Bewertungen auf Websites: So wichtig sind Ratings und Kommentar-Boxen
Websites und Onlineshops setzen zunehmend auf Bewertungssysteme und Interaktionselemente für Besucher und Kunden: Die Nutzer hinterlassen über selbige Bewertungen auf Websites oder tauschen sich über Rezensionen oder über eine Comment-Box zu Produkten und Unternehmen aus. Lesen Sie in unserem Artikel, warum Ratings auf Websites sowohl für User wie auch für Webmaster von großer Bedeutung sind. Darüber hinaus erläutern wir, welche Formen von Website-Bewertungen es überhaupt gibt, und wie Sie Bewertungsfunktionen auf Ihrer eigenen Webpräsenz einrichten.
Aus diesen Gründen sind Bewertungen auf Websites wichtig
Studien des Online-Dienstleisters BrightLocal haben schon im Jahr 2014 ergeben, dass 9 von 10 Online-Konsumenten Rezensionen und Bewertungen auf Websites zumindest lesen – und 88 Prozent der Befragten vertrauen den Ratings auch. Der Mehrwert für User ist schnell bestimmt: Kunden und Websitebesucher gewinnen durch die Ratings oft wichtige Informationen und können die Einschätzungen anderer User einholen, bevor sie ihr Geld in ein Produkt, eine Dienstleistung oder ein Unternehmen investieren. Da ein Produkt online anders als im stationären Handel nicht selbst in Augenschein genommen werden kann, füllen Erfahrungsberichte diese Informationslücke. Denn Onlineshopping ist zwar bequem, praktisch und schnell, jedoch auch von einer Distanz zwischen Anbieter und Kunden geprägt. Aus diesem Grund sind potenzielle Kunden häufig unsicher hinsichtlich der Qualität und des Nutzens von Onlineangeboten.
Enthält eine Website jedoch Ratings oder eine Comment-Box, kann diese Distanz zwischen Anbieter und Kunden überbrückt werden: Sie ermöglichen auf diese Weise den Austausch zwischen Ihren Kunden und wirken deren Unsicherheit entgegen. Kunden können sich dann über Bewertungen gegenseitig bei der Kaufentscheidung helfen und Hinweise zu Funktion, Umfang und Mehrwert eines Produkts geben. Natürlich ist auch die Bewertung der Website an sich oder eine Kommentierung unkommerzieller Inhalte denkbar und hilfreich – auch für Sie als Webmaster. Denn schon allein die Möglichkeit zur Bewertung signalisiert, dass Sie die Wünsche Ihrer Kunden oder Besucher ernst nehmen – das schafft Vertrauen. Außerdem beziehen Sie die Besucher Ihrer Website in selbige mit ein, wenn Sie das Kommentieren von Angeboten oder Inhalten erlauben – ganz gleich, ob Sie informative Artikel, eine App oder Produkte über einen Shop anbieten.
Sie selbst erhalten über die Bewertungen auf Ihrer Website zudem wichtiges Feedback: Entsprechen die Produkte den Erwartungen des Kunden? Sind die Inhalte ansprechend und bieten sie wirklich einen Mehrwert? Solche Informationen sind wichtig für die fortlaufende Optimierung Ihrer Website und Ihres Angebots.
Umfragen von BrightLocal zufolge lesen 90 Prozent der Konsumenten online Bewertungen. 88 Prozent vertrauen auf die Erfahrungen anderer User ebenso wie auf die Empfehlungen eines Freundes.
Beispiele: Diese Arten von Bewertungen für Websites gibt es
Bewertungen können im Web ganz unterschiedlich ausfallen und von einfachen Sterne-Ratings, die einem schulischen Notensystem nachempfunden sind, über Kommentare bis hin zu ausführlichen Rezensionen (Reviews) reichen. Wieder andere Websites lassen den Nutzer über Icons (Daumen hoch, Daumen runter) ausdrücken, wie ein Inhalt empfunden wurde: Hat der Beitrag geholfen oder wurde er als weniger hilfreich empfunden? Viele Websites bieten auch eine Kombination aus Reviews und Ratings an – die gängigsten Lösungen folgen nun im Überblick.
Sterne-Bewertungen
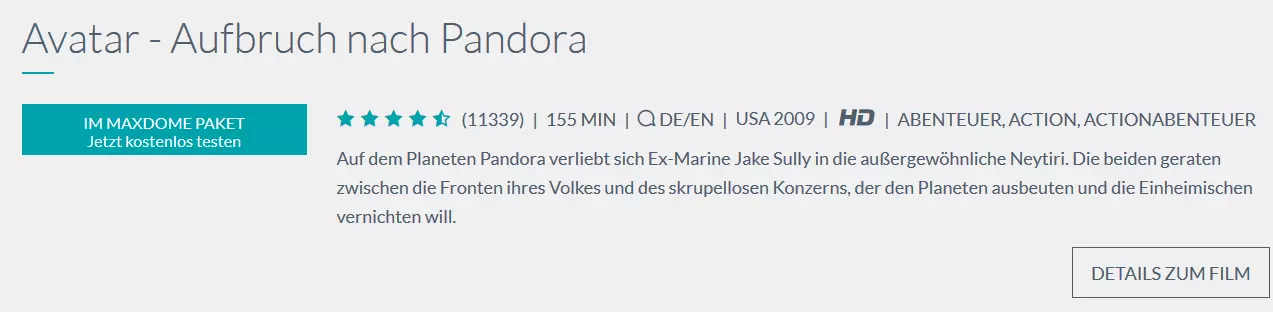
Sterne-Bewertungen geben Usern oder Kunden mit einem Klick die Möglichkeit, ihre Meinung zu einem Produkt, einer Dienstleistung oder einem Unternehmen auszudrücken. Als Standard hat sich im Netz das Fünf-Sterne-Bewertungssystem etabliert. Während ein Stern die schlechteste Note ist, sind volle fünf Sterne die gängige Bestnote. Dieses Prinzip der Kundenbewertungen findet man beispielsweise in vielen Online-Videotheken bzw. bei Video-on-Demand-Diensten wie Netflix oder Maxdome.

Dieses Bewertungssystem ist eng mit dem „Daumen-hoch“ und „Daumen-runter“ von YouTube verwandt und hat ähnliche Vor- und Nachteile: Es bietet zum einen eine sehr schnelle und unkomplizierte Möglichkeit für User-Feedback, zum anderen aber auch keine Gelegenheit, dabei in die Tiefe zu gehen. Es gibt nur eine Skala von „gefällt mir“ über „finde ich mittelmäßig“ bis zu einem „gefällt mir gut“ – das „Warum“ bleibt hierbei offen.
Kommentare
Die Frage nach dem „Warum“ einer Bewertung“ beantworten hingegen Kommentare, die im Regelfall mit dem Fünf-Sterne-System im Verbund angeboten werden. Dadurch haben User und/oder Kunden die Möglichkeit, nicht nur eine Bewertung abzugeben, sondern auch eine kurze Begründung zu liefern. Auch Wünsche und Verbesserungsvorschläge können geäußert werden. Sie und Ihre Mitarbeiter haben bei Comment-Boxen zudem die Möglichkeit, auf die Anregungen zu reagieren und Antworten zu posten.
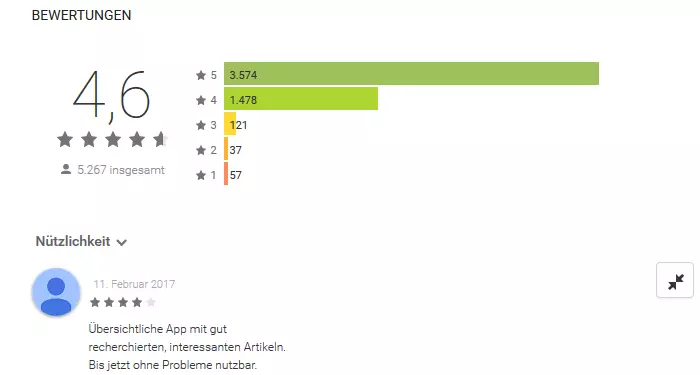
Auf dem Screenshot ist ein anonymer Kommentar im Google Play-Store zur App der Frankfurter Allgemeinen Zeitung zu sehen. Dieser fasst in einem Satz stichwortartig die subjektiven Erfahrungen mit dem User-Interface, den Inhalten und technischen Aspekten zusammen. Dieses System ist etwas aussagekräftiger als reine Sterne-Bewertungen, die jedoch zusätzlich oberhalb der Kommentare in einem Diagramm dargestellt und zu einem Durchschnitt zusammengefasst wurden. Damit bekommen Nutzer wie auch Anbieter sowohl einen schnellen Einblick wie auch detailliertere Infos in prägnanter Kommentarform.
