand einer Graphic-Novel daherkommt und Interessierten die Features der (zum Veröffentlichungszeitpunkt) neuen Antriebstechnologie in Form einer actiongeladen Bildergeschichte erzählt.
Konzept und Design der Single-Page-Website wurde von BETC Digital in Zusammenarbeit mit dem MARVEL-Illustrator Gerald Parel entwickelt. Die technische Umsetzung erfolgte durch die französische Digitalagentur 60fps unter Leitung von Sylvain Tran.
Die Online-Graphic-Novel bietet Besuchern zwei Möglichkeiten durch die Webseiteninhalte zu navigieren: Wer nicht kontinuierlich herunterscrollen möchten, kann den Auto-play-Modus aktivieren. In diesem Fall werden die animierten Webseitenelemente ohne Zutun des Betrachters automatisch abgespielt. Zusätzlich zum Parallax-Scrolling-Effekt nutzt die Website ein auf die Bildlaufleiste abgestimmtes Sounddesign.
Technisch basiert das Frontend auf HTML5, CSS und JavaScript. Das Projekt wurde von der Website The FWA als FWA of the day ausgezeichnet.
The FWA (Favourite Website Awards) ist eine der bekanntesten Award-Plattformen für kreatives Webdesign. Seit den frühen 2000er-Jahren vergibt ein internationales Juroren-Team die Awards FOTD (FWA of the day), FOTM (FWA of the month), PCA (People's Choice Award) und FOTY (FWA of the year). Die Website ist Inspirationsquelle für Kreative auf der ganzen Welt.
Ben the Bodyguard
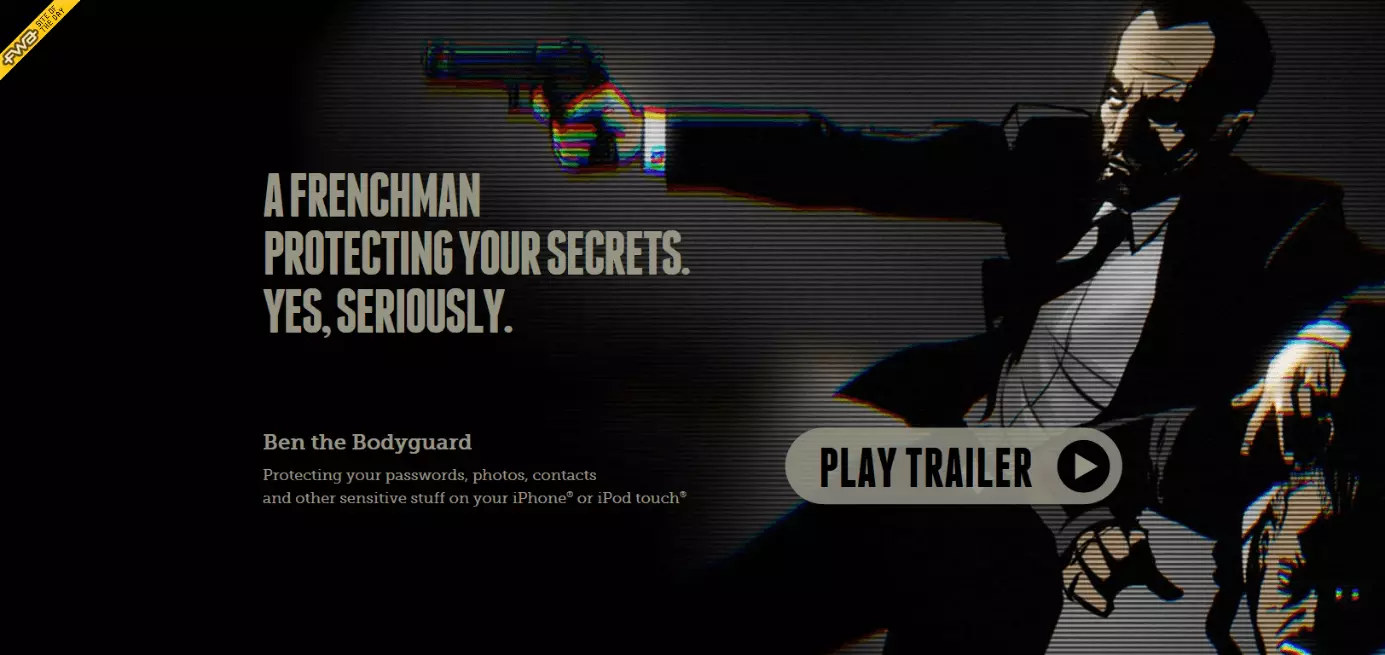
Ein ähnlicher Einsatz des Parallax-Scrolling-Effekts erwartet Besucher der Website zum iOS-Password-Tool Ben the Bodyguard (App nicht mehr erhältlich).
Besucher der Single-Page-Website begleiten Ben durch eine düstere Straßenszene und lassen sich über eine der Bedrohungen des digitalen Zeitalters belehren: Ungeschützte Fotos und Kontaktdaten auf dem Smartphone. Doch kein Grund zur Sorge: Es gibt ja Ben, den Bodyguard für das iPhone, der sensible Daten mit einer sicheren 256-Bit Verschlüsselung vor den Gefahren des Internets schützt.
Passwort-Tool und Website stammen aus der Feder der Berliner Kreativ-Agentur Nerd Communications. Bei der Umsetzung des OnePagers stützten sich die Entwickler auf diverse Tools, Bibliotheken und Frameworks wie jQuery, HTML5 Boilerplate und Adobe Flash. Das Scrolling mit Parallax-Effekten basiert auf dem plattformunabhängigen Javascript-Scroller iScroll von Matteo Spinelli. Die Single-Page-Website war Teil einer crossmedialen Marketing-Kampagne zur Einführung des Passwort-Tools. Dem Protagonisten Ben begegnen Interessierte im Trailer auf YouTube, in verschiedenen sozialen Netzwerken sowie auf der Benutzeroberfläche der App. Auch benthebodyguard.com konnte sich auf The FWA den Titel FWA oft the Day sichern. Das Tool ist inzwischen aus dem App-Store verschwunden.
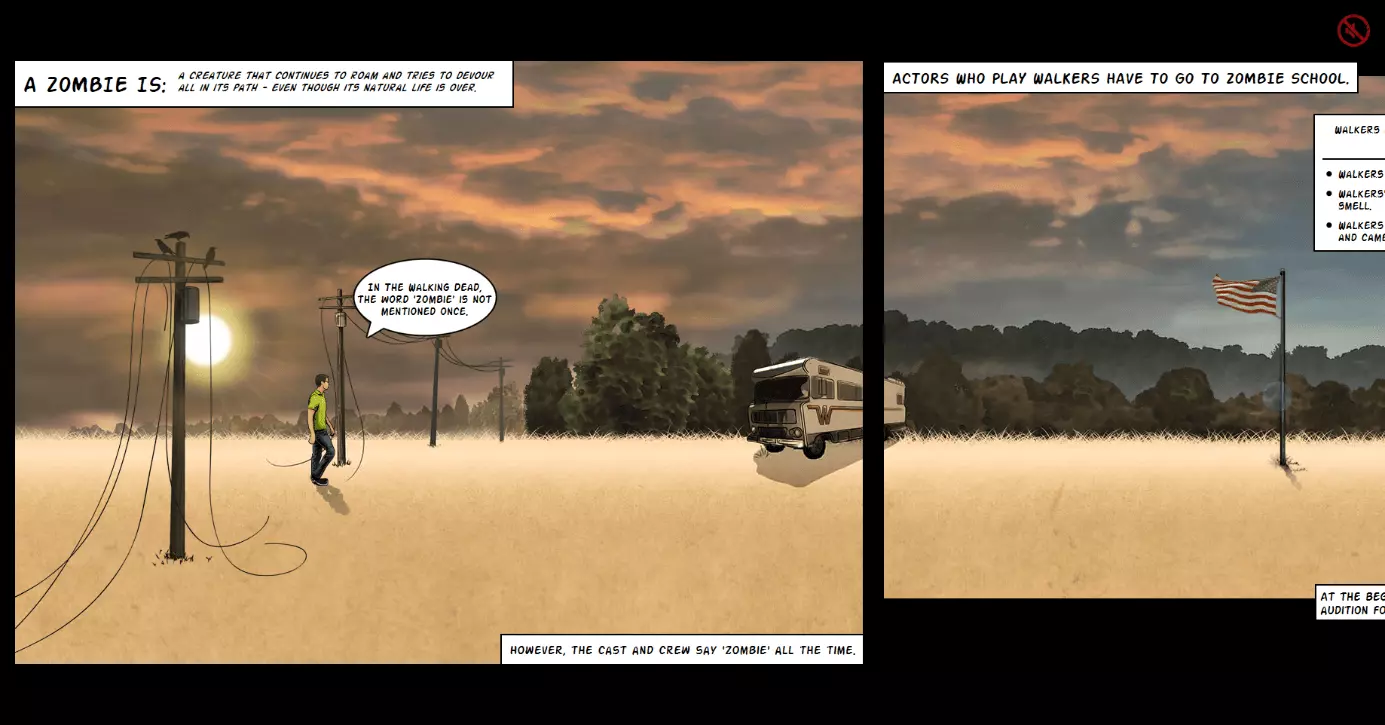
The Walking Dead Zombiefied
Auch CableTV.com, eine Informationsplattform rund um das US-amerikanische Kabelfernsehen, hat sich das Potenzial von Parallax-Websites im Bereich des Storytellings zunutze gemacht und Lesern mit The Walking Dead Zombiefied eine interaktive Infografik zur AMC-Kultserie zur Verfügung gestellt.
