Was ist eine Landingpage und worauf sollten Sie bei der Erstellung achten?
Für Unternehmen und Selbständige ist das Internet der Schlüssel zum erfolgreichen Marketing. Mit der Optimierung von Websites und einem userfreundlichen Angebot können sie Millionen potenzieller Kunden erreichen, diese zum Kauf animieren und gar zu Stammkunden machen. Als wichtiges Onlinemarketing-Werkzeug vereint die Landingpage zwei Vorteile in einem Medium: Die Verbindung von Werbung und Kunden-Interaktion. Sie bieten die ideale Plattform, Angebote direkt an die User zu bringen und diese sofort als Kunden oder Käufer zu gewinnen. Damit die eigene Landingpage Kontakte und Umsatz bringt, sind jedoch einige Dinge zu beachten.
Was ist eine Landingpage und wozu dient sie?
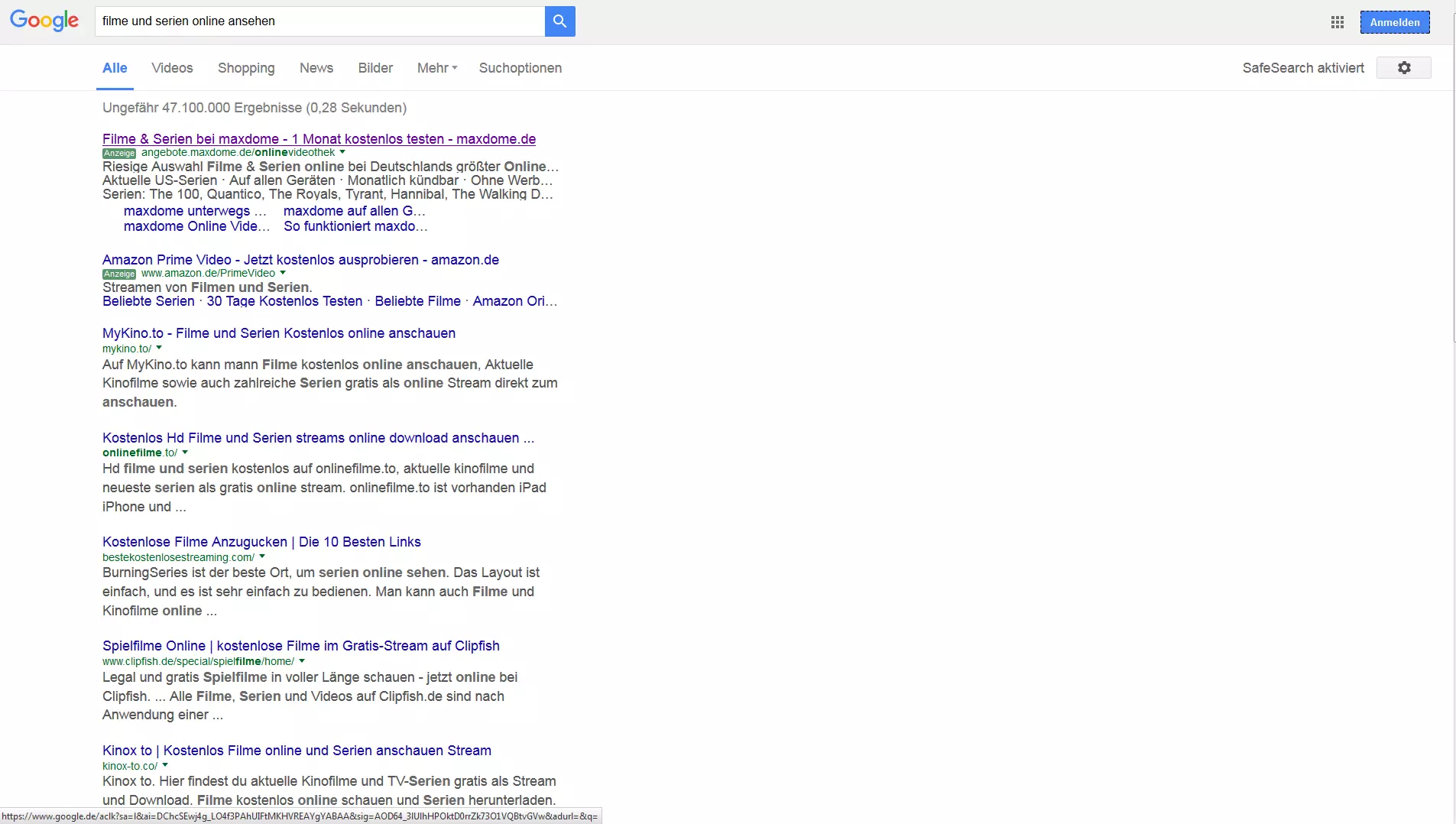
Die Landingpage (deutsch: „Landeseite“) ist eine spezifische Angebotsseite, auf die Internetnutzer weitergeleitet werden, wenn sie eine Werbeanzeige anklicken. Solche Anzeigen finden sich u. a. auf Werbebannern, in den Ergebnisseiten (SERPs) von Suchmaschinen wie Google, Bing oder Yahoo, auf Informationsseiten, Blogs und Magazinen sowie auf kommerziellen Partnerseiten von Zweitanbietern („Affiliate Websites“). Als gängige Werkzeuge im Onlinemarketing sollen Landingpages potenzielle Kunden gezielt für Angebote oder Produkte gewinnen. Gute Landingpages sind entsprechend optimal auf eine bestimmte Zielgruppe zugeschnitten, inhaltlich für Suchmaschinen optimiert und bieten Usern attraktive Inhalte. Auf der Landingpage wird der Nutzer durch weiterführende Informationen und sogenannte CTA-Elemente („Call-to-Action“ = Handlungsaufruf) wie Links, Buttons oder Kontaktformulare dazu angeregt, mit dem Anbieter zu interagieren oder eine direkte Transaktion auszuführen. Für Online-Anbieter soll die Landingpage zwei Dinge erzielen: Conversions (User-Transaktionen) und Leads (Kontaktanbahnungen mit potenziellen Kunden). Zweck der Landingpage ist es also, den User direkt auf sein gesuchtes Angebot zu führen und zum Kauf, zum Download oder zur Hinterlegung seiner Kontaktdaten zu animieren. Dazu muss er das Angebot der Landingpage durch wenige Klicks erfassen und sofort nutzen können. Die User-Transaktion beschert dem Anbieter somit Kundendaten oder gar direkten Umsatz. Wird die Seite entsprechend gut für spezifische Inhalte optimiert und von Suchmaschinen indexiert, erhält sie darüber hinaus ein positives Ranking und lässt sich auch bei organischen Suchanfragen schneller finden. Gute Landingpages sind daher im Onlinemarketing ein essenzielles Werkzeug für jeden Unternehmer und Verkäufer.
