Drupal-Anleitung: So erstellen Sie Ihre eigene Website mit Drupal
Wenn Sie eine eigene Website erstellen möchten, haben Sie grundsätzlich drei Möglichkeiten: Verfügen Sie über das notwendige Know-how, können Sie die Homepage gänzlich auf eigene Faust programmieren und zu diesem Zweck mit den Tools Ihrer Wahl arbeiten. Sind Ihre Kenntnisse in HTML, CSS und JavaScript eher bescheiden, steht mit sogenannten Homepage-Baukästen eine zweite Option zur Wahl, die zwar deutlich weniger Flexibilität zulässt, aber dafür sehr einsteigerfreundlich ist. Die dritte Möglichkeit besteht in der Nutzung eines Content-Management-Systems wie Drupal, das eine Art Zwischenlösung darstellt: Über einsatzfertige Module bietet es Ihnen zahlreiche leicht zu implementierende Funktionen, lässt Ihnen aber dennoch großen Spielraum bei der Gestaltung Ihres Webprojekts.
In dieser Drupal-Anleitung erfahren Sie unter anderem, was das CMS auszeichnet, welche Voraussetzungen es für die Nutzung der Open-Source-Software gibt und wie Sie eine erste, einfache Drupal-Website erstellen.
- Flexibel: Hosting, das jedem Website-Traffic standhält
- Verlässlich: Inklusive 24/7-Support und persönlicher Beratung
- Sicher: Kostenloses SSL-Zertifikat, DDoS-Schutz und Backups
Was ist Drupal?
Hinter dem Namen Drupal verbirgt sich ein (unter GNU General Public License) frei lizenziertes Content-Management-System, dessen erste offizielle Version im Jahr 2001 veröffentlicht wurde. Wie viele vergleichbare Systeme ist es in der Skriptsprache PHP geschrieben und modular aufgebaut: Es gibt sieben Kernmodule und Tausende von Zusatzmodulen. Erstere liefern die Grundfunktionen und somit die Basis für jede Website, die Sie mit Drupal erstellen. Die Zusatzmodule, die größtenteils von den Mitgliedern der sehr aktiven Community entwickelt wurden, können Sie bei Bedarf hinzufügen, um den Funktionsumfang des CMS zu erweitern. Drupal unterstützt relationale Datenbanksysteme wie MySQL, MariaDB, Percona Server und PostgreSQL.
Drupal zeichnet sich durch eine hohe Flexibilität und Dynamik aus, was es für interaktive Webprojekte unterschiedlichster Größen interessant macht. Dank vielfältiger Social-Publishing-Features eignet sich das Content-Management-System vor allem für Webanwendungen, bei denen der soziale Austausch und das gemeinsame Kreieren von Inhalten an erster Stelle stehen. Planen Sie also die Entwicklung einer Community-Plattform, eines Weblogs oder einer publizistischen Website, an der mehrere Redakteure beteiligt sind, ist Drupal eine ausgezeichnete Wahl.
Drupal: Anleitung für Einrichtung und Installation des CMS
Um Drupal für die Erstellung Ihrer Homepage nutzen zu können, müssen Sie zunächst die notwendige Soft- und Hardware-Basis für die Installation und den Betrieb der Web-Software schaffen. Der erste Schritt auf dem Weg zur eigenen Drupal-Website besteht folglich darin, einen Server zu finden, auf dem Sie das CMS und alle weiteren benötigen Anwendungen – wie den Webserver, die Datenbank oder einen FTP-Client – installieren und hosten können. Betreiben Sie diesen Server in Eigenregie, müssen Sie sich auch selbst um dessen Funktionalität kümmern. Insbesondere für den Einstieg ist es daher empfehlenswert, die Dienste eines Hosting-Providers in Anspruch zu nehmen. Derartige Anbieter stellen in der Regel auch diverse Installationspakete zur Verfügung, die die Installation von Drupal, Webserver und Co. zum Kinderspiel machen.
IONOS bietet mit Drupal Hosting ein exklusives Hosting-Paket, das gänzlich auf die Installation und Nutzung des Open-Source-CMS zugeschnitten ist. Sie erhalten mit diesem Paket nicht nur Zugriff auf die erforderlichen Hardware-Ressourcen, sondern können Drupal auch inklusive aller anderen Komponenten in wenigen Minuten direkt aus dem App-Center heraus installieren.
Schließlich benötigen Sie für Ihr künftiges Webprojekt auch eine geeignete Webadresse. Es ist wichtig, dass Sie eine Adresse wählen, die sowohl aussagekräftig als auch einprägsam ist. Das ist mitunter gar nicht so einfach, da viele beliebte Domainadressen bereits vergeben sind. Tools wie der IONOS Domain Check helfen Ihnen jedoch dabei, Ihre Wunsch-Domain zu finden und deren Verfügbarkeit zu prüfen.
Welche Software wird für die Drupal-Nutzung benötigt und wie installiert man sie?
Was die Software-Voraussetzungen betrifft, ähneln diese denen anderer beliebter Content-Management-Systeme: So läuft Drupal auf jedem Webserver, der PHP unterstützt – wobei der Entwickler für neuere Versionen des CMS die Installation aktueller PHP7-Versionen empfiehlt. Standardwahl ist dann der Apache-Webserver, der mit diesen kompatibel ist. Als Datenbank-Managementsystem empfiehlt das Drupal-Team MySQL, MariaDB oder Percona Server. Natürlich muss auf Ihrem Server auch ein Betriebssystem installiert sein, wobei die erwähnten Komponenten sowohl unter Linux als auch unter Windows laufen. Wer ein bewährtes Software-Paket nutzen möchte, das sämtliche genannten Voraussetzungen erfüllt, installiert einfach den sogenannten LAMP-Stack (für Linux) oder den XAMPP-Stack (für Windows, Linux, macOS).
Die Installation von Drupal
Wenn Sie Drupal manuell installieren wollen, weil Sie einen eigenen Server betreiben oder weil der Provider keine vorgefertigten Installationspakete bietet, dann benötigen Sie zunächst die Programmdateien. Die neuesten Releases stehen Ihnen dabei jederzeit auf drupal.org zum Download zur Verfügung. Die heruntergeladenen Dateien transferieren Sie mithilfe eines FTP-Clients wie FileZilla in das Root-Verzeichnis in Ihrem Webspace. Anschließend rufen Sie Ihr Drupal-Projekt durch Eingabe der Domain-Adresse mit dem Browser Ihrer Wahl auf, woraufhin Sie automatisch auf die Installationsseite „/core/install.php“ umgeleitet werden. Anschließend folgen Sie den Instruktionen des Interactive Installer, um Drupal einzurichten.
Eine Zusammenfassung der Installationsschritte in englischer Sprache finden Sie in der offiziellen Drupal-Dokumentation.
