Responsive Navigation: Dynamische Menüs fürs mobile Surfen
Responsive Navigation ist einer der Hauptaspekte der mobilen Optimierung. Bringt die mobile Navigation Nutzer und Nutzerinnen nicht reibungslos von A nach B, wird eine Seite schneller verlassen – und Traffic und vor allem Umsatz gehen flöten. Verschiedene Konzepte wie eine Slidedown-Navigation oder eine Bottom Navigation Bar bieten Abhilfe.
Was macht eine gute responsive Navigation aus?
Eine gute Navigation ist Dreh- und Angelpunkt einer Website, denn über sie müssen Nutzerinnen und Nutzer die für sie relevanten Infos finden. Die Bedienelemente sollten reibungslos funktionieren, der Aufbau leicht verständlich und selbsterklärend sein und eine intuitive Bedienung ermöglichen. Die besonderen Herausforderungen der responsiven Navigation sind vor allem der Platzmangel und das Touch-Prinzip als Eingabemethode auf mobilen Endgeräten. Doch es gibt einige responsive Lösungen, die dennoch eine übersichtliche und nutzerfreundliche Website-Navigation ermöglichen. Der Grundgedanke hinter responsivem Webdesign ist, dass Inhalt und Design einer Seite sich dynamisch an die jeweiligen Bedingungen bzw. die jeweilige Größe des Endgeräts anpassen.
Meist bietet es sich an, die Seiten nach dem „Mobile First“-Ansatz zu erstellen. Das Gestaltungskonzept stellt die mobile Optimierung von Webprojekten in den Vordergrund – Gestaltung, Usability und Performance der mobilen Version kommen an erster Stelle, erst im zweiten Schritt folgt die Anpassung an Desktop- und Laptop-Darstellung. Eine bestehende Website-Navigation auf ein mobiles Gerät umzupolen, ist oft schwieriger und aufwendiger. Bevor Sie mit der Planung und Umsetzung der responsiven Navigation beginnen, gilt es allerdings noch, einige grundsätzliche Fragen zu beantworten – allen voran die Platzierung und die grundsätzliche Struktur der Navigation.
Eine barrierefreie Website ist wichtiger denn je – und die Navigation (Screenreader-Kompatibilität, ausreichender Kontrast etc.) sollte hierbei einen wichtigen Stellenwert einnehmen.
- Der einfache Weg zur professionellen Internet-Präsenz
- Mit eigener Domain und E-Mail-Adresse
- Inklusive: Pflege und Aktualisierung nach Livegang
Wo soll die Navigation platziert werden?
Typische Ansätze für die Platzierung sind die Footer-Navigation und die Darstellung am Seitenanfang. Bei der Footer-Navigation finden User am Anfang der mobilen Seite lediglich den Verweis auf die Navigation, der direkt zum Footer führt – dort sind dann die einzelnen Menüpunkte untergebracht.
Navigationen, die im Footer untergebracht sind, sind allerdings nicht sehr nutzerfreundlich: Nutzerinnen und Nutzer erwarten, wichtige Navigationselemente schnell erreichbar zu haben, weshalb die Footer-Navigation immer seltener genutzt wird. Häufiger findet man die mobile Navigation daher heutzutage am Seitenanfang. Diese klassische Umsetzung der Navigation für responsive Designs ist den meisten Personen vertraut.
Wie ist die Navigation in sich strukturiert?
Es gibt verschiedene Möglichkeiten, eine Navigation zu strukturieren. Zu den gängigsten zählen die Listen-Navigation und Raster-Navigation.