Was für Website-Typen gibt es eigentlich? Erfahren Sie mehr in unserem Artikel zu diesem Thema!
Welche Inhalte machen die Landingpage aus?
Oft ist die Landingpage für User der erste Zugang zu einem bestimmten Angebot im Netz. Anders als die Startseite einer Homepage ist sie aber nicht der Anfang, sondern das vorläufige Ziel der Kundenreise. Klickt der User auf eine Werbeanzeige, hat er meist ein spezifisches Bedürfnis, das die aufgerufene Seite erfüllen soll. Klickt er etwa auf eine Anzeige, die „günstige Herrenschuhe für den Sommer“ verspricht, sollte sie ihn besser nicht auf eine Landingpage führen, die „trendige Bademode für Mann und Frau“ vorstellt. Muss er sich erst noch zu den Schuhen durchklicken, wird er das Interesse schnell verlieren, weil die Zielseite seine Suchanfrage nicht gezielt beantwortet. Daher muss das inhaltliche Angebot der verlinkten Landingpage immer mit dem „Versprechen“ der Anzeige übereinstimmen.
Egal, ob man ein Magazin, einen Blog oder Onlineshop betreibt – nur mit passendem, nützlichem Content wird der User animiert, dort ein Angebot zu nutzen oder mit Anbietern zu interagieren. Zu diesem Zweck sollten die Inhalte der Landingpage auf die wichtigsten Fragen des Users direkt eingehen:
- Wo bin ich hier?
- Was bekomme ich?
- Wie bekomme ich es?
- Welche Vorteile bringt mir das?
Die Landingpage sollte diese Fragen schon beim ersten Durchscrollen mittels informativer, ansprechender Text- und Bildinhalte beantworten und ihren Nutzwert herausstellen. Der User muss das Gefühl bekommen, genau gefunden zu haben, wonach er sucht. Text ist dabei das wichtigste Informationsmittel. Ansprechende Bilder und erläuternde Videos helfen jedoch, dem Nutzer das Angebot optimal nahezubringen.
Die Inhalte der Landingpage müssen sinnvoll aufbereitet und klar strukturiert sein. Knappe, verständliche und fehlerfreie Texte vermitteln hier Seriosität, Kompetenz und Qualität. Sie brauchen jeweils eine aussagekräftige, „knackige“ Überschrift („Headline“) und kurze Informationsblöcke mit Zwischentiteln („Subline“), die dem User in kürzester Zeit einen möglichst umfassenden Eindruck vermitteln. Eine passende Bebilderung („Hero Shot“) verstärkt diesen Effekt.
Die Reihenfolge der Angebotsinformationen sollte beim Runterscrollen nach absteigender Wichtigkeit geordnet sein: Häufige Kundenfragen werden zuerst, seltene oder spezielle Fragen zuletzt beantwortet. Da aber auch Suchmaschinen die Inhalte finden und positiv bewerten sollen, ist ein sparsamer und sinnvoller Einsatz gefragt. Wenige Zeilen mit Fließtext, übersichtlichen Listen und zum Angebot passenden Keywords beschreiben kompakt und effektiv dessen Merkmale, Vorteile für den Nutzer und die Kompetenz des Anbieters, bevor sie zur Aktion aufrufen.
Mit IONOS MyWebsite sind Ihre Geschäftsinformationen in nur wenigen Schritten online!
Call-to-Action und rechtliche Hinweise
Zwischen den Textinformationen sollten Sie deutlich sichtbar die CTA-Buttons einstreuen, mit denen der User sofort eine Transaktion auslösen kann (Kauf, Download oder Eingabe von Kontaktdaten). Zusätzliche „Testimonials“ (Referenzen und Empfehlungen) bereits überzeugter Kunden oder Partner runden die Präsentation ab. Die Informationen müssen indes verbindlich und glaubwürdig sein. Der User soll sich nicht fühlen wie vor dem Wühltisch, sondern wie im kundenfreundlichen Fachhandel. Dazu gehört auch, auf der Landingpage nicht wahllos alles Mögliche anzubieten, sondern sich auf ein Angebot festzulegen – die Aufmerksamkeitsspanne des Users ist kurz. Nur, wenn der User sich angesprochen und gut aufgehoben fühlt, wird er auf der Landingpage ein Kontaktformular ausfüllen, einen Download ausführen oder eine Kaufhandlung abschließen. Neben den Angebotsinhalten sollten Sie aus rechtlicher Sicht an folgende Angaben denken: Impressum, Datenschutzrichtlinien und AGBs (speziell bei Onlineshops). Sie sind für Anbieter im Internet durch das Telemediengesetz vorgeschrieben und geben klare Auskünfte über den Anbieterkontakt sowie über die Art der Auswertung von Daten des Users, z. B. Name, Telefonnummer oder Adresse. Die Informationen sollten auf allen Unterseiten der Website – und somit auch auf den Landingpages – verlinkt und gut auffindbar sein. Bei spezifischen Lead-Generierungen ist es zudem wichtig, ein Double-Opt-in-Verfahren, etwa für Anmeldungen oder Newsletter-Abonnements, einzurichten, bei dem der User nach der Eingabe seiner Daten nochmals zusätzlich per E-Mail der Registrierung zustimmt. Vor dem Launch Ihrer Website oder Landingpage sollten Sie sich unbedingt über diese gesetzlichen Richtlinien informieren.
Struktur und Design
Die besten Inhalte nützen nichts, wenn sie schlecht vermittelt werden. Bei Landingpages wie bei Websites allgemein kommt es daher auf eine optimale Benutzerfreundlichkeit („Usability“) an: Der Nutzer muss sich schnell einen Überblick verschaffen und sich problemlos orientieren können. Aufbau und Design der Landingpage sollen ihn direkt „abholen“, grundlegend informieren und ohne Umwege zum Ziel führen. Ist die Seite zu unübersichtlich gestaltet, kann er schnell die Lust verlieren. Bricht er dann den Vorgang ab, erhöht sich die Absprungrate („Bounce Rate“) der Seite. Abbrüche und kurze Verweilzeiten verhindern nicht nur Conversions und Leads, sondern wirken sich auch negativ auf das Suchmaschinenranking aus. Daher sollten die wichtigsten Infos sparsam, kompakt und in einzelnen Blöcken untereinander auf einer Seite platziert und gut sichtbar sein.
Eine gute Landingpage ist kein abstraktes Kunstwerk, sondern eine ansprechende, klare und zielgerichtete Angebotsseite. Die visuelle Gestaltung hat daher den Effekt guter Kosmetik: Sie entspricht dem Angebot, wirkt attraktiv, aber nicht überladen. In puncto Farbgebung und Bildkomposition unterstützt das Design die Inhalte, überlagert sie nicht oder lenkt von ihnen ab. Eine zum Angebot passende Farbgestaltung zeigt sich daher nuanciert, harmonisch und mit der Corporate Identity (CI) konform. Ist die CI eher konservativ, darf die Landingpage trotzdem nicht zu langweilig sein. Kunstvolle Landingpages dürfen hingegen nicht zu chaotisch oder grell wirken, da auch dies den User abschrecken oder verwirren kann.
Der Stil der ursprünglichen Anzeige (z. B. eines Werbebanners) findet sich idealerweise auch in Farbgebung, Schrift und Bildern auf der Landingpage wieder. Zur Optimierung für die mobile Nutzung sollten Landingpages über ein responsives oder adaptives Design für Smartphones und Tablets verfügen. So stellen Sie sicher, dass die Inhalte auch mobil gut dargestellt werden und problemlos nutzbar sind. Das überzeugt User, die Angebote gerne flexibel von unterwegs aus wahrnehmen, und verbessert zudem das Ranking in den Suchmaschinen.
Arrangieren Sie Ihre Landingpage-Inhalte sparsam und so, dass das Angebot ohne umständliches Durchklicken, Suchen oder Umwege zugänglich ist. Der Einsatz von typografischen Freiräumen („Whitespaces“) hilft, den Look einer Seite aufzulockern und Übersicht zu schaffen. Je nach Informationsdichte kann es sogar sinnvoll sein, alle wesentlichen Inhalte schon in der ersten Browseransicht zu platzieren, damit der User nicht mehr scrollen muss. Die optimale Landingpage folgt somit einem straffen Schema – kompakt, schnell und übersichtlich:
- Einführung: Logo, Überschrift und Einleitung mit repräsentativem Bild
- Produktbeschreibung: Wichtigste Infos, USPs (Alleinstellungsmerkmale), Preis, Vorteile, Funktionsweise
- Handlungsaufruf (Call-to-Action) mit Text und/oder Bild
- Referenzen: Testimonials, Zertifikate, Qualitätsnachweise
Dies hat nicht nur optische Gründe – zu große Datenmengen, hochauflösende Bilder, unnötige Plug-ins oder sinnlose Zusatzfunktionen können die Ladezeiten der Landingpage verlangsamen und Fehlermeldungen verursachen, die den Kunden von der Seite abschrecken. Für die Performance der Landingpage ist es daher wichtig, diese regelmäßig anzupassen und mittels Datenanalysen, A/B-Tests und Fehlerchecks kontinuierlich zu optimieren. Nur, wenn man weiß, auf welche Elemente der Landingpage Kunden anspringen, kann man diese auf Dauer effizient und gewinnbringend gestalten.
Beispiele für gute Landingpages
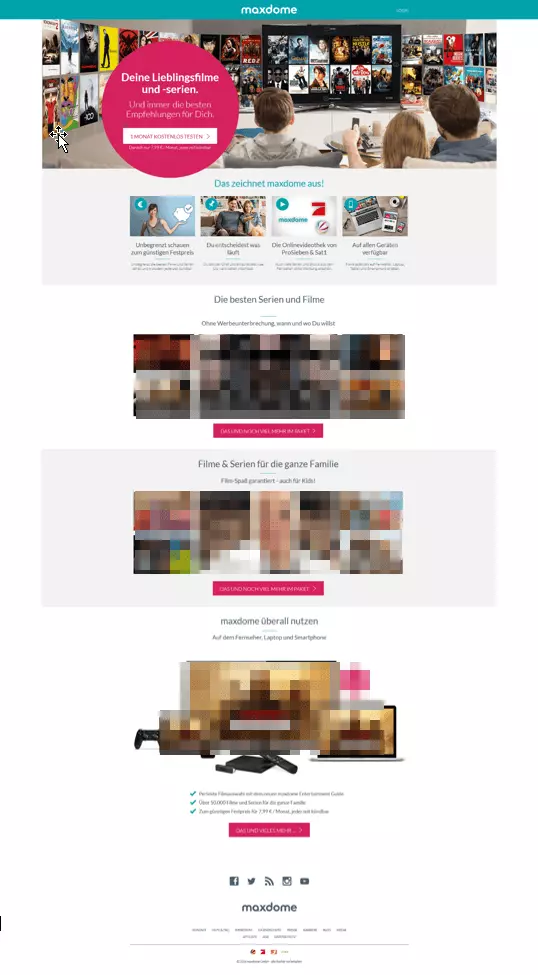
Der Streaming-Anbieter Maxdome erläutert sein Angebot klar und ansprechend (Headline: „Deine Lieblingsfilme und -serien“, Subline: „Und immer die besten Empfehlungen für Dich.“). Firmenlogo und Angebot sind sichtbar am oberen Seitenende platziert und mit repräsentativem Foto eingeleitet. Ein gut sichtbarer Call-to-Action formuliert einen klaren Handlungsanreiz („1 Monat kostenlos testen“). Weiter unten sind die wichtigsten Anreize und Bedingungen für ein Probe-Abo übersichtlich aufgelistet (Headline: „Das zeichnet maxdome aus!“ Sublines mit Kurzinformationen erklären die Vorteile: unbegrenzte Nutzung, günstiger Preis, freie Programmwahl, erweitertes Angebot und Empfangbarkeit über verschiedene Geräte). Zusätzliche Informationen werden mit dem Runterscrollen sichtbar: Weite Head- und Sublines mit Illustrationen, Auflistungen von Angebotsvorteilen und weiteren CTA-Buttons laden zum Klick ein. Der Look ist geordnet, farblich dezent und lässt ausreichend Freiraum zur Orientierung.
