Was sind strukturierte Daten?
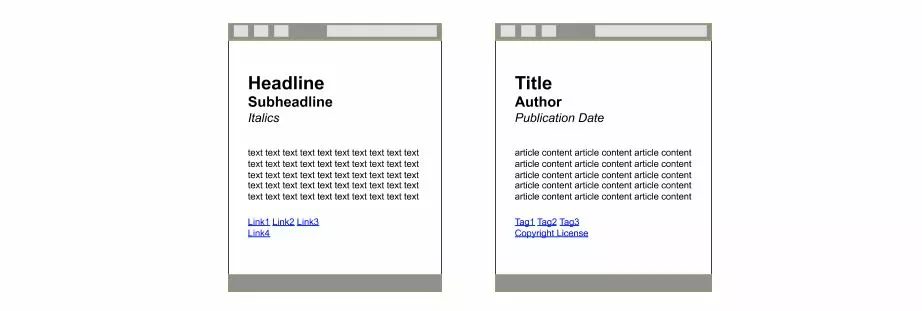
Datenstrukturen bilden die Grundlage einer jeden Webseite. Bereits der HTML-Code beinhaltet Auszeichnungselemente (Tags), mit denen sich einzelnen Textabschnitten bestimmte Eigenschaften, Zugehörigkeiten oder Darstellungsformen zuordnen lassen. Webentwickler definieren auf diese Art Absätze, Überschriften, Aufzählungen oder Hyperlinks, geben Fettungen oder Kursivierungen vor und kennzeichnen Elemente als Grafiken, Tabellen oder Videos. Programme, die den Code auslesen, erhalten detaillierte Informationen über die Struktur eines HTML-Dokuments und die Darstellung der per Tag ausgezeichneten Elemente. Welche Inhalte diese genau bereitstellen, wird beim maschinellen Auslesen allerdings nicht erfasst. Nehmen wir das Beispiel eines Nachrichtenartikels auf einer Informationsplattform. Die linke Darstellung zeigt, welche Informationen ein Programm erfassen würde, die rechte, wie ein Mensch den Nachrichtenartikel auswerten würde:
Während ein menschlicher Internetnutzer auf einen Blick erfasst, dass es sich bei der Headline um den Titel des Artikels handelt, die Subheadline den Autor nennt und das kursive Textelement das Datum der Veröffentlichung zeigt, sieht ein Programm, das die Webseite ausliest, nur die Informationen, die im HTML-Code ausgezeichnet wurden: Headline (<h1>), Subheadline <h2>, Italic <i>. Relevant wird dieser Sachverhalt, wenn es sich bei dem Programm um den Webcrawler einer Suchmaschine handelt, der dabei helfen soll, die Relevanz der Webseite für Suchanfragen einzuschätzen. Viele Webseitenbetreiber reichern ihre HTML-Dokumente daher mit maschinenlesbaren semantischen Informationen an, durch die sich die Bedeutung der einzelnen Inhalte definieren lässt. Man spricht dann von strukturierten Daten.
Wozu werden strukturierte Daten benötigt?
Die Idee, Webseitendaten so zu strukturieren, dass in menschlicher Sprache formulierte Informationen von Programmen verarbeitet werden können, geht auf das Konzept des Semantic Webs zurück. Richtig angewendet, ermöglichen strukturierte Daten das maschinelle Auslesen von Webseiteninhalten. Relevant ist dies vor allem für textbasierte Suchmaschinen wie Google, Bing oder Yahoo. Eine entsprechende Auszeichnung vorausgesetzt, sind diese in der Lage, semantische Informationen auszuwerten und in eigenen Darstellungsformen wie dem Knowledge Graph oder den Rich Snippets zu verarbeiten. Vor allem letztgenannte sind für Webseitenbetreiber von großer Bedeutung.
