Google Maps einbinden: API oder iFrame?
Als der Dienst Google Maps am 8. Februar 2005 startete, ahnten wohl sogar die Verantwortlichen des Großkonzerns selbst nicht im Ansatz, wie sehr der Online-Kartendienst den Alltag verändern würde. Seit mittlerweile über einem Jahrzehnt versorgt der Webservice seine Nutzer mit Satellitenbildern aus der ganzen Welt und ist spätestens seit dem Aufstieg mobiler Geräte zu einem unverzichtbaren Begleiter geworden. Bequem wird schon von Zuhause aus inspiziert, wie weit das ausgewählte Hotel vom Strand entfernt ist oder welche Restaurants besonders angesagt sind. Unterwegs ist Google Maps nicht selten Helfer in der Not und weist einem den Weg zum angepeilten Ziel – egal ob zu Fuß, mit dem Fahrrad oder mit dem Auto. Selbst die Fahrpläne der Deutschen Bahn sind abrufbar.
Als Website-Betreiber können Sie den Google-Service für Ihre Zwecke nutzen, indem Sie Ausschnitte von Google Maps auf Ihrer Homepage verwenden. Hierin markieren Sie beispielsweise den Standort Ihres Unternehmens, Hotels, Geschäfts oder Ihrer Praxis oder Sie präsentieren in dem Kartenausschnitt gleich eine Anfahrts- bzw. Wegbeschreibung – so erleichtern Sie es Ihren Usern, zu Ihnen zu finden. Wie können Sie Google Maps einbinden und welche Bedingungen gelten für die gewerbliche Nutzung?
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Konto anlegen und eigene Karten erstellen
Um einen Kartenausschnitt mit eigenen Elementen zu gestalten, ist es notwendig, ein Google-Konto zu erstellen – insofern Sie nicht schon eines besitzen. Nach der Anmeldung öffnen Sie Ihre Google-Apps und starten den Kartendienst mit einem Klick auf „Maps“.
Im darauffolgenden Navigationsmenü finden Sie verschiedene Einstellungsmöglichkeiten, mit denen Sie beispielsweise Fahrradwege oder die Routen des öffentlichen Nahverkehrs einblenden können, sowie Tipps und Tricks rund um den Kartendienst. Über den Menüpunkt „My Maps“ starten Sie den Map-Editor, mit dessen Hilfe Sie Ihre individuelle Karte erzeugen. Sie können hier auch auf alle bereits erstellten Maps zugreifen.
Google Maps mit iFrame einbetten
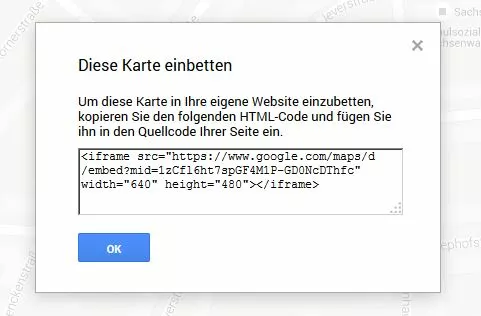
Sobald Sie Ihren Kartenausschnitt nach den eigenen Wünschen erstellt haben, integrieren Sie diesen in Ihre Webpräsenz. Dazu öffnen Sie das Navigationsmenü und wählen den Punkt „In meine Website einbetten“ aus. Der Google-Kartendienst erzeugt sofort einen HTML-Code, der in einem Pop-up-Fenster erscheint:
Anschließend kopieren Sie diesen Codeschnipsel in den Quellcode Ihrer Website. Über die Pixelangaben innerhalb des Codes (im Beispiel 640 x 480 Pixel) regulieren Sie die Größe des Kartenausschnitts. Da es sich bei dem eingebundenen HTML-Code um ein sogenanntes iFrame-Element handelt, wird der Karteninhalt bei jedem Aufruf Ihrer Seite parallel vom Google-Server geladen, ohne dass Ihr Webserver involviert ist. Diese Inlineframe-Technik wird von nahezu allen modernen Browsern unterstützt und kommt beispielsweise auch beim Einbinden von Social-Media-Elementen zum Einsatz.
Die Integration von Google-Maps via iFrame ist lediglich für den privaten Gebrauch erlaubt. Möchten Sie den Kartendienst auf gewerblichen Seiten nutzen, sieht Google die Einbindung über die offiziellen Google Maps APIs vor.
Karten über Google Maps APIs einbinden
Die Einbettung von Googles Kartendienst in Ihre Website gestaltet sich mithilfe einer Google Maps API (application programming interface) etwas komplexer als mit der iFrame-Technik. Gleichzeitig eröffnen sich Entwicklern durch die Nutzung dieser Programmierschnittstellen vollkommen neue Möglichkeiten, Google Maps in das eigene Webprojekt zu integrieren. Beim Instant-Messaging-Dienst WhatsApp ist es beispielsweise dank der Verwendung einer solchen API möglich, seinen Freunden den exakten Standort auf einer Karte zu übermitteln. Und auch der Webservice Plane Finder, der den weltweiten Flugverkehr in Echtzeit darstellt, nutzt verschiedene Google Maps APIs.
Um einen Überblick über die verschiedenen APIs zu erhalten und herauszufinden, welche Programmierschnittstellen am besten zu Ihrem Webprojekt passen, ist ein Blick auf die Übersichtsseite im Entwicklerbereich der Google-Homepage empfehlenswert.
- Kostengünstig: Google-Ranking verbessern ohne teure Agentur
- Effizient: Rezensionen beantworten, Posts für Social Media erstellen
- Einfach: Keine SEO- oder Marketing-Kenntnisse nötig
So funktioniert Google Maps einbetten via API
Das Arbeiten mit Google Maps APIs eignet sich nur bedingt für unerfahrene User ohne spezifische Programmierkenntnisse. Insbesondere fundiertes JavaScript-Wissen zahlt sich aus und ist besonders bei der Einbindung komplexerer Karten von Vorteil.
1. Ebenso wie bei der Einbindung von Google Maps via iFrame benötigen Sie für die Nutzung der APIs ein Google-Konto. Wählen Sie die von Ihnen favorisierte API aus und fordern Sie zunächst einen Schlüssel an. Wir haben uns in diesem Beispiel für die JavaScript API entschieden:
2. Setzen Sie den Vorgang mit einem Klick auf „WEITER“ fort und bestätigen Sie die Nutzungsbedingungen. Anschließend erstellen Sie ein neues Projekt und den Browser-API-Schlüssel. 3. Nachdem Sie den API-Key erzeugt haben, können Sie ihn sofort in Ihrer Webanwendung verwenden. Welche Einträge Sie in Ihrem HTML-Dokument vornehmen müssen und an welcher Stelle der Schlüssel integriert wird, dokumentiert Google Schritt für Schritt in diesem Leitfaden.
Was kostet die Nutzung der Google Maps APIs?
Die Verwendung der Google-Programmierschnittstellen ist nicht zwangsläufig mit Kosten verbunden. Ob Sie für den Webservice zahlen müssen oder nicht, hängt vielmehr davon ab, welche Art von Website bzw. App Sie betreiben. Bei Projekten, die alle Nutzer kostenfrei verwenden können, zahlen Sie für den Großteil der APIs beispielsweise nur, wenn eine bestimmte Anzahl an Aufrufen pro Tag bzw. Monat überschritten wird. Dient Ihre Website oder App dazu, den Standort von Personen oder Objekten nachzuverfolgen, ist die Einbindung der Google Maps APIs hingegen in jedem Fall kostenpflichtig. Eine Übersicht über die verschiedenen Preis- und Nutzungsmodelle finden Sie hier. Auf dieser Übersichtsseite finden Sie auch die Kontaktinformationen des Vertriebsteams, falls Sie unsicher sind, welches Modell zu Ihrem Projekt passt.
Google Maps auf der Homepage: Eine Frage von Know-how und Nutzungsart
Die Vorteile, Googles Online-Kartendienst in die eigene Website zu integrieren, sind unbestritten: Auf einfachste Weise bieten Sie Ihren Besuchern einen Mehrwert, während Ihr Webserver keinerlei zusätzliche Kapazitäten aufbringen muss – dank der Server des Suchmaschinenriesen. Eben an dieser Stelle hat Google 2012 eingegriffen und die gewerbliche Nutzung für Webprojekte mit hohen Aufrufzahlen teilweise kostenpflichtig gemacht. Für diese ist der Einsatz der Google Maps APIs zur Einbindung der Karten ebenso Pflicht wie für Apps und Websites mit kommerziellem Hintergrund.
Wollen Sie im Kartenausschnitt mehr als eine simple Markierung des Standorts präsentieren, sollten Sie sich unbedingt mit JavaScript und HTML auskennen. Wer Google Maps einbinden möchte, dabei rein private Beweggründe hat und auch keine Besuchermassen erwartet, ist hingegen mit der einfachen iFrame-Einbettungsmöglichkeit bestens versorgt.