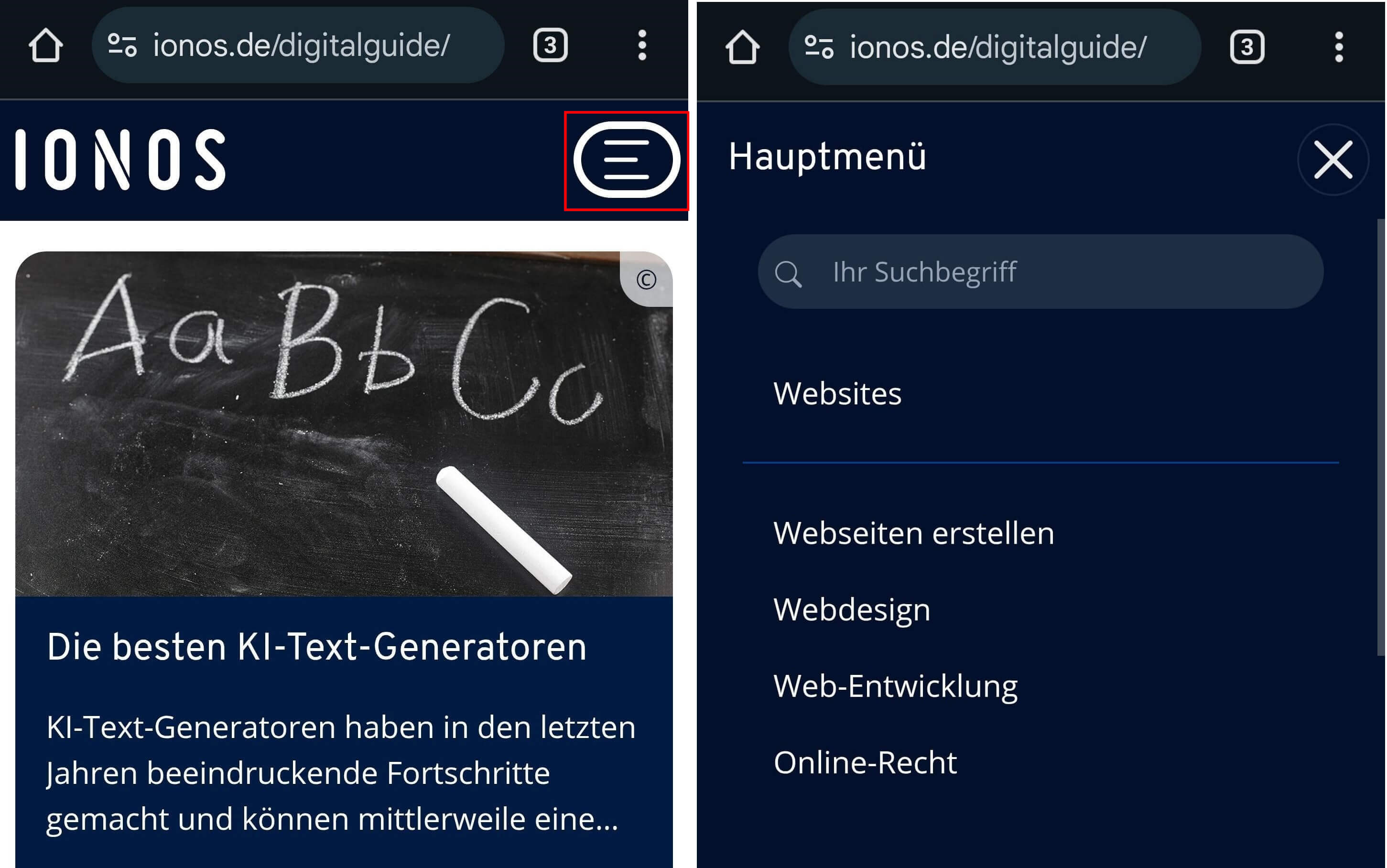
Die klassische Listen-Darstellung kommt sowohl bei einstufigen als auch mehrstufigen, umfangreichen Navigationen zum Einsatz. Die Vorteile liegen in einer unkomplizierten Umsetzung und der Tatsache, dass man den Gewohnheiten der Nutzerinnen und Nutzer entgegenkommt.