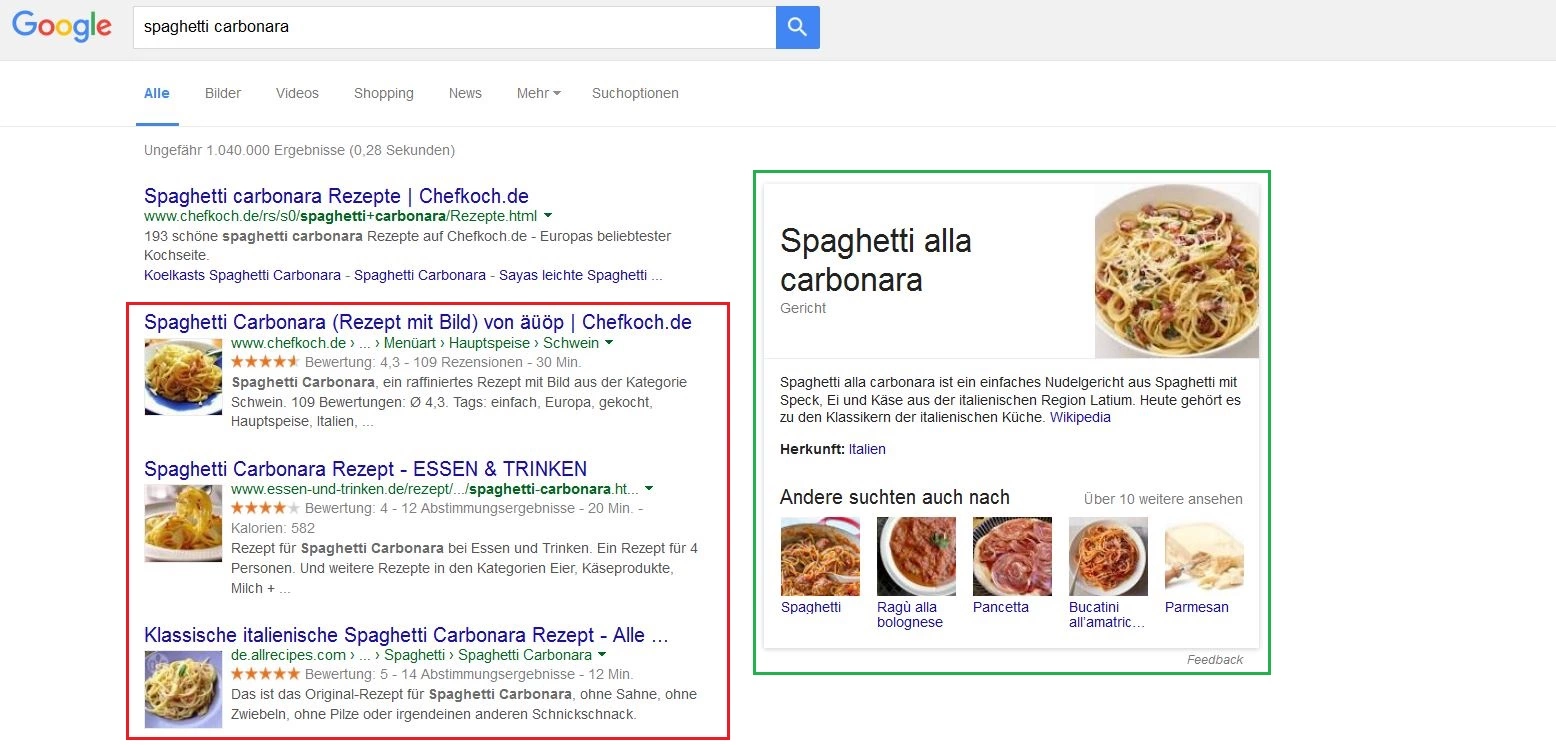
Bei Rich Snippets handelt es sich um Auszüge von Webseiteninhalten, die neben den Basisinformationen URL, Title und Description auf den Suchergebnisseiten (SERPs) angezeigt werden. Voraussetzung dafür ist, dass alle relevanten Inhalte vom Webseitenbetreiber im HTML-Code gekennzeichnet und einem bestimmten Informationstyp zugeordnet wurden. Aktuell verarbeitet der Suchmaschinen-Marktführer Google strukturierte Daten, um Rich Snippets für folgende Datentypen darzustellen:
- Produktinformationen: Preis, Verfügbarkeit, Bewertung und Erfahrungsberichte
- Rezepte: Bild, Zubereitungszeit, Kalorien und Bewertung
- Erfahrungsberichte: Restaurants, Filme, Geschäfte etc.
- Events: Musicals, Konzerte, Ausstellungen oder Festivals inklusive Veranstaltungszeit
- Software: Bewertung, Preis, Erfahrungsberichte
- Videos: Beschreibung und Bildvorschau
- Nachrichtenartikel: Überschrift, Veröffentlichungsdatum, Autoreninformation und Bild
Für Webseitenbetreiber haben Rich Snippets den Vorteil, dass sie wesentlich mehr Raum in der Suchergebnisliste einnehmen, somit herausstechen und zu höheren Klickraten führen. Erweitern lässt sich die Darstellung der Suchergebnisse zudem durch Breadcrumbs (Brotkrumennavigation) und die Sitelinks Search Box.