In Form eines virtuellen Comic-Strips veranschaulicht die Single-Page-Website, wie sich ein Schauspieler hinter den Kulissen der Serie vom normalen Menschen in einen wandelnden Untoten verwandelt (im Serien-Jargon Walker genannt).
Der Webseitenbesucher folgt der Geschichte mit dem Mausrad. Die verschiedenen Ebenen der Parallax-Website ziehen horizontal am Viewport vorbei. Neue Inhalte werden automatisch nachgeladen. Auf die Bildlauflauleiste abgestimmte Soundeffekte und düstere Musik sorgen für eine postapokalyptische Stimmung. Inspirationsquelle für die Zombie-Schocker-Website war dem Entwickler-Team um Elli Bishop zufolge die Unternehmenspräsentation des US-amerikanischen Sicherheitsdienstleisters ADT, der unter yourlocalsecurity.com eine Timeline mit Parallax-Scrolling-Effekt präsentiert. Technische Grundlage des OnePagers ist das JavaScripts-Plug-in skrollr.js. Wie schnell sich mit skrollr eine Parallax-Website mit Videospieloptik realisieren lässt, zeigen die Macher von The Walking Dead Zombiefied anhand ausführlicher Codebeispiele in einem Blog-Eintrag auf Dev.Opera.com.
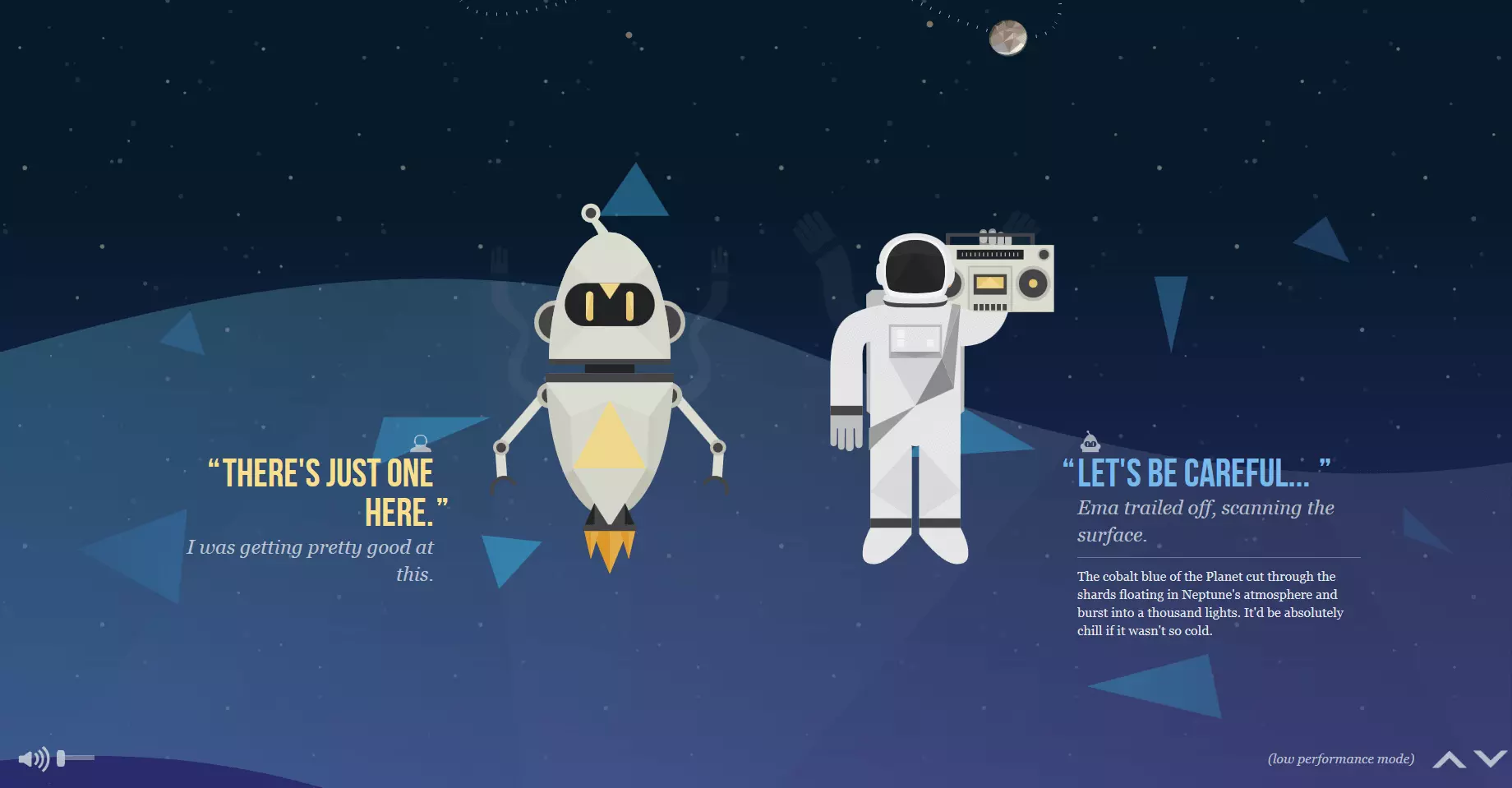
NASA: Prospect
Dass sich Scroller-Websites optimal eignen, um Informationen in Form auf unterhaltsame Art über das Internet bereitzustellen, hat auch die NASA erkannt. Auf der Infotainment-Website nasaprospect.com nimmt die US-amerikanische Weltraumbehörde Interessierte mit auf die Reise durch das Sonnensystem und setzt dabei auf den Parallax-Scrolling-Effekt, um die Weite des Alls zu präsentieren. Der Webseitenbesucher schlüpft in die Rolle eines Weltraum-Entdeckers und scrollt sich von Planet zu Planet, während die Sterne im Hintergrund vorbeiziehen.
