Progressive JPEGs: Eine Einführung
Das im Web am häufigsten verwendete Bildformat ist das JPEG. Rund 71,4 Prozent aller Websites enthalten Fotos und Grafiken in diesem Format. JPEG ist aber tatsächlich nur ein Oberbegriff für eine Norm der Bildkomprimierung. PJPEGs, auch Progressive JPEGs genannt, gehören ebenfalls zu dieser Norm. Progressive JPEGs komprimieren Fotos und Grafiken auf eine spezielle Art, die im Browser dafür sorgt, dass die Dateien anders als „normale“ bzw. Baseline JPEGs geladen werden.
- Daten zentral speichern, teilen und bearbeiten
- Serverstandort Deutschland (ISO 27001-zertifiziert)
- Höchste Datensicherheit im Einklang mit der DSGVO
Grundlagen: JPEG und Bildkomprimierung
JPEG bezeichnet eine 1992 entwickelte Norm für die Komprimierung von Bildern. Sie umfasst unterschiedliche Methoden der Bildkompression. Das Kürzel JPEG steht dabei für „Joint Photographic Expert Group“, also das Gremium, das diese Norm entwickelt hat. JPEGs sind das am häufigsten verwendete Bildformat im Web und werden aufgrund ihrer Effizienz für komplexe Grafiken mit hoher Farbtiefe und auch Fotos verwendet. Innerhalb der Norm gibt es gravierende Unterschiede in der Kompression, basierend auf den jeweils verwendeten Export-Einstellungen des entsprechenden Bildbearbeitungsprogramms.
Bei einer Komprimierung werden Dateien, z. B. Bilder, in ihrer Größe reduziert. Dies spart Speicherplatz und verkürzt Übertragungs- und Ladezeiten. Eine kürzere Übertragungszeit heißt konkret, dass ein Bild auf einer Website schneller lädt. Die Verkleinerung der Dateigröße geschieht aber in den meisten Fällen auf Kosten des Inhalts, denn dieser muss dafür auf die ein oder andere Weise reduziert werden. Speziell bei Bildern und Grafiken muss man deshalb bei der Komprimierung darauf achten, dass die Bildqualität nicht zu sehr reduziert wird. Dann wird die Datei zwar schnell geladen, aber das Ergebnis ist wenig überzeugend.
PJPEG
Zu den Untermethoden für Bildkompression der Norm JPEG gehört auch das sogenannte Progressive JPEG oder PJPEG. PJPEGs werden ebenfalls mithilfe eines Komprimierungsalgorithmus erstellt, aber beim Aufruf im Browser anders aufgebaut. PJPEGs funktionieren in allen modernen Browsern inklusive Chrome, Firefox und dem Internet Explorer ab der Version 9. Alle älteren Internet Explorer haben erhebliche Probleme mit der Darstellung von Progressive JPEGs. Da aber Internet Explorer 8 weltweit nur noch eine Verbreitung von 0,4 Prozent hat, ist dies für die meisten Webprojekte nicht relevant. Ein Browser, der das Progressive-JPEG-Format nicht unterstützt, lädt das entsprechende Foto wie ein reguläres JPEG. Was genau ist der Unterschied zwischen den beiden Formaten?