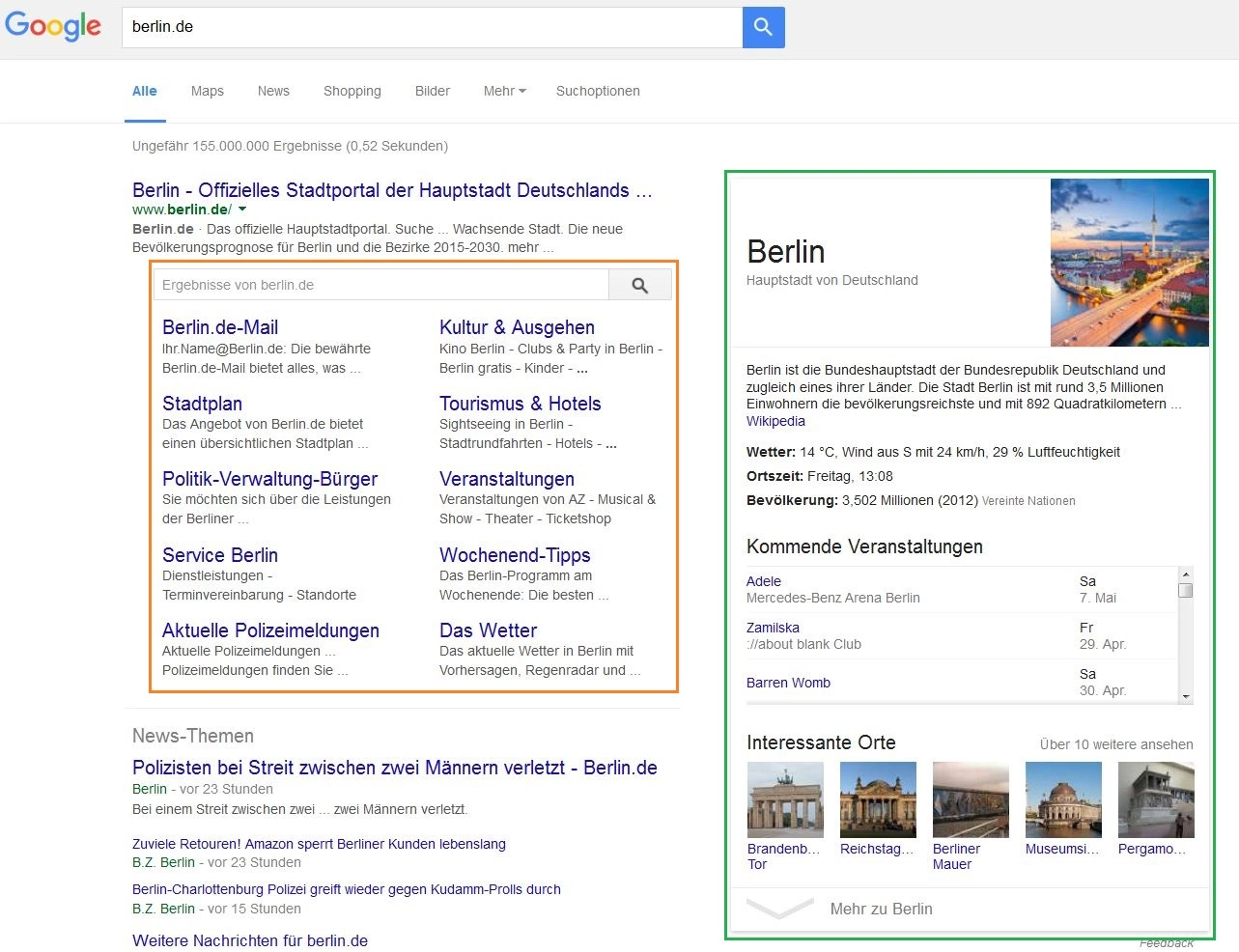
Nach eigenen Aussagen spielt Google die Sitelinks Search Box bei navigationalen Suchanfragen aus, bei denen sich die gesuchte Website aus der Anfrage (Brand, Markenname oder URL) bereits ableiten lässt, das genaue Ziel innerhalb derselben aber noch unklar ist. Internetnutzern wird damit ermöglicht, Websites direkt in den SERPs zu durchsuchen und so Klicks auf dem Weg zur konkreten Zielseite zu sparen. Für Webseitenbetreiber bieten Sitelinks inklusive Search Box den Vorteil, dass ein Suchergebnis, das um solche Elemente erweitert wurde, wesentlich mehr Platz in den SERPs einnimmt und damit auffälliger ist.
