Was ist ein Pixel?
Nicht läuft in der Kommunikation ohne Bilder – fast nichts. Schon vor der Ablösung des fotografischen Verfahrens mit Negativfilm und Abzügen durch elektronische Aufnahmetechniken sind verschiedene Datenformate für Bilddateien entwickelt worden. Stichworte sind RAW, BMP, TIFF. Schnell bemerkten Entwickler, dass bei diesen Formaten beachtliche Dateigrößen entstehen, die vor allem bei schnellen Webanwendungen hinderlich waren. Das führte zur Suche nach Möglichkeiten, Bilder komprimieren zu können. Der „Streit“ JPG vs. PNG ist noch lange nicht zu Ende, da tauchen auch schon wieder neue Formate am Bildhorizont auf – wie zum Beispiel WebP als Googles hauseigenes Bildformat.
Um eines kommen alle diese technischen Raffinessen nicht herum: Sie müssen auf einem Ausgabemedium dargestellt werden – zuerst auf einem mehr oder weniger großen Bildschirm mit einer bestimmten Auflösung. Und da kommt die Picture Cell ins Spiel – als Kunstwort zum Pixel verschmolzen und als Begriff zirka 1965 erstmalig verwendet. Erfahren Sie unserem Ratgeber, wie ein Pixel aufgebaut ist und was es bei der bildlichen Darstellung leistet.
- Daten zentral speichern, teilen und bearbeiten
- Serverstandort Deutschland (ISO 27001-zertifiziert)
- Höchste Datensicherheit im Einklang mit der DSGVO
Was ist ein Pixel?
Das Pixel – Abkürzung px – ist das kleinste Element einer digitalen bildlichen Darstellung. Es ist mit weiteren Pixeln zum Beispiel auf einem Monitor oder einem Handy-Display in einem Raster angeordnet. Aus der Kombination einer großen Anzahl von Pixeln entsteht eine Rastergrafik.
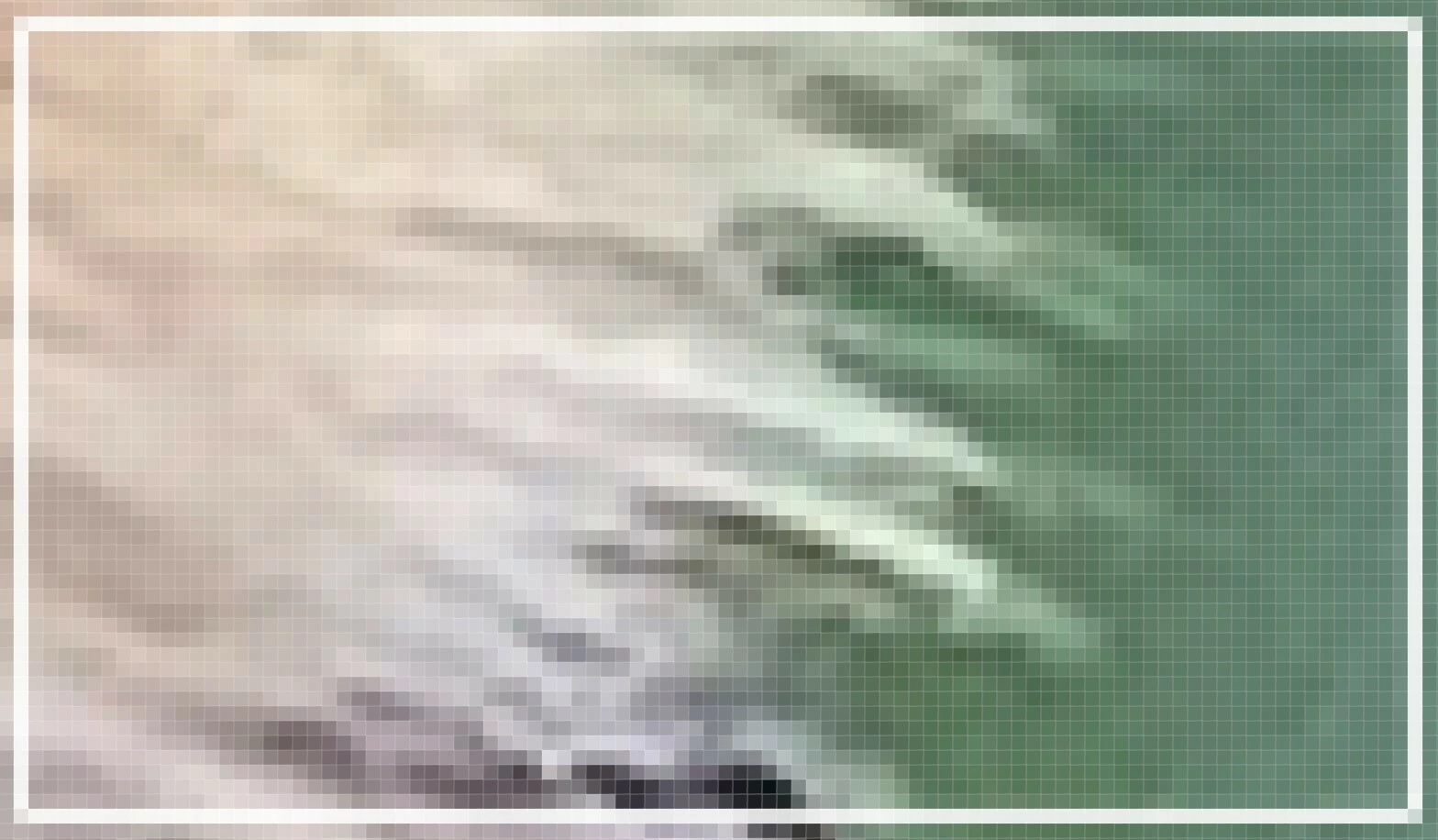
Die zusammengesetzte Rastergrafik kann das Auge mühelos „entziffern“. Schwieriger, eigentlich unmöglich wird es schon bei einer Vergrößerung des Bildteils im weißen Rahmen.