JPEG vs. PJPEG
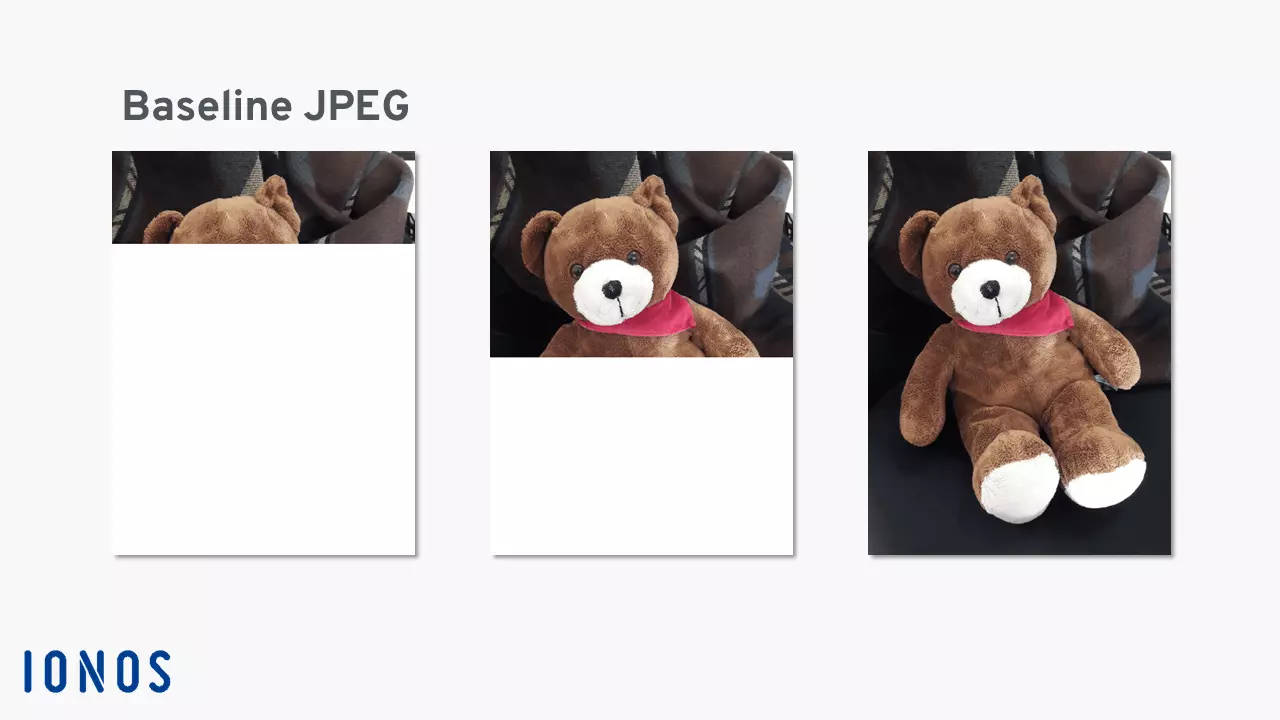
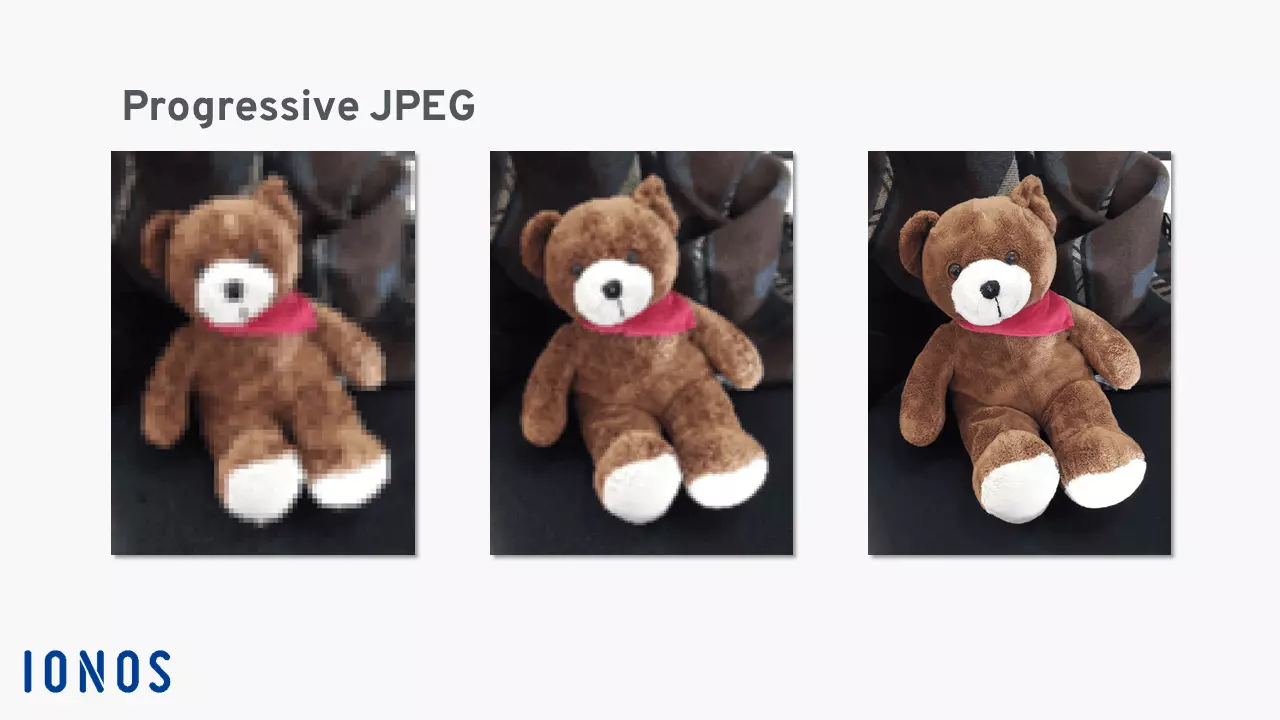
Der größte Unterschied zwischen JPEGs und PJPEGs liegt in der Methode, wie das Bild geladen wird. Während bei Baseline JPEGs (also „normalen“ JPEGs) die Bilder Zeile für Zeile von oben nach unten geladen werden, ist das bei Progressive JPEGs anders: Bei PJPEGs wird das gesamte Bild sofort angezeigt und pixelweise geladen. So wird aus einem verpixelten, unscharfen Bild nach und nach ein feinkörnigeres. Während ein Baseline JPEG also von oben nach unten geladen wird, wird ein PJPEG in gewisser Weise von hinten nach vorne aufgebaut.
Dies hat einen positiven Effekt auf die User Experience – also wie ein Nutzer die Website wahrnimmt. Denn subjektiv empfunden lädt die Site schneller, weil keine auffälligen weißen Flächen („Whitespace“) vorhanden sind, die visuell ausgefüllt werden müssen. Die folgenden Bilderreihen stellen anschaulich dar, in welcher Art JPEGs und PJPEGs tatsächlich geladen werden. Bei Baseline JPEGs werden die Pixel des Bildes zeilenweise von oben nach unten aufgebaut:
Vorteile und Nachteile von PJPEGs
Dass direkt ein komplettes Bild – wenn auch unscharf – erscheint, nehmen viele Nutzer als angenehm wahr. Doch PJPEGS bringen auch Nachteile mit sich.
| Vorteile | Nachteile |
|---|---|
| Kompressionsrate kann mit Programmen wie Photoshop selbst bis ins Detail bestimmt werden | Internet Explorer vor Version 9 hat erhebliche Probleme bei der Darstellung von PJPEGs |
| Kleine Dateigröße | Hintergrund-Transparenz, z. B. bei GIFs, wird nicht unterstützt |
| Verhältnismäßig hohe Bildqualität bei hoher Komprimierung | Bei modernen Browsern fast kein messbarer Effekt, was schnelleres Laden der Datei angeht |
| Positiver Effekt auf die User Experience bzw. subjektiv schnelleres Laden durch minimierten Whitespace | Negativer Effekt auf die User Experience, weil man nicht wahrnehmen kann, wann die Datei zu Ende geladen hat |
- Daten zentral speichern, teilen und bearbeiten
- Serverstandort Deutschland (ISO 27001-zertifiziert)
- Höchste Datensicherheit im Einklang mit der DSGVO
PJPEGs erstellen
Die meisten Bildbearbeitungsprogramme speichern Fotos und Grafiken automatisch als Baseline JPEG. Oft ist es aber ganz einfach, Dateien auch als PJPEG abzuspeichern. Um ein Progressive JPEG zu erstellen, gibt es viele verschiedene Möglichkeiten. Programme wie IrfanView oder Adobe Photoshop bieten beim Speichern eine einfache Möglichkeit, Dateien in dem modernen Format zu exportieren. Mit dem beliebten Bildbearbeitungsprogramm Photoshop von Adobe kann jedes Bild wie folgt als PJPEG gespeichert werden:
- Unter „Datei“ die Option „Exportieren“ wählen und den Dialog „Für Web speichern (Legacy)“ aufrufen
- Als Dateiformat rechts oben JPEG auswählen und ein Häkchen vor „Progressive“ setzen
- Qualität wie gewünscht einstellen
- Unten links auf „Speichern“ klicken
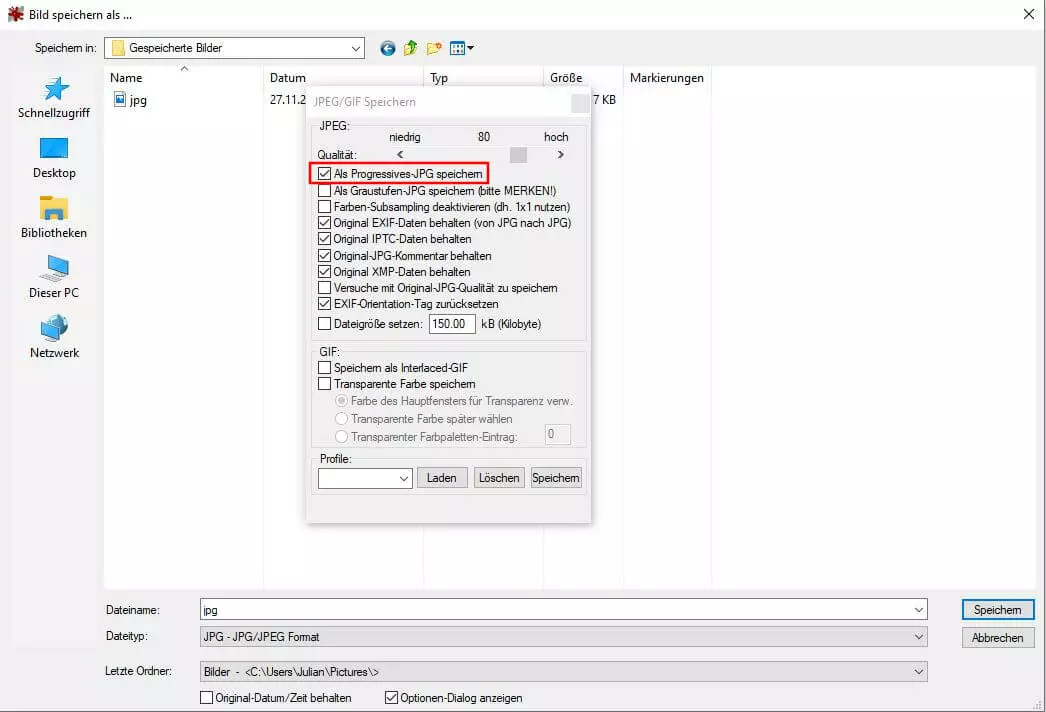
Das kostenlose Programm IrfanView erlaubt das Speichern von Progressive JPEGs ebenfalls und ist eine einfache Alternative zum professionellen Adobe Photoshop. IrfanView ist nicht für iOS verfügbar. Um eine Datei als PJPEG zu speichern, wird wie folgt vorgegangen:
- Unter „Datei“ auf „Speichern“ klicken oder auf das „Speichern“-Icon klicken
- Im Dialogfenster „JPEG/GIF save options“ vor „Save as progressive JPG“ ein Häkchen setzen
- Auf „Save“ klicken
Nun können die Dateien einfach in den Webauftritt eingebunden werden. Sollte der Browser des Nutzers das Format unterstützen, wird das Foto oder die Grafik als Progressive JPEG geladen.