Breadcrumbs stellen die Position eines Suchtreffers in der Struktur einer Webseite dar und geben dem Suchmaschinennutzer eine Orientierungshilfe:
Welche Suchergebnisse durch ergänzende Darstellungselemente erweitert werden, liegt im Ermessen des Suchmaschinen-Anbieters. Es empfiehlt sich jedoch, eigene Webseiten entsprechend auszuzeichnen, da Suchmaschinen strukturierte Daten benötigen, um überhaupt Rich Snippets, Breadcrumbs oder eine Sitelinks Search Box zu generieren.
Daten auf der eigenen Website strukturieren
Um Inhalte durch strukturierte Daten maschinenlesbar aufzubereiten, stehen Webseitenbetreibern seit geraumer Zeit drei Standardformate zur Verfügung: Microformats, RDFa und Microdata. Alle drei Formate zur Datenstrukturierung basieren auf semantischen Auszeichnungen, die direkt im HTML-Code vorgenommen werden. Je nach Format kommen dabei klassische HTML-Attribute oder neue Auszeichnungselemente zum Einsatz. Seit einigen Jahren wird auch zunehmend das Datenformat JSON-LD genutzt, das die komfortable Annotation innerhalb eines Skripts ermöglicht.
Microformats
Das Auszeichnungsformat Microformats (deutsch: Mikroformate) dient der semantischen Auszeichnung von HTML- und XHTML-Dokumenten. Dabei kommen klassische HTML-Attribute wie class, rel und rev zum Einsatz, die sich aus dem Webseitencode extrahieren lassen und Programmen wie Webcrawlern ermöglichen, einfache semantische Informationen auszulesen. Eine klassische Anwendung ist die Auszeichnung von Kontaktinformationen mit dem Microformat hCard, das als class="vcard" in den HTML-Code eingebunden wird:
Klassische Auszeichnung von Kontaktinformationen in HTML
| 01 | <div> |
| 02 | <div>Vorname Nachname</div> |
| 03 | <div>Firma</div> |
| 04 | <div>Telefonnummer</div> |
| 05 | <a href="http://homepage.de/">http://homepage.de/</a> |
| 06 | </div> |
Auszeichnung von Kontaktinformationen mit dem Microformat hCard
| 01 | <div class="vcard"> |
| 02 | <div class="fn">Vorname Nachname</div> |
| 03 | <div class="org">Firma</div> |
| 04 | <div class="tel">Telefonnummer</div> |
| 05 | <a class="url" href="http://homepage.de/">http://homepage.de/</a> |
| 06 | </div> |
Während die Kontaktinformationen im reinen HTML-Mark-up lediglich als unspezifische div-Elemente ausgezeichnet werden, ermöglicht die Einbindung des Microformats hCard über das HTML-Attribut class="vcard" eigene semantische Annotationen für einzelne Informationen – beispielsweise Namen, Organisationen oder Telefonnummern. Vorteil dieser Art der Auszeichnung ist die einfache Anwendung durch bereits bekannte HTML-Attribute. Dies begrenzt die Möglichkeiten semantischer Annotationen durch Microformats jedoch auf eine nicht erweiterbare Auswahl fest definierter Elemente. Zudem kann die Verwendung des class-Attributs zu Konflikten mit CSS führen. Eine API zur Extraktion von Daten wird bei Microformats nicht unterstützt.
RDFa
RDFa steht für „Resource Description Framework in Attributes“. Das W3C empfiehlt dieses Format, um RDF-Statements in HTML, XHTML und verschiedene XML-Dialekte einzubetten. Statt auf klassische HTML-Attribute zu setzten, führt das Format RDFa neue Attribute ein, die eine komplexe semantische Annotation ermöglichen. Das folgende Beispiel zeigt Kontaktinformationen als strukturierte Daten im Format RDFa:
Auszeichnung von Kontaktinformationen mit RDFa
| 01 | <div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> |
| 02 | <div property="v:name">Vorname Nachname</div> |
| 03 | <div property="v:affiliation">Firma</div>. |
| 04 | <div property="v:tel">Telefonnummer</div> |
| 05 | <a href="http://homepage.de" rel="v:url">www.homepage.de</a>. |
| 06 | </div> |
Werden Daten im Format RDFa ausgezeichnet, muss zu Beginn der XML-Namespace definiert werden. Das Attribut typeof bestimmt das Subjekt einer RDF-Aussage und gibt an, mit welchem Datentyp das Subjekt assoziiert wird. Das Attribut property bestimmt das Prädikat der Aussage und gibt eine Eigenschaft für den Inhalt eines Elements an. Vorteile der Datenstrukturierung via RDFa sind die hohe Komplexität der Annotation und die Möglichkeit, ein eigenes Vokabular zu definieren. Durch Präfixe kann der Code kompakt gehalten werden. RDFa unterstützt ein DOM API (Document Object Model Application Programming Interface), mit dem sich strukturierte Daten einer Webpage extrahieren und für interaktive Applikationen nutzen lassen. Ein Nachteil ist die Ausrichtung auf XML und XHTML, auch wenn RDFa mittlerweile in HTML5 eingebettet werden kann. Ein standardisiertes Vokabular für die Annotation mit RDFa findet sich auf schema.org. Eine ausführliche Anleitung bietet das Tutorial: Auszeichnung mit RDFa nach Schema.org.