Drupal-Website erstellen: Schritt-für-Schritt-Tutorial
Nach erfolgreicher Installation können Sie damit beginnen, Ihre eigene Drupal-Website zu erstellen. Auch wenn Sie hierfür prinzipiell keine Programmierkenntnisse benötigen, ist die Arbeit mit einem CMS wie Drupal zunächst gar nicht so einfach. Anders als bei Homepage-Baukästen steht Ihnen nämlich kein Assistent zur Verfügung, der Sie durch den Gestaltungsprozess führt, weshalb Sie bei der Erkundung des Drupal-Backends weitestgehend auf sich allein gestellt sind. Um Ihnen den Einstieg zu erleichtern, fassen wir nachfolgend die wichtigsten Schritte in puncto Administration, Seitengestaltung und Content-Kreation kurz zusammen.
Sie sind Fotograf, Handwerker oder haben ein eigenes Restaurant und wollen Ihre erste eigene Website erstellen?
Dann schauen Sie in unsere Artikel für folgende Branchen rein:
- Restaurant-Website erstellen
- Handwerker-Website erstellen
- Immobilien-Website erstellen
Schritt 1: Anmeldung im Drupal-Backend
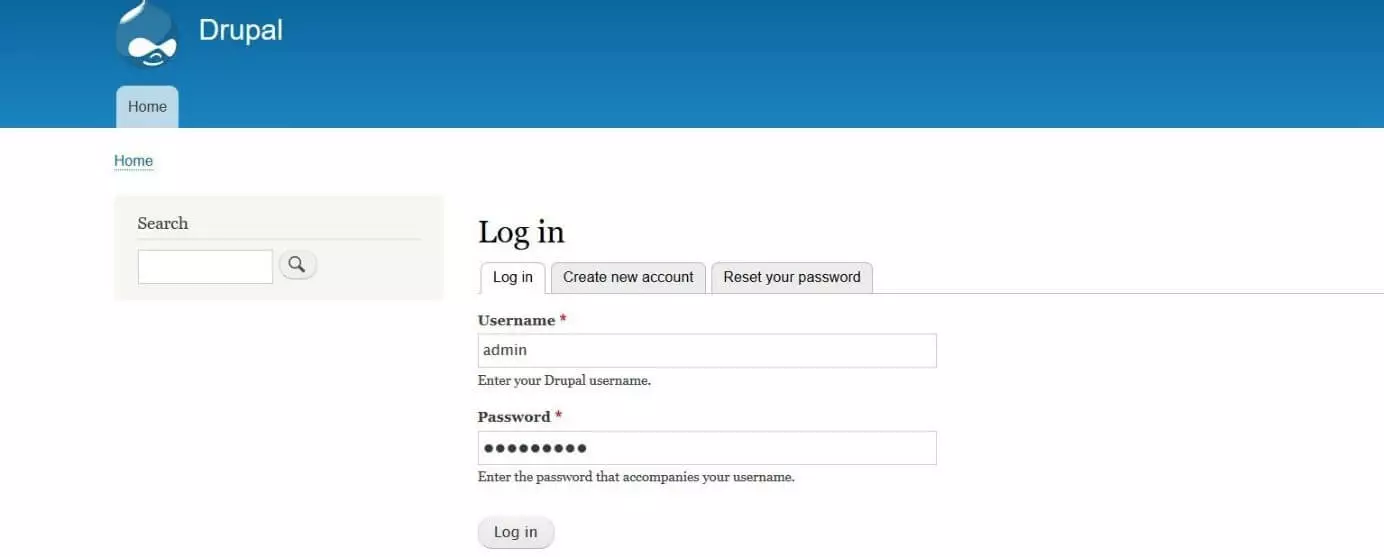
Während der Installation haben Sie unter anderem ein Administrator-Konto für Drupal erstellt, das Sie nun für den ersten Log-in im Backend benötigen. Das Anmeldefenster rufen Sie auf, indem Sie folgende Adresse mit dem Webbrowser Ihrer Wahl aufrufen – die hier verwendete Beispiel-Domainadresse „example.org“ ergänzen Sie dabei natürlich durch die Webadresse Ihres Projekts:
https://example.org/user/loginIn die Anmeldemaske geben Sie nun den Admin-Usernamen sowie das entsprechende Passwort ein und klicken anschließend auf „Log in“:
Schritt 2: Benutzersprache des Backends auf Deutsch umstellen
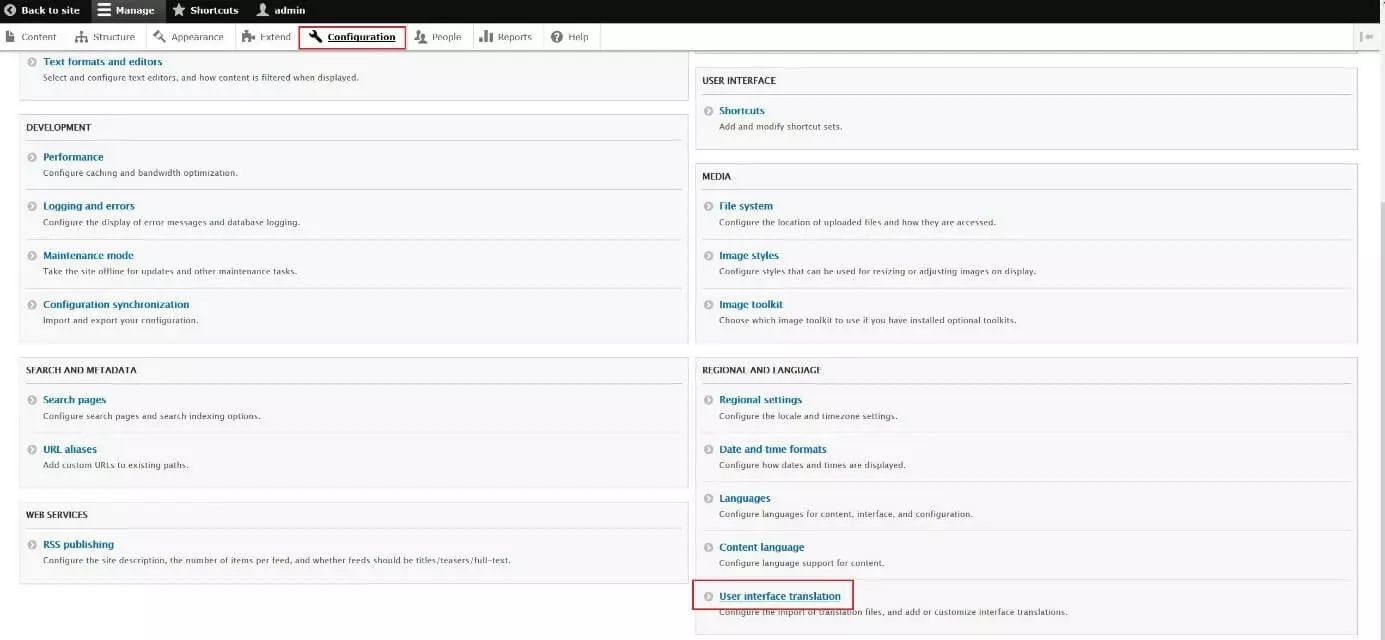
Nach der Installation ist standardmäßig Englisch als Anzeigesprache für die Drupal-Benutzeroberfläche eingestellt. Durch die Installation von Sprachpaketen ist es jedoch auch die Auswahl anderer Sprachen möglich. Die Pakete sind allerdings nicht Teil der Grundinstallation, weshalb Sie zum Beispiel das deutsche Sprachpaket für die entsprechende Drupal-Edition zunächst vom Drupal-Übersetzungsserver herunterladen müssen. Sobald Sie dies getan haben, rufen Sie im Backend einfach das Einstellungsmenü „Configuration“ auf und klicken unter der Rubrik „REGIONAL AND LANGUAGE“ auf „User interface translation“:
Wechseln Sie in den Tab „Import“ und geben dort unter dem Punkt „Translation file“ den Pfad zur heruntergeladenen Sprachdatei an. Drücken Sie auf den Import-Button, um den Importprozess zu starten.