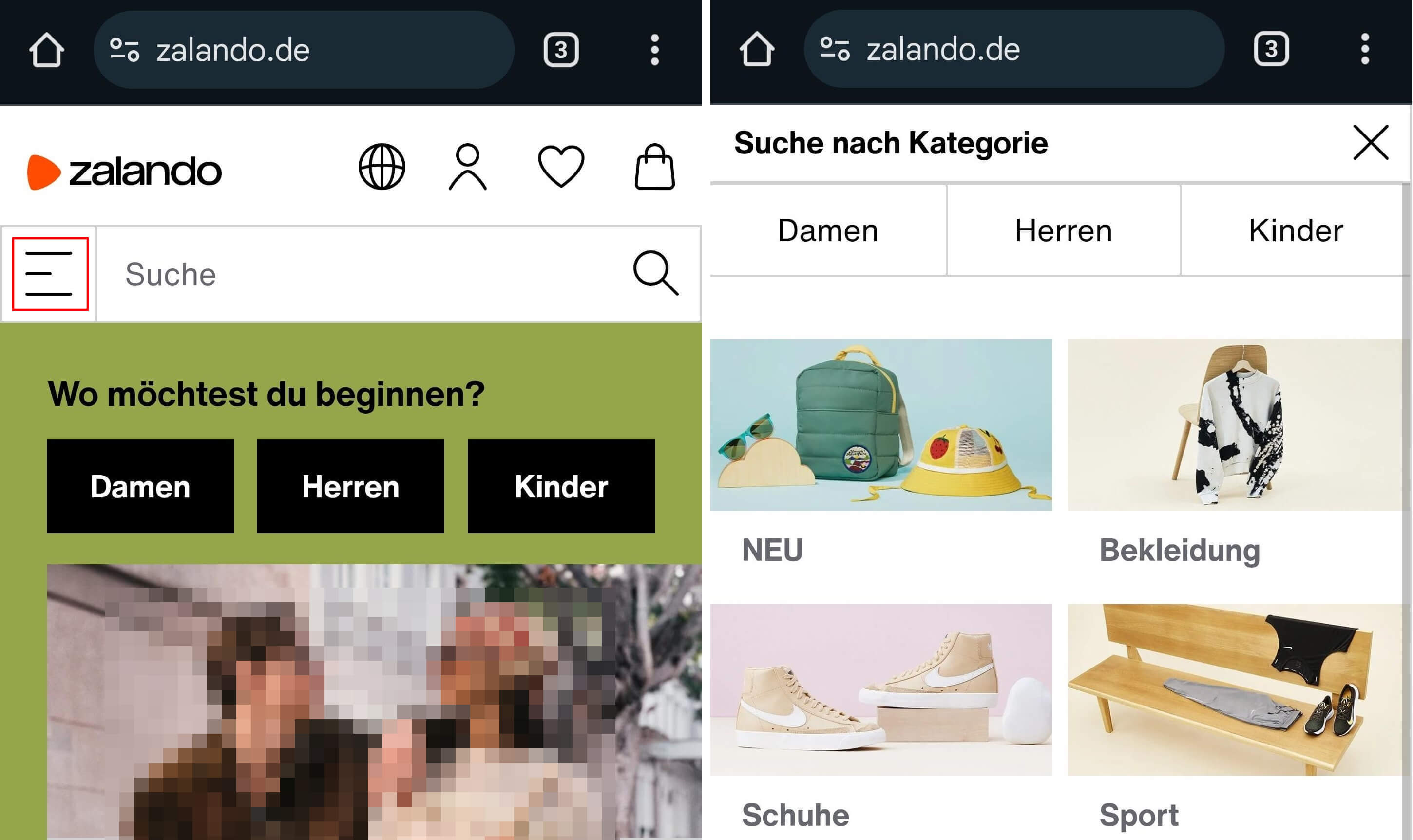
Eine Raster-Navigation bietet sich bei kurzen Navigationspunkten an und ist vor allem im E-Commerce gefragt. Diese werden nebeneinander im Raster angezeigt, die Spaltenanzahl ist abhängig von der jeweiligen Bildschirmgröße. Plant man ein zweispaltiges Raster, sollte die Anzahl der Punkte gerade sein, um eine asymmetrische Darstellung zu vermeiden.