Microdata
Bei Microdata (Mikrodaten) handelt es sich um ein separat definiertes HTML5-Modul, das das bestehende Vokabular der Auszeichnungssprache um Attribute erweitert, die der Einbettung semantischer Annotationen dienen. Wie Microformats und RDFa verwendet auch dieses Format einfache Attribute in HTML-Tags, um Elementen Eigenschaften zuzuweisen. Die Microdata-Syntax basiert auf einem Vokabular, mit dem sich Elemente (sogenannte Items) als Namen-Wert-Paare beschreiben lassen. So bietet das Mark-up-Format einen Kompromiss zwischen moderater Komplexität, Flexibilität und Erweiterbarkeit. Microdata unterstützt einen nativen JSON-Export zur Übertragung und Speicherung von strukturierten Daten und die Microdata DOM API. Auch Microdata ist mit dem Vokabular von schema.org kompatibel. Anwendungsbeispiele finden Sie im weiterführenden Tutorial: Auszeichnung mit Microdata nach Schema.org.
JSON-LD
Bei JSON-LD handelt es sich um den neuesten Standard für die semantische Auszeichnung von Webseitendaten. Die Abkürzung steht für „JavaScript Object Notation for Linked Data“, sprich die JSON-basierte Serialisierung für verlinkte Daten. Google feiert JSON-LD als einfachstes Mark-up-Format, unterstützt es jedoch noch nicht für alle Datentypen. Anders als Microformats, RDFa und Microdata basiert JSON-LD nicht auf Attributen in HTML-Tags. Stattdessen wird ein Block mit JSON-Daten in einem Skript an beliebiger Stelle des HTML-Codes eingebunden. Wie das funktioniert und was bei der Auszeichnung mit JSON-LD zu beachten ist, zeigt das Tutorial: Auszeichnung mit JSON-LD nach Schema.org.
Das Projekt Schema.org
Initiiert von den Suchmaschinen-Marktführern Google, Bing, Yahoo und Yandex hat sich unter dem Namen Schema.org eine kollaborative Community gebildet, die sich eine Vereinheitlichung der semantischen Annotation von Webseiteninhalten zur Aufgabe gemacht hat. Unter der gleichnamigen Website bietet das Gemeinschaftsprojekt ein einheitliches Set an Schemata für strukturierte Daten an. Schema.org unterstützt die Datenformate RDFa, Microdata und JSON-LD. Eine detaillierte Beschreibung des Projekts bietet der vertiefende Artikel zum Thema Schema.org.
Tipp: Mit Google strukturierte Daten testen
Die Auszeichnung von HTML-Dokumenten durch semantische Annotationen bedarf eines Fingerspitzengefühls. Um Fehler zu vermeiden, empfiehlt es sich, den Quellcode einer Webseite schrittweise zu erweitern und die Auszeichnungen nach jedem Schritt zu validieren. Google stellt dazu das kostenlose Structured Data Testing Tool zur Verfügung. Webseitenbetreiber können darin einzelne Code-Schnipsel oder die URL einer Webseite eingeben und auf Fehler im Quellcode überprüfen. Darüber hinaus bietet der Suchmaschinen-Markführer mit den Data Highlighter ein Tool, mit dem sich Daten direkt auf der Webseite im Browser taggen lassen. Dazu werden entsprechende Bereiche einfach mit der Maus markiert und mit einem Schlagwort versehen. Zu beachten ist jedoch, dass bei dieser Art der semantischen Annotation keine direkten Auszeichnungen im Quelltext vorgenommen werden. Die getaggten Bereiche können somit nur von Google ausgelesen und für erweiterte Darstellungsformen verwendet werden. Anderen Suchmaschinen wie Bing oder Yahoo ist es nicht möglich, die inhaltlichen Zusammenhänge zu erfassen.