Die Website wurde in Zusammenarbeit mit Design-Studenten der University of South Dakota und dem internationalen Jugend-Kunst-Wettbewerb Humans in Space Art konzipiert. Zusätzlich zu den grundlegenden Webtechnologien HTML5, CSS3 und JavaScript kommen die Bibliotheken Modernizr, LESS, Bootstrap, Require, jQuery, Signals, SoundManager2 sowie die Greensock Tweening Engine zum Einsatz. Der Parallax-Scroling-Effekt beruht auf dem jQuery-Plug-In stellar.js von Mark Dalgleish. Der Quellcode der Website steht auf GitHub unter MIT-Lizenz zur Verfügung. Das Projekt wurde von diversen Adward-Websites wie The FWA, Awwwards.com und CSSDesignAwards.com für kreatives, innovatives Webdesign ausgezeichnet.
Parallax-Effekte ergänzen das visuelles Storytelling, indem Sie Tiefe und Dynamik erzeugen und so eine stärkere Immersion – das „Eintauschen“ des Betrachter in Szenen und Geschichten – ermöglichen.
Firewatch
Auch als Eyecatcher am Seitenanfang hat der Parallax-Effekt seine Berechtigung: Gekonnt inszeniert bietet das Stilmittel Potenzial, Webseitenbesucher zu faszinieren und nachfolgende Inhalte in Szene zu setzen. Ein Paradebeispiel ist die Website zum Videospiel Firewatch von Campo Santo.
Der Kopfbereich der Website entführt den Betrachter mit einer Panoramaszene in eine abendliche Berglandschaft aus sechs gestaffelten Ebenen, die sich beim Scrollen asynchron aus dem Sichtfeld schieben und so die Weite der Landschaft betonen. Die eigentlichen Inhalte der Website – Informationen zum Spiel, ein Trailer sowie Links zu diversen Spieleplattformen – gleiten mit der Vordergrundebene ins Sichtfeld.
