Was ist eine Homepage?
Die Homepage ist das wichtigste Element im World Wide Web. Der Begriff wird jedoch widersprüchlich verwendet, daher gilt es zu klären: Was ist eine Homepage genau? Ursprünglich war der Begriff „Homepage“ als die zentrale Seite eines Webauftritts zu verstehen, doch heutzutage wird er eher als Synonym zur Website verwendet. Wir erklären die Struktur von Homepages, ihre Eigenschaften und wie Sie Ihre eigene Website erstellen können.
- Intuitives Baukastensystem mit KI-Unterstützung
- Bilder und Texte wie von Profis gemacht, direkt SEO-optimiert
- Domain, SSL und E-Mail-Postfach inklusive
Wer benötigt eine eigene Homepage?
Eine digitale Webpräsenz ermöglicht es, Inhalte wie Texte, Bilder oder Videos öffentlich im Internet bereitzustellen. Geschäftstreibende benötigen einen repräsentativen Internetauftritt, um potenzielle Kundinnen und Kunden über Produkte und Dienstleistungen zu informieren, das Unternehmen darzustellen, den Kontakt mit verschiedenen Abteilungen zu ermöglichen oder Waren über das Netz zu vertreiben. Für Privatpersonen ist eine eigene Homepage die Chance, aktiv am öffentlichen Geschehen teilzunehmen. So finden sich im Netz zahllose Privatseiten, die Informationsmaterial bereithalten oder der Unterhaltung dienen. Eine Übersicht der beliebtesten Websites finden Sie weiter unten.
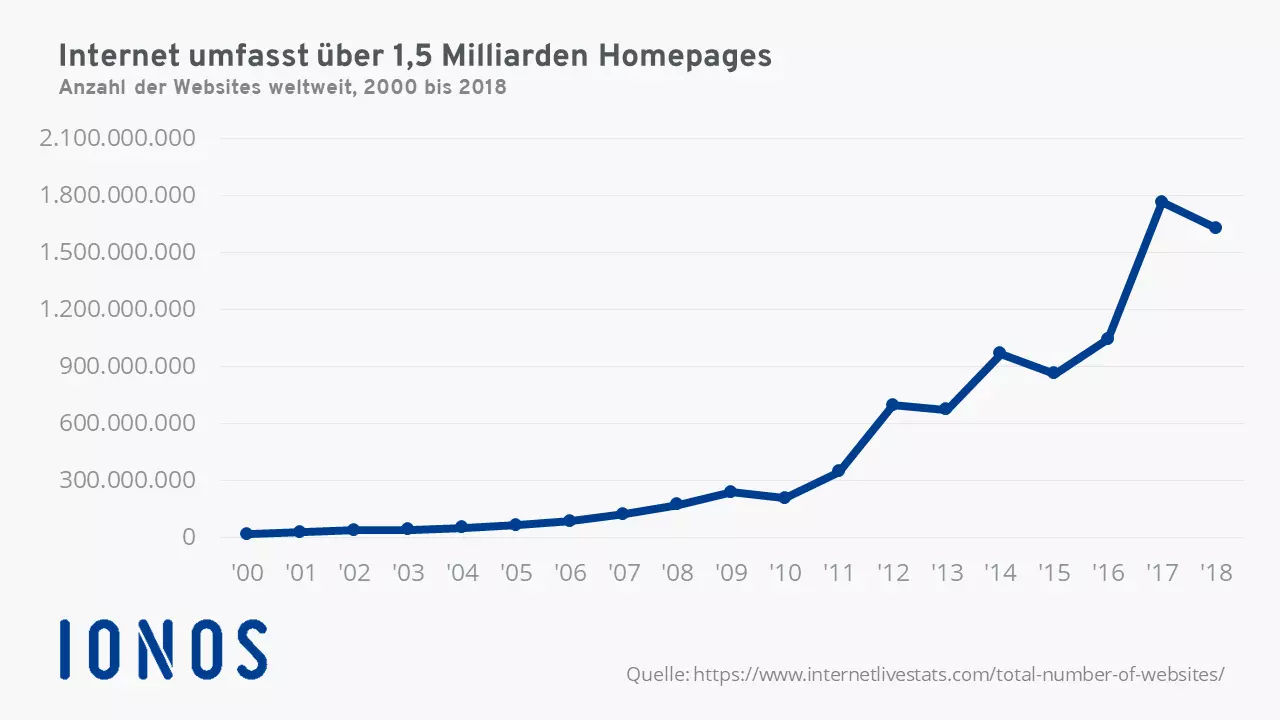
Zudem stellt die eigene Homepage neben dem Profil in einem sozialen Netzwerk eine weitere Möglichkeit dar, potenzielle Arbeitgeber, Interessenten oder Gleichgesinnte zu erreichen. Die große Reichweite einer Website ist sicherlich mitunter einer der Gründe für die seit Jahren stark wachsende Anzahl an Internetseiten:

Die künstliche Intelligenz (KI) entwickelt sich so schnell wie noch nie. Viele KI-Tools stehen nun auch Privatpersonen kostenlos online zur Verfügung. Vor allem KI-Text-Generatoren wie ChatGPT finden Anwendung. Wir stellen die besten KI-Websites im Überblick vor.
Der Aufbau einer Homepage
Viele Unternehmen geben auf Visitenkarten oder in der E-Mail-Signatur die Adresse der eigenen Homepage an. Tippt man diese Adresse, den sogenannten Uniform Resource Locator (URL), in die Suchmaske des Internetbrowsers ein, gelangt man in der Regel auf die Startseite des Internetauftritts. Von hier aus haben Seitenbesuchende je nach Umfang der Homepage die Möglichkeit, auf untergelagerte Seiten der Webpräsenz zu gelangen. Bei der Verknüpfung einzelner HTML-Dokumente einer Homepage kommen sogenannte Hyperlinks (oft einfach „Links“ genannt) zum Einsatz.
Verweise zu wichtigen Unterseiten (z. B. zu Abteilungen, Produktgruppen oder repräsentativen Informationsseiten) sind dazu meist in der sogenannten Navigation zusammengefasst. Diese befindet sich in der Regel im Kopfbereich („Header“) der Webseite und wird nicht nur auf der Startseite, sondern auch auf jeder Unterseite des Internetauftritts angezeigt. Die Navigation dient der Nutzerin oder dem Nutzer als Orientierungshilfe und Übersicht über die Webseitenstruktur. Links zu weiteren Unterseiten lassen sich auch in den Text- und Bildelementen des Webseiteninhalts („Content“) unterbringen. Zudem bieten viele Homepages im Fußbereich („Footer“) einer jeden Website Links zu weiterführenden Informationen über den Seitenbetreiber und über die rechtlichen Rahmenbedingungen der Seitennutzung an.
Was für Website-Typen gibt es eigentlich, und was kostet eine Website? Erfahren Sie mehr in unseren Artikeln zu diesen Themen!
Dynamische vs. statische Homepage
Soll ein Internetauftritt lediglich die Funktion einer digitalen Visitenkarte erfüllen, genügt in der Regel eine Homepage aus statischen Webseiten. Dabei werden die HTML-Dokumente mit den gewünschten Informationen einmalig erstellt und unter einer eigenen URL auf dem Webserver abgelegt. Rufen Nutzende die entsprechenden Webadressen auf, bekommen sie die statischen HTML-Dokumente 1:1 so angezeigt, wie sie auf dem Server hinterlegt wurden. Doch was ist, wenn eine Webseite in regelmäßigen Abständen neue Inhalte bereitstellen soll? Bei einer statischen Homepage müssten in diesem Fall alle Veränderungen manuell im HTML-Code der einzelnen Unterseiten des Webprojekts vorgenommen werden.
Mit dynamischen Webseiten lässt sich dieser Arbeitsschritt umgehen. Diese werden vom Webserver bei jedem Seitenaufruf neu generiert. Statt immer wieder unverändert die statische HTML-Seite auszugeben, passt der Server den Seiteninhalt automatisch gemäß der letzten Aktualisierung an. Dabei basiert die dynamische Webseite auf einer strikten Trennung von Inhalt und Layout. Beide Aspekte werden erst beim Aufruf der Seite im Webbrowser zusammengesetzt. Dynamische Webseiten erfordern daher deutlich leistungsfähigere Server als statische Webseiten sowie ein Datenbanksystem wie MySQL, mit dem sich die Webseitenelemente auf dem Server verwalten lassen.
In der Regel greifen dynamische Webseiten auf vordefinierte Layout- und Designvorlagen – sogenannte Templates – zurück, die beim Seitenaufruf mit den entsprechenden Inhalten befüllt werden. Aufgrund der Flexibilität geht der Trend heute zur dynamischen Homepage.
Mit IONOS MyWebsite sind Ihre Geschäftsinformationen in nur wenigen Schritten online!
Statische und dynamische Webprojekte im Vergleich
Vorteile und Nachteile statischer Homepages
| Vorteile | Nachteile |
|---|---|
| Günstig im Betrieb, da der Server neben der Speichermöglichkeit keine weiteren Anforderungen erfüllen muss | Hoher Arbeitsaufwand bei der Ersetzung veralteter Informationen |
| Wartungsarm bei der Auslieferung zeitloser Informationen | FTP-Programm für die Übertragung der HTML-Dokumente auf den Webserver benötigt |
| Schnelle Abrufzeiten |
Vorteile und Nachteile dynamischer Homepages
| Vorteile | Nachteile |
|---|---|
| Sehr gute Flexibilität bzgl. Content und Verwaltung/Aktualisierung | Erstellung setzt in der Regel ein Management-System (CMS oder Webshop-System) sowie eine Datenbank voraus |
| Veränderungen des Webseiteninhalts können oft auch von Personen ohne Programmierkenntnisse vorgenommen werden | Es sind weitere Programmiersprachen wie Perl oder PHP benötigt |
| Können auf Benutzereingaben reagieren | Dynamische Webseiten beanspruchen deutlich mehr Serverressourcen als statische Homepage-Projekte |
Mit IONOS können Sie ganz einfach Ihre KI Website erstellen. Texte verfassen, die Farbpalette bestimmen oder Bilder generieren – die Künstliche Intelligenz benötigt dafür nur wenige Sekunden. Dank KI-gestützter Suchmaschinenoptimierung wird Ihre Website auch bei Google & Co. gut gefunden. Holen Sie sich jetzt die Starthilfe vom KI Website Generator von IONOS.
Der Weg zur eigenen Homepage
Je nach Art und Umfang des geplanten Internetauftritts bieten sich drei Möglichkeiten an, eine eigene Homepage zu erstellen. Während es früher üblich war, den kompletten Quellcode einer Webpräsenz mithilfe eines HTML-Editors selbst zu schreiben, stehen Website-Betreibenden mit Homepage-Baukästen und Content-Management-Systemen heute deutlich komfortablere Lösungen zur Verfügung. Unternehmen oder Privatpersonen, denen die nötigen Programmierkenntnisse fehlen, können zudem unter einer Vielzahl hochspezialisierter Anbieter wählen, die eine professionelle Erstellung und Wartung des Webauftritts gegen ein entsprechendes Entgelt anbieten.
- Der einfache Weg zur professionellen Internet-Präsenz
- Mit eigener Domain und E-Mail-Adresse
- Inklusive: Pflege und Aktualisierung nach Livegang
Homepage-Baukasten: Der perfekte Einstieg für die erste Webpräsenz
Wer heutzutage eine Internetseite erstellen will, muss kein Programmierprofi mehr sein. Mit einem Homepage-Baukasten lässt sich der eigene Webauftritt mit wenigen Klicks zusammensetzen. Dabei greifen Nutzende auf vorgefertigte Branchenvorlagen und Design-Templates zurück. Diese Bausteine lassen sich im Rahmen der vorgegebenen Möglichkeiten in einem „What You See Is What You Get“-Editor (WYSIWYG) Schritt für Schritt anpassen. Dabei lassen sich alle Veränderungen durch eine Vorschaufunktion direkt am Bildschirm nachvollziehen.
Steht das Layout, werden die einzelnen Webseiten über den Editor bequem mit Inhalten in Form von Text, Bild oder Videomaterial befüllt. Wird der Homepage-Baukasten in Kombination mit einem Webhosting genutzt, kann die fertige Internetseite unverzüglich online gestellt werden. Diese Art der Homepage-Erstellung bietet gleich mehrere Vorteile: Webseiten lassen sich schnell und ohne Programmierkenntnisse erstellen. Anpassungen werden bequem über den Editor vorgenommen. Der Nachteil dieser Art der Homepage-Erstellung ist jedoch die eingeschränkte Flexibilität handelsüblicher Baukastensysteme, die sich auf die voreingestellten Designeinstellungen und statische Webseiten beschränkt.
Insbesondere für Menschen ohne Programmierkenntnisse bieten Baukästen aufgrund der intuitiven Bedienungen den idealen Einstieg für das Erstellen der eigenen Homepage.
Content-Management-System: Webdesign für Fortgeschrittene
Wer bereit ist, sich tiefer in die Zusammenhänge der Webseiten-Erstellung einzuarbeiten, und auch vor Programmiersprachen wie HTML oder PHP nicht zurückschreckt, kann sich mit einem Content-Management-System (CMS) deutlich mehr Flexibilität sichern. Ein CMS – auf Deutsch: „Inhaltsverwaltungssystem“ – macht genau das, was der Name sagt. Auf einem Webserver installiert, verwaltet ein CMS Webseiteninhalte getrennt vom Design Template in einer Datenbank und generiert daraus bei jedem Nutzerzugriff eine dynamische Webseite. Beliebt sind Content-Management-Systeme sowohl im privaten als auch im geschäftlichen Bereich, da eine Reihe hocheffizienter CMS als Open-Source-Software und somit kostenlos zur Verfügung stehen.
Marktführend sind die Systeme WordPress, Joomla, Drupal und Typo3, für die sich im Netz zahlreiche Templates und Plug-ins zur Individualisierung eines Internetauftritts finden. Inhalte wie Textelemente, Bilder und Videos lassen sich, ähnlich wie beim Homepage-Baukasten, intuitiv über einen Editor einpflegen. Diese Ebene des CMS nennt man Front End. Somit können redaktionelle Aufgaben, die beim Webseitenbetrieb anfallen, bei einem CMS auch von Personen übernommen werden, die nur über begrenzte Computerkenntnisse verfügen.
Mit dem passenden Homepage-Baukasten und dem richtigen CMS können auch Nutzende ohne fortgeschrittene Programmierkenntnisse in kurzer Zeit eine Website auf die Beine stellen. Wir vergleichen die besten Homepage-Programme sowie die besten Homepage-Anbieter in unseren weiterführenden Artikeln.
Da ein sicherer Webseitenbetrieb jedoch mehr als die bloße Installation der Software beinhaltet, sollte ein CMS immer von einer Administrationsperson betreut werden, die Software-Updates durchführt und so für eine dauerhafte Funktionsfähigkeit des Verwaltungssystems sorgt. Der Arbeitsbereich der Administrierenden (Admins) ist das Back End. Dort sind grundlegende Kenntnisse der für das CMS relevanten Programmiersprachen unerlässlich.
Selbstprogrammierte HTML-Seiten: Die Profilösung
Eine komplette Individualisierung ihrer Homepage erhalten Webseitenbetreibende nur dann, wenn sie den Quellcode der HTML-Dokumente oder persönliche Templates für ein CMS von Grund auf selbst programmieren. Diese Option steht Privatpersonen jedoch nur offen, wenn sie die nötigen Kenntnisse besitzen oder gewillt sind, sich diese anzueignen. Unternehmen lagern die Programmierung individueller Webseiten erfahrungsgemäß eher aus, anstatt eigenes Fachpersonal einzustellen. Eine sehr einfache statische Homepage lässt sich bereits mit einem Grundlagenwissen in HTML und CSS (Cascading Style Sheets) erstellen.
Anfängerinnen und Anfänger können sich dabei auf Editoren stützen, die nach dem WYSIWYG-Prinzip arbeiten. So lässt sich jederzeit nachvollziehen, wie sich der geschriebene Quellcode auf die Struktur, das Layout und Designelemente der Webseite auswirkt. Da professionelle Internetauftritte neben optischen und funktionalen Gesichtspunkten jedoch auch gewissen Sicherheitsstandards entsprechen sollten, empfiehlt es sich, bei einer geschäftlichen Homepage professionelle Hilfe bei der Programmierung und dem Webdesign zu suchen, zum Beispiel durch eine entsprechende Agentur.
WordPress erleichtert die Erstellung und das Hosting einer Homepage massiv – ist jedoch für unerfahrene Menschen immer noch recht unintuitiv. Unsere WordPress-Anleitung für Beginner zeigt Ihnen Schritt für Schritt, wie Sie als Anfängerin oder Anfänger eine WordPress-Seite erstellen und betreiben können.
Eigene Homepage – was ist wichtig?
Inhalte ins Netz zu stellen ist heute leichter denn je. Doch bevor eine Homepage online geht, empfiehlt es sich, jede einzelne Unterseite auf ihre Rechtssicherheit zu prüfen. Andernfalls kann es zu juristischen Auseinandersetzungen kommen, die im schlimmsten Fall hohe Kosten nach sich ziehen. Beachten sollten Webseitenbetreibende daher, ob ihre Homepage unter die Impressumspflicht fällt (meistens ist das der Fall) und ob die Unterseiten Inhalte enthalten, die urheberrechtlich geschützt sind.
- Impressumspflicht: Das Impressum gibt Auskunft über die Betreiberin bzw. den Betreiber einer Homepage und soll für mehr Transparenz im Internet sorgen. Es ermöglicht die unkomplizierte Kontaktaufnahme – zum Beispiel im Fall rechtlicher Ansprüche. Grundsätzlich gilt: Ein rein privat betriebener Internetauftritt benötigt kein Impressum. Als privat gilt eine Homepage, die ausschließlich persönlichen Zwecken dient. Dies trifft jedoch auf die wenigsten Internetauftritte zu. Bereits ein privat betriebener Blog richtet sich an eine öffentliche Leserschaft. Auch Betreibende einer solchen Homepage sollten sich daher grundlegend mit der Impressumspflicht auseinandersetzen, wie sie für geschäftsmäßige Online-Dienste oder die Bereitstellung journalistisch-redaktioneller Inhalte gilt.
- Urheberrecht im Internet: Auch im Internet gilt das Urheberrecht. Wer unerlaubt Texte, Bilder, Videos oder Musikdateien anderer auf der eigenen Homepage zur Verfügung stellt, macht sich strafbar. Die Verwendung eines geschützten Werks ist grundsätzlich nur mit der Zustimmung der urhebenden Person erlaubt. Da auch Software dem Urheberrecht unterliegt, kann bereits die Verwendung eines Templates zu Schwierigkeiten führen, wenn die Programmiererin bzw. der Programmierer dieses nicht ausdrücklich zum kostenlosen Gebrauch zur Verfügung gestellt hat.
Machen Sie Ihre Website einzigartig und binden Sie Ihr persönliches Favicon auf Ihrer Seite ein. Probieren Sie jetzt den kostenlosen Favicon Generator von IONOS aus!
Was macht eine gute Website aus?
Im Interview mit IONOS erklärt der Online-Marketing-Experte Felix Beilharz, was eine gute Firmenhomepage ausmacht und auf welche Kriterien man besonders achten sollte:
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Felix, was macht deiner Meinung nach eine gute Firmenwebsite aus?
Felix Beilharz: Das ist eine gute Frage mit einer vielleicht ungewöhnlichen Antwort: Eine gute Website ist eine, die funktioniert. Das heißt, sie muss die Ziele erreichen, die für eine Website gesteckt wurden. Sie muss dabei nicht einmal sonderlich hübsch sein. Natürlich muss sie seriös und einladend sein und zum Unternehmen passen. Aber vor allem muss sie Ziele erreichen, also Kunden und Aufträge bringen und gute Umsätze generieren.
Was kann ich dafür tun, dass meine Website mit Suchmaschinen gefunden wird?
Felix Beilharz: Hier sind grundlegende SEO-Einstellungen wichtig, dass also Texte auf der Website sind. Denn ohne Texte ist sie für Google schwer einzuschätzen. Es gilt also zu beachten, dass alle Titel, Sätze und sonstigen Texte korrekt und sinnvoll sind, Meta-Beschreibungen vorhanden sind und auch die sonstigen Basis-SEO-Einstellungen vorgenommen wurden. Dazu zählen auch interne Verlinkungen oder gute Ladezeiten. Wenn man das beachtet, hilft es ungemein, bei Google gefunden zu werden.
Welche Informationen müssen denn auf jeden Fall auf einer Unternehmenswebsite vorhanden sein?
Felix Beilharz: Zunächst einmal rechtliche Aspekte wie das Impressum oder auch Datenschutzhinweise. Übrigens müssen diese auf zwei getrennten Seiten stehen, das ist ganz wichtig. Standard ist auch immer, das Unternehmen vorzustellen, also zum Beispiel eine „Über uns“-Seite und auch Informationen über die angebotenen Produkte. Ich würde darüber aber noch hinausgehen und Hintergrundinformationen bereitstellen, Einblicke, Nutzwerte wie Tipps und Tricks und Ratgeber. Einfach Content, den man gern mit Freunden und Bekannten teilt und der gern gelesen wird.
Hältst du es für sinnvoll, soziale Netzwerke in die Website miteinzubinden?
Felix Beilharz: Für Unternehmen, die soziale Netzwerke nicht aktiv nutzen, reicht ein Share-Button sicher aus. Firmen, die aber aktiv auf sozialen Netzwerken sind, können ruhig Buttons mit Verlinkungen zu den entsprechenden Plattformen einbinden. Auch das Einbetten von Posts oder Videos zeigt sehr gut die soziale Interaktion des Unternehmens.
Welche Möglichkeiten gibt es, die Seitenaufrufe meiner Website einzusehen?
Felix Beilharz: Jeder Server liefert ja Statistiken, die Seitenaufrufe anzeigen. Allerdings unterscheiden sie da nicht zwischen sogenannten Bots, also Programmen, und richtigen Personen, die die Seite anklicken. Deswegen würde ich ein richtiges Tracking Tool wie Google Analytics einsetzen. Dieses kann man kostenlos in die eigene Website einbauen und dann sehen, was dort los ist, wie viele Besucher da sind, woher diese kommen und was sie gemacht oder gesucht haben, um die eigene Seite aufzurufen.
Wie wichtig ist es, dass Homepages auch auf Smartphones und Tablets gut dargestellt werden?
Felix Beilharz: Das ist heutzutage entscheidend. Wir leben in einer Zeit, in der 30 bis 50 Prozent der Besucher mit mobilen Endgeräten surfen. Manche Shops, die speziell Endkunden ansprechen, haben sogar noch mehr Traffic über mobiles Internet. Und gerade wenn man TV-Werbung schaltet, gibt es kurz nach Ausstrahlung des Spots einen sogenannten Count-Traffic auf der Website. Das heißt, dass Leute auf der Couch sitzen, den Spot sehen und dann mal schnell mit dem Smartphone checken, was es auf der Homepage gibt. Deswegen müssen Websites responsive sein und auf mobilen Endgeräten funktionieren, um auch jeden Besucher abzuholen.
Und wie können Unternehmen das umsetzen und erreichen?
Felix Beilharz: Das muss direkt im Template eingestellt werden und so programmiert sein, dass sich die Website an das Endgerät anpasst. Es muss also schon bei der Erstellung des Designs der Website bedacht werden.
Müssen dann auch die Inhalte speziell auf Smartphone oder Tablets angepasst werden?
Felix Beilharz: Das wäre auf jeden Fall sinnvoll, auch die Inhalte responsiv zu haben. Vielleicht möchte jemand über den PC einen längeren Text lesen als jemand, der mit seinem Smartphone unterwegs ist und auf diesem nur kurze Texte lesen möchte oder wichtige Informationen wie Telefonnummer oder Anfahrtsbeschreibungen sehr einfach finden möchte. Man muss sich also überlegen, in welchen Szenarien kommen die Leute über den PC und in welchen über das Smartphone und sich dann überlegen, welche Inhalte priorisiert werden müssen.
Ihre Website ist online, aber bekommt keine Aufmerksamkeit – was nun? Heutzutage zählen Vermarktung und Suchmaschinenoptimierung (SEO) zu den wichtigsten Aufgaben des Website-Betriebs. Wir erklären Ihnen, wie Sie Ihre Website bekannt machen können. Zusätzlich zeigt Ihnen unser Artikel zu AI-SEO, welche Rolle die künstliche Intelligenz in der SEO künftig spielen wird.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach