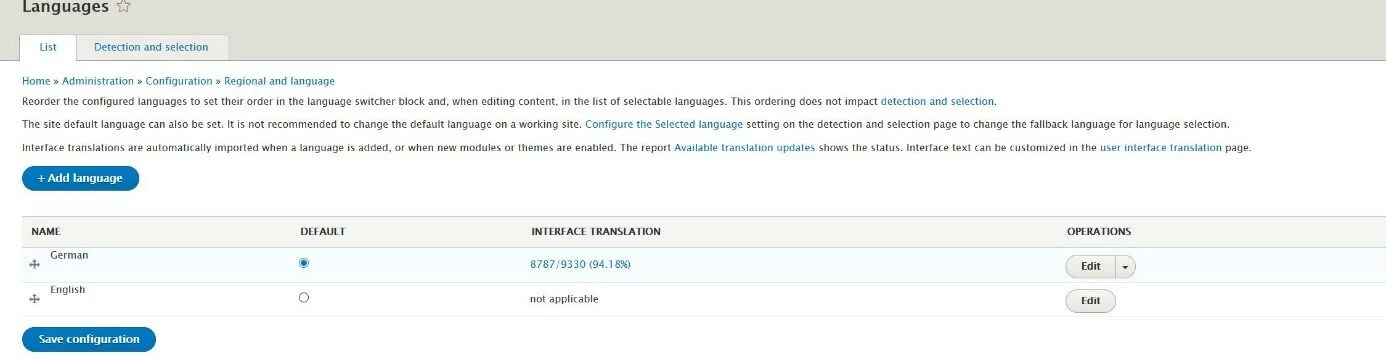
Navigieren Sie zurück zum Hauptmenü und klicken dieses Mal auf den Eintrag „Languages“. In der Sprachauflistung wählen Sie nun Deutsch (bzw. German) als Interface-Standardsprache („DEFAULT“) aus und bestätigen die Änderungen über „Save configuration“:
Schritt 3: Management von Benutzern und Benutzerrollen
Bevor Sie mit der Gestaltung und Erstellung Ihrer Drupal-Seiten beginnen, sollten Sie sich mit den Berechtigungen künftiger Benutzer auseinandersetzen. Das Content-Management-System ermöglicht Ihnen, individuelle Benutzergruppen zu erstellen, für die Sie einen kompletten Satz an Befugnissen definieren können. Neu registrierte User können Sie dann einer oder mehreren dieser Gruppen zuordnen, wodurch selbige automatisch die damit verbundenen Zugriffs- und Bearbeitungsmöglichkeiten erhalten. Drei Benutzergruppen sind in Drupal von Werk an vordefiniert:
- Gast: Website-Besucher ohne Anmeldung in Front- oder Backend
- Angemeldeter Benutzer: Nutzer, die ein Benutzerkonto erstellt haben
- Administrator: Angemeldete Benutzer mit maximalen Rechten
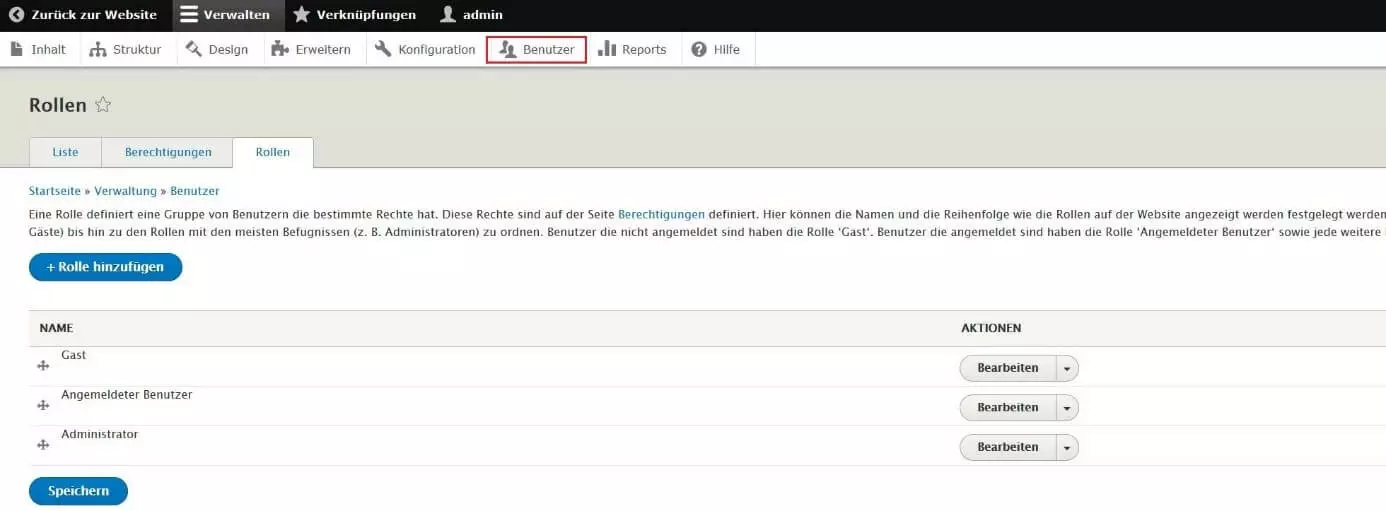
Wollen Sie diese Gruppen bearbeiten oder löschen oder zusätzliche Gruppen anlegen, rufen Sie das Benutzer-Menü auf und wechseln in den Reiter „Rollen“:
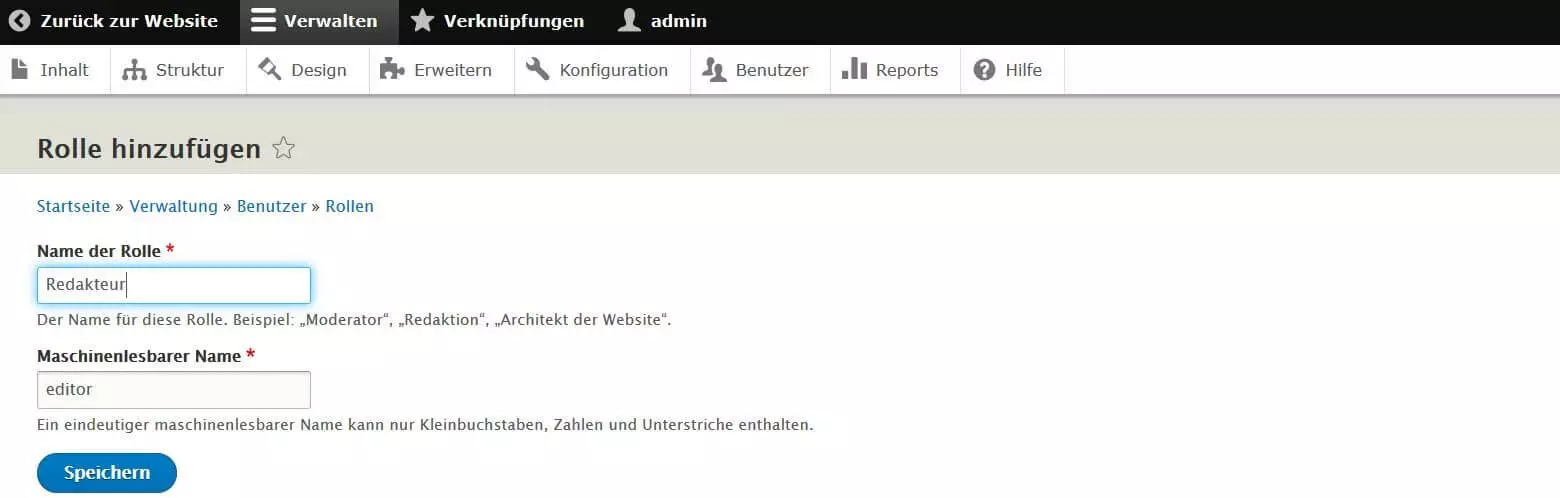
Um die bestehenden Gruppen um eine weitere zu ergänzen, klicken Sie auf die Schaltfläche „Rolle hinzufügen“. Anschließend geben Sie einen aussagekräftigen Namen (z. B. Redakteur, Moderator etc.) inklusive eines maschinenlesbaren Namens (Kleinbuchstaben, Zahlen, Unterstriche) an und drücken auf „Speichern“:
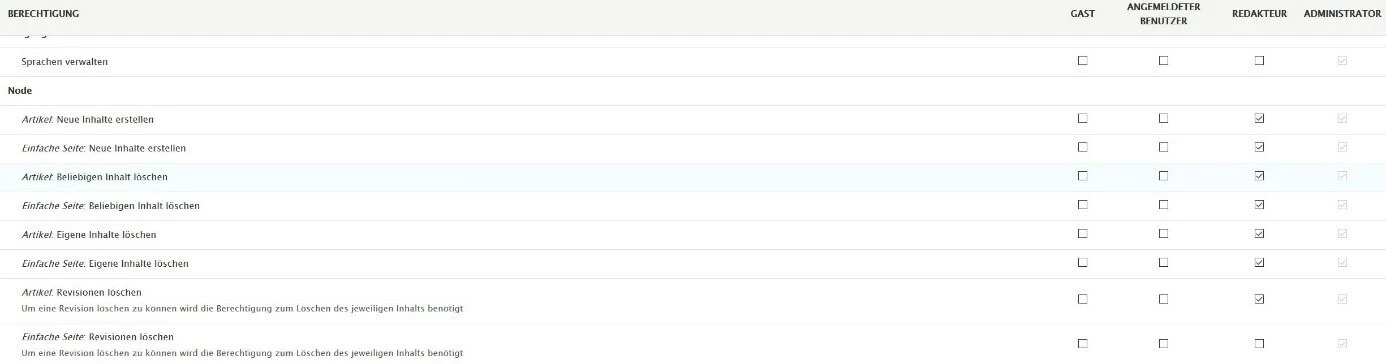
Die Berechtigungen der neuen Benutzergruppe legen Sie anschließend unter dem gleichnamigen Reiter fest, indem Sie bei allen Kategorien und Aktionen, über die die Gruppe verfügen soll, ein Häkchen setzen und zum Abschluss auf „Berechtigungen speichern“ drücken:
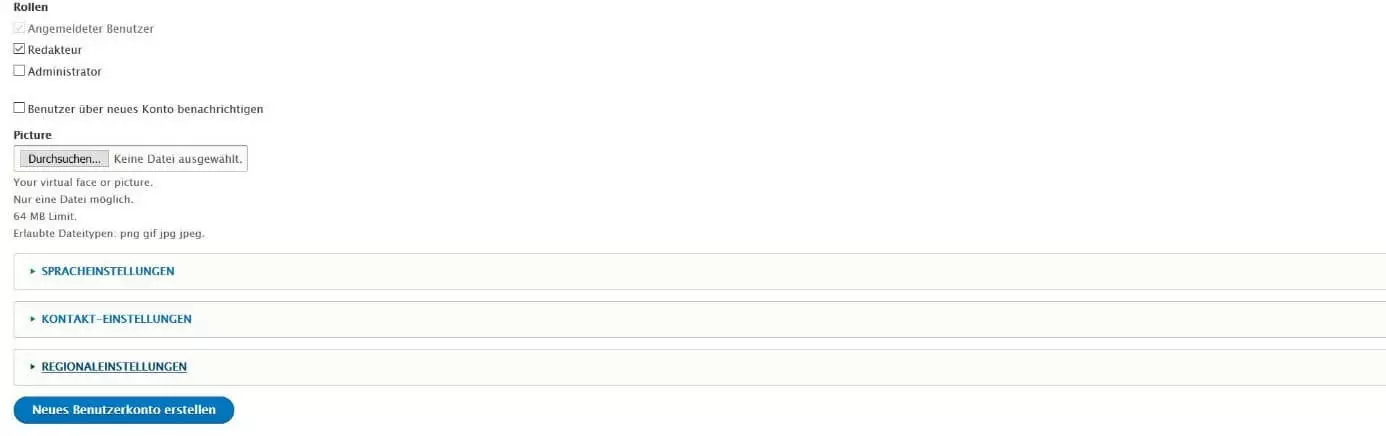
Die Erstellung eines neuen Benutzerkontos erledigen Sie ebenfalls im Benutzer-Menü. Zu diesem Zweck öffnen Sie den Startreiter des Menüs („Liste“) und drücken auf „Benutzer hinzufügen“. Füllen Sie die erforderlichen Informationen wie E-Mail-Adresse, Benutzername und Passwort aus und wählen unter dem Punkt „Rollen“ die Benutzergruppe aus, der Sie das neue Konto zuordnen möchten. Im letzten Schritt fügen Sie den neuen Nutzer via „Neues Benutzerkonto erstellen“ hinzu:
Schritt 4: Theme importieren und als Standard-Theme einrichten
Eine Drupal-Website zu erstellen ist dank des schlichten Aufbaus des Content-Management-Systems auch für Nutzer mit wenig IT-Erfahrung möglich. Dass der Funktionsumfang zunächst auf das Notwendigste beschränkt ist, heißt dabei nicht, dass man die Software nicht auch für die Entwicklung komplexerer Projekte nutzen kann. Über Zusatzmodule fügen Sie bei Bedarf einfach zusätzliche Features hinzu, falls die Funktionen der Kern-Komponenten Ihnen nicht ausreichen.
Achten Sie bei der Einbindung von zusätzlichen Modulen und Themes immer darauf, dass diese mit der von Ihnen verwendeten Drupal-Version kompatibel sind und aus einer vertrauenswürdigen Quelle – zum Beispiel aus dem offiziellen Repository – stammen. Andernfalls kann es passieren, dass Ihre Website nicht mehr wie gewünscht funktioniert oder Sicherheitslücken entstehen, durch die Ihr Webprojekt angreifbar wird.
Das Prinzip des modularen Aufbaus gilt auch für die Gestaltung von Layout und Design Ihrer Drupal-Homepage: Drupal stellt zu diesem Zweck zwei bereits installierte Themes zur Verfügung. Das Standard-Theme Bartik und das Verwaltungs-Theme Seven liefern Ihnen als Einsteiger alles, was Sie für die Administration Ihres Projekts und die Erstellung Ihrer ersten Drupal-Seiten benötigen. Alternativ können Sie aber auch eines von den Hunderten kostenfreier Drupal-Themes im Download-Repository auswählen, herunterladen und Ihrer Drupal-Installation hinzufügen. Anders als andere CMS bietet Drupal hierfür allerdings keinen integrierten Installationsmanager, sodass Sie das Theme manuell in Ihren den Webspeicher verschieben müssen. Das Zielverzeichnis lautet folgendermaßen:
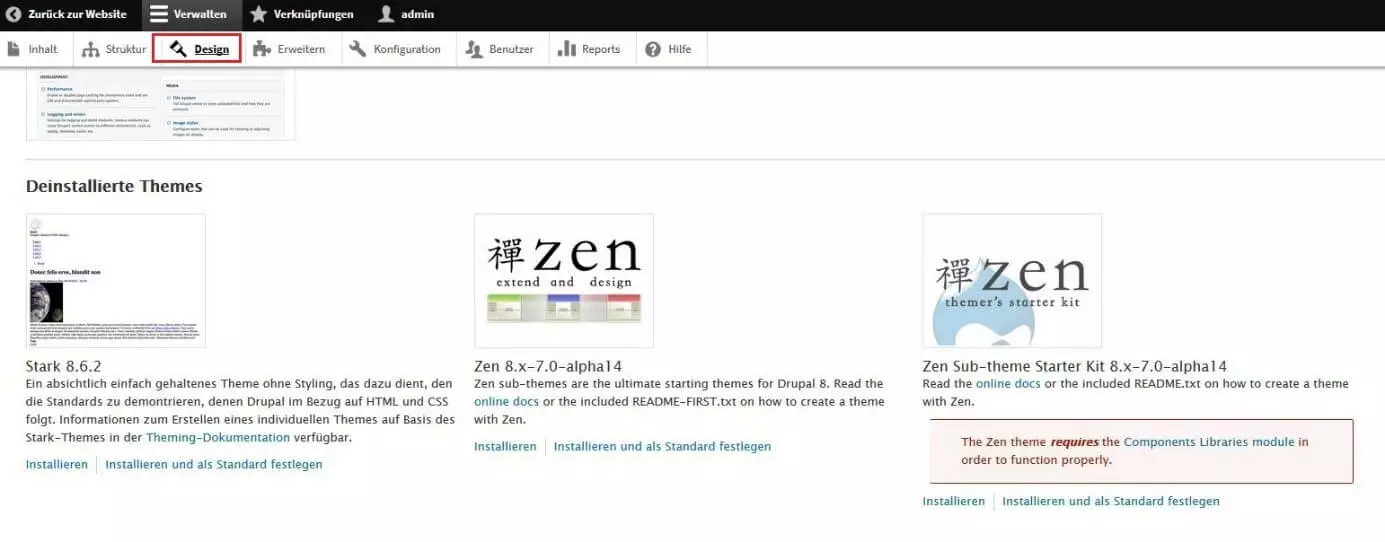
/drupal/name-der-website/themesSobald Sie das Theme in den Webspeicher geschoben haben, lässt es sich über das Backend des Content-Management-Systems installieren. Öffnen Sie hierfür das Menü „Design“ und scrollen Sie dort nach unten zu der Rubrik „Deinstallierte Themes“:
Klicken Sie bei dem gewünschten Theme auf „Installieren und als Standard festlegen“, um die gewünschte Vorlage zu installieren und als Standardwahl für Ihre Drupal-Seiten auszuwählen. Abschließend drücken Sie auf „Konfiguration speichern“, um den Vorlagenwechsel zu bestätigen.
Schritt 5: Drupal-Seiten erstellen
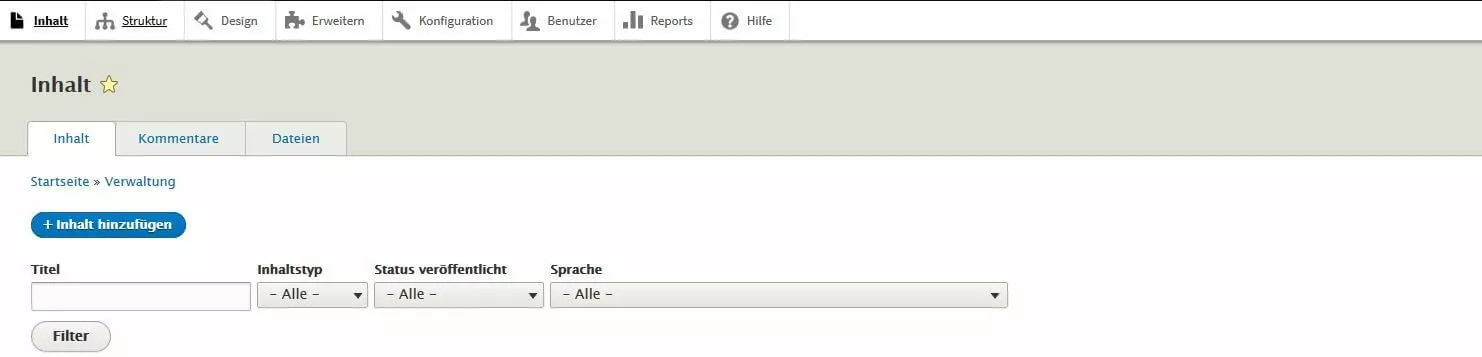
Nachdem Sie die Schritte der Backend-Konfiguration, des Benutzermanagements und der Layout-Auswahl abgearbeitet haben, haben Sie nun das perfekte Fundament, um mit der Erstellung Ihrer Drupal-Website zu beginnen. An erster Stelle steht dabei natürlich das Anlegen neuer Seiten, die mit Texten, Bildern und Videos gefüllt werden können. Um eine neue Drupal-Seite zu erstellen, rufen Sie zunächst das Menü „Inhalt“ auf und klicken dort auf „Inhalt hinzufügen“:
Drupal hält standardmäßig zwei verschiedene Arten von Seiten bereit: Den Typ „Einfache Seiten“ wählen Sie für sämtliche Webseiten mit statischen Inhalten wie zum Beispiel das Impressum, eine „Über uns“-Seite oder die Datenschutzerklärung. „Artikel“ nutzen Sie hingegen für alle Seiten mit dynamischen, zeitkritischen Inhalten wie zum Beispiel für Blogbeiträge, Nachrichtenseiten oder Pressemeldungen. Klicken Sie einfach auf die jeweilige Schaltfläche, um mit der Erstellung einer Seite des gewünschten Typs zu beginnen.
Auch wenn es sich bei Ihrem Projekt um einen Blog oder eine vergleichbare Webanwendung handelt, ist es empfehlenswert, zuerst statische Seiten wie das Impressum oder die Datenschutzerklärung (beide aus rechtlichen Gründen) sowie die Startseite (aus praktischen Gründen) erstellen.
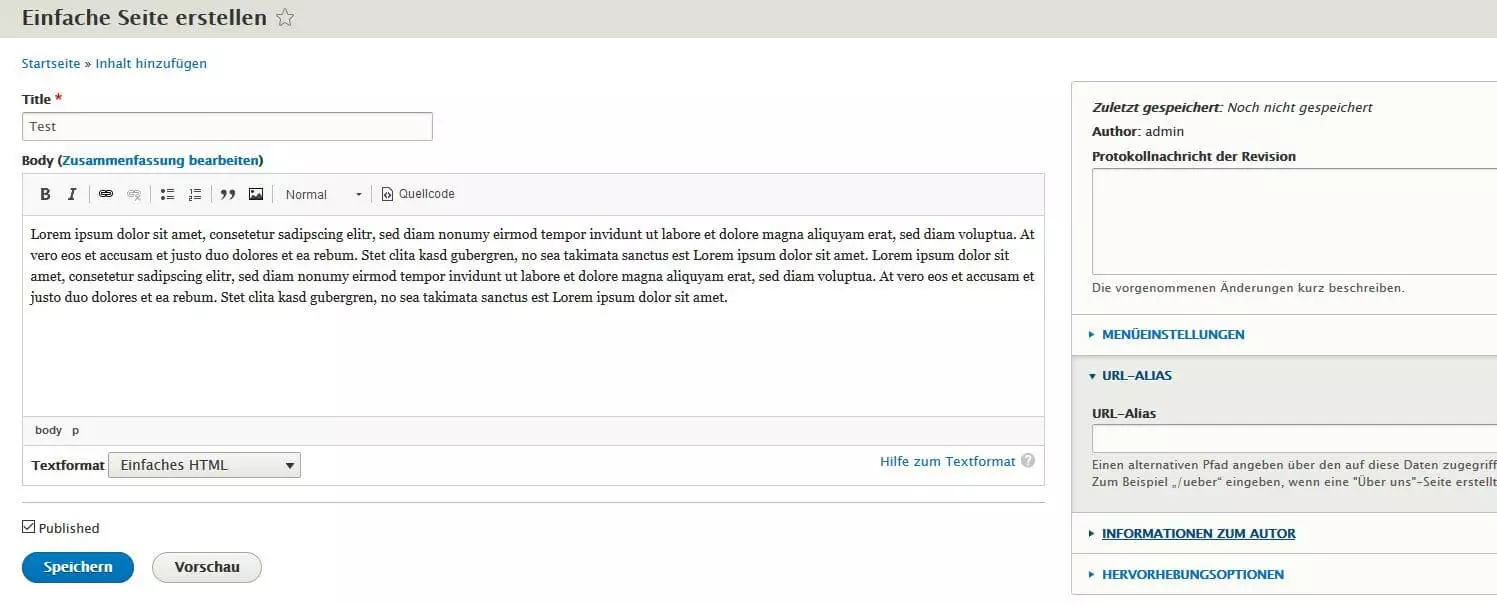
Bei beiden Seitentypen haben Sie die Möglichkeit, einen Seitentitel zu wählen, Text einzufügen und erste Menü- und URL-Einstellungen zu treffen. Exklusive Eigenschaften der Artikel-Seiten sind Einstellungen für Kommentare, das Setzen von Schlagwörtern (Tags) sowie die Bestimmung eines Artikelbildes. Drupal verlangt als Pflichtangabe sowohl bei Basisseiten als auch bei Artikeln aber lediglich einen Seitentitel. Mit einem Klick auf „Speichern“ lässt sich die neue Drupal-Seite schließlich erstellen.
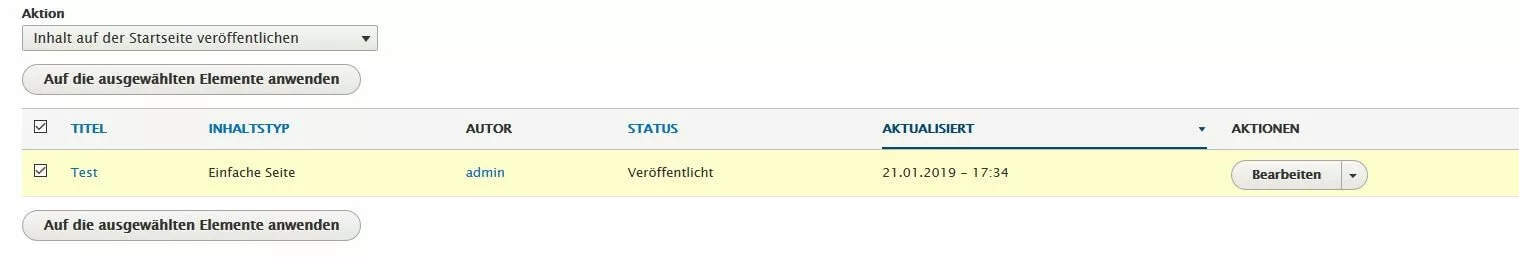
Wollen Sie Inhalte auf der Startseite veröffentlichen, setzen Sie bei der entsprechenden Seite in der Seitenauflistung im „Inhalt“-Menü ein Häkchen und wählen dort unter Aktion den Eintrag „Inhalt auf der Startseite veröffentlichen“. Anschließend klicken Sie auf „Auf die ausgewählten Elemente anwenden“:
Schritt 6: Bilder in Website-Texte einfügen
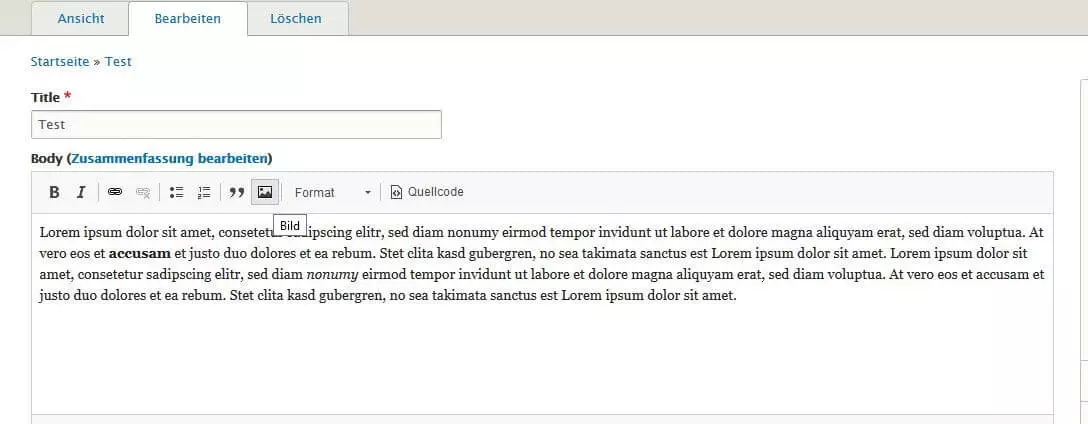
Wollen Sie einem Text auf Ihrer neu erstellten Drupal-Website Bilder hinzufügen, öffnen Sie den Bearbeitungseditor für die entsprechende Seite. Dazu suchen Sie einfach im „Inhalt“-Menü nach dieser Seite suchen und drücken dann auf „Bearbeiten“. Sie haben nun die gleichen Einstellungsmöglichkeiten wie beim Anlegen der Seite und damit auch Zugriff auf den WYSIWYG-Editor. Mit diesem können Sie nicht nur den Text der Seite wie in einem gewöhnlichen Texteditor gestalten, indem Sie Fettungen, Kursivschreibungen, Überschriften oder Aufzählungen mithilfe der Menüleiste setzen, sondern ebenso auch Fotos und Bilder einbinden. Hierfür klicken Sie zunächst auf das Bild-Symbol:
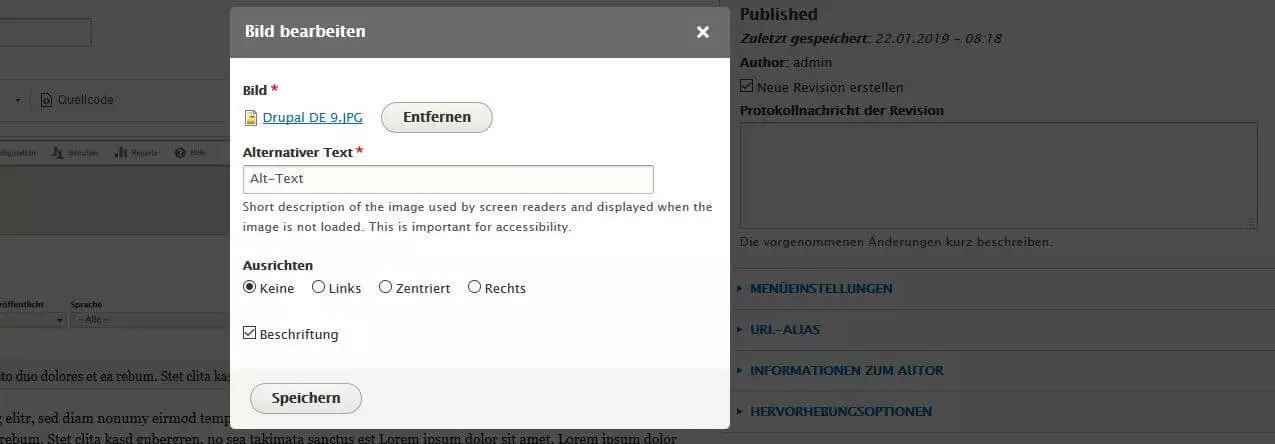
Wählen Sie „Durchsuchen“ und geben Sie den Speicherort des Bildes an, das Sie auf Ihrer Drupal-Seite einbinden möchten. Anschließend formulieren Sie einen alternativen Text, der Website-Besuchern angezeigt wird, wenn diese das Bild nicht sehen können. Unter „Ausrichten“ legen Sie schließlich noch fest, wie das Foto bzw. die Grafik positioniert werden soll. Setzen Sie außerdem ein Häkchen bei „Beschriftung“, um unter dem Bild eine passende Bildunterschrift zu ergänzen:
Bilder zu optimieren zahlt sich gleich aus zwei Gründen aus: Einerseits erhöhen Sie dadurch die Chance, in der Google-Bildersuche zu ranken, andererseits wirken sich gut eingebundene und beschriebene Bilder positiv auf die Suchmaschinenpositionierung Ihrer Website aus. Weitere Informationen finden Sie im Artikel zum Thema „Bilder-SEO“.
Schritt 7: Interne und externe Verlinkungen erstellen
Der Drupal-Editor ermöglicht Ihnen außerdem, Links zu setzen, indem Sie zunächst auf das Ketten-Symbol klicken und anschließend die Ziel-URL eingeben. Für interne Verlinkungen ist diese Option jedoch überaus umständlich, weshalb es verschiedene Zusatzmodule gibt, die die Prozedur erheblich vereinfachen. Wir empfehlen an dieser Stelle, das Modul Linkit, das auch mit aktuellen Drupal-Versionen kompatibel ist. Laden Sie sich die passende Linkit-Datei herunter und transferieren Sie das Modul (wie bereits bei der Theme-Installation) auf den Webspace hoch. In diesem Fall lautet das Zielverzeichnis:
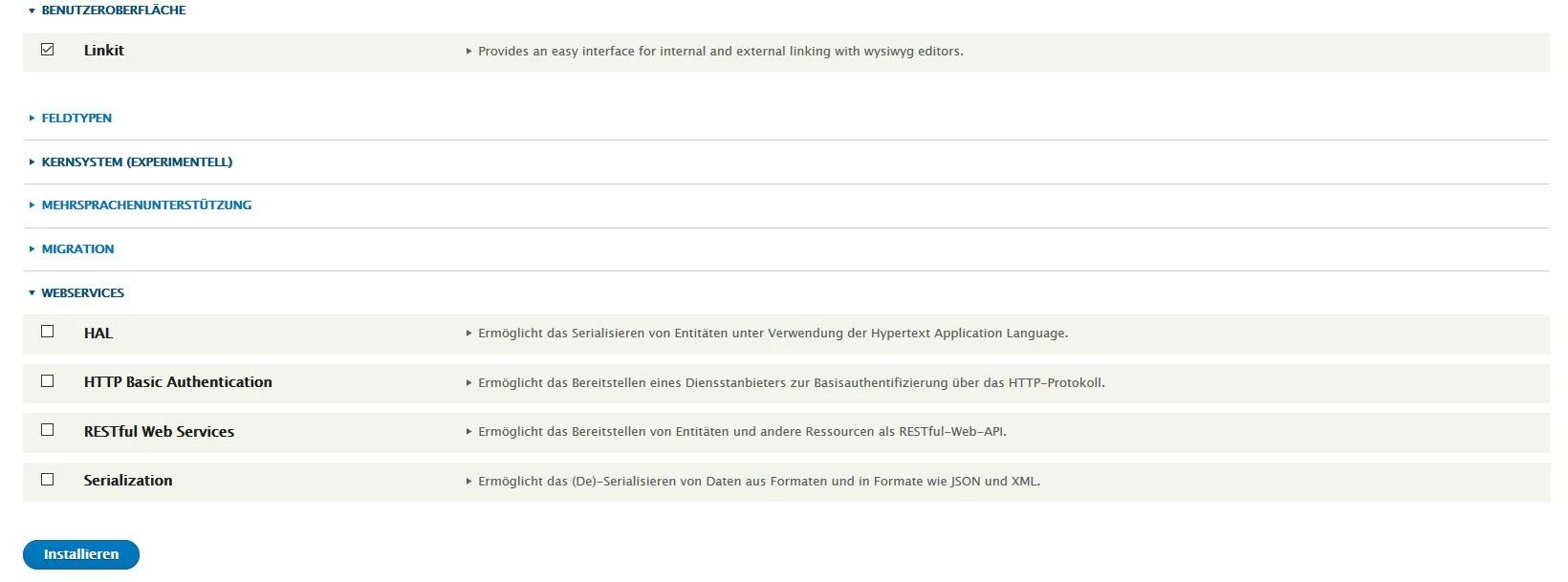
/drupal/name-der-website/modulesÖffnen Sie das Menü „Erweitern“ und scrollen Sie bis zum Punkt „Benutzeroberfläche“, wo Sie nun das Linkit-Modul auswählen können. Scrollen Sie anschließend bis an das Seitenende und drücken Sie dort auf „Installieren“:
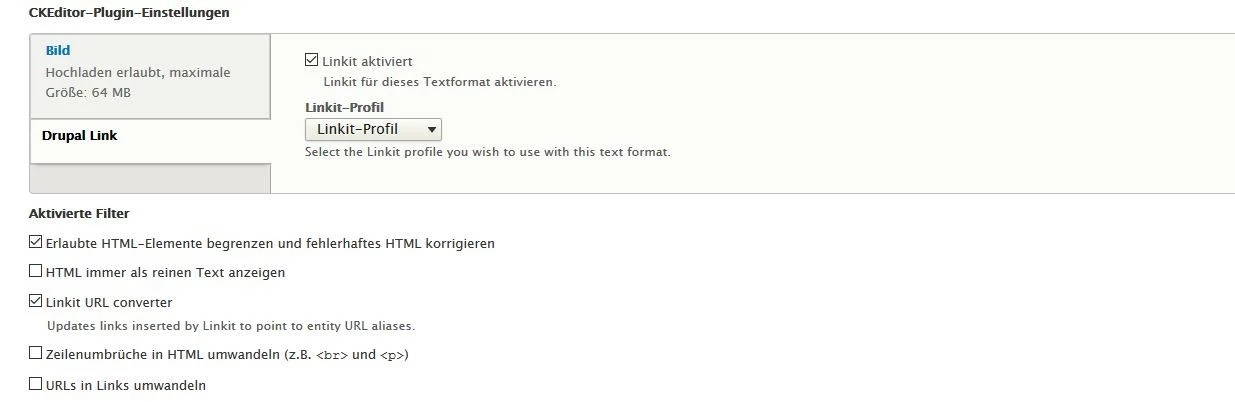
Nachdem Sie das Modul installiert haben, wechseln Sie in das Konfigurationsmenü und erstellen dort unter „Inhaltserstellung“ „Linkit“ ein Linkit-Profil. In der gleichen Rubrik wählen Sie anschließend den Punkt „Textformate und -editoren“ aus. Bei dem Editor-Format, das Sie für die Erstellung Ihres Contents nutzen (typischerweise einfaches HTML) drücken Sie nun auf „Konfigurieren“. In diesem Menü nehmen Sie dann drei Änderungen vor:
- Unter „CKEditor-Plugin-Einstellungen“ wählen Sie den Menüpunkt „Drupal Link“ aus und bestätigen, dass Linkit aktiviert ist. Zusätzlich geben Sie das zuvor erstellte Linkit-Profil an.
- Unter „Aktivierte Filter“ setzen Sie ein Häkchen bei „Linkit URL Converter“.
- In den Filter-Einstellungen wechseln Sie zum Punkt „Linkit URL Converter“ und setzen ebenfalls ein Häkchen, damit Drupal in der Folge automatisch ein Title-Attribut setzt, das auf den verlinkten Content verweist.
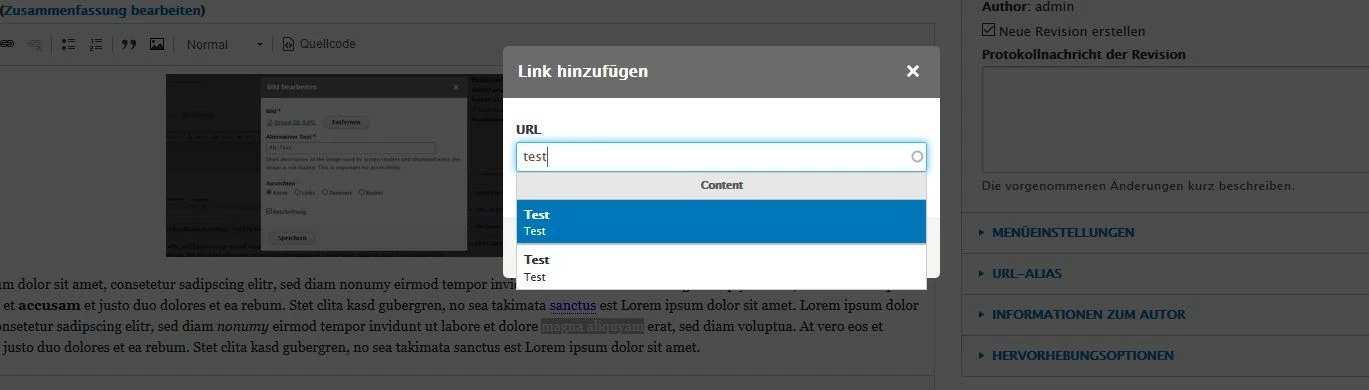
Verlinken Sie einen Text auf einer erstellten Drupal-Seite, können Sie Schlagworte in das URL-Fenster eingeben, woraufhin Sie automatisch Link-Ziel-Vorschläge für andere Seiten Ihres Webprojekts erhalten:
- Flexibel: Hosting, das jedem Website-Traffic standhält
- Verlässlich: Inklusive 24/7-Support und persönlicher Beratung
- Sicher: Kostenloses SSL-Zertifikat, DDoS-Schutz und Backups