Rezensionen
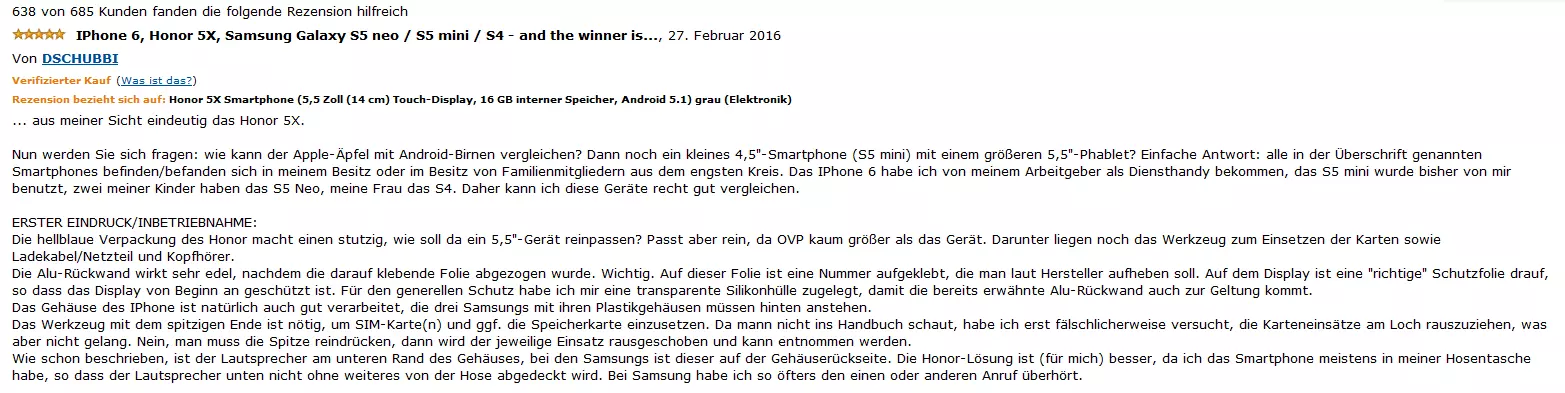
Rezensionen oder Reviews sind eine dritte gängige und äußerst beliebte Praxis zur Bewertung – überwiegend von Produkten in Onlineshops. Allen voran Amazon hat sich dank einer riesigen Nutzerbasis ein beachtliches und laufend wachsendes Review-Archiv zu einer Vielzahl von Produkten aufgebaut. Dort sind von kurzen Kommentaren bis zu semi-professionellen Rezensionen eine Fülle an Infos und Erfahrungsberichten zu zahlreichen Artikeln zu finden. Eine davon ist die im Screenshot zitierte Rezension des Nutzers DSCHUBBI zu einem Smartphone.
Wie im Screenshot zu sehen, fand ein absoluter Großteil der Kunden dieser Rezension „hilfreich“ (zum Aufnahmezeitpunkt waren es 638 von 685 Kunden): Damit bietet Amazon neben der eigentlichen Möglichkeit, ausführliche Rezensionen zu verfassen, auch eine Option für andere Kunden, diese als „hilfreich“ oder „nicht hilfreich“ zu kennzeichnen. So kommt ein System für Meta-Bewertungen ins Spiel, das eine entscheidende Funktion erfüllt: Es wirkt dem Missbrauch der Rezensionsfunktion entgegen und schafft eine Kontrollinstanz durch andere Kunden. Mit einer solchen Option schaffen Sie zusätzliches Vertrauen und beugen außerdem Spam und unsachlichen Kommentaren zumindest in gewissem Maße vor.