Wie gut der Parallax-Effekt auf der Firewatch-Website bei der Netzgemeinde ankommt, zeigen diverse Web-Tutorials und Code-Beispiele, die Interessieren mit Schritt-für-Schritt-Anleitungen einen Nachbau ähnlicher Designs ermöglichen. Eine anschauliche Demonstration finden Sie beispielsweise auf CodePen.io.
Auch dezent eingesetzt können Parallax-Effekte wahre Eychatcher sein, die Besucher für Ihre Website begeistern und Ihre Inhalte betonen. Bloße Effekthascherei hingegen wirkt bestenfalls verstörend. Im schlimmsten Fall lenkt ein Zuviel an Animation von dem ab, was Sie eigentlich in Szene setzen möchten.
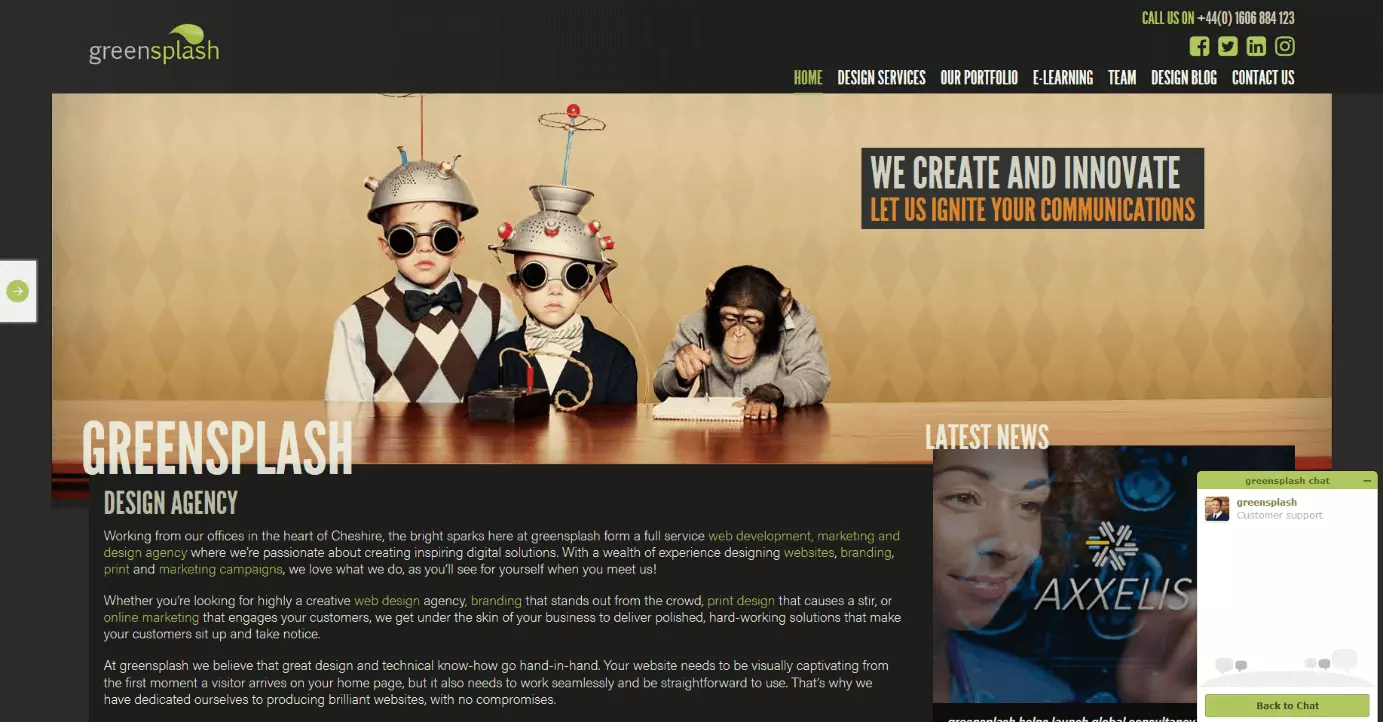
Greensplash
Was im Bereich des Storytellings, dem Erzählen einer Geschichte, hervorragend funktioniert, kann bei Webseiten mit anderem Schwerpunkt zu Überdruss führen. Vor allem dann, wenn Webseitenbesucher schnell und ohne Umwege zu Informationen gelangen möchten. Ein Beispiel dafür ist die Website der Webdesign-Agentur Greensplash. Hier ist der Parallax-Scrolling-Effekt reiner Selbstzweck und steht in keinerlei Zusammenhang zu anderen Gestaltungselementen der Website.