Bei beiden Varianten für die Strukturierung der Navigation können Sie zusätzlich ein- und ausblendbare Unterpunkte einfügen.
Welche mobilen Navigationskonzepte gibt es?
Wir kommen nun zur zentralen Frage: Wie öffnet sich die mobile Navigation? Die Art und Weise, wie die Navigation präsentiert wird, bestimmt das Konzept. Die Darstellungsoptionen sind vielfältig: Die Navigation liegt entweder direkt im Sichtfeld oder wird erst beim Tippen geöffnet, sie verdrängt entweder den Inhalt oder legt sich über ihn – wir haben einige Beispiele gesammelt.
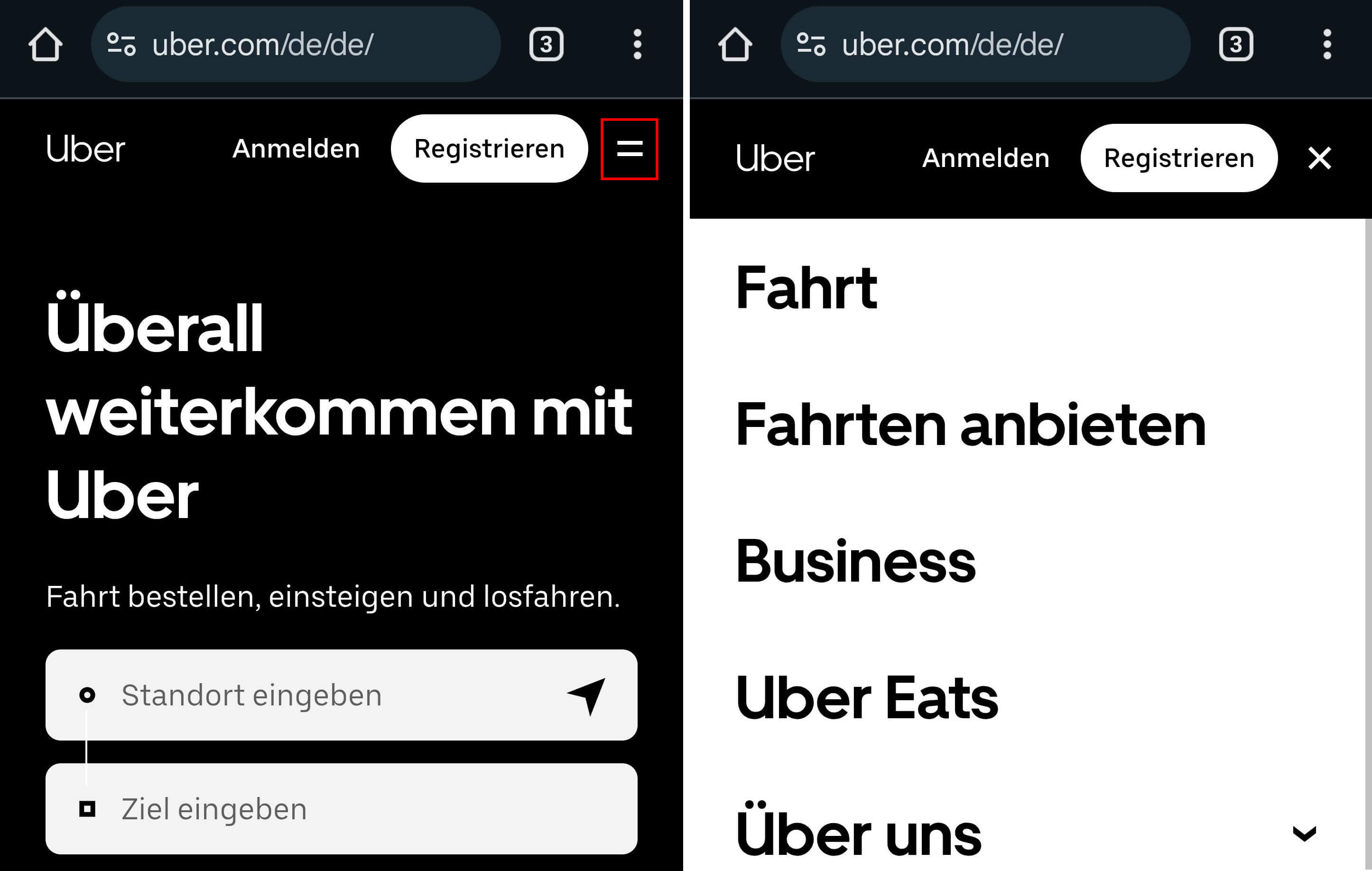
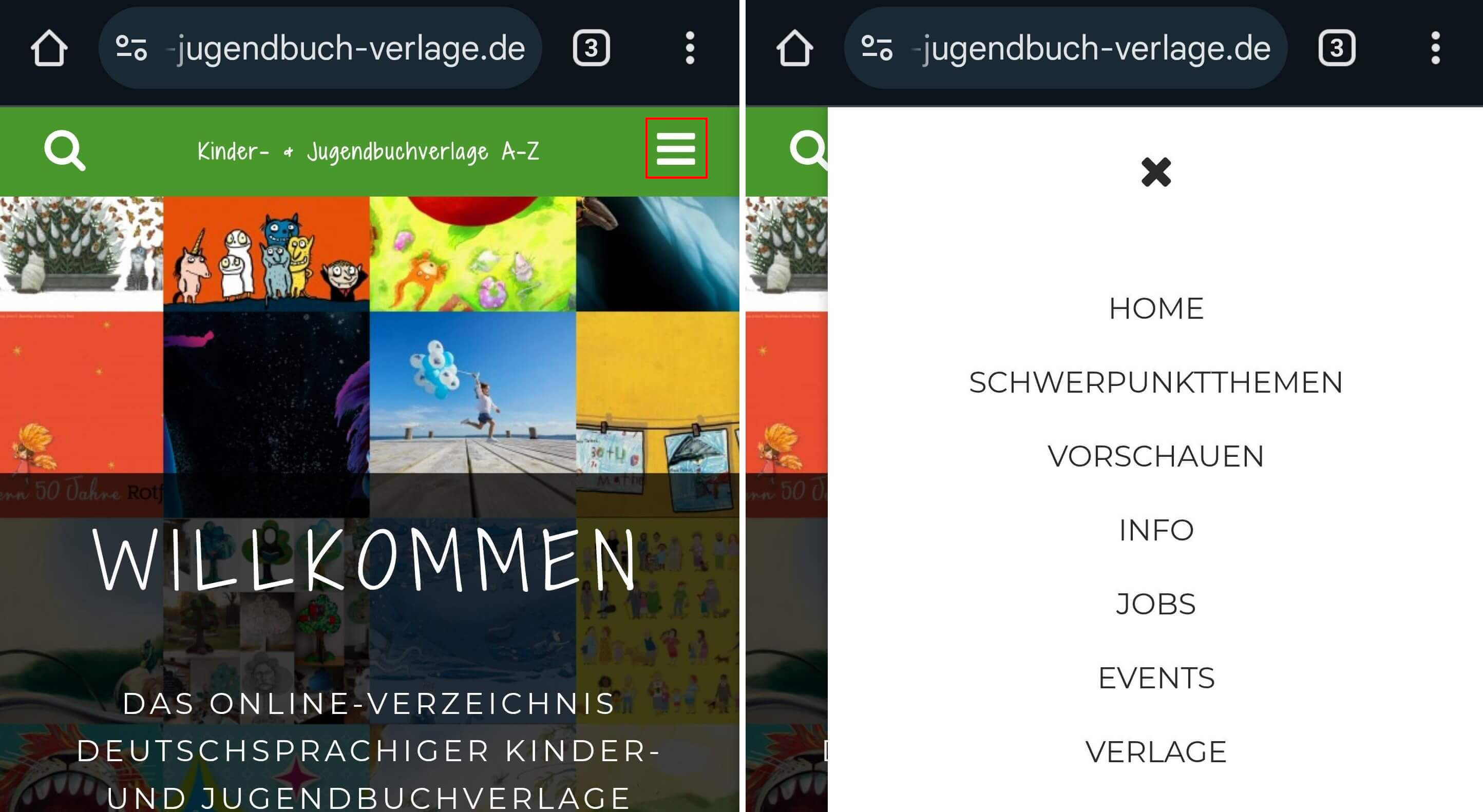