Noch eine weitere Instanz sorgt in diesem Beispiel für mehr Vertrauen: Das Amazon-System erkennt und verifiziert die Käufe von Rezensenten. Das ist vor allem ein Mittel im Kampf gegen gefälschte und gekaufte Rezensionen. So können Rezensenten auf Wunsch signalisieren, dass sie das Produkt über genau diesen Onlineshop und nicht über Dritte bezogen haben. Das kann die Glaubwürdigkeit erhöhen und belegen, dass der Verfasser tatsächlich Kunde ist – etwa, wenn neben Produktdetails auch Punkte wie der Service oder die Lieferung seitens des Onlineshops in der Rezension behandelt werden. Diese Verschachtelung unterschiedlicher Bewertungs- und Meta-Bewertungssysteme schafft ein Maximum an Transparenz und lässt umfassendes Feedback zu. Natürlich führt das an vielen Stellen zu weit: Für kurze Posts reicht auch eine Kommentar- und Sterne-Bewertung. In Onlineshops freuen sich Kunden hingegen über möglichst ausführliche Erfahrungsberichte.
Best Practices
Die Beispiele zeigen, dass es vielfältige Möglichkeiten zur Umsetzung eines Bewertungssystems gibt. Diese müssen sich zudem nicht gegenseitig ausschließen und lassen sich leicht kombinieren. Das Amazon-Beispiel verdeutlicht dies: Mit der Rezension verbunden ist dort auch eine Bewertung des Artikels nach dem Fünf-Sterne-Prinzip.
Zudem besteht die Möglichkeit, mit Kommentaren und nach dem Like-Prinzip die eigentliche Bewertung zu bewerten. Aus diesen Beispielen lassen sich einige Best-Practices ableiten. Denn damit Kunden den Bewertungen auf Ihrer Website auch wirklich vertrauen und diese Option als hilfreich empfinden, sollten Sie einige ebenso einfache wie grundsätzliche Regeln beachten:
- Bewertungen, Ratings und Kommentar müssen authentisch sein. Das heißt: Sie sollten wirklich von Kunden stammen. Gefälschte Bewertungen führen oftmals zu einem gegenteiligen Effekt.
- Dementsprechend sollten Sie auch schlechte Bewertungen nicht löschen oder verschleiern. Stattdessen lohnt es sich – etwa über eine Comment-Box – sachlich auf die Kritik zu reagieren und höflich Hilfe anzubieten.
- Ermutigen Sie Ihre Nutzer oder Kunden, Feedback abzugeben, und suchen Sie proaktiv den Austausch. Während Sie dadurch wichtige Informationen und Anregungen erhalten, signalisiert eine höhere Anzahl an Bewertungen gleichzeitig, dass Ihr Angebot sehr populär ist – und Ihre User erhalten wichtige Erfahrungsberichte.
- Die Bewertungsfunktion muss leicht zu finden und unkompliziert sein. Machen Sie es Ihren so leicht wie möglich, Bewertungen auf Ihrer Website zu hinterlassen.
- Dementsprechend sollte Sie sich auch überlegen, was die Voraussetzungen sind, damit User Bewertungen auf Ihrer Website abgeben können: Müssen Benutzer dafür eingeloggt sein, sich über Facebook, Twitter oder Google authentifizieren oder können sie vollkommen anonym Bewertungen abgeben?
- Bei großen Onlineshops lohnt es sich zudem, den Aufwand zu belohnen: Wer beispielsweise bei Amazon besonders viele hilfreiche Rezensionen verfasst, schafft es irgendwann in den „Rezensenten-Olymp“. Dann wird jede Rezension des Kunden mit dem Vermerk „Hall-of-Fame-Rezensent“ oder „Top-500-Rezensent“ versehen. Das motiviert zusätzlich.
- Werten Sie die Bewertungen, Kommentare und/oder Rezensionen Ihrer Kunden oder Besucher regelmäßig aus. Nur wenn Sie die Kritik ernst nehmen und tatsächlich Schlüsse daraus ziehen, können Sie auch die Qualität des Angebots und die User-Experience verbessern.
Diese Regeln zeigen: Authentizität ist für Ratings auf einer Website das Maß aller Dinge. Dementsprechend wichtig ist es, dass die Bewertungen von echten Kunden stammen, positive Bewertungen begründet sind und durchaus ab und an mal kritische Stimmen zu Wort kommen. Gekaufte Bewertungen, die einseitig nur die positiven Aspekte betonen, erkennen die Nutzer schnell und werden misstrauisch.
Zwar scheinen negative Bewertungen in erster Instanz abzuschrecken, doch langfristig ist die Chance groß, dass Sie durch Vertrauen und Glaubwürdigkeit sogar mehr Conversions erzielen – erst Recht, wenn Sie infolge vorhandener Kritik fortwährend Ihr Angebot auf Basis der User- oder Kundenmeinungen verbessern. Das gilt natürlich nur, solange die Negativbewertungen nicht Überhand nehmen.
Wie lassen sich Ratings in eine Website einbinden?
Je nach Art des Bewertungssystems gibt es ganz unterschiedliche Wege, Ratings in Websites einzubinden: Am leichtesten gelingt dies über integrierte Funktionen von Shop- und Content-Management-Systemen (CMS). Viele Systeme verfügen von Haus aus über eine entsprechende Funktion oder stellen zumindest separat installierbare Plug-ins für Bewertungen zur Verfügung. Zudem gibt es unkomplizierte Generator-Tools, die den entsprechenden HTML-Code mit wenigen Klicks automatisch erzeugen. Der Code kann anschließend kopiert und eingebunden werden. Darüber hinaus können Sterne-Bewertungen natürlich auch manuell geschrieben werden.
Plug-ins
Hier gibt es für die meisten CMS und Shopsysteme praktische Allround-Lösungen, die gleich mehrere unterschiedliche Review-Systeme wie Sterne, Punkte, Kreise oder ähnliche Icons anbieten. Auch Rich Snippets in den Google-SERPs werden von vielen Tools ermöglicht. Die Installation ist – je nach CMS – in der Regel sehr einfach und das Spektrum möglicher Plug-ins reicht von kostenlosen bis zu umfangreicheren Premium-Lösungen. Allein für das weltweit meistgenutzte CMS WordPress gibt es unzählige solcher Rating- und Review-Plug-ins.
Plug-in-Lösungen sind nicht zuletzt aufgrund ihrer universellen Einsetzbarkeit, ihres großen Funktionsumfangs und der breiten Verfügbarkeit für die meisten CMS ein praktikabler Ansatz. Zudem sind sie im Regelfall – je nach Plug-in und CMS – auch von Einsteigern unkompliziert in die Website zu integrieren.
Generator-Tools
Wer eine einfache Lösung für Website-Bewertungen sucht und den Code nicht selbst schreiben möchte, kann auch auf ein Generator-Tool zurückgreifen. Ein Beispiel für ein solches Tool ist dieser Five-Stars-Generator. Mit ihm können Sie die Anpassung der Sterne-Bewertung online vornehmen – der Code wird automatisch generiert und kann anschließend kopiert werden. Neben Standard-Sternen können Sie auch eigene Grafiken verwenden.
Zudem haben Sie noch die Möglichkeit, den Text oder die Anzahl der Sterne anzupassen. Aufgrund der limitierten Individualisierbarkeit sind solche Lösungen allerdings oftmals nur für sehr einfache Websites eine Alternative. Ein weiteres Problem, das viele solcher Lösungen mit sich bringen, ist jenes, dass das Backend oftmals aufwendig eingerichtet werden muss (beispielsweise über ein spezielles PHP-Skript), um die Nutzereingaben auch speichern zu können.
Darüber hinaus gibt es ähnliche Generatoren auch für eine einfache Comment-Box: Den HTML-Code von diesem Tool können Sie beispielsweise online anpassen und anschließend in Ihr HTML-Dokument kopieren.
Code von Hand schreiben
Natürlich können Sie den Code für Bewertungen auf Ihrer Website auch per Hand schreiben. Wie sowas aussehen kann, zeigt das folgende Beispiel in diesem Artikel. Es veranschaulicht, wie man eine einfache Sterne-Bewertung mit HTML und CSS realisieren kann. Diese Auszeichnung verwendet statt Grafiken die Unicode-Symbole für Sterne (☆ für einen unausgefüllten und/oder ★ für einen ausgewählten Stern). In HTML sieht das schließlich wie folgt aus:
Die folgenden CSS-Anweisungen sorgen dafür, dass sich die Sterne golden färben, wenn man mit der Maus über sie fährt. Dafür benutzt dieses Stylesheet die Pseudoklasse :hover, den Geschwisterselektor ~ und einen eleganten Trick mit Umkehrung der Schreibrichtung. Allerdings betrifft dieser Code nur die Darstellung eines Sterne-Ratings – ein Skript zum Auslesen der Benutzereingaben und zum Speichern fehlt hier noch.
1 .rating {
2 unicode-bidi: bidi-override;
3 direction: rtl;
4 }
5
6 .rating span {
7 display: inline-block;
8 width: 1.1em;
9 font-size: 2.8em;
10 color: #ccc;
11 cursor: pointer;
12 text-shadow: 0 0 1px #666;
13 }
14
15 .rating span:hover,
16 .rating span:hover ~ span {
17 color: gold;
18 text-shadow: 0 0 5px #e2e2e2;
19 }
20
21 .rating span:active,
22 .rating span:active ~ span {
23 color: yellow;
24 }Reviews in den Google-SERPs anzeigen lassen
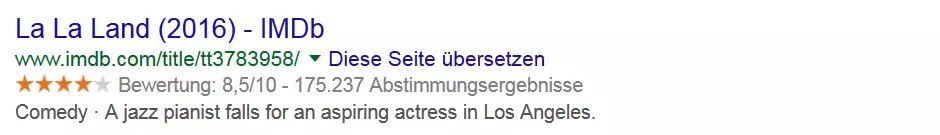
Sterne-Bewertungen auf Ihrer Website haben noch einen weiteren Vorteil: Wenn Sie eine Auszeichnung nach schema.org vornehmen, können die Ratings auch in den Google-SERPs als Rich Snippets angezeigt werden. Damit wirken sie, noch bevor Kunden Ihre Seite besuchen, als Eye-Catcher, die mehr Traffic erzeugen können. In dem folgenden Screenshot wurde bei Google beispielhaft der mit sechs Oscars prämierte Film „La La Land“ gesucht. Die SERPs zeigen folgenden Eintrag der Internet Movie Database (IMDb) samt der durchschnittlichen User-Bewertung auf einer Skala von 1 bis 10, einer grafischen Darstellung als Sterne-Bewertung und der Anzahl der abgegebenen Stimmen:

Wie Sie die Auszeichnung für ein Rich-Snippet mit Erfahrungsberichten und Produktbewertungen von Ihrer Website vornehmen, zeigen wir Ihnen in unserem Microdata-Tutorial. Der Artikel erklärt die Auszeichnung anhand eines Hotel-Beispiels: Dabei wird mit den Microdata-Attribut „itemscope“ innerhalb eines div-Tags ein bestimmter Bereich als Item definiert und mit „itemtype“ auf schema.org verwiesen. Mit „itemprop“ werden anschließend die jeweiligen Eigenschaften des zuvor genannten itemtypes (Name, Beschreibung etc.) spezifiziert. Wurden alle Auszeichnungen nach schema.org vorgenommen, können Sie sich über dieses Testing-Tool von Google eine Vorschau anzeigen lassen. So sehen Sie schnell, ob Sie alles richtig ausgezeichnet haben und die Darstellung korrekt ist.
Fazit
Ein Review- und Rating-System bietet Ihren Kunden und Website-Besuchern wertvolle Infos und Erfahrungsberichte. Dass Sie Bewertungen auf Ihrer Website zulassen, schafft Vertrauen und rentiert sich auch für Sie als Webmaster – selbst wenn Sie einmal negatives Feedback erhalten sollten. Nutzen Sie die Meinungen Ihrer Kunden als Grundlage für die Optimierung Ihres Angebots und nehmen Sie berechtigte Kritik und Anregungen ernst. Für welches Feedback-System Sie sich entscheiden, hängt auch von Ihrer Website ab: Reviews sind in Onlineshops unerlässlich geworden, Blogs profitieren hingegen eher von einer Kommentar-Box.