Den Webseitenbesucher erwartet ein verrücktes Stage-Bild: Zwei nerdige Grundschüler mit Nudelsieb auf dem Kopf. Daneben sitzt ein Affe und führt Protokoll. Scrollt man herunter gleitet dieses Bild mit einem Parallax-Effekt aus dem Sichtfeld. Dies optische „Highlight“ erkaufte man sich mit einem grünen Ladebalken, der während des Webseitenaufbaut über den Bildschirm kriecht. Ein schlechter Deal.
Vermeiden Sie optische Effekte, die ihr Webprojekt nicht wesentlich bereichern. Vor allem dann, wenn diese auf Kosten der Website-Performance gehen.
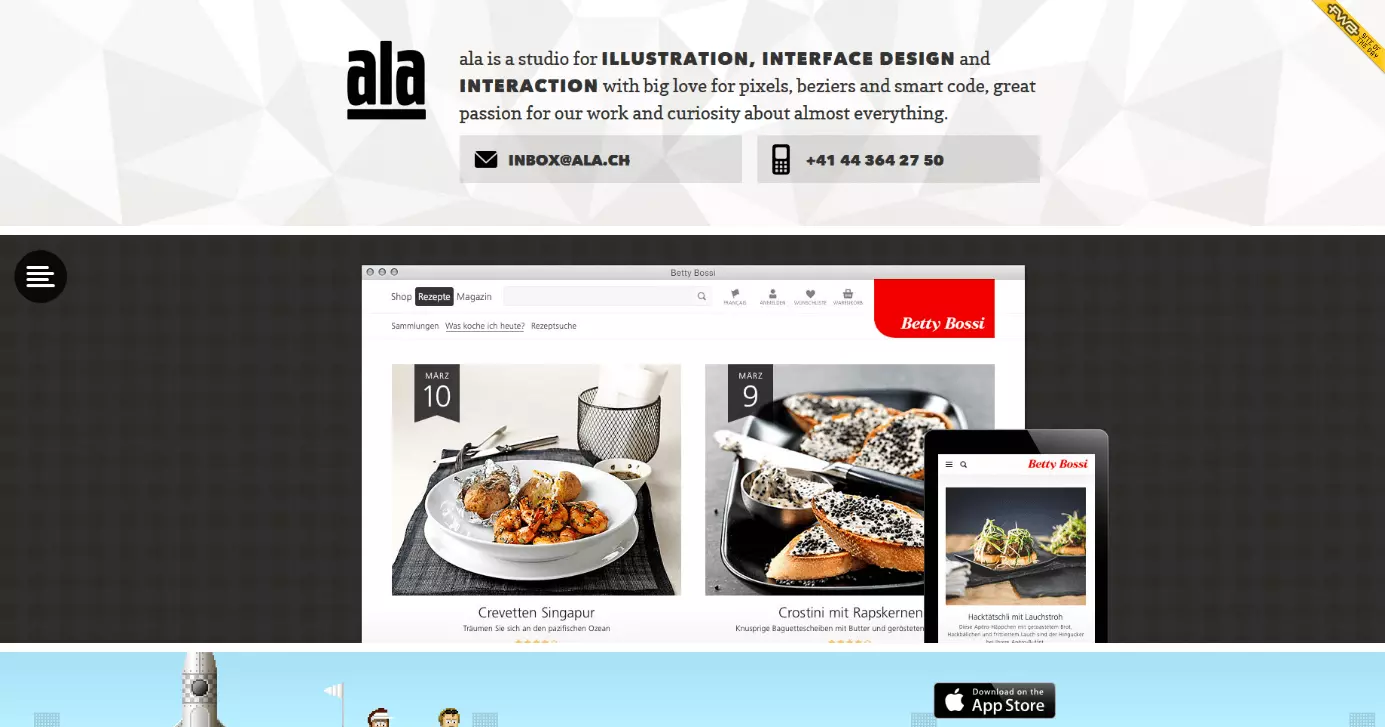
Dass eine aufwändige Gestaltung nicht zwangsläufig auf Kosten der Website-Performance gehen muss, zeigt die Schweizer Web- und Interface-Design-Agentur Ala. Diese mutet den Besuchern ihrer Website zwar eine wildanimierte Collage unzusammenhängender Arbeitsproben zu, doch die Reizüberflutung dürfte in diesem Fall ein Stilmittel sein, das potenziellen Kunden die Bandbreite möglicher Animationseffekte und das technische Geschick der Entwickler demonstrieren soll. Denn trotz aufwendiger Gestaltung bewegen sich die Animationen fließend und ohne Verzögerung oder Ladezeiten über den Bildschirm.
Kleiner Trost für Freunde schlichter Website-Designs: Wer sich auf die farbenprächtige Animationsflut nicht einlassen möchte, findet alle wichtigen Informationen bereits im Kopfbereich der Website.
Happy 25th Birthday Game Boy
Auch wenn sich der Parallax-Effekt prinzipiell automatisieren lässt, setzen die meisten Entwickler von Single-Page-Websites mit entsprechenden Animationen auf eine Navigation, bei der Besucher den Bildlauf manuell steuern. Dabei gilt es zu beachten, dass die Scroll-Bereitschaft von Internetnutzern durchaus Grenzen hat. Wie man die Geduld von Webseitenbesuchern überstrapaziert, zeigt folgende Website von ihatetomatoes.net zum 25. Jubiläum des Game Boys. Diese Verzichtet zwar auf Parallax-Effekte, lässt dafür aber das Mausrad glühen.
Die Single-Page-Website fungiert als Werbemaßnahme für ein Tutorial, dass Interessierte nach einer Anmeldung bei ihatetomatoes.net in die Grundlagen des Animations-Plug-ins ScrollMagic einführt. Besucher der Website sehen einen Game Boy vor grauem Hintergrund. Scrollt man herunter, schiebt sich die Animation der Handheld-Konsole in der Vordergrund und startet das Kultspiel Tetris. Der Betrachter kann dieses jedoch nicht spielen, stattdessen muss er scrollen und scrollen und scrollen, während sich die Klötzchen in vordefinierten Bewegungen auf dem Bildschirm des Game Boys aufreihen. Am Ende der Website erwartet Sie lediglich ein Link zu kostenpflichtigen Video-Tutorials.
Scroller-Websites mit Parallax-Effekten sollen Spaß machen. Wer seine Besucher scrollen lässt, bis die Finger ermüden, läuft Gefahr, dass diese schon vor dem großen Finale (z.B. dem Call-to-Action) abspringen.
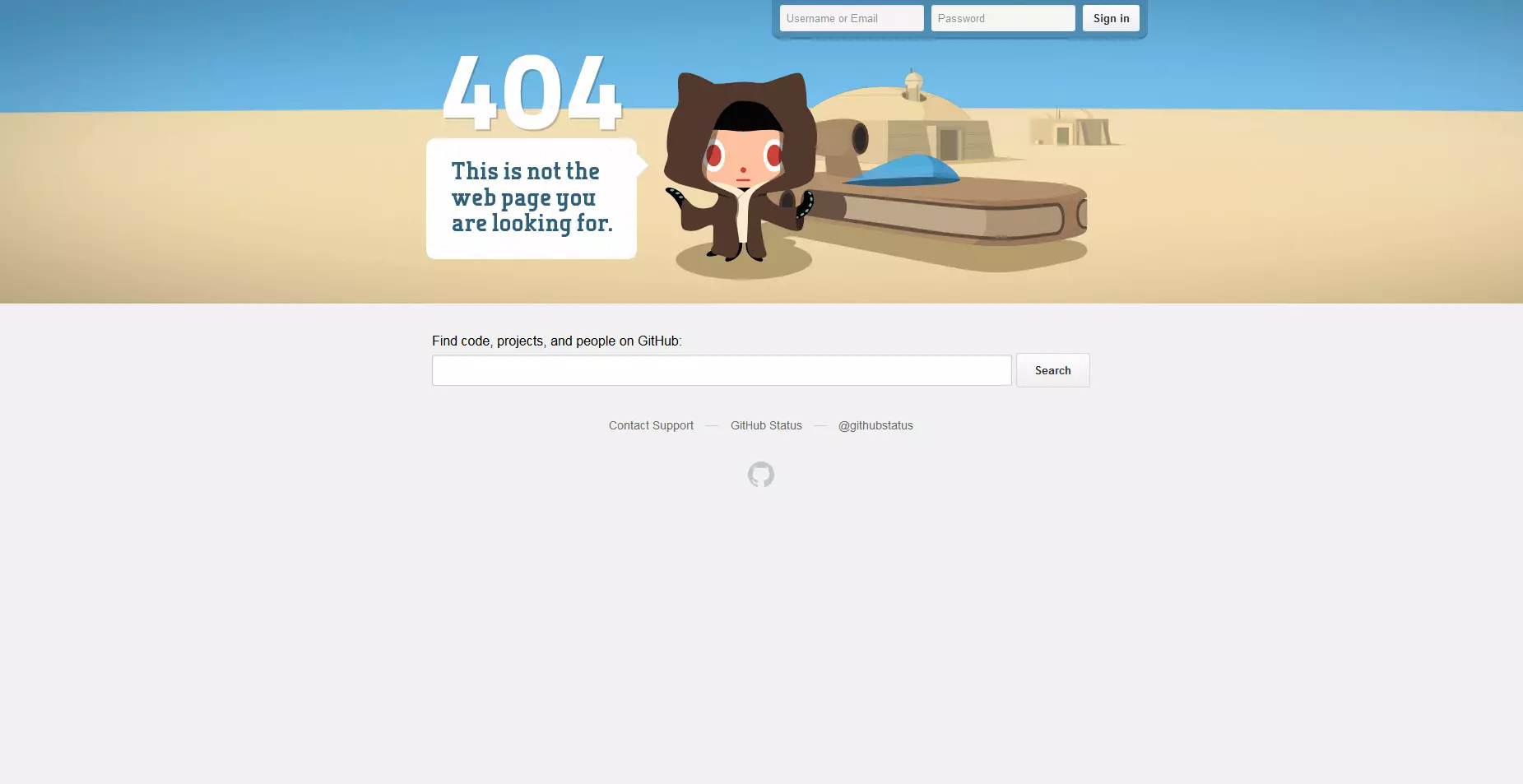
GitHub 404
Dass sich eine Webseitengestaltung mit Parallax-Effekt auch gänzlich ohne Scrolling umsetzen lässt zeigt die GitHubs 404-Fehler-Seite (Quelle: "https://github.com/404"), die mit dem Phänomen der Bewegungsparallaxe spielt, ohne dass der Betrachter das Mausrad drehen muss. Stattdessen genügt es dort, den Mauszeiger hin und her zu bewegen.
Hinter der Parallax-Animation steht das jQuery-Plugin Plax von Cameron McEfee, das Webseitenbetreibern via GitHub unter MIT-Lizenz kostenlos zur Verfügung steht. Das Besondere an Plax: Das Parallax-Plug-in stellt die Sehgewohnheiten der Webseitenbesucher auf den Kopf. Hier bewegt sich nicht der Vordergrund schneller als der Hintergrund, sondern andersherum. Ziel ist es, beim Betrachter ein Gefühl der Desorientierung zu erzeugen: Thematisch passend zur fehlgeleiteten Suche nach einer nicht auffindbaren Website.
Die Frage „Parallax-Website: Ja oder nein?“ lässt sich mit einem klaren „jein“ beantworten. Prinzipiell ist der Parallax-Effekt ein Hingucker. Doch durch den massiven Einsatz dieses Stilmittels seit 2011 haben (vor allem unnötige) Scroller-Websites mit Parallax-Animationen ein nicht von der Hand zu weisendes Nervpotenzial – vor allem dann, wenn die Navigation via Mausrad nicht so flüssig vonstattengeht, wie der Webentwickler sich das vorgestellt hat. Beachten Sie daher folgende Punkte:
- Kommt Parallax-Scrolling nicht im Rahmen des visuellen Storytellings zum Einsatz, sollten Sie das Stimmittel minimalisch verwenden.
- Parallax-Effekte und andere Animationen sollten die User-Experience verbessern, Inhalte, Produkte und Dienstleistungen hervorherben oder zur Kontaktaufnahmen animieren.
- Wirkt sich ein Effekt negativ auf die Performance der Website aus, sollten Sie überlegen, ob Sie diesen tatsächlich benötigen.
- Die Website sollte trotz Parallax-Scrolling-Effekt allen Internetnutzern gleichermaßen zugänglich sein. Verwenden Sie lediglich aktuelle Technologien die abwärtskompatibel sind und sowohl mit alten als auch mit neuen Webbrowsern problemlos funktionieren.
- Achten Sie darauf, dass Ihre Parallax-Website auch auf Mobilgeräten dargestellt werden kann. Aktuelle Parallax-Plug-ins unterstützen in der Regel ein Responsive Webdesign.