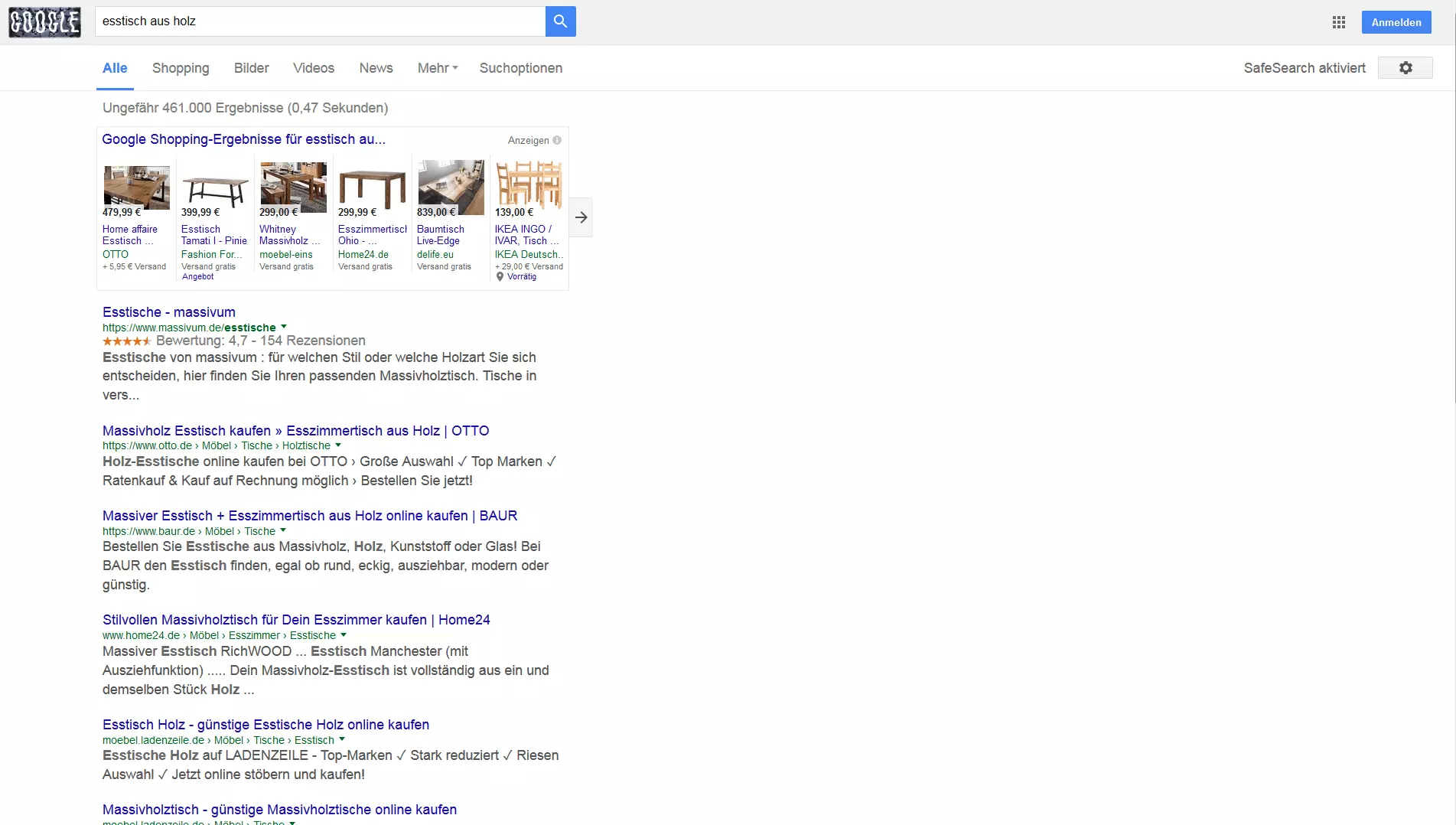
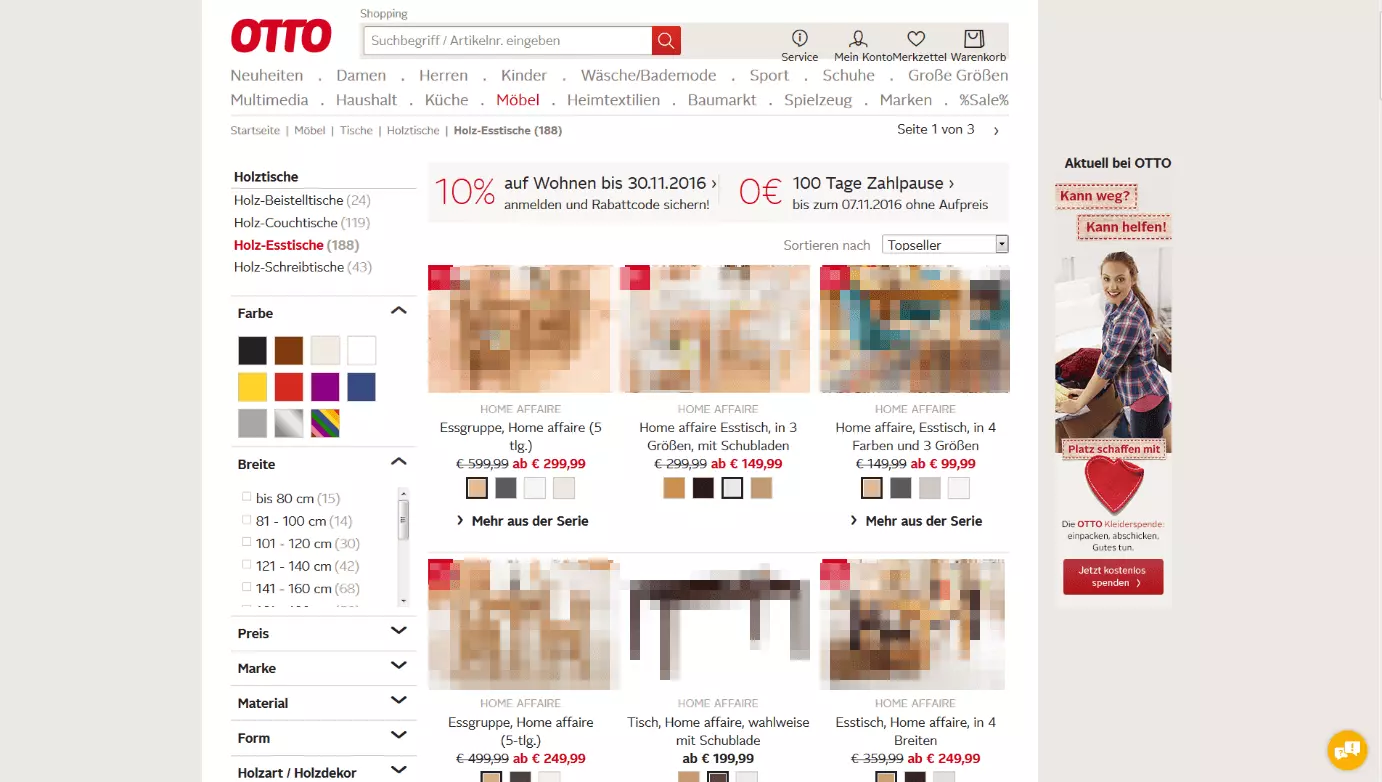
Unter Eingabe der spezifischen Produktsuche „Esstisch aus Holz“ bietet die Landingpage des OTTO-Versandhandels eine klassische Kategorie-Seite mit einer großen Zahl passender Suchergebnisse aus dem Sortiment. Jedes Ergebnis ist mit Foto bebildert und erleichtert so die Kaufentscheidung. Die Seite präsentiert stichpunktartige Produkt- und Preis-Informationen, die Anzahl der jeweils verfügbaren Modelle („Holz-Esstische (188)“) sowie diverse Suchfunktionen und Filter, um die Suche noch zu verfeinern. Als zusätzlichen Anreiz werden im oberen Bereich Rabatt-Angebote beworben, die Preisvorteile zusichern. CTA-Buttons für den Warenkorb des Shops finden sich nach Anklicken auf den einzelnen Produktbeschreibungen (hier muss man sich vor dem Kauf registrieren). Der Look der Seite ist einfach, klar und nutzt die Räume effizient für weitere Suchoptionen wie individuelle Suchfilter, Produktlinks, andere Kategorien etc. Hier wird Übersicht mit Auswahl verbunden.