Unabhängig von dem gewählten Konzept für die Navigation: Das sogenannte Hamburger-Icon gilt mittlerweile auf mobilen Geräten als Standard für den Menüaufruf. Das kleine Symbol mit drei waagrechten, parallel platzierten Linien hat sich auf Smartphones und Tablets als universelles Zeichen für ein verstecktes Menü durchgesetzt.
Navigation im Dropdown-Menü
Zu den Klassikern der responsiven Navigation gehören sogenannte Dropdown-Menüs. Sie erinnern stark an den Aufbau der gängigen Desktop-Navigation, sind den Usern deshalb vertraut und ein oft gewähltes Navigationskonzept. Die Navigation wird durch das Drücken eines Buttons oder die entsprechende Schaltfläche aktiviert und legt sich über den Inhalt, ohne diesen ganz zu verdecken.

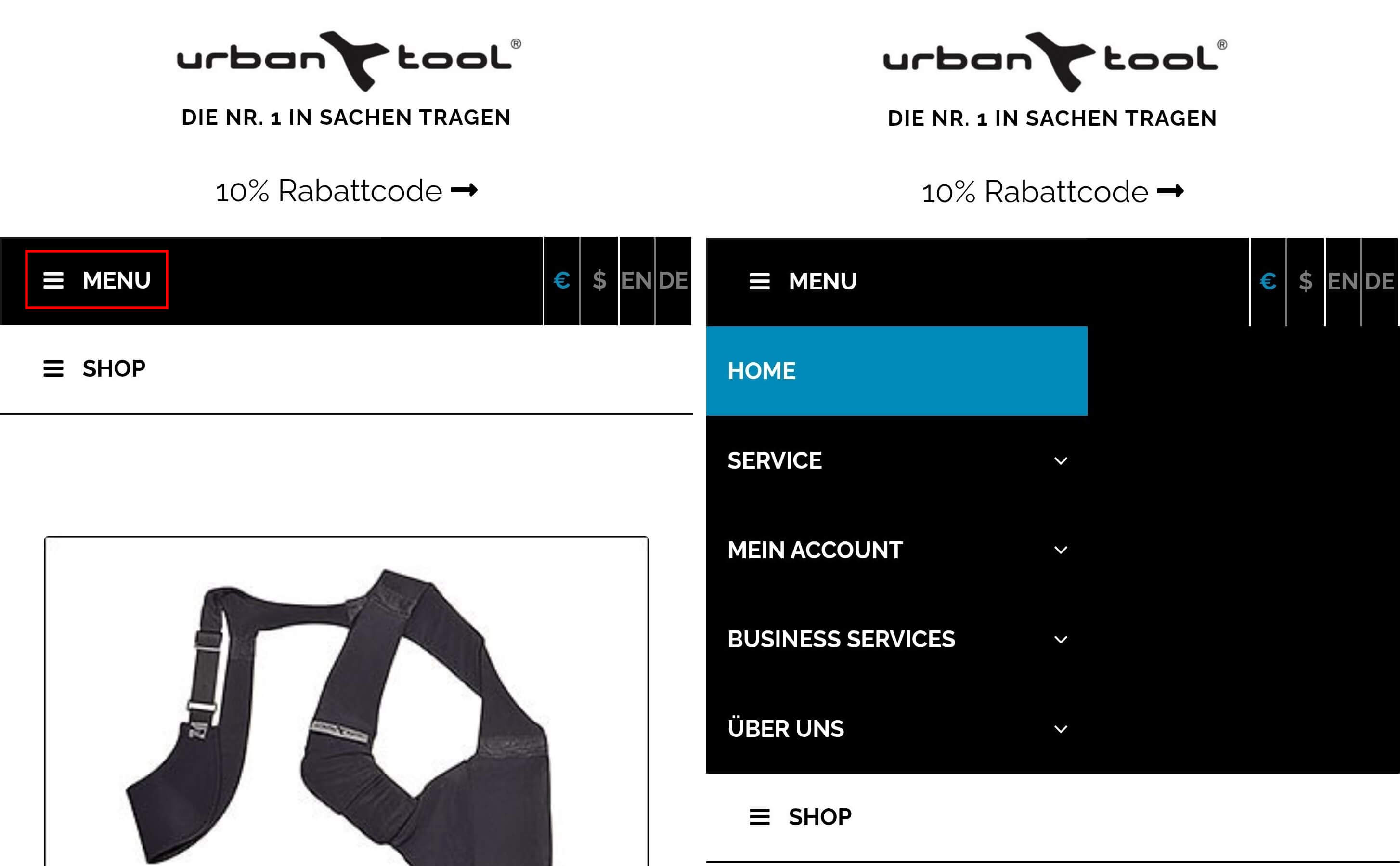
Slidedown-Navigation
Eine weitere beliebte Navigationsart ist die sogenannte Slidedown-Navigation, auch bekannt als Akkordeon- oder Aufklappbox-Navigation. Mit dem Drücken der Menü-Schaltfläche bzw. des Buttons öffnet sich die Navigation. Im Gegensatz zum Dropdown-Menü legt sich die Slidedown-Variante allerdings nicht über den Inhalt, sondern schiebt ihn nach unten. Diese Navigation ist etwas aufwendiger in der Umsetzung, dafür gilt sie als gut skalierbar und platzsparend. Durch die Möglichkeit der Integration von Subnavigationspunkten stellt sie eine elegante Lösung sowohl für einfache als auch komplexere Menüs dar.

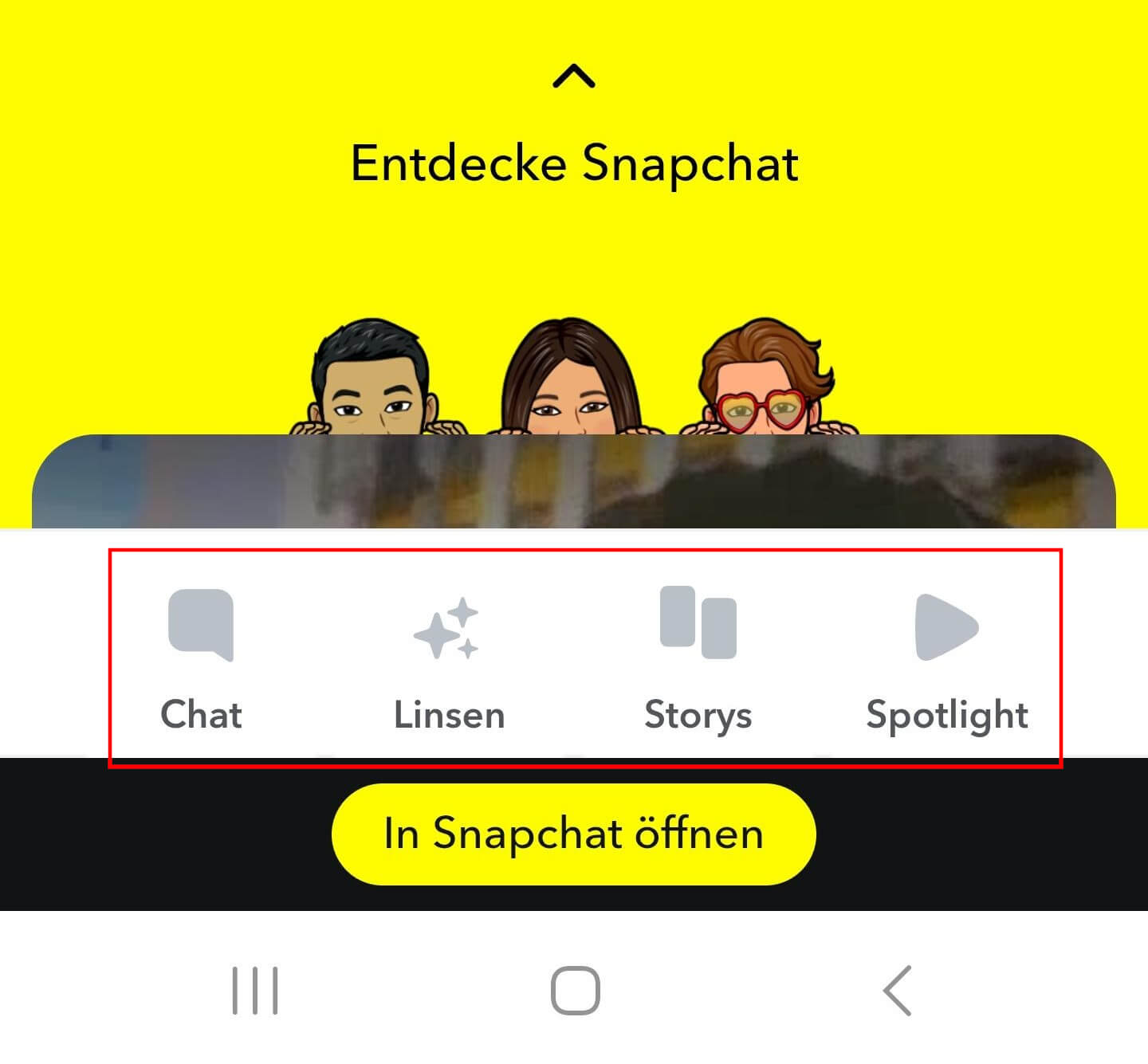
Bottom Navigation Bar
Die Bottom Navigation Bar ist eine immer beliebter werdende Lösung für mobile Apps und Webseiten, bei der das Menü am unteren Bildschirmrand angezeigt wird. Diese Navigationsform ist besonders benutzerfreundlich, da sie auf Smartphones besonders leicht zu erreichen ist. Sie eignet sich gut für Projekte mit wenigen, aber wichtigen Navigationspunkten und sorgt für eine klare, übersichtliche Struktur, die Nutzerinnen und Nutzern hilft, schnell zwischen den Hauptbereichen der Website zu wechseln.

Off-Canvas-Navigation
Bei dieser Lösung liegt die responsive Navigation außerhalb des standardmäßig sichtbaren Bereichs. Das Menü ist nicht ins Layout integriert. Deshalb ist die Off-Canvas-Navigation eine platzsparende Lösung, bei der die Navigation keinen Platz im Sichtfenster einnimmt. Erst beim Druck auf ein Menü-Icon fährt die Navigation ins Bild und verdrängt das komplette Layout. Diese Lösung eignet sich sehr gut für große Navigationshierarchien mit verschiedenen Untermenüs.