In der obigen Abbildung wurden die Rasterpunkte durch das genutzte Programm (Photoshop) dargestellt. Jedes Pixel hat eine andere Farbe oder Farbnuance, die dann das zusammengesetzte Bild erzeugen. Um solch ein Bild in HD-Qualität wiederzugeben, sind 1920 x 1080 Bildpunkte nötig, also insgesamt 2.073.600 Pixel. Diese Anzahl von Bildpunkten muss zum Beispiel in einem Monitor einzeln, in der richtigen Reihenfolge und Wiederholungsrate durch die Elektronik angesprochen werden, damit die gesamte Darstellung flimmerfrei und farbrichtig sichtbar ist.
Wie sind Pixel aufgebaut?
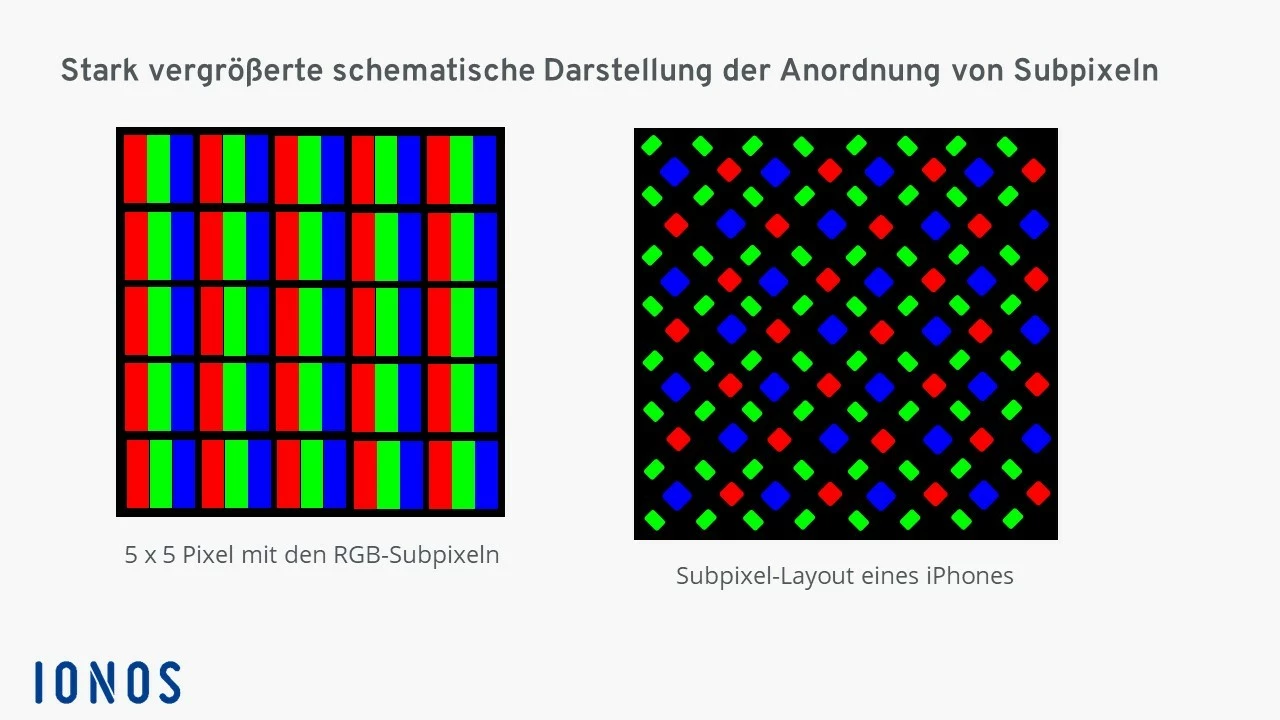
Damit ein Pixel eine bestimmte Farbe darstellen kann, ist es aus Subpixeln in den Farben Rot, Grün und Blau (RGB) zusammengesetzt. Diese Subpixel können verschiedene Bauformen haben, um ein möglichst gut aufgelöstes Layout mit wenigen Leerstellen zwischen den Elementen zu erzeugen. Was technisch möglich ist, zeigt zum Beispiel der Blick auf das Display eines iPhone 11 Pro: Es hat eine Displaygröße von 2436 x 1125 Pixeln bei einer Auflösung von 458 ppi (pixels per inch). Das ergibt eine Pixelgröße von 0,05 Millimetern mit Subpixeln von 0,018 Millimetern (gerundete Werte).
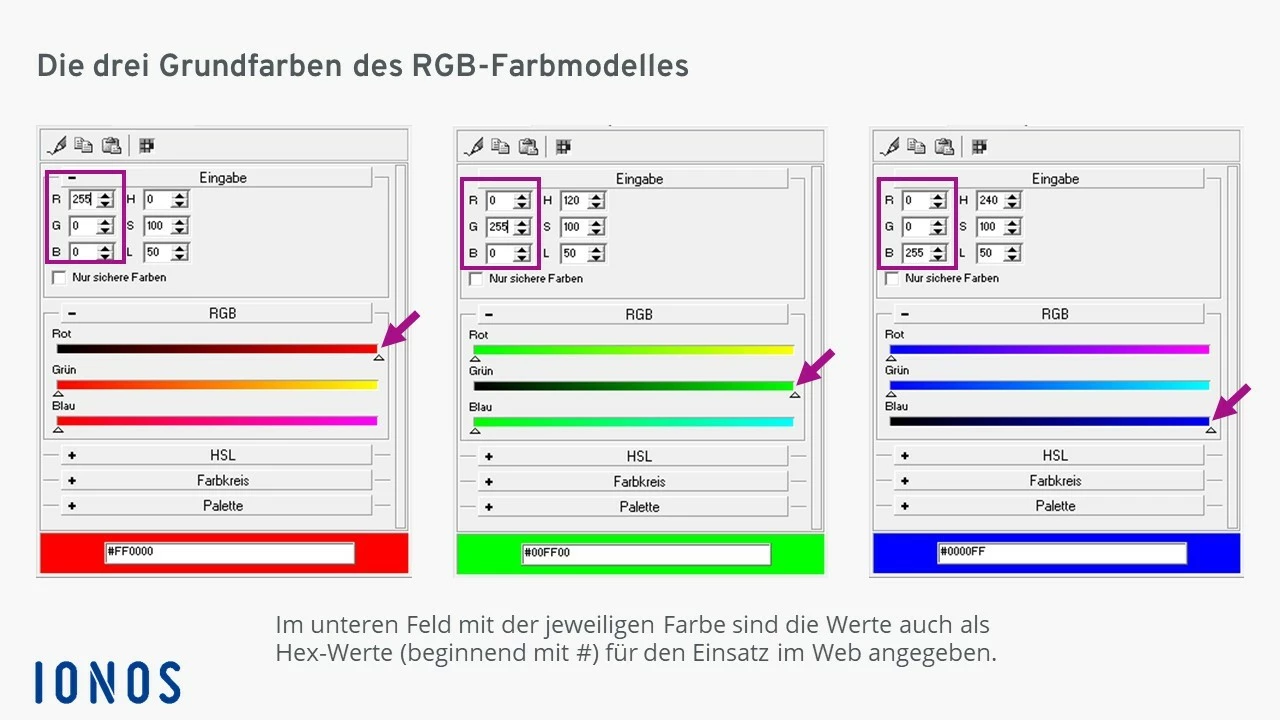
Aus dem Farbwert der Kombination von jeweils drei Subpixeln ergibt sich die wahrnehmbare Farbe des einzelnen Pixels. Die drei Farben werden additiv gemischt und können so unterschiedliche Werte annehmen. Additiv mischen heißt Übereinanderlegen.
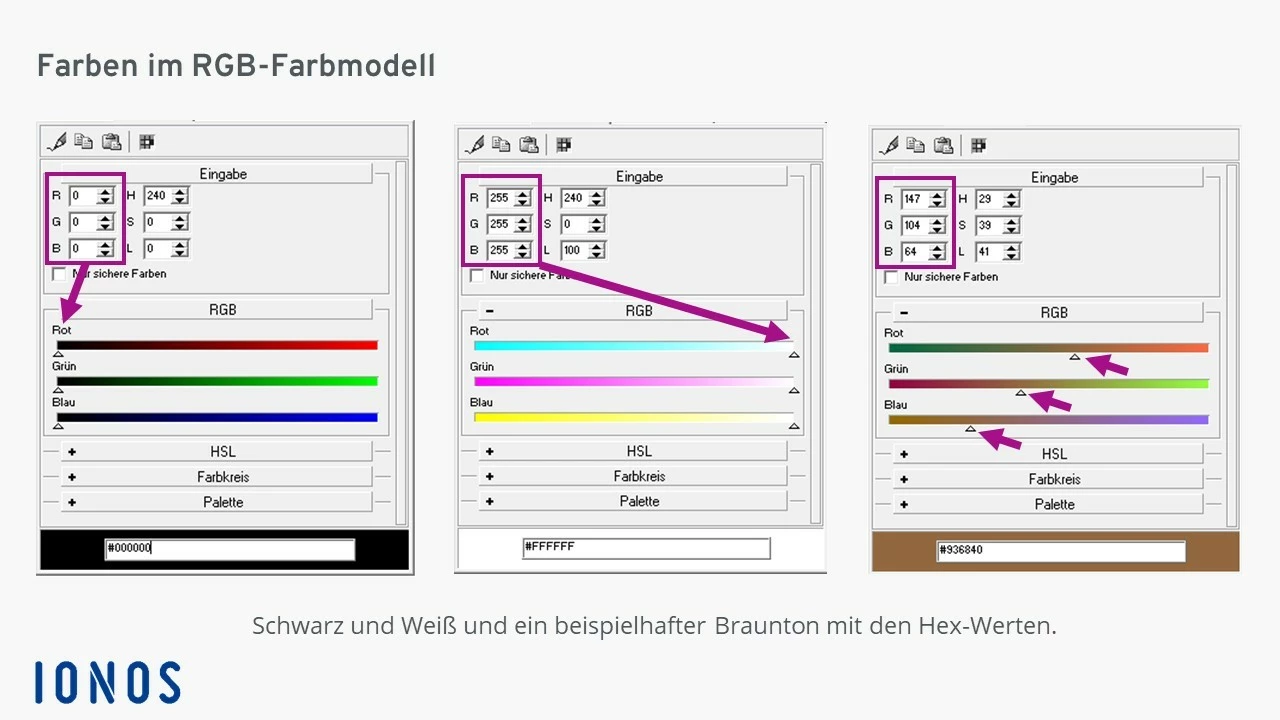
Haben alle drei Grundfarben den Maximalwert 255, wird Schwarz ausgegeben. Bei RGB = 0/0/0 erscheint Weiß. Durch die Werte dazwischen können rund 16,7 Millionen Farbnuancen (2563) dargestellt werden.