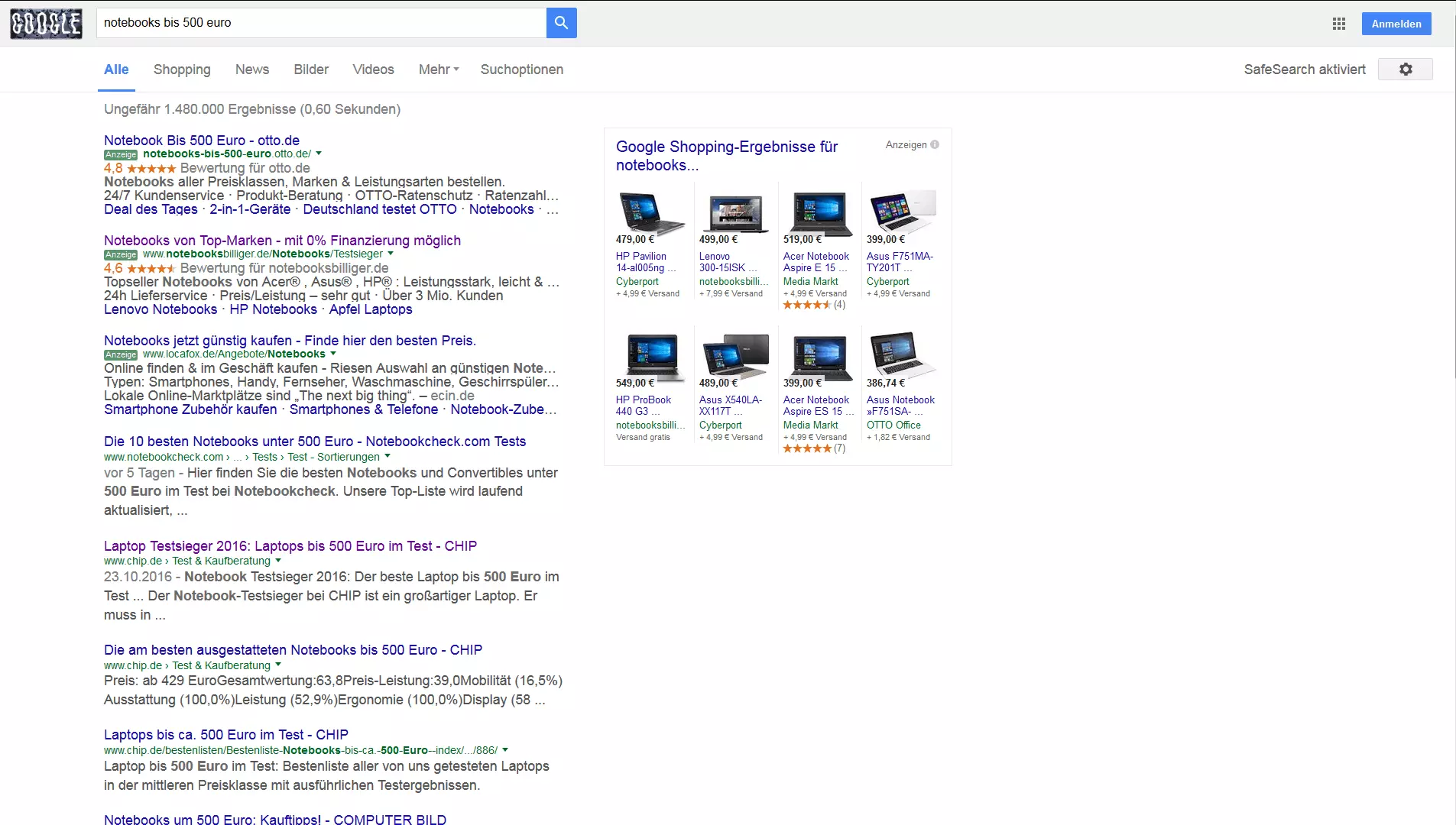
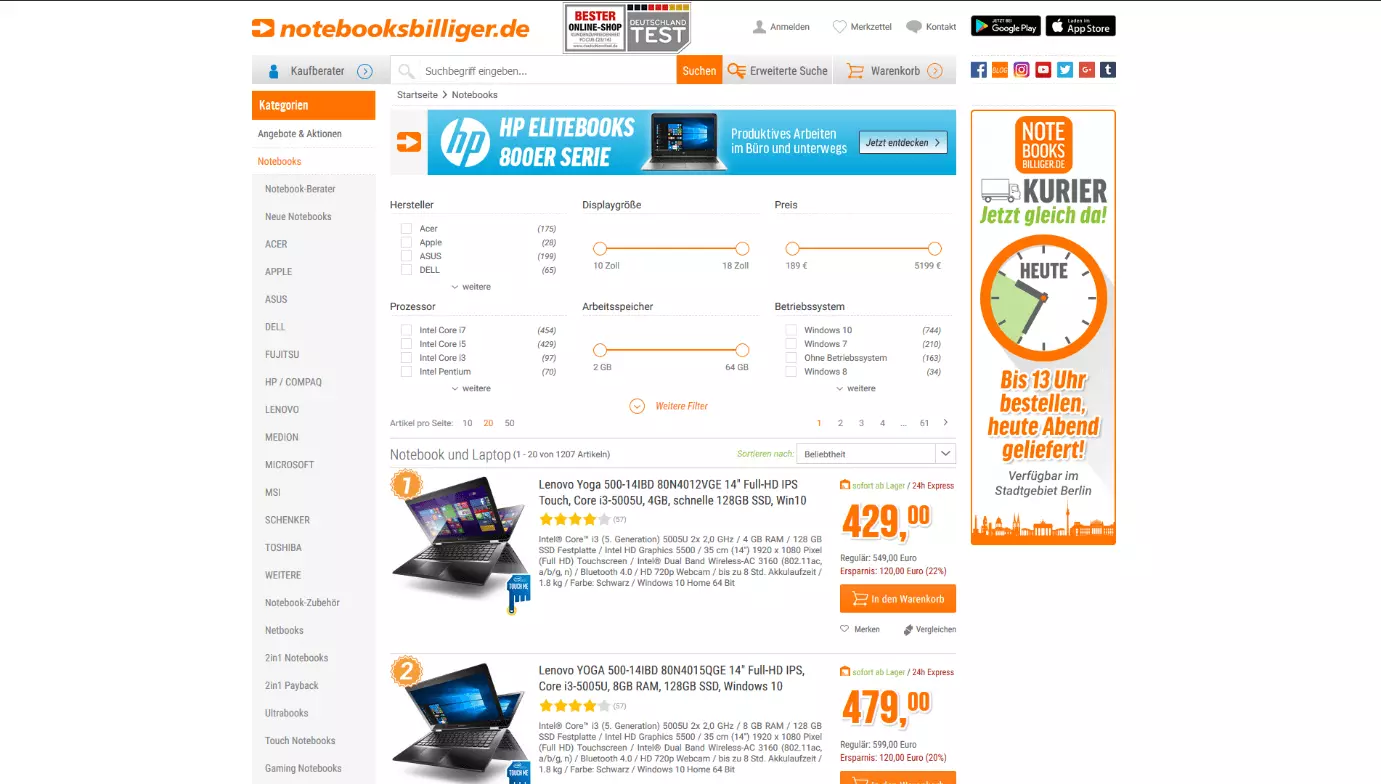
Die Landingpage von notebooksbilliger.de, ebenfalls eine Kategorie-Seite, bedient die Suchanfrage „Notebooks bis 500 Euro“ mit Informationen und bebilderten Bewertungen verschiedener Markengeräte. Neben dem Firmenlogo ist als Vertrauenselement eine Bestbewertung von Deutschland Test platziert. Die Bewertungen der Notebooks sind nach Rängen gestaffelt (1 bis 3 und weitere) und trotz einer Fülle technischer Daten kompakt und übersichtlich angeordnet. Auch hier helfen Filterfunktionen, die Suche weiter einzugrenzen. Das erhöht die Chance, exakt das Notebook zu finden, nach dem man sucht. Der CTA-Button für den Warenkorb befindet sich hier sogar direkt neben jedem einzelnen Angebot. Darüber hinaus kann man für jedes Produkt Vergleichsfenster mit Produktdetails öffnen und sich eigene Favoriten für später merken. Diese Landingpage setzt vor allem auf Produktinfos, Beratung und individuelle Suche.
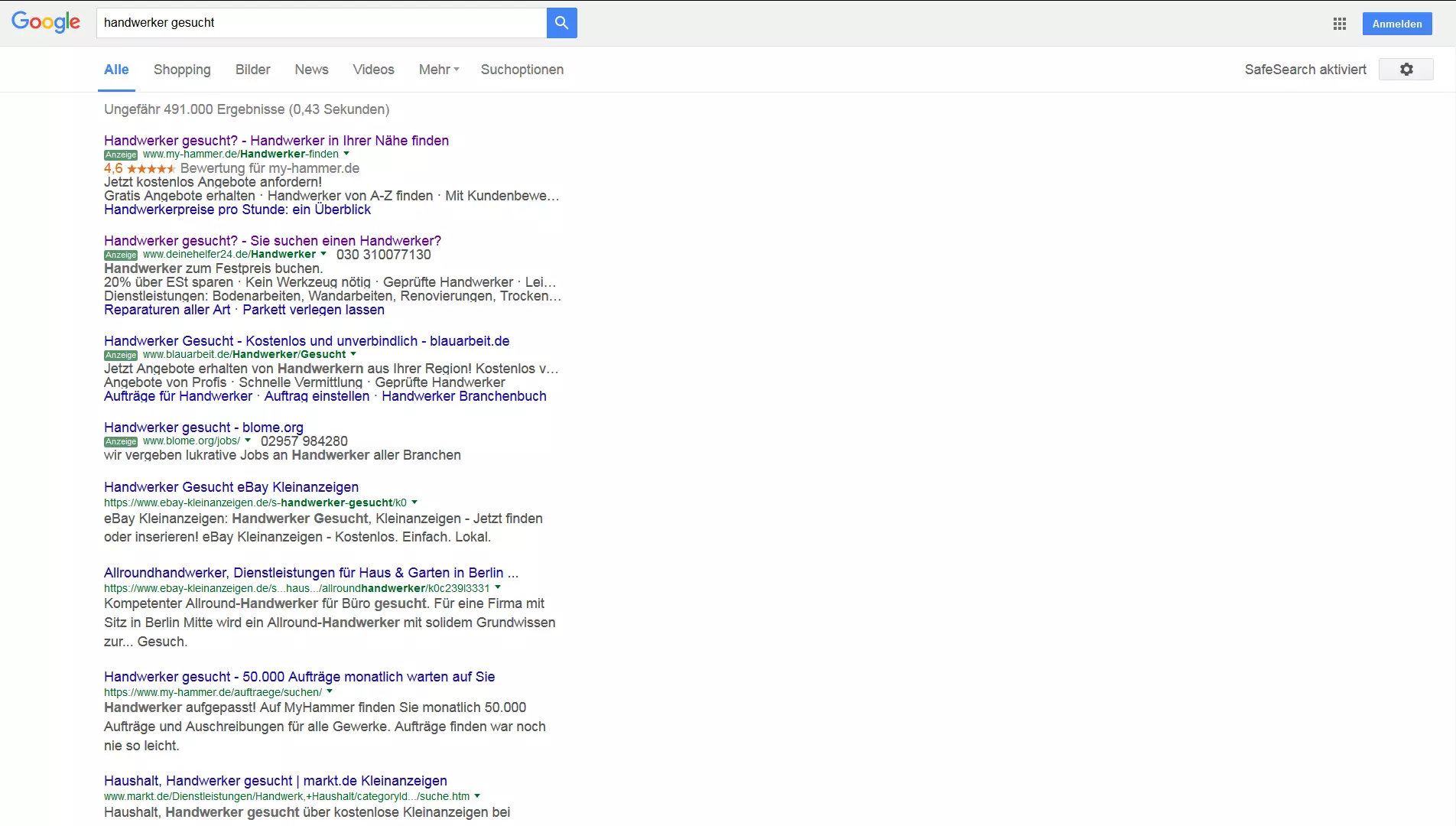
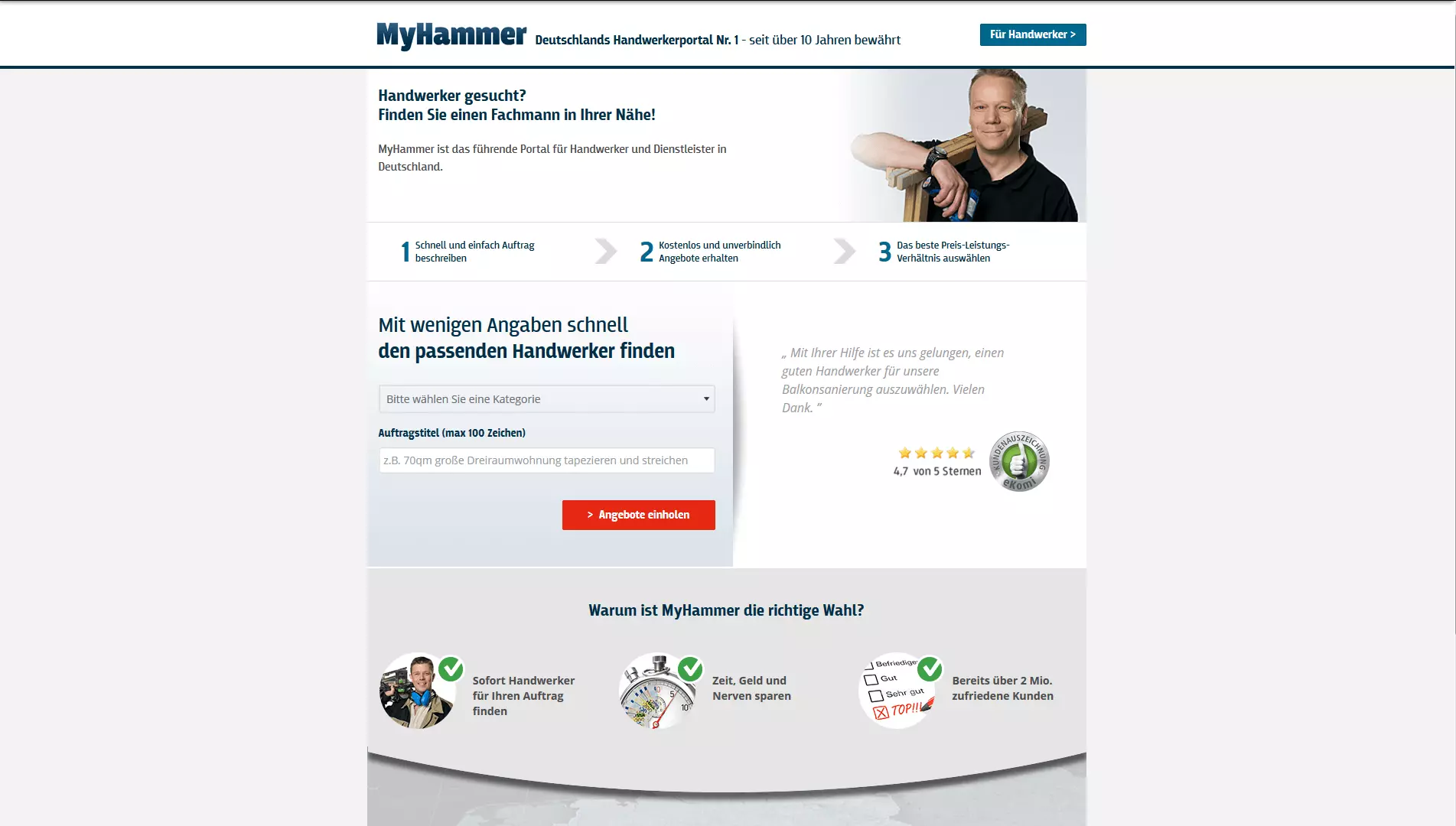
My Hammer eröffnet seine Landingpage ebenfalls mit dem gut sichtbaren Firmenlogo am oberen Rand, ergänzt durch den vertrauensbildenden Zusatz „Deutschlands Handwerkerportal Nr. 1“. Eine klare, informative Headline („Handwerker gesucht? Finden Sie einen Fachmann in Ihrer Nähe!“) inklusive repräsentativem Foto beschreibt das Angebot. Die Nutzungsfunktion des Angebots wird in drei einfachen Schritten beschrieben. Der CTA-Button für eine unverbindliche Anfrage („Angebote einholen“) ist gut sichtbar und leitet zum Auftragsformular weiter. Daneben, als weiteres Qualitätsmerkmal, findet sich die positive Kritik eines unabhängigen Bewertungsdienstleisters. Im unteren Teil der Seite zeigen drei kurze, bebilderte Erklärungen erneut, warum sich die Nutzung des Services lohnt („Sofort Handwerker für Ihren Auftrag finden“, „Zeit, Geld und Nerven sparen“, „Bereits über 2 Mio. zufriedene Kunden“). Eine praktische, klare, schnörkellose Landingpage. Alle vier Beispiele für Landingpages haben gemeinsam, dass ihre Angebotsinformationen kompakt und zielgerichtet formuliert sowie übersichtlich gestaltet und ihre CTA-Elemente für User deutlich sichtbar platziert sind. Dies sind durchaus ökonomische Lösungsansätze für die Zwecke der Landingpage. Weitere Beispiele und Kommentare zu einprägsamen Landingpages finden sich in dieser Übersicht von Unbounce.
Sie haben nun die perfekte Landingpage für Ihr Webprojekt im Kopf? Dann klicken Sie hier für kreative Designvorlagen aus dem IONOS MyWebsite Portfolio.