Mit dem so genannten Subpixel-Rendering wird die Darstellung von feinsten Nuancen auf Displays nochmals verfeinert.
Pixelgröße und Bildqualität
Das Bienen-Bild und sein Ausschnitt haben bereits verdeutlicht, wie sich die Größe von Pixeln auf die optische Wahrnehmung auswirkt. Monitore aus der Anfangszeit des PC waren noch Geräte mit klassischer Bildröhre und Auflösungen von 640 x 480 (VGA), dann 800 x 600 (SVGA). Noch gar nicht so lange her ist das so genannte „HD ready“ mit 1280 x 720 Pixeln. Echtes HD bietet 1920 x 1080 Pixel, neueste Systeme mit 8K Full-Format weisen 8192 x 4320 Pixel auf. Der Wettstreit um die Anzahl der Pixel nahm erst mit der Entwicklung von LED-Monitoren so richtig Fahrt auf. Durch sie wurden in kürzester Zeit sehr hohe Pixeldichten erreicht, die sich heute in den Displays moderner Smartphones wiederfinden.
Als Maß für die Auflösung von Bildern zur Darstellung auf Monitoren haben sich 72 dpi (dots per inch, Punkte pro Zoll) als ein für das menschliche Auge ausreichender Wert erwiesen. Je kleiner diese Bildpunkte sind, desto mehr lassen sich auch einer Monitorfläche unterbringen, und die Gesamt-Auflösung des Gerätes ist größer. Bei professionellen Drucksachen sind 300 dpi der gängige Wert.
Ein einmal erstelltes digitales Rasterbild zum Beispiel einer Digitalkamera lässt sich zwar in starkem Maße vergrößern, aber dabei sinkt immer die Wiedergabequalität. Um beispielweise Gesichter auf Fotos oder Videos unkenntlich zu machen, hat sich daher der Begriff „verpixeln“ eingebürgert.
Um die Auflösung eines Computerbildschirms zu verändern, genügt beim Windows-PC ein rechter Mausklick auf das Hintergrundbild. In erscheinenden Dialogmenü wählen Sie „Grafikoptionen“ oder „Grafikeigenschaften“, die dann zu den wählbaren Pixelwerten führen. Im MacOS erreichen Sie das über das Apple-Menü > Systemeinstellungen > Monitore.
Was sind Megapixel?
Das Wort Megapixel umschreibt eine große Menge von Pixeln, um genau zu sein, eine Million Bildpunkte. Aufgekommen ist der Begriff „Megapixel“ mit der zunehmenden Vermarktung digitaler Kameras sowie von Smartphones mit Kameras. Der Begriff dient dazu, deren Bildauflösung zu beschreiben. Allerdings können hochwertige Kameras auch mit nicht ganz so hohen Megapixel-Angaben durchaus viel aus einem Motiv herausholen. Bei ihnen sorgt hochleistungsfähige Kamera-Software für Schärfe- und Helligkeitseinstellungen sowie für die Unterdrückung des Bildrauschens, was für die Bilddarstellung oft eine größere Rolle spielt als allein eine hohe Auflösung in Megapixeln.
Im Digital Guide finden Sie auch einen Überblick über die gängigsten Bildformate und ihre Vor